
Googleタグマネージャー(GTM)とは、サイトに設置するタグを一括管理できる便利なサービスで
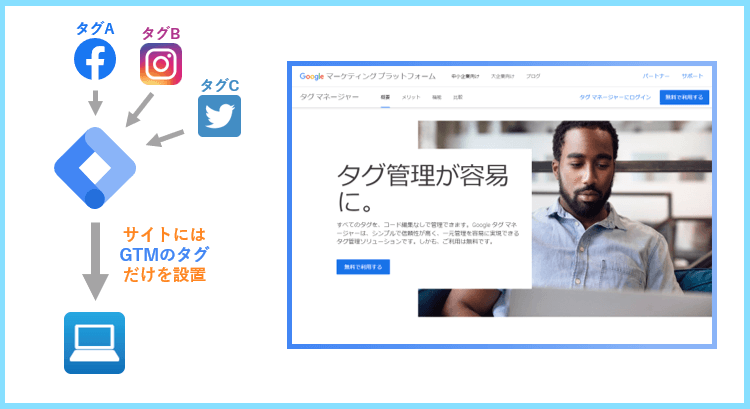
GTMのタグをサイトに設置するだけで、その他のタグはGTM内で管理することが出来ます。
つまりGTMのタグを一回サイトに設置すれば、他のタグをサイトに設置する必要がありません。

新しいサービスをサイトに連携させたい時は、GTM内にタグを登録すれば完了します。
こちらではGoogleアナリティクス4(GA4)の設定を例にGTMの導入手順をご紹介します。
Googleタグマネージャー(GTM)とは?

Googleタグマネージャー(GTM)とは、Googleが提供している無料のタグ管理ツールで
Google以外のサービスのタグも含めて、様々なタグを1つのアカウントで管理できます。
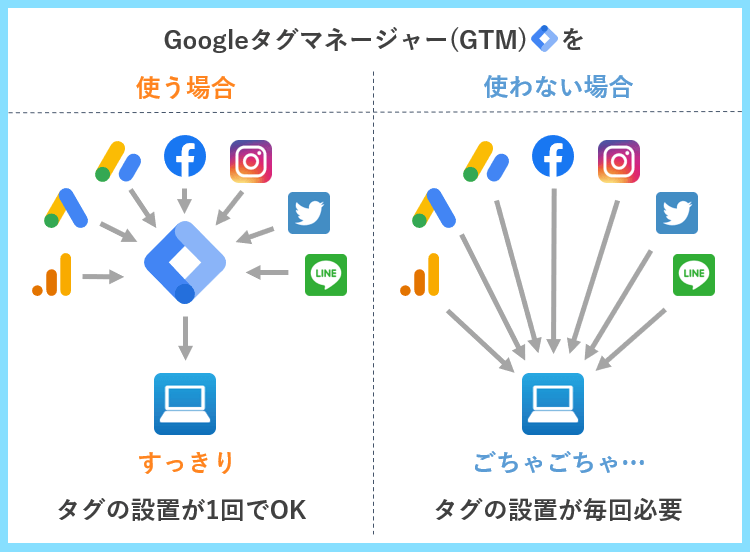
例えばSNS広告などをサイトに連携させたい場合、通常は1つ1つタグの設置が必要ですが
予めGTMのタグをサイトに連携しておけば、GTM内にタグを登録するだけでOKです。
様々な広告運用をしたい方にはGTMは便利なので、この際に導入してしまいましょう。
また、Googleアナリティクス4(GA4)プロパティの登録もGTM内への登録で完了します。
Googleタグマネージャー(GTM)のアカウントとコンテナ
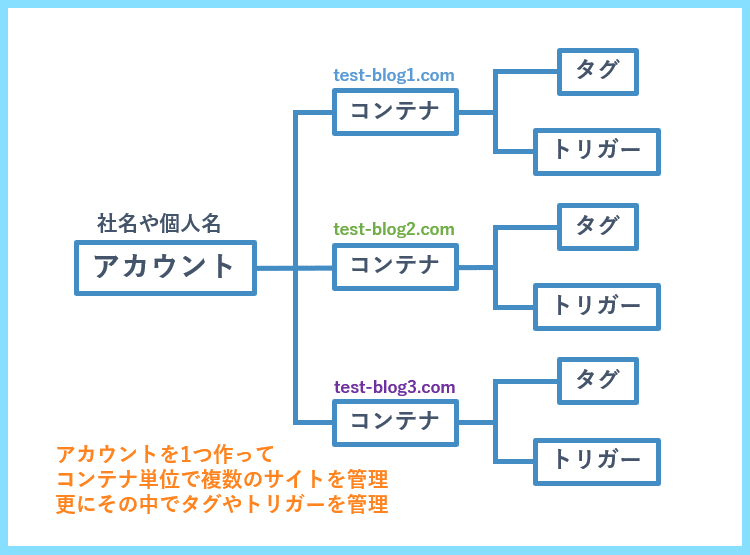
GTMを使用する際には、GTMのアカウントとコンテナの両方の作成が必要になります。
イメージとしては、1つのアカウントで複数のコンテナ(サイト)を管理して使います。

