
当ブログは、有料の人気WordPressテーマSWELLを使って作成しています。
WordPressテーマとは、簡単に言うとWordPressの着せ替えのようなもので
テーマをインストールすると、そのテーマ限定の様々な機能が使えるようになります。
例えばSWELLは記事の装飾機能も充実しており、SWELLを使って記事を書くと
このような装飾も
どちらもSWELLをインストール&有効化するだけで、すぐに使えるようになります。
そして色も簡単に自分好みに変更できますので、直観的にお洒落な記事が作れます。
こちらの記事では、SWELLを使ったブログ記事の書き方や機能についてご紹介します。
SWELL購入の参考にしていただいて、これからのブログ運営の役に立てば幸いです。
SWELLの段落ブロックの装飾
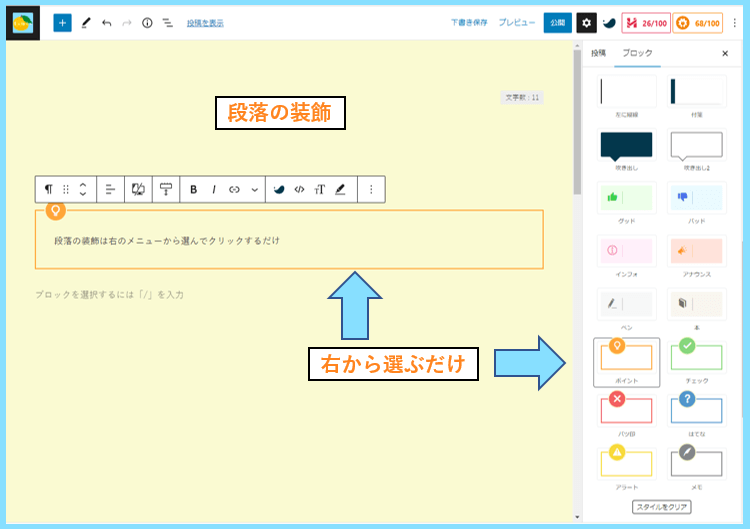
まずはSWELLでブログ記事を書く際に一番使うことになる段落の装飾機能からです。
記事編集画面の横の部分でぽちっと押すだけで、以下のような装飾が可能です。
ボーダーセット01
ボーダーセット02
ボーダーセット03
ボーダーセット04
ストライプ
方眼
角に折り目
スティッチ
かぎ括弧
かぎ括弧(大)
窪み
浮き出し
左に縦線
付箋
吹き出し
吹き出し2
ポイント
チェック
バツ印
はてな
アラート
メモ
実際の使い方は、前述の通り編集画面の右側からスタイルを選ぶだけです。

これだけの装飾機能が簡単に出来るので、記事の装飾で困ることはないです。
SWELLの文字の装飾
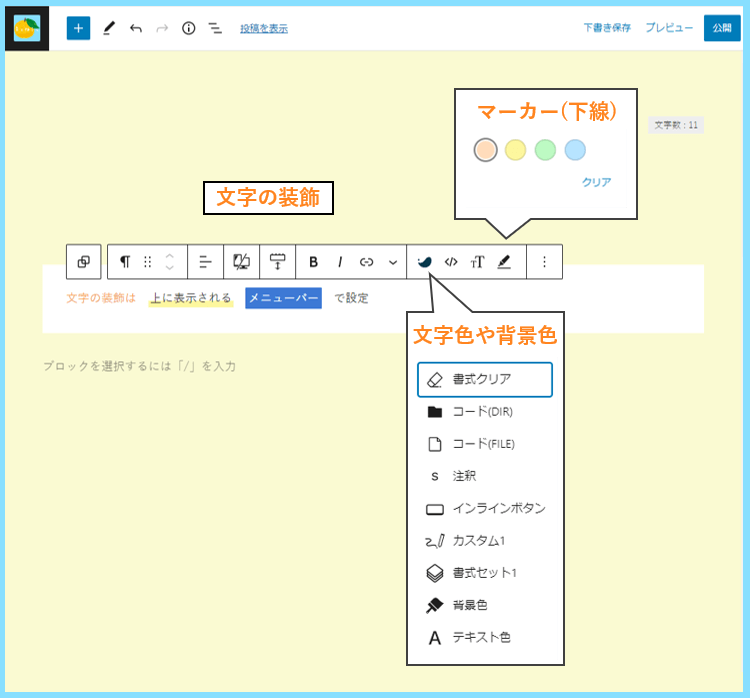
文字を書いている時にすぐ上に表示されるメニューから文字の装飾が可能で
文字の色を変えたり
マーカーをひいたり
背景色を変える設定
も簡単に出来ます。

