
WordPressで記事を書く際に、過去記事や外部にリンクを貼りたいことがあります。
例えば、WordPressで使う最も基本的なリンク、テキストリンクであれば
全22回【初心者向け】WordPressブログの開設方法&収益化の手順まとめ
のように、記事のタイトル文にその記事へのリンクを貼ることもできますし
ブログの開設方法と収益化の手順についてはこちらの記事でご紹介しています。
のように、その文章中の一部に過去記事へのリンクを設定することも出来ます。
また、ここまでは自分が運営するサイト内の過去記事に対するリンクでしたが
WordPress公式サイトはこちらになります。興味がある方は是非一度ご覧ください。
のように、外部の別サイトに対するテキストリンクを設定することも出来ます。
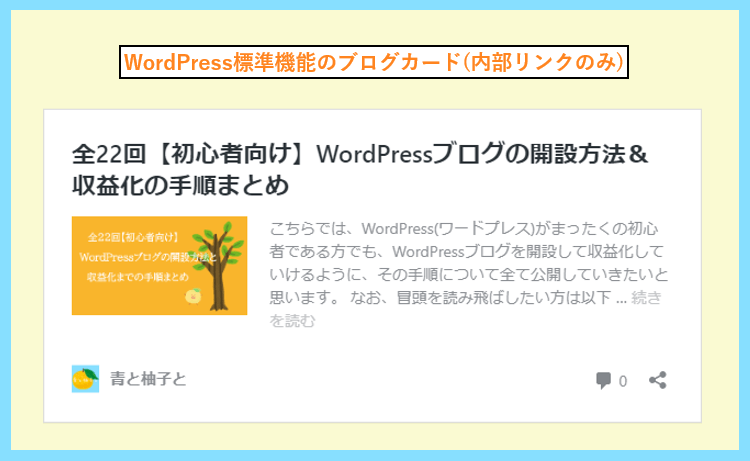
その他に、以下のようなブログカード型リンクを設定したい方もいるでしょう。
↓過去記事へのブログカード型リンク

↓外部サイトへのブログカード型リンク

このようなブログカード型リンクは、基本的にはWordPressテーマの機能であったり
WordPressプラグインや、自分でfunctions.phpなどを編集して実装できるものです。
つまりWordPress標準の機能ではありませんので、お間違えのないようご注意ください。
中には、このブログカード型リンクがWordPressテーマの機能であることに気がつかず
WordPress標準の機能であるかのように紹介されているサイトをいくつか見かけました。
最初からブログカードが使えるテーマを利用していると間違えやすいかなと思います。
当記事では、有料のWordPressテーマであるSWELLの機能を利用して表示しています。
無料テーマではCocoonにブログカード機能があるので、そちらを使ってみてください。
ちなみにWordPressの標準機能でも、以下のようなブログカード型リンクなら作れます。

先に見て頂いたSWELLのブログカード型リンクとはちょっとデザインが違いますよね。
ただし、これは自分のサイトの過去記事にだけ設定でき、外部リンクではできません。
さて、ここまでリンク設定の重要なポイントを駆け足でご紹介させていただきましたが
これらの設定方法について、改めてご紹介していきますので是非参考にしてください。
WordPressの過去記事・外部へのテキストリンクの設定方法
まずはじめに、WordPressの過去記事・外部へのテキストリンクの設定方法をご紹介します。

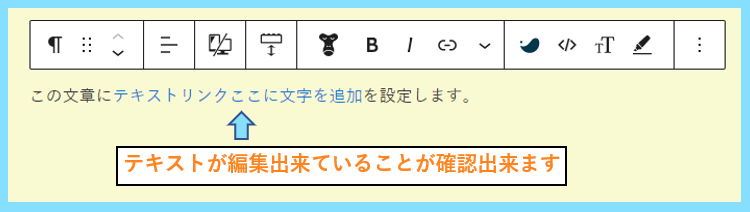
この画像の中の『テキストリンク』の文章に、実際にリンクを設定していきます。
WordPressでテキストリンクを設定
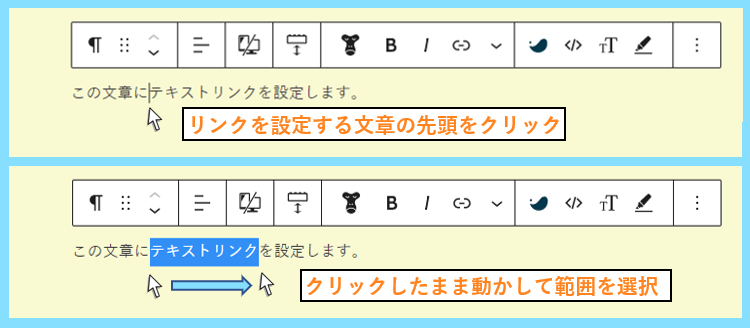
まずは、WordPressで文章を書きながら、リンクを設定したい文章をマウスで選択します。
文章の始まりで左クリックして、リンクを設定したい最後までビーっと選択してください。

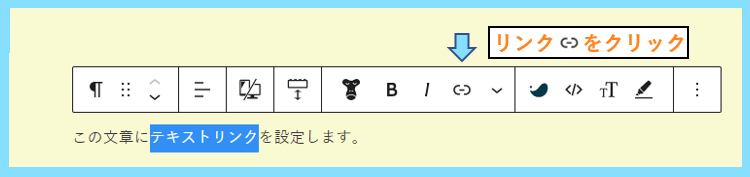
選択出来たら、文章のメニューバーに表示されるリンク(Link)をクリックしてみてください。

