
WordPressテーマSWELLにはSWELL専用のボタンブロックが用意されており
そちらを使用すると、以下のような様々なデザインのボタンを作ることが出来ます。

このようなボタンにリンクを貼ることでサイト内の別の記事へご案内することが出来ますし
ボタンにアフィリエイトリンクを設定すれば、よりクリックしてもらえるかもしれません。
ただし、SWELLボタンの通常リンクとアフィリエイトリンクの貼り方には少し違いがあります。
そこでこちらの記事で
- 通常リンク
- アフィリエイトリンク
その両方をSWELLボタンに設定する方法について、分かりやすくご紹介します。
SWELLボタンに通常リンクを設定する方法
まずは、SWELLボタンに通常のリンクを設定する方法からご紹介させて頂きます。
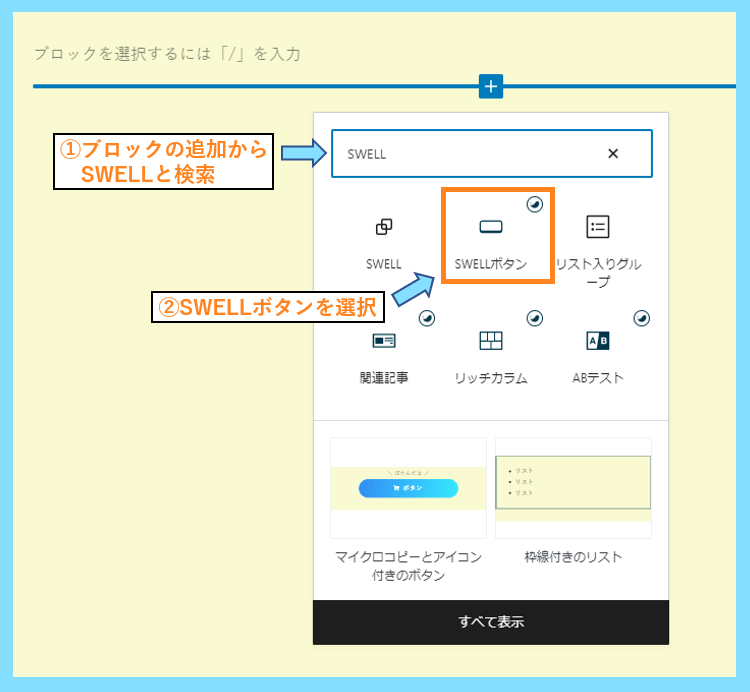
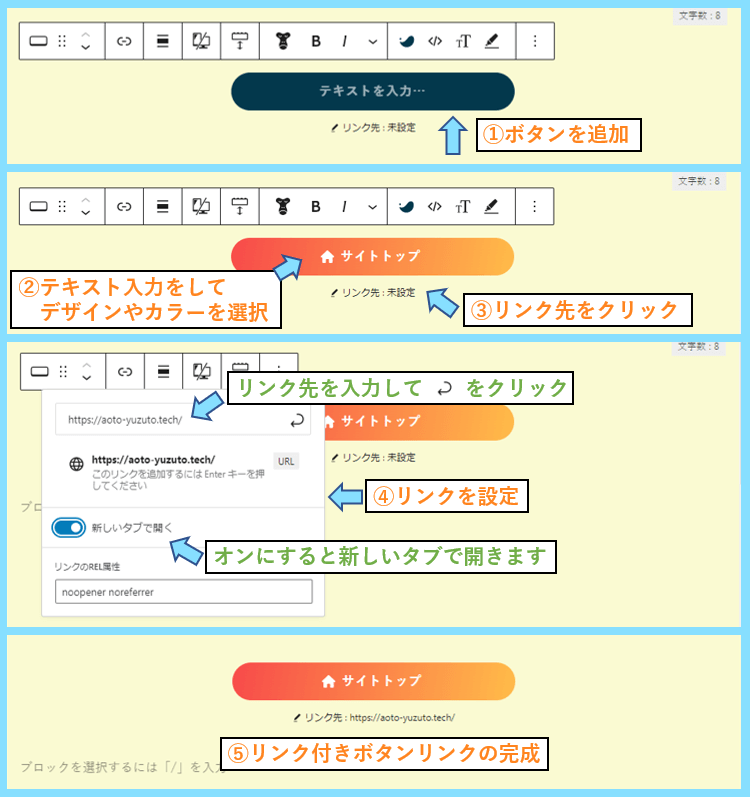
この場合まずは、ブロックの検索からSWELLと検索するとSWELLボタンが見つかりますので