なので複数のサイト運営者の方も、アカウントは1つだけ作ればOKということです。
アカウント名は自分の名前などにして、コンテナ名にサイトドメインを登録します。
次に、実際にアカウントとコンテナを作りながらGTMの導入手順について説明します。
Googleタグマネージャー(GTM)の導入手順
例として、GA4をサイトに連携する設定の為にGoogleタグマネージャーを導入します。
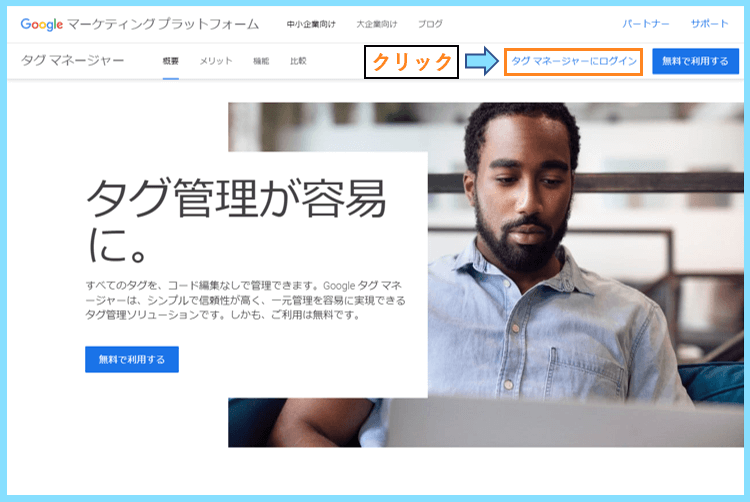
まずは、Googleタグマネージャーの公式サイトにアクセスしてアカウントを作成していきます。
公式サイトを開いたら、画面右上のタグマネージャーにログインをクリックします。

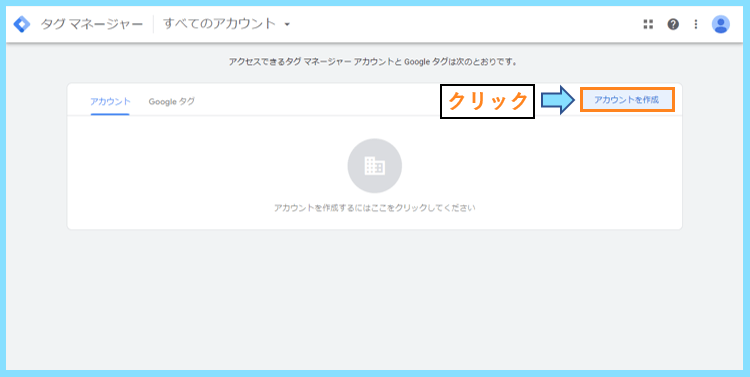
ページが切り替わったら、アカウントタブのアカウントを作成をクリックしましょう。

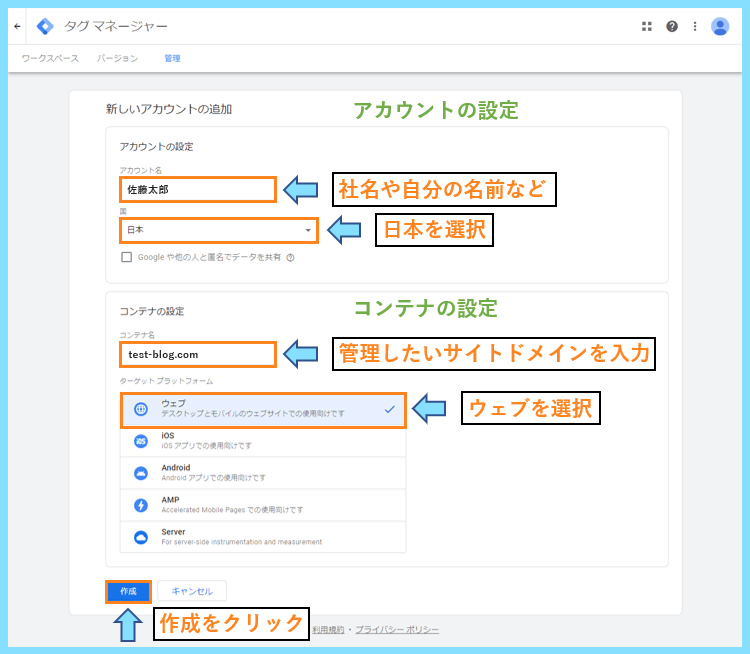
次の画面でGoogleタグマネージャー(GTM)のアカウントとコンテナを作成します。

