
WordPressブログで記事を書く際、気を付けたいポイントの1つが文章の改行です。
まず、WordPressではEnterを押すと文と文の隙間が空いて次の段落に移動できます。
なので今見て頂いているこちらの文章は、この記事の中の3つ目の段落ブロックです。
そして改行とは、厳密には同じ段落の中で文章を区切って次の行に移動することです。
例えばこちらは5つ目の段落ですが
WordPressではShift+Enterで
次の段落に移動することなく
同じ段落の中で改行出来ます。
つまりWordPressでは、まずは段落と改行の2つの違いを理解してそれらを使いこなします。
Enterの段落移動も改行のようなものですが、厳密にはただの改行とは異なるんですね。
WordPressブログの段落と改行の違い
先ほどの説明で理解している方が多いと思いますが、段落と改行には違いがあります。
段落=内容のまとまりで区切ること。
WordPressならEnter
改行=同じ段落の中で行を移すこと。
WordPressならShift+Enter
そしてお気づきの方もいると思いますが、今まさに段落の移動と改行両方を使いました。

これが段落と改行を使う1つの例で、ブログを読みやすくするためのコツになります。
例えばもし、改行を使わずに今の文章を書こうとすると以下のような例も考えられます。
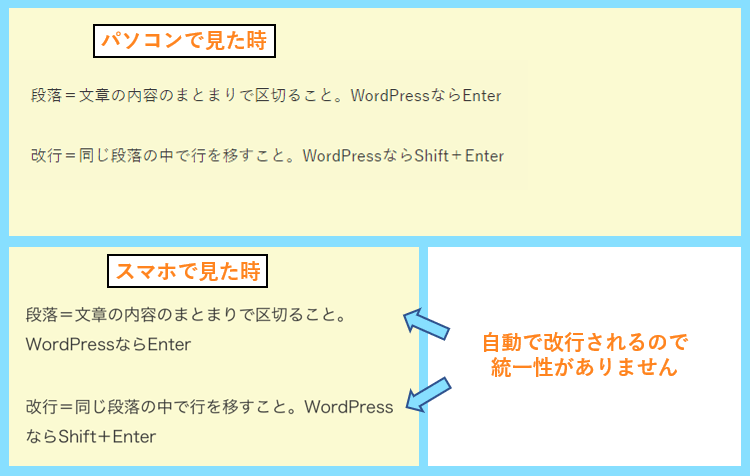
段落=文章の内容のまとまりで区切ること。WordPressならEnter
改行=同じ段落の中で行を移すこと。WordPressならShift+Enter
さっきよりも、文から情報を得ることに少し視覚的なストレスを感じる方が多いでしょう。

パソコンで見るなら、それぞれ一行なのでストレスをほとんど感じないかもしれません。
しかし問題はスマホで見た場合です。少し変に区切れていてストレスを感じますよね?
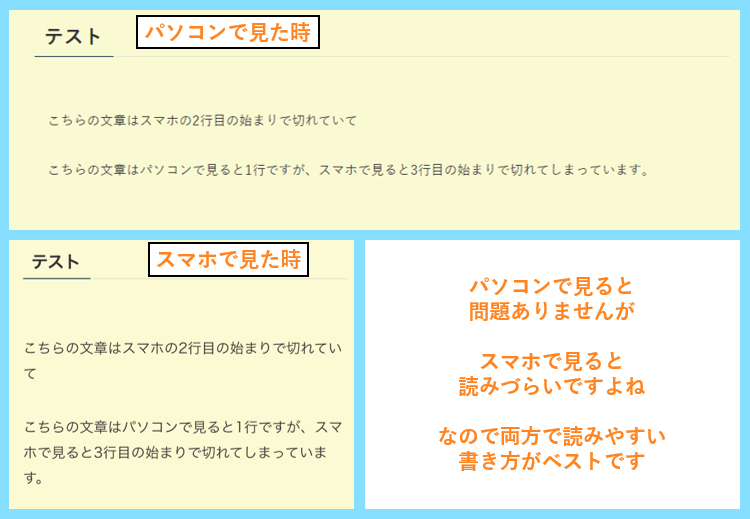
以下もその例ですが、スマホで中途半端に改行されていると文が読みづらくなります。

