
Site Kit by Googleは、Googleが公式で提供している無料のWordPressプラグインです。
WordPressでブログを始めたら
- Googleアナリティクス
- Googleサーチコンソール
の2つでブログの解析を行いますが
Site Kit by Googleを使うと
Googleアナリティクス・GoogleサーチコンソールをWordPressに簡単に連携できます。
実際に使ってみると非常に便利なので、ブログ初心者の方はこちらを使うのがおすすめです。
初心者の方が気になりやすいポイントも押さえながら、設定と使い方についてご紹介します。
Site Kit by Googleで連携できるサービス

まず初めに、Site Kit by Googleで連携できるサービスについて改めてご紹介します。
なお、Site Kit by GoogleでGoogleのサービスと連携するにはGoogleアカウントが必要です。
まだ取得していない方、ブログ用に取得したい方は以下の記事を参考に取得してください。

取得出来ましたら、そのアカウントでログインしたブラウザでWordPressにログインして
その中でSite Kit by Googleを操作して、以下のようなサービスとWordPressを連携します。
まずは、GoogleアナリティクスとGoogleサーチコンソールの2つと連携出来ればOKです。
Googleアナリティクス
Googleアナリティクスでは、ブログの読者のアクセス数や動きなどが把握できます。
どのページが多く見られているか、どの地域の人がよく見ているのかなども分かります。
なのでイメージとしては、Googleアナリティクスはアクセス解析ツールとなります。
Googleサーチコンソール
Googleサーチコンソールは、ブログの表示回数やクリック数を把握できるツールです。
表示回数とは、つまり検索エンジンにその記事がどれだけ表示されたかの数字です。
表示回数に対してクリック数が小さいなら、タイトルを変えるなどの修正に役立ちます。
なのでイメージとしては、GoogleサーチコンソールはSEO解析ツールとなります。
Googleアドセンス
Googleアドセンスは、Googleが提供するクリック型の広告サービスになります。
1クリックあたり数円~数十円程度の収益になり、アクセス数に比例して収益が増えます。
Googleアドセンスを利用するためには、ブログが審査に合格する必要があります。
ですので、ブログの記事が無い方はまだGoogleアドセンスを利用することはできません。
質を意識した記事を10記事程度書いてから、審査に出して、合格を目指しましょう。
Googleアドセンスに合格するための基本については以下の記事でご紹介しています。

もし審査で不合格になっても、何度でも審査に出せますので焦らなくても大丈夫です。
Googleタグマネージャー
Googleタグマネージャーは、Google以外のサービスとの連携を簡単にするツールです。
外部のサービス、広告などのタグをまとめて管理するためのタグ管理ツールになります。
例えばTwitter広告、Facebook広告などを自分のWordPressブログに連携する場合
WordPressに認識させるためのHTMLタグをそれぞれ埋め込む必要がありますが
Googleタグマネージャーは、そういった各種サービスのタグを一括管理できます。
ブログ初心者の方にはあまり関係ないものですので、スルーして頂いて大丈夫です。
もし気になる方は、以下の記事でご紹介していますのでそちらを参考にしてください。

今回の記事ではGoogleアナリティクス・サーチコンソールとの連携が出来ればOKです。
Site Kit by Googleは必要か?
中にはSite Kit by Googleはそもそも絶対必要なの?と思っている方もいると思います。
結論からいうと、このプラグインはWordPressにとって絶対に必要なものではありません。
先ほどご紹介した
- Googleアナリティクス
- Googleサーチコンソール
- Googleアドセンス
- Googleタグマネージャー
この4つとも全て、Site Kit by Googleを使わなくてもWordPressに連携させることが出来ます。
例えば当ブログではAll in One SEOを使ったWordPressとの連携方法もご紹介しています。
なお、ネット上にはSite Kit by Googleを使うとブログが遅くなる、との情報もありますが
基本的にはWordPressプラグインは、入れれば入れるほど表示速度に影響をきたすものです。
もちろん負担が軽いものなら影響は少ないですが、基本的にはそういうものだと思いましょう。
ですが少し速度に影響したくらいで、サイト全体の評価に大きな影響を与えるものでもないです。
もし表示速度が遅い場合、導入済みのプラグインの相性が悪いといった可能性もありますし
そもそも画像の最適化が出来ていなかったり、その他の影響で遅くなっている可能性もあります。
WordPressプラグインは、そういった所も含めて何を入れるかを考えると良いでしょう。
なのでもしSEO対策でAll in One SEOを使う方は、そちらを使って連携しても全然OKです。
All in One SEOで連携する場合なら、今回のSite Kit by Googleを導入する必要はありません。
All in One SEOによるサーチコンソール・アナリティクスの連携方法は別記事で紹介しています。


ただ、Site Kit by Googleを使うとGoogleの各種ツールとの連携が本当に簡単に終わります。
なのでSEO対策にはAll in One SEOを使い、ツールの連携はSite Kit by Googleを使うでもOK
プラグインを極力減らしたい方はAll in One SEOだけでGoogleのツールと連携するでもOK
Site Kit by Googleで連携&SEO対策にはAll in One SEO以外のプラグインを使うでもOKです。
個人的には、ブログ初心者はSite Kit by Googleを使う方法が簡単なのでおすすめです。
Site Kit by Googleの設定方法・使い方
それでは実際にSite Kit by Googleの設定方法・使い方についてご紹介していきます。
Site Kit by Googleをインストール&有効化
まず初めに、WordPressプラグインSite Kit by Googleをインストール&有効化します。

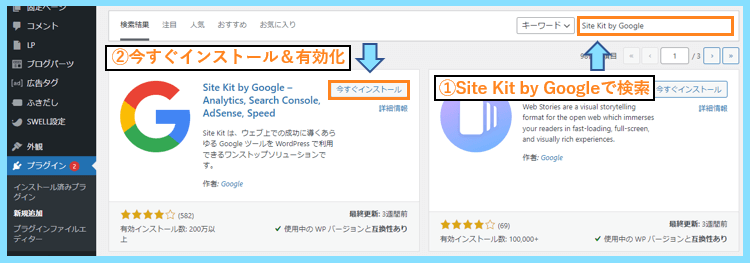
WordPress管理画面のメニューから、プラグイン⇒新規追加と進んでいただいて
Site Kit by Googleを検索して、見つけたらインストール&有効化を行ってください。
Site Kit by Googleとサーチコンソールを連携
Site Kit by Googleの仕様上、まずはサーチコンソールの方から連携を行います。
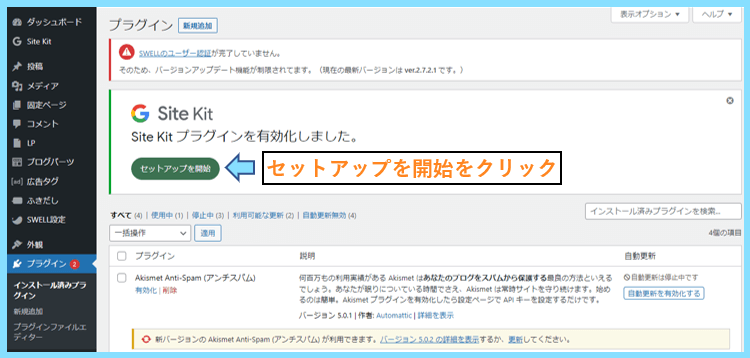
ここまで完了すると以下の画面になると思うので、セットアップを開始をクリック。

