
Googleアナリティクスは、WordPressで利用する無料のアクセス解析ツールで
Googleアナリティクスの解析をもとにブログを更に良いものへと育てていきます。
そして、WordPressブログとGoogleアナリティクスを連携させるためには
- 新規Googleアカウントを取得(または既に取得済みのGoogleアカウントを使用)
- Googleアナリティクスに新規または取得済みGoogleアカウントで登録
- Googleアナリティクスで解析したいブログのプロパティを作成
- 解析したいブログのトラッキングコード(アクセス解析のためのコード)を取得
- トラッキングコードをWordPressブログに設置して両者を連携させる
という手順が必要になります。
ですので、Googleアカウントをまだお持ちでない方はまずはそちらを取得します。
Googleアカウントの新規作成手順は、以下の記事の内容を参考にしてください。

こちらでは、Googleアカウントを利用したGoogleアナリティクスへの登録手順と
GoogleアナリティクストラッキングコードのWordPressへの設置方法をご紹介します。
こちらはWordPressブログの初め方と収益化の手順を紹介する第6回の記事です。
始め方から収益化までの全手順は以下のページの目次からご確認ください。
\ 全22記事で解説 /
<追加情報>
当記事の方法でもGoogleアナリティクスをWordPressに連携できますが
Site Kit by Googleを利用するともっと簡単にWordPressに連携できます。
プラグインの導入方法と連携方法は以下の記事で詳しくご紹介しています。
Site Kit by Googleを使う方は、ここから下の内容は読まなくて大丈夫です。
そして、当ブログの22記事を参考にWordPressブログを作成中の方は
Site Kit by Googleを利用する場合、その後第8回の記事へ進んでください。
Googleアナリティクスへの登録手順
それではまず初めに、Googleアナリティクスへの登録手順をご紹介していきます。
Googleアカウントでブラウザにログインした状態で、以下のリンク先にアクセスしてください。
>>>Googleアナリティクスアカウントの作成ページに移動する
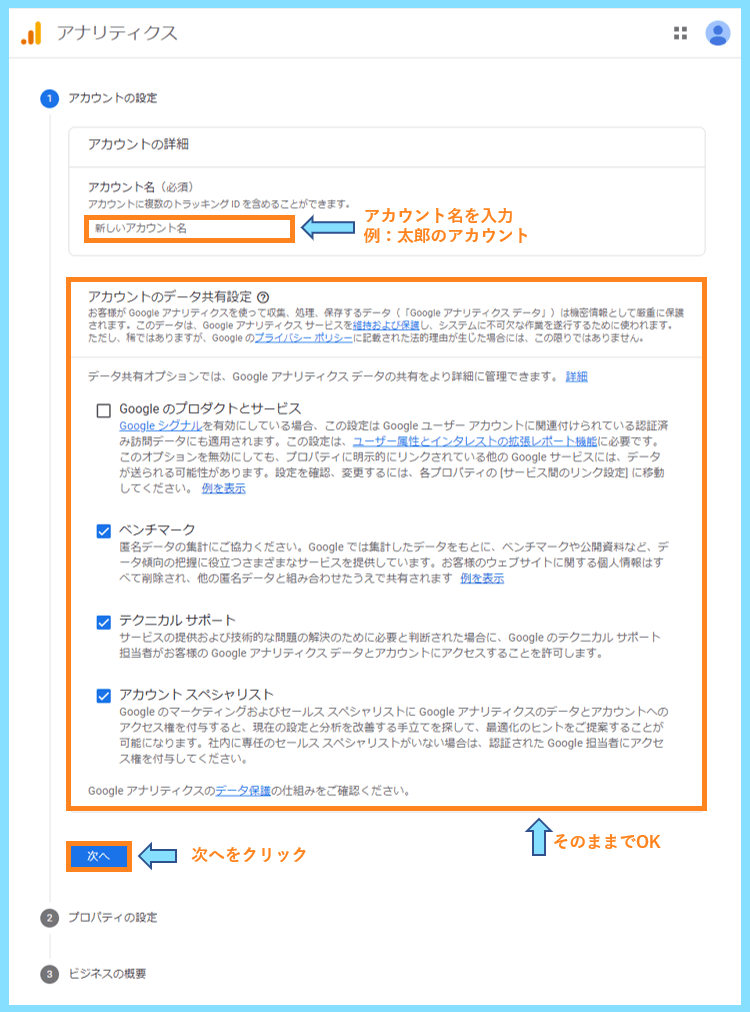
STEP1:アカウントの設定
それではまず初めに、新しいアカウント名の登録から行っていきます。

アカウント名は、自分のアカウントであることが分かる名前にしましょう。
アカウントのデータ共有設定の選択項目・チェックはそのままでOKです。
アカウント名を入力したら、次へをクリックしてプロパティの設定に進みます。
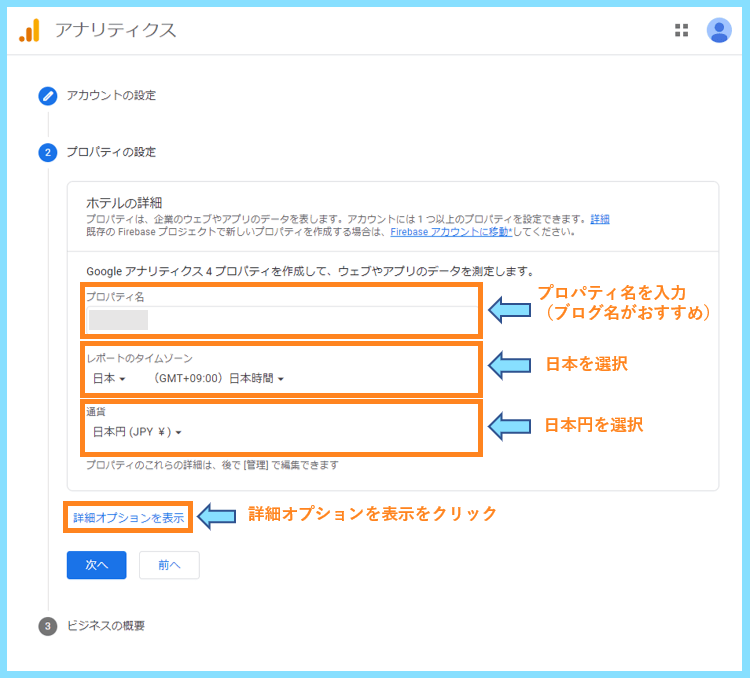
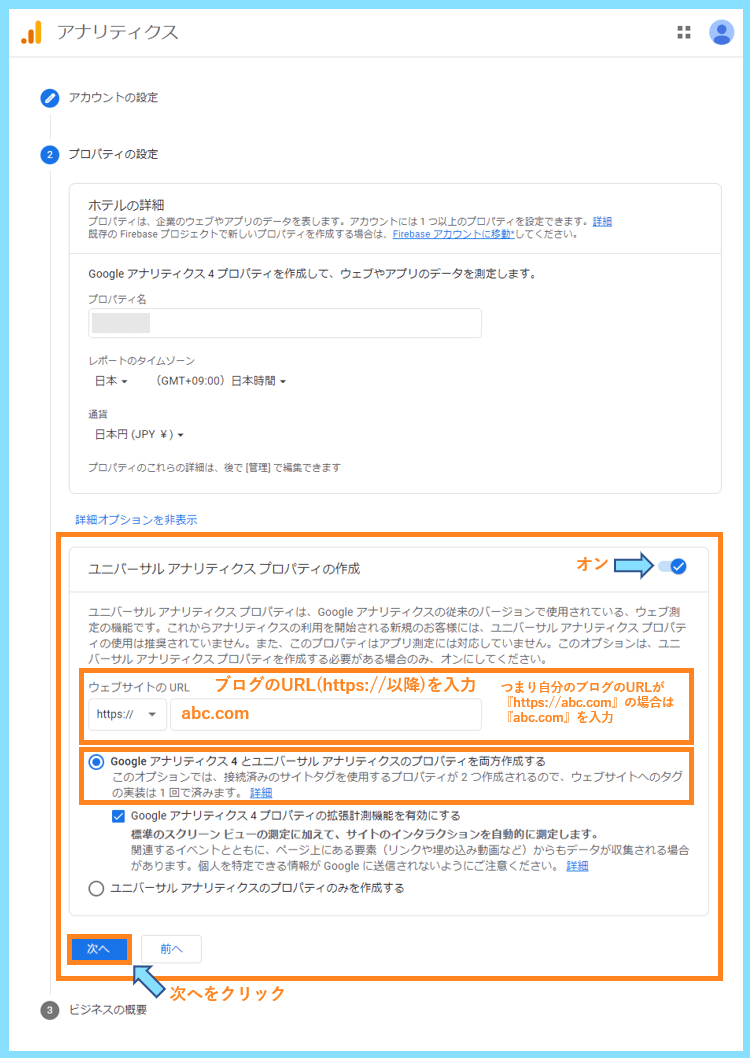
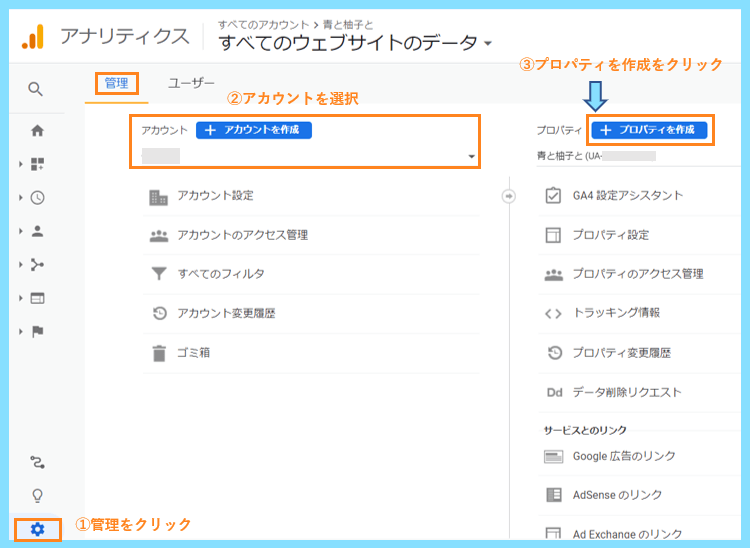
STEP2:プロパティの設定
次にプロパティの設定を行います。

