
SWELLでは[icon class="XXXX"]のようなアイコン用のショートコードが用意されており
例えば[icon class="icon-twitter"]のように設定するとのようにアイコン化されます。
こちらのアイコンは記事内での表示の他、グローバルメニューへ表示させることも可能です。
当サイトでも、グローバルメニューの内容に合うようなアイコンを表示させています。

ただ文字として表示されているよりも、アイコンがある方がちょっと分かりやすい気がします。
そこでこちらでは、SWELLでグローバルメニューにアイコンを表示させる方法をご紹介します。
SWELLで使えるアイコンは標準アイコン&Font Awesomeアイコン
SWELLでは、先ほどの説明の通りショートコード[icon class="XXXX"]でアイコン表示が可能ですが
このアイコンにSWELL標準アイコンと、外部サイトFont Awesomeアイコンが使えます。
SWELL標準アイコンは約80種類、Font Awesomeは無料でも2000種類以上あります。
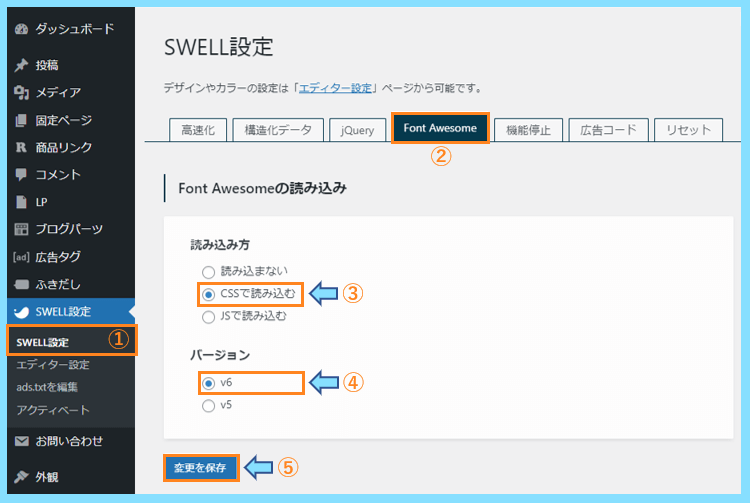
Font Awesomeアイコンを使うにはWordPressのSWELL設定から次のような設定が必要です。

あとはFont Awesomeから取得したコードを[icon class="XXXX"]のXに入力すれば表示されます。
SWELLの標準アイコン一覧とFont Awesomeアイコンの使い方は以下の記事でご紹介しています。

グローバルメニューでアイコンを表示させる方法
WordPressのグローバルメニューでアイコンを表示させる方法についてご紹介します。
そもそもグローバルメニューとは、サイトの各ページに共通して表示される重要なメニューのことで
グローバルナビとも呼ばれるメニューで、重要なカテゴリーやページへのリンクを設定します。
グローバルメニューの設定方法についてももうご存知の方は、ここからの作業も簡単で
グローバルメニューの各メニューのナビゲーションラベルにショートコードを挿入するだけです。

これで設定を保存すると、外観を見た時にアイコンが表示されるはずですので確認してみましょう。
WordPressのグローバルメニューの設定方法
そもそも、WordPressのグローバルメニューの設定自体がよく分からないという方は
以下の手順の通り設定して頂くと、自分が望むかたちでメニューが設定出来ると思います。

実際にやってみると直感的にメニューが作成できると思いますので、是非設定してみてください。
カテゴリー、タグ、特定のページなど、色々な場所をリンク先に設定してメニューが作成できます。
設定したメニューの下の方に、そのメニューをサイトのどこに表示させるかのチェックがありますので
そちらでグローバルナビを設定して頂くと、グローバルメニューとして表示できます。
上の画像にも表示されている通り、作成したメニューを表示させられる位置としては
- グローバルナビ
- スマホ用ヘッダー
- スマホ開閉メニュー内
- フッター
- 固定フッター
- ピックアップバナー
の6つから選ぶことが出来ます。
実際に外観を見ながら操作してみると、各メニューがどの位置を意味しているのか分かります。
サイトの利便性を向上させるためにも、このグローバルメニューの設定が重要になります。
そしてより視覚的に伝えやすくするためにも、是非アイコンを使ってみてください。
最後まで読んで頂きありがとうございました。