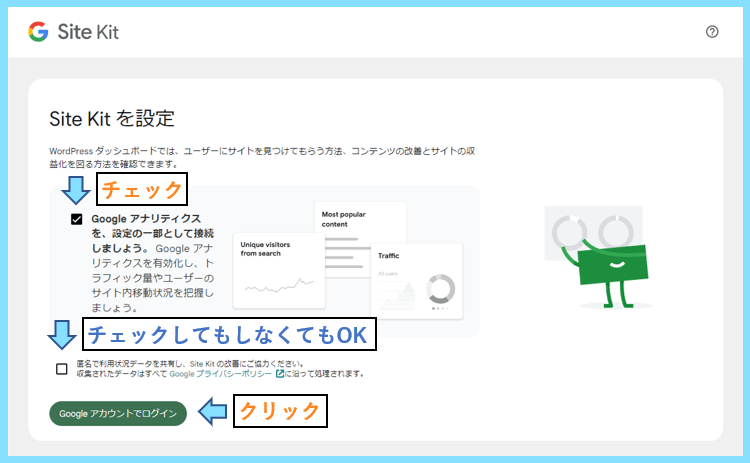
その後『Googleアナリティクスを設定の一部として接続しましょう』にチェックして

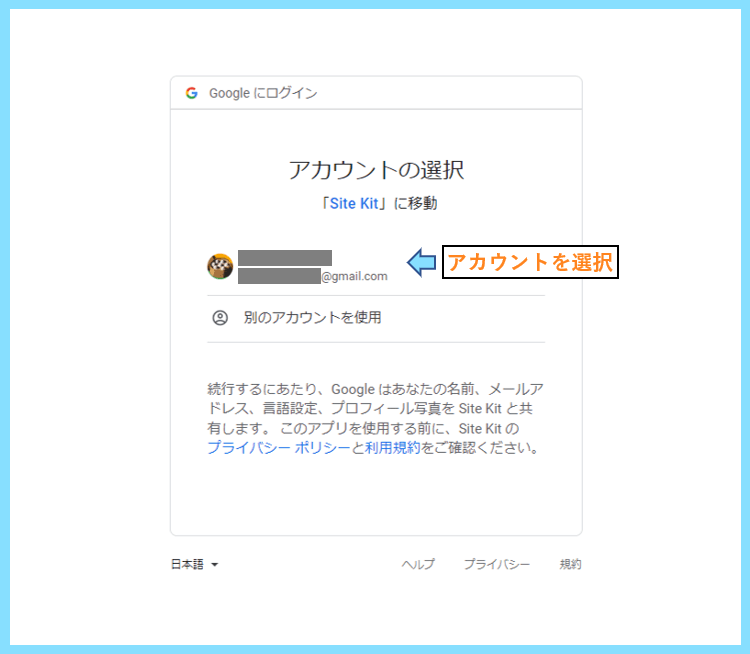
Googleアカウントでログインを選択すると、画面が切り替わるので次に進みます。
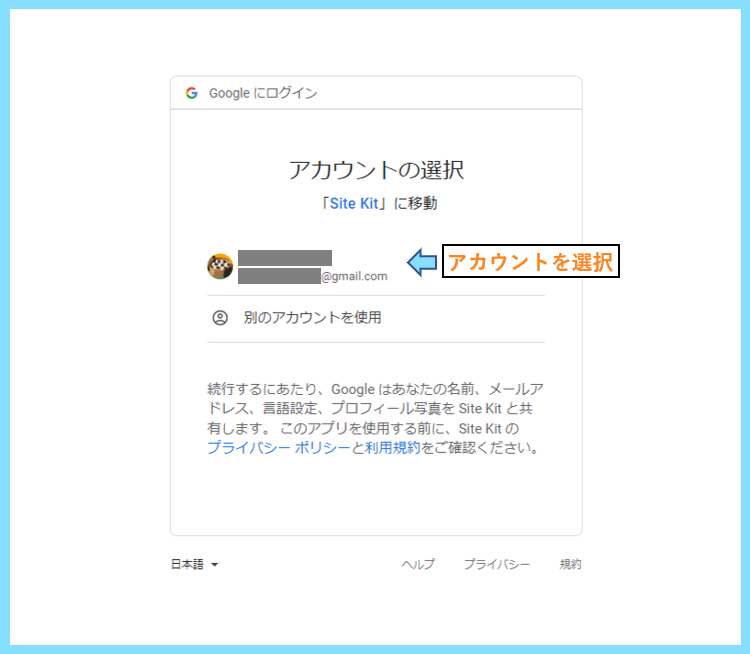
既にGoogleアカウントでログインした状態であれば、そのアカウントを選択します。

もし別のGoogleアカウントを使いたい場合は、こちらで切り替えてください。
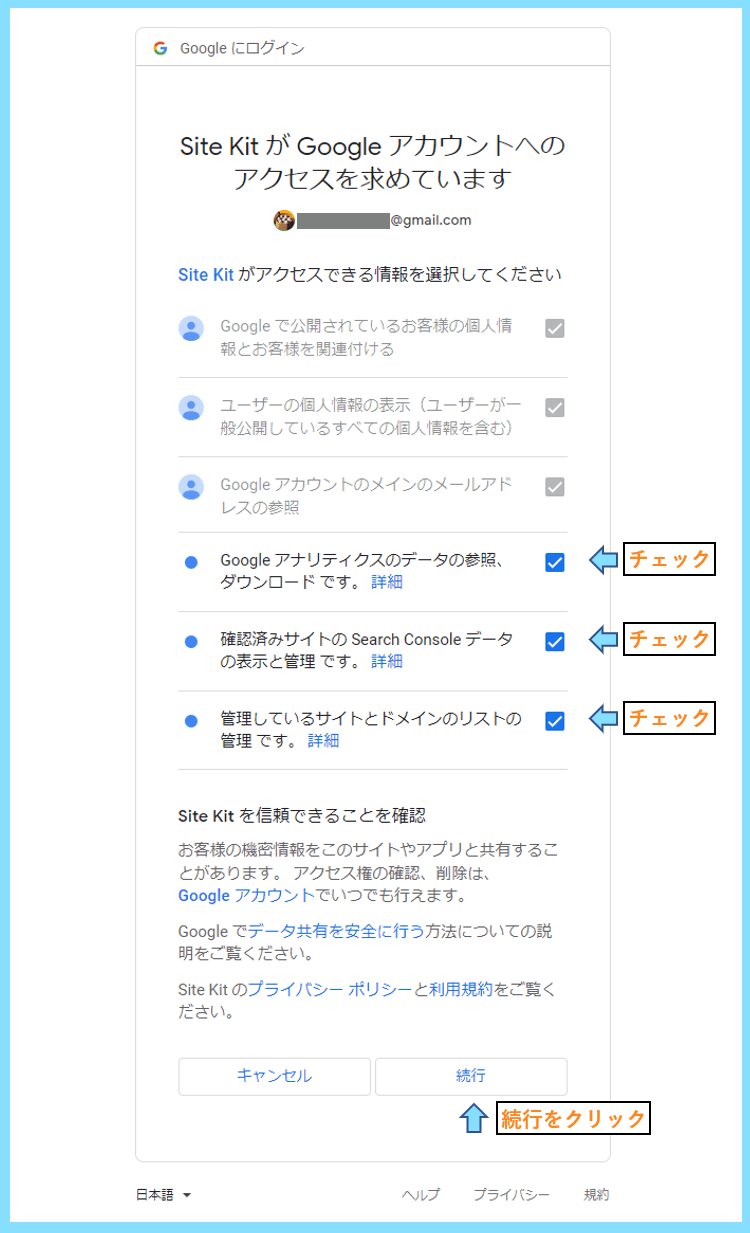
次の画面では選択項目がいくつかあるのでで、全てチェックして続行をクリック。

