
WordPressテーマは沢山ありますが、その中で特に人気のあるSWELLとSANGO。

SWELL開発者の了さんは、SWELL以外ではSANGOがおすすめと発言されていました。
SWELL以外におすすめテーマを一つ選べと言われたら、個人的には今ではSANGOさん一択です。
— 了?SWELL | Arkhe開発 (@ddryo_loos) August 4, 2022
(※ブログ向けテーマとして) https://t.co/ZBcwIt9JbI
もし今SWELLにしようかSANGOにしようか迷っている方がいらっしゃいましたら
どちらも素晴らしいテーマですので、気に入った方をご購入すれば問題ありません。
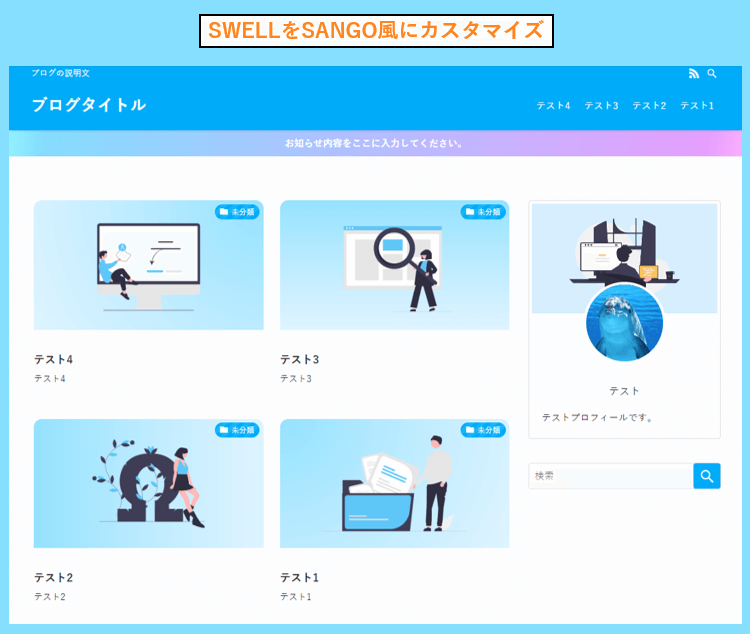
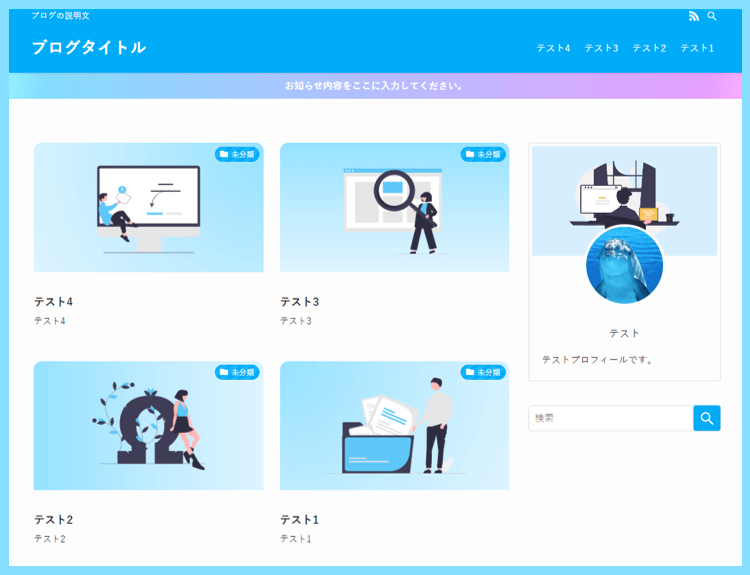
そして今回の記事は、SWELL使用中のブログトップページをSANGO風にする作り方で
実はSWELLでも、配色や設定を変えるだけで以下のようなSANGO風デザインになります。