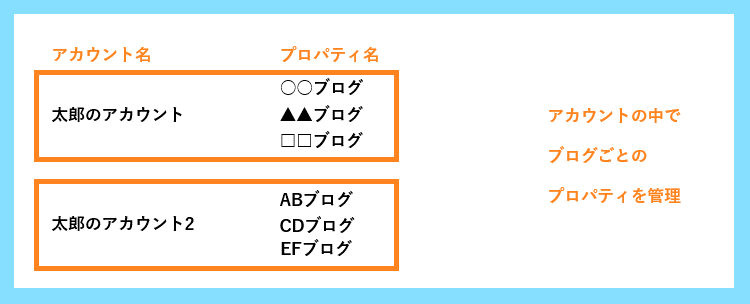
先程の『アカウント』とこの『プロパティ』の何が違うのかを補足させて頂くと
プロパティとはつまりブログのことで、新たなブログを追加する際に作成するものです。
つまり、先ほど作成したアカウントを使って、この先色々なプロパティを管理出来ます。
↓アカウントとプロパティの関係(イメージ)↓

ですのでこの先2つ目のブログを作る際には、プロパティだけ作ればOKということで
プロパティ名は、他のブログと区別できるようにブログ名で登録するのがおすすめです。
画像の通り、日本と日本円を選択したら、詳細オプションを表示をクリックします。
詳細オプションが開いたら、以下の画像を参考にブログURLなどを入力してください。

Googleアナリティクスは2023年7月までUA(旧型)とGA4(新型)の2種類があり
ここで行っているのは、その2種類の両方を作成するためのオプションです。
今はまだGA4の情報が少ないので、UAとGA4両方を併用する方法がおすすめです。
全て入力やチェックが完了したら、次へをクリックしてビジネスの概要に進みます。
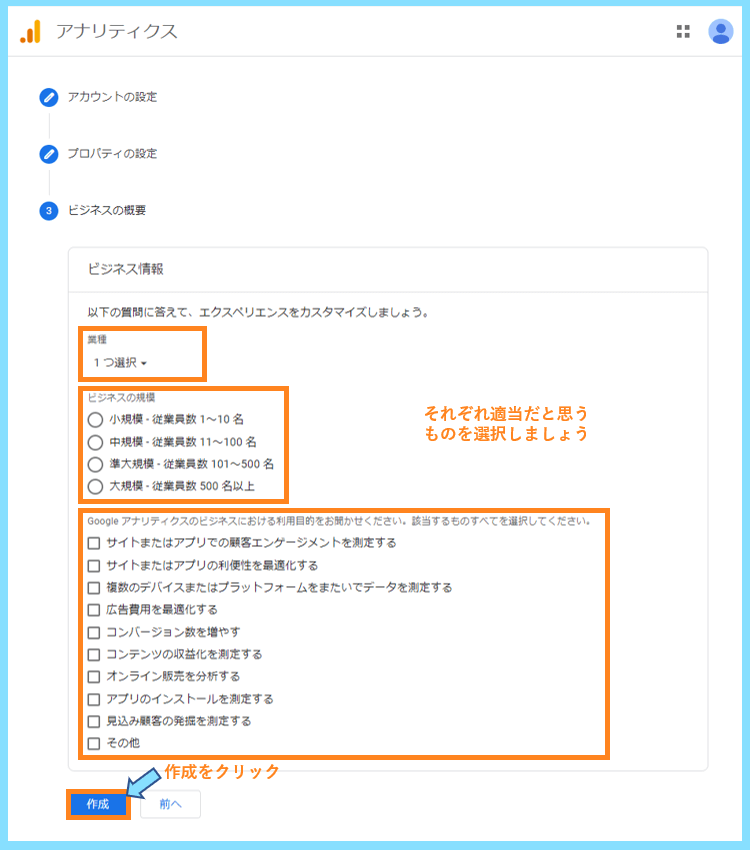
STEP3:ビジネスの概要
最後に、そのブログに合うビジネスの概要を設定していきます。

ここはあまり難しく考えずに、ブログに合うと思うものを選びましょう。
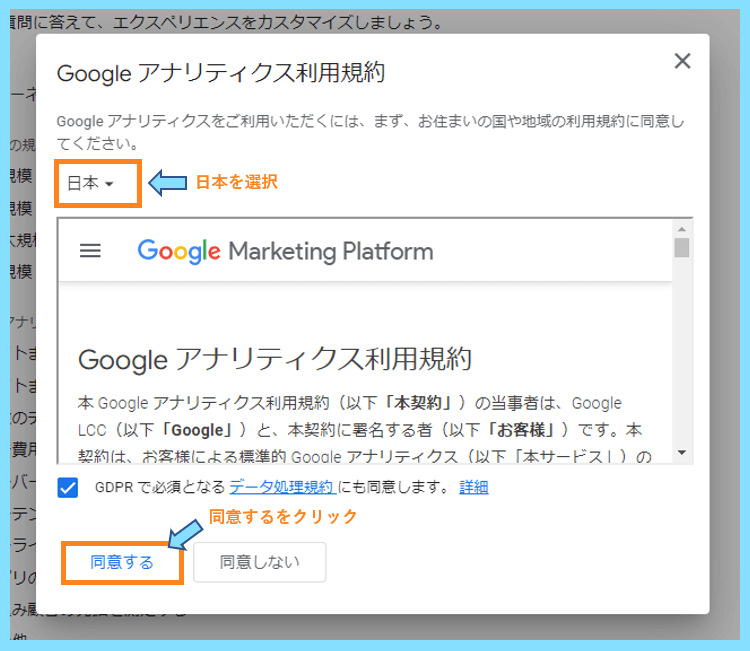
選択できたら、下部の作成をクリックすると利用規約が表示されますので