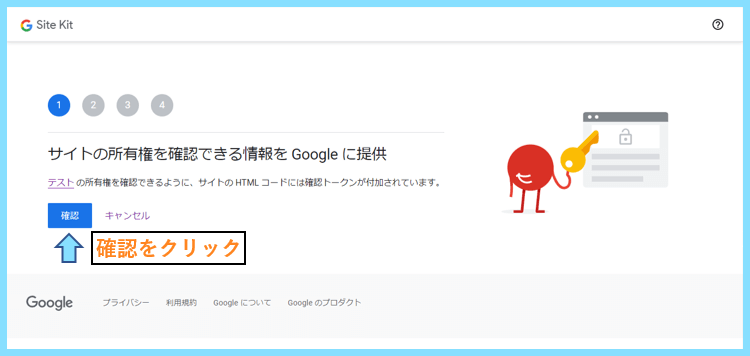
①サイトの所有権を確認できる情報をGoogleに提供、は確認をクリックします。

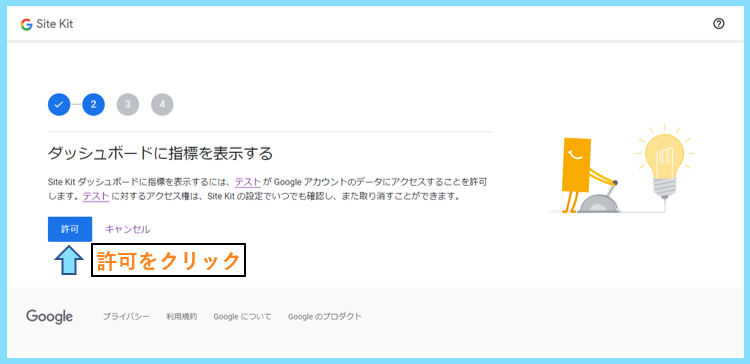
②ダッシュボードに指標を表示するも許可でOK。WordPress画面への表示の許可です。

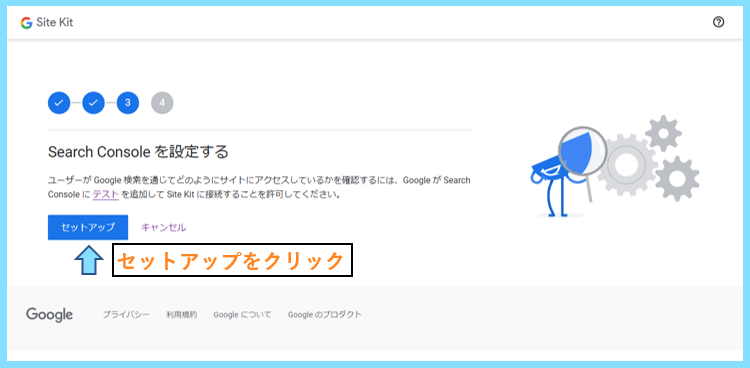
③Search Consoleを設定するは、セットアップを選択するだけで作業は完了です。

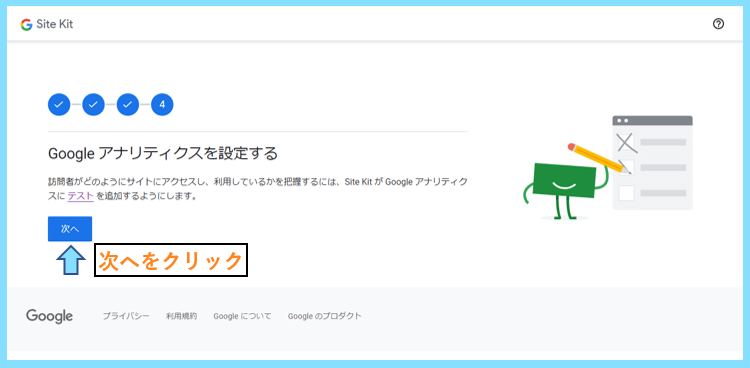
④Googleアナリティクスを設定する、は次へをクリックすると画面が切り替わります。

次にアナリティクスを設定していきます。
Site Kit by Googleとアナリティクスを連携
先程の続きで、ここからがGoogleアナリティクスとの連携の作業となります。
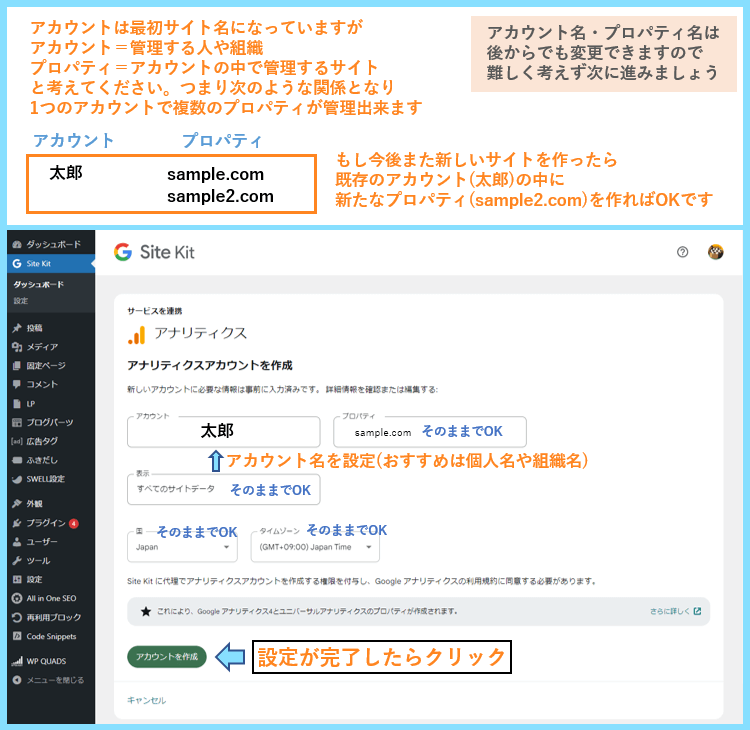
以下の画面になっていると思いますので、アカウントを作成していきます。

