
WordPressを使用していると、headタグにコードの貼り付けが必要な場面があります。
headタグとはそのWEBページのhtmlにおける<head>~</head>の範囲のことで
例えばGoogleアナリティクスを使用する場合、専用のコードをその範囲に配置すると
GoogleアナリティクスがWordPressに連携されて、アクセス解析が可能になります。
例えばGoogleアナリティクスUAの場合は
以下のコードをheadタグ(<head>~</head>の範囲)に貼り付けてサイトと連携します。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX-1');
</script>WordPressに外部のサービスを連携したい場合、大体こういったコードの設置が必要です。
結論として、headタグへのコードの設置はとても簡単に終わるので安心してください。
ただし方法がいくつかあり、なぜ方法がいくつかあるのか知っておくと更に安心です。
1分で終わらせたい方は
WordPressテーマを使う方法が一番簡単なので、そちらへお進みください。
\ 押すと説明まで進みます /
こちらでは、WordPressのheadタグへの貼り付け方法についてご紹介させて頂きます。
WordPressのheadってどこ?

まず、特にWordPressを始めたばかりの方はheadってどこ?と感じると思いますが
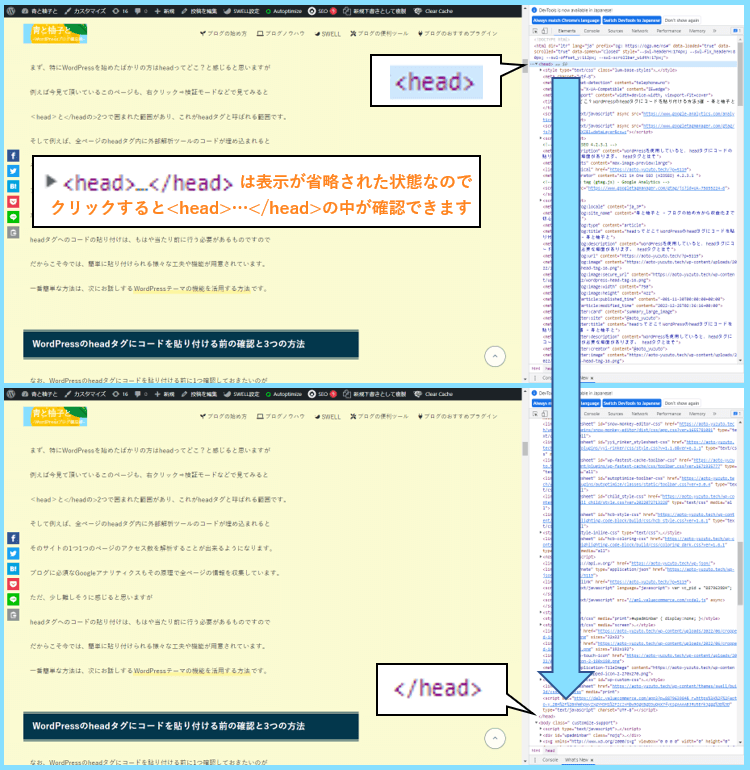
例えば今見て頂いているこのページも、右クリック⇒検証モードなどで見てみると
<head>と</headの>2つで囲まれた範囲があり、これがheadタグと呼ばれる範囲です。

検証モードでは最初表示が省略されているので、クリックすると詳細が確認出来ます。

そして例えば、全ページのheadタグ内に外部解析ツールのコードが埋め込まれると
そのサイトの1つ1つのページのアクセス数を解析することが出来るようになります。
ブログに必須なGoogleアナリティクスもその原理で全ページの情報を収集しています。
少し難しそうに感じると思いますが
headタグへのコードの貼り付けは、もはや当たり前に行う必要があるものですので
だからこそ今では、簡単に貼り付けられる様々な工夫や機能が用意されています。
WordPressのheadタグにコードを貼り付ける前の確認と3つの方法
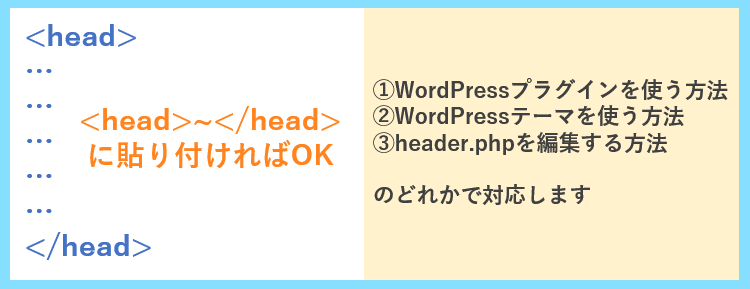
なお、WordPressのheadタグにコードを貼り付ける前に1つ確認しておきたいのが
そのコードが<head>~</head>の上の方など更に細かい指定があるのかどうかです。
もし上の方など指定がない場合はWordPressプラグインやテーマの機能を利用しましょう。
もし<head>~</head>の範囲で更に上の方など細かい貼り付け位置の指定がある場合は
header.phpというファイルを編集することで、設置したい場所への挿入が可能となります。
ですので次に
- ①WordPressプラグインを使う方法
- ②WordPressテーマを使う方法
- ③header.phpを編集する方法
の3つともご紹介しますので、ほとんどの方は①か②の方法で貼り付けてみてください。