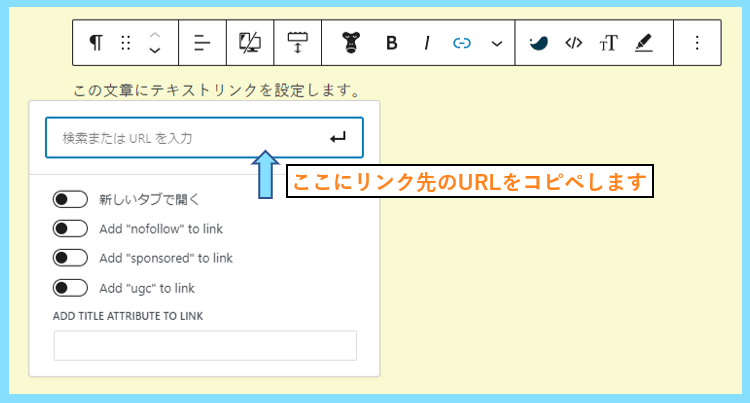
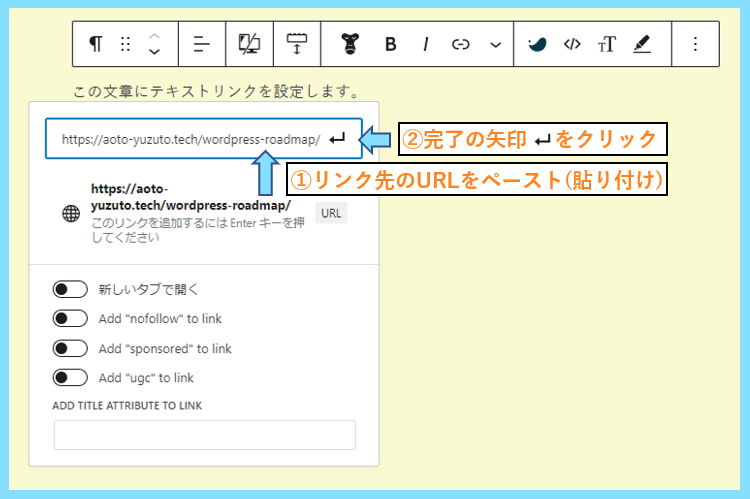
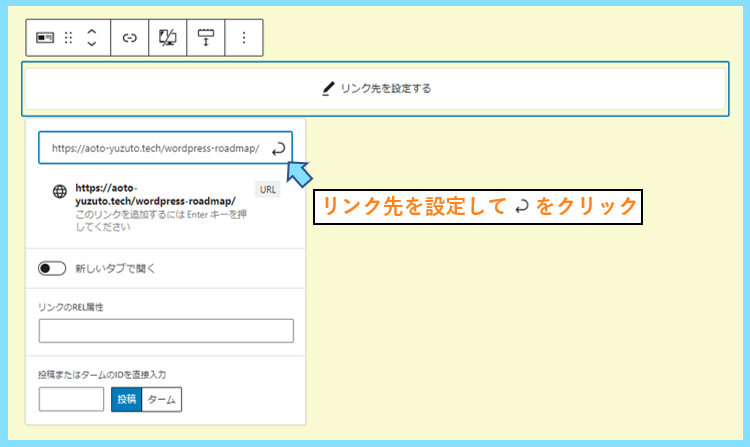
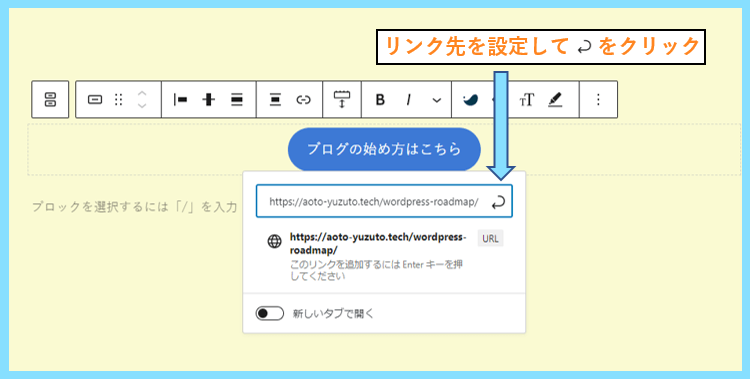
検索またはURLを入力の部分に、過去記事や外部サイトのページのURLをコピペします。

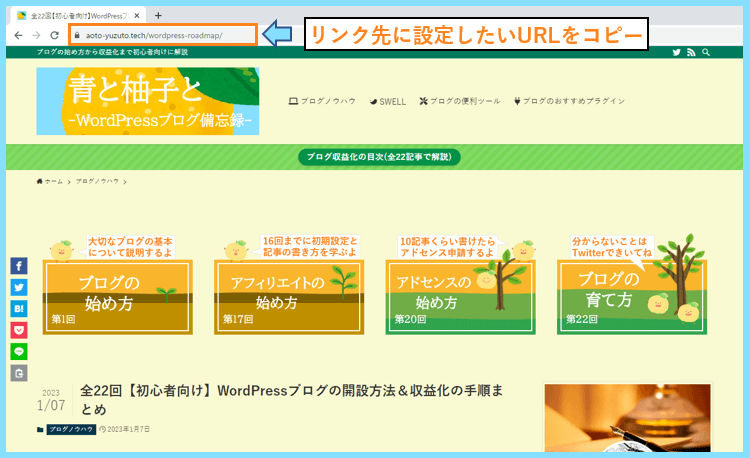
コピペは、リンク先ページ上部に表示されているURLをコピーしてそのまま貼ればOKです。