画像の説明の通りで
- アカウント
- プロパティ
- 表示
と3つありますが、この中で改めて設定したほうが良いのはアカウント名だけです。
Googleアナリティクスでは、1つのアカウントの中で複数のプロパティを管理します。
例えばあなたの名前が太郎なら、アカウント名を太郎に設定しておくと良いでしょう。
新しいサイトを作ったら、新しいプロパティを作って太郎のアカウントに追加します。
プロパティ名はサイト名やサイトのドメインなど分かりやすいものがおすすめです。
下の方にGoogleアナリティクス4とユニバーサルアナリティクスのプロパティが作成
と書かれていますが、実はGoogleアナリティクスは現在2種類が主に利用されており
Googleアナリティクス4(GA4)ユニバーサルアナリティクス(UA)
の2種類のことで、これまでブロガーに長年広く利用されてきたのはUAの方になります。
ただしUAは2023年7月をもってサービス終了となり、GA4への完全移行が決まっています。
ただ、現時点ではどちらも使えるので、両方のプロパティが作成される仕様になっています。
ユニバーサルアナリティクスは廃止されGA4のみとなりました。
アカウント名とプロパティ名を設定してGA4を作成すればOKです。
国・タイムゾーンもJapanのままでOKです。下部のアカウント作成をクリックしましょう。
画面が切り替わるので、先ほどと同じように使用するGoogleアカウントを選択します。

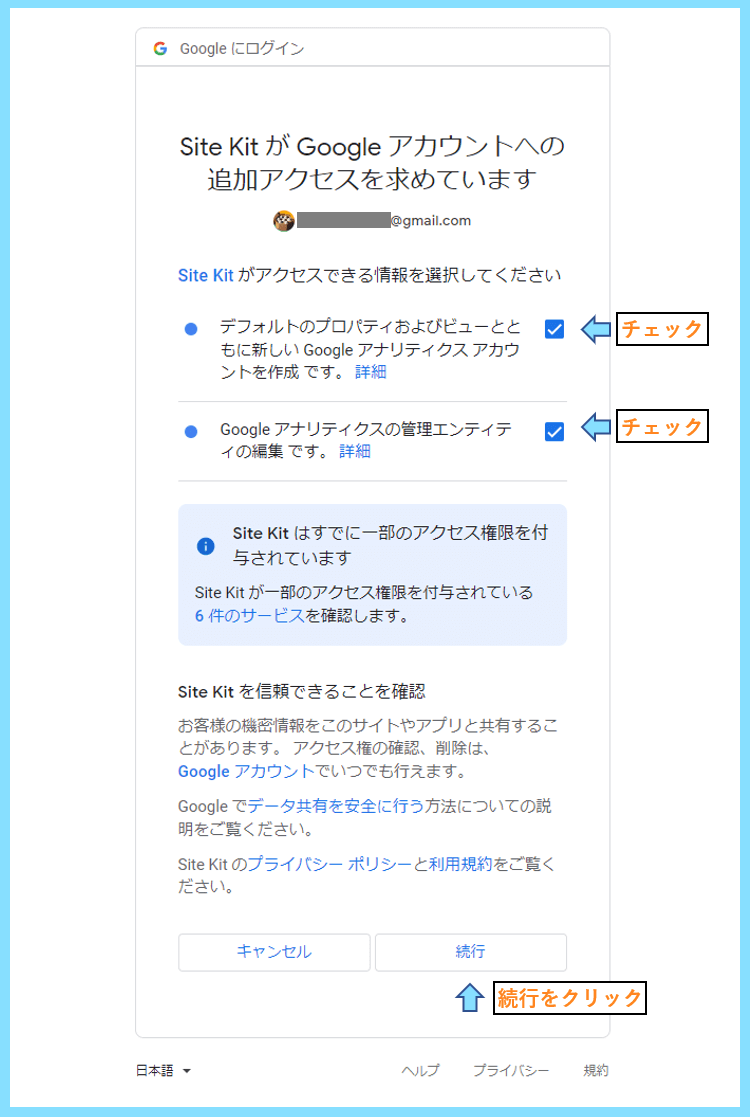
またいくつか選択する画面になりますので、全てにチェックを入れて続行をクリック。

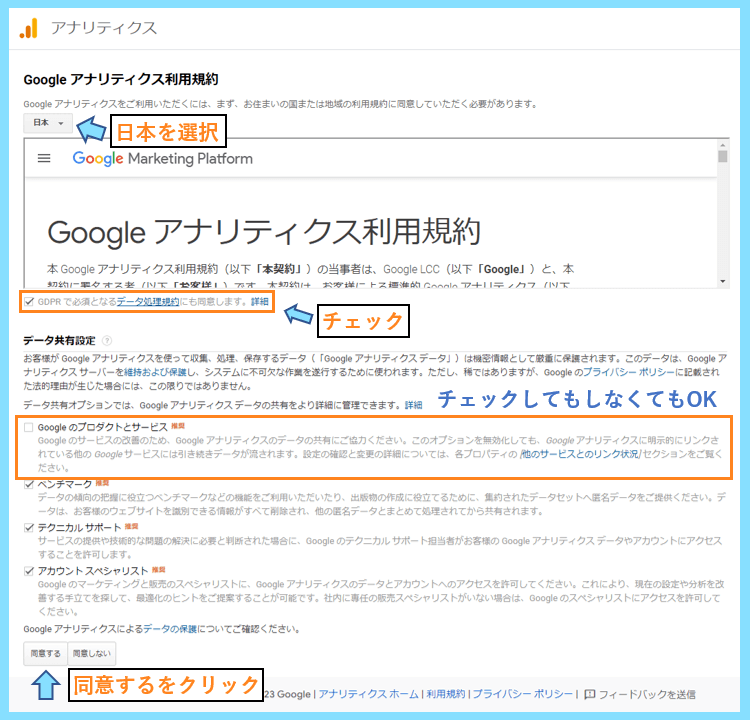
Googleアナリティクスの利用規約も、日本を選択して、適当にチェックして同意します。