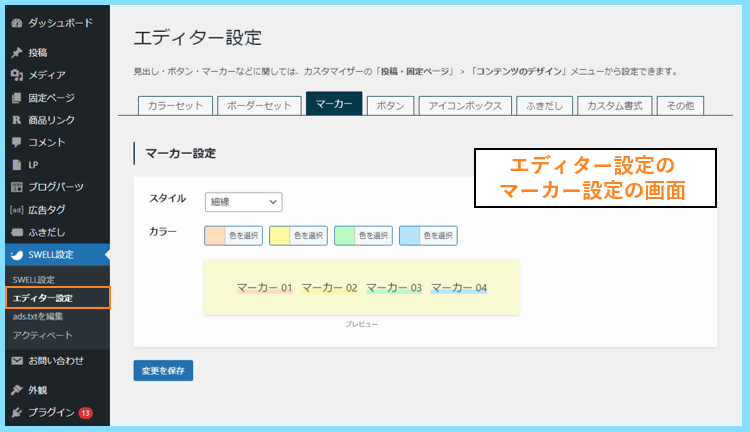
これらの色の種類の変更も可能で
例えばマーカーに関しては4色の登録が可能で、エディター設定から変更できます。

こんな装飾機能があったら良いのに、と思うほとんどの機能がSWELLに詰まっています。
SWELLの画像ブロックの装飾
また、画像に対しては以下のようなブラウザ風・デスクトップ風の装飾も出来ます。
↓ブラウザ風↓

↓デスクトップ風↓

例えばパソコン画面のスクリーンショットなどを撮影して記事の中で使いたい時
このような装飾機能があると、より読者の方が視覚的に理解しやすいですよね。
SWELLの専用ブロック
ここからは記事の中に追加出来るSWELL専用のブロックについてお伝えします。
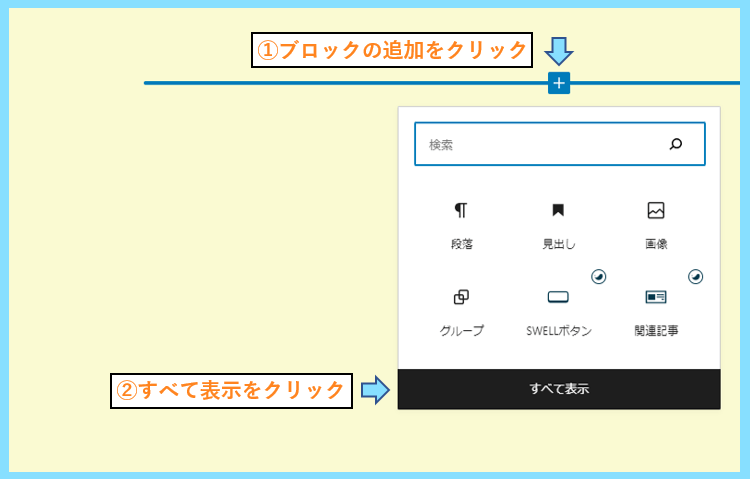
SWELL専用ブロックは、通常の記事作成画面でブロックの追加をクリックした後
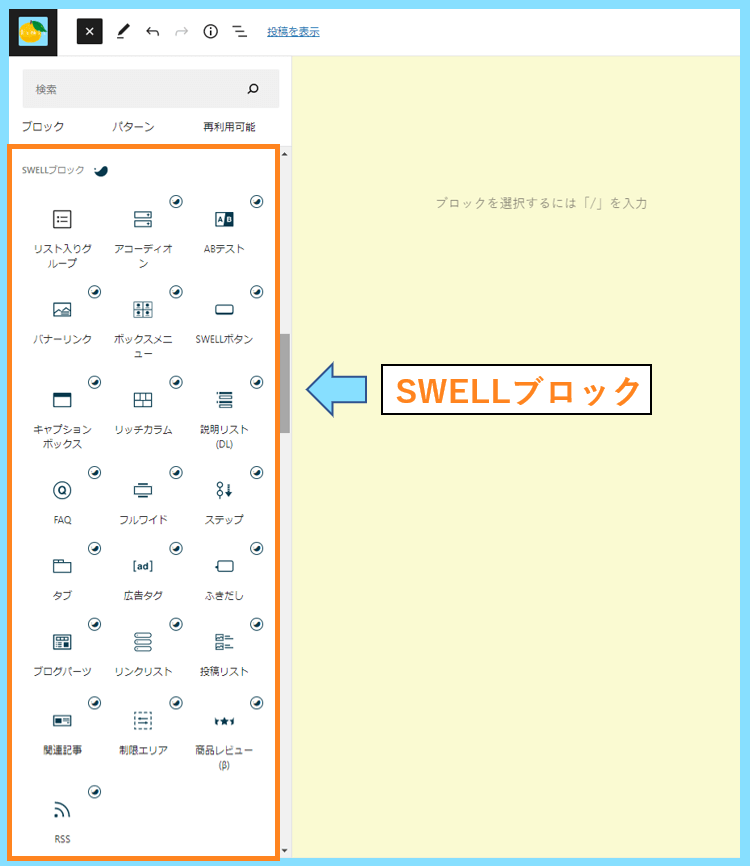
すべて表示をクリックすると、その一覧の中に専用ブロックがあるので選択します。