貼り付け位置に指定がある方のみ③のheader.phpを編集する方法で試してください。
一番簡単なのは、前述の通り②のWordPressのテーマの機能を利用する方法です。
headタグに貼り付ける方法①:WordPressプラグイン
headタグに貼り付ける方法の1つ目に挙げられるのが、WordPressプラグインを使う方法です。
WordPressプラグインを利用する方法のメリットは、header.phpをいじる必要がないこと。
header.phpの編集は少し上級者向けなので、出来ればそれ以外で完結したいところです。
後はWordPressテーマを乗り換えても再設置が必要ないのもプラグインを使うメリットです。
もし②のWordPressテーマの機能を利用してheadタグの貼り付けを行っている場合は
WordPressテーマを乗り換えると、コードの再貼り付けが必要になってしまいます。
ですがプラグインを利用していると、プラグインを使い続ける限りコードが機能します。
WordPressプラグインを利用する場合、次のようなプラグインを使った方法があります。
1:WordPressプラグイン『All in One SEO』を利用する方法
例として、Googleアナリティクスのコードをheadタグに貼り付ける方法をご紹介します。
なお、こちらはAll in One SEOを既にインストール済みの方のみ参考にしてください。
All in One SEO利用者は多いと思いますが、現在他のSEO対策プラグインを利用している方は
headタグへの貼り付けの為だけに、All in One SEOをインストールする必要はありません。
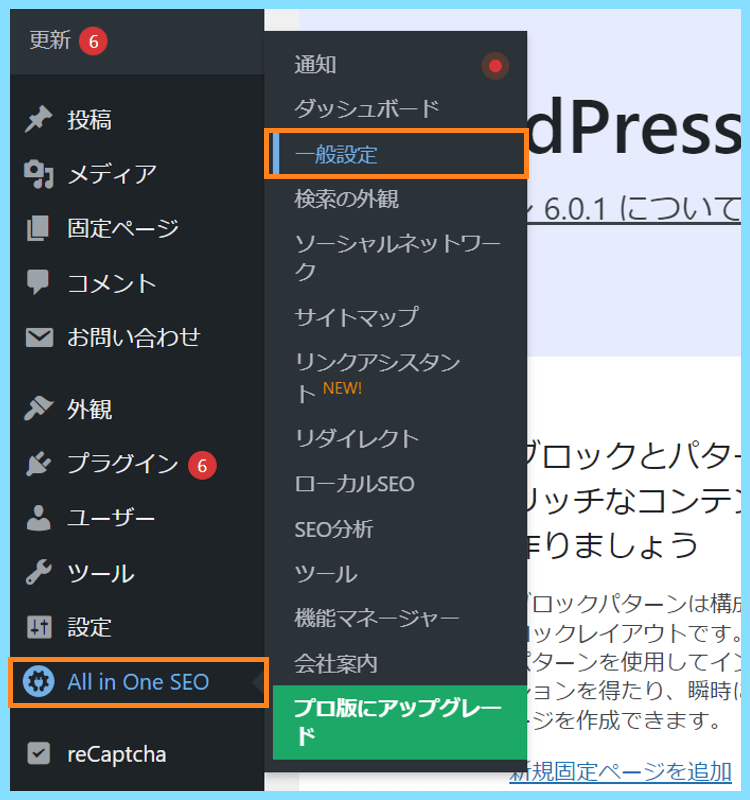
All in One SEOを利用中の方は、管理画面のAll in One SEOのメニューから一般設定に進みます。

そして上部に表示されているWebmaster Tools(ウェブマスターツール)を開いて
画像で記した場所にheadタグ埋め込み用のコードを貼り付けて保存すれば完了です。

貼り付ける枠の下にも、ここに貼り付ければ<head></head>に追加されると書いてあります。
この時もし保存が完了せずに読み込み状態になっている場合は、おそらくWAF設定が原因です。
該当する方は、こちらを参考にサーバーのWAF設定をオフにしてから再度保存しましょう。
2:WordPressプラグイン『WPCode(旧Insert Headers and Footers)』を利用する方法
もしheadタグに貼り付けるためだけにプラグインを使うなら、WPCodeがおすすめです。

