
WordPressでは画像を追加すると、いくつかのサイズに自動でリサイズされるため
そのリサイズ設定が影響して
自分が使いたい理想の大きさで記事に追加できないことがあるかもしれません。
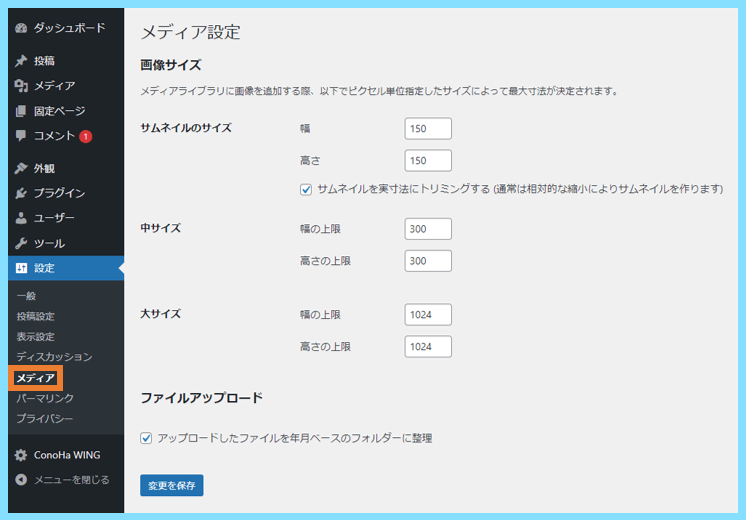
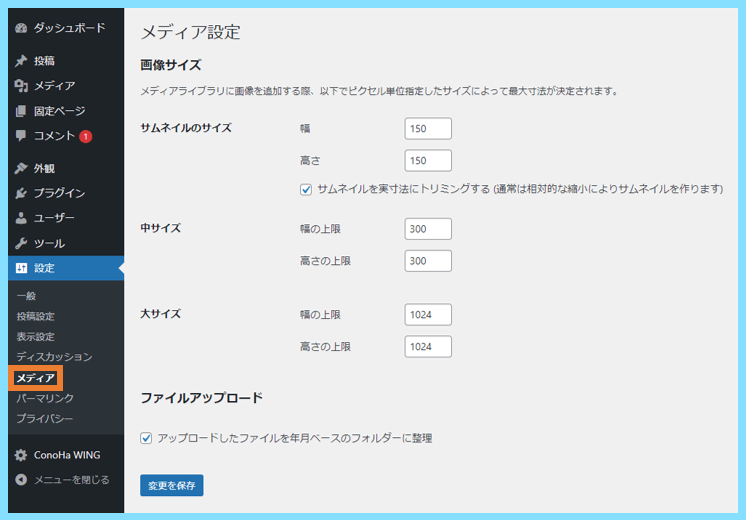
画像のリサイズに関する設定の一部は、WordPressのメディア設定から確認できます。