もしSWELLとSANGOのデザインの違いで迷っている方は、是非参考にしてみてください。
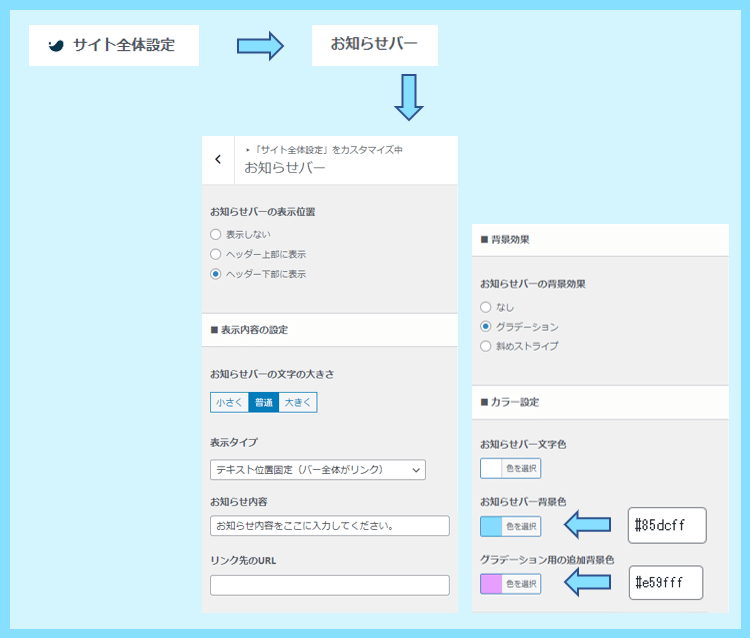
SWELLトップページをSANGO風デザインにカスタマイズする方法
SWELLトップページをSANGO風デザインにするには、追加CSSなども必要ありません。
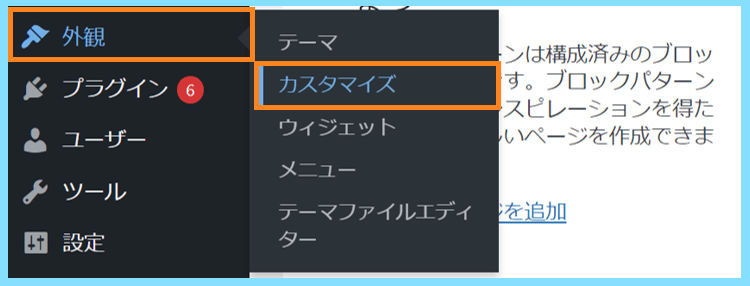
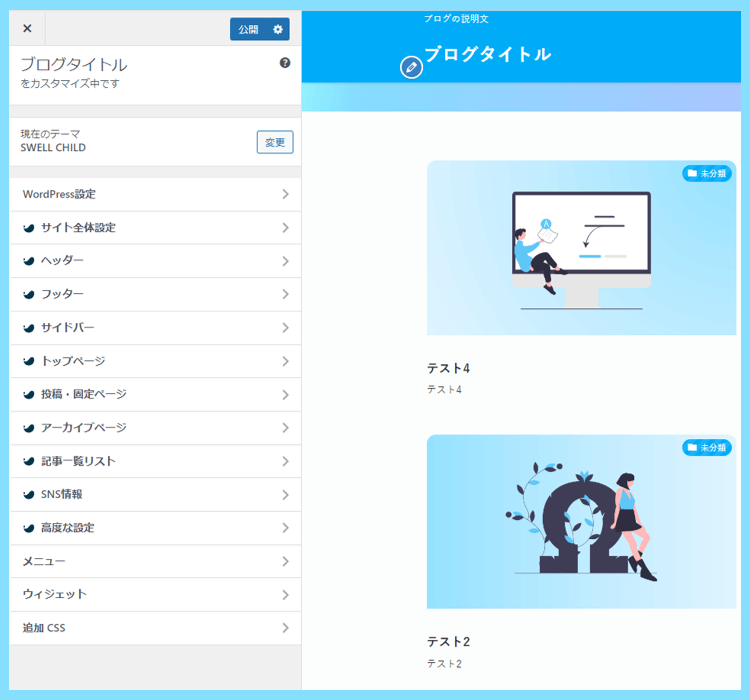
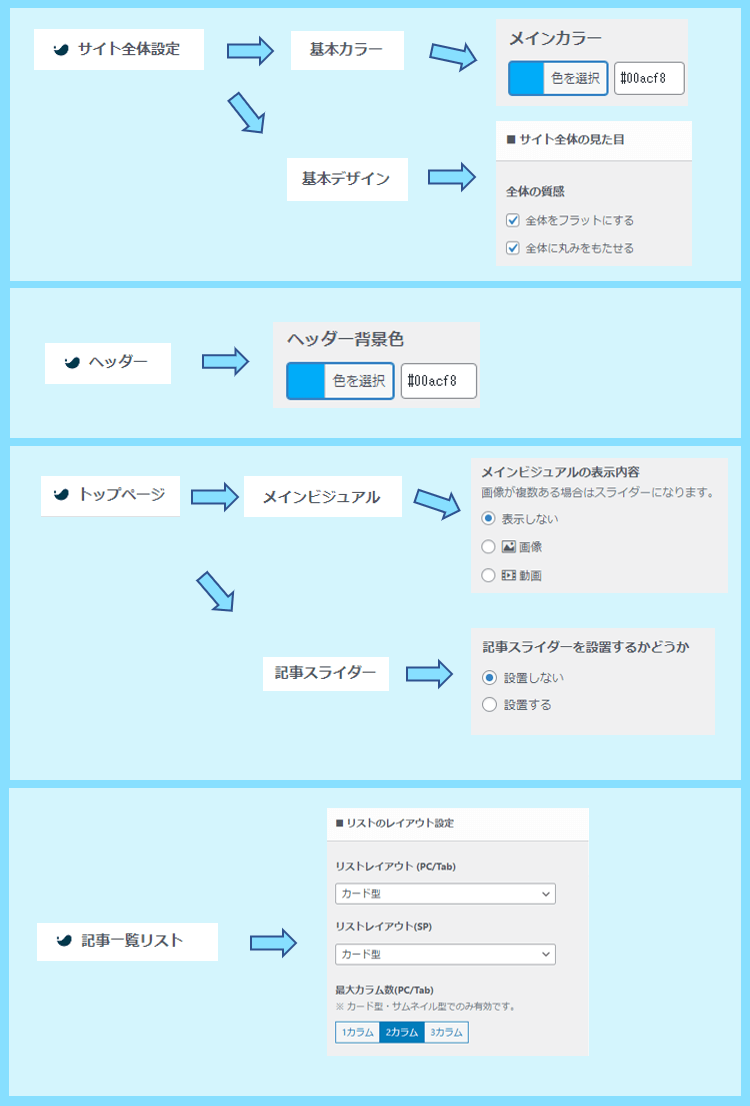
WordPressメニューの外観⇒カスタマイズから、以下の様に設定や配色を変更するだけです。