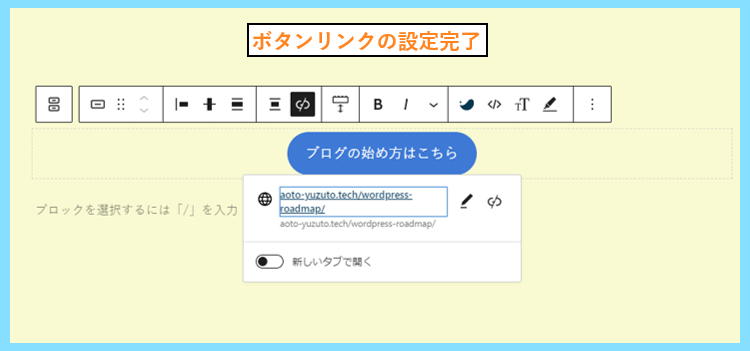
リンク先に設定したURLがコピペ出来たら、後は矢印のマークを押せば設定完了です。

画面の他の場所をクリックすれば、今出ているリンクに関する設定画面は消えます。

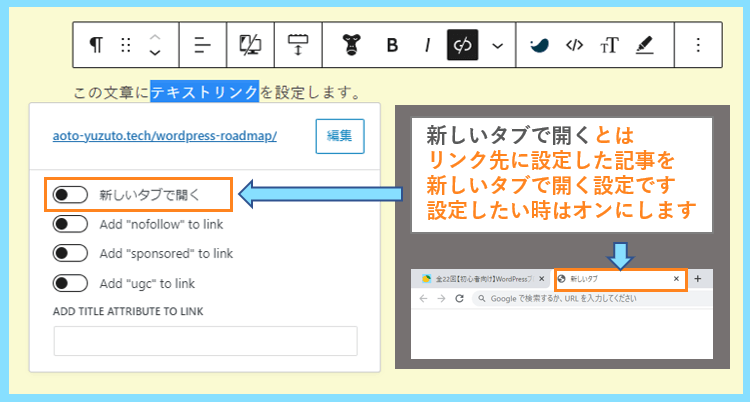
リンクを新しいタブで開いてほしい時は、新しいタブで開くの設定をオンにします。

今開いているページのまま開くのではなく、新しいタブにリンク先のページを開く設定です。
WordPressのテキストリンクを削除
一度設定したテキストリンクを、やっぱり削除したい時もあるでしょう。
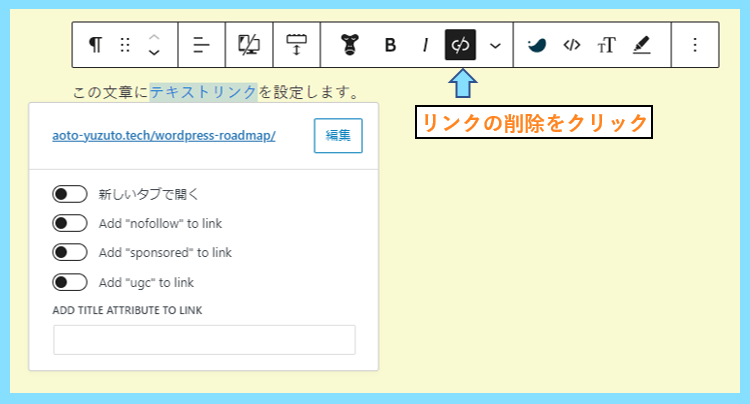
もしリンクを編集したい場合は、テキストリンクが設定されている青文字をクリックして

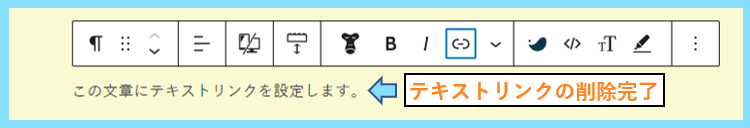
メニューバーにあるリンクを打ち消すマークをクリックすれば、そのリンクは消えます。


テキストリンクの設定と、テキストリンクの削除、この両方を使いこなしましょう。
WordPressのテキストリンクを編集
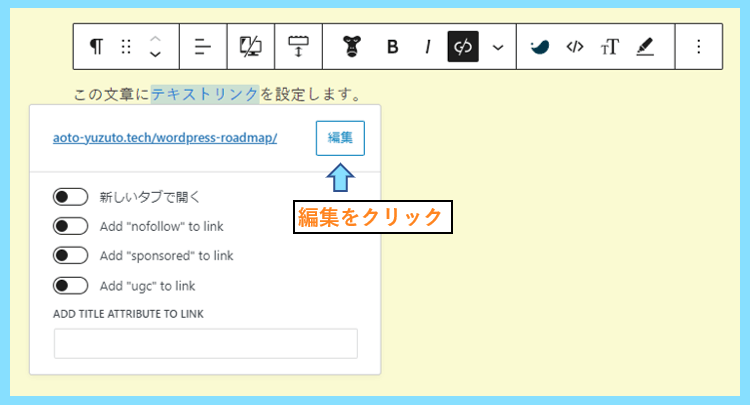
WordPressで設定したテキストリンクを再編集するには、テキストリンクをクリックします。

