
WordPressの初期設定では、例えば横幅が4032pxの画像をアップロードすると
横幅が
- 150pxの画像
- 300pxの画像
- 768pxの画像
- 1024pxの画像
- 1536pxの画像
- 2048pxの画像
- 2560pxの画像
という色々なサイズの画像が自動生成され、サーバー上に保存されてしまいます。
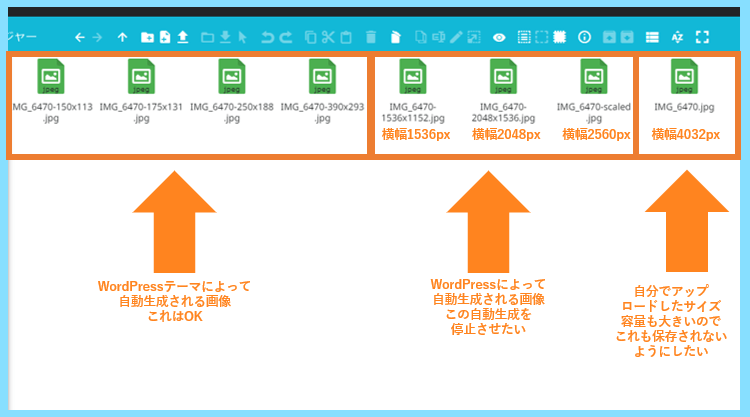
それに加えて、自分がアップロードした横幅が4032pxのサイズの画像もそのままサーバー上に保存されますし、使用しているテーマによって自動生成されるサイズもあります。
テーマによって自動生成されるサイズというのは、例えばサイトトップページを見た時などに、記事一覧を見るとアイキャッチ画像などが縮小されていることが分かります。

そういったサイズは使用テーマによって自動生成されているものですので、これらは自動生成されていないと逆に困ります。
なのでそれ以外の、WordPressの設定によって絶対に自動生成されてしまう
- 150pxの画像
- 300pxの画像
- 768pxの画像
- 1024pxの画像
- 1536pxの画像
- 2048pxの画像
- 2560pxの画像
そして自分が追加した4032pxのサイズはいらないので、必要ないサイズの画像は自動生成されないようにしたいですし、上記のサイズはサーバー上に保存されないようにしたいですよね。
そこでこちらの記事では、必要なサイズ以外の自動生成を停止・削除させる方法についてご紹介させて頂きますので、是非参考になれば幸いです。
必要な画像のサイズについて
まず、そもそも自分がブログを書く上で必要なサイズの画像は、自分がWordPressで使用しているワードプレステーマによって最適化をしたいという方が多いと思います。
こちらのブログでは『SEAL ver.1.5』というテーマを使用しているのですが、このテーマの場合横幅が750pxの画像を追加すると、PCやスマホで見たときに横幅いっぱいに画像が表示されます。
※追記:今はSWELLに乗り換えたので、サイトの横幅は812pxになっていますが、750pxで十分横幅いっぱいに表示されるので、画像の幅750pxで統一しています。

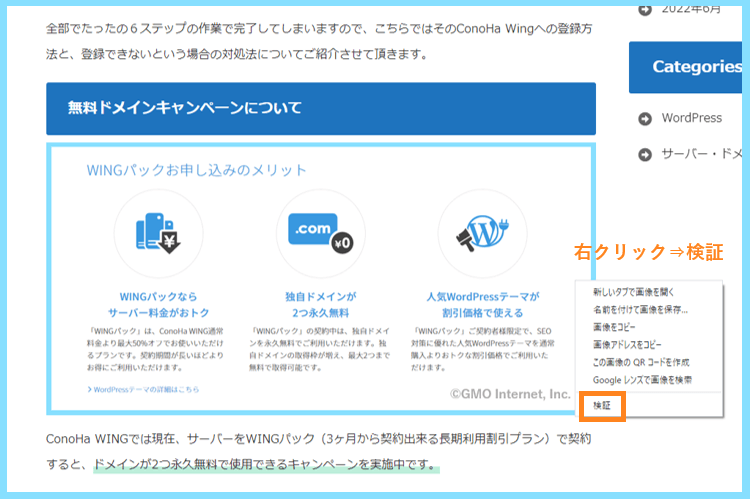
実際のテーマごとの記事の横幅は、記事編集画面でマウスの右クリック⇒検証をクリックして、更にセレクトモードにした上で、画像にカーソルを合わせると横幅が分かります。


