
WordPressでブログを書く際に、自分で撮影した画像をブログに使用したい場面があると思いますが、実はスマホなどの電子機器で撮影した写真にはExifという個人情報が含まれています。
具体的には、写真の撮影日時・カメラの機種名・GPS情報などが含まれており、外で撮った写真なら良いのですが、家の中で撮った写真だと、そのままアップロードするのは危ないですよね。
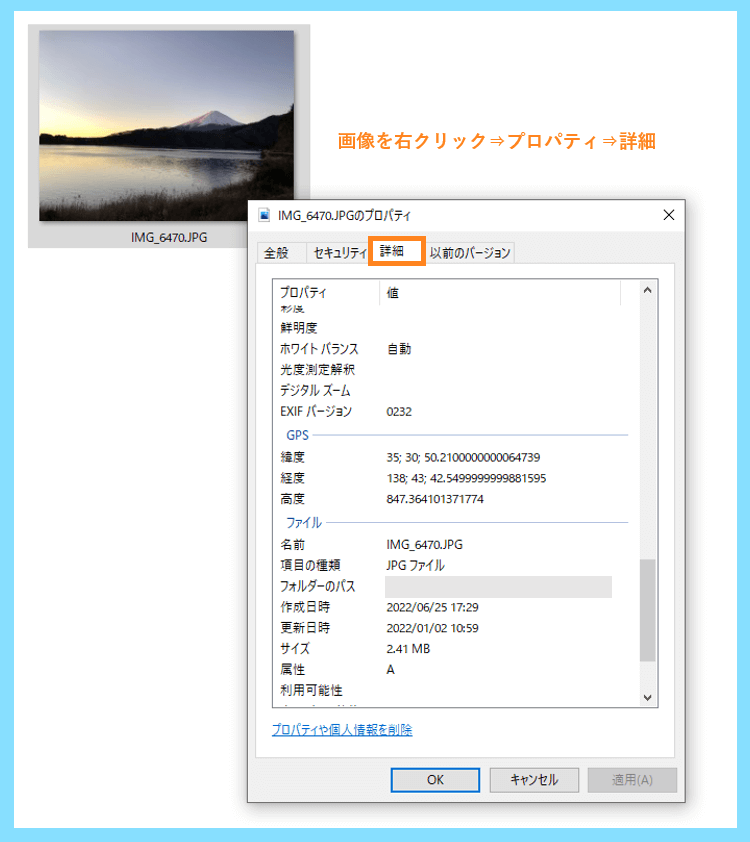
例えば以下の画像は山梨県で初日の出を見た際に撮影した画像なのですが、画像を右クリック⇒プロパティ⇒詳細と進んでみると、しっかりGPS情報が記録されていることが分かります。

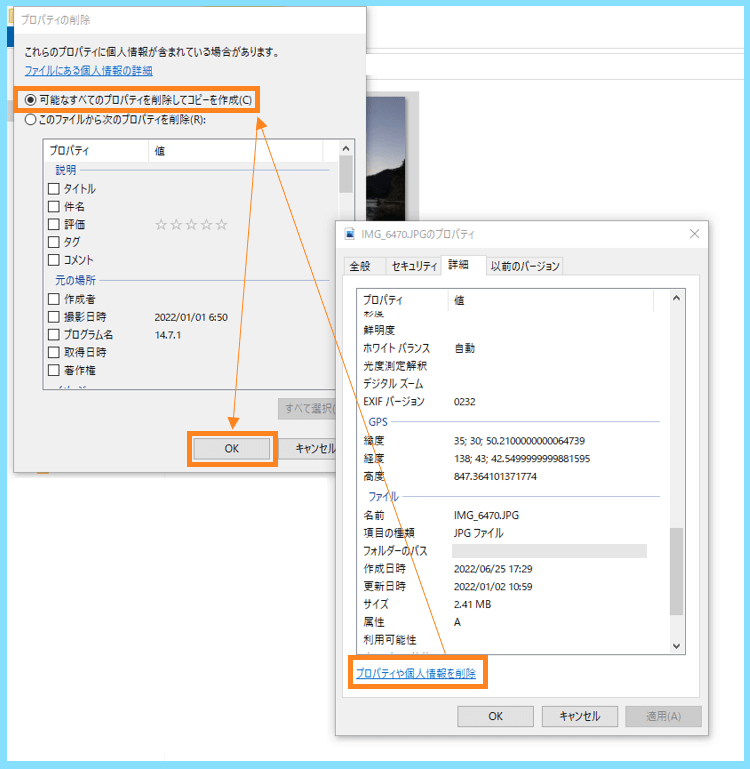
もし手動でこのExif情報(GPS情報等)を削除したい場合には、下の方にある『プロパティや個人情報を削除』を押してから『可能なすべてのプロパティを削除してコピーを作成』が選択された状態でOKを押すと、GPSの情報も含むExif情報が削除された画像のコピーが生成されます。