ちなみにこのメディア設定の機能、便利だなと思う方もいらっしゃるかもしれませんが
例えば横幅が1500pxの画像を追加すると
- 横幅150pxの画像
- 横幅300pxの画像
- 横幅1024pxの画像
の3つのリサイズ画像を新たに生成して、サーバー上に保存する設定になっています。
それに加えて、追加した大きさの横幅1500pxの画像もサーバー上に保存されますし
実は管理画面から設定可能な3種類の他に、横幅が768pxの画像も生成されてしまいます。
WordPressの画像がリサイズされる仕組み
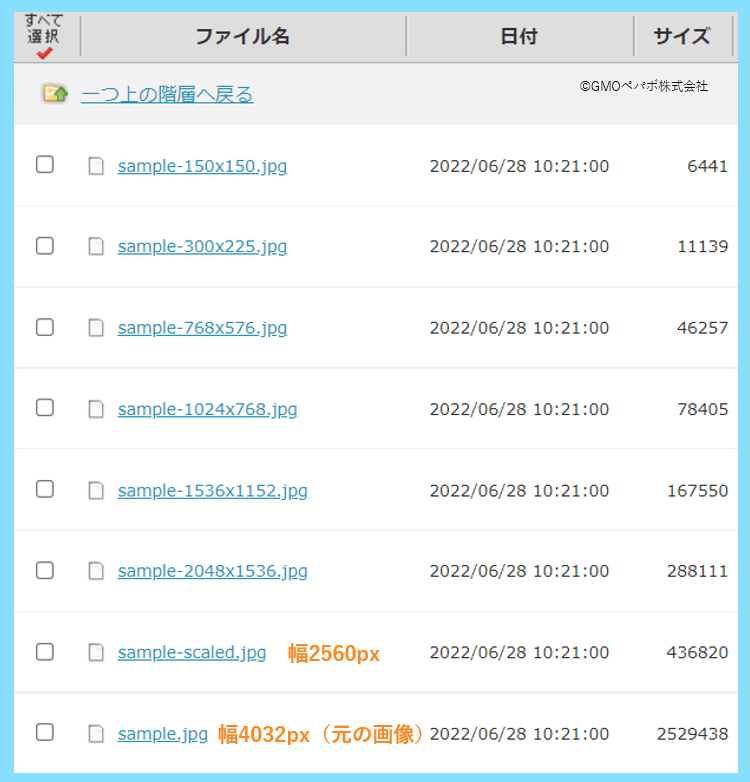
例えば、もっと大きな画像、例えば横幅4032pxの画像(sample.jpg)を追加すると
- 150pxの画像
- 300pxの画像
- 768pxの画像
- 1024pxの画像
- 1536pxの画像
- 2048pxの画像
- 2560pxの画像
- 4032pxの画像
という、なんと8種類ものサイズの画像がサーバー上に保存されてしまいます。

こういった画像がサーバー上に増えていくほど、容量が無駄になってしまいます。
WordPress画像をリサイズさせないための設定
なのでリサイズさせないためには、自動生成の機能を停止させる必要があります。

上の記事を読めば、リサイズされる、リサイズを止めたいという疑問は解決するかもしれません。
ここからの内容では、横幅や縦幅が1500pxくらいの画像をいくつかWordPressに追加して
実際にWordPressにアップロードすると、サーバー上にどのような画像が生成されるのか
画像がリサイズされる仕組みはどうなっているのかを更に詳しくみていきたいと思います。
横幅1500px・高さ750pxの画像のリサイズ
まずは、横幅が1500px・高さ750pxの画像をWordPressにアップロードすると
- 150×150
- 300×150
- 768×384
- 1024×512
- 1500×750
上記の5種類の画像がサーバーに保存されることが分かりました。

ちなみに、メディア設定にあるサムネイルのサイズ(幅と高さの上限が150px)に関しては
サムネイルを実寸法にトリミングするにチェックすると、幅と高さが150pxの正方形になります。
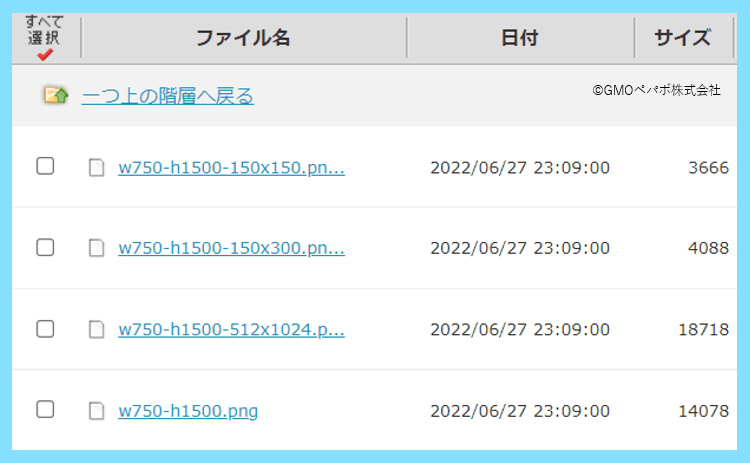
横幅750px・高さ1500pxの画像のリサイズ
次に、横幅750px・高さ1500pxの画像をWordPressにアップロードしてみると
- 150×150
- 150×300
- 512×1024
- 750×1500
上記の4種類の画像がサーバーに保存されて、幅768pxは生成されませんでした。
追加した画像自体が幅768px以下なので、大きくリサイズされることはありません

