
SWELLではその記事の目次をサイドバーに追従させて表示させる設定が可能です。
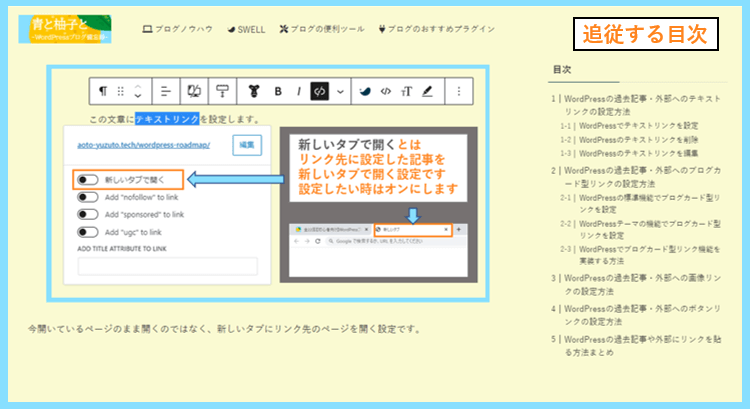
例えば以下のように、目次が表示されていると記事の構成が分かりやすいですよね。

スマホでは都合上目次の追従はできませんが、PCの場合は設定しておくと便利です。
ただしスマホでも目次をパッと表示させることは可能なのでその設定もご紹介します。
SWELLで記事の目次を追従させる設定方法
SWELLで記事の目次を追従させるにはWordPressのウィジェット機能を使います。
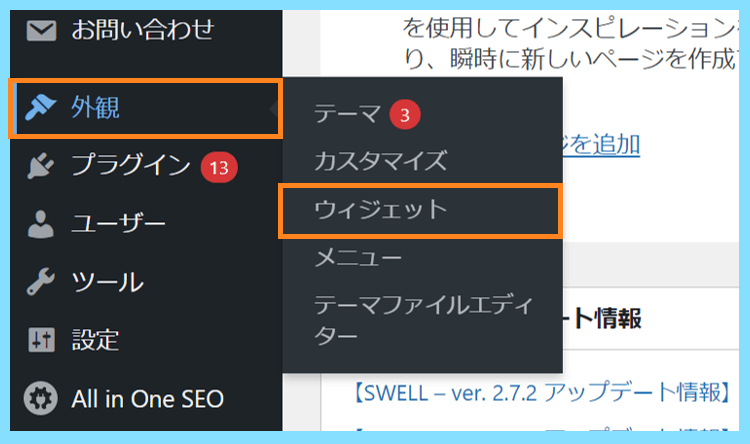
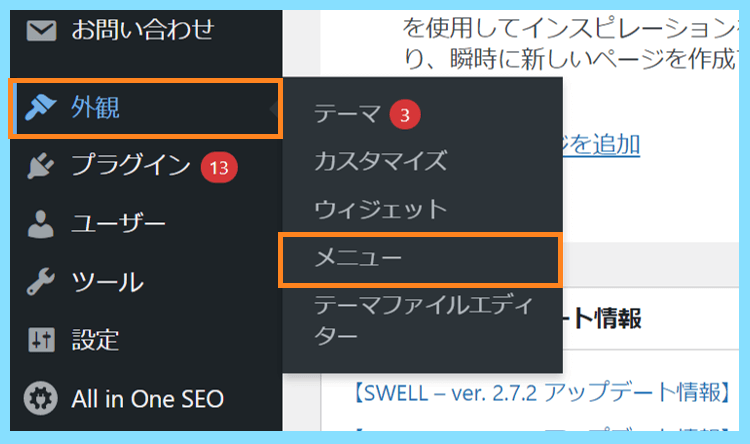
WordPress管理画面から外観⇒ウィジェットと進みウィジェット画面を開きましょう。

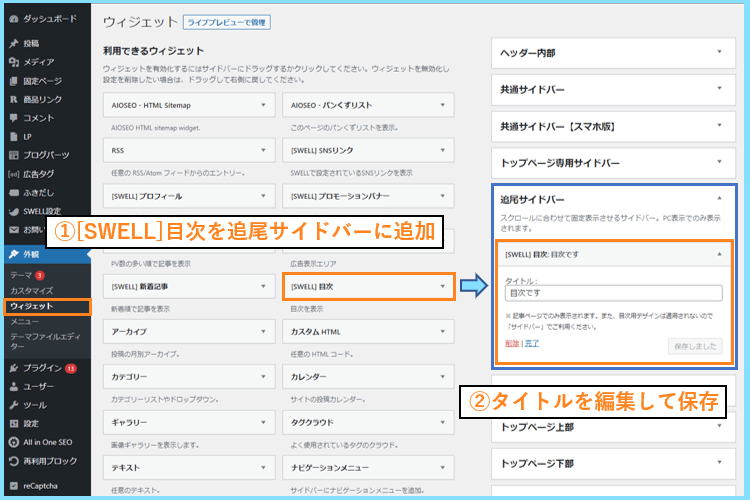
するとSWELL目次ウィジェットがありますので、それを追尾サイトバーに移動して
目次の上に表示されるタイトル(目次 など)を付けて保存してあげれば設定は完了です。