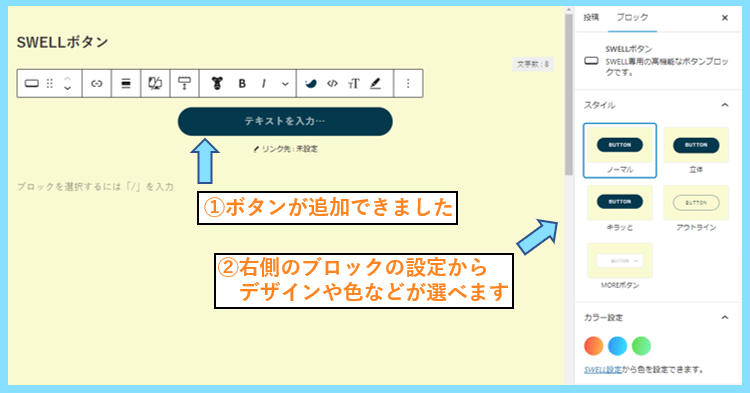
そちらを選んで頂くと、リンクの設定されていない空のボタンブロックが挿入された状態となります。

この時点では、まだボタンテキストも、ボタンを押したときのリンク先も設定されていません。
画面右側のブロック設定から、次に説明するボタンのデザインやカラー設定が可能です。
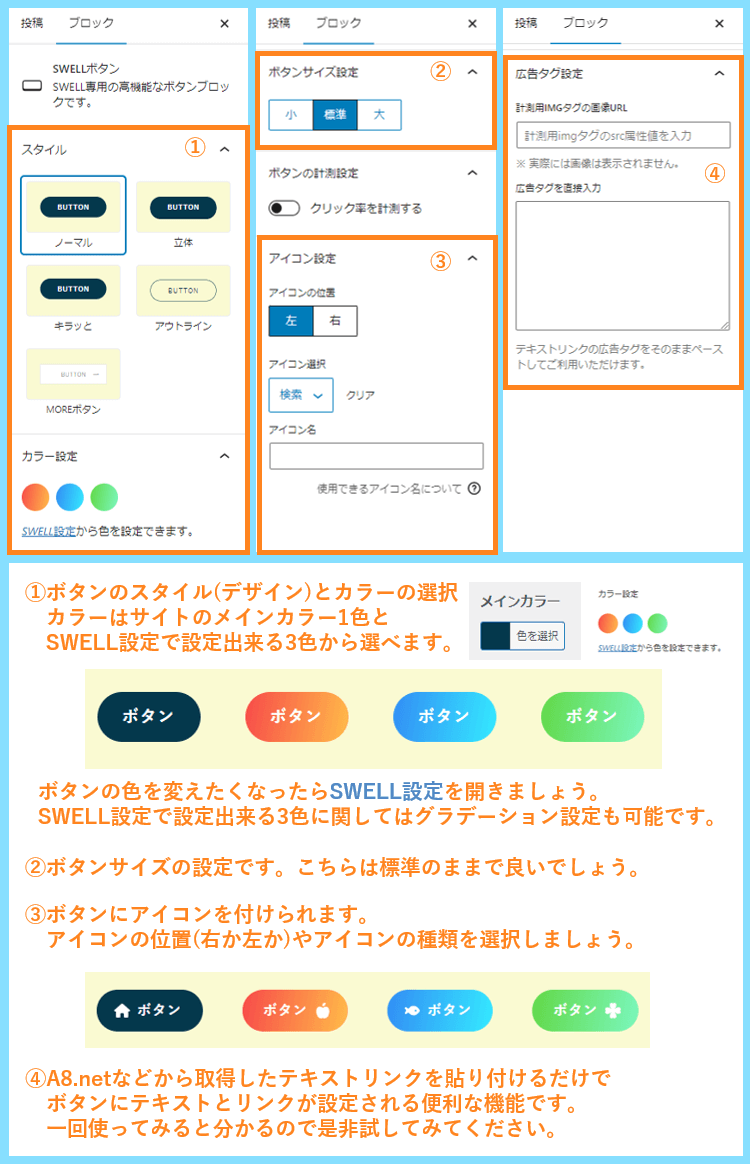
右側の設定の重要なポイントについては、以下の画像の説明を参照してください。

