
Googleアナリティクスのサービスには
- ユニバーサルアナリティクス【UA(無料)】
- Googleアナリティクス360【GA360(有料)】
- Googleアナリティクス4【GA4(無料)】
があり、このうち長きにわたりUA(無料)がメインとして利用されてきましたが
無料版のUAは2023年7月1日まで、有料版のGA360は2024年7月1日までを最後に
サービスが使えなくなりますので、その後はGA4を使用していく必要があります。
Google アナリティクス 4 は、ユニバーサル アナリティクスに代わる次世代の測定ソリューションです。2023 年 7 月 1 日をもって、標準のユニバーサル アナリティクス プロパティにおける新しいヒットの処理は停止されます。
ユニバーサル アナリティクスのサポートは終了します|Google
GA4は2020年10月に発表された新しいタイプのアクセス解析ツールであり
従来のUAでは難しかったWEBとアプリを横断したデータ計測にも対応しています。
時代の流れとともに、UAでは対応しきれなくなったために誕生したのがGA4です。
なのでこれからブログを運営していく方は、GA4とブログの連携が必要となります。
そこでこちらの記事は、UA⇒GA4への移行方法について3STEPでご紹介します。
UAもGA4も使ったことが無い場合
そもそもUAもGA4も使ったことが無い方の場合、Googleアナリティクスへの登録が先です。
これに該当する方は、以下の記事でご紹介している登録作業を進めてみてください。
UAとGA4両方のプロパティを作成&WordPressとの連携方法をご紹介しています。

人によっては、上の記事の内容だけでやりたいことが完結する方もいらっしゃると思います。
UAを既に使用していてGA4だけを新たに連携させたい方は次の作業へお進みください。
UA⇒GA4への移行方法・手順1|GA4のプロパティを作成
UA⇒GA4に移行するには、まずはGoogleアナリティクスを開きGA4のプロパティを作ります。
↓UAのホーム画面↓

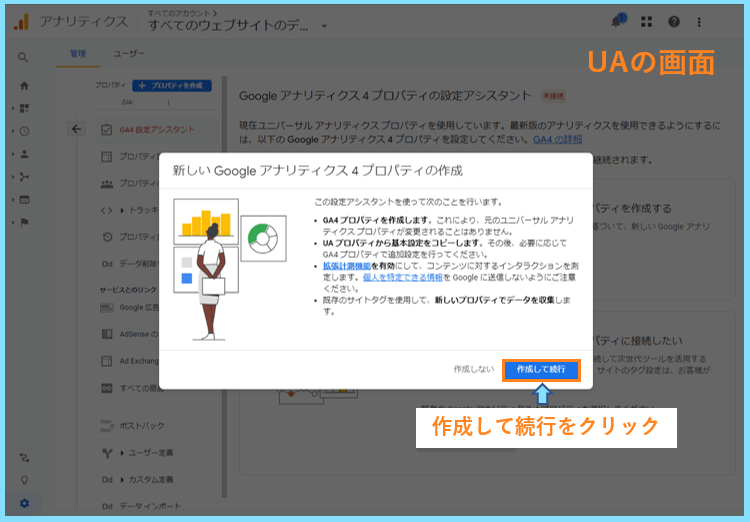
UA左下の歯車マークから管理を開いて、GA4設定アシスタントからプロパティを作成します。