つまり『SEAL ver.1.5』の場合横幅はPCで750pxですので、横幅が4032pxの画像をWordPressにアップロードしても、無駄にサーバー容量を消費するだけで意味がないのです。
しかも、自分は最適なサイズで横幅いっぱいに画像を表示させたいので、150,300,1024といったサイズについても必要ありません。
なので、これらのサイズに関しても全て自動生成を停止・削除させたいと思います。
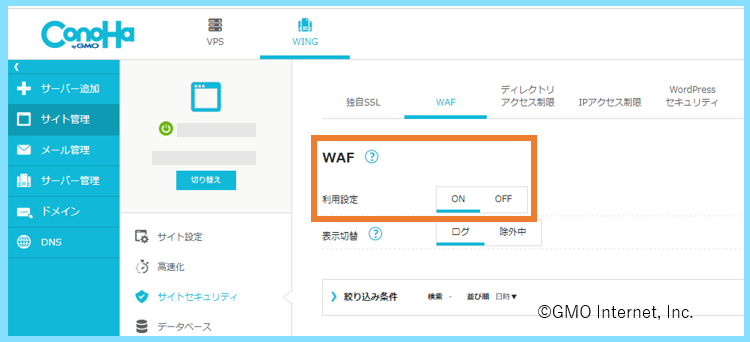
なお、ここからの作業はサーバーのWAFの設定をオフにする必要があるかもしれません。

WAFとは『Web Application Firewall』というセキュリティ対策の略で、サーバー側でこの設定がONになっていることで、ブログ側の保存がうまくいかない場合があるようです。
150px・300px・1024pxの自動生成の停止・削除
前述の通り
WordPressの初期設定では、例えば横幅が4032pxの画像をアップロードすると
横幅が
- 150pxの画像
- 300pxの画像
- 768pxの画像
- 1024pxの画像
- 1536pxの画像
- 2048pxの画像
- 2560pxの画像
の画像が自動生成されて、更に4032pxの画像もサーバー上に保存されます。
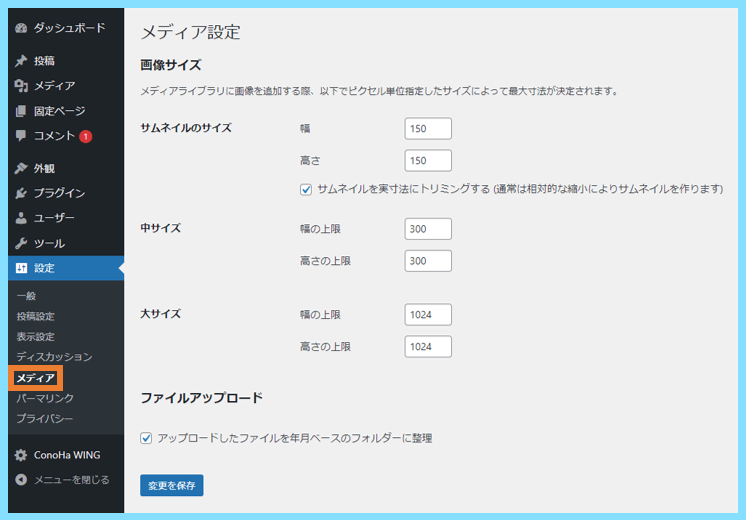
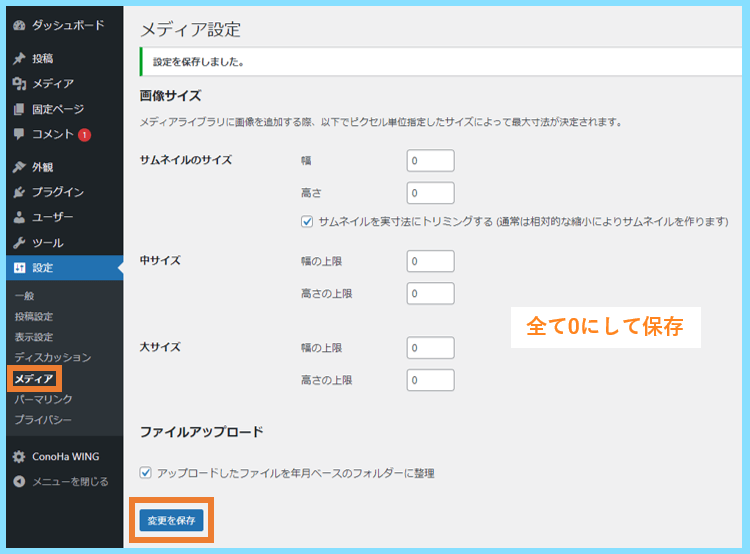
このうち150px・300px・1024pxの画像は通常のWordPressの管理画面から自動生成を停止・削除させることが可能ですので、左側のメニューから設定⇒メディアと進みます。

