
SWELLではサイトの記事内や外観の色々なところでのようなアイコンが使えます。
このTwitterアイコンの場合は
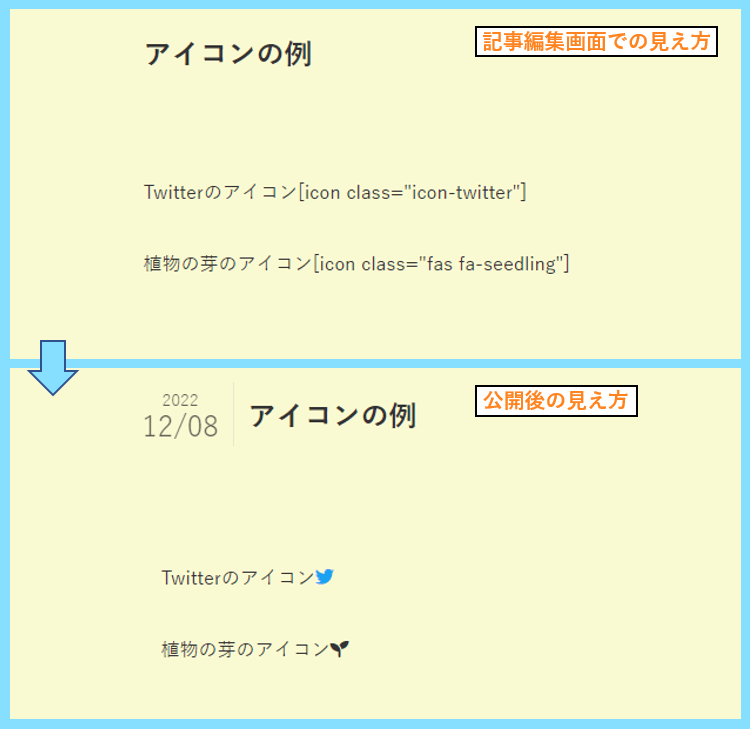
[icon class="icon-twitter"]このようなショートコードを本文中に挿入することでのようにアイコン化されます。
SWELL自体に約80種類が用意されておりますので、SWELLを有効化すれば誰でも使えます。
また、SWELLでは外部のアイコンサイトFont Awesomeのアイコンも読み込めますので
SWELLに用意されている約80種類以外の様々なアイコンを表示させることが可能です。
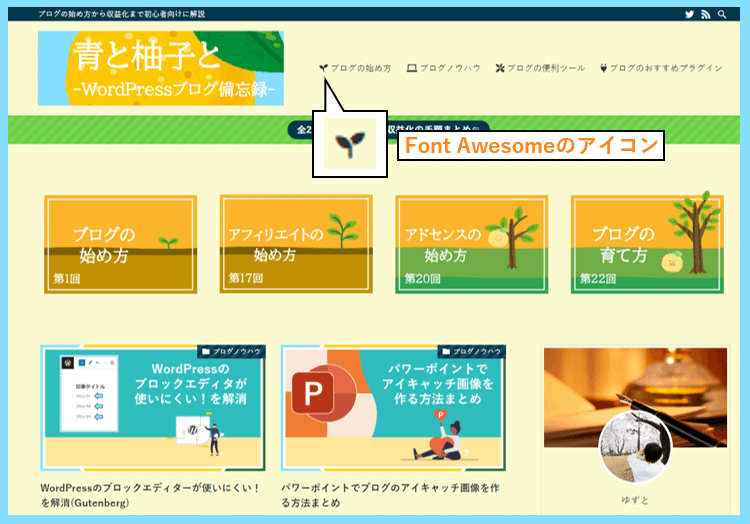
例えば当サイトのグローバルナビに使っているものはFont Awesomeのアイコンです。