でも、自分で用意した画像をWordPressのブログ記事で使用する場合に、このExif情報の削除をいちいち手動でやるというのはとても面倒ですし、自動で削除される設定にしたいですよね。
WordPress自体には、Exifを削除する機能は備わっていませんので、プラグインを使用してExifが削除されるように設定を行う必要があります。
そこで便利なのが『EWWW Image Optimizer』というプラグインで、このプラグインを使用するとExif情報が自動で削除される他、画像のWebP化(軽量化)までしてくれるので本当に便利です。
それでは実際にWordPressにEWWW Image Optimizerを導入してみましょう。
『EWWW Image Optimizer』のインストール
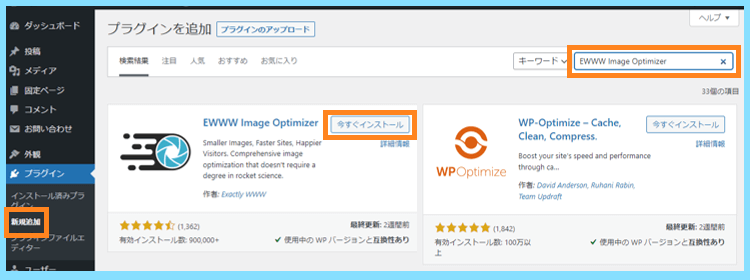
まずはWordPressの管理画面からプラグイン⇒新規追加と進み、EWWW Image Optimizerを検索してインストール&有効化を行います。

すると以下のような画面になりますので
- サイトを高速化
- 保存スペースを節約
- 今は無料モードのママにする
と設定して次に進みます。

すると以下の画面になりますので
- メタデータの削除
- 遅延読み込み
- 幅と高さの上限0
で設定を保存したのですが
遅延読み込みについては他のプラグインで設定されている方もいらっしゃるかと思いますし、WordPressの標準機能にもなっていますので、チェックしなくても問題ありません。
なお、後からいくらでも設定変更できますので、深く考えず進みましょう