以下の画面になったら、URLの横にある編集ボタンを押せばURLを編集することが出来ます。

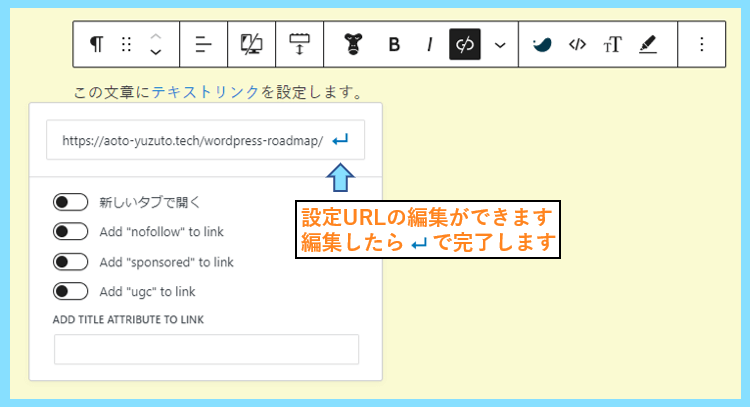
URLの編集が完了したら、曲がり矢印のようなマークをクリックで設定完了です。

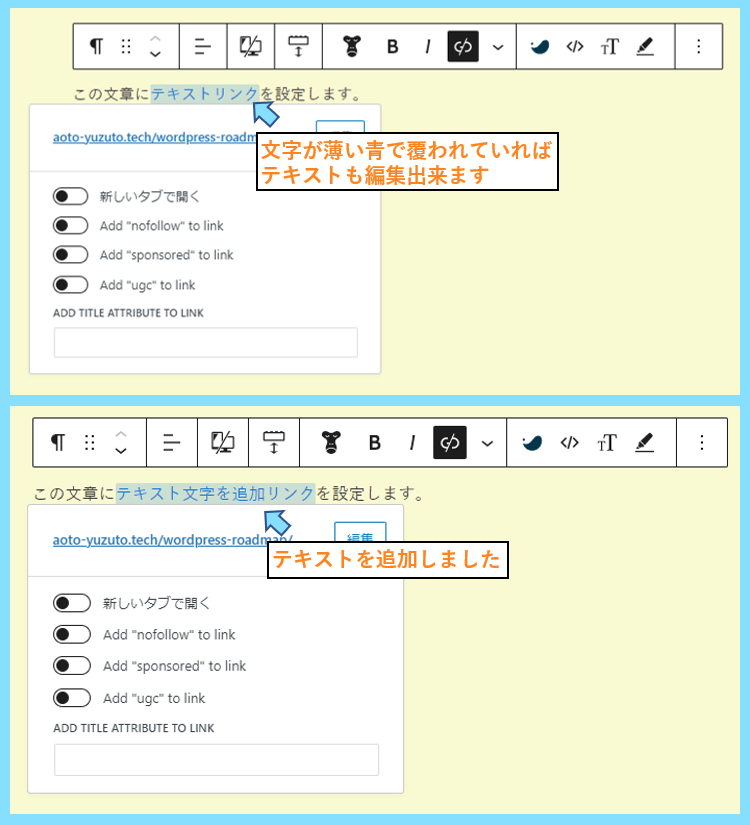
テキストリンクのテキストの内容を編集したい場合は、テキストリンクをクリックしてください。
テキストリンクが薄い青枠で囲まれているような状態なら、新たな文字がリンクに設定出来ます。

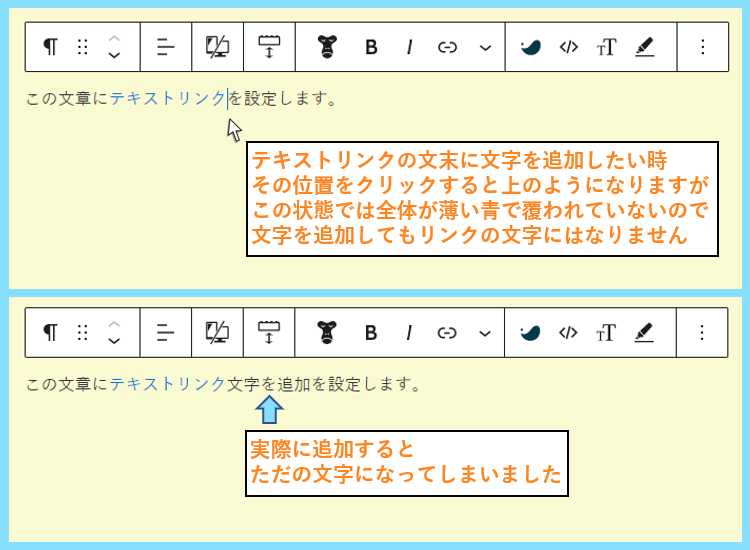
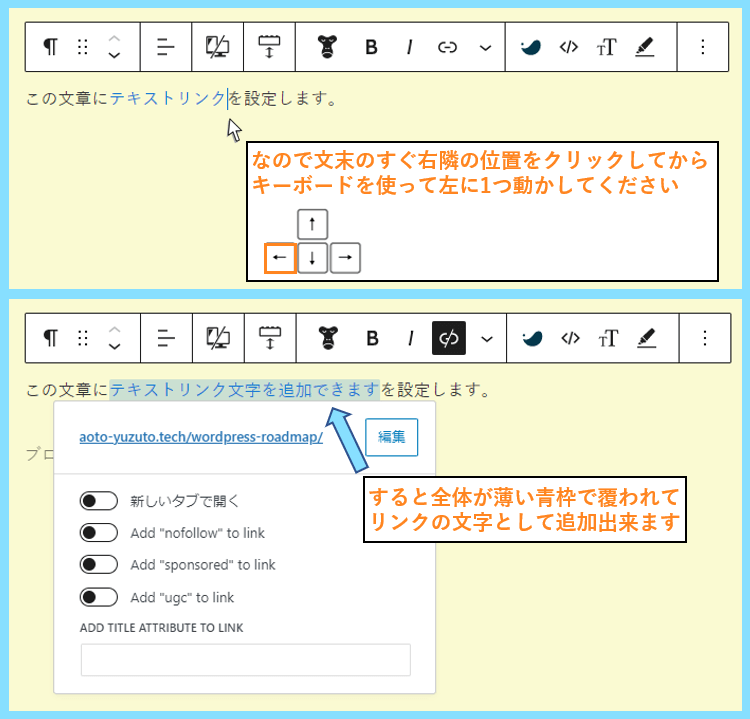
ただし、設定済みのテキストリンクの最後に文字を付け足したいような時もあるかと思いますが
リンクの最後の文字のすぐ右をクリックしても、追加文字にリンクが設定されないと思います。

