
WordPressテーマSWELLでは、以下のようなボタンを記事の中で簡単に作ることが出来ます。

色の種類も自分好みに変更することが出来ますので、ボタンで困ることはなくなるでしょう。
今回の記事では、SWELLのボタンブロックの使い方について分かりやすくご紹介します。
記事内だけではなく、ブログのサイドバーなどにボタンを設置する方法もご紹介します。
SWELLボタンブロックの使い方・挿入方法
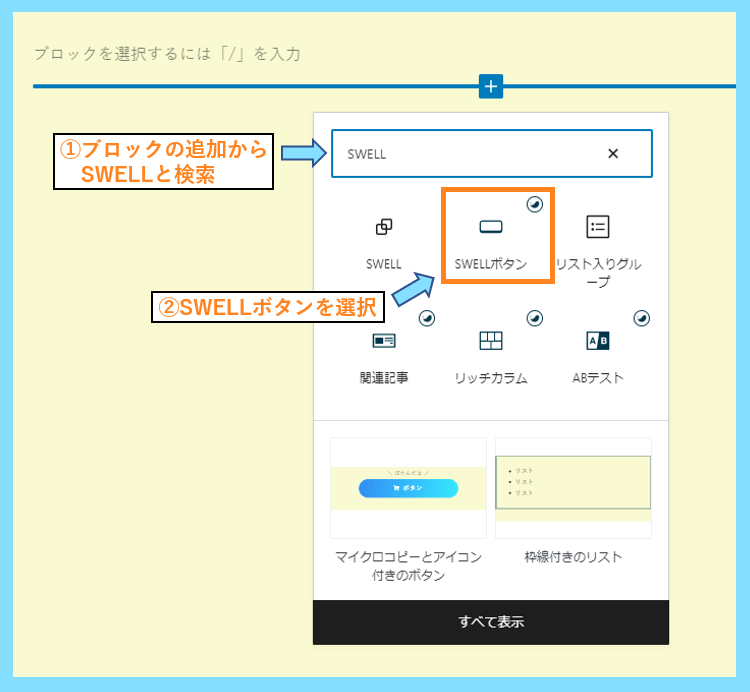
まず初めに、SWELLのボタンブロックの記事内での使い方・挿入方法をご紹介します。
ブロックの検索からSWELLと検索するとSWELLのボタンブロックが見つかりますので

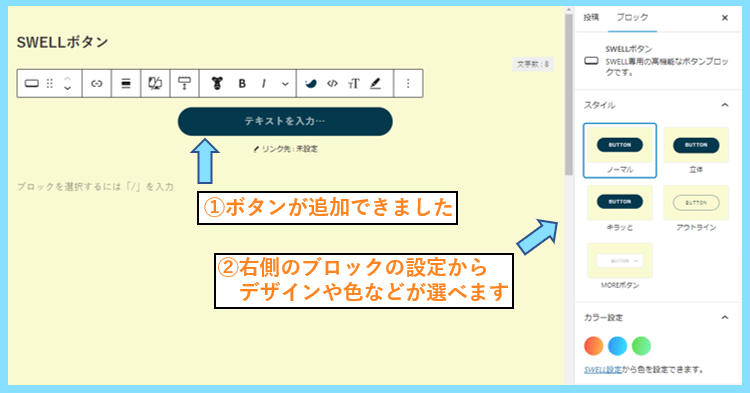
そちらを選んで頂くと、リンクの設定されていない空のボタンブロックが挿入された状態となります。