画像の通り
- アカウント名⇒社名または個人名
- コンテナ名⇒サイトドメイン
- ターゲットプラットフォーム⇒ウェブ
にして作成をクリックします。
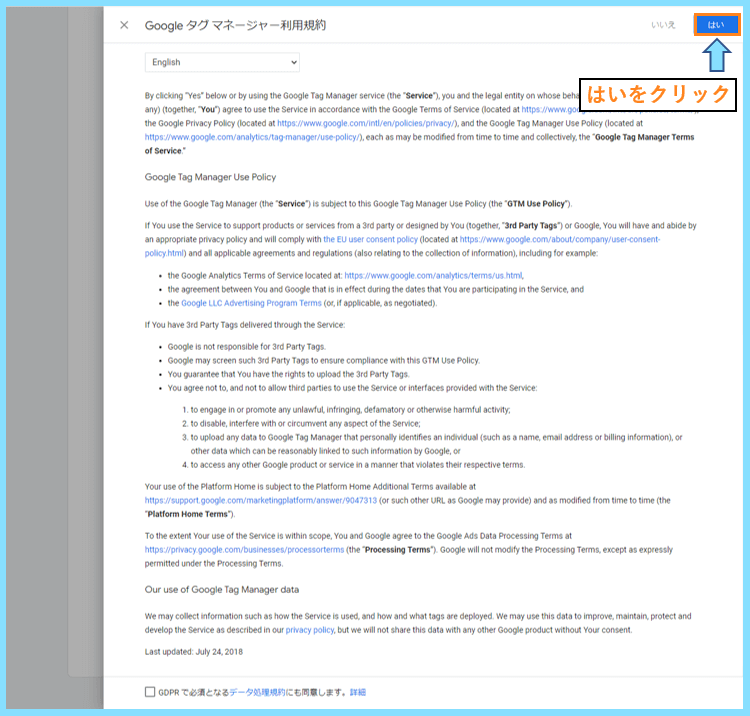
タグマネージャー利用規約が表示されるので、確認してはいをクリックしましょう。

次に、Googleタグマネージャー(GTM)のタグを目的のサイトに設置していきます。
Googleタグマネージャー(GTM)のタグを設置
次に、作成したコンテナを目的のサイトに連携させるためのタグの設置を行っていきます。
再確認となりますが、1つ1つのサイトはGTMのコンテナという単位で管理していくので
作成したコンテナを認識させるタグを目的のサイトに設置すれば完了となります。
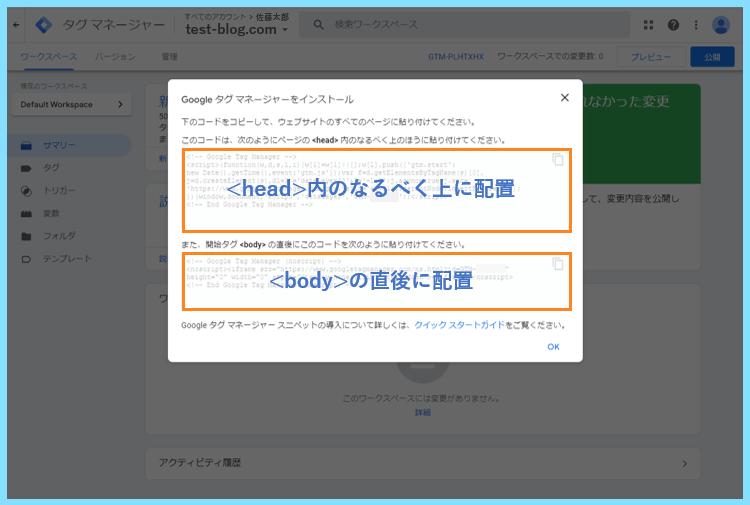
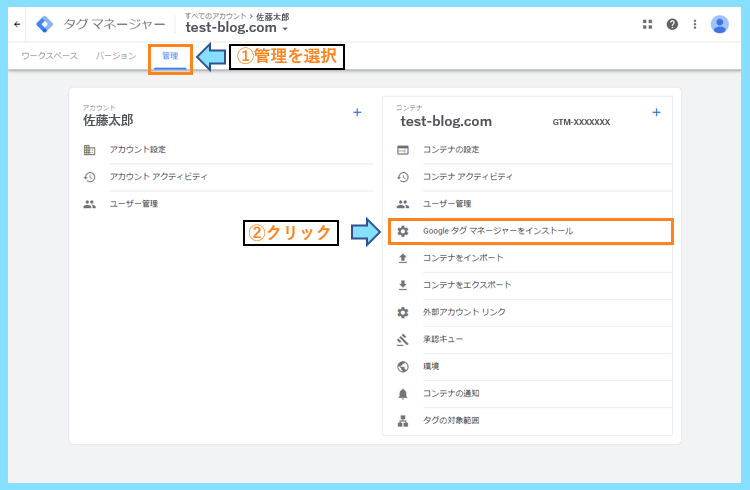
なお、ここまでの作業が完了すると以下タグの取得画面になっていると思います。