これらの使い方についてご紹介しますので、是非参考にしてみてください。
SWELLのアイコンショートコードの呼び出し
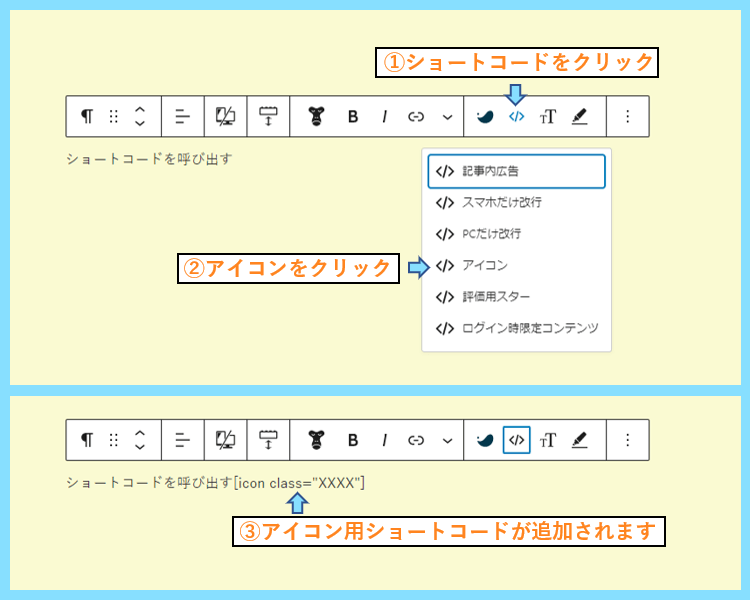
まずはじめに、アイコン用のショートコードを記事の中に呼び出してみましょう。
段落の途中で、以下のような手順でメニューの中からショートコードの呼び出しが可能です。

あとはこの[icon class="XXXX"]のXXXXを編集することで色々なアイコンを挿入できます。
SWELLで使えるアイコン一覧
それでは次に、SWELLを有効化するだけで使えるアイコン一覧をご紹介します。
実際に使う場合は、それぞれのアイコンのクラス名をショートコード内に入力してください。
[icon class="ここにクラス名を入力"]| アイコン | クラス名 | アイコン | クラス名 |
|---|---|---|---|
| icon-amazon | icon-codepen | ||
| icon-facebook | icon-feedly | ||
| icon-github | icon-googleplus | ||
| icon-hatebu | icon-instagram | ||
| icon-line | icon-medium | ||
| icon-pinterest | icon-pocket | ||
| icon-rss | icon-tumblr | ||
| icon-twitter | icon-wordpress | ||
| icon-youtube | icon-swell | ||
| icon-phone | icon-info | ||
| icon-light-bulb | icon-cart | ||
| icon-thumb_down | icon-thumb_up | ||
| icon-person | icon-mail | ||
| icon-download | icon-megaphone | ||
| icon-pen | icon-more_arrow | ||
| icon-batsu | icon-check | ||
| icon-posted | icon-modified | ||
| icon-search | icon-close-thin | ||
| icon-menu-thin | icon-alert | ||
| icon-hatena | icon-index | ||
| icon-arrow_drop_down | icon-arrow_drop_up | ||
| icon-flag | icon-settings | ||
| icon-chevron-small-down | icon-chevron-small-left | ||
| icon-chevron-small-right | icon-chevron-small-up | ||
| icon-book | icon-minus | ||
| icon-plus | icon-lock-closed | ||
| icon-lock-open | icon-share | ||
| icon-home | icon-quill | ||
| icon-books | icon-file-empty | ||
| icon-file-text2 | icon-file-picture | ||
| icon-file-music | icon-file-video | ||
| icon-file-zip | icon-folder | ||
| icon-price-tag | icon-bubble | ||
| icon-bubbles | icon-quotes-left | ||
| icon-quotes-right | icon-link | ||
| icon-attachment | icon-eye | ||
| icon-bookmarks | icon-star-empty | ||
| icon-star-half | icon-star-full | ||
| icon-heart | icon-blocked |
これだけでも十分色々なアイコンがありますので、まずは試しに使ってみましょう。
Font Awesomeアイコンの使い方
SWELL側の設定
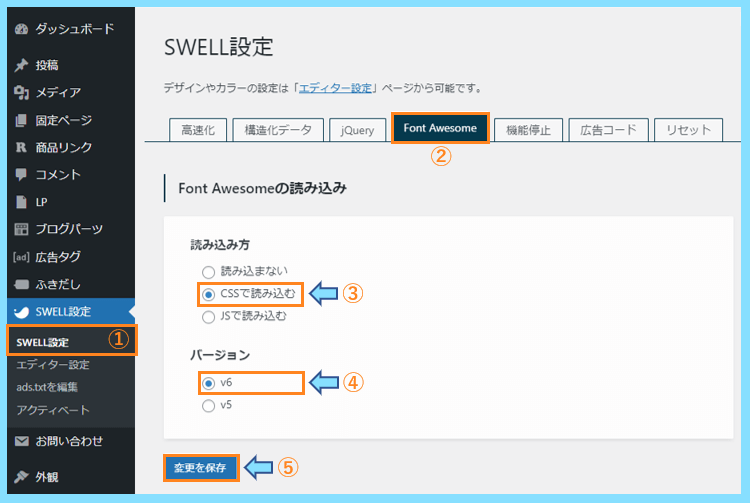
SWELLでFont Awesomeのアイコンを使うためには、SWELLの設定を変更します。
SWELL設定からFont Awesomeの設定を以下のように変更して変更を保存しましょう。

