SWELLの最適なアイキャッチ画像サイズ、及びそのサンプル(一例)をご紹介します。
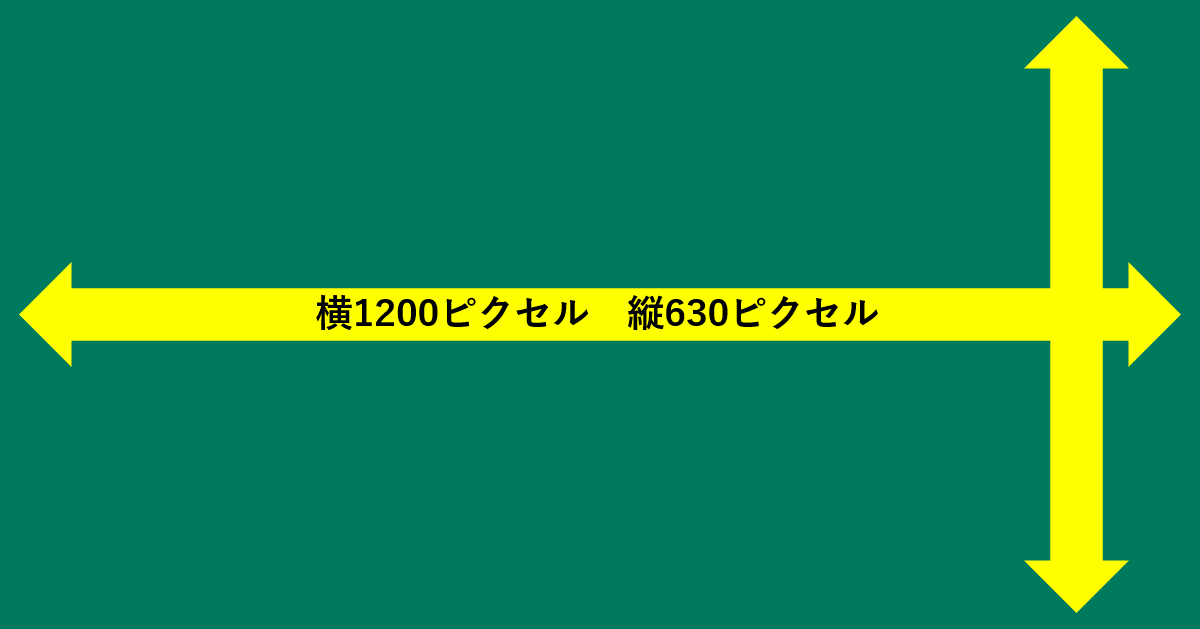
結論から書くと、SWELLのアイキャッチ画像は1200×630ピクセルの横長サイズです。

これは、記事がSNSでシェアされた時、どんなSNSにも対応しやすいとされるためで
SWELLに限らず、どのテーマを使う場合でも、1200×630がよく推奨されています。
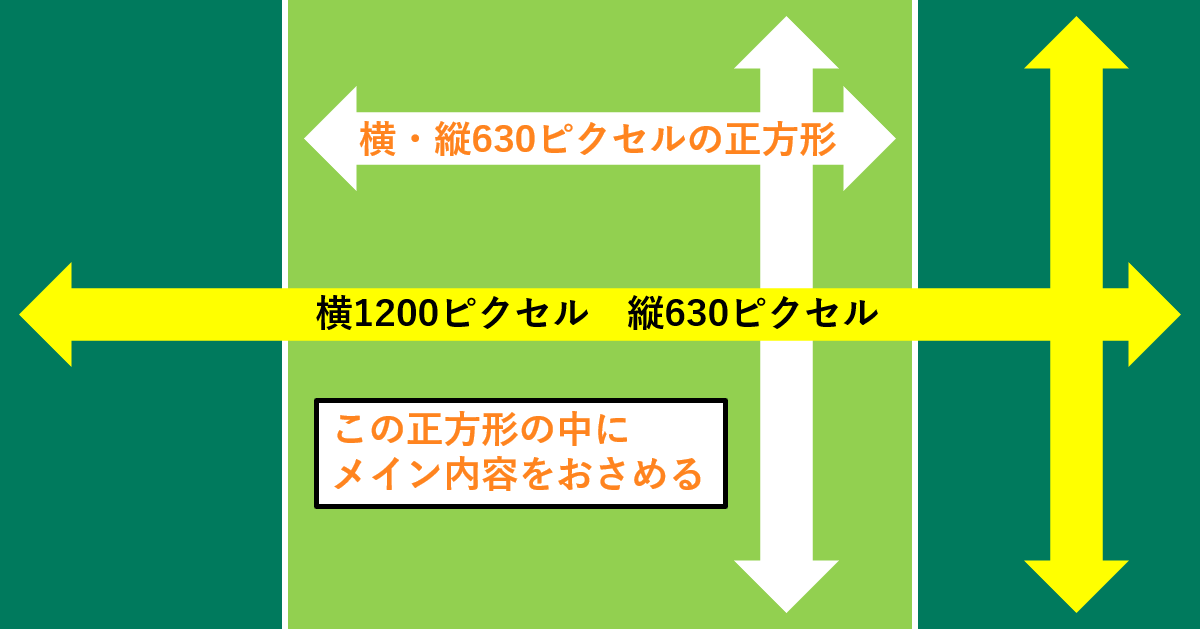
また、その1200×630の条件に加えて、文字などを配置する場所も大切なポイント。
画像の中心、横×縦630ピクセルにメインコンテンツを配置すべきとされています。