全て確認して、同意するをクリックすると、アカウントとプロパティの作成が完了します。
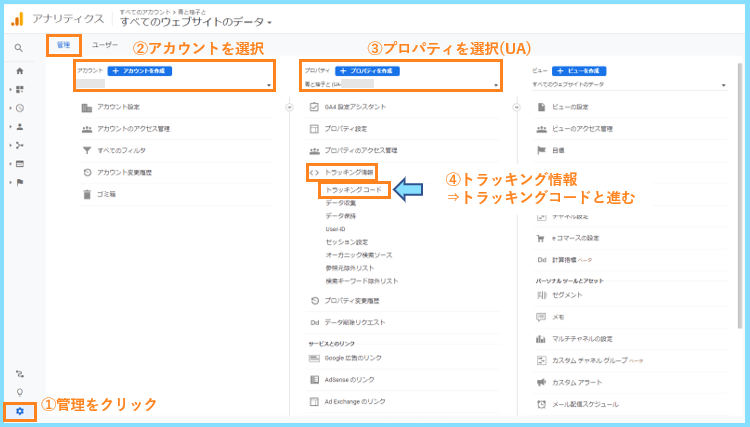
GoogleアナリティクスUAまたはGA4のトラッキングコード(gtag.js)を取得
ここだけちょっと注意点がありますので、焦らずに作業をしてみてください。
先ほどUAとGA4の両方のアカウントを作りましたが、その両方にトラッキングコード(gtag.js)が発行されており、UAとGA両方の連携にはその両方をWordPress側に貼り付けても良いのですが
実際にはUAまたはGA4片方のトラッキングコード(gtag.js)をWordPress側に貼り付けて
Googleアナリティクスの設定からUAとGA4のタグの接続を行うだけで作業は完了します。
なお、ここから何回も登場するトラッキングコード(gtag.js)とは以下のようなものです。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX-1');
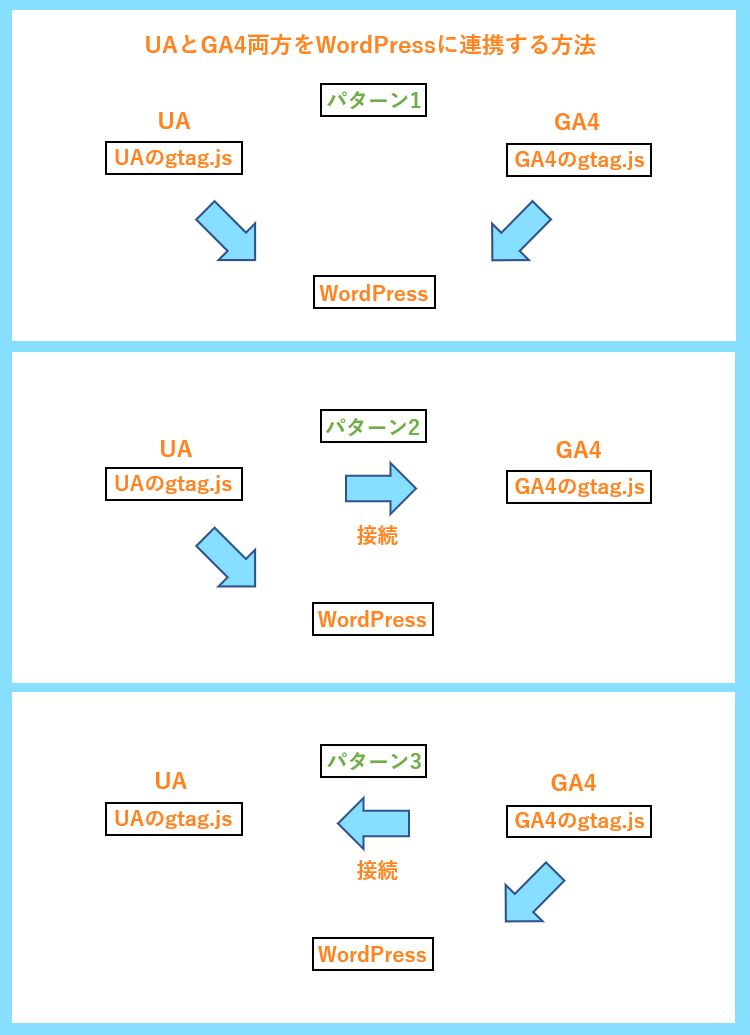
</script>つまり図にしてみると、連携には以下のようなパターンが考えられるということです。

このうちおすすめはパターン2かパターン3ですが、以下でご紹介するどの方法でもOKです。
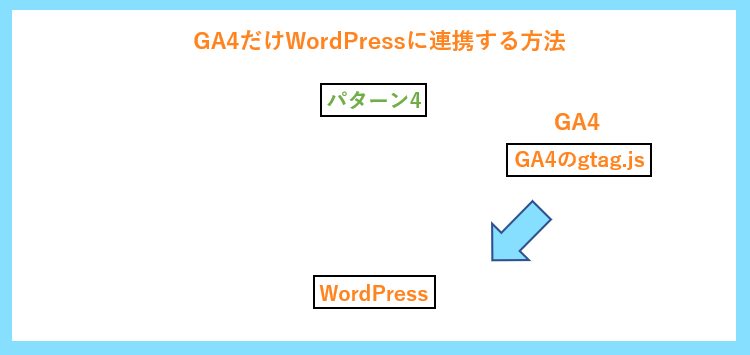
ちなみに、もうGA4だけ使う予定でUAは必要ない方はパターン4で設定してください。

今後はGA4が主流になっていくので、GA4の設定だけでも特に問題ないと思います。
こちらでUAとGA4両方の連携をご紹介しているのは、まだGA4に関する情報が少なく
UAの情報の方がネット上に圧倒的に多いため、UAが現時点では参考になるためです。
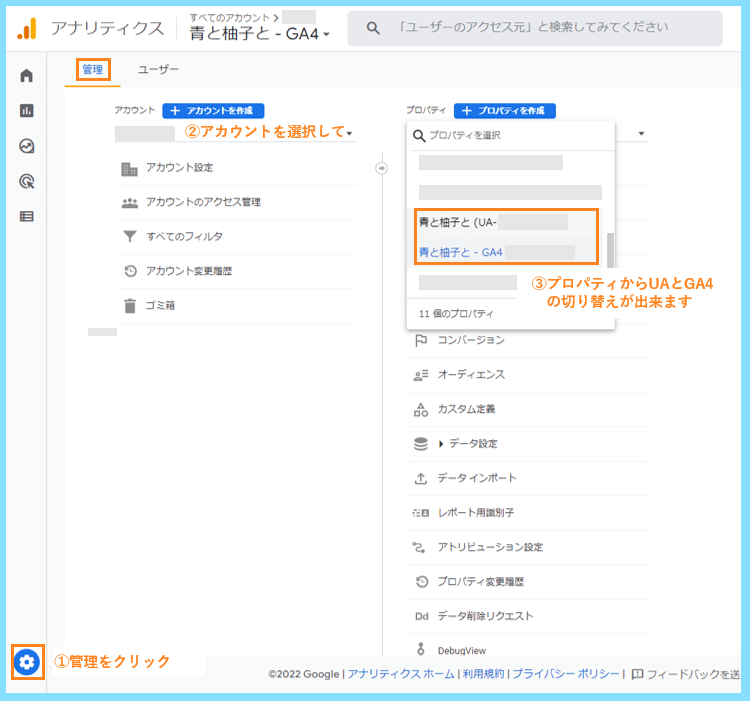
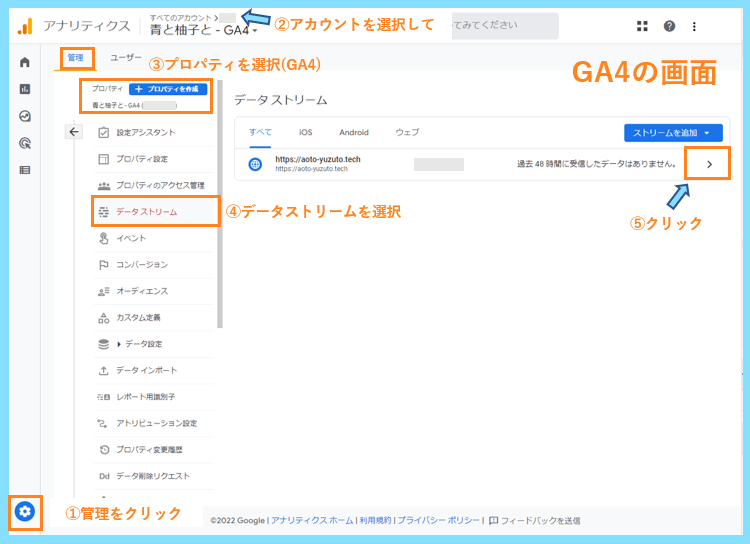
UAとGA4のプロパティ画面は、アナリティクスから簡単に切り替えることが出来ます。