そんな時はカーソルをキーボードで左に1つ動かすと、テキストリンクの編集状態になります。

あとは、その文章の段落をHTMLモードにしてみると、テキストリンクの文字がよく分かります。
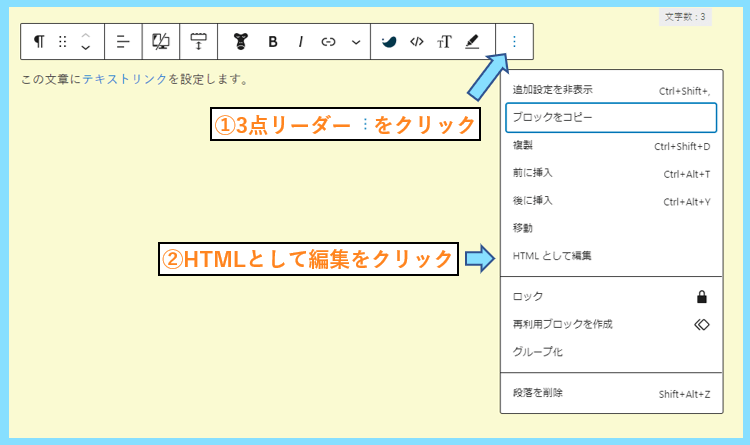
メニューの3点リーダーをクリックして、編集モードをHTML編集モードにしてみましょう。

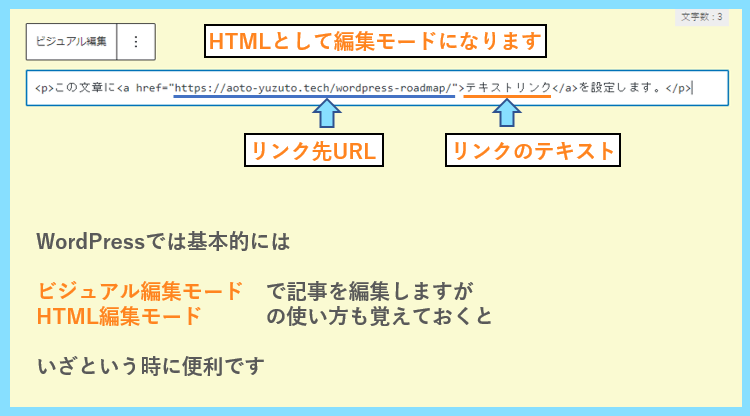
WordPressでは、記事を書く時に基本的にはビジュアル編集モードになっていますが
HTML編集モードにすると、テキストリンクの構造やテキスト文がどこか分かります。

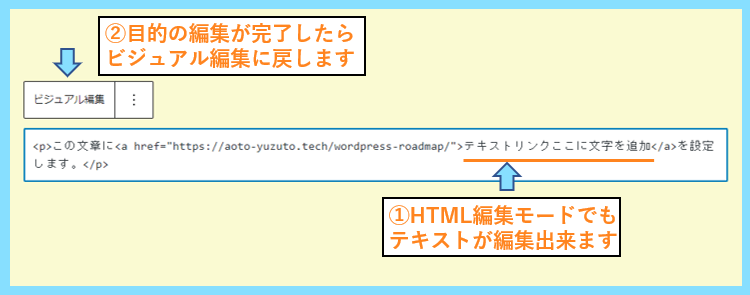
ここで編集して、最後にまたビジュアル編集モードに戻せばリンクの文字の編集が出来ています。


HTML編集モードは、これまであまり使ったことが無い方もいるかもしれませんが
例えばテキストリンクタイプのアフィリエイトリンクを貼り付ける際に役に立ちます。
特にテキストタイプのアフィリエイトリンクを文中に入れたい時に使いたい機能です。
WordPressの過去記事・外部へのブログカード型リンクの設定方法
前述の通り、ブログカード型リンクは基本的にはWordPressテーマなどで実装出来ます。
ここではブログカード型リンクの設定方法や導入方法について詳しくお伝えします。
WordPressの標準機能でブログカード型リンクを設定
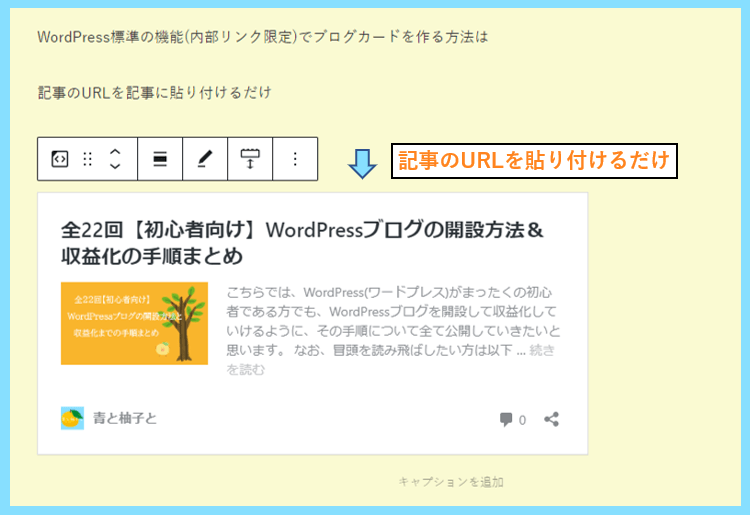
WordPressの標準機能で、自分のサイトの過去記事にブログカードリンクを作りたい場合は
新しい行で、リンク先のURLをそのまま貼り付けるだけでOKです。すると以下の様になります。