すると初期設定では150・300・1024が入力されていると思いますので、これを全て0に設定した上で保存します。すると、これらのサイズは今後自動生成されなくなります。

この150・300・1024の3つの自動生成の停止・削除方法については説明されているサイトも多いですし、簡単ですが、それ以外のサイズは別の方法で自動生成を停止させる必要があります。
768pxの自動生成の停止・削除
768pxのサイズの自動生成を停止させるには、通常の管理画面ではなく
ドメイン/wp-admin/options.php
にアクセスする必要があります。
つまりサイトのURLがabc.comの場合
abc.com/wp-admin/options.php
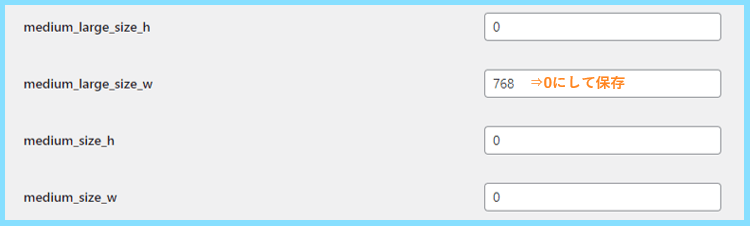
にアクセスして、その中で
medium_large_size_w
という項目を見つけてください。
すると、768と入力されていると思いますので、そちらを0にして保存します。

この保存の際に『閲覧できません』などと表示されてうまく保存できない場合には、前述のWAF設定のオフをお試しください。
保存が出来ていれば、横幅が768pxの画像についても自動生成の停止は完了です。
1536px・2048px・2560pxの自動生成の停止・及びそれ以上のサイズの自動削除
横幅が4032pxの画像をアップロードした時、ここまでの作業が完了していても
- 1536pxの画像
- 2048pxの画像
- 2560pxの画像
- 4032pxの画像
がサーバー上に保存されてしまい、長い目で見ると無駄にサーバー容量を減らしてしまう原因になりますので、これらはサーバー上に保存されないように設定したいですよね。
かつ、例えば4032pxのような横幅750px以上の画像を追加したときに、それを自動で750pxにリサイズしてくれて、その750pxのサイズだけがサーバー上に保存されれば理想的です。
実際に横幅が4032pxの画像をアップロードしてみると、テーマによって自動生成されるサイズの他に1536px・2048px・2560pxが生成されて、4032pxのサイズもそのまま保存されています。

1536px・2048px・2560pxの自動生成を停止させるためには、通常functions.phpを編集する必要があるのですが、プラグインを使うだけでその自動生成を停止出来ることが分かりました。
それが『EWWW Image Optimizer』というプラグインで、これを使うと自分の好きなサイズの画像のみ(例えば750px等)が保存され
JPGやPNGより推奨されている次世代型静止画像フォーマットのWebPへの自動変換もしてくれるのでファイルのサイズも非常に軽くなります。
実際に『EWWW Image Optimizer』で適切な設定(画像の横幅を最大750pxに設定&WebP化も設定)を行うと、以下の様になります。先ほどの画像と見比べてみてください。

最大値を750pxに設定したので、それを超えるサイズである1536px・2048px・2560pxは自動生成されなくなりました。
また、iPhoneで撮った画像などは通常Exif情報(GPS等の個人情報)も含みますし、画像のサイズもブログで使用するには重すぎますが
EWWW Image Optimizerを使用するとExif情報も削除され、容量もかなり軽くなりますので、アップロード前に画像の軽量化などをいちいち行わずにそのままアップロードして使用できます。
それでは実際にEWWW Image Optimizerをインストールしていきましょう。
『EWWW Image Optimizer』のインストール
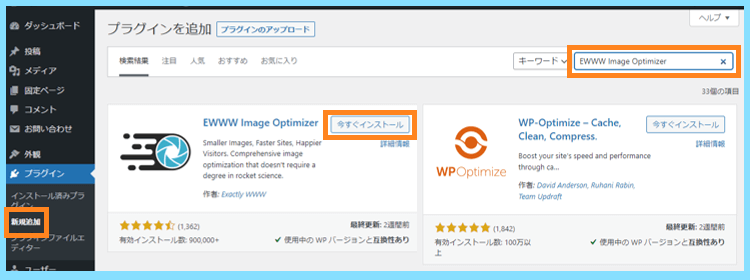
まずはWordPressの管理画面からプラグイン⇒新規追加と進み、EWWW Image Optimizerを検索してインストール&有効化を行います。

