
WordPressで画像を挿入する時、基本設定だといくつかの画像サイズを選択することが出来ます。
実際には
- サムネイル(150×150)
- 中(300×300)
- 大(1024×1024)
- フルサイズ
の4種類のサイズを、記事編集画面から選んで記事へ挿入することが可能です。

しかし中には、フルサイズのみが必要で、他はいらないという方もいるでしょう。
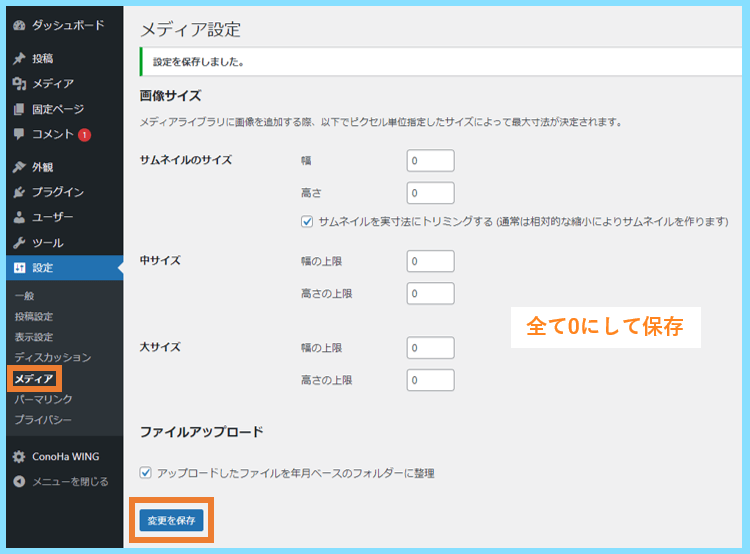
フルサイズ以外の3種類を0にして保存
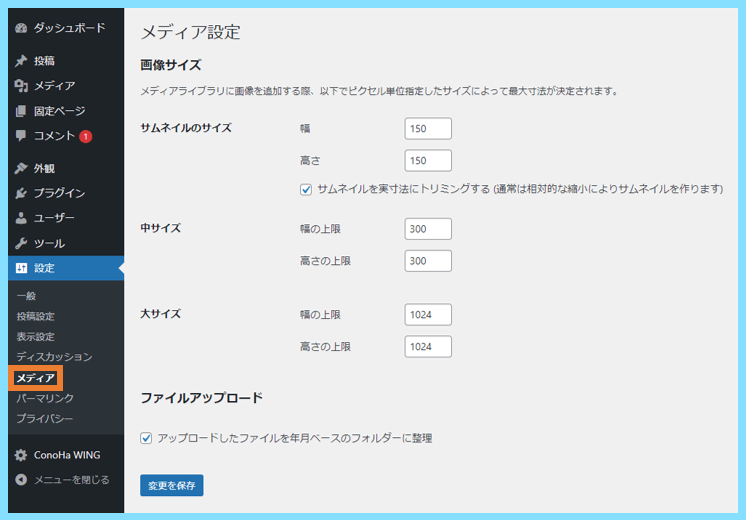
その場合はまず、WordPress管理画面のメニューから設定⇒メディアと進み
メディア設定の3つの画像サイズ設定を確認して、全て0にして保存しましょう。
↓基本設定↓

↓全て0にしましょう↓

これでサムネイルのサイズ、中、大の生成が止まり、フルサイズのみ追加できるようになります。
しかし、実はサーバー上には他のサイズの画像も保存されてしまうのでそちらも停止しましょう。
横幅768pxの画像
ここからの内容も、WordPressを運営していく人は知っておいた方が良い情報です。
例えば皆さんが横幅768pxの画像をWordPressにアップロードした場合
実はサーバー上には横幅768pxの画像が新たに生成され保存されてしまいます。
実際に横幅が1500px・高さ750pxの画像をWordPressにアップロードしてみると
- 150×150
- 300×150
- 768×384
- 1024×512
- 1500×750
の5種類の画像がサーバーに保存されていることが分かります。