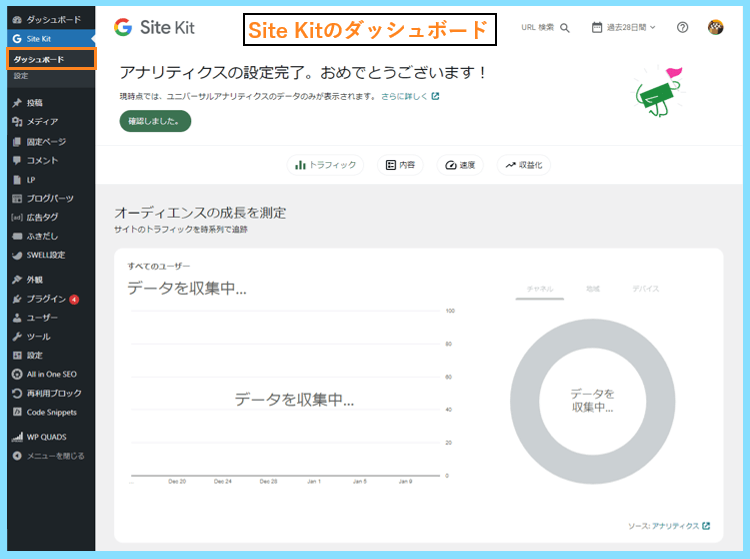
Site Kit by Googleの使い方は簡単で、これからはこのダッシュボードで管理します。
サーチコンソールとアナリティクスのデータが見られるので、ブログに活かしましょう。
Site Kit by Googleのプラグインとしての項目はダッシュボードと設定の2つだけ。
本当にシンプルですし、使い方も非常に洗練されていて便利なプラグインだと思います。
Googleサーチコンソールとアナリティクスの専用ページを確認
そもそもGoogleサーチコンソールとアナリティクスは、WordPressの外部のサービスです。
なのでサーチコンソールとアナリティクスの両方に、それぞれの専用ページが存在します。
先ほどまでの設定で、そのどちらにも自分のブログ用のアカウントが作成されています。
Site Kit by Googleは、それらをWordPress管理画面から見れるようにしているだけです。
それぞれの専用ページをを見ると更に理解が深まりますので、一度確認してみましょう。
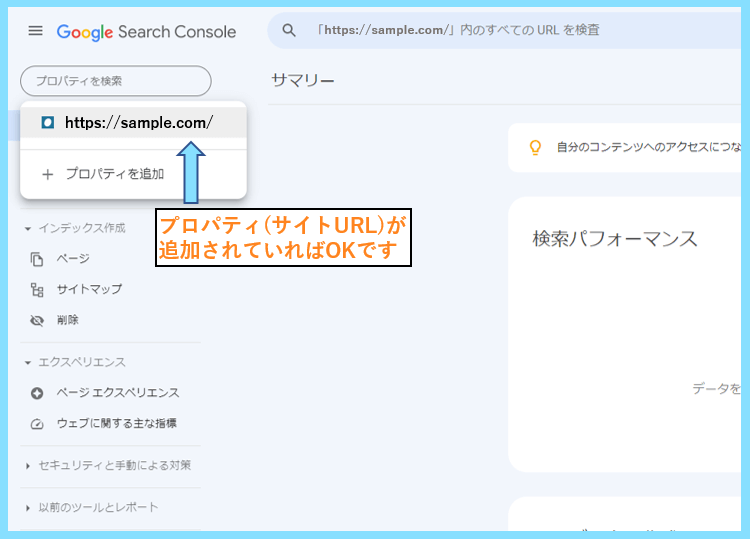
Googleサーチコンソールを確認
Googleサーチコンソールを開くには、Googleアカウントにログイン状態で移動してください。
実際にログインしてみると、サイトがサーチコンソールに登録されていることが分かります。

これからはこの画面で、サイトの表示回数やクリック数等を確認することが出来ます。
また、サーチコンソールを使えば、新記事のインデックス登録のリクエストも出来ます。
ブログはGoogleに上位表示してもらうためにSEO(検索エンジン最適化)を意識して書き
ネット上に公開後、そのWEBページ情報をGoogleにインデックス登録してもらって
インデックス登録された記事だけが、Google検索の結果に反映される仕組みになっています。
サーチコンソールのインデックス登録のリクエスト方法は以下の記事で紹介しています。

サーチコンソールは普段からよく使うので、こまめにチェックする癖をつけておきましょう。
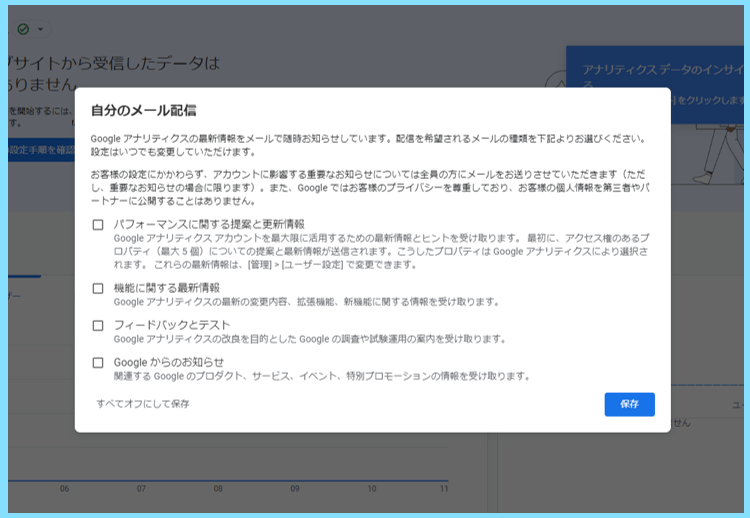
Googleアナリティクスを確認
次にGoogleアナリティクスを確認します。
メールの配信設定について聞かれるかもしれません。気になるものはチェックしましょう。

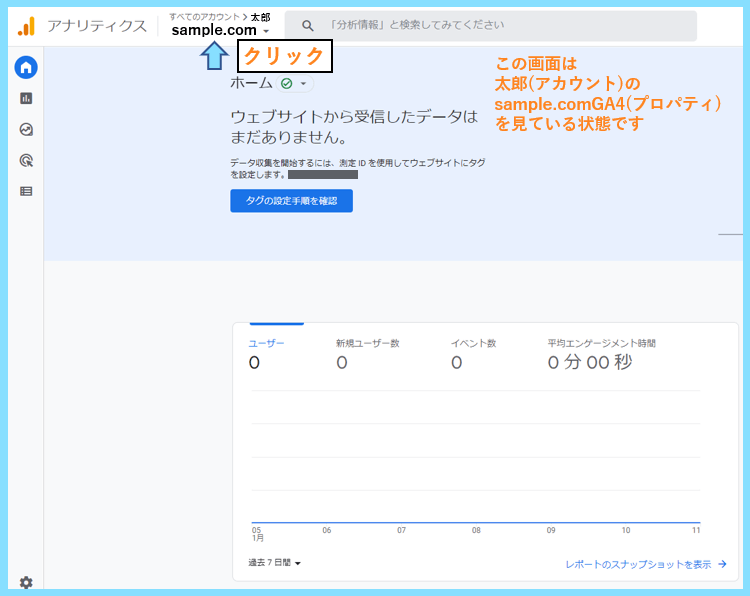
前述の設定内容を振り返ると
Googleアナリティクスの設定では、アカウントとプロパティの両方を作成しました。
そしてプロパティはGA4とUAの両方を作成しました。これを確認してみましょう。
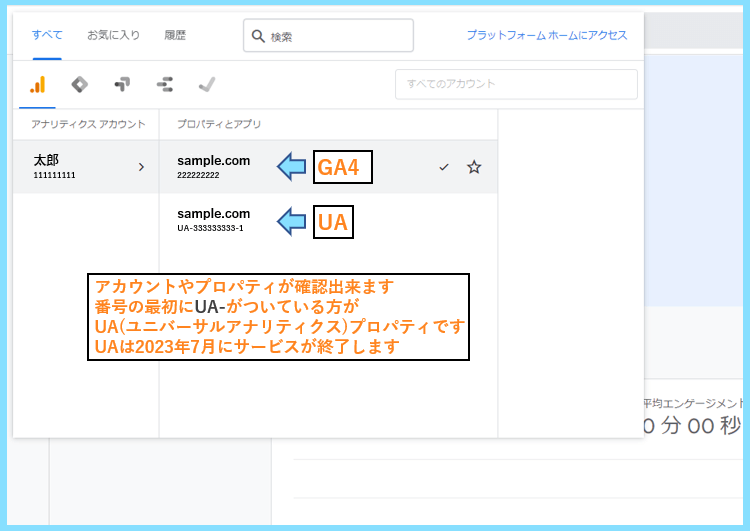
画面左上にアカウント名が表示されていて、選択中のプロパティ名が表示されています。