そして上のように設定出来たら、ブログのアイキャッチ画像もSANGO風に作成します。

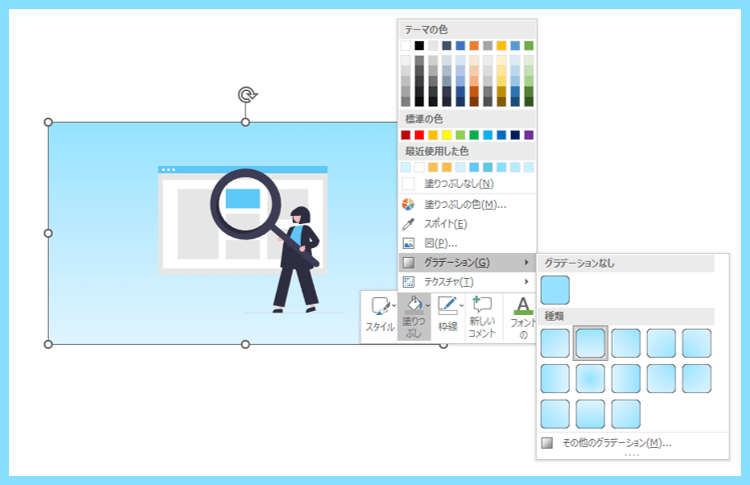
ちなみにこちらの画像は、パワーポイントでグラデーションを付けて作ってみました。

これでSWELLを使っていてもSANGO風のデザインのサイトに仕上がります。

デザインや配色は自分次第なので、例えば当サイトもSWELLを使用していますが
SWELL公式サイトのトップページとは全く異なるデザインになっていますよね。
そのテーマを使ったら必ずそのテーマの公式サイトの様になるわけではないのです。
SANGO風のアイキャッチ画像を作る方法