このうち、150px・300px・1024pxに関しては先ほどの設定でオフにできるので
元の画像、つまりフルサイズ(1500×750)のみサーバー上に保存されるのかと思ったら
なぜか、サーバー上に横幅768pxの画像が生成されているのが分かりますよね。
この画像の生成を止めるための設定は通常のWordPressの管理画面ではなく
ドメイン/wp-admin/options.php
にアクセスする必要があります。
つまりサイトのURLがabc.comの場合
abc.com/wp-admin/options.php
にアクセスして、その中で
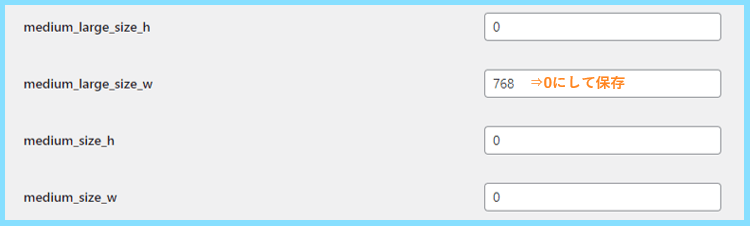
medium_large_size_w
という項目を見つけてください。
すると、768と入力されていると思いますので、そちらを0にして保存します。

これによって、横幅768pxの画像もサーバー上に生成されなくなります。
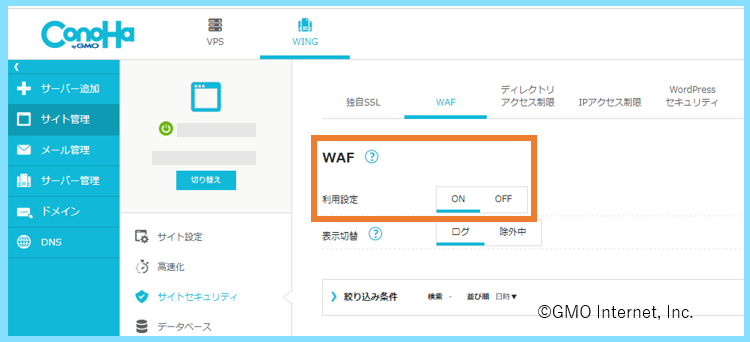
もし保存がうまくいかない場合はWAFの設定をオフにするとうまくいくと思います。

上の画像はConoHa WINGの場合ですが、他のサーバーでもすぐにオフにできると思います。
画像サイズはフルサイズのみでOK?
WordPressにデフォルトで備わっているリサイズ機能は便利ではありますが
自分が使いたいサイズがあれば良いので、正直フルサイズのみでOKと自分は思います。
そしてあらかじめブログの幅に最適化した画像サイズを用意してあげれば良いのです。
例えばこちらのブログでは、基本横幅が750pxの画像しか使用していません。
なぜならPCで横幅いっぱいに画像を表示させるために必要な画像の横幅が
このブログで使用しているテーマ(SEAL ver.1.5)の場合は750pxだからです。
現在はSWELLに乗り換えたので、最適な幅は812pxに変わっています。
最適な幅は、右クリック⇒検証にして、セレクトモードを選択したうえで
画面の幅いっぱいに表示されている画像を選択すれば最適な幅が分かります。

つまり当ブログの使用していたSEAL ver.1.5の場合、例えば横幅800pxの画像を追加しても
表示されるサイズは幅750pxに縮小されるので、最初から750pxの画像を用意すれば良いのです。
そうすれば、サーバーに無駄な画像が増えないので、サーバー容量の節約になります。
ちなみに、横幅768px以上の画像を追加すると横幅が768pxの画像が生成されると説明しましたが
実はもっと大きな画像を追加すると、更に色々なサイズの画像がリサイズされて生成されます。