新しいGoogleアナリティクス4プロパティの作成と出たら、作成して続行をクリック。

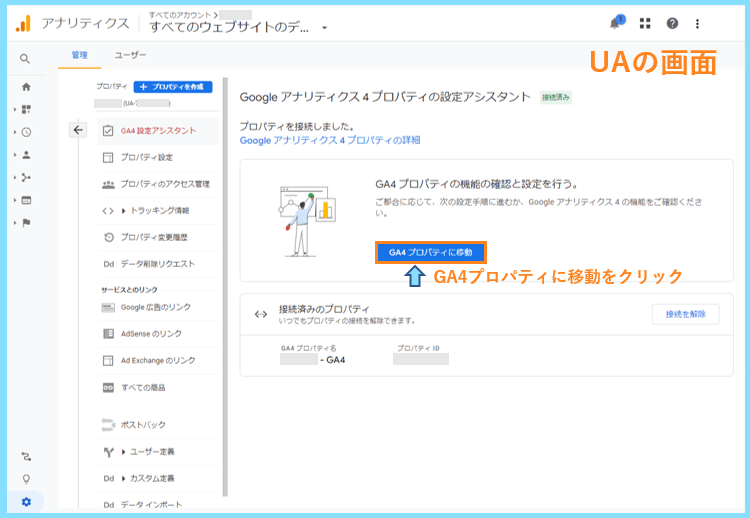
するとすぐにGA4プロパティが作成されるので、GA4プロパティに移動します。

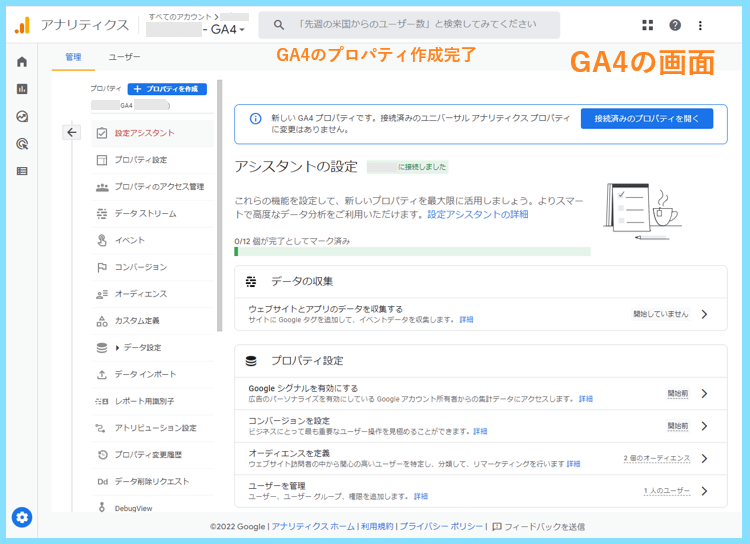
そして以下のように、GA4のプロパティ画面が開けたらGA4プロパティの作成は完了です。

この移行方法では、UAの基本情報をGA4が引き継ぐのでGA4プロパティ作成がすぐ完了します。
UA⇒GA4への移行方法・手順2|GA4のプロパティをサイトと連携
既にUAの方をサイトと連携済みの場合、GA4を新たにサイトに連携するためには
①GA4のプロパティをアナリティクス設定からサイトと連携済みのUAに接続する方法
②GA4のgtag.jsを取得して、何らかの方法でサイトのheadタグ内に埋め込む方法
の主に2つがあります。
なお、ここからの話に登場するgtag.jsとは、以下のようなコードのことを言います。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX-1');
</script>UAにもGA4にもgtag.jsが用意されていますので、そちらを埋め込むと連携が出来ます。
①GA4のプロパティをアナリティクス設定からサイトと連携済みのUAに接続する方法
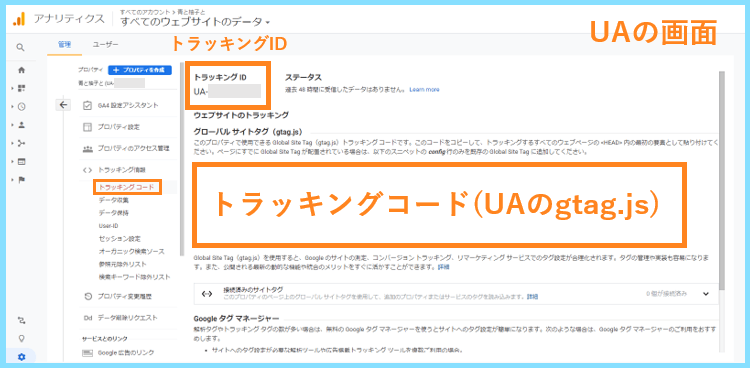
①の場合UAのトラッキングコード画面のgtag.jsを既にサイトに埋め込んでいることが条件です。
UAのトラッキングIDの方を使ってサイトと連携していると、この後のタグの接続は機能しません。
↓UAのトラッキングIDとgtag.js↓