こちらの記事で、その詳細、サンプルをご紹介するので、ぜひ参考にしてください。
SWELLの最適なアイキャッチ画像サイズ
SWELLの最適なアイキャッチ画像サイズは、1200×630の横長サイズです。

ちなみにこれは、SWELLに限らず、ブログ全体として推奨されているサイズです。
また、前述のとおり、メインコンテンツは真ん中の正方形に配置すべきとされています。
SNSによっては、アイキャッチ画像が真ん中で正方形に切り取られてしまうためです。
SWELLのアイキャッチ画像サイズの設定
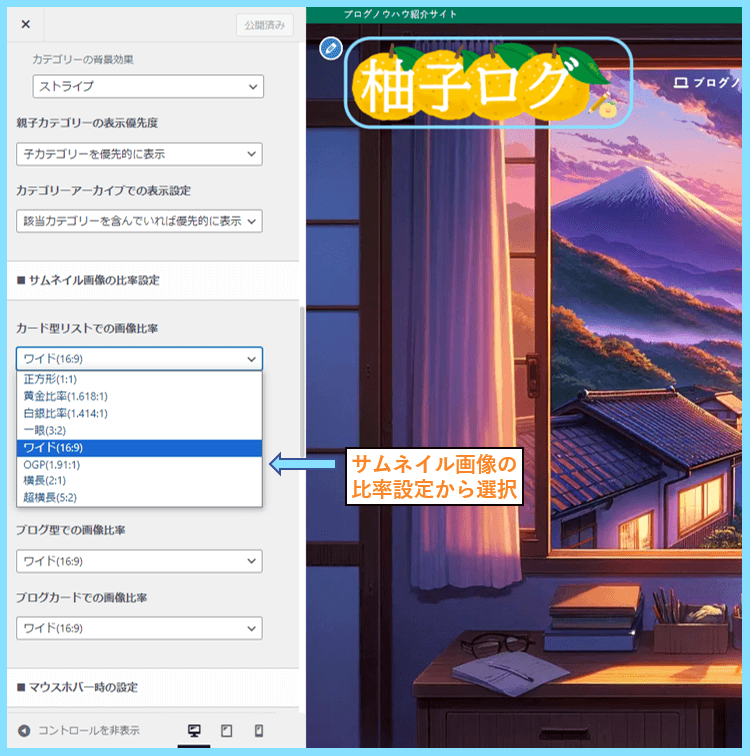
SWELLで作成したサイトのアイキャッチ画像サイズは、外観設定から変更できます。
記事一覧のアイキャッチ画像を綺麗に表示させるために、作成サイズに合わせましょう。
ワードプレスの外観⇒カスタマイズ⇒記事一覧リストから、設定に合わせて選びます。

1200×630の場合、OGP(1.91:1)にします。
SWELLのアイキャッチ画像サイズ(当サイトの場合)
お気づきかと思いますが、当サイトの画像サイズは実は1200×630ではありません。
横750×縦422ピクセルの16:9で作成しており、サイトの設定も16:9にしています。