ここからの作業はこの切り替えが必要になりますので、焦らず作業してみてください。
UAとGA4両方の画面を別のタブで開きながら作業すると、作業がしやすいと思います。
パターン1:UAとGA4両方のトラッキングコードを貼り付け
こちらはシンプルな方法で、UAとGA4両方のgtag.jsを次の①②③④で設置する方法です。
と思ったのですが、以下のようなことがUAとGA4のgtag.jsの説明に記載されておりました。
各ページに複数の Google タグを実装することはできません。
GA4のgtag.jsが記載された実装手順のページより
ページにすでに Global Site Tag が配置されている場合は、以下のスニペットの config 行のみを既存の Global Site Tag に追加してください。
UAのgtag.jsが記載されたページより
つまり複数のgtag.jsを丸ごとコピペする方法はおそらく好ましくないと思います。
片方のgtag.jsを埋め込んで、そこにもう片方のconfig行のみ追記すれば良いようです。
ただ、それであれば次のパターン2かパターン3の方が間違いないのでおすすめです。
パターン2:UAのトラッキングコードを貼り付け&GA4と連携
こちらは、WordPressにはUAのトラッキングコードのみ埋め込む方法です。
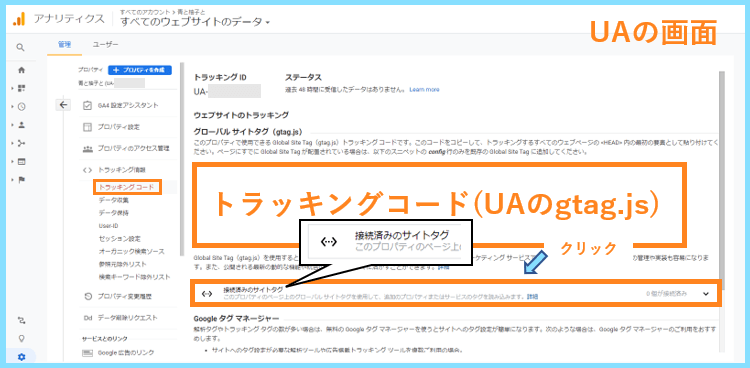
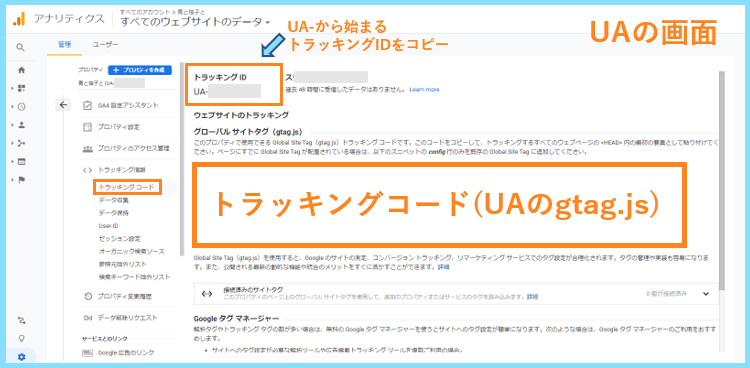
まずはUAのトラッキングコード(gtag.js)取得画面を開いてみましょう。
↓UAのトラッキングコード(gtag.js)取得画面↓


まずはこのUAのトラッキングコードを、この後紹介する①②③④でWordPressに設置します。
そしてUAのトラッキングコード下の
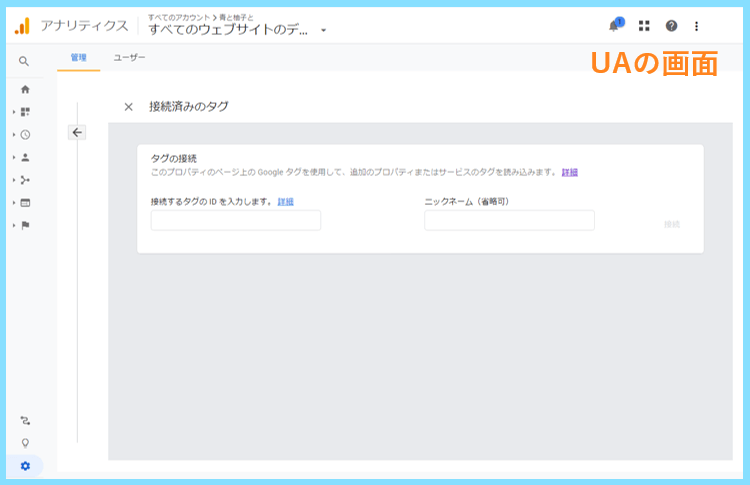
接続済みサイトタグを開きます。


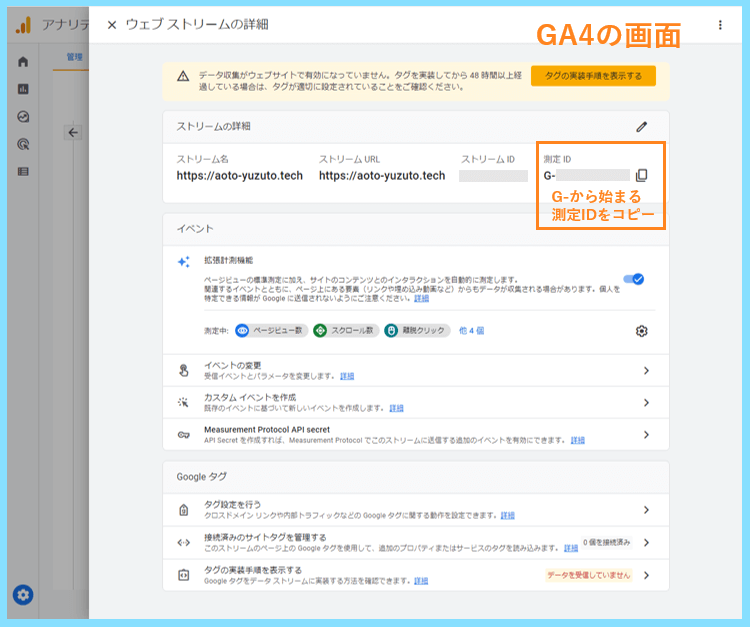
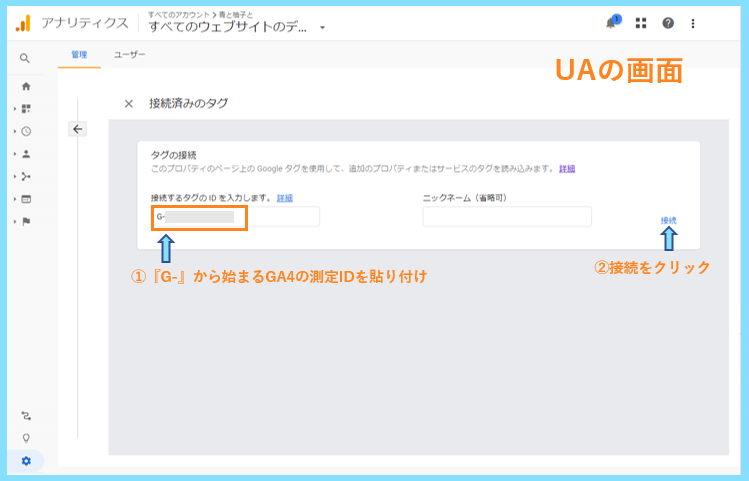
この画面になりましたら、次にGA4の画面を開いてGA4の測定IDを取得します。


