
WordPressでは、例えばメディアライブラリから記事に画像を挿入する際に
- 代替テキスト(alt属性)
- タイトル
- キャプション
- 説明
の4つの情報を入力出来ますが、それぞれ役割が異なり入力の必要性が異なります。

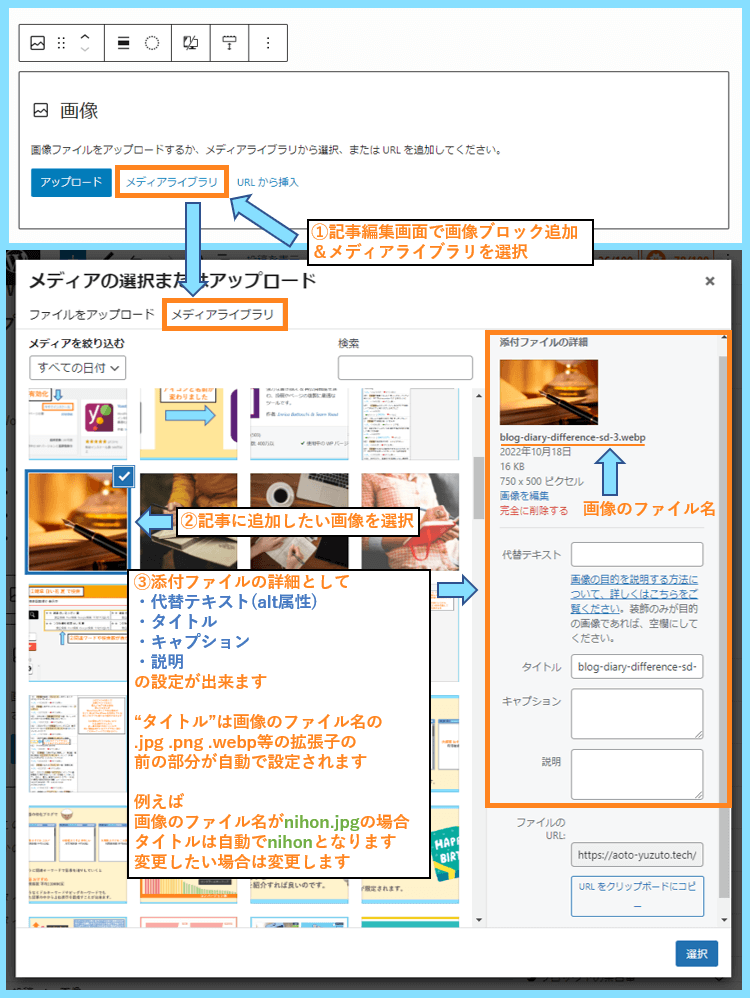
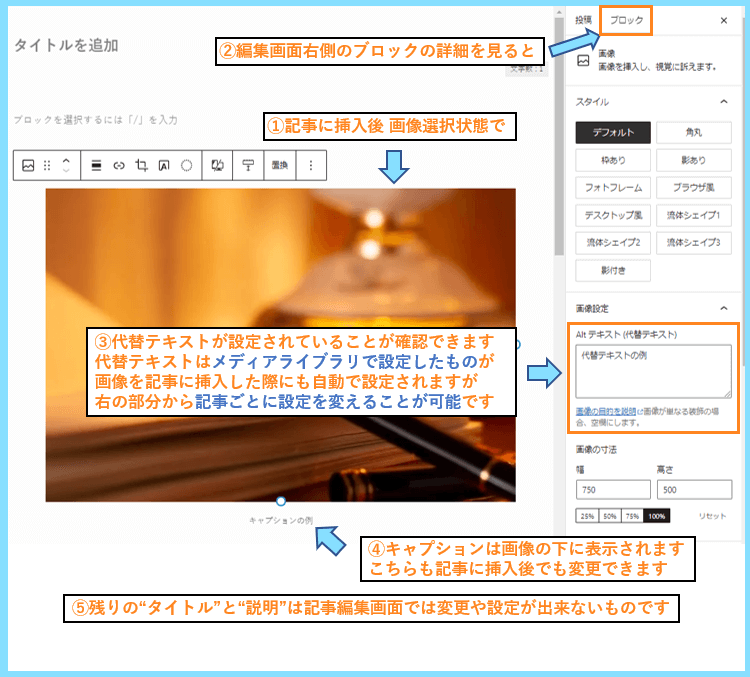
例えば記事に画像ブロックを追加して
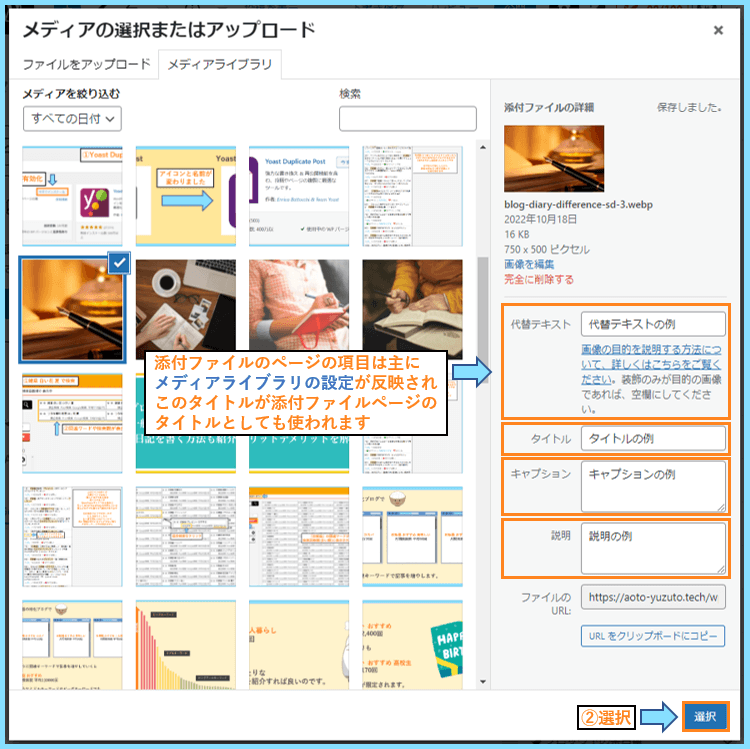
メディアライブラリを開くと以下の流れでそれぞれ4つを画像ごとに設定できます。