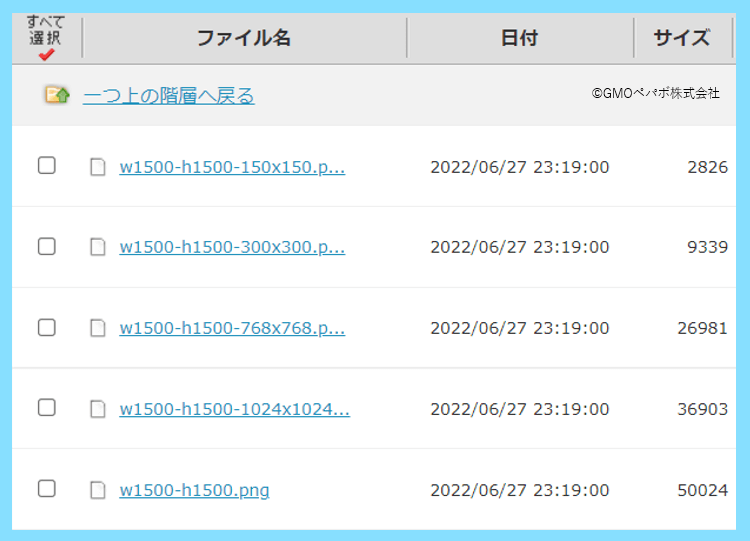
横幅1500px・高さ1500pxの画像のリサイズ
次に横幅1500px・高さ1500pxの画像をWordPressにアップロードしてみると
- 150×150
- 300×300
- 768×768
- 1024×1024
- 1500×1500
の5種類の画像がサーバーに保存されています。これは分かりやすいですね。

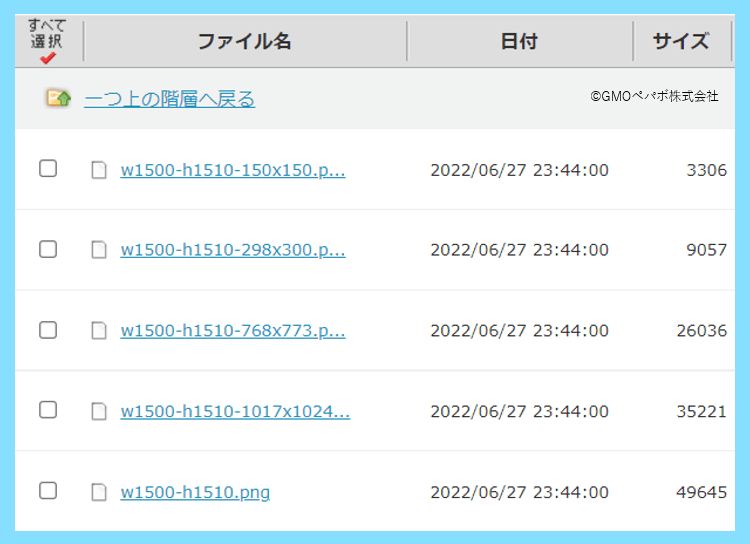
横幅1500px・高さ1510pxの画像のリサイズ
次に、横幅1500px・高さ1500pxの画像をWordPressにアップロードしてみると
- 150×150
- 298×300
- 768×773
- 1017×1024
- 1500×1510
の5種類の画像がサーバーに保存されてい、少し面白い結果になりました。

改めて以下の設定を参照してみると

150×150のサムネイルのサイズに関しては前述の通り正方形にトリミングされていますが
幅の上限300・高さの上限300に関しては、高さの上限300に合わせて幅は300以下に縮小され
幅と高さの上限1024の方は、高さの上限1024に合わせて、幅は1024以下に縮小されました。
ちなみに768pxに関しては、幅の方が優先されてリサイズされることが分かります。
画像がリサイズされるのを防ぐ方法と最適化の方法
ここまでの内容も参考に、リサイズを防ぎたい方は自動生成を停止する設定をしましょう。