この時点では、まだボタンテキストも、ボタンを押したときのリンク先も設定されていません。
画面右側のブロック設定から、次に説明するボタンのデザインやカラー設定が可能です。
SWELLボタンブロックのデザインやカラーの設定について
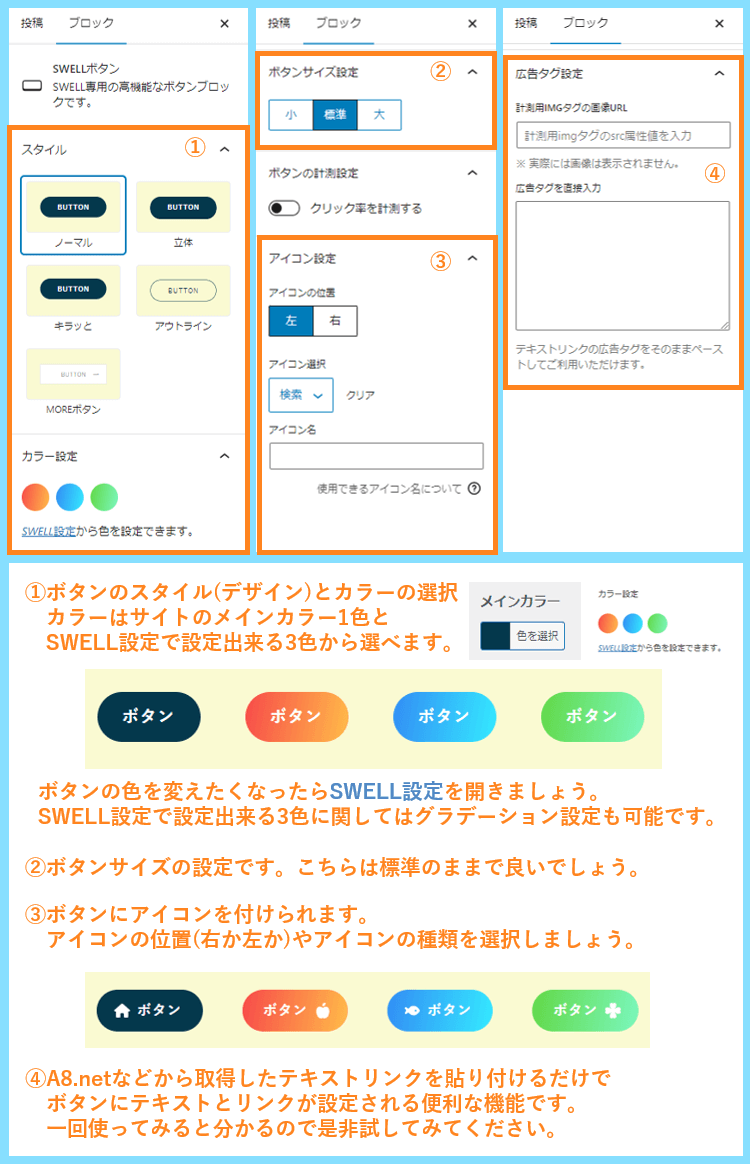
SWELLボタンブロックでのデザインやカラーの設定の重要なポイントを図にまとめました。
②と③の間にあるボタンの計測設定は、オンにするとボタンのクリック率などが分かる設定です。

①の通り、ボタンはサイトのメインカラーの他に、SWELL設定で3色設定が可能です。
②のボタンの大きさは、基本は標準のままで、調整したければ調整してみましょう。
③のアイコンを使うと、ボタンのテキストの内容を視覚的にサポートしてくれます。
④はテキストアフィリエイトリンクのリンクとテキストを自動で設定してくれる機能です。
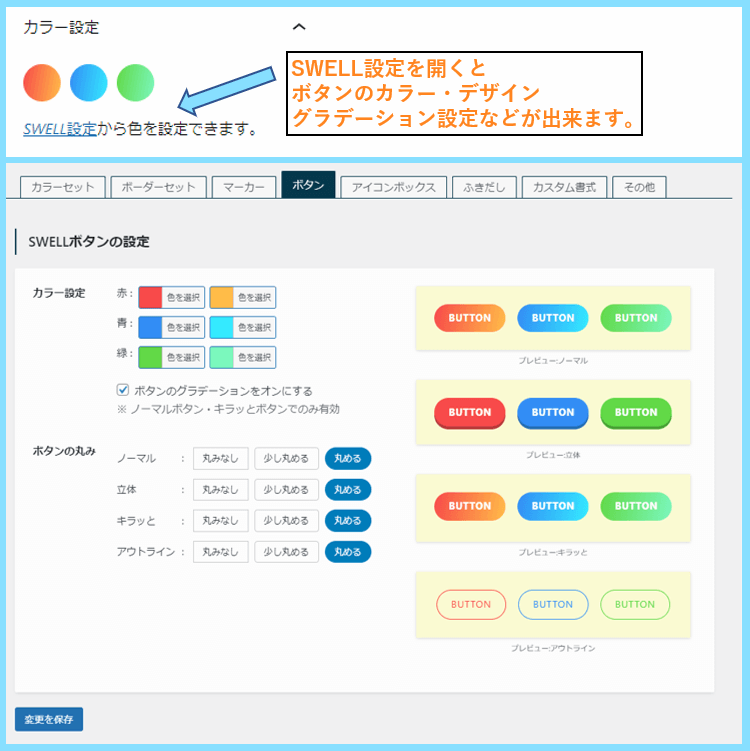
なお、上の画像の3色ではSWELL設定からグラデーション機能をオンにしています。