そしてG-から始まるGA4の測定IDをコピー出来たら、UAの画面でタグの接続をします。


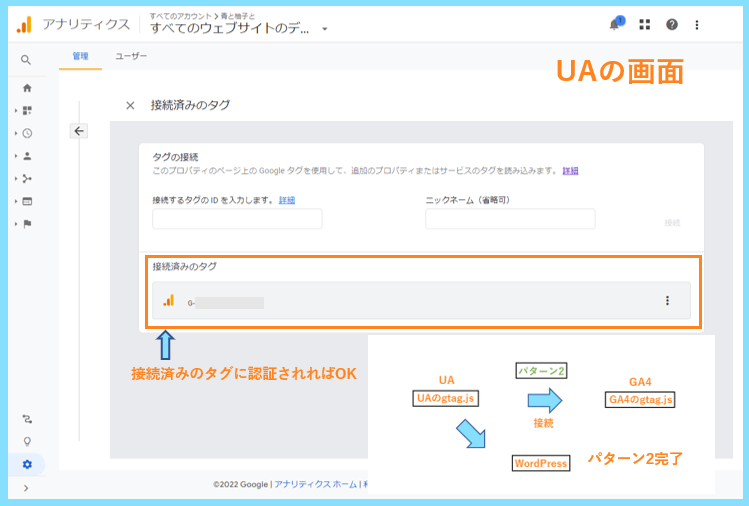
上の画像のように、接続済みのタグに追加されればパターン2のケースは完了です。
そうするとUA→GA4の連携が完了するので、UAのgtag.jsをWordPressに連携するだけで
UAとGA4両方でアクセス解析が出来るようになりますので、作業は完了となります。
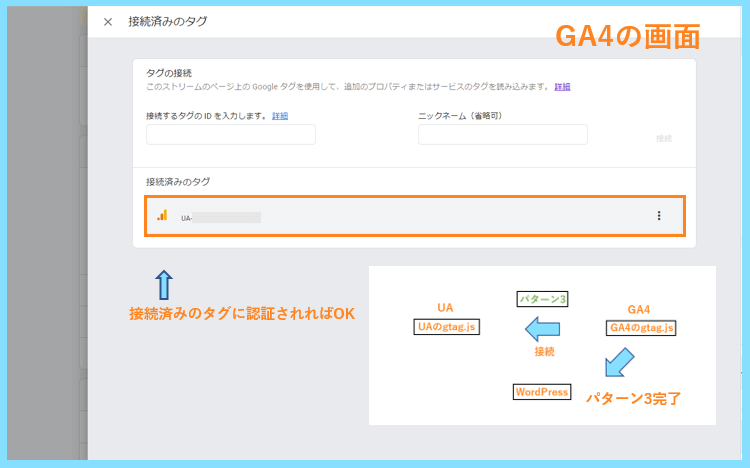
パターン3:GA4のトラッキングコードを貼り付け&UAと連携
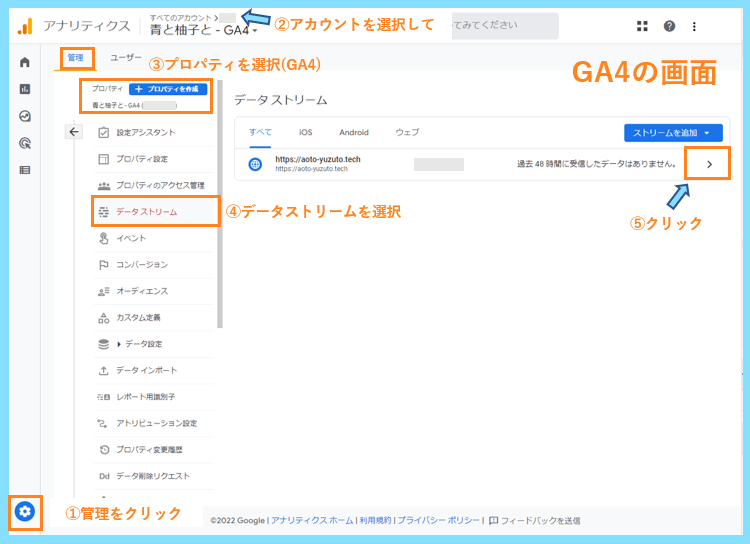
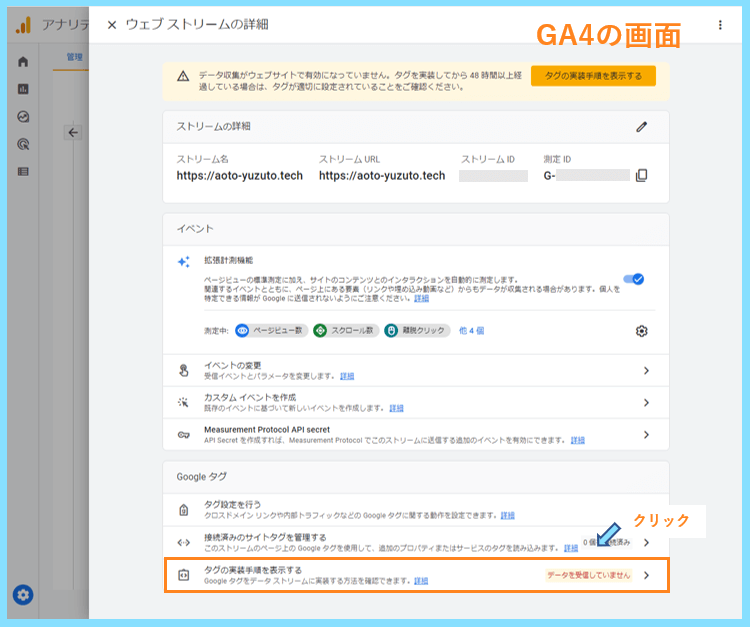
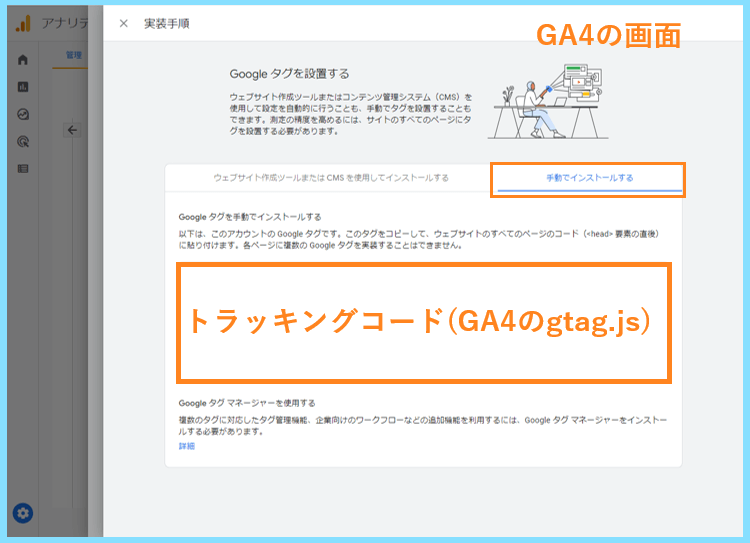
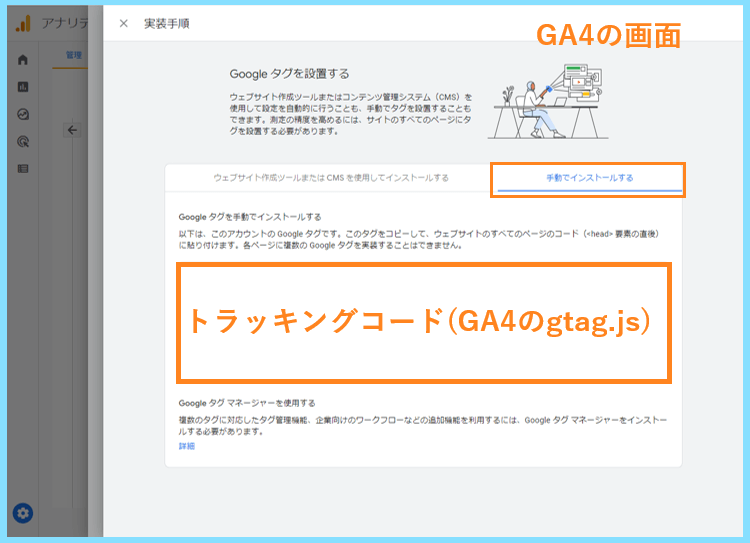
パターン3の場合、まずは以下のような手順でGA4のトラッキングコードを取得します。



このGA4のトラッキングコードを、この後紹介する①②③④でWordPressに設置する場合
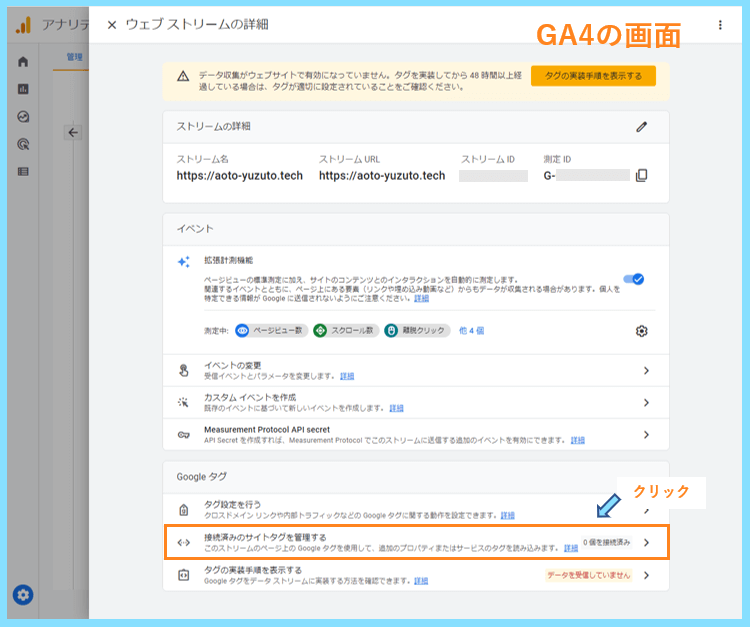
GA4のトラッキングコード下の
接続済みサイトタグを開き

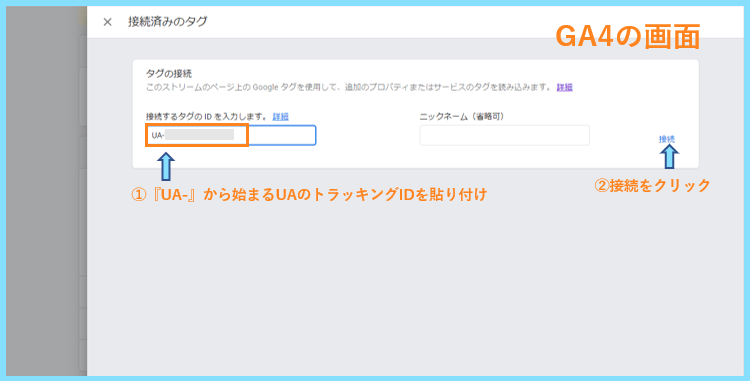
タグの接続画面が開いたら、UA-から始まるUAのトラッキングIDをコピーしにいきます。