そちらを開くと、1つのアカウントの中にあるGA4とUAのプロパティが確認出来ます。

下の数字にUAと書いてある方がUAのプロパティです。2023年7月まで利用できます。
これからブログを始める方は、GA4のプロパティだけ把握すれば良いかもしれません。
ただ、現在のネット上ではまだUAに関する情報の方が沢山ある状態となっています。
そういった情報もブログ運営の参考になると思うので、是非両方確認してみてください。
以上でサーチコンソールとアナリティクス両方との連携は完了です。お疲れ様でした。
Site Kit by Googleの設定を確認
WordPress管理画面のSite Kit by Googleのダッシュボードは先ほど確認しましたが
Site Kit by Googleの設定はまだ確認していませんので、そちらも見てみましょう。
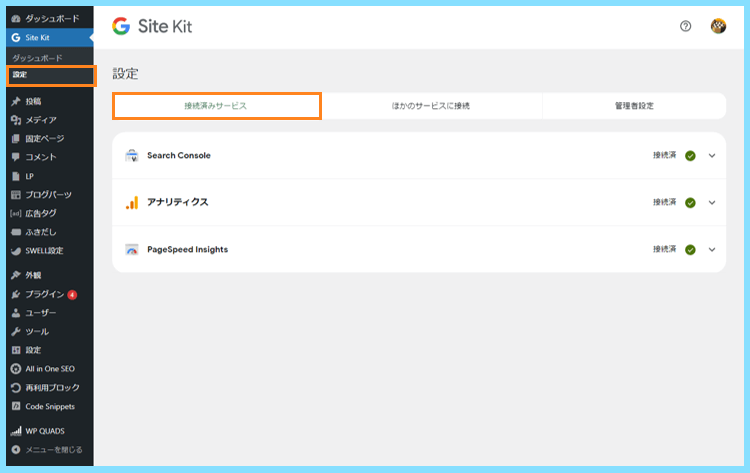
接続済みサービス

接続済みサービスの方を見てみると、サーチコンソールとアナリティクスと連携が完了
そしてブログの表示スピードを確認できるPageSpeed Insightsとも連携されています。
ブログの表示スピードは速いほど良いので、PageSpeed Insightsも参考にしましょう。
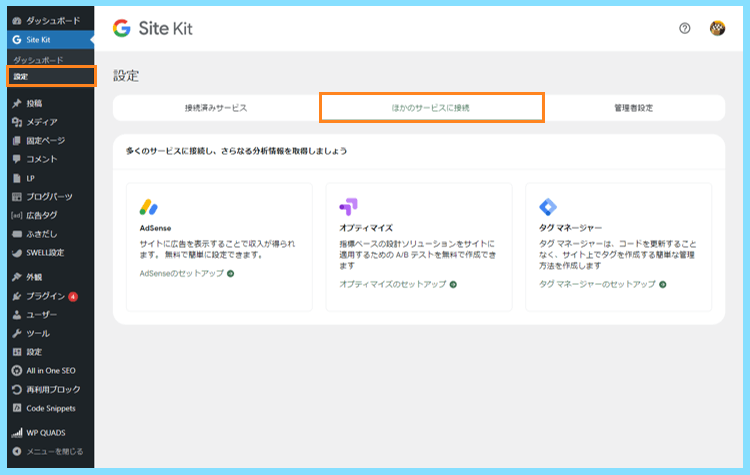
ほかのサービスに接続

今後Googleアドセンスやタグマネージャーを使いたくなったらこちらから設定します。
Site Kit by Googleでアドセンスにサイトを追加する手順はこの後ご説明します。
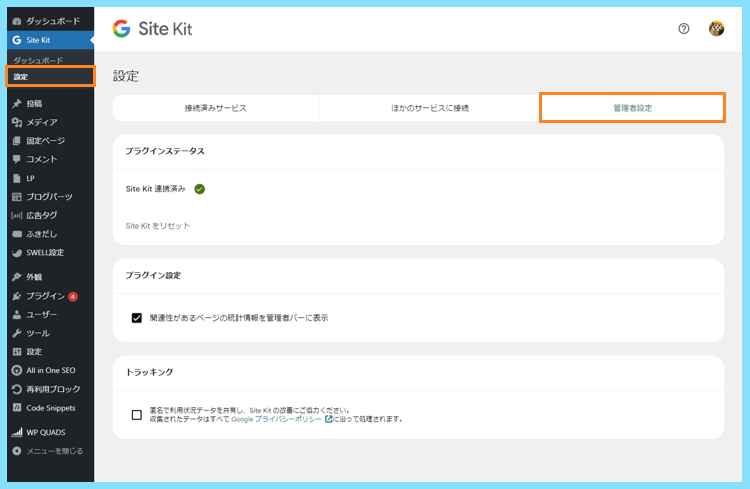
管理者設定

Site Kit by Googleに関するその他の設定が出来ます。一応こちらも見てみましょう。
記事の途中で登場した匿名で利用状況データを…の設定もこちらで切り替えが出来ます。
他には難しい設定も特にないので、Site Kit by Googleはとてもシンプルなプラグインです。
Site Kit by GoogleでGoogleアドセンスにサイトを追加
Site Kit by GoogleによるGoogleアドセンスへの連携は以下の手順で行います。
なお、こちらは既にGoogleアドセンスアカウントをお持ちの方がサイトを追加する方法です。
もしアドセンスアカウントをお持ちでない方は、以下の記事も参考に作業してください。
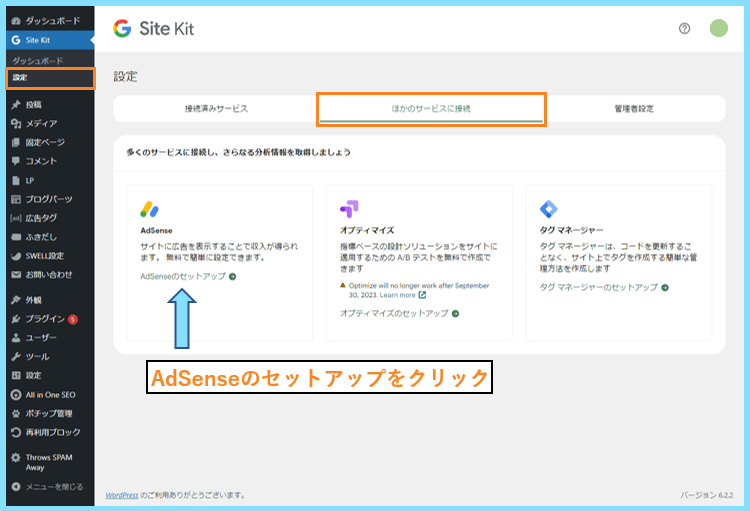
まずはSite Kit by Googleの設定からAdSenseのセットアップをクリックします。