画像に記載の通り、タイトルは画像のファイル名の.jpg等の前の部分が自動で適用されます。
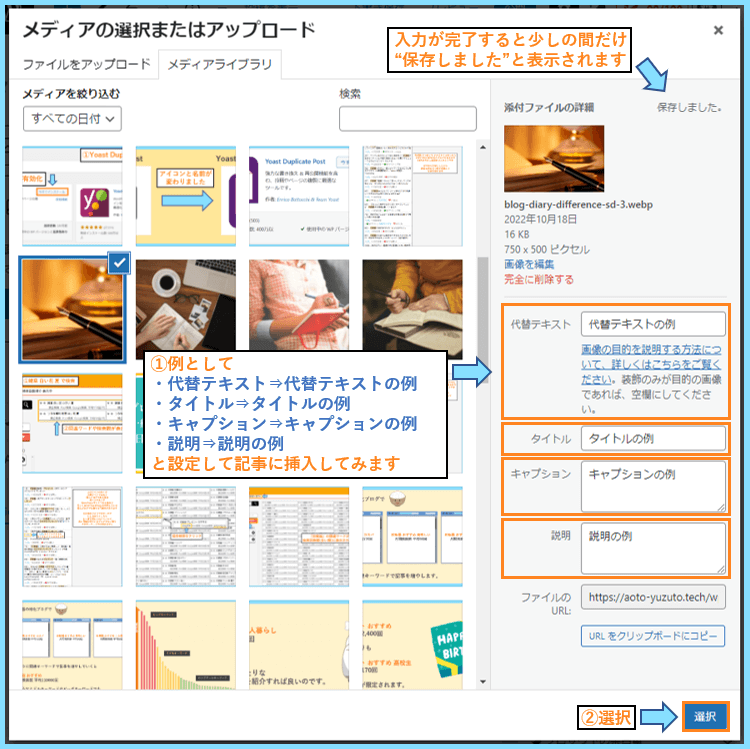
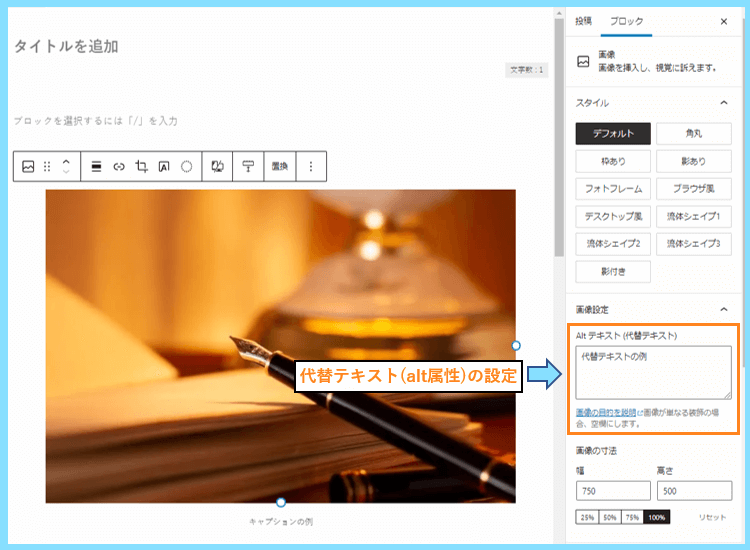
ではそれぞれの意味を確認するために、例として以下のように設定してみましょう。