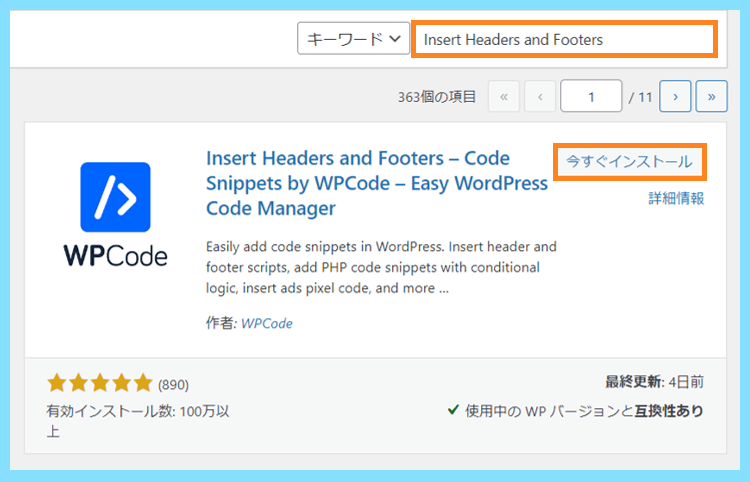
このプラグインは以前はInsert Headers and Footersという名前でしたので、そちらで検索してもヒットします。プラグイン⇒新規追加から見つけてインストール&有効化しましょう。

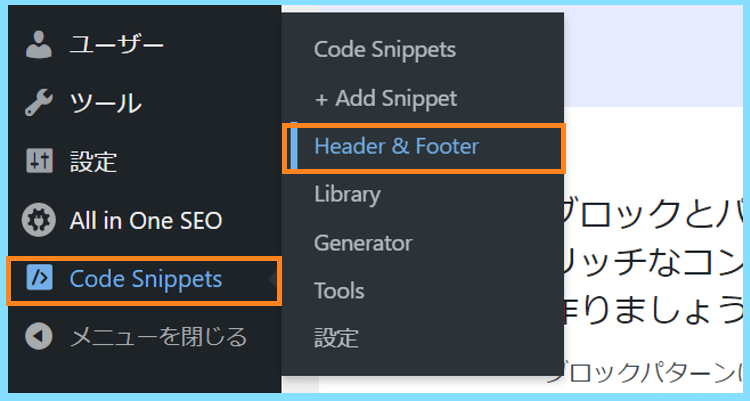
インストールするとWordPress管理画面にCode Snippetsというメニューが現れますので
Code Snippets⇒Header&Footerと進みます。