ボタンの色や細かいデザインを調整したくなったら、このSWELL設定を開いてみましょう。
SWELLボタンブロックにテキストとリンクを設定
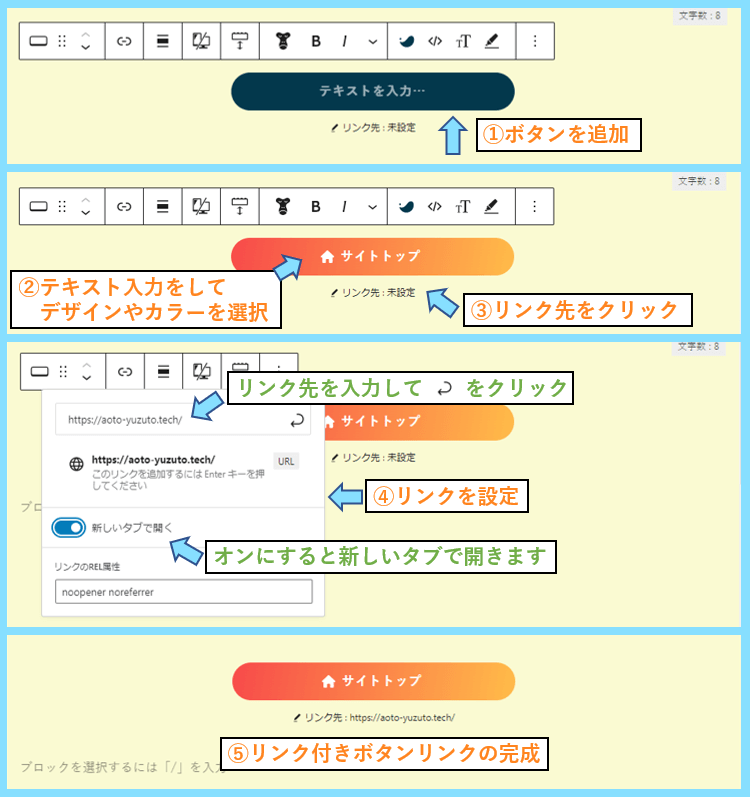
ボタンのデザインが自分好みに設定できたら、ボタンテキストとリンクを設定すれば完了となります。

例えば上の図の通り、当サイトのトップページへのボタンリンクを作成してみました。
かなり細かく説明していますが、ここまでの内容は一度使ってしまえば分かります。
SWELLのボタンブロックを使うと、直観的にお洒落なボタンリンクが作成できます。
SWELLボタンブロックにアイコンショートコードを使う方法
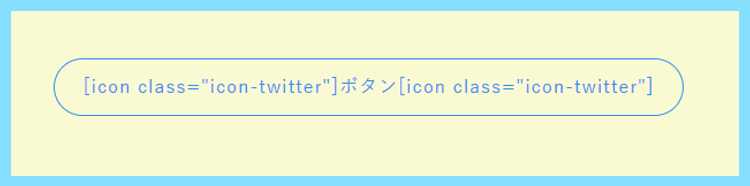
一番最初に見て頂いたデザインの中にもあった、以下のようなボタンを作る方法です。
ちなみにこちらのボタンにはTwitterアカウントへのリンクが貼られた状態になっています。
このボタンに設定されているTwitterアイコンは、通常のボタンのアイコンでは設定できないので
SWELLに搭載されているアイコンを呼び出す以下のようなショートコードを使用しています。
[icon class="icon-twitter"]つまりこのボタンを記事編集画面で見てみると、以下のようになっています。