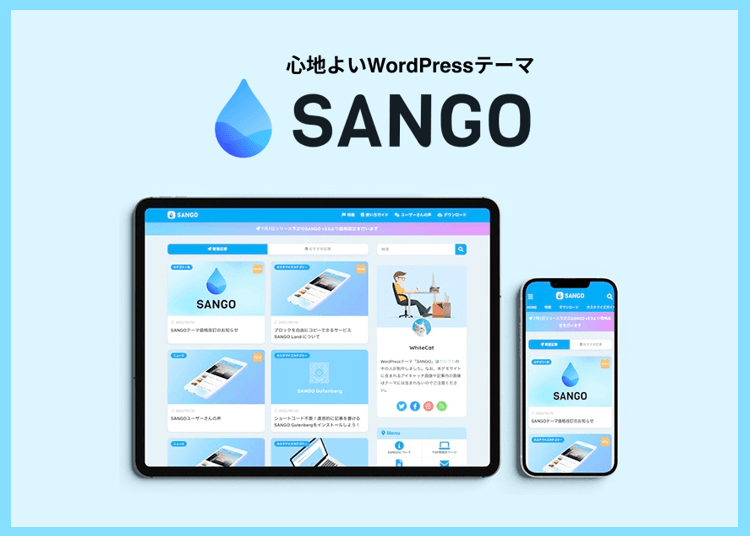
SANGOの公式サイトでデザインを見てみると、綺麗で良いな~!と思いますが
そう感じるのは、サイトデザインに合うアイキャッチ画像にしていることも1つの理由です。
このデモ画像のようなデザインに仕上げるためには、先ほどちらっと説明した通り
以下のような、サイトのイメージに合うグラデーション画像を作る必要があります。

ちなみに当ブログで使用しているアイキャッチ画像は全てパワーポイントで作っています。
資料作成などのためにパワーポイントを使用されている方も多いのではないかと思いますが
実はパワーポイントを使うと、画像作成も出来ますし、自分好みのサイズでの保存も可能です。
例えば以下のようなアイキャッチ画像も、パワーポイントを使って作ってみました。


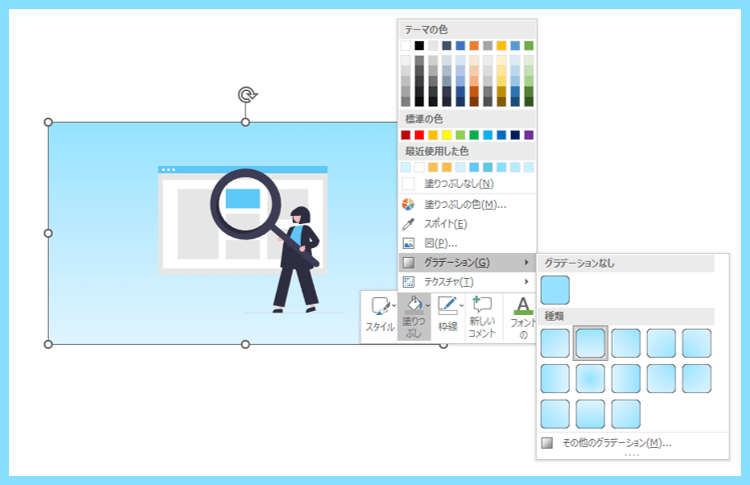
画像の色の塗りつぶしの設定を触ると、グラデーションをきかせることが可能です。
以下の記事でパワーポイントを使ったアイキャッチ画像の作り方について解説しています。

もし分からないところがありましたら、Twitterなどから気軽におたずねください。
デザインカスタマイズはSWELLデモサイトも参考にしましょう
そのブログを見た時に、視覚的に読者の方に良い印象を与えることは大切です。
テーマをインストールして、ほぼデフォルトの状態のサイトなどもよく見かけますが
そういったブログでは差別化がされず、あまり読者の印象に残らないかもしれません。
ですので、どのテーマを使っているかに関係なく、色々なブログを実際に見てみて
配色や配置で良いなと思った部分は吸収して、独自性のあるデザインのブログに仕上げましょう。
SWELLでは、デモサイトのページや、着せ替えファイルも用意されています。


SWELL利用者は是非これらも活用して、自分だけの個性あるブログを作ってみてください。
最後まで読んで頂きありがとうございました。