最後に以下の画面になりますので、完了をクリックして次に進みます。

Exif情報(GPS等)の削除とWebP化の設定を確認
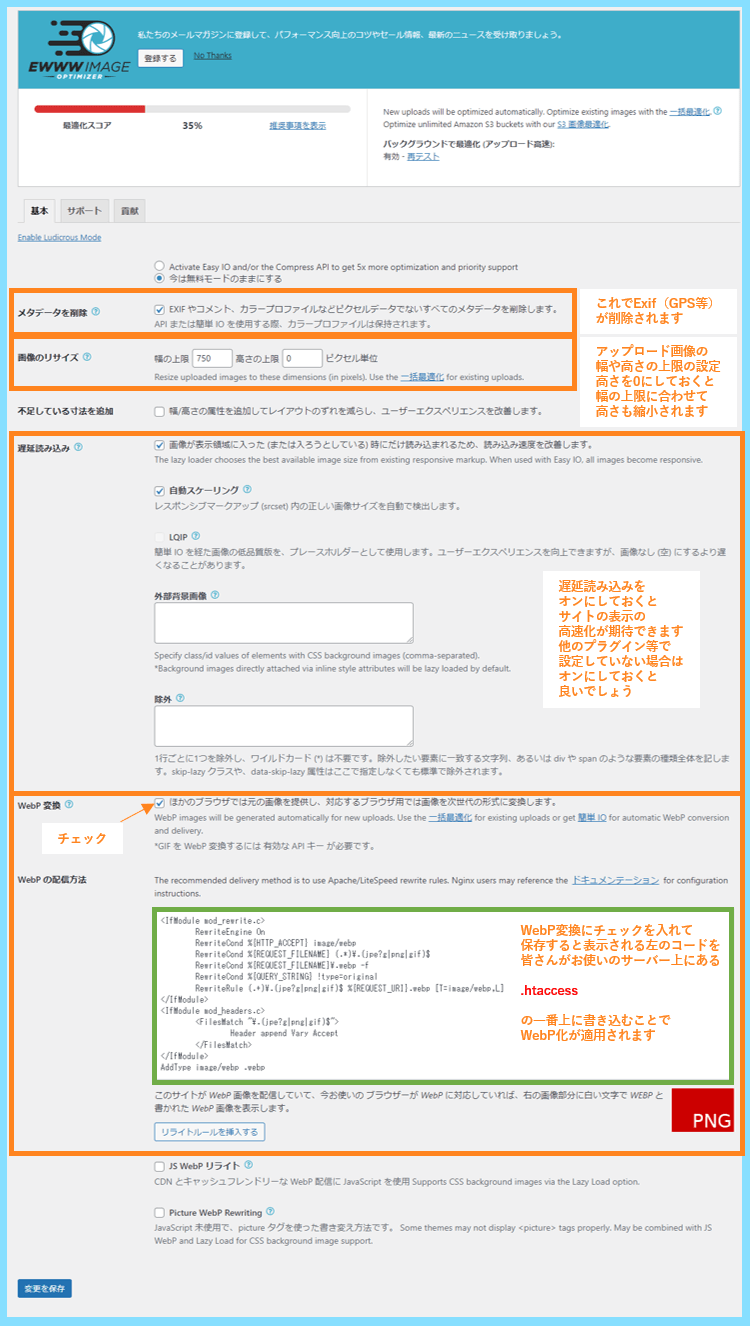
インストールが完了したら『EWWW Image Optimizer』の詳細な設定画面に移り
『メタデータを削除』にチェックが入っていれば、今後WordPressにアップロードされる画像からは自動でExif情報が削除されます。

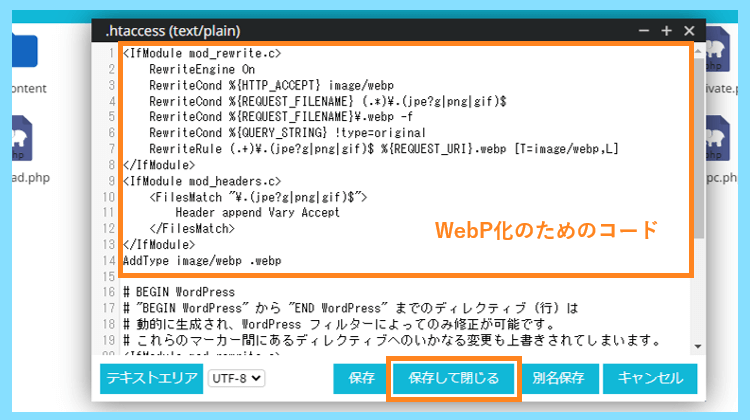
また、アップロードする画像が自動でWebP化されるためには、上の画像の様に、緑色の枠の中にあるコードをサーバー上の『.htaccess』の中の一番上に書き込む必要があります。
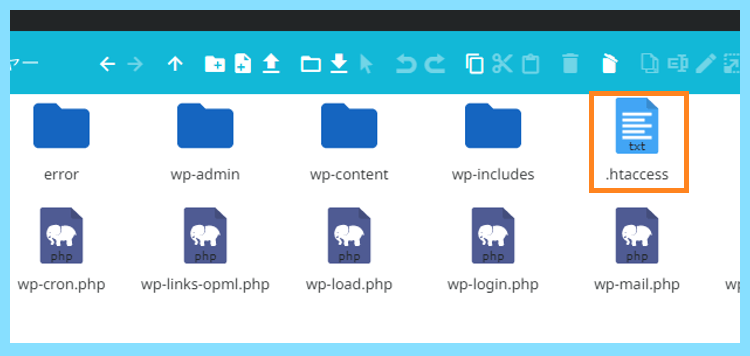
ここからはConoHa WINGのサーバー上の画面で説明させて頂きますが、ConoHa WINGにも、エックスサーバーにも、ロリポップ!にも、サーバー上のフォルダにアクセスできるファイルマネージャー機能が搭載されています。(ロリポップ!の場合はロリポップ!FTPという名前です。)