どういうこと?と感じる方も多いと思いますが、例えばUAをサイトと連携する場合
トラッキングIDで連携出来たり、gtag.jsが必要だったりして接続方法が1つではないのです。
なのでまずは、自分が今どうやってUAをブログと連携しているのか確認してみてください。
そしてもし、何らかのプラグインを使ってトラッキングIDの方で連携している場合は
次の②の方法にお進み頂いて、新たにGA4のみをサイトと連携させてください。
そうではなく、UAのgtag.jsの方をサイトに埋め込んでいることが確認出来たら
UAをアナリティクスの画面から新しいGA4にタグ接続するだけで完了するので
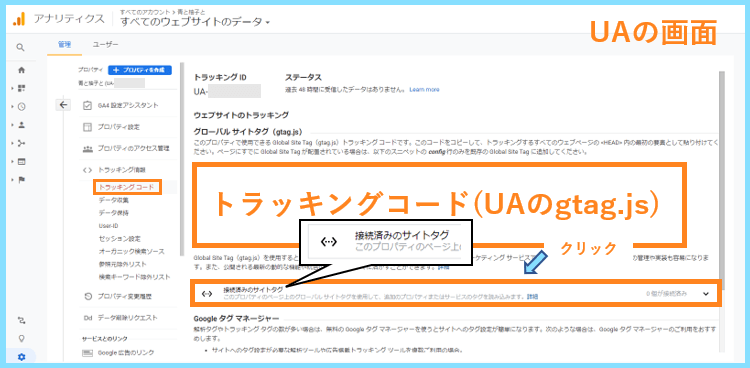
UAのトラッキングコードの画面にある接続済みのサイトタグを開きます。

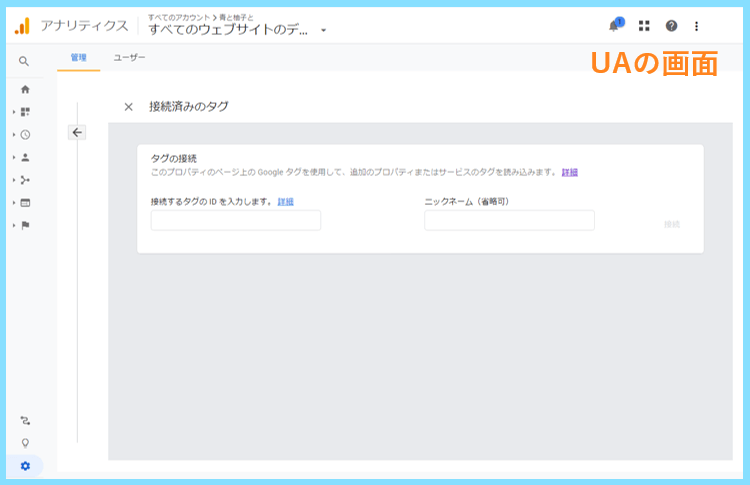
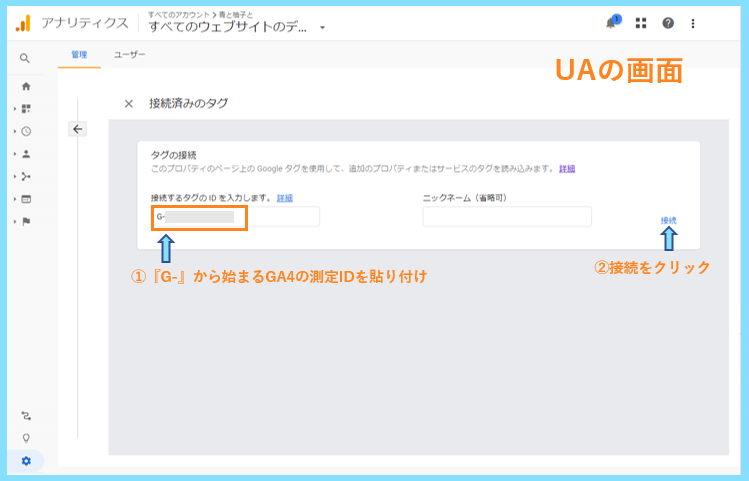
そして以下のような画面になったら