もしこの画面になっていない方や、間違って✖を押して消してしまった方は
管理⇒Googleタグマネージャーをインストールから同じタグが確認出来ます。

ページにも記されている通り
- 最初のタグはhead内のなるべく上
- 下のタグはbodyタグの開始直後
に貼り付けてと書いてあります。
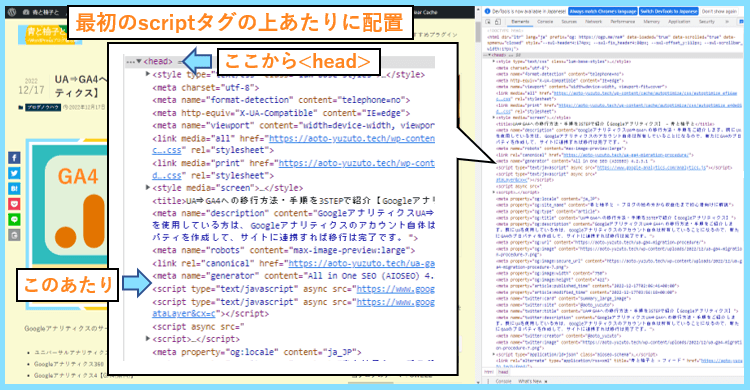
ここからは少し難しい話になりますが、WEBページにはheadとbodyという範囲があり
- headタグは<head>~</head>
- bodyタグは<body>~</body>
の範囲のことをいうので、その範囲の中で上の方や開始直後に貼り付けてということです。
例えばあるページで右クリック⇒検証などで開いてみると、そのページの情報が見れます。

最初のGTMのheadタグ用のものは、最初のscriptタグの上あたりへの設置が望ましいので
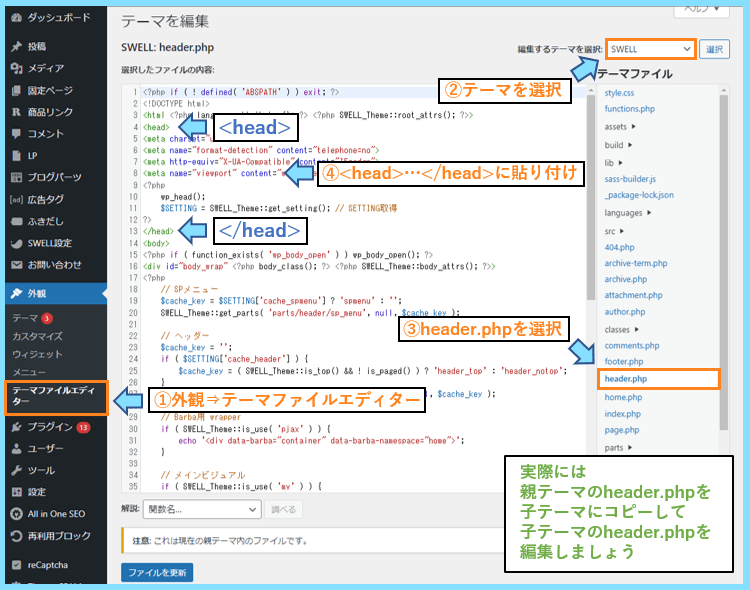
例えばSWELLの場合は、header.phpを編集することで貼り付けることが可能です。

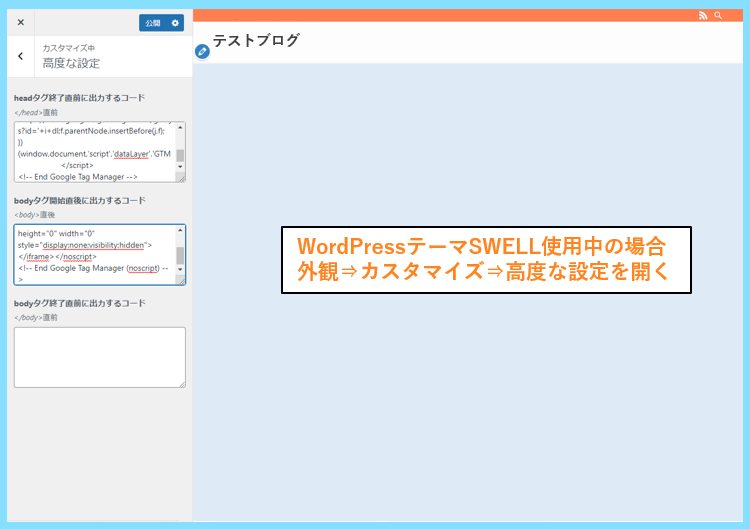
ただ、SWELLには元々
外観⇒カスタマイズ⇒高度な設定からheadやdodyに簡単にタグ設置が出来る機能があります。