そしてGA4の画面に戻り貼り付けて、接続をクリックすれば接続が始まります。

以下のようになりましたら、パターン3も完了でUAとGA4両方で解析が出来るようになります。

ここまでの内容は、おそらく一度読んだだけではすぐには分からないかもしれませんが
UAとGA4両方の画面を行ったり来たりしてみると、段々何をしているか分かると思います。
ここまでに分からないことがありましたらTwitterアカウントから気軽にご相談ください。
パターン4:GA4のトラッキングコードを貼り付け&UAと連携なし
こちらは、今後GA4のみ使用していく予定でUAは必要ない方が行う方法となります。
この場合、GA4のトラッキングコードを、次の①②③④でWordPressに設置するだけでOKです。

つまりパターン3と途中まで同じ作業をして、UAと接続をしなければOKということです。
もしその後UAも使いたくなったら、パターン3のようにタグの接続を行うだけで完了します。
トラッキングコードのWordPressへの設置方法(4つ紹介)
それでは次に、実際にトラッキングコード(gtag.js)をWordPressに設置していきます。
設置方法はいくつかありますので、それぞれ参考にしてみてください。
初心者の方には、特に理由が無ければAll in One SEOを利用した方法がおすすめです。
①WordPressプラグイン『All in One SEO』を利用する方法
WordPressにトラッキングコードを設置する一番簡単な方法がプラグインを利用する方法です。
All in One SEOというSEO対策プラグインをインストールして、そちらを利用します。
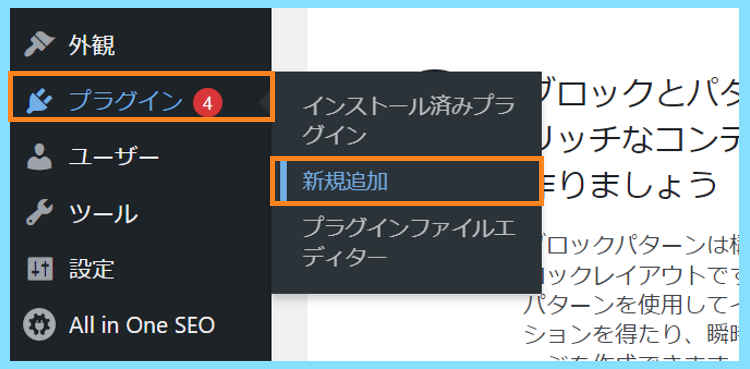
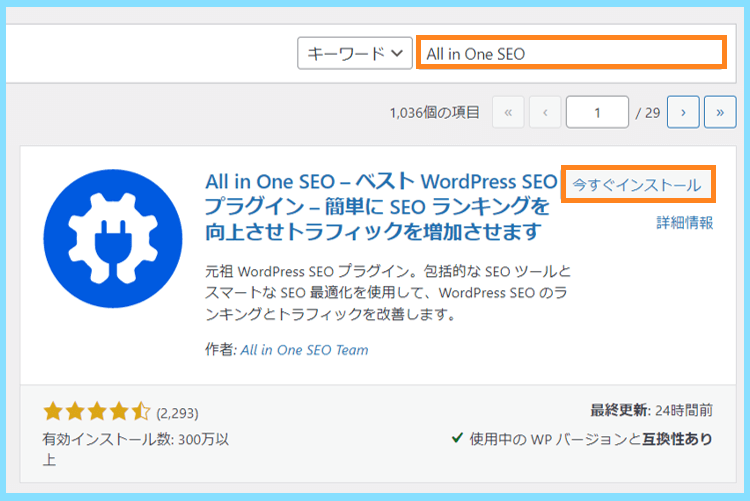
まだAll in One SEOをインストールしていない方は、WordPress管理画面の
プラグイン⇒新規追加から、All in One SEOを検索してインストール&有効化を行いましょう。


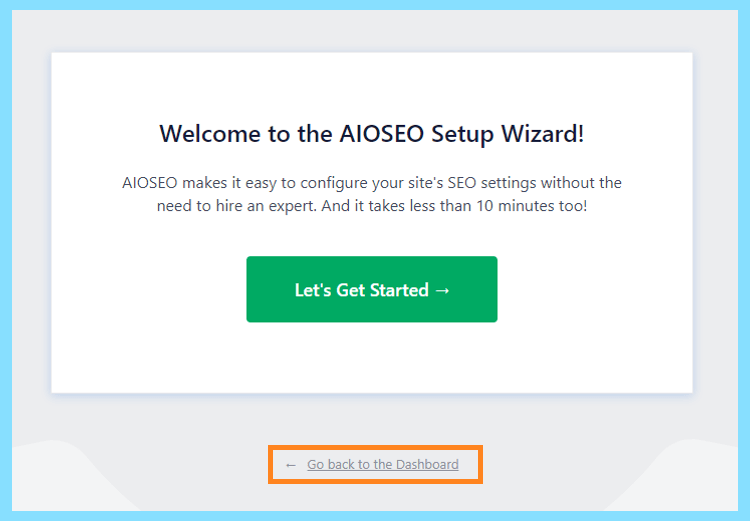
有効化を行うと以下のような画面になると思いますが、その下の方にある
『Go back to the Dashboard』をクリックして、管理画面に戻りましょう。

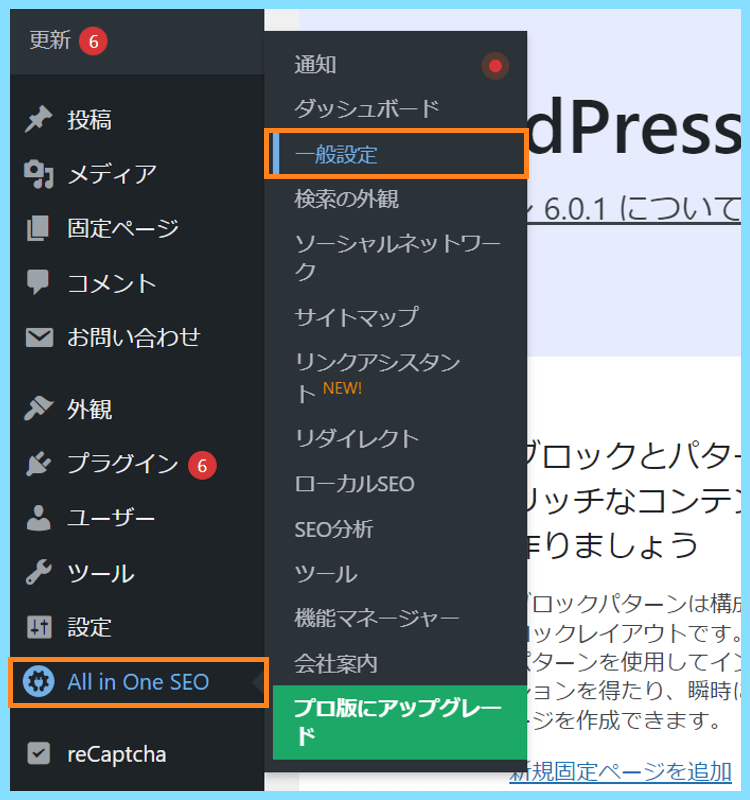
そして、管理画面のAll in One SEOのメニューから一般設定へと進みます。

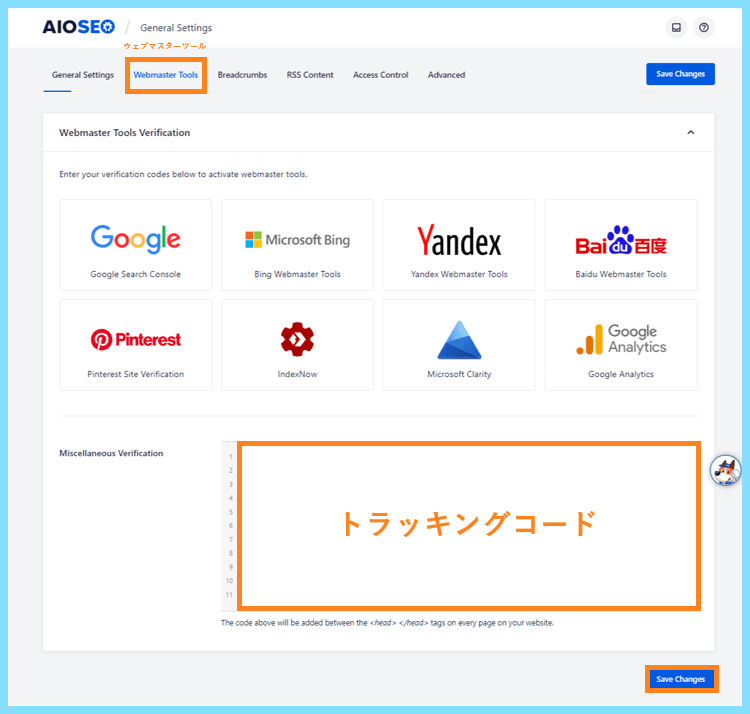
そしてWebmaster Tools(ウェブマスターツール)を開いて、画像で記した場所にトラッキングコードを張り付けて保存します。無事保存が出来ればトラッキングコードの設置は完了です。