今WordPressを開いている方は、試しにサイト内の過去記事のURLを貼り付けてみてください。
なお、外部サイトのURLを貼っても、そちらはブログカードにならないのでご注意ください。
WordPressの標準機能でブログカードを作る場合は、同じサイト内の記事であることが条件です。
WordPressテーマの機能でブログカード型リンクを設定
ここでは一例としてSWELLを利用したブログカード型リンクの作り方をご紹介させて頂きます。
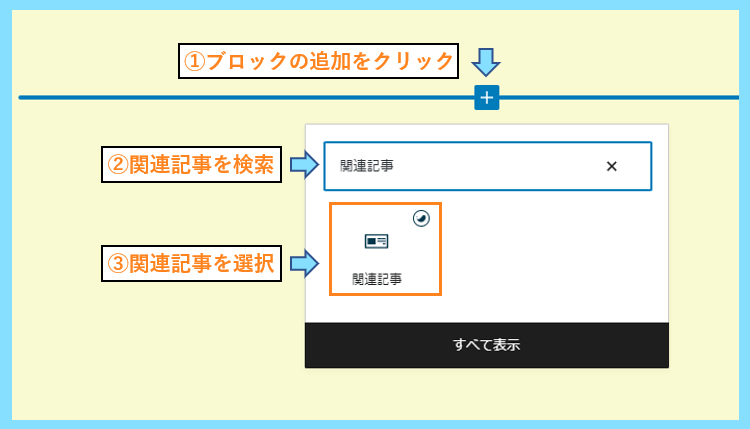
SWELLの場合は、新しいブロックの追加で、SWELL専用の関連記事ブロックを選択します。

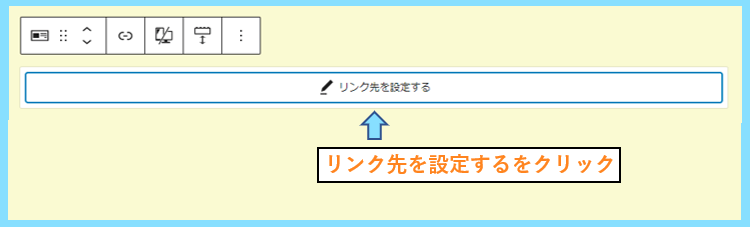
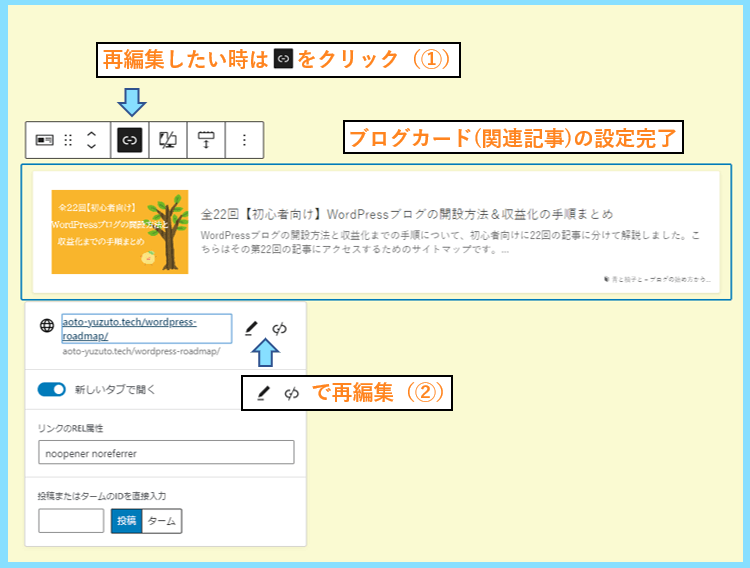
関連記事ブロックが記事に追加できたら、リンク先を設定するをクリックします。

これまでと同じように、リンク先のURLを設定して矢印を押して完了します。

再編集は以下の①②の手順で、リンクマークをクリックしてから編集します。

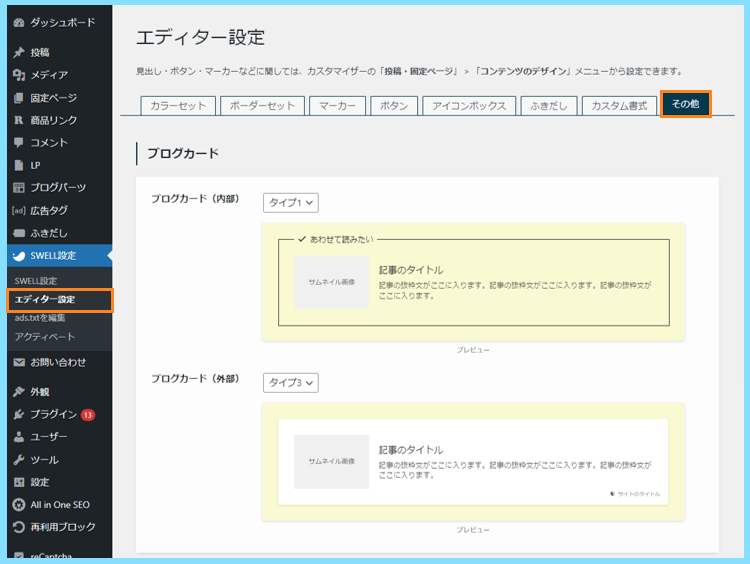
なお、SWELLの場合ブログカードのデザインはSWELL設定の中で変更することが可能です。
SWELL設定⇒エディター設定⇒その他にブログカードに関する設定項目があります。