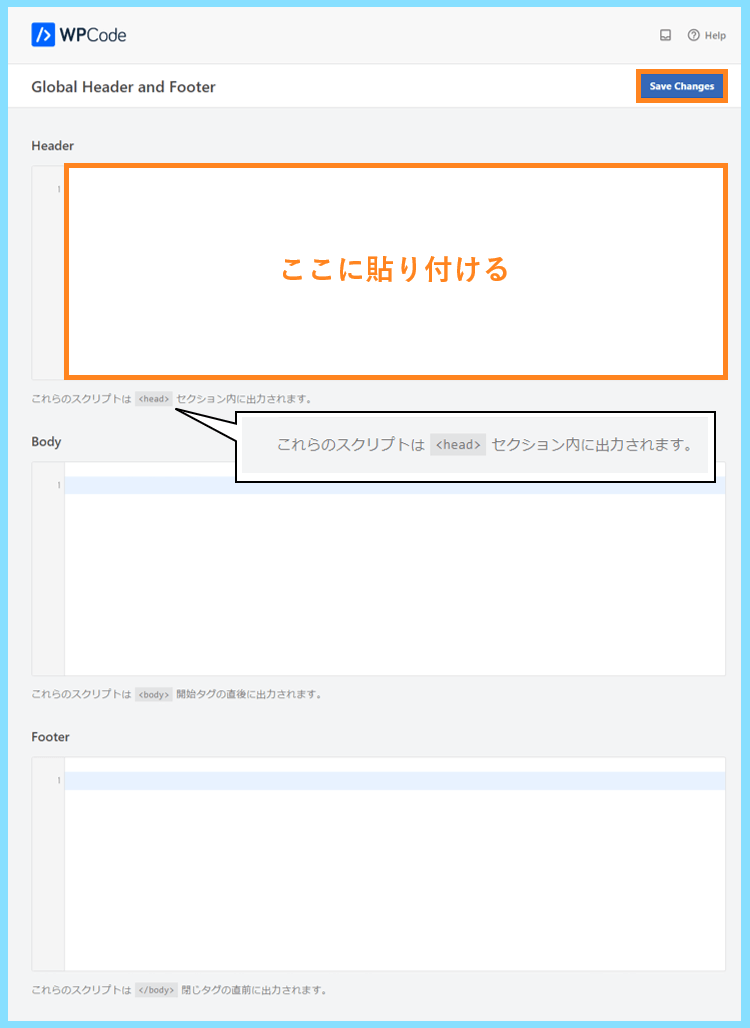
すると以下のような画面になりますので、Hesderの枠の中に貼り付けましょう。

これでWPCodeを利用してWordPressサイトのheadタグ内への貼り付けが完了しました。
headタグに貼り付ける方法②:WordPressテーマ
しばらくWordPressテーマを乗り換える予定がない方はテーマの機能を使いましょう。
WordPressテーマを使うメリットは、すぐに設定できるので手間がかからないこと。
また無駄にプラグインを増やす必要がないこともテーマの機能を使うメリットです。
例えばこちらでは、当ブログで使用中のテーマSWELLを例として説明させて頂くと
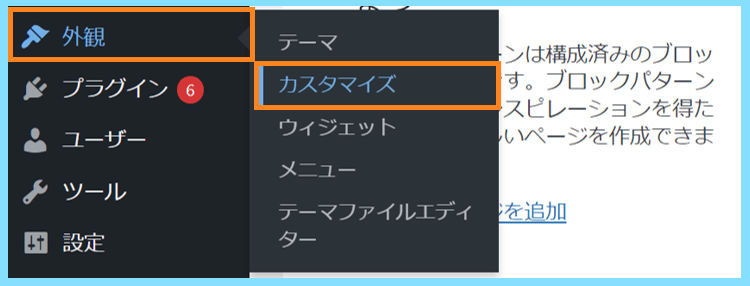
WordPress管理画面のメニューから、外観⇒カスタマイズと移動して頂いて

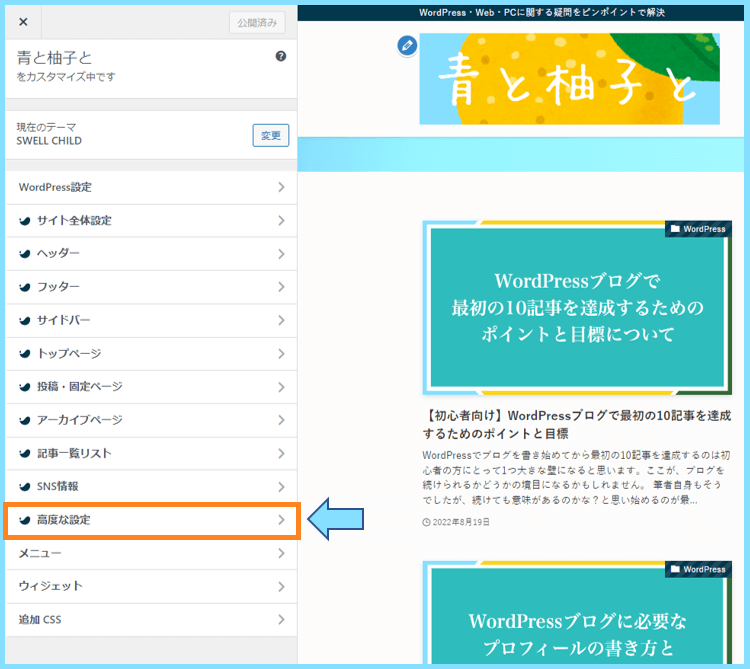
表示されるメニューから高度な設定を開くと、コードの貼り付けが可能です。

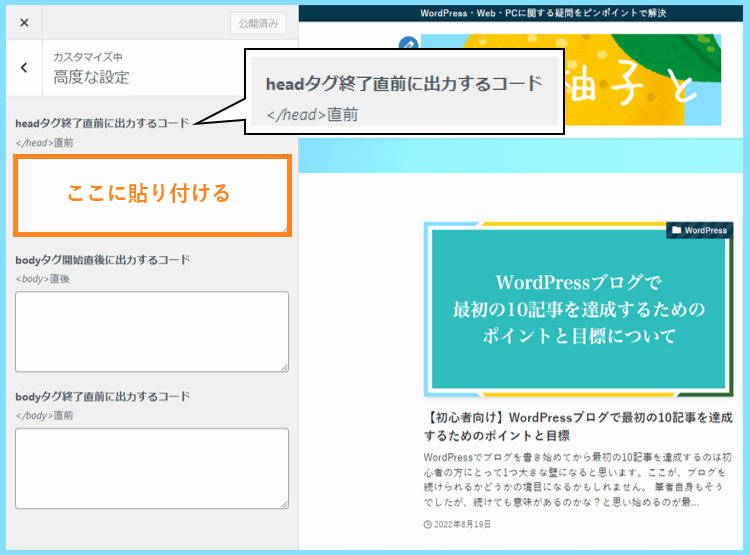
SWELLの場合はheadタグの終了タグ</head>の直前への貼り付けが可能です。