これで、SWELLアイコンだけではなくFont Awesomeのアイコンも使えるようになりました。
例えば植物の芽が出ているはFont Awesomeのアイコンを使用しています。
ショートコードは以下の通りです。
[icon class="fas fa-seedling"]SWELLのアイコンを使う時と同じ形で、Font Awesomeのクラス名を入力すればOKです。
Font Awesomeでアイコン検索
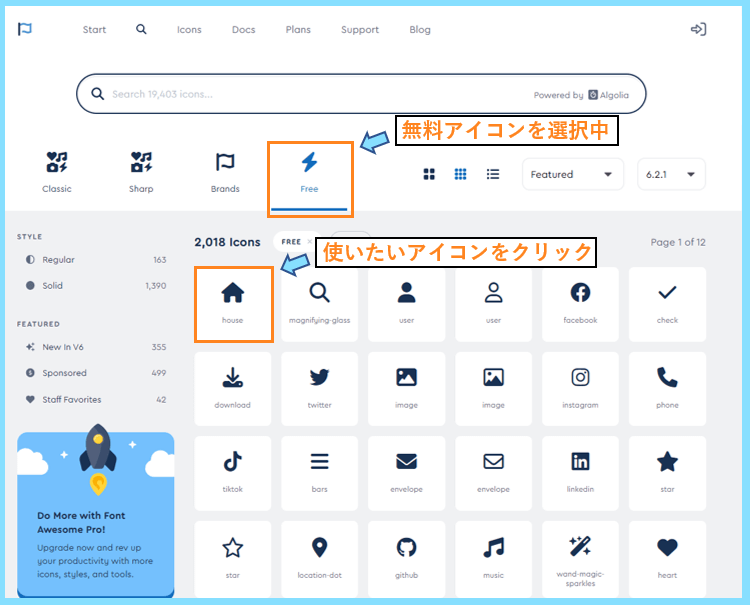
Font Awesome公式サイトを開いてfree and open-source iconsをクリックしましょう。

Font Awesomeのアイコンには有料版と無料版がありますので、無料版を使用します。
無料版だけでも現在2000種類以上ありますので、使いたいアイコンは十分見つかります。
以下のような画面になりましたら、使いたいアイコンをクリックしてみてください。