最後のRSSフィードはほぼ使う機会がないので、それ以外の全部をご紹介します。
リスト入りグループ
リストが入ったグループブロックを簡単に記事に挿入できるブロックです。
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
アコーディオンブロック
クリックすると中が見られます。
アコーディオンブロック
文章や画像も設定出来ます。

ABテスト
これは少し特殊で、AブロックとBブロックのどちらかをサイトに表示する機能です。
現在はAブロックとBブロックを50%の比率でサイト上に表示する設定にしてあります。
↓ここに設定してあります
Aブロックを表示中
↑ここに設定してあります
Aブロックを表示中、と現在見えている方にはAブロックが表示されています。
Bブロックを表示中、と現在見えている方にはBブロックが表示されています。
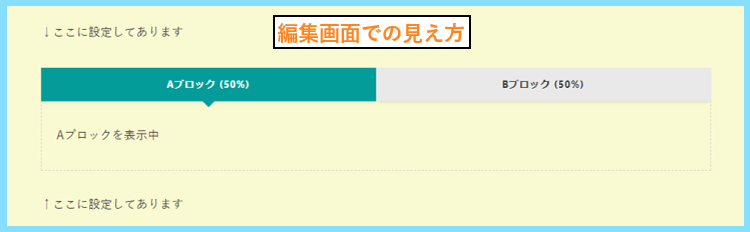
ちなみに、記事の編集画面では以下のように見えており、表示比率も変更できます。