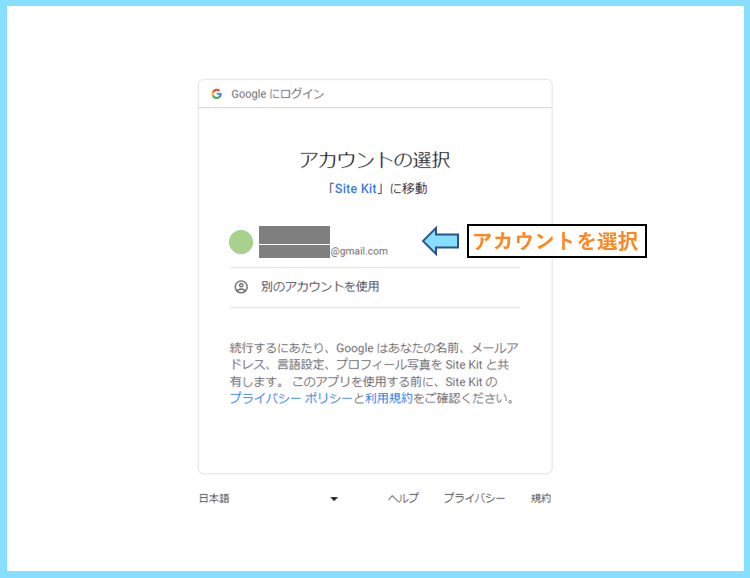
画面が切り替わるので、Googleアドセンスを申請してあるGoogleアカウントを選択します。

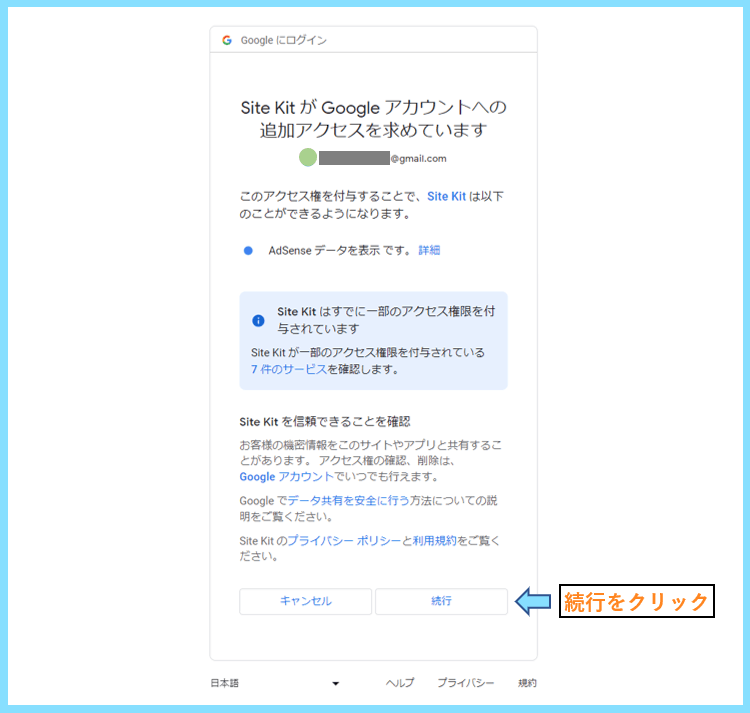
アクセス権付与に関する画面になるので、確認して続行をクリックします。

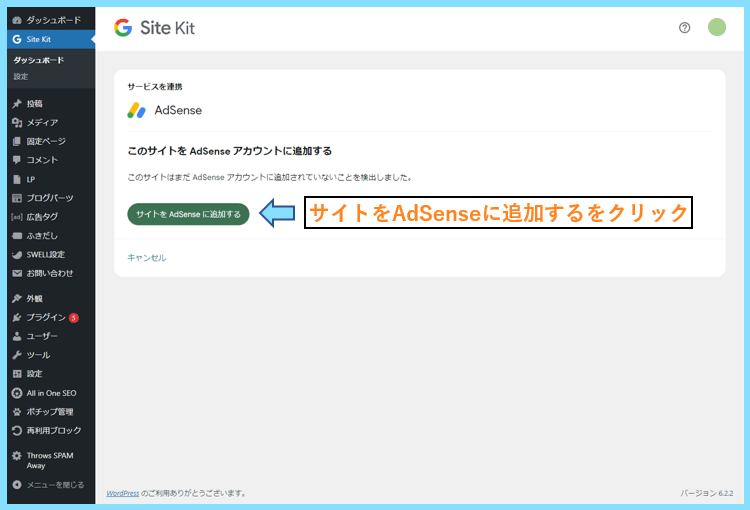
画面がWordPressの画面に戻るので、サイトをAdSenseに追加するをクリックします。