SWELLではなくても、現在のWordPressテーマには大体こういった機能があり
簡単にheadタグ内へのコードの貼り付けが可能ですので、是非確認してみてください。
テーマを乗り換える予定が無い方は、おそらくこの貼り付け方法が一番簡単です。
なお、複数のコードを設置する場合は、前のコードから改行して貼り付けてください。
ここまでの説明で完了していれば、次のheader.phpを編集する必要はありません。
headタグに貼り付ける方法③:header.phpを編集
こちらは少し上級者向けで、使用中のテーマのheader.phpを直接編集する方法です。
前述の通り、<head>~</head>の範囲で更に特定の位置に貼り付けたい場合は
header.phpを編集することで、よりコードの挿入位置を細かく調整出来ます。
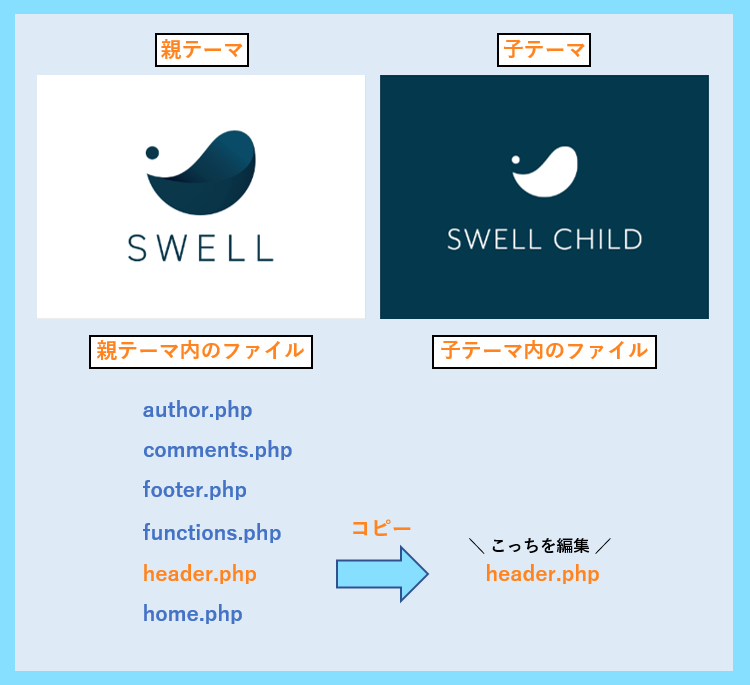
ただしheader.phpを編集する場合
まずは親テーマのフォルダにあるheader.phpを子テーマのフォルダにコピーします。

ダウンロードはFileZilla等のFTPソフトを利用することでも可能ですが、お使いのサーバーで用意されているWEBブラウザ版のFTP機能を利用することでもダウンロードできます。
WEBブラウザ版のFTP機能とは
- ロリポップ!ならロリポップ!FTP
- エックスサーバーならファイルマネージャ
- ConoHa WINGならファイルマネージャー
という名前で用意されている機能で、そちらを利用するとWEBブラウザから自分のサーバーにアクセスして、header.phpなどのファイルのダウンロードを行うことが出来ます。
ですのでまずはFTP機能を利用してパソコン上にheader.phpをバックアップとして保存した後、そのheader.phpを子テーマ内にコピー(アップロード)して編集してみましょう。
ここからの解説は、ロリポップ!FTPの画像を使用して説明させて頂きます。
STEP1:親テーマからheader.phpをダウンロード
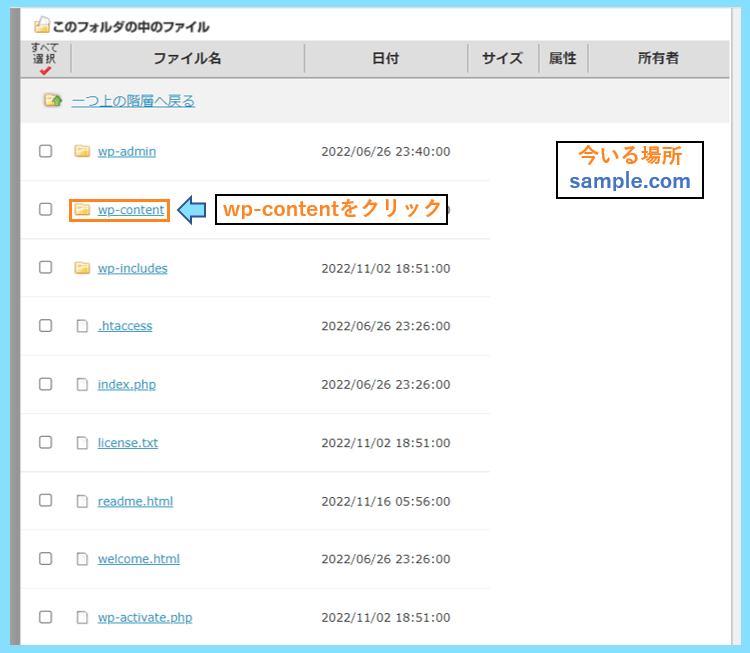
まず、FTP機能を利用してWEBサーバーにアクセスして、サイトのフォルダを開きます。
まずは自分のサイトのフォルダにアクセスして、wp-contentフォルダを開きます。