後は自分でCSSを編集することで、ブログカードのデザインを整えることも出来ます。
WordPressでブログカード型リンク機能を実装する方法
そして、そもそも自分が使っているWordPressテーマにブログカード機能が無い場合は
- WordPressテーマを替える
- プラグインで実装する
- functions.phpを編集して実装
- 外部サイトでカード型リンクを作成
といった方法が挙げられますが、一番現実的で簡単なのがテーマを乗り換えることです。
例えば無料テーマであっても、Cocoonは高機能ですしブログカード機能があります。
有料の人気テーマであれば、そのほとんどにブログカード機能が備わっているでしょう。
無料テーマを使ってブログを始める方は、大体がCocoonを利用されていると思います。
ですがもしブログカード機能が無い方は、テーマの乗り換えやプラグイン導入を検討しましょう。
ブログカード型リンクを作るためのプラグインとしてはPz-LinkCardがよく知られています。
WordPressの過去記事・外部への画像リンクの設定方法
WordPressでは、画像に対して過去記事や外部へのリンクを貼ることも可能です。
例えば、自分で専用の画像を作成してそちらに記事へのリンクを設定したいこともあるでしょう。
つまりアフィリエイトのバナー広告のようなものを、自分で用意した画像で設定する方法です。
実際に画像にリンクを設定してみました。クリックするとリンク先のページに移動できます。
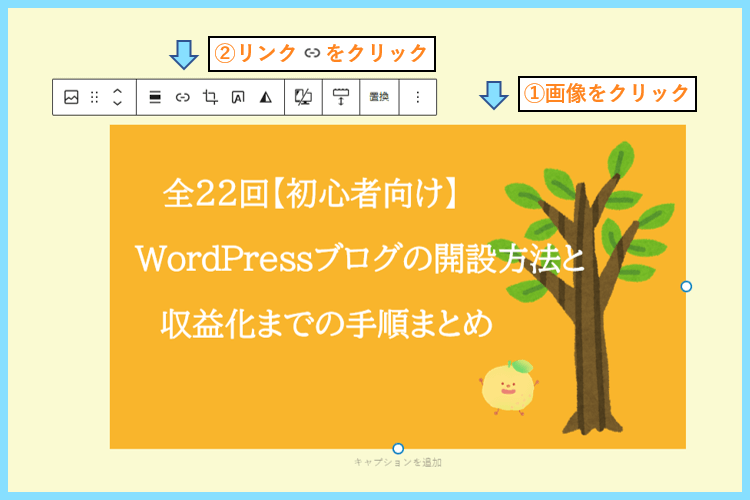
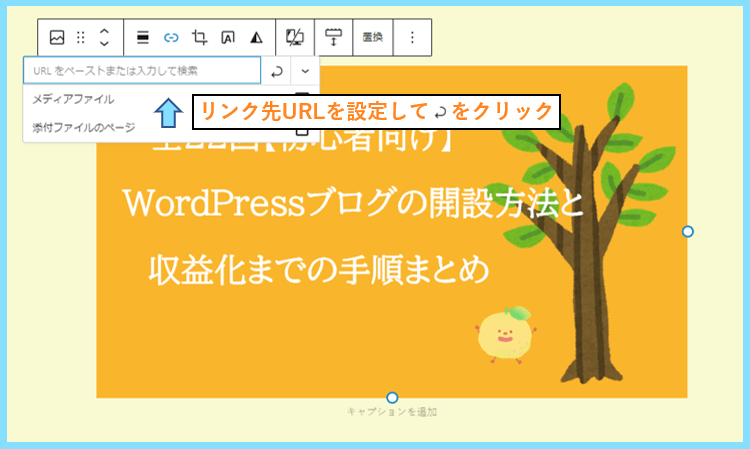
画像にリンクを設定する場合は、まずは画像を記事に挿入して、リンクマークをクリックします。