この方法だと、</head>の直前にしか貼り付けることが出来ませんので
<head>~</head>のなるべく上の方という条件にはマッチしないのですが
実際にここに2つとも貼り付けてみたら、GTMが問題なく動作することが確認出来ました。
header.phpの直接編集は少し上級者向けなので、分からない方はこちらでも大丈夫です。
header.phpが編集できる方は、子テーマに移したheader.phpを編集して設置しましょう。
Googleタグマネージャー(GTM)でGA4を設定
ここまでの作業が終わると、Googleタグマネージャー(GTM)のサイトへの設置は完了です。
つまり先に作成したコンテナが、目的とするサイトに埋め込まれた状態となっています。
ですので次に、GTMの設定の方にGA4(Googleアナリティクス4)を登録していきます。
ここから行う作業が完了するとGA4⇒GTM⇒サイトという流れで連携が完了します
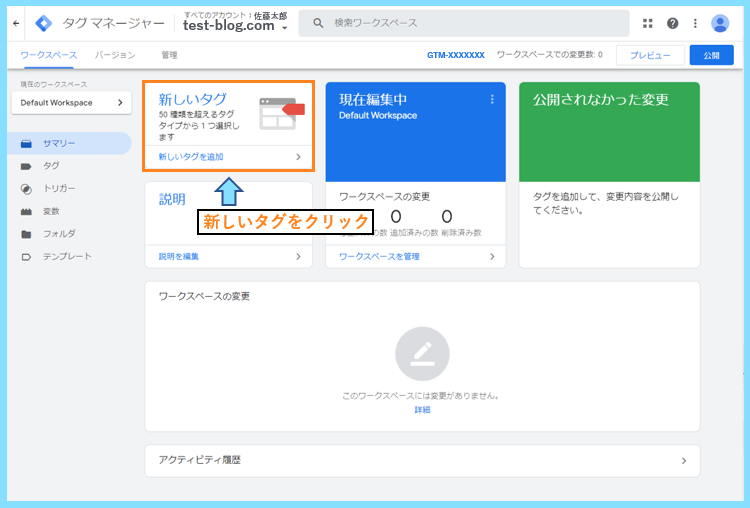
まずはGoogleタグマネージャー(GTM)の画面に戻り、新しいタグをクリックします。

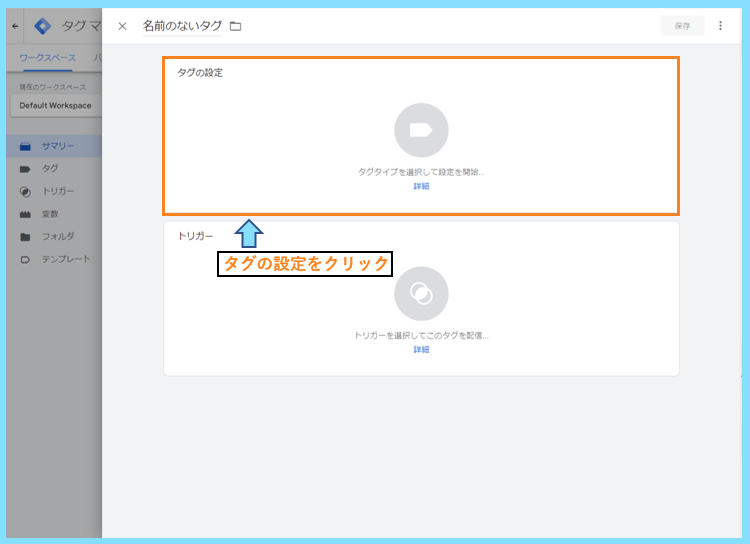
するとタグの作成画面になりますので、上のタグの設定の部分をクリックします。

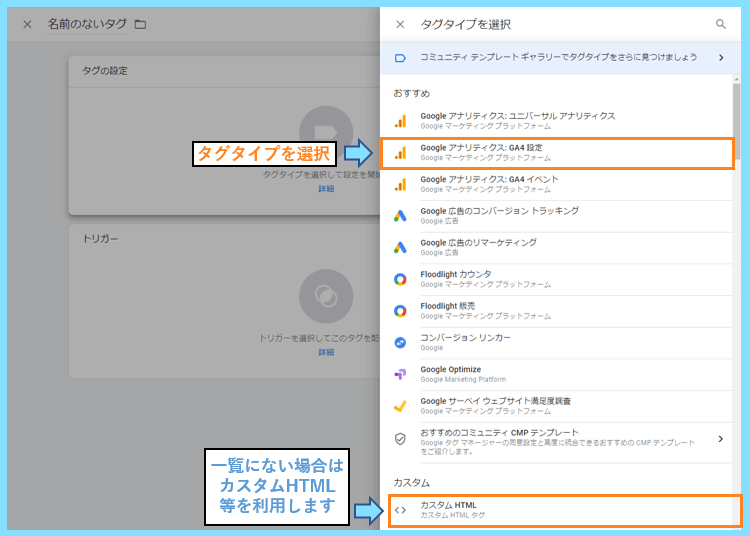
すると、サービスによってははじめから分かりやすいようなタグタイプが用意されています。
GA4の場合もタグタイプがありますので、GA4設定の方のタグタイプを選択します。