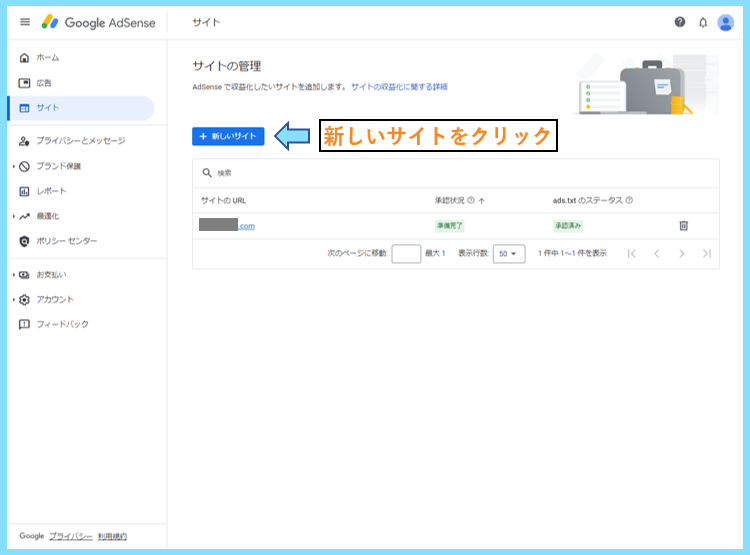
Googleアドセンスの画面が開くので、+新しいサイトをクリックします。

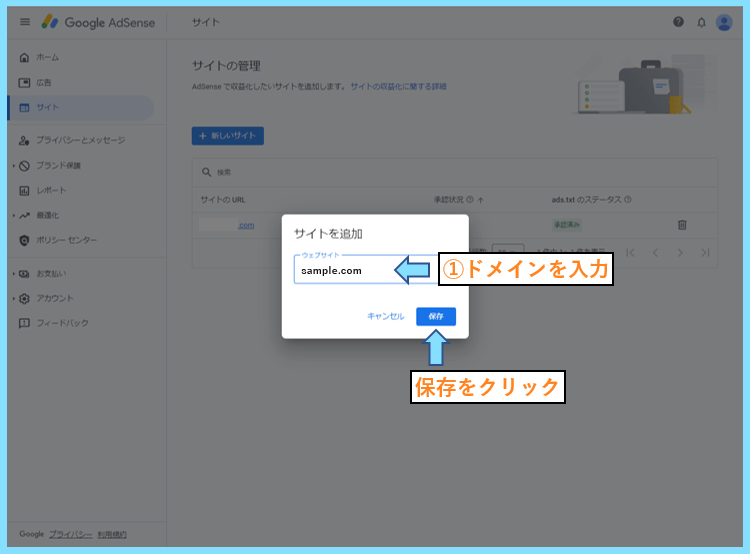
サイトを追加という欄が表示されるので、追加したいドメインを入力して保存します。

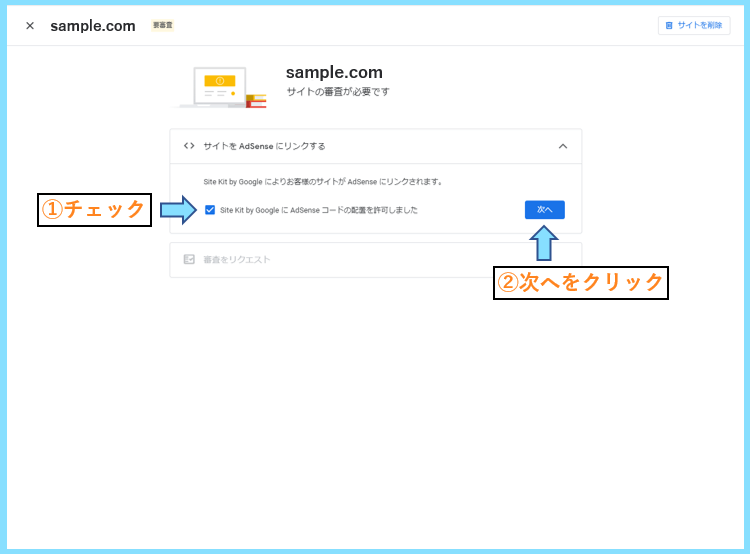
Site Kit by GoogleにAdsenseコードの配置を許可するにチェックして次に進みます。

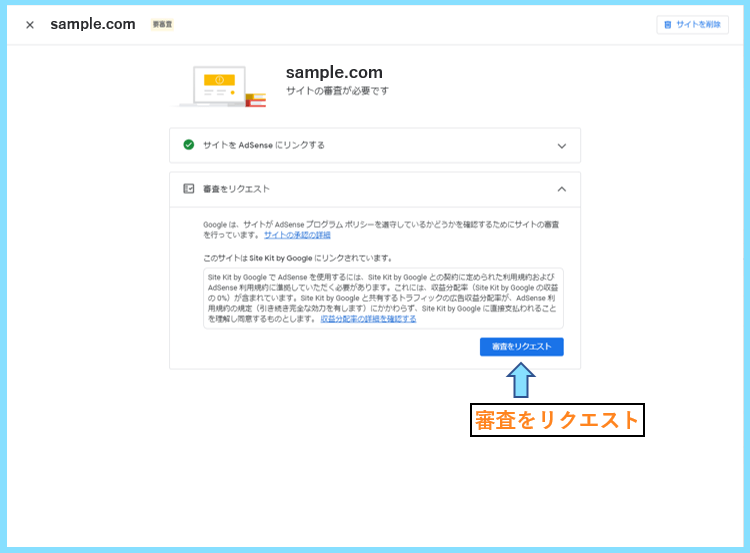
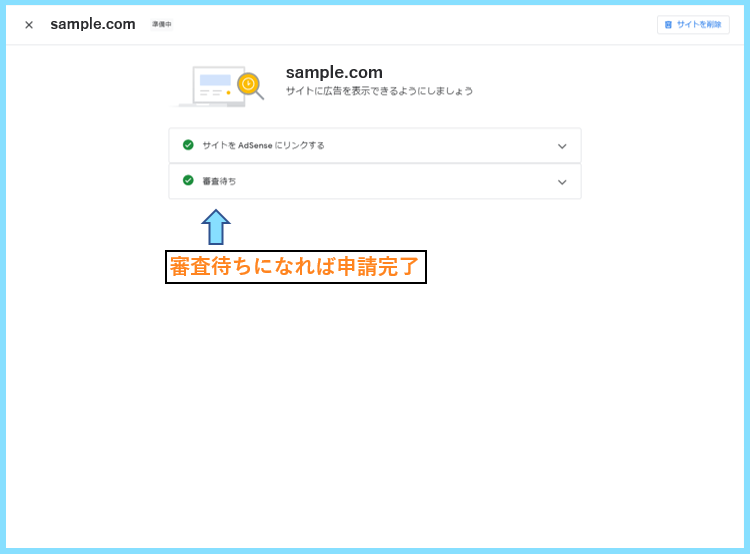
審査をリクエストの画面になるので、確認してボタンを押せば申請は完了です。


あとは、サイトが審査されて、合格すればアドセンス広告が貼れるようになります。
Site Kit by Googleを使うメリット・デメリット
前述の通り、アナリティクス等のツールをWordPressに連携する方法は沢山あります。
それぞれ、WordPressに認証させるためのHTMLタグを取得することが出来ますので
それらのタグを
- WordPressテーマの機能で挿入
- テーマのheader.phpを直接編集
- Site Kit by Google以外のプラグイン
- Googleタグマネージャーで埋め込み
といった様々な方法で埋め込むことで、WordPressとの連携・認証が完了します。
なので言い換えると、今のネット上には連携方法を紹介する記事が溢れています。
Googleアナリティクス1つでも、様々な方法でWordPressへの連携が可能です。
なので中には、結局どの方法で連携するのが良いの?と思っている方もいるかも
結論としては、これからブログを始める方はSite Kit by Googleを使いましょう。
ブロガーは記事の執筆に専念すべきなので、連携はパパっと終わらせましょう。
なのでメリットは、何より簡単にGoogleの各種ツールを連携出来るところです。
逆にデメリットは、プラグインの導入によって表示速度に影響する可能性があること
またはプラグインの導入によって、ブログの他の部分に何らかの影響が出てしまうこと。
などが挙げられます。例えば本来表示される項目が表示されないなどの影響です。
ただ、そういったものは、それが起きた時に改めて対策を考えてあげればOKです。
個人的には、何よりこの導入のスムーズさによるメリットの方が大きいと感じます。
最後まで読んで頂きありがとうございました。