例えば全てのリサイズ機能がオンになっている場合には、横幅4032pxの画像を追加すると
- 150pxの画像
- 300pxの画像
- 768pxの画像
- 1024pxの画像
- 1536pxの画像
- 2048pxの画像
- 2560pxの画像
- 4032pxの画像
という沢山の画像がWordPressの設定によって生成され、保存されてしまいます。
ちなみに横幅が2560px以上の画像を追加すると、サーバー上に幅2560pxの画像が生成されて
その画像が、記事編集画面でフルサイズとして選べる画像になる設定になっています。
リサイズを利用しなくても画像の見た目の縮小は可能
上記のように色々なリサイズ機能をオフにして、フルサイズの画像のみ使用する場合でも
場合によっては少し画像を小さく見せたいという場面があるかもしれません。
例えば当ブログでは基本的にはフルサイズで幅750pxの画像の身を使用していますが
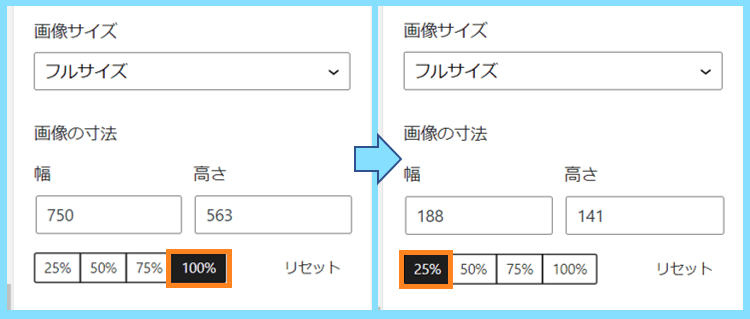
実際に画像を追加した後、記事編集画面右側で縮小の設定を行うことが出来ます。
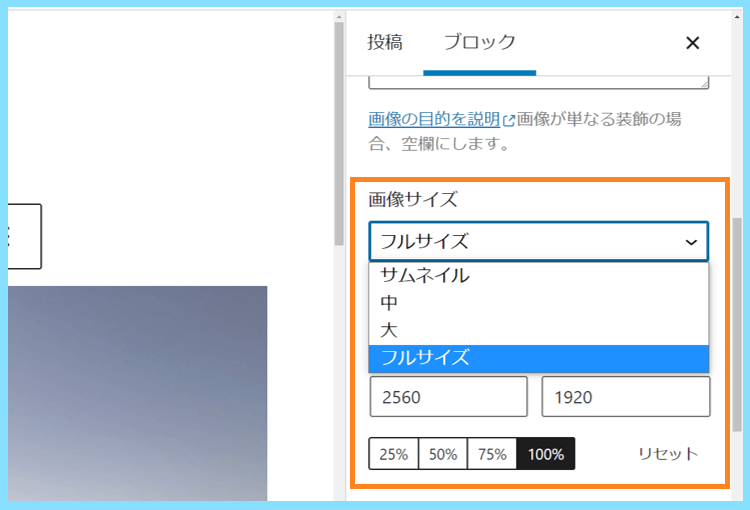
↓画像の寸法の設定↓

例えば以下に表示されているのは、フルサイズで横幅が750pxの画像です。
↓フルサイズで幅750pxの画像(比率100%)↓

次に、同じ画像を比率25%に設定すると横幅が118pxの画像として表示されました

↓フルサイズで幅750pxの画像(比率25%)↓

どういうことかとういと
小さい画像の方は、実際にサーバー上に幅118pxの画像を生成しているわけではなく
あくまで幅が750pxの画像に、img要素というものを利用して縮小して見せています。
つまり上の2枚は見た目の大きさは違いますが、実際に保存すると画像の容量は同じです。
少しややこしい話になりますが、先にお話しした150・300・1024のリサイズ設定は
実際にそれらのサイズの画像を新たに生成して、サーバー上に保存しています。
しかし、記事編集画面で可能な画像の寸法の設定を利用して画像を縮小することは
その画像をリサイズしているわけではなく、表示する見た目の大きさを変えています。
つまり上の場合は、サーバー上に幅118pxの画像を生成しているわけではありません。
もし画像の見た目だけを小さくしたいという時には、この寸法の設定が役に立ちますね。
なお、お使いのWordPressテーマが自動生成する画像もあるかもしれないので
- 150pxの画像
- 300pxの画像
- 768pxの画像
- 1024pxの画像
- 1536pxの画像
- 2048pxの画像
- 2560pxの画像
以外が生成されていたら、WordPresテーマによって生成されているものだと思います。
そういったものはアイキャッチ画像の表示に必要だったりするので生成されても大丈夫です。
つまり150~2560以外のサイズの画像は、生成されていても気にしなくて大丈夫です。
最後まで読んで頂きありがとうございました。