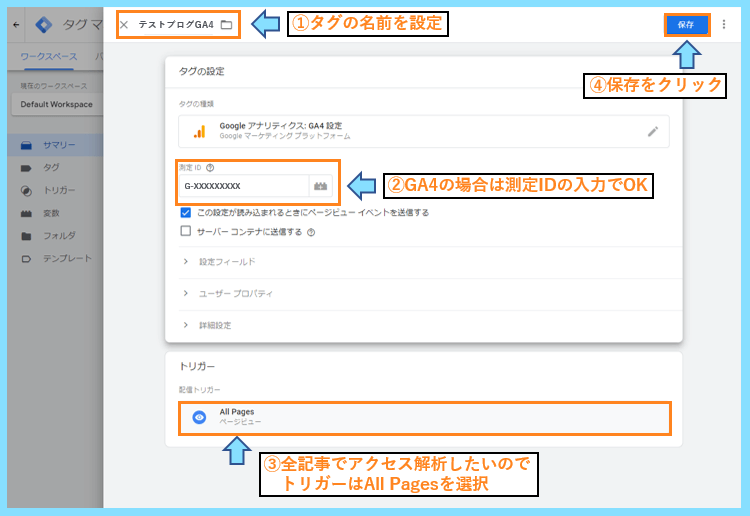
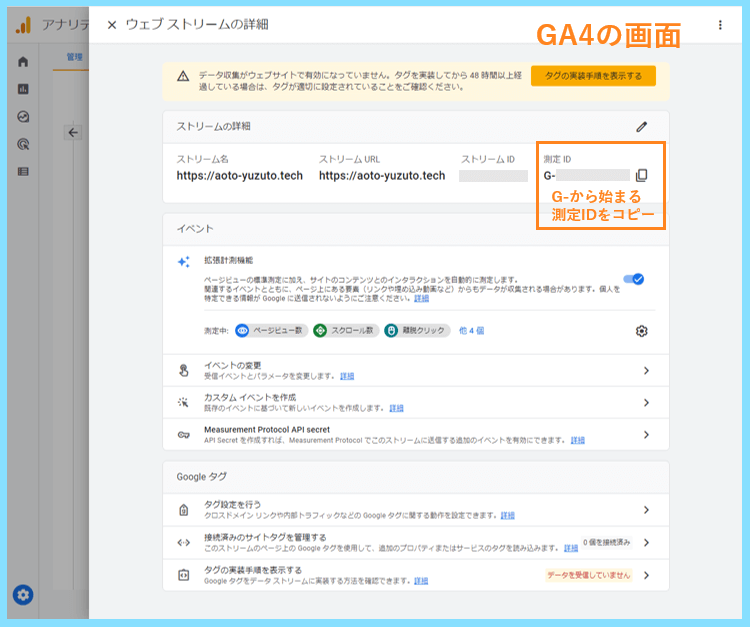
GA4の場合は長いタグを貼り付ける必要がなく、G-から始まる測定IDを貼り付ければOKです。

今回GA4は全記事に適応させたいので、トリガーの設定ではAll Pagesを選択します。
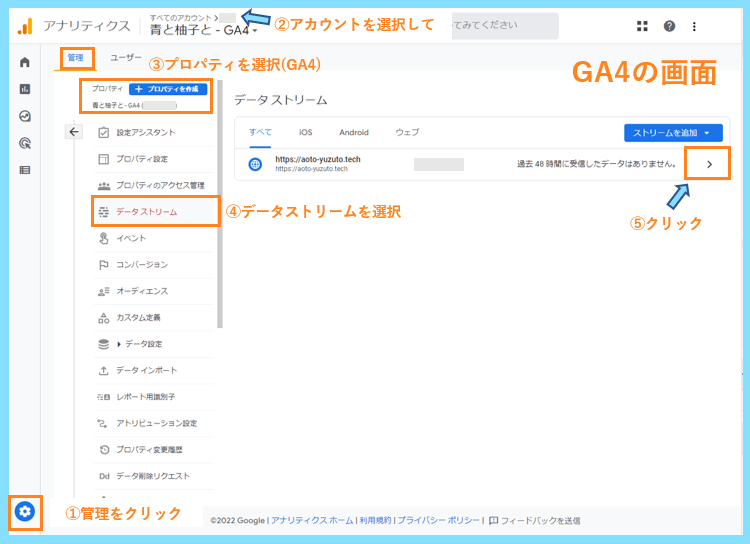
なお、GA4の測定IDはGA4の画面から以下のような手順で取得することが可能です。