例えば各ブロックにデザインの異なる広告を設置して、反応のテストをしたい時
ABテストブロックを使ってクリック率を測定すれば、どちらが良いか分かります。
バナーリンク
画像を挿入して、その上に文章を記入したり、リンクを設定出来るブロックです。
画像にホバーエフェクトも出るので、動きがないリンクよりもクリックしたくなります。
スマホだと分からないかもしれませんが、パソコンでマウスカーソルをのせると動きます。
ボックスメニュー
ボックスメニューを作り、その中にアイコン・文字・リンク等を設定出来る機能です。
使い方次第で色々なデザインが作れます。旅ブログなら以下のようなデザインも良いですね。
SWELLボタン
SWELL専用のボタンブロックです。様々なボタンを簡単に作ることが出来ます。
メインの色は三色まで設定出来ます。またボタンを四角形などにすることも可能です。
上のボタンの場合は緑色をメイン、グラデーション用カラーを黄色にしてあります。
例えばメインの色はあと二色設定できますので、メインが青で立体だと以下の様になります。
また、マイクロコピーとアイコン付きのボタンも簡単に記事に挿入することが出来ます。
\ ぼたんだよ /
アイデア次第で色々なタイプのボタンを作れるので、ボタンで困ることはありません。
\ 今だけ20%OFF! /
これらのボタンに対してリンク設定も可能なので、おしゃれなリンクボタンが作れます。
キャプションボックス
キャプションボックスのブロックにも、以下のような様々なスタイルがあります。
ここに内容を記載
ここに内容を記載
ここに内容を記載
ここに内容を記載
ここに内容を記載
ここに内容を記載
ここに内容を記載
リッチカラム
SWELL専用のカラムブロックです。
ブロックを分割して
色々な使い方が出来ます。
2つを更に
分けることも出来ます
説明リスト
説明のタイトルと説明文を書くことが出来るブロックです。複数設定出来ます。
- 説明1
-
ここに文章等を入力
- 説明2
-
ここに文章等を入力
FAQ
質問のタイトルと回答を書くことが出来るブロックです。デザインも変えられます。
- ここに質問を入力
-
ここに回答を入力
フルワイド
フルワイド機能を使うと、画面いっぱいに画像や映像を表示することが出来ます。
サイドバーのある記事では記事の幅になりますが、例えばSWELLのトップページ
画面いっぱいに文字や背景色が表示されていますが、これもフルワイド機能です。
ここぞ!という時の商品紹介ページなどを作りたい時には活躍してくれる機能です。
ステップ
何かの手順を説明したいような時には、こちらのステップブロックが役に立ちます。
ここに手順1の内容を書きます。
ここに手順2の内容を書きます。
ここに手順3の内容を書きます。
タブ
タブ形式で表示できる機能です。それぞれのタブに対して内容を設定出来ます。
タブ1の内容です。
広告タグ
広告タグ設定を使うと、以下のようなデザインを簡単に作ることが出来ます。
ふきだし
 ゆずと
ゆずと写真付きのふきだしです。
 ゆずと
ゆずともちろん色も変更できます。
ブログパーツ
SWELLでブログパーツとして登録してある内容を記事に呼び出すブロックです。
これも非常に便利で、自分が使いたいパーツをブログパーツとして作成すると
記事の中に簡単に呼び出すことが出来ます。以下もブログパーツで作りました。
先ほど広告タグで見て頂いたようなものですが、ボタンなどのカスタマイズをしました。
ボタンがふわふわ動いているのは自分で付け足したものなので予めご了承ください。
こういったものをブログパーツとして管理して記事に追加すると何が良いかというと
今この記事にはブログパーツとして作成したものを呼び出して表示しているだけなので
このブログパーツを100個記事に追加しても、ブログパーツ自体を編集してあげれば
その100記事に表示されている全てのブログパーツに対して編集内容が反映されます。
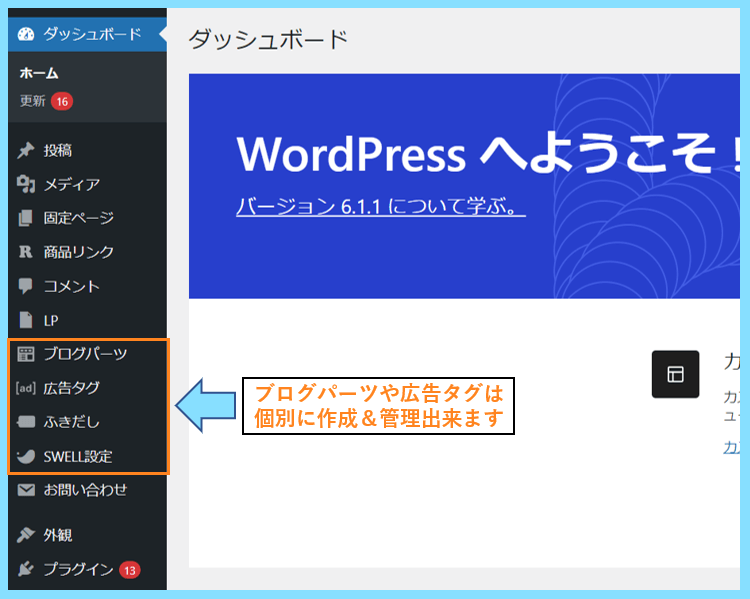
ブログパーツや先にご紹介した広告タグは個別に作成して管理することが可能です。