この④の部分が、次にご紹介するアフィリエイトリンクの設定になってきますので
④以外の①②③を参考にしていただいて、まずはボタンのデザインを決めましょう。
なお、上の画像の3色ではSWELL設定からグラデーション機能をオンにしています。

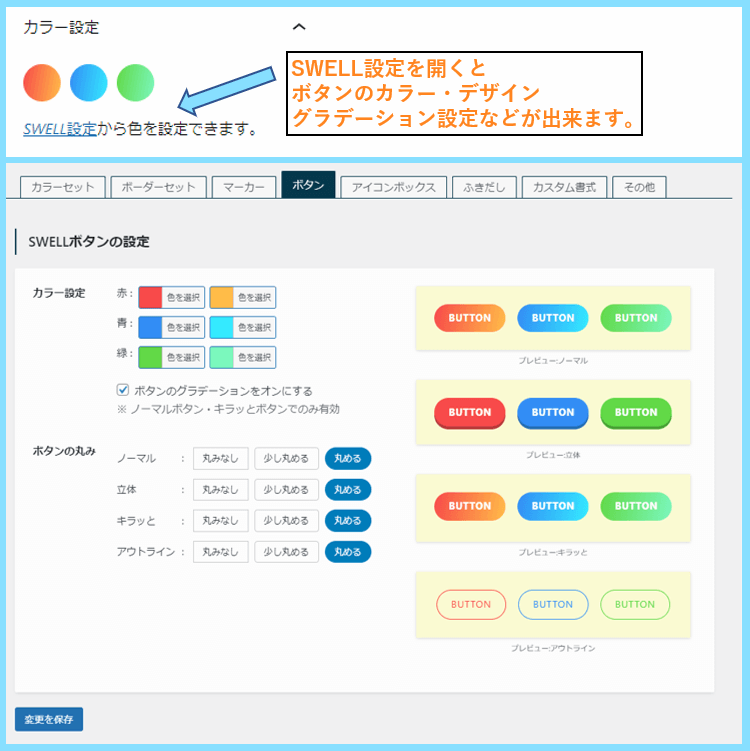
ボタンの色や細かいデザインを調整したくなったら、このSWELL設定を開いてみましょう。
ボタンのデザインが自分好みに設定できたら、ボタンテキストとリンクを設定すれば完了となります。

例えば上の図の通り、当サイトのトップページへのボタンリンクを作成してみました。
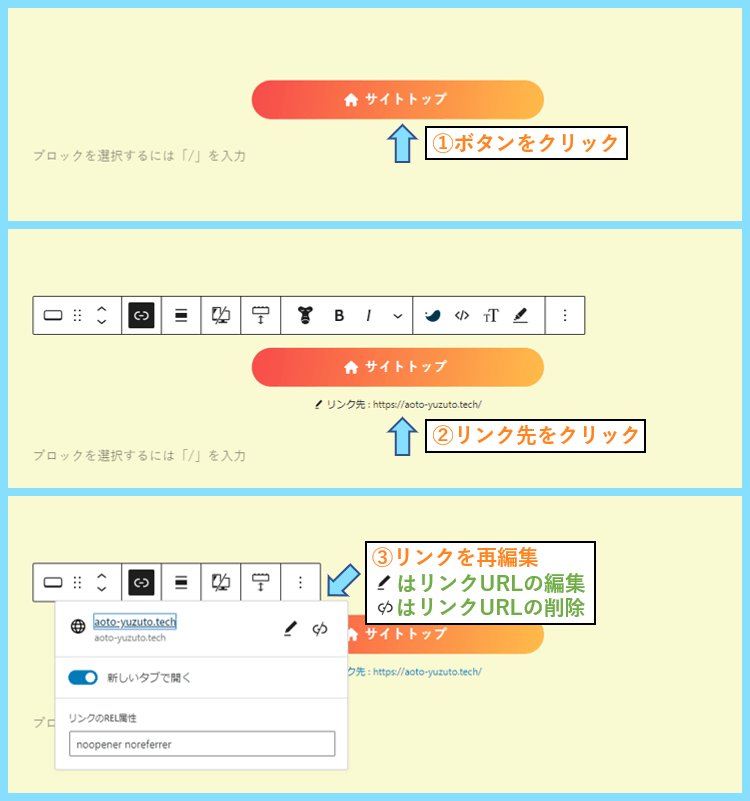
なお、リンクを再編集したい場合はボタンをクリック&リンク先をクリックして