この理由としては、まず過去に運営していたサイトの横幅750ピクセルに合わせたこと。
そして、画像のサイズ(容量)をなるべく軽くしたかった、ということが挙げられます。
記事の横幅が大きいほど、画像一枚の容量が増え、それがちょっと嫌だったからです。
また、そもそもあまり深く考えていませんでした。笑 中央配置も意識していません。
PC表示でなるべく横幅いっぱいに見える画像サイズの中で、なるべく最小になるもの。
中央の正方形はあまり意識せず、気に入ったデザインという条件で作成していたのです。
ですが、もしこの1200×630の通り作るなら、どんなデザインが良いか考えてみました。
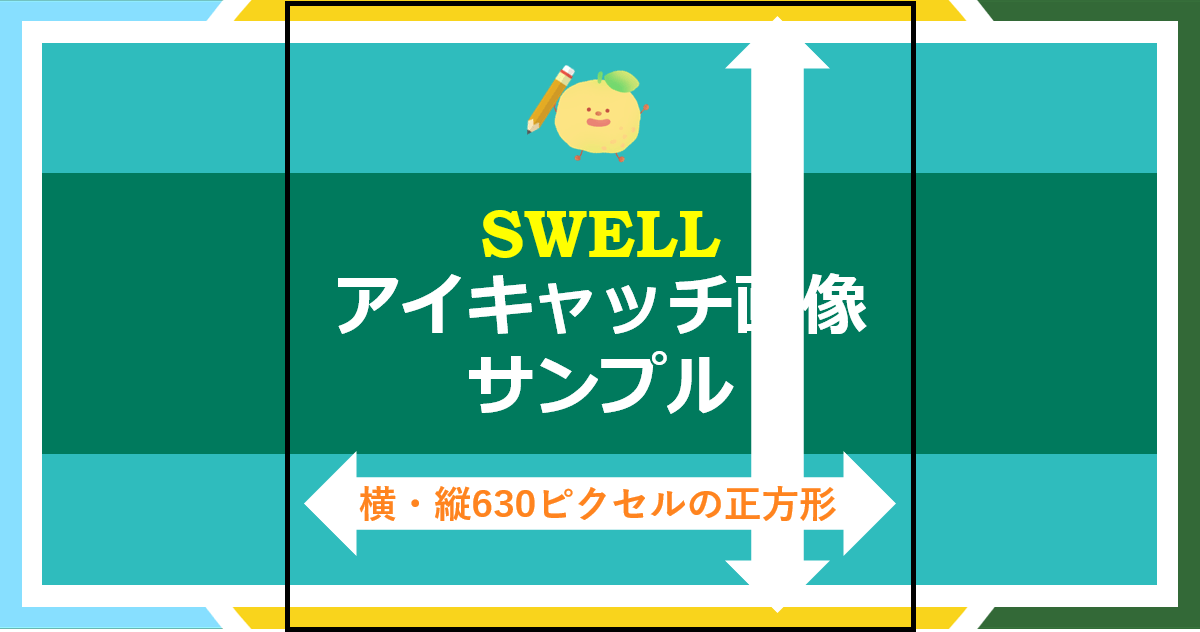
SWELLのアイキャッチ画像サンプル
実際に1200×630で、中央の630×630を意識して、アイキャッチ画像を作ってみました。
SWELLでこれからアイキャッチ画像を作りたい方の、何かしらの発想に繋がれば幸いです。
















背景を写真にするのもよくありますよね。以下の様に少し透過させるようなデザインです。


と、ここまで色々ご紹介しましたが、ここでアイキャッチ画像の役割を考える必要があります。
アイキャッチ画像には、視覚的に目を惹き、記事の内容が分かることなどが求められますよね。
しかし、例えばハリネズミの飼育に関する記事を書いたとして、以下の画像だとどうでしょうか。

デザインとして目を惹くかもですが、ハリネズミという情報が一瞬で入ってこないですよね。
なので、それも考慮すると、なるべく視覚的情報から伝わるデザインが好ましいことになります。

ただ、これだと真ん中にハリネズミがいないので…もし頑張っていれるならこんな感じ?

なんかこれだと寂しいですね。先のデザインと組み合わせて、こんなのはどうでしょう。

余計な情報が多いかも。笑
背景に写真を入れたうえで、透過させて、かつ全面にも視覚的に分かる情報を入れてみました。

あとは、思い切って文字を消して、視覚情報だけで何の記事か分かるようにするとか。

これだとシンプル過ぎるので、フレーム部分でサイトのオリジナリティを出してみるとか。

いかがでしたでしょうか?これからのアイキャッチ画像作成の参考にしてください。
SWELLの最適なアイキャッチ画像まとめ
SWELLでブログを作る際の、最適なアイキャッチ画像サイズについてご紹介しました。
SNSでシェアされることを考慮するなら、1200×630ピクセルが好ましいとされています。
また、その際は正方形に切り取られることも考慮して、中央を意識した作成が良さそうです。
ただ、じゃあこれからサイトのこれまでのアイキャッチ画像を入れ替えるのかというと…
今のデザインも気に入っていますし、そんなに困らないので、しばらくはこのままで。笑
最後まで読んで頂きありがとうございました。