上の様に記事を下に進んでも目次が追従されるようになっていれば成功です。
SWELLで記事の目次の追従が出来るのはPCだけ
追尾サイトバーに追加する時に書いてありますが、目次の追従はPCでのみ有効です。
スマホの場合はそもそもサイドバーが表示されないので追従設定はできません。
ただしすぐに目次を開けるメニュー設置は可能なので、そちらを使いましょう。
スマホでも目次の表示メニューの設置は可能
スマホでは目次そのままの追従はできませんが、目次メニューの設置は可能です。
以下のように、スマホ(SP)画面の下部(フッター)に目次メニューを設置出来ます。
※SP=SmartPhone

その場合、まずは固定フッターメニューを作成して有効化する必要があります。
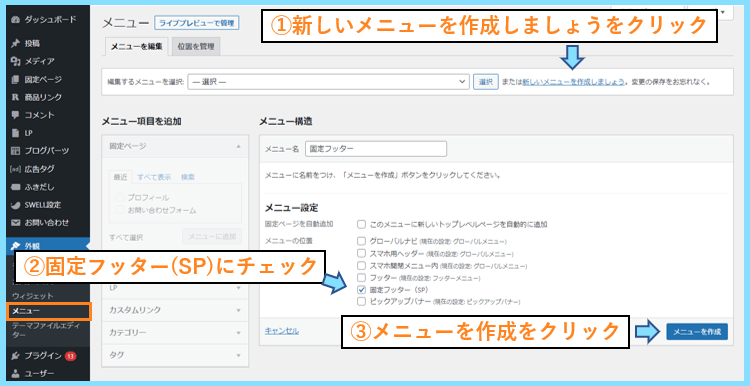
まだ有効化していない場合、外観⇒メニューから固定フッターメニューを作成します。

新しいメニューを作成して、メニュー名を付けたら、固定フッター(SP)にチェック。

すると固定フッター用メニューが出来るので、これから何を表示させるか設定します。
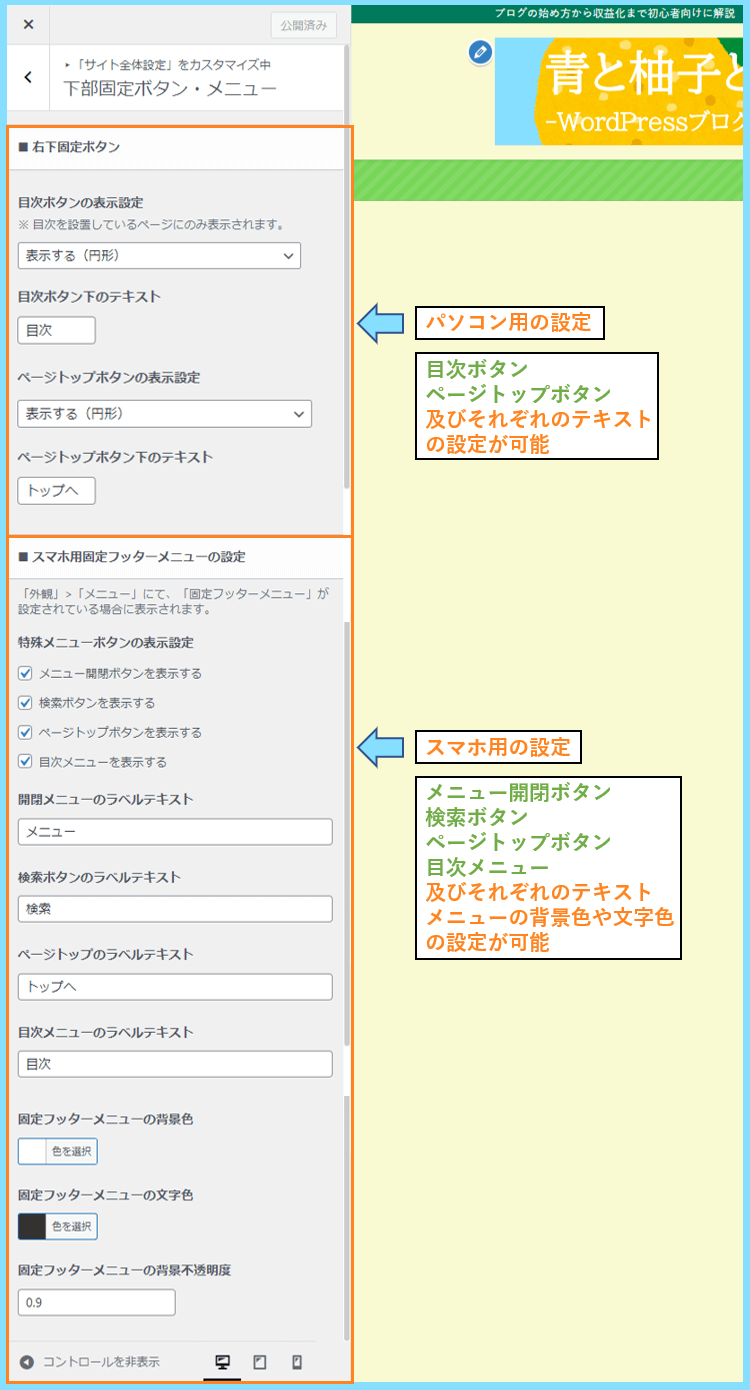
次に、外観⇒カスタマイズ⇒サイト全体設定⇒下部固定ボタン・メニューと進みます。
すると
- ①右下固定ボタン
- ②スマホ用固定フッターメニューの設定
とありますが、①がパソコンでの表示設定②がスマホ用の表示設定となります。