この時もし保存が完了せずにずっと読み込み状態になっている場合は、サーバーのWAFという設定が原因だと思われますので、こちらを参考にWAFをオフにしてから再度保存しましょう。
①で設定出来た方は次の②③④の方法は飛ばして設置の反映の確認に進みましょう。
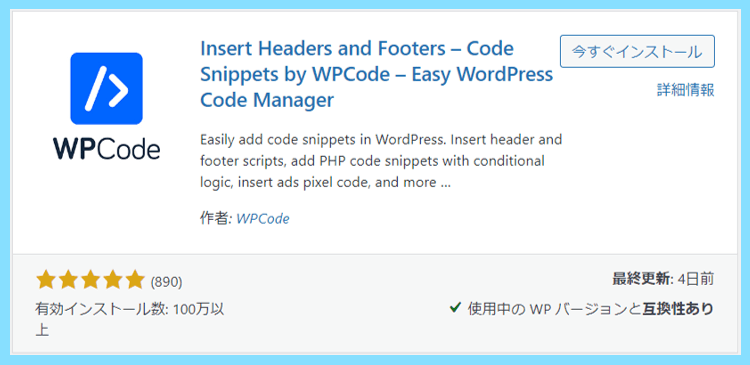
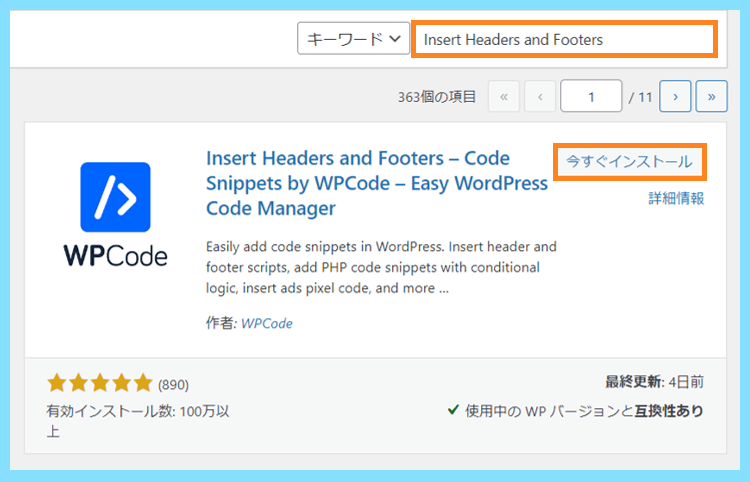
②WordPressプラグイン『WPCode(旧Insert Headers and Footers)』を利用する方法
WPCode(旧Insert Headers and Footers)というプラグインを利用することで、Googleアナリティクスのトラッキングコードを<head>タグ内に設置してアクセス解析を開始する方法もあります。

簡単に説明すると、GoogleアナリティクスとWordPressを連携するためには、トラッキングコードをheader.phpファイルの<head>~</head>内に設置すればOKなのですが
header.phpの編集は少し上級者向けなので、初心者の方には少し難しいかもしれません。
そんな時に便利なのがWPCodeで、このプラグインをインストールして利用すると、トラッキングコードを登録するだけで、自動でそのコードを<head>タグ内に埋め込んでくれます。
このプラグインは以前はInsert Headers and Footersという名前でしたので、そちらで検索してもヒットします。プラグイン⇒新規追加から見つけてインストール&有効化しましょう。

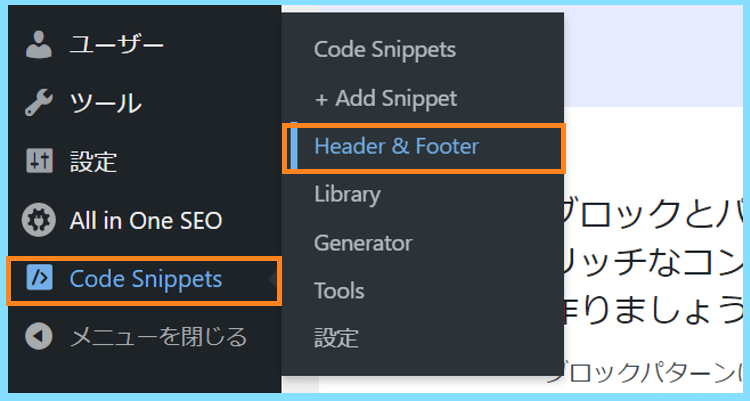
インストールするとWordPress管理画面にCode Snippetsというメニューが現れますので
Code Snippets⇒Header&Footerと進みます。

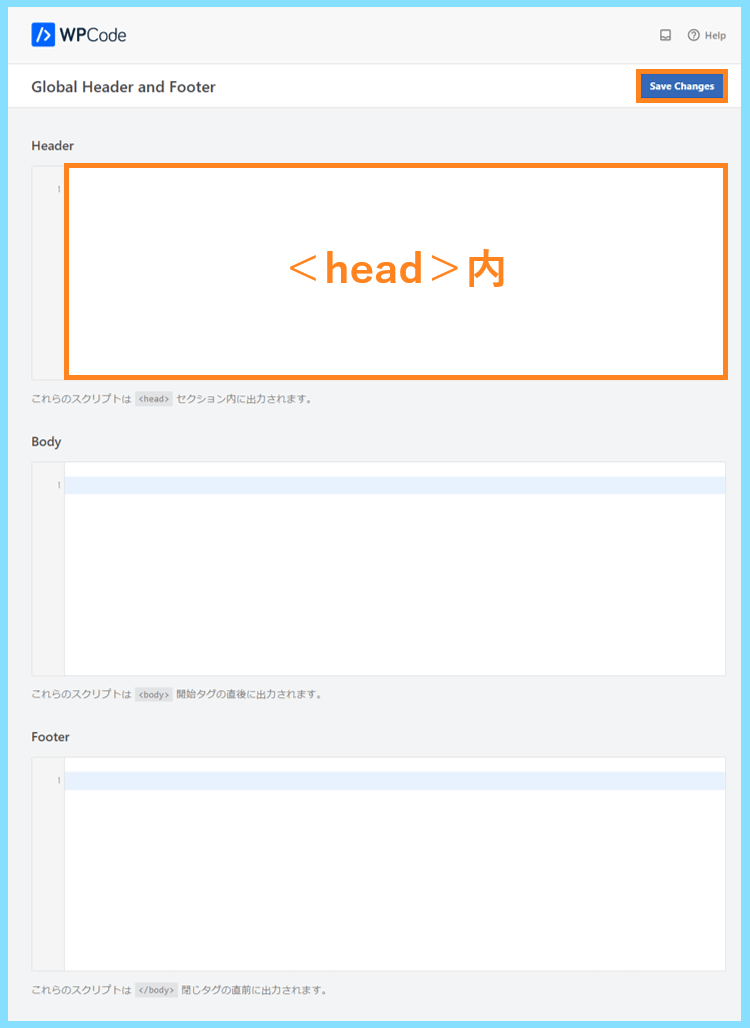
すると以下のような画面になりますので
<head>内と書いてあるところにトラッキングコードを設置して保存します。

これでWPCodeを利用したアナリティクスとの連携方法は完了です。
③WordPressプラグインを利用せずheadタグ内に直接貼り付ける方法
これは今ご説明したWPCode(旧Insert Headers and Footers)すら使わずに、WordPressのheader.phpを編集して、<head>タグ内にトラッキングコードを直接貼り付ける設置方法です。
header.phpなどのファイルを編集するには、まずは何か不具合が起きても大丈夫なように、サーバー上から今現在のheader.phpをバックアップとしてパソコン上にダウンロードします。
ダウンロードはFileZilla等のFTPソフトを利用することでも可能ですが、お使いのサーバーで用意されているWEBブラウザ版のFTP機能を利用することでもダウンロードできます。
WEBブラウザ版のFTP機能とは
- ロリポップ!ならロリポップ!FTP
- エックスサーバーならファイルマネージャ
- ConoHa WINGならファイルマネージャー
という名前で用意されている機能で、そちらを利用するとWEBブラウザから自分のサーバーにアクセスして、header.phpなどのファイルのダウンロードなどを行うことが出来ます。
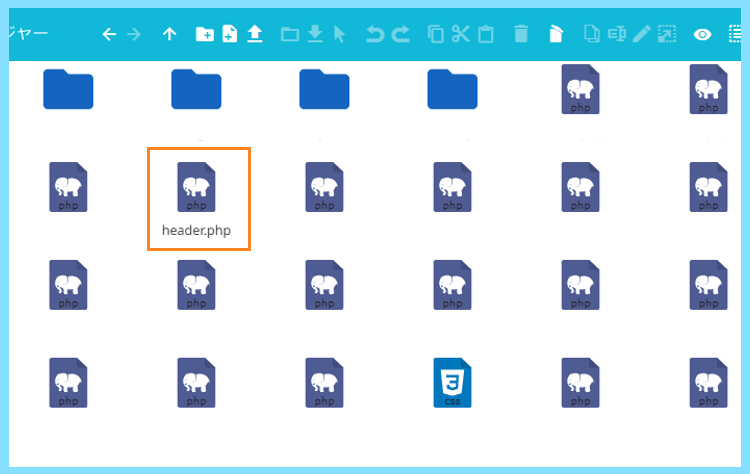
↓ConoHa WINGのファイルマネージャーの画面