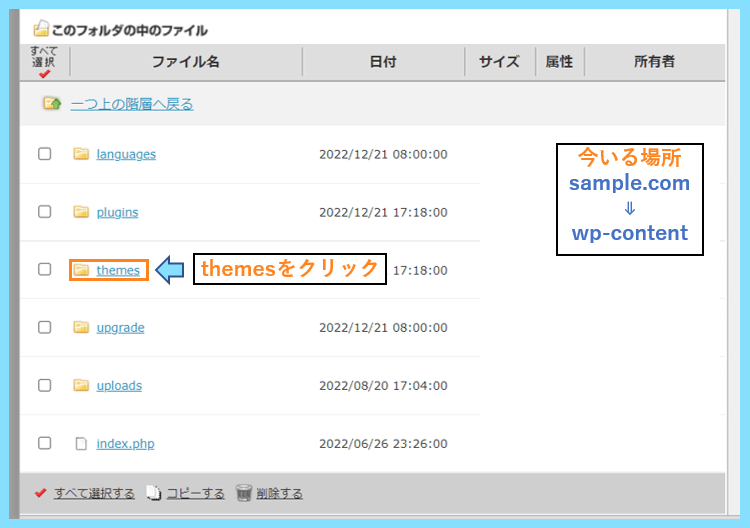
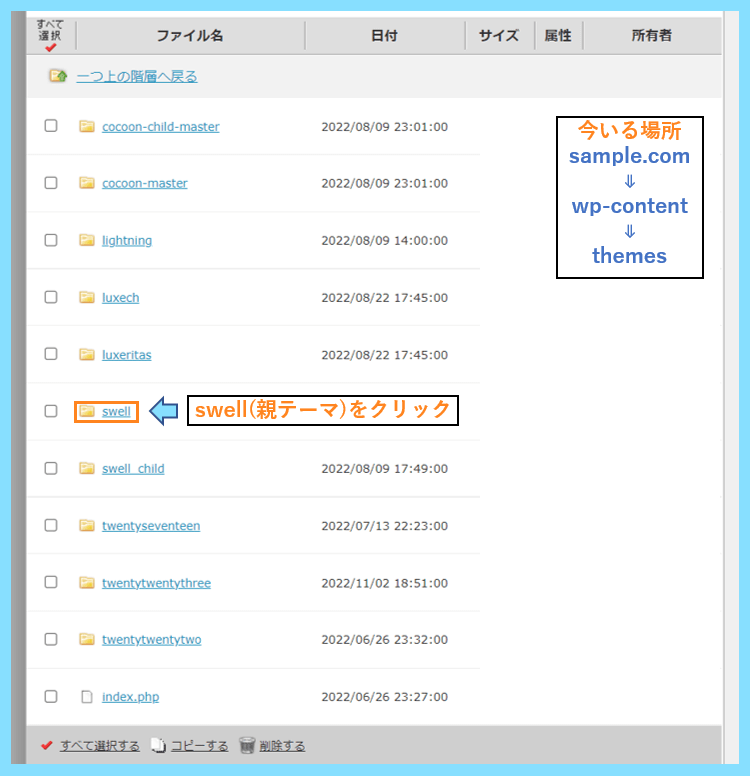
wp-dontentフォルダの中のthemesフォルダの中にお使いのテーマが保存されています。

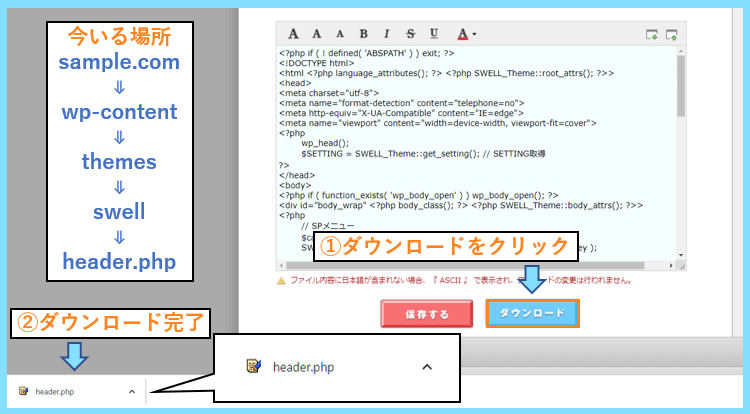
自分の場合はWordPressテーマはSWELLを使用しているので、swellフォルダを開きます。