リンクの編集マークをクリックして、新しいリンクを設定すれば完了となります。
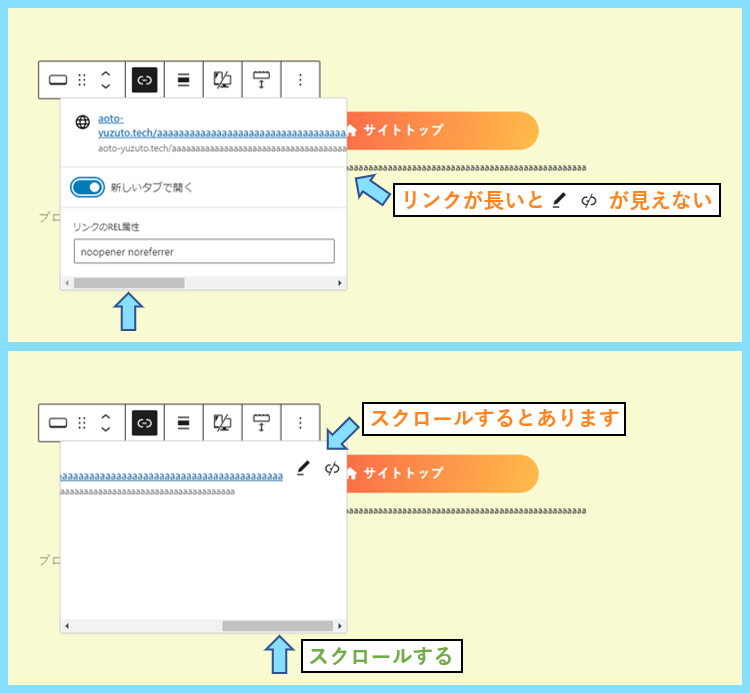
なお、この時リンクURLが長いと、リンクの編集マークや削除マークが見えないことがあります。

その場合は図のように右にスクロールして頂くとありますので、そちらも参考にしてください。
SWELLボタンにアフィリエイトリンクを設定する方法
次に、SWELLボタンにアフィリエイトリンクを設定する方法をご紹介させて頂きます。
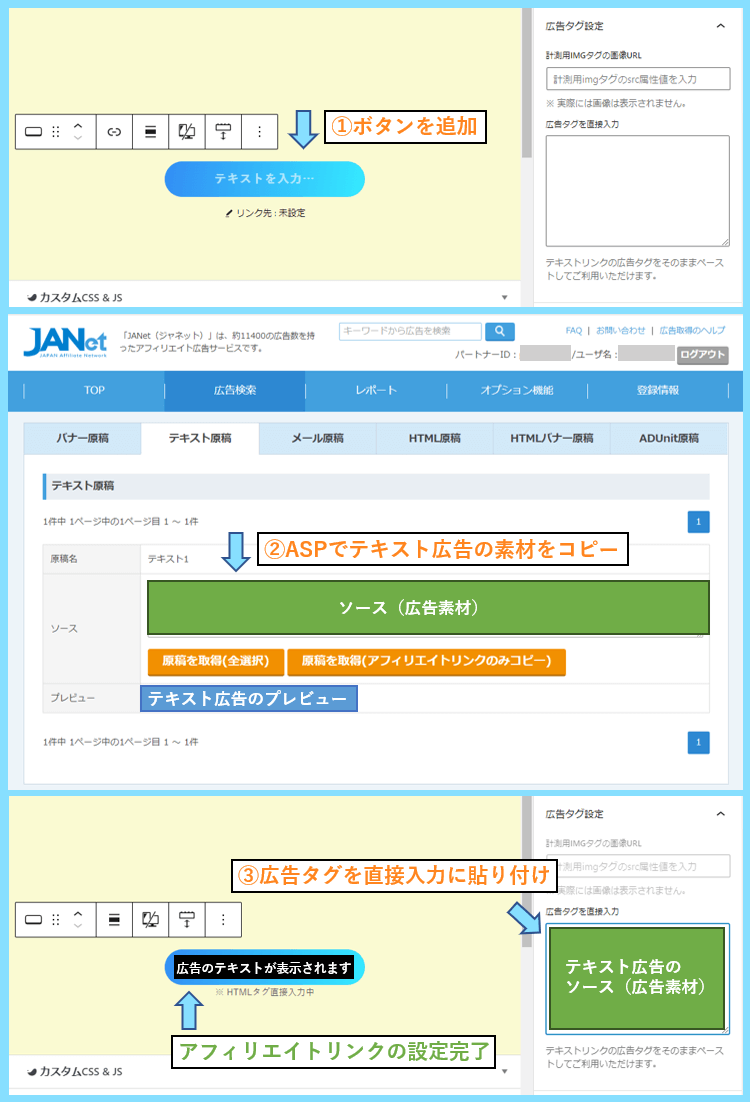
この場合まずは、通常のリンクと同じようにSWELLボタンブロックを記事に追加した後
自分でテキストは編集せずに、ASPからテキストタイプのリンクをコピーして
画面右側のボタンブロックの詳細から広告タグを直接入力に貼り付けるだけです。