header.phpはwp-contenrフォルダ⇒themesフォルダ⇒今使用しているWordPressテーマの名前のフォルダの中にありますので、バックアップの際はそちらからダウンロードしましょう。
そして、header.phpのバックアップファイルをダウンロードできたら
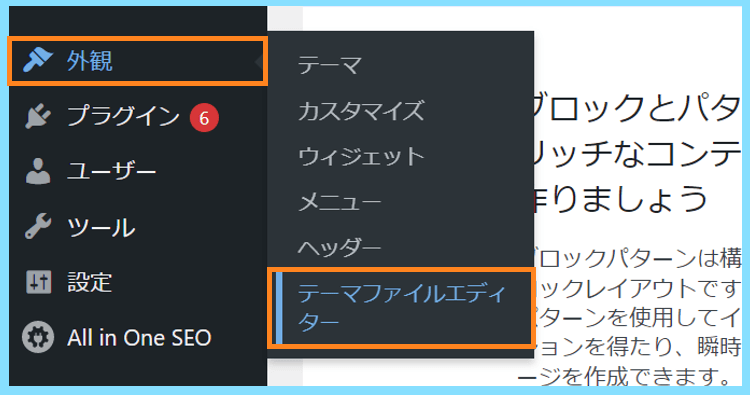
WordPress管理画面の外観⇒テーマファイルエディターへと進みます。

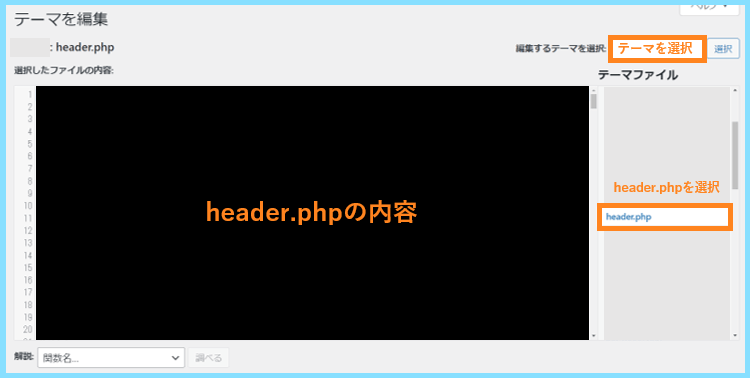
そして、使用中のWordPressテーマを選択して、編集ファイルはheader.phpを選択します。

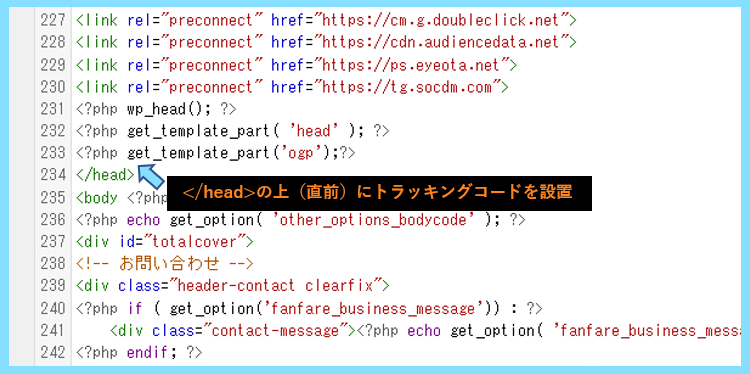
そしてその中で</head>を探して、その上(直前)にトラッキングコードを張り付けます。

これで保存するとトラッキングコードの埋め込みは完了となります。
ただし、もし貼り付ける場所を間違ってしまい、サイトの表示がおかしくなった場合には、FTP機能を利用して、バックアップしたheader.phpをサーバー上のheader.phpに上書きしましょう。
そうすることでheader.phpが変更前のものに上書きされますので、もとに戻ります。
WordPressのファイルを直接編集するのはちょっと難易度が高いかもしれませんが、きちんとバックアップをとり、FTP機能が利用できれば、それほど怖いことはありません。
④プラグインを利用せず『テーマ』を利用する方法
もしプラグインなどを利用しないでGoogleアナリティクスを設置したいという方は、今WordPressでお使いになっているWordPressテーマを利用した設置方法を確認してみましょう。
お使いのWordPressテーマによっては、Googleアナリティクスのトラッキングコードをテーマの機能を利用して簡単に設置できるものもあります。その場合はプラグインは不要です。
お使いのテーマを利用して設置したい方は
『テーマ名 アナリティクス 設置方法』
のように検索して頂くと、紹介されているページが見つかると思います。
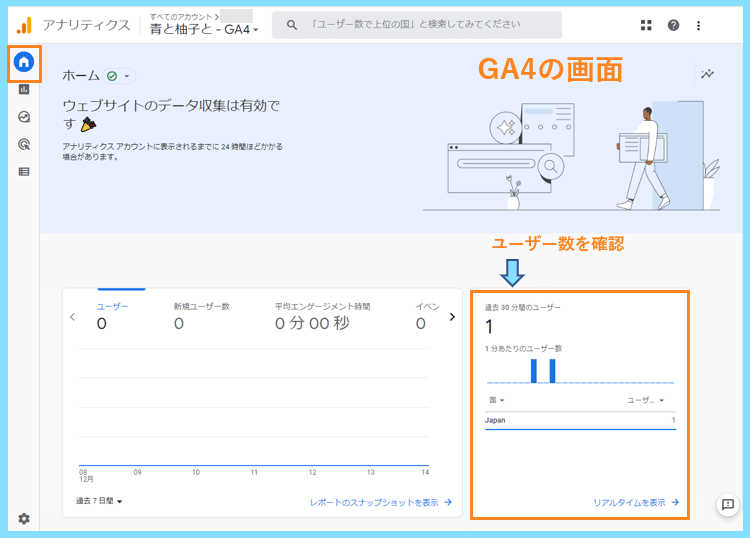
トラッキングコードの設置が反映されているか確認
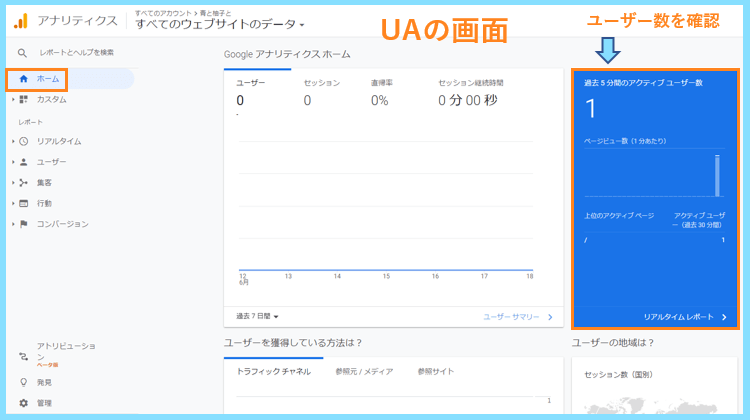
トラッキングコードをWordPressに設置した後、自分のブログにアクセスして、その後Googleアナリティクスにアクセスして、ユーザー数が1以上になっていれば設置は完了です。


もし1以上にならない方は、まだカウントが反映されていないだけの可能性もありますので、少し時間を置いてから再度確認してみましょう。
Googleアナリティクスの登録手順とトラッキングコードのWordPressへの設置方法まとめ
こちらの記事では、ブログのアクセス解析に必要なGoogleアナリティクスへの登録手順と
GoogleアナリティクストラッキングコードのWordPressへの設置方法をご紹介しました。
ちなみに今回はGoogleアナリティクスのアカウントとプロパティ両方を作成しましたが
今後2個目のブログを登録する際は、既存のアカウントでプロパティだけ作成します。

プロパティの追加も今回ご紹介した内容とほぼ同じですので、是非参考にしてください。
なお、当サイトを参考にWordPressブログを作成中の方にはこちらが第6回の記事となります。
WordPressブログを作成中の方は以下の目次から第7回の記事へお進みください。
\ 全22記事で解説 /
最後まで読んで頂きありがとうございました。