このようにSWELLのアイコンショートコードを使うことでデザインの幅が更に広がります。
SWELLのアイコンショートコードを使う方法については以下の記事で詳しくご紹介しています。

SWELLのマイクロコピーとアイコン付きのボタン
SWELLでは通常のボタンにマイクロコピーを付けたボタンもすぐに追加できます。
マイクロコピーとは、以下のボタンの
\ ぼたんだよ / の部分のことです。
\ ぼたんだよ /
ボタンに何らかの説明を加えたい時に、このマイクロコピーに分かりやすく書きます。
ボタンを押したくなるような、ちょっと気になる言葉(期間限定など)を書くと良いでしょう。
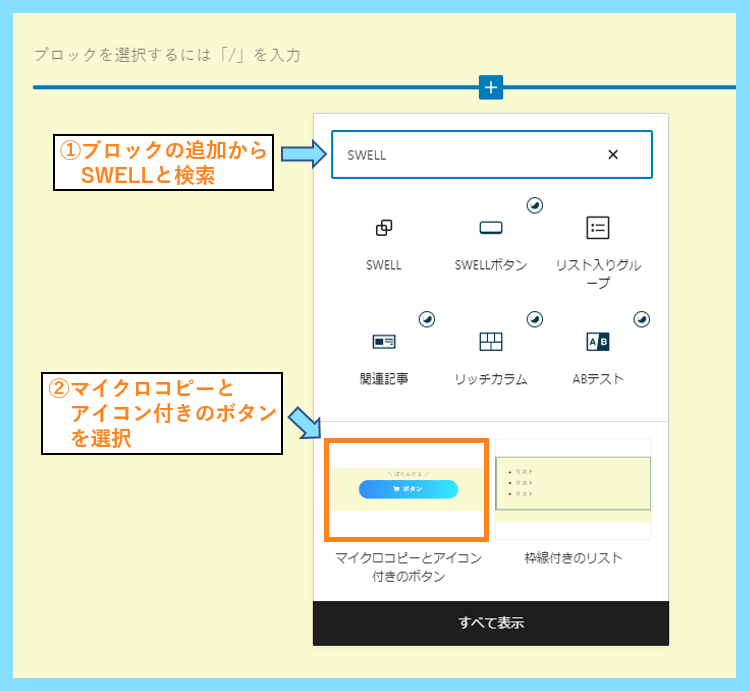
このボタンを使うには、先に説明した通りボタンの追加からSWELLと検索して頂くと
マイクロコピーとアイコン付きのボタンがありますので、そちらをクリックするだけです。

アイコンは、先ほど説明した通り画面の右側から違うアイコンにしたり非表示に出来ます。
SWELLボタンをヘッダーやサイドバーに表示する方法
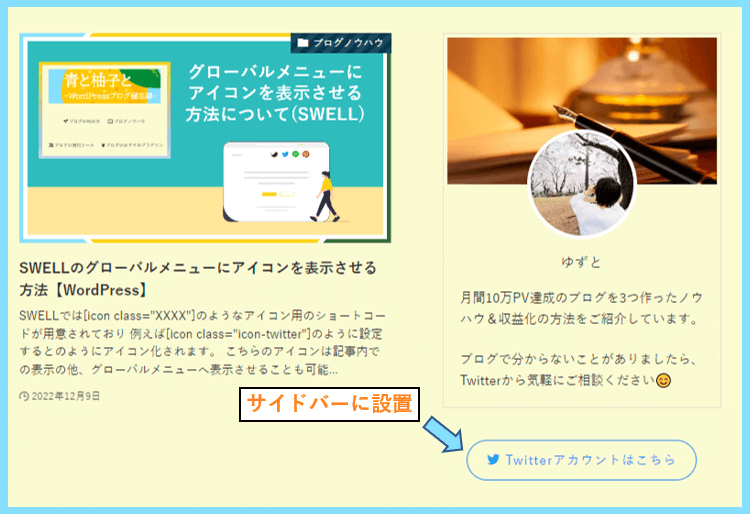
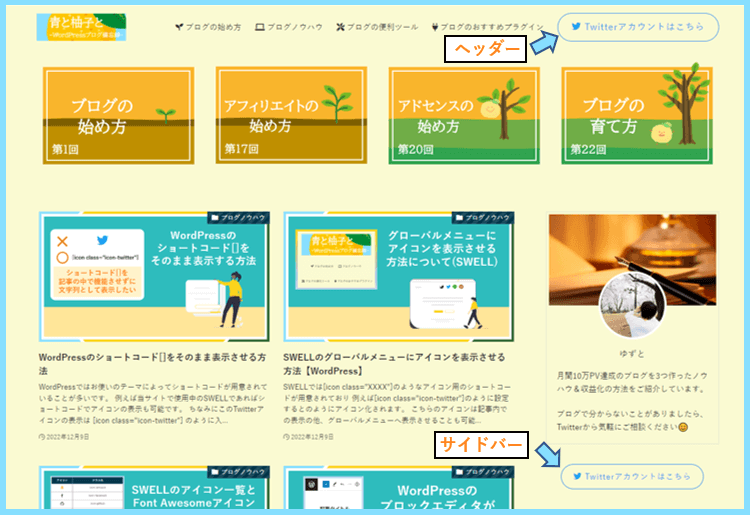
当サイトでも、SWELLのボタンリンクをサイドバーに表示しています。