どんなサイズ(理想の横幅)の画像を用意したら良いのか、画像最適化もご紹介しています。
上の記事の中でも紹介していますが、当ブログでは横幅750ピクセルの画像のみ使っています。
そのくらいのサイズであればパソコンでもほぼ横幅いっぱいに表示されるので十分だからです。
WordPressのリサイズを上手く活用する方法
WordPressの自動リサイズは、場合によっては有効に使うことが出来ます。
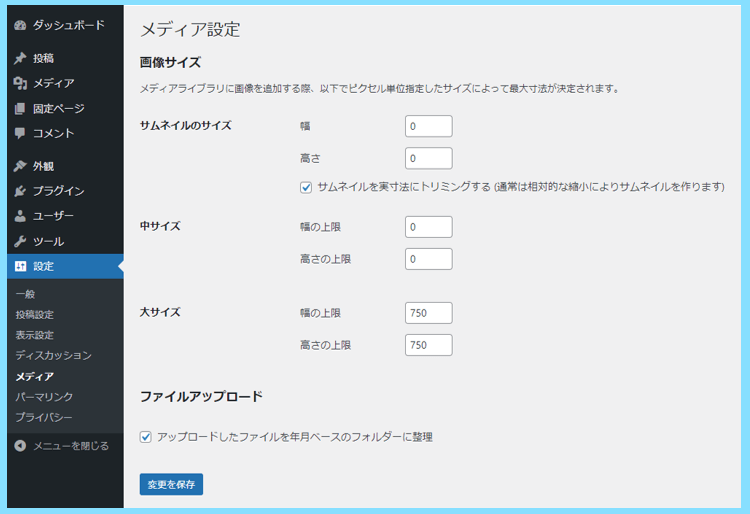
例えば、ブログの横幅に合わせて横幅750pxの画像を追加したいと思った場合は
サムネイルと中サイズを0にして、大サイズのみ750pxに設定して保存します。

このような設定にしておけば、自分で横幅が750pxの画像を用意しなくても
横幅1000pxの画像を追加すれば、自動で横幅750pxの画像にリサイズしてくれますよね。
ただし、実はこれだと高さの方が大きい時は高さ優先で750pxになってしまいますので
例えば
高さ1500px
横幅1000pxの画像を追加すると
高さ750px
横幅500pxになってしまいます。
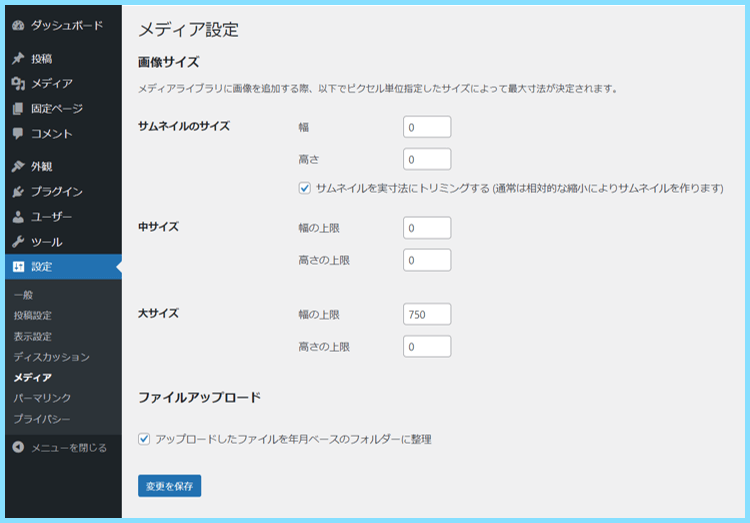
なので幅だけを750pxへのリサイズ設定を有効にしたい場合は、高さは0(オフ)にします。
↓高さを0にすると設定がオフになります↓

実際にアップロードすると、幅の上限の750pxだけが有効に機能していることが分かります。

毎回幅750pxのような画像をアップロード前に用意するのが面倒な方におすすめです。
こうすれば、大きな画像を追加すれば必ず幅750pxの画像が生成されるようになります。
WordPress画像がリサイズされる・リサイズさせない方法まとめ
こちらでは、WordPressの画像のリサイズ設定の仕組みについて詳しくまとめました。
リサイズ設定は、基本的に自分はいらないので、全ての自動生成を停止しています。
そして幅750pxの画像を用意して、750pxの画像のみアップロードして使っています。
サーバー容量をなるべく節約したい方は、是非自動生成の停止と最適化をしてみましょう。
最後まで読んで頂きありがとうございました。