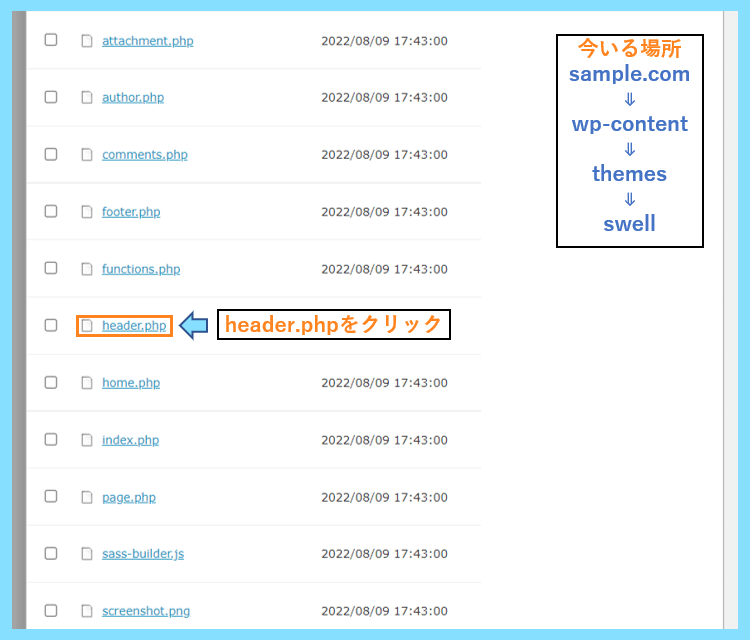
ここに編集したいheader.phpがありますので、そちらを開いてみます。

ロリポップ!FTPの場合、以下のようにダウンロードボタンを押すとPC上に保存されます。

他のサーバーでも、同じようにフォルダを進んで頂けば簡単にダウンロードが可能です。
これで親テーマ内のheader.phpをパソコン上にダウンロードすることが出来ました。
STEP2:子テーマにheader.phpをアップロード(コピー)
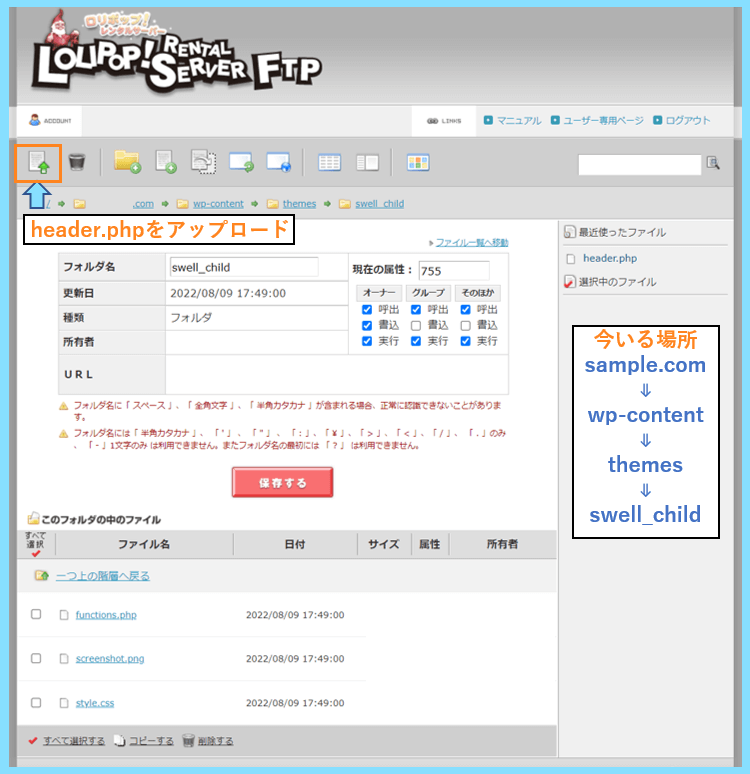
次に、パソコン上にダウンロードしたheader.phpを子テーマ内にアップロードしていきます。
なお、header.phpをパソコン上にいったんダウンロードしておくことで、例えばこの後header.phpを編集して不具合が出ても、パソコン上のheader.phpで上書きすれば元に戻せます。
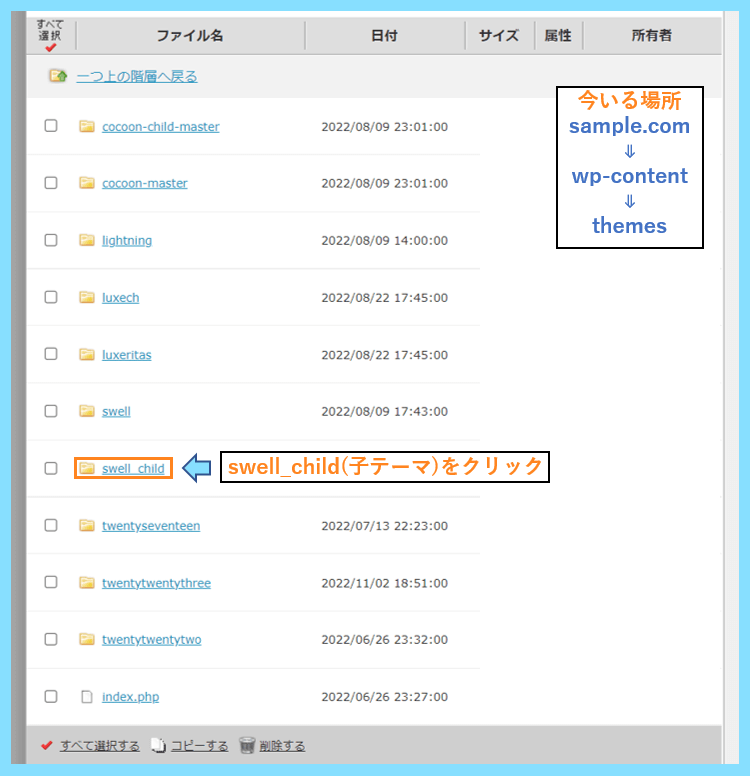
では次に、サーバー内のthmesフォルダの中にあるswell_childフォルダを開きます。