実際にGA4のタグの設定が出来たら、公開を押して設定を保存しましょう。
Googleタグマネージャー(GTM)のプレビューで確認
次に、GA4⇒GTM⇒サイトの設定が反映されているかプレビューで確認します。
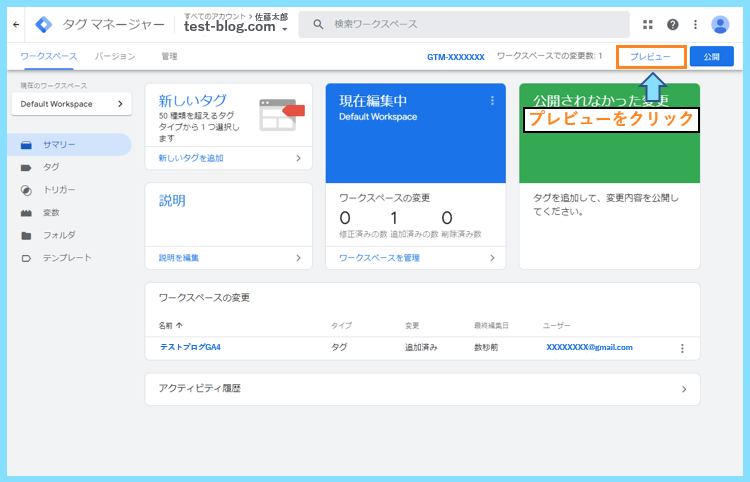
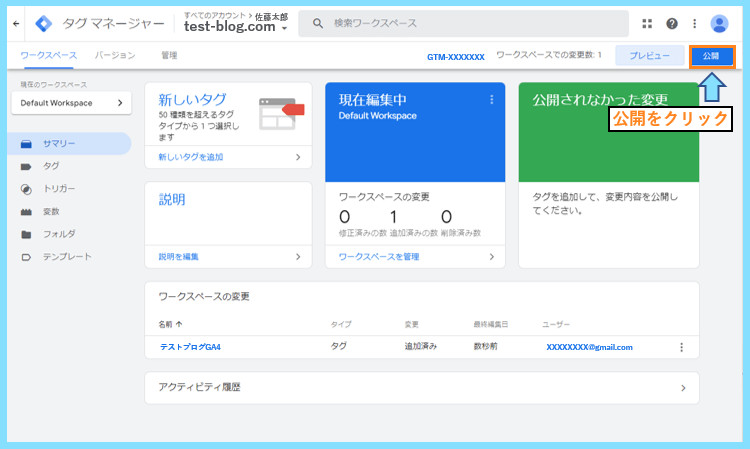
Googleタグマネージャーの管理画面(ワークスペース)に戻りプレビューをクリックします。

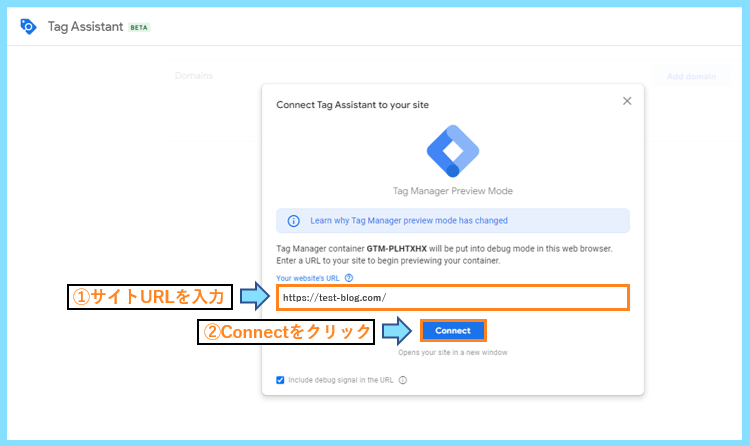
画面が切り替わりましたら、GA4で解析したいサイトのURLを入力してConnectをクリック

すると、入力したサイトのページと右下にプレビュの表示が出現します。

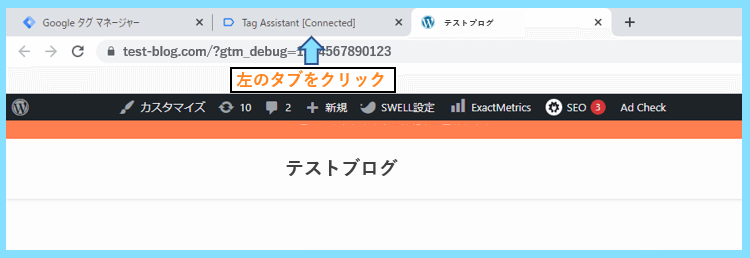
次に、今開いているタブの左側のTag Assintantのタブに戻ってください。

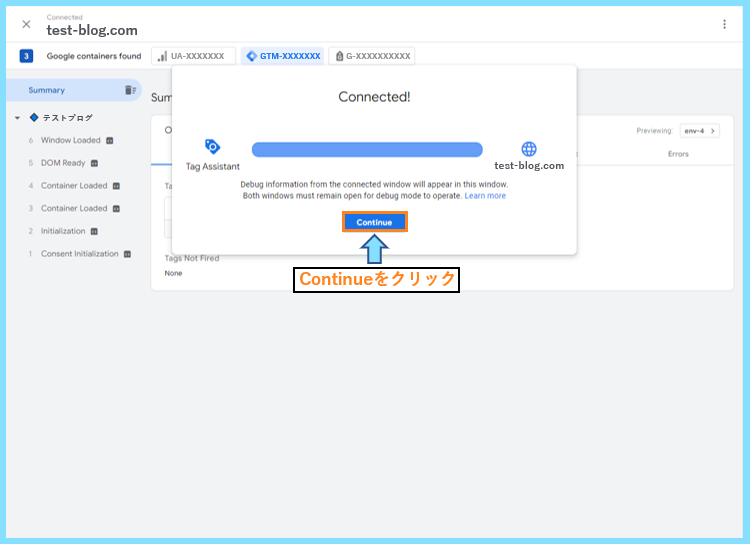
Connected(接続しました)が出ていただContinueをクリックしてそちを消します。