これでボタンにアフィリエイトリンクとテキストが自動で設定されて完了となります。
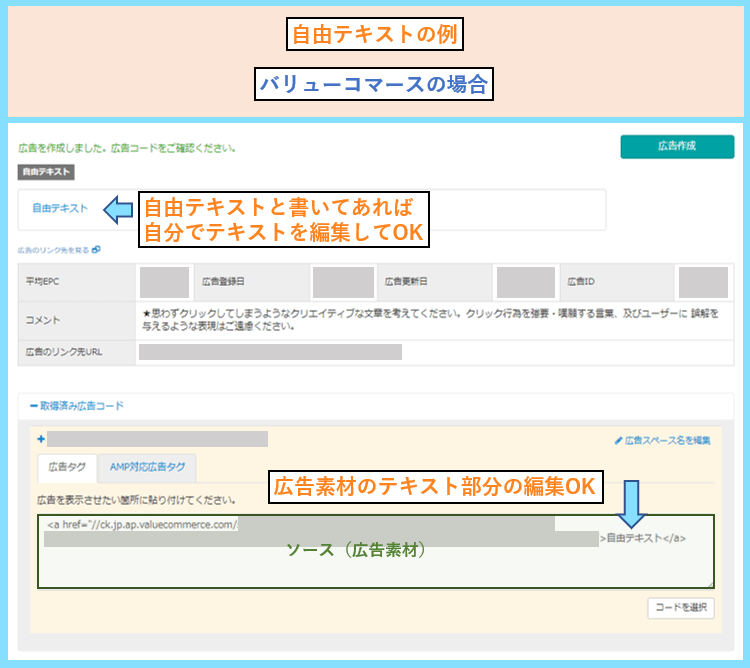
実際にこの方法で作ると、以下のようにテキストリンクが埋め込まれた状態になります。
なお、自分でテキストを改変するのは自由テキストリンクでない限り基本NG行為となります。

上の画像のように、自由テキストとなっているリンクのみ自分でテキストを変更できます。
SWELLボタンのリンク設定まとめ
以上、SWELLボタンの通常リンクとアフィリエイトリンクの設定方法をご紹介しました。
通常リンクの場合はSWELLボタンのテキストを自分で自由に設定することが出来ますが
アフィリエイトリンクの場合は、ASP側で指定がある時はテキストの変更はできません。
自由テキストの場合のみ、アフィリエイトリンクの場合もテキストを変更することが可能です。
SWELLのボタンの使い方は一度慣れてしまえば、後は難しいポイントは特にないと思います。
なお、SWELLボタンをヘッダーやサイドバーに設置する方法は以下の記事でご紹介しています。

サイドバーにボタンを設置出来ると外観もおしゃれになるので、是非試してみてください。
最後まで読んで頂きありがとうございました。