そして記事に追加すると、記事編集画面では代替テキストとキャプションのみ変更できます。

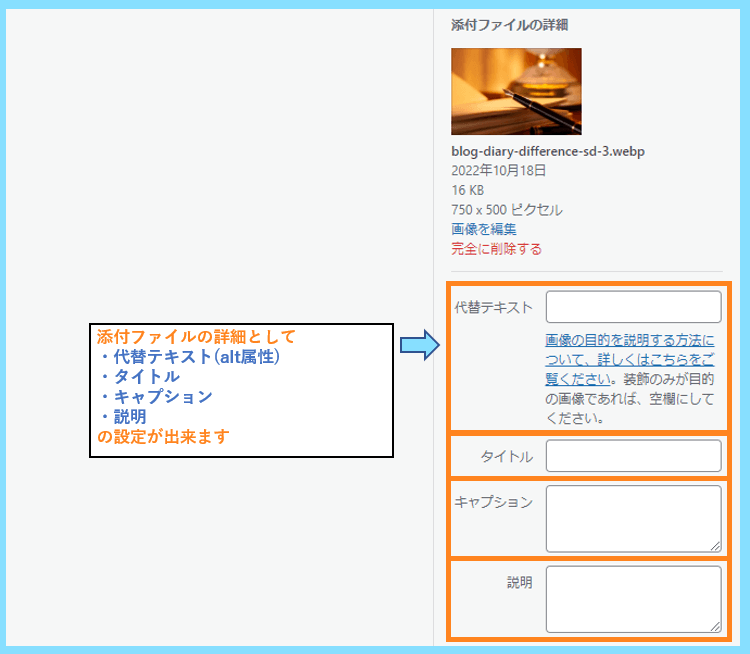
つまりここまでの情報を簡単にまとめると、WordPressの画像は添付ファイルの詳細として
代替テキスト、タイトル、キャプション、説明の4つはメディアライブラリ画面で画像ごとにそれぞれ設定出来ますが、代替テキストとキャプションは記事ごとにも変更可能ということです。
逆に言えば、タイトルと説明の2つは記事ごとに設定できるものではないということでもあります。
なぜこのような違いがあるのか、それぞれ細かく分けて入力の必要性とともに解説していきます。
WordPress画像の代替テキスト(alt)の入力について
WordPress画像設定の4つの中で、SEOの観点から設定が推奨されているのが代替テキストです。
代替テキストはalt属性と呼ばれ、基本は視覚的ではないところで画像の説明に役立つものです。
SEOが画像の情報を読み取る手助けになり、視覚障害がある方の読み上げにもaltが使われます。
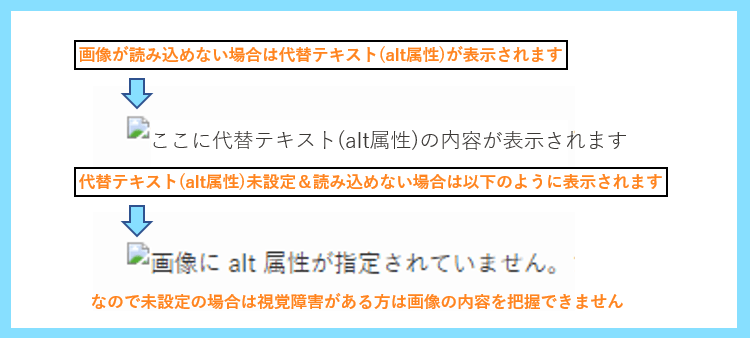
また、何らかの理由で画像が読み込めない時には、視覚的な情報となり表示されます。
詳しく解説します。
代替テキスト(alt属性)を入力する意味とSEO効果
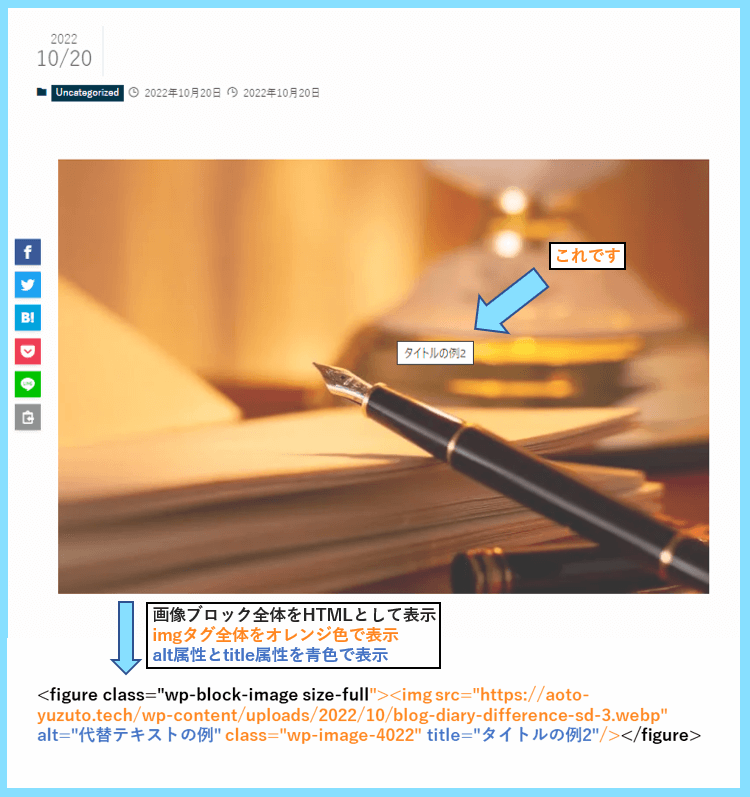
alt属性と言われてもピンとこないかもしれませんが、記事内に画像を表示するためのimgタグの属性であり、例えば画像をHTMLとして表示すると以下の様に組み込まれています。