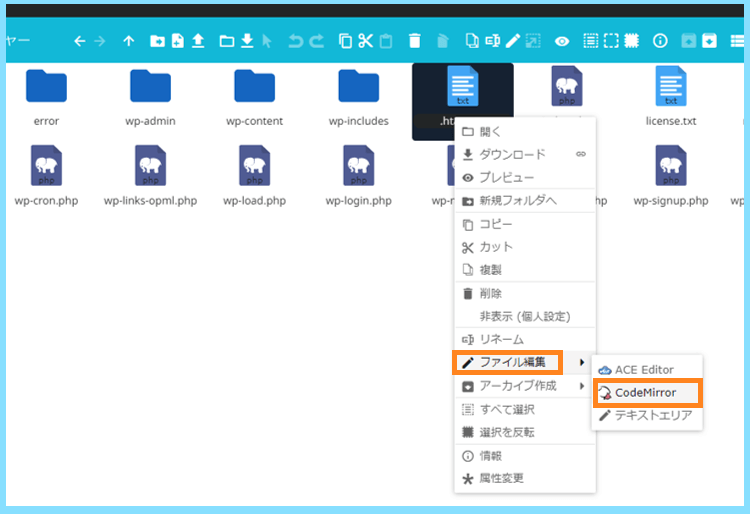
.htaccessを見つけたら、右クリックから編集を行い、ファイルを開きます。

そして.htaccessの一番上に、『EWWW Image Optimizer』の設定画面に表示されていたWebP化のコードをコピー&ペーストして保存します。

最後に再び『EWWW Image Optimizer』の設定画面に戻り、設定を保存した後、WebP化が正常に認識されていれば、以下の画面になります。

これでWebP化も完了しており、今後は自分がPNGやJPGでアップロードした画像が自動でWebPに変換されるようになります。
WebP化された画像のサイズの確認
こちらのサイトでは横幅が750px以上の画像を追加したときに、その画像がEWWW Image Optimizerの設定に従って横幅750pxに縮小されるように設定をしているのですが
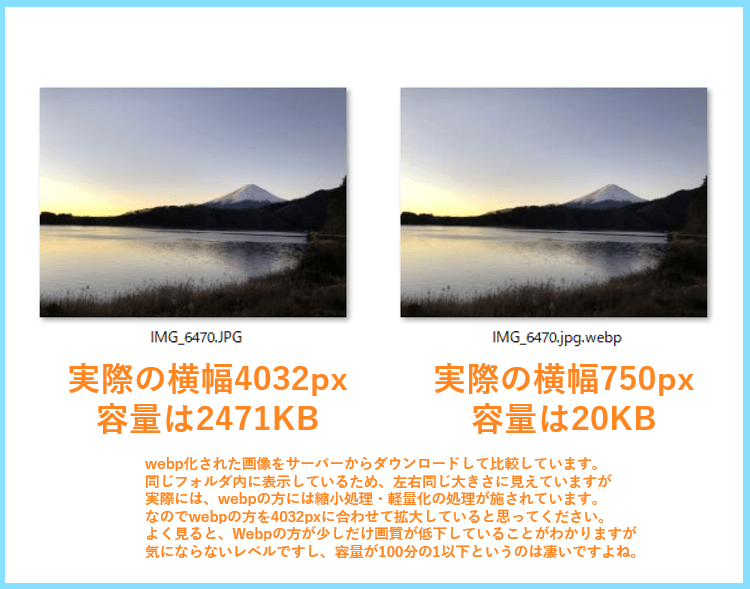
例えばiPhoneで撮影した写真は横幅が4032pxもあり、その状態で容量が2471KBもあった画像をアップロードすると、横幅が750pxに縮小されて、webp化された後は20KBまで縮小されました。

これからは、4032pxの画像をそのままWordPressにアップロードしても、750pxにリサイズされ、GPSなどのExif情報も削除されてWebP化もされるので、そのまま記事に追加できます。
ちなみに、なぜこちらのブログでは記事に使用する画像の横幅を750pxに設定しているのか、というのはこちらで詳しくご紹介しておりますので、気になる方は是非ご覧になってみてください。
また、実際にサーバー上に追加された画像をパソコンにダウンロードしてから、記事冒頭の様にプロパティ⇒詳細と進むと、しっかりExifが削除されていると思いますので確認してみてください。
最後まで読んで頂きありがとうございました。