なのでアフィリエイトリンクなどはブログパーツなどを使って表示したほうが良いのです。
もしアフィリエイトリンク再設定をしたい場合でも、それならすぐに編集で対応できます。
100記事に対してそれぞれ同じ広告を設置すると、再設定で100倍の手間がかかります。
ブログパーツはWordPress管理画面のブログパーツメニューから作成・管理が可能です。
リンクリスト
テキストリンクをリスト形式で表示してくれる機能です。デザインは2種類があります。
投稿リスト
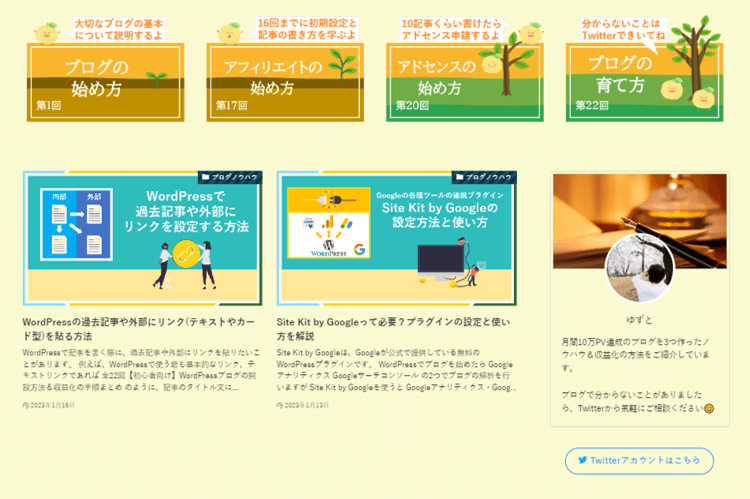
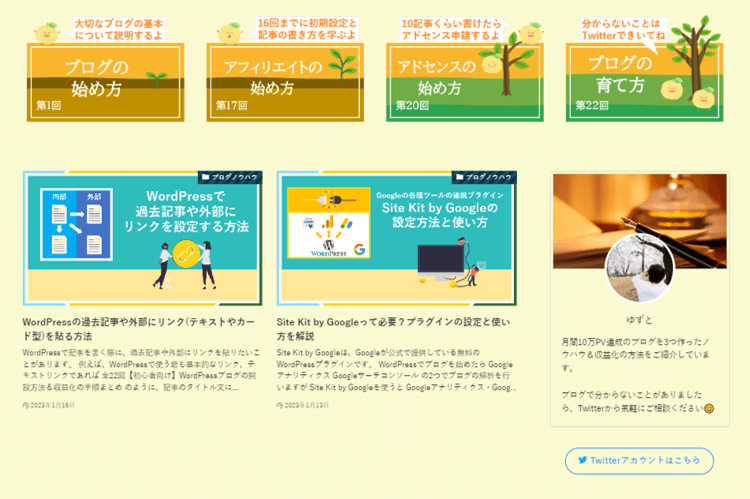
以下の投稿記事のリストを記事内に表示できます。これも要所で使うとおしゃれですね。
何列で表示するかも設定可能で、今はパソコンで3列、スマホでは1列表示にしています。
関連記事
関連記事ブロックは特によく使う機能の1つで、視覚的に分かりやすいリンクが設置出来ます。

SWELLでは関連記事という名前のブロックですが、ブログカードとも呼ばれる機能です。
制限エリア
制限エリアブロックは、そのブロックに対して何らかの制限をかけるための機能です。
例えば期間限定で表示したい文章などは、SWELLの制限エリアブロックで実装出来ます。
商品レビュー
商品レビューブロックは、商品画像を設定して、レビューを書けるブロックです。
以下のように、メリットやデメリットがおしゃれに書ける機能が備わっています。

- ここにメリット
- ここにデメリット
総合評価の星も変えることが出来ますので、視覚的に分かりやすく伝えられます。
SWELLの記事の書き方は自由度が抜群
SWELLでは記事の書き方が分からない初心者の方でも使いやすいのが魅力ですし
様々な専用ブロックを組み合わせると、更に自由に記事を作っていくことが出来ます。
これまでにご紹介した専用ブロックも、それぞれを組み合わせて使うことが可能です。
アコーディオン+FAQ
例えばアコーディオンとFAQブロックを一緒に使って以下のようなブロックも作れます。
クリックしてみてください↓
よくある質問
- ここに質問を入力
-
ここに回答を入力
もちろんFAQだけではなく、その他のブロックもアコーディオンとの組み合わせが可能です。
フルワイド+ボタン
フルワイドブロックはサイドバーのあるブログでは記事の幅の中に収まる機能ですが
背景として画像を設定できるので、その中にボタンを入れると以下のようになります。
フルワイドブロックの中には複数のブロックを追加できるので、以下のようなデザインも。
段落ブロックを追加して文字も書けますし
これまでにご紹介したブロックも
色々追加することが出来ます
こういったデザインを、SWELLなら初心者の方でも直観的に作ることが出来ます。
もっともっと、SWELLを使った記事の書き方には色々な組み合わせが考えられます。
SWELLを使ったブログ記事の書き方まとめ
SWELLに備わっている機能を使った記事の書き方をご紹介しましたが、いかがでしたか?
どの機能も、一度使ってみると慣れますので、記事の書き方のバリエーションが増えます。
こちらの記事が、SWELLを使ってみたい方や、実際の記事の書き方の参考になれば幸いです。
最後まで読んで頂きありがとうございました。