具体的には、何らかの理由で画像を読み込めなかった時には代替テキストの内容が画像の代わりに表示されるテキストとなり、また画面読み上げ機能ではこの代替テキストの内容が読み上げられます。
そのため視覚障害のある方が画像の内容を理解するために読み上げ機能を使う際には、代替テキスト(alt)が未入力だと画像の内容を理解できないので、そういった方々の補助にもなるものです。

また、例えば以下の画像はノートとペンの画像ですが、検索エンジンはこの画像の内容を画像の見た目からは理解できないため、その画像に何が写っているのかをalt属性から読み取って判断します。

つまり上の場合は、伝えたければalt=”ノートとペン”のようにすれば良いということです。
ですので代替テキスト(alt)を設定することは、SEOの観点から効果があるといわれています。
代替テキスト(alt属性)の入力が必要ないケース
ただし、全ての画像に対して代替テキスト(alt)の設定が必要かというとそうではなく
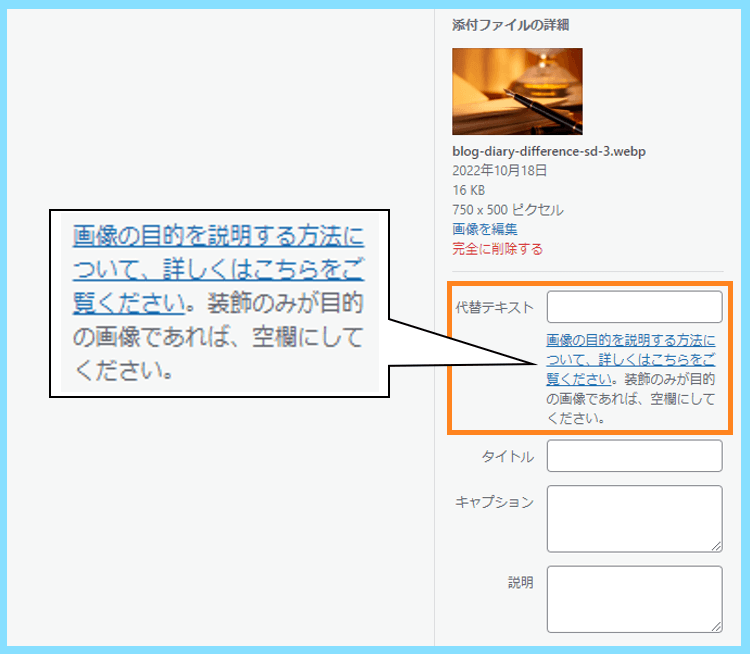
実際のメディアライブラリの画面や、記事編集画面の代替テキスト設定の箇所でも説明として書かれている通り、装飾のみが目的の画像である場合は空欄が望ましいとされています。