そしてこのような文章が記事の中に増えれば増えるほど、読者のストレスになります。
WordPressでブログを書く時は、パソコン表示・スマホ表示両方の見やすさが重要です。
文章本来の段落と改行の意味
ちなみにここで、文章における段落って本当は違うよね?と思った方もいるでしょう。
なぜなら前述の通り、段落とは本来記述した内容のまとまりで区切るものだからです。
作文を書く時は、段落で区切る際に作文用紙で1マス空けて書く決まりがありますよね。
しかし、WordPressでブログを書く時は、ただの改行だと文章がびっちりしてしまいます。
そして1つの段落が長すぎると、スマホの画面が文字だらけになることもあるでしょう。
それだけで相手に読みづらい印象を与えてしまいますし、マイナスイメージになります。
皆さんもお気づきの通り、今この文章は各段落の内容のまとまりを意識して書いています。
これをスマホで見ている方の中には、きっと読みづらいと感じている方も多いでしょう。
もしどうしても改行を本来の用途で使いたいなら、ブログの設定を変える方法もあります。
WordPressテーマによっては、改行による行間を調整できる設定があるかもしれません。
そしてそれ以上に段落で広く空く設定にしていれば、本来の意味に近い書き方が出来ます。
WordPressテーマに設定が無い場合は、自分でコードを編集して調整する必要があります。
お使いのWordPressテーマのCSSを編集してline-heightの数値を変えることで可能です。
ここからは普段の書き方をしますが、ただし実際にはそこまで意識しないでOKです。
内容のまとまりの意識も大事ですが、ブログの場合は読みやすさを意識しましょう。
次にご紹介するように、句読点で区切れたら段落を移動する(Enter)の意識でOKです。
Shift+Enterではなく、普通のEnterで一文を区切ることを基本として書きましょう。
実際にWordPressブログを見ていて、こまめな改行のブログはあまり見かけません。
改行とはつまりShift+Enterを使って改行して書いている記事はほぼ見かけません。
もし改行をこまめに使いたい場合でも、全体の統一性があるなら良いと思います。
WordPressブログの段落・改行で記事を読みやすくするコツ
WordPressでは、段落と改行を使って記事の読みやすさを意識して書きましょう。
ちなみに、ここに書いてあることがブログを書く際の絶対の正解ではありません。
段落の仕方、改行の仕方でブログの個性も出ますし、その個性も重要だからです。
以下の内容を参考にして頂いて、自分が読みやすい記事作りを目指しましょう。
見出し・段落・改行でまとまりを作る
WordPressでブログ記事を書く時に意識したいのが、見出し・段落・改行の3つです。
また新しい情報として『見出し』がでましたが、ここまで意識することが実は重要です。
ここで確認ですが、WordPressブログの記事は概ね以下のような構成になっています。

見出し2と見出し2の間が空きすぎても、何の説明なのか分かりにくくなってきますし
そもそも見出しは、記事のキーワードを検索エンジンに伝えるためにも大切です。
ブログの記事を書く時は、1記事の中に3つ以上の見出し2(H2)の作成を意識して
その中に記事のメインキーワードを入れて、まとまりのある文章を作りましょう。
検索エンジンは、その記事のタイトルや特に見出し2から記事の内容を読み取ります。
- 見出し2で大きな内容のまとまりを作り
- 見出し2の中で段落でまとまりを作り
- 段落の中の改行で文を区切ります
これが基本ですが、ただ前述の通り自分は本来の改行(Shift+Enter)はほぼ使いません。
各段落の文章は(句読点)で移動を意識
記事の各段落は基本的には句点(。)で終わることを意識して、次の段落に移動します。
感覚的には、自分が話しているとしてその発言が終わったら段落移動のような意識です。
ただ自分の場合は、見やすさを意識して読点(、)で段落の移動することもあります。
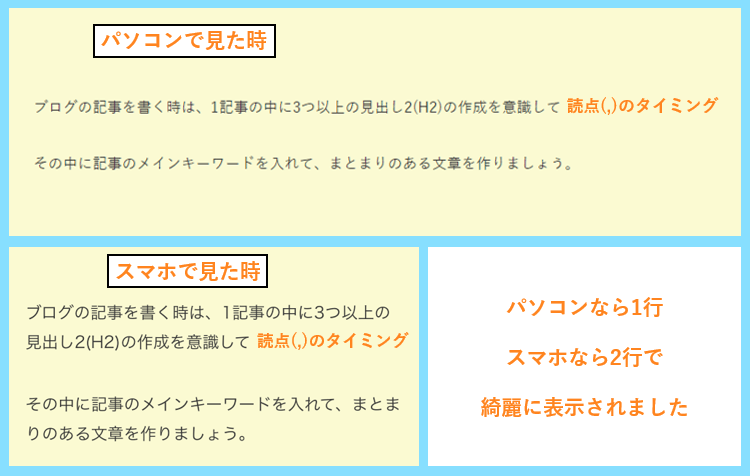
例えば少し前にあった以下の文は、読点(、)のタイミングで次の段落に移りました。

この長さで移ると、それぞれパソコンは1行、スマホは2行で綺麗に見えるからです。
読点のタイミングであったり、そこで一呼吸置くと良いタイミングで次に移ります。
これまで全くこういった意識を持たずに書いていた方は最初は難しいかもしれません。
ただ、パソコンでどこまで書くと、スマホで見た時にどのように改行されるかは
何回か意識して書くと、すぐに感覚として分かるようになりますので大丈夫です。
各段落中で改行して読みやすさを追求
ここまでにお伝えさせて頂いた内容に加えて、改行も意識すると良い場合もあります。
前述の通り、以下のように改行を入れれば更に記事の見やすさを追求できるからです。