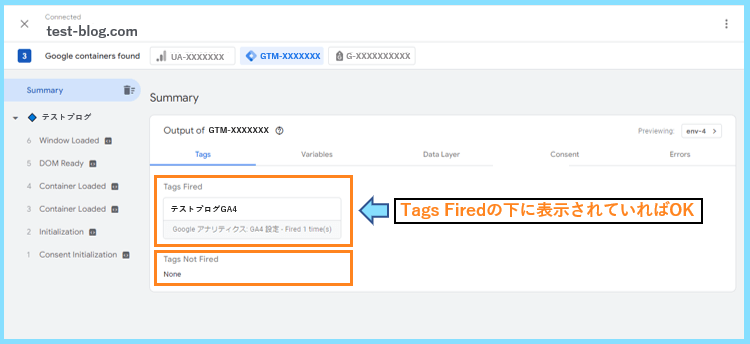
そして以下の画面で、設定したタグがTags Firedの下に表示されていれば成功です。

タグが何らかの理由で読み込まれないと、その下のTags Not Firedの方に表示されます。
つまりこれで、GA4の測定IDでGA4⇒GTM⇒サイトへの設置が出来ると分かりました。
Googleタグマネージャー(GTM)で公開
GA4⇒GTM⇒サイトの動作の確認が出来ましたので、最後に公開をしましょう。

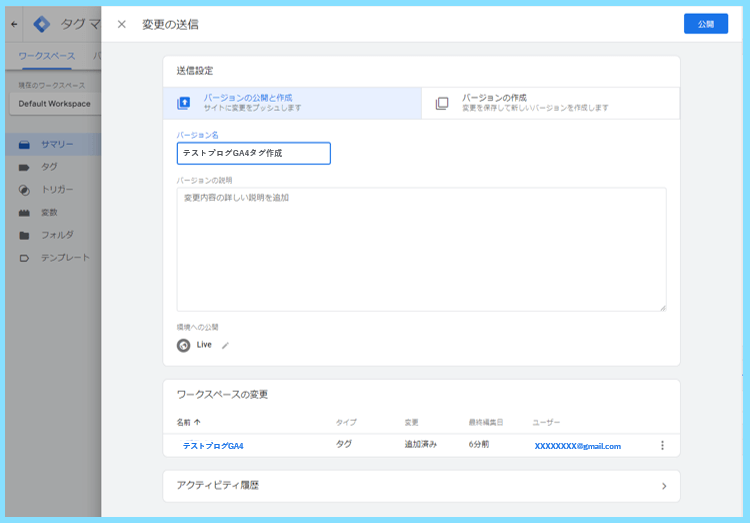
もしタグの変更であれば、バージョン名や説明に分かりやすく記録しておくと良いでしょう。

特になければ、何のタグを公開するのか分かりやすいように適当なバージョン名にしましょう。
これでタグの設定は完了しましたので、最後にGA4の画面からも確認を行っておきましょう。
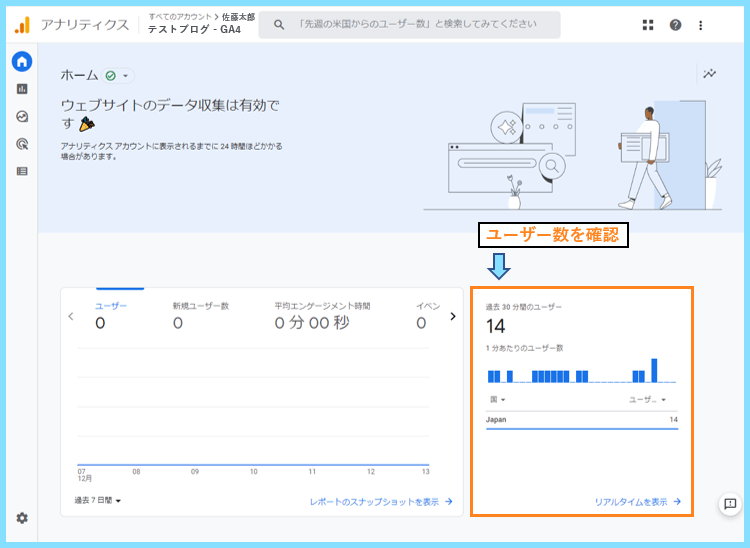
GA4プロパティからユーザー数を確認
今回の記事では
- GTMのタグ⇒サイトへ設置
- GA4⇒GTM⇒サイトの設定
を行いました。
これらが上手く行っていれば、GA4プロパティでアクセス解析が出来ているはずです。
ですのでGA4プロパティを開き、ユーザー数が1以上になっていれば設定は完了です。

なお、今回の記事ではGTM⇒ウェブサイトの設定に必要なhead用の埋め込みタグを
WordPressテーマSWELLの機能を使って</head>の直前に貼り付けてみました。
本来であれば<haed>~</head>のなるべく上の方への貼り付けが推奨されています。
今はSWELL以外のテーマでもheadに簡単に埋め込める機能が備わっていることが多いですが
もしそれでうまくいかない場合は、header.phpを直接編集して貼り付けてみてください。
また、GA4とサイトの連携はGTMを使わなくても様々な方法で設定することが可能です。
既にUAを埋め込んでいる方は特に簡単なので、是非以下の記事も参考にしてみてください。

最後まで読んで頂きありがとうございました。