このようにサイドバーに表示させるためには、SWELLのブログパーツ機能を使用します。
まずはWordPressのメニューから、ブログパーツ⇒新規追加と進んでみてください。

するとブログパーツの編集画面が開きますので、ここに適当なタイトルを設定して
この中で、サイドバーに設定したいボタンをこれまでの説明を参考に作成してみましょう。

完了したら公開をクリックしてください。
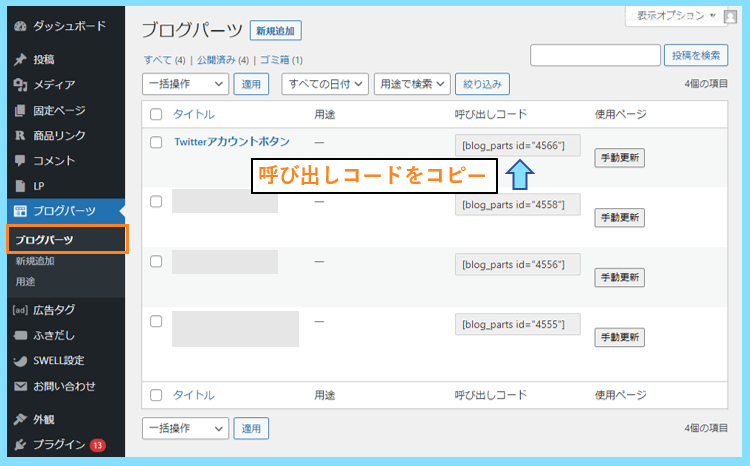
その後、作成したブログパーツの一覧を開いて呼び出しコードをコピーします。

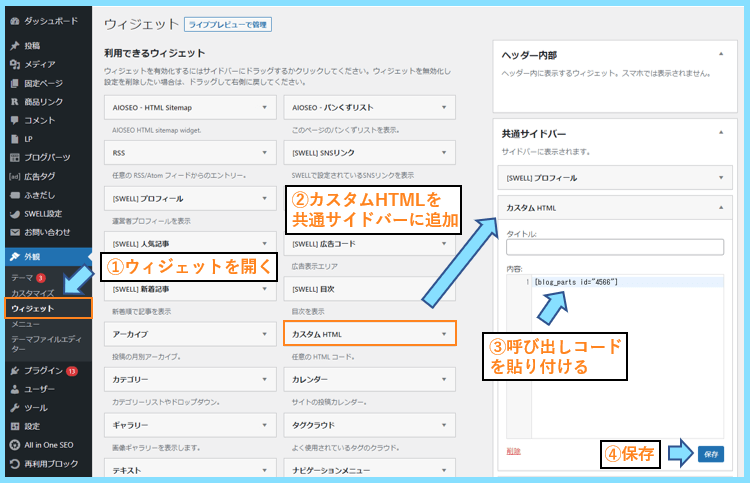
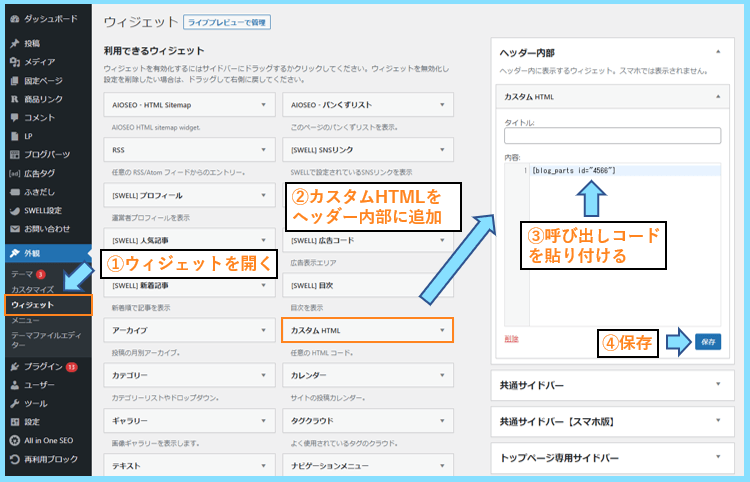
次に、WordPressのメニューから外観⇒ウィジェット画面を開いてください。
共通サイドバーにカスタムHTMLを追加して、呼び出しコードを貼り付けて保存します。