ちなみにこの青文字のリンクをクリックするとW3Cという団体のサイトにアクセスします。
ここからの説明画像はW3Cのこちらのページから説明のために使わせて頂きました。
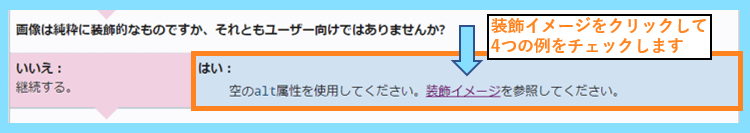
移動した先で下の方に進むと以下のような部分があります。(日本語に変換しています。)

この部分から分かることは、装飾画像は代替テキスト(alt属性)を空にしてくださいということ。
装飾イメージをクリックすると、空が望ましい4つの例が画像付きのページに移動できます。

なお、ここからの説明画像はW3Cのこちらのページから説明のために使わせて頂きました。
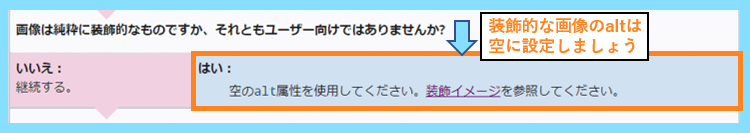
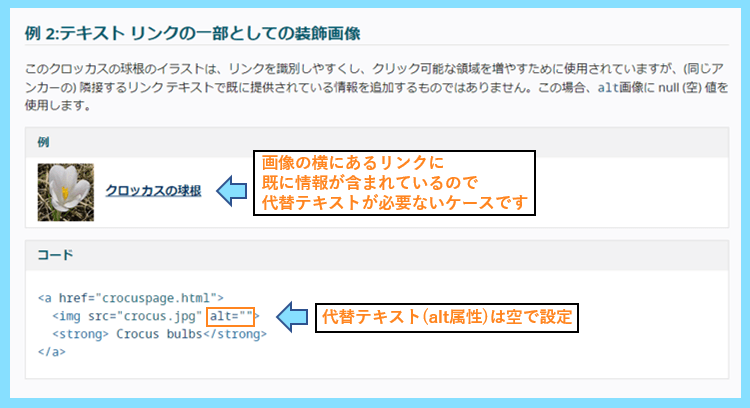
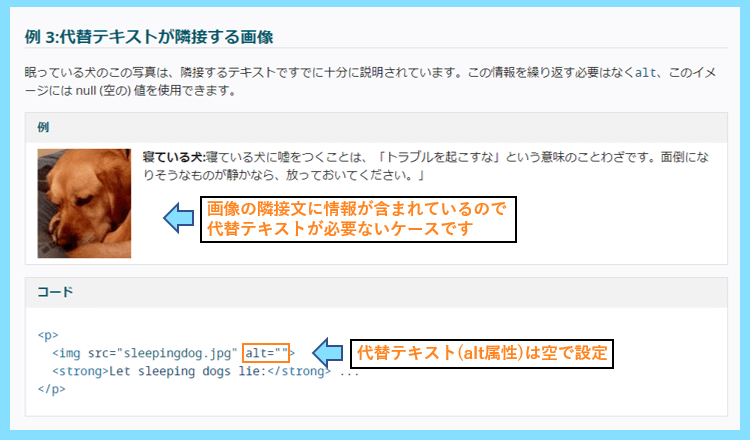
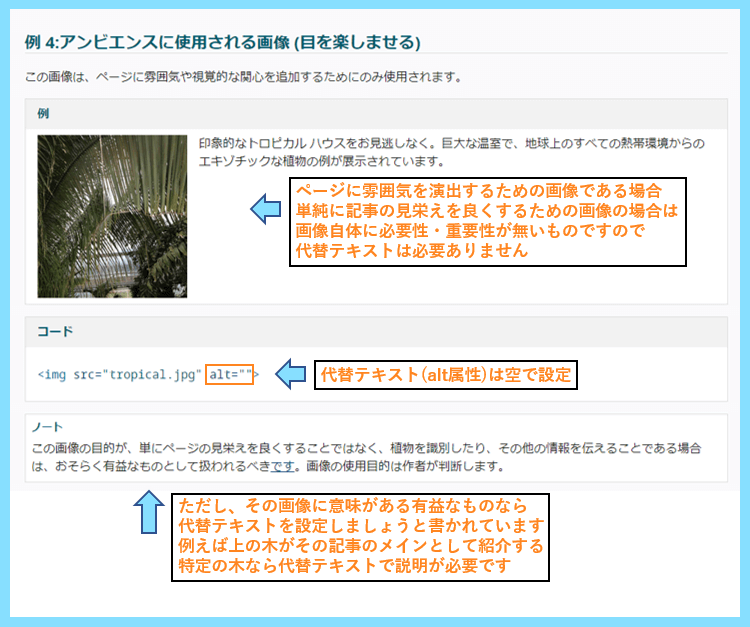
上記のリンク先にアクセスすると、以下の4つの例が代替テキストが不要と紹介されています。