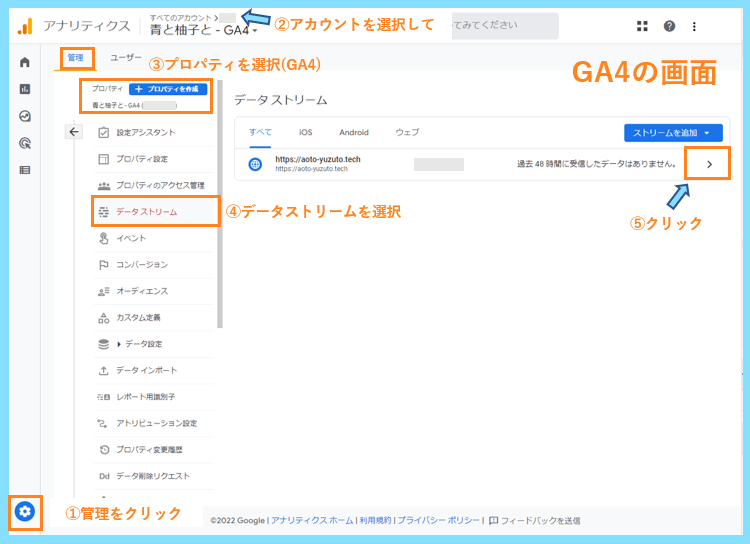
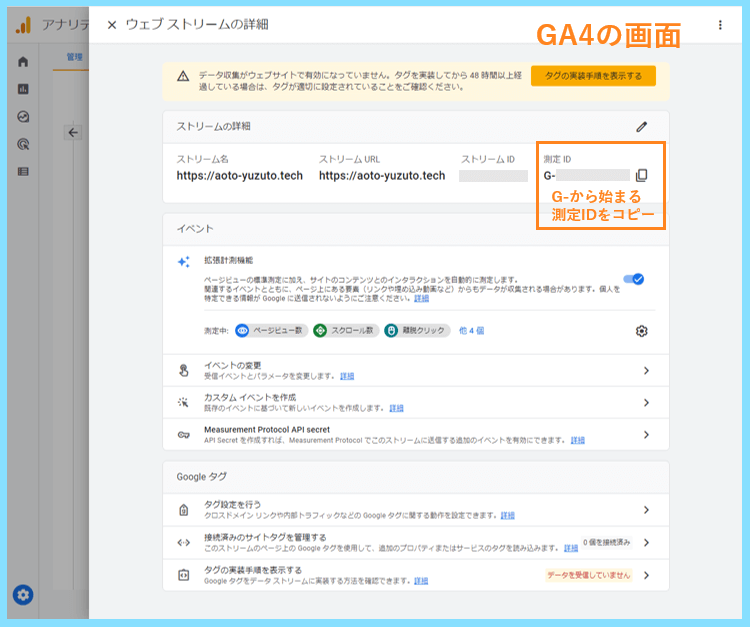
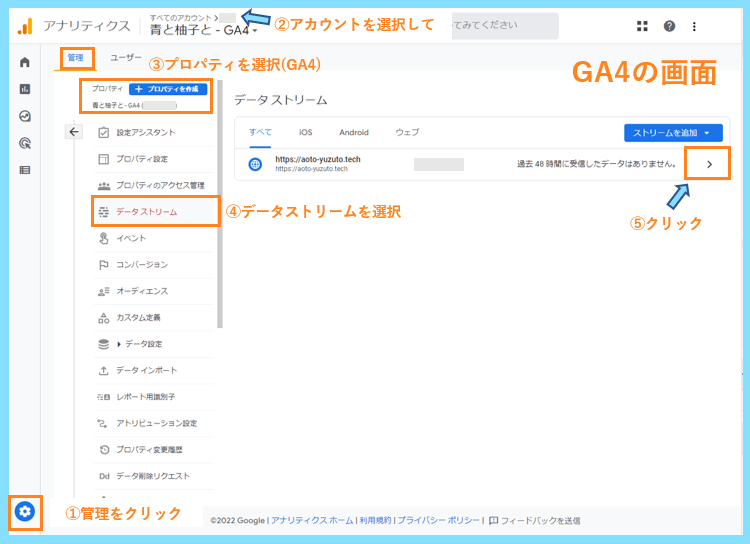
今度はGA4のプロパティのデータストリームからGA4の測定IDをコピーして