ヘッダーに表示させたい場合には、ヘッダー内部にカスタムHTMLを追加すればOKです。

これで外観を確認して頂くと、ボタンがヘッダーやサイドバーに設置されていると思います。

ブログパーツのショートコードを使えば、サイトの色々な場所にボタンの設置が可能です。
グループ化でちょっとお洒落にする方法
バナーリンクとボタンリンクを組み合わせると、以下のようなデザインのリンクも作れます。
バナーとボタンどちらを押してもA8.netへ移動できるもので、両方を装飾で囲ってみました。
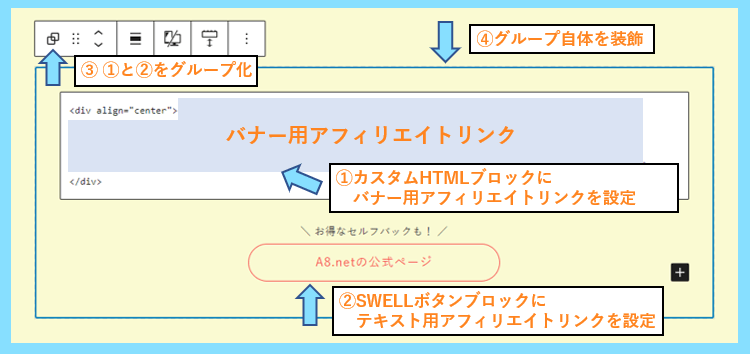
これをどうやって作っているかというと、以下の図の説明の通りです。

- ①まずはWordPressのカスタムHTMLブロックを使ってバナーリンクを記事に挿入
- ②SWELLボタンブロックを追加してテキストリンクを設定
- ③カスタムHTMLブロックとSWELLボタンブロックをグループ化させる
- ④グループ化させたブロック自体をSWELLのブロック装飾機能で装飾する
という手順になります。
WordPressのブロックはグループ化させることによって、グループ自体の装飾が可能です。
なお、バナーリンクを中央に表示させるためには、リンクを以下のコードで囲ってください。
<div align="center">ここにアフィリエイトリンク</div>単純にボタンがあるよりも、写真とボタンがあることでより分かりやすくなりますよね。
こういった方法をとっているサイトもよく見かけますので、是非参考にしてみてください。
SWELLボタンブロックの使い方まとめ
以上、SWELLのボタンブロックの使い方についてご紹介させて頂きました。
ボタンデザインは色々ありますが、記事の中で沢山使う時はアウトラインがおすすめです。
というのも、個人的に色付きのボタンを多用しすぎるのは主張が強すぎる気がします。
また、カラーアイコンを表示させる時もアイコンが目立つようにアウトラインを使いましょう。
Twitterなら青
を使うことで、よりアイコンやサービスのイメージに合うボタンになりますね。
ボタンを使うことで記事やサイトが簡単にお洒落になりますので、是非使ってみてください。
最後まで読んで頂きありがとうございました。