すると以下のような画面になりますので
- サイトを高速化
- 保存スペースを節約
- 今は無料モードのママにする
と設定して次に進みます。

すると以下の画面になりますので
- メタデータの削除
- 遅延読み込み
- 幅と高さの上限0
で設定を保存したのですが
遅延読み込みについては他のプラグインで設定されている方もいらっしゃるかと思いますし、WordPressの標準機能にもなっていますので、チェックしなくても問題ありません。
なお、後からいくらでも設定変更できますので、深く考えず進みましょう

最後に以下の画面になりますので、完了をクリックして次に進みます。

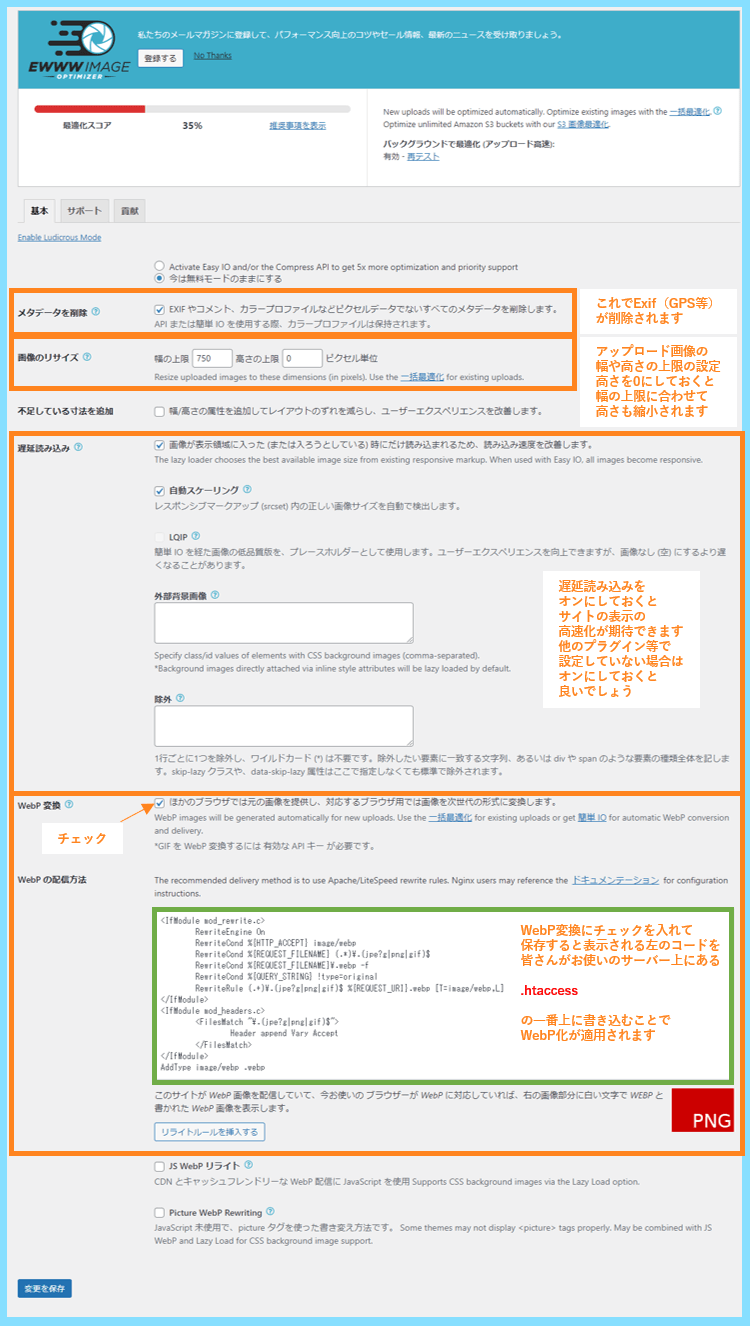
メタデータ・画像のリサイズ・WebP化の設定を確認
インストールが完了したら『EWWW Image Optimizer』の詳細な設定画面に移り
『メタデータを削除』にチェックが入っていれば、今後WordPressにアップロードされる画像からは自動でExif情報が削除されます。
また『画像のリサイズ』で自分のブログにあった横幅を設定しておくことで、今後はそれ以上のサイズが生成されなくなります。