先程のUAのタグの接続画面に戻り、こちらにG-の測定IDを登録すればOKです。

すると、既にサイトに連携済みのUAからGA4に接続され、GA4の解析も行うことが出来ます。
つまりサイト⇐UA⇒GA4という関係になりますので、GA4もサイトに接続されます。
この方法ならGA4のgtag.jsを新たにサイトに埋め込む必要がないというメリットがあります。
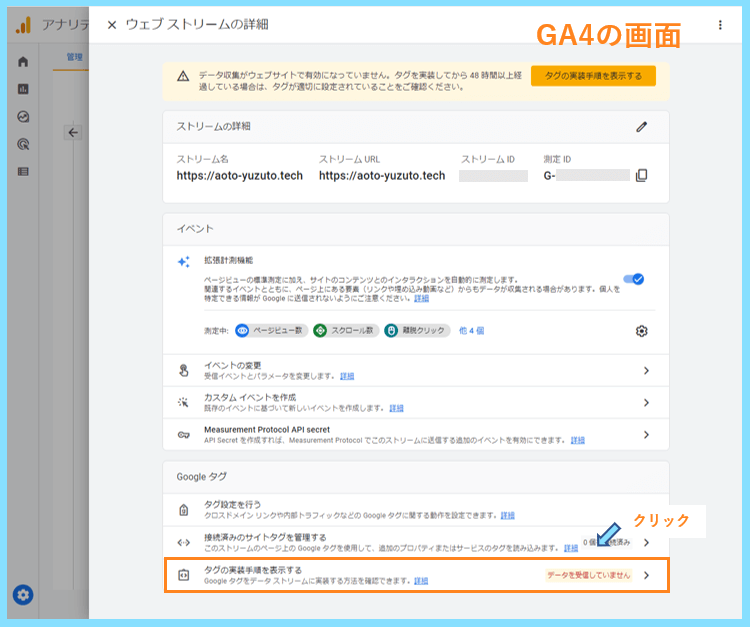
②GA4のgtag.jsを取得してサイトのheadタグ内に埋め込む方法
こちらはよりシンプルな方法で、GA4のgtag.jsを取得してWordPressに連携します。
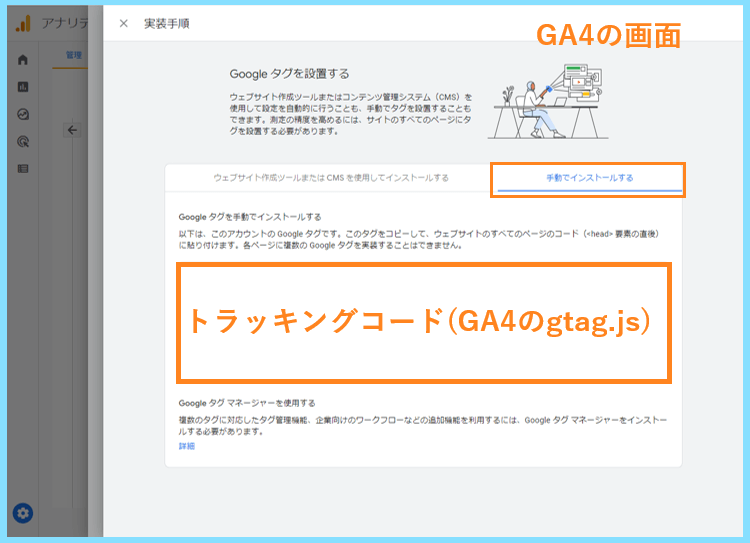
GA4のgtag.jsは以下の画像の手順で進んで頂くことで取得することが可能です。