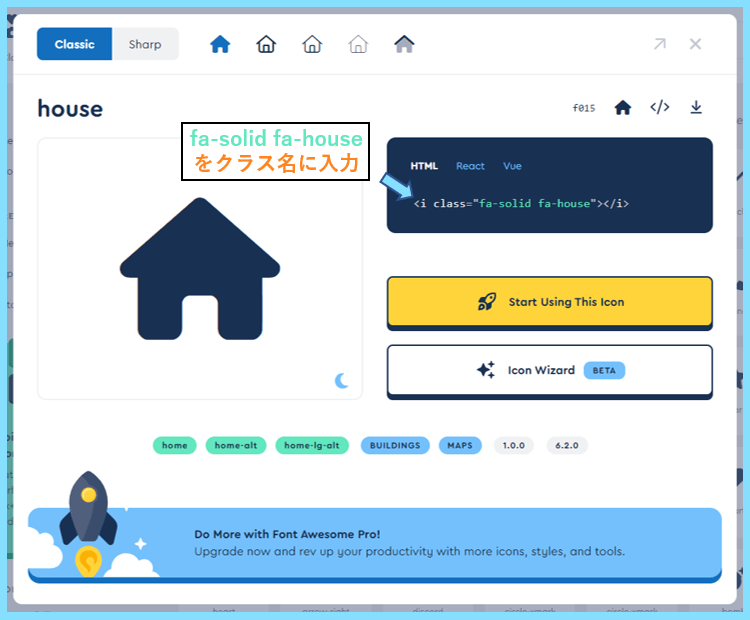
するとHTMLコードが表示されますので、緑色の部分をクラス名として入力します。

例えばこのhouseのアイコンなら、先ほどのショートコードと同じようにクラス名として
[icon class="fa-solid fa-house"]のようにWordPressの編集画面に入力するとアイコンとして表示されます。
なお、Font Awesome側で緑色の部分のみコピーすることはできず、コードをクリックすると『Copied』と表示されますが、それはHTMLとして全体をコピーした状態になっています。
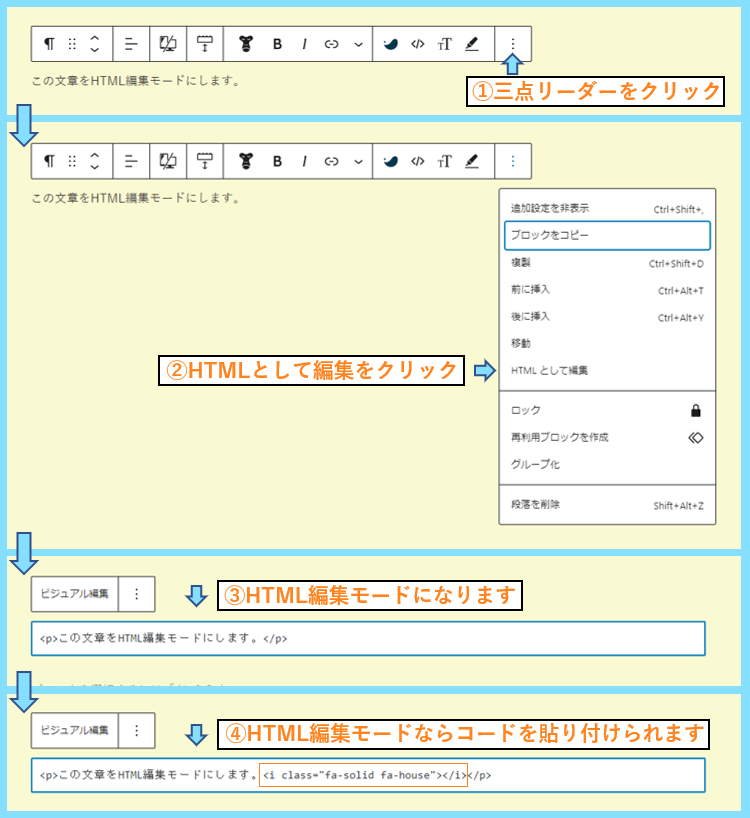
なのでFont Awesome側でコピーしたコードは、HTML編集モードなら貼り付けることが出来ますが
ビジュアル編集では貼り付けられないので、緑色の部分を手打ち入力したほうがはやいです。
なお、ビジュアル編集とHTML編集って何?という方もいるかもしれませんので説明しておくと
WordPressでは基本ビジュアル編集モードになっていますので、今選択中のブロックメニューの三点リーダーメニューの中からHTMLとして編集を選択するとHTML編集モードになります。

このHTML編集モードならFont Awesome側でコピーしたコードを貼り付けることが出来ます。
ですが入力したいのはその中の緑色の文字部分だけなので、手打ちで入力しましょう。
アイコンの使いどころ
SWELLのアイコンもFont Awesomeのアイコンも、WordPressの色々な場所で使えます。
例えば今回の紹介記事の中でも使っているように記事の中でものように使えますし