上の画像に記載の説明の通り、高さの方を0に設定しておくことで、横幅の上限に合わせて高さも自動で縮小される設定になります。
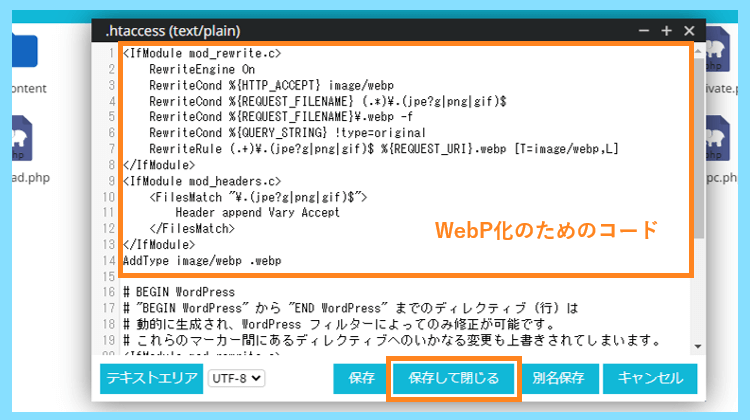
また、アップロードする画像が自動でWebP化されるためには、上の画像の様に、緑色の枠の中にあるコードをサーバー上の『.htaccess』の中の一番上に書き込む必要があります。
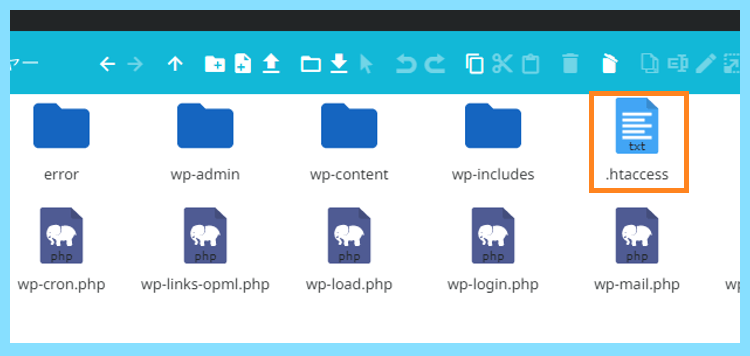
ここからはConoHa WINGのサーバー上の画面で説明させて頂きますが、ConoHa WINGにも、エックスサーバーにも、ロリポップ!にも、サーバー上のフォルダにアクセスできるファイルマネージャー機能が搭載されています。(ロリポップ!の場合はロリポップ!FTPという名前です。)

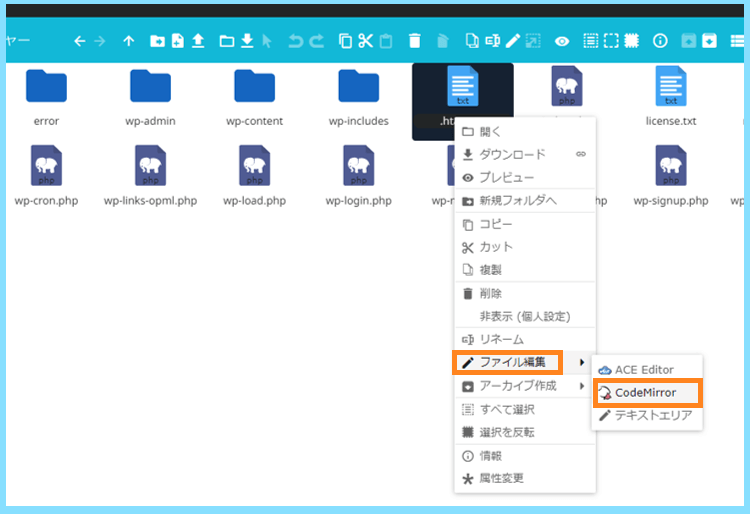
.htaccessを見つけたら、右クリックから編集を行い、ファイルを開きます。

そして.htaccessの一番上に、『EWWW Image Optimizer』の設定画面に表示されていたWebP化のコードをコピー&ペーストして保存します。

最後に再び『EWWW Image Optimizer』の設定画面に戻り、設定を保存した後、WebP化が正常に認識されていれば、以下の画面になります。

これでWebP化も完了しており、今後は自分がPNGやJPGでアップロードした画像が自動でWebPに変換されるようになります。
ここまでの作業が完了すると、初期設定ではWordPressによって自動生成されてしまう
- 150pxの画像
- 300pxの画像
- 768pxの画像
- 1024pxの画像
- 1536pxの画像
- 2048pxの画像
- 2560pxの画像
の自動生成が全て停止され、それ以上のサイズの画像を追加した場合でも、それ自体は削除されて自分がEWWW Image Optimizerで設定した横幅の画像のみがサーバー上に保存されます。
最後まで読んで頂きありがとうございました。