『段落』と『改行』両方の使い方を自分の中で決めて、読みやすい記事を書きましょう。
段落の隙間の調整も1つのコツ
WordPressブログの場合、本来の改行だと文章がびっちりするとお話ししましたが
中には、段落の移動による段落と段落の間の広さが気になる方もいるかもしれません。
段落と段落の間は
- マージン(margin)
- パディング(padding)
これらの数値をCSSで追加編集することで調整可能ですが、他にも方法があります。
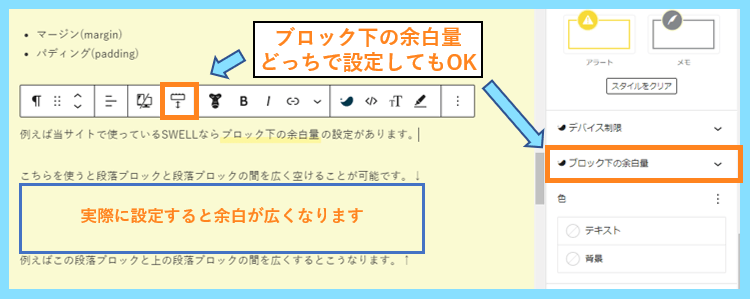
例えば当サイトで使っているSWELLならブロック下の余白量の設定があります。

こちらを使うと段落ブロックと段落ブロックの間を広く空けることが可能です。↓
例えばこの段落ブロックと上の段落ブロックの間を広くするとこうなります。↑
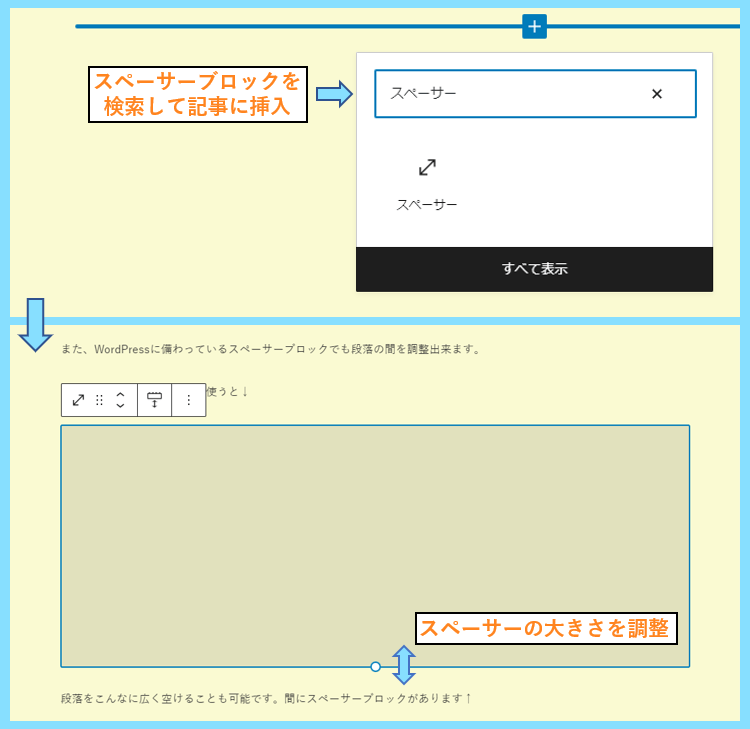
また、WordPressに備わっているスペーサーブロックでも段落の間を調整出来ます。

実際にスペーサーブロックを使うと↓
段落をこんなに広く空けることも可能です。間にスペーサーブロックがあります↑
ただし空けすぎるとやはり読みづらいので、何かの時にピンポイントで使いましょう。
ちなみに、Enterを何回も押して段落の隙間を空ければよいのでは?と思った方へ
確かに間は空きますが、Enter連打は空の段落ブロックが何個も追加された状態となり
SEO上良くないかもしれないので、段落間の調整はスペーサーブロックを使いましょう。
SEO上、空の段落ブロックの追加が実際に評価にどのくらい影響するかは未知数ですが
Enter連打での隙間調整はやめた方が良いとの情報は、結構沢山見かける情報です。
それに逆らってやるメリットもないので、スペーサーブロック等を使って調整しましょう。
記事全体の段落の隙間を一気に調整したいなら、前述の通りCSSの追加編集が必要です。
文章を読みやすくするWordPressブログの改行のコツまとめ
今回は文章を読みやすくするためのブログの改行のコツについてまとめました。
関連情報も含めて色々書きましたが、結論は自分が見た時に読みやすいかどうかです。
自分で自分の記事をパソコンやスマホで見た時に、読みやすい記事作りを目指しましょう。
また、記事を読みやすくする工夫の方法は、もちろん改行や段落だけではありません。
画像を使ったり、太字を使ったり、マーカーを引いたりして、見やすい工夫をしましょう。
記事は一度書いて終わりではないので、後から記事を見て気づくことも沢山あります。
読みづらいと思われるだけで、記事の内容に関係なく離脱されてしまう可能性もあります。
記事の内容の質も意識して書いて、慣れてきたら徐々に見やすさも意識してみてください。
最後まで読んで頂きありがとうございました。