このように分かれているので、スマホ用のメニュー作成が必要だったんですね。
①右下固定ボタン(パソコン用)
例えば①のパソコンの方も、目次の表示ボタンをオンにすると右下に表示されます。

試しに目次ボタンをクリックすると、以下のように画面上に目次が表示されます。

先にサイドバーで目次を追従させている方は、この目次ボタンは必要ないでしょう。
追尾サイドバーで表示させるか、目次ボタンで表示させるかどちらか十分です。
もし追従させたいものが目次以外にある場合は、目次をボタン表示にして
目次ボタンとわかるように『目次』というテキストで設置してあげると良いですね。
また、パソコンの場合は右下に目次ボタンとページトップボタンを表示できます。
ページトップボタンは最初からオンになっており、記事の冒頭に戻るボタンです。
②スマホ用固定フッターメニューの設定(スマホ用)
スマホ用固定フッターメニューでは
- 開閉メニュー
- 検索ボタン
- ページトップ
- 目次メニュー
の4つの表示のオンオフが設定でき、メニューの背景色や文字色の設定も出来ます。
試しに4つとも設定してみると、スマホの下部に以下のようにメニューが出ます。

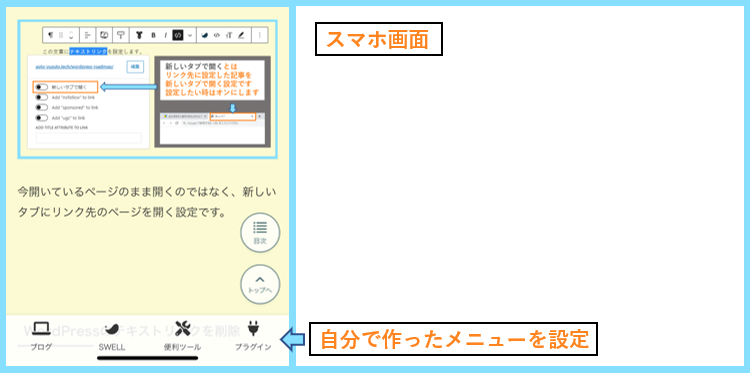
こちらも試しに目次をクリックしてみると、スマホ画面に目次が表示されます。

スマホの場合は目次の追従はできませんが、必要な方はこの機能で設置しましょう。
ちなみにスマホ用フッターの方でページトップと目次をオフの設定にしている場合は
パソコンの画面と同じボタン形式のメニューが右下に表示される仕様になっています。

こういった仕様を使いこなして、使いやすいサイトを目指して最適化しましょう。
SWELLのサイドバーで記事の目次を追従させる設定まとめ
なお、今回はスマホ下部に表示させる固定フッター(SP)メニューの設定を行いましたが
他に自分で作成したメニューを作成して、固定フッターに設置することも可能です。
例えば自分でアイコン付きのメニューを作って、固定フッターで表示させてみました。

ちなみに外観カスタマイズで他の設定をオンにしたままだと以下のようになります。

なので、自分で作成したメニューだけ表示させたい時は目次などはオフにしましょう。
この辺りも調整しながら、自分だけのメニューを作ると利便性が更によくなりますね。
目次の追従とは少し話がそれましたが、SWELL利用者の皆さんの参考になれば幸いです。
最後まで読んで頂きありがとうございました。