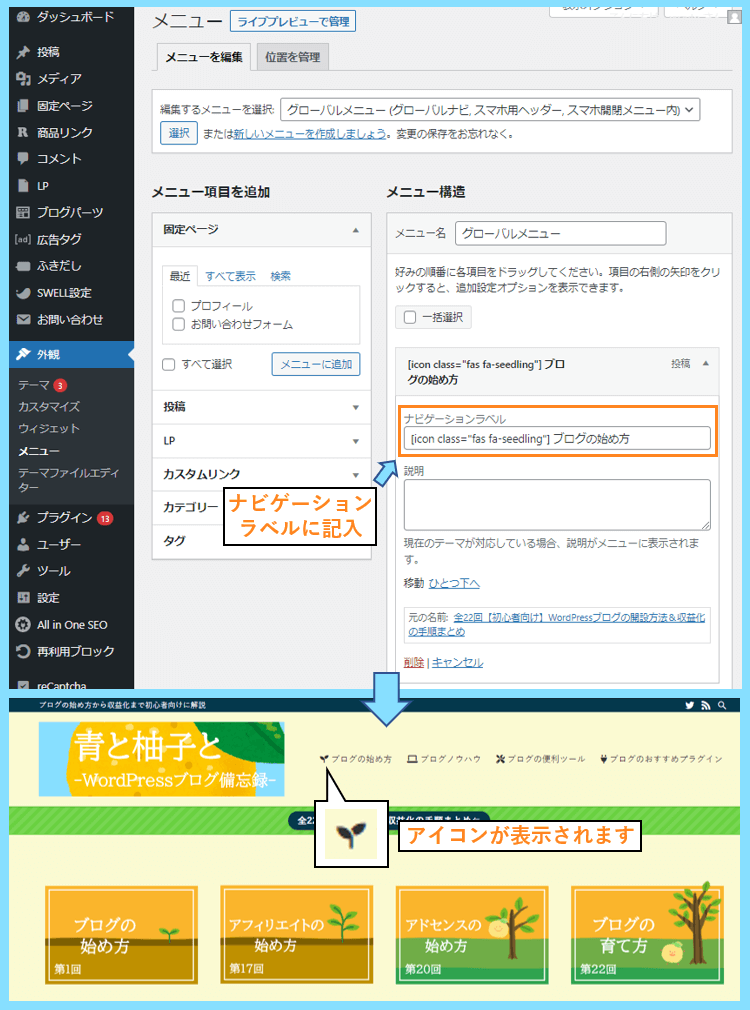
先にお話しした、グローバルナビの中でも以下のようにして使うことが出来ます。

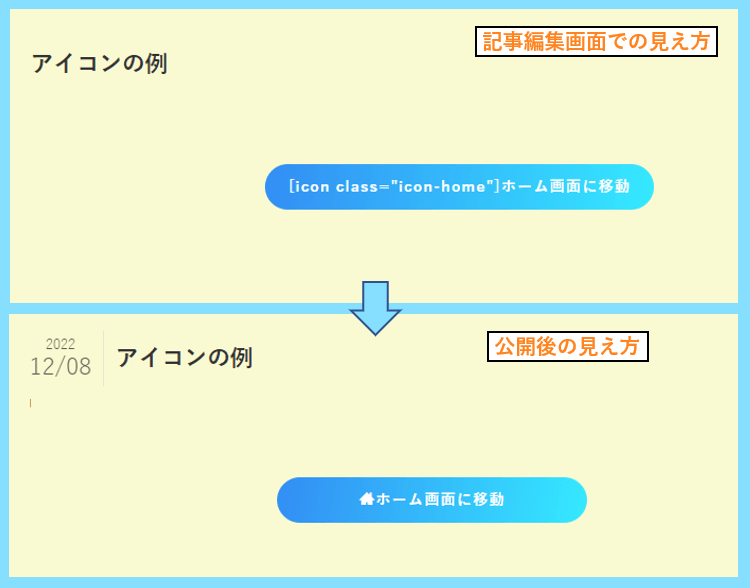
後はボタンの中にも使えますので、より読者の方に視覚的に情報を伝えることが出来ます。

一度使い方を覚えれば簡単ですので、SWELLをお使いの方は是非使ってみましょう。
最後まで読んで頂きありがとうございました。