そして何らかの方法でWordPress側のheadタグ内に埋め込むと設置が完了します。
headタグ内に貼り付ける方法は
- プラグインを使う方法
- テーマの機能を使う方法
- header.phpを直接編集する方法
など色々な方法がありますが、特にプラグインやテーマを使った方法が簡単です。
こちらで詳しく画像付きでご紹介しているので、gtag.jsを貼り付けてください。
無事貼り付けることが出来たら、GA4が機能しているか確認して作業は完了です。
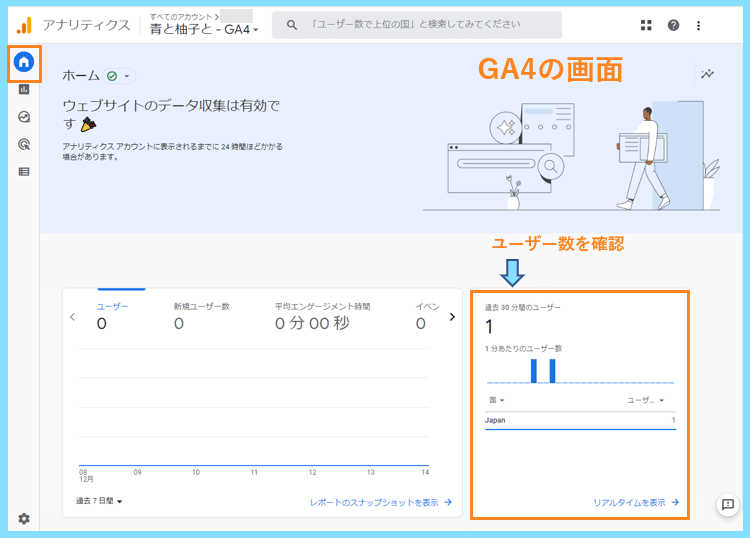
UA⇒GA4への移行方法・手順3|GA4でデータ計測出来ているか確認
先程の①か②の方法でGA4をサイトに連携できたら動作確認をしましょう。
GA4ホームのデータ計測でアクセス数が1以上になっていれば作業は完了です。

なお、ここに1以上の数値が表示されるまで時間がかかる場合があります。
ですので少なくとも数時間は待ってみて、1以上が表示されればOKです。
なお、UAを連携している方は、そちらも引き続き利用することが可能です。
もし一向にGA4のアクセス数に変化がない場合は、何らかの理由で接続出来ていません。
先程の①か②の方法に共通することは、サイトにUAかGA4のgtag.jsを埋め込んでいることです。
もしGA4のアクセスが表示されない場合は、きちんとどちらかのgtag.jsを埋め込めていること
UAのgtag.jsを埋め込んでいる場合は、UA⇒GA4へのタグ接続が出来ているか確認しましょう。
もし分からないことがありましたら、Twitterから気軽にご相談ください。
2023年7月1日まではUAとGA4両方のプロパティを併用していくと良いでしょう。
最後まで読んで頂きありがとうございました。