そして後はこれまでと同じように、過去記事等のURLなどをリンクに設定するだけです。

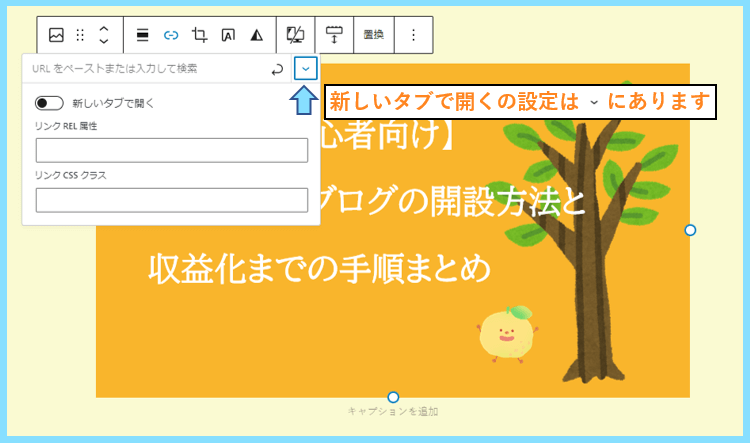
新しいタブで開くの設定は、完了の矢印の隣にあるvのようなマークの中にあります。

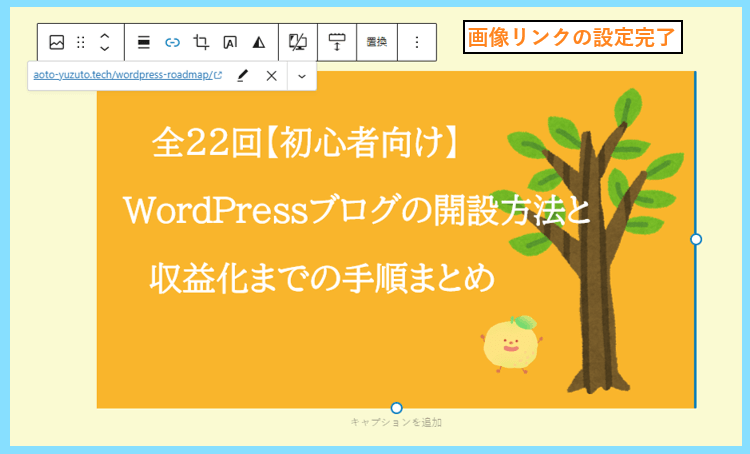
これで画像リンクの設定が完了しました。

自分が提供するサービスなどへ誘導したい時、こういった画像リンクが活躍するかもしれません。
WordPressの過去記事・外部へのボタンリンクの設定方法
WordPressには標準でボタンブロックがあります。以下のボタンはWordPressの標準機能です。
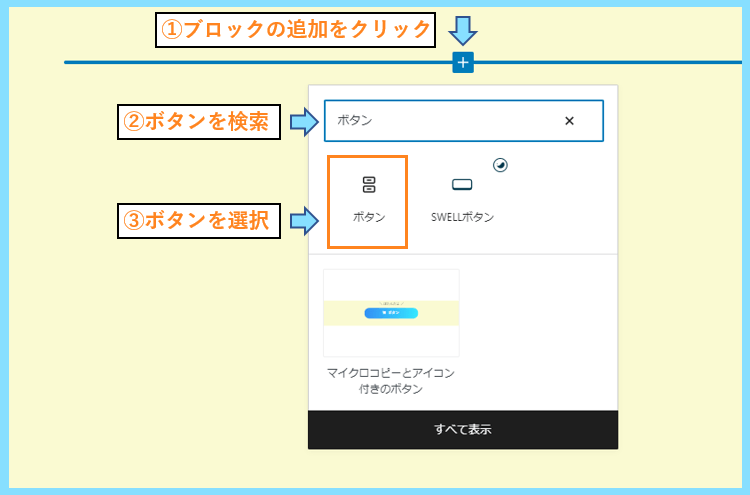
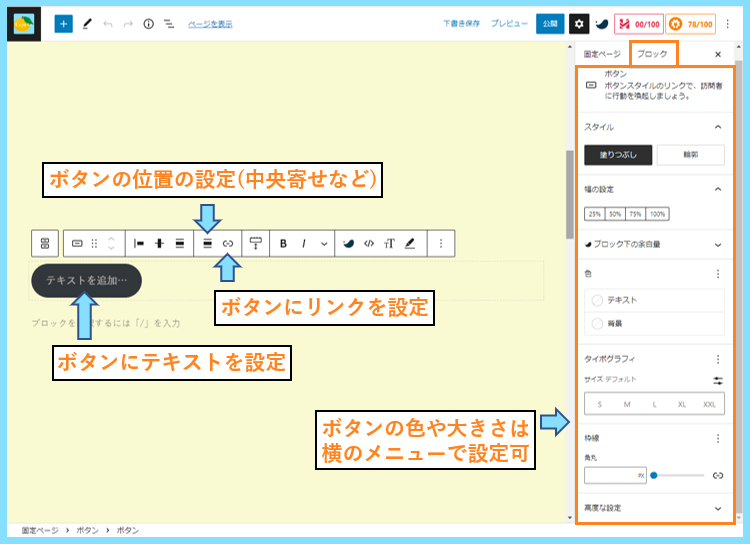
これを設定するためには、ブロックの検索でブロックを検索して記事に追加します。

ボタンを記事に追加したら、すぐ上に表示されるメニューから中央に寄せたりできますし
編集画面右側に表示されるメニューから、ボタンやテキストの色や大きさ等も変更できます。

後はこれまでと同じ要領でテキストとURLを設定してあげると、ボタンリンクになります。


なお、SWELL専用のボタンブロックを使えば、お洒落なボタンも簡単に作れます。
↓SWELL専用のボタンブロック↓

SWELLは以下の記事で詳しくご紹介していますので、気になる方は是非ご覧ください。

WordPressの過去記事や外部にリンクを貼る方法まとめ
こちらでは、WordPressで出来る過去記事や外部へのリンク設定方法についてまとめました。
過去記事へのリンクって実は非常に重要で、記事の重要性を示すための役割も担っています。
検索エンジン(Google)は、そのサイト内で内部リンクが集まっている記事ほど重要と考えるので
逆に内部リンクが1つもない過去記事は、そのサイト内でそれほど重要ではないと思われます。
なのでブログの中で、内部リンクが1つもないような孤立した過去記事をなるべく作らないこと
そして特に評価してほしい過去記事には多めに内部リンクを貼ってあげるようにしましょう。
なお、今回テキストリンクの設定をご紹介しましたが、実際はこちらの記事のような文ではなく
そのテキストリンク先の記事内容を説明している簡潔な文の方がSEO上望ましいとされています。
つまり
WordPressブログの開設方法&収益化の手順はこちらの記事でご紹介しています。
よりも
詳細についてはWordPressブログの開設方法&収益化の手順からご確認ください。
の方が、テキストリンクの設定方法としてはSEO上望ましい方法とされています。
つまり、可能ならテキストリンクにキーワード等を含めた簡潔な文が望ましいとのこと。
こちらの記事、のようなリンクが絶対にダメということはなく、自分も使いますが
出来る限りこの辺りも意識して、よりSEOを意識した記事を作れたら更に良いですね。
最後まで読んで頂きありがとうございました。