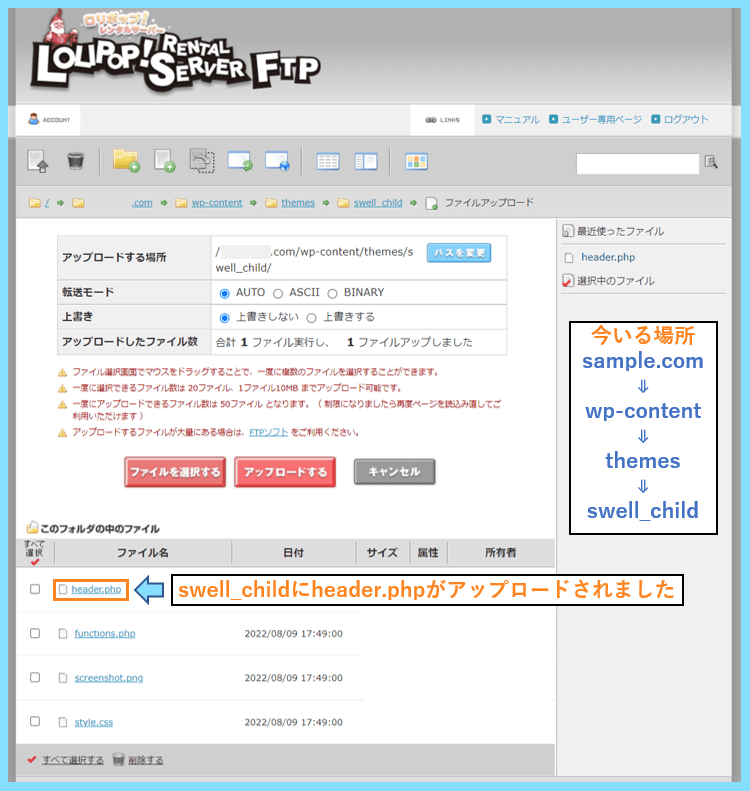
開けたら、swellフォルダからダウンロードしておいたheder.phpをアップロードします。

無事アップロードできれば、swell⇒swell_childへのheader.phpのコピーは完了です。

後は、このswell_child(子テーマ)内にあるheader.phpの方を編集していきます。
STEP3:子テーマ内のheader.phpを編集
ここまで完了したら
WordPressの外観⇒テーマファイルエディターから子テーマのheader.phpを編集します。

なお、子テーマのheader.phpの編集は、上のようにWordPress内で行っても良いですし
ロリポップ!FTPのようなFTPソフトの中で開きながら編集しても良いですし
ローカル環境(PC上)で編集してから、子テーマ内にアップロードしてもOKです。
<head>~</head>の貼り付けたい場所に目的のコードをコピペすれば完了です。
WordPressのheadタグにコードを貼り付ける方法まとめ
こちらでは、WordPressのheadタグにコードを貼り付ける方法をご紹介しました。
もしWordPressテーマを乗り換える予定がないなら、②のテーマを使う方法が簡単です。
なお、複数のコードを設置する場合は、前のコードから改行して貼り付ければOKです。
もし分からないことがありましたら、Twitterアカウントから気軽にご相談ください。
最後まで読んで頂きありがとうございました。