これらを見て頂くと、見るからに装飾的な画像である例1を除くと、代替テキスト(alt属性)を設定すべきかどうかは、例え同じ画像を使う場合でもケースバイケースであることが分かります。
なので改めてSEO効果というポイントに注目してみると、代替テキスト(alt属性)を設定=SEO効果ではなく、代替テキスト設定に意味がある場合に少しSEO効果に関係すると考えましょう。
ただしあまり難しく考えずに、基本的には画像には代替テキスト(alt)を設定するで良いでしょう。
ちなみに、代替テキスト(alt)を設定してないから記事が上位表示されないということはないです。
ただし、Googleの画像検索結果にも影響する可能性があるので、必要な場合は設定しましょう。
そしてSEOとアクセシビリティを考慮して、キーワードを含めつつ簡潔で自然な説明文にします。
代替テキストは、前述の通り記事編集画面の右側から画像ブロックに対して設定可能です。

もし使いまわす画像であり、毎回設定する必要のないものなら、メディアライブラリで編集します。
以下の内容は前述しておりますが
メディアライブラリで画像に設定した代替テキストは、記事に挿入した際にも適用されます。
そして代替テキストの文字数に決まりはありませんが、長すぎやキーワードの詰め込みはNGです。
WordPress画像のタイトルの入力について
代替テキストの説明が長くなりましたが、次に2つめのタイトルの入力についてご説明します。
このWordPress画像のタイトルは代替テキストのようなSEO効果を期待するものではなく、主にWordPressの中で画像を識別するためのもので、注意点がtitle属性とは別物ということです。
調べてみると先にお話ししたalt属性と同じく画像の属性として使われるtitle属性と混同されている場合がありますが、title属性の設定方法はまた別にあるので、併せてそれらについて解説します。
WordPress画像のタイトルの入力と使われる場面
WordPress画像の設定の1つであるタイトルは、WordPress内で画像の識別などに使われるものです。
デフォルトでは、前述の通りWordPressに画像をアップロードした際の、.jpg等の前の部分が自動でタイトルに設定されるようになっており、1つの画像に1つのタイトルしかつけれません。
なので、代替テキスト(alt属性)の様に、記事挿入後の画像にタイトルを付けることはできません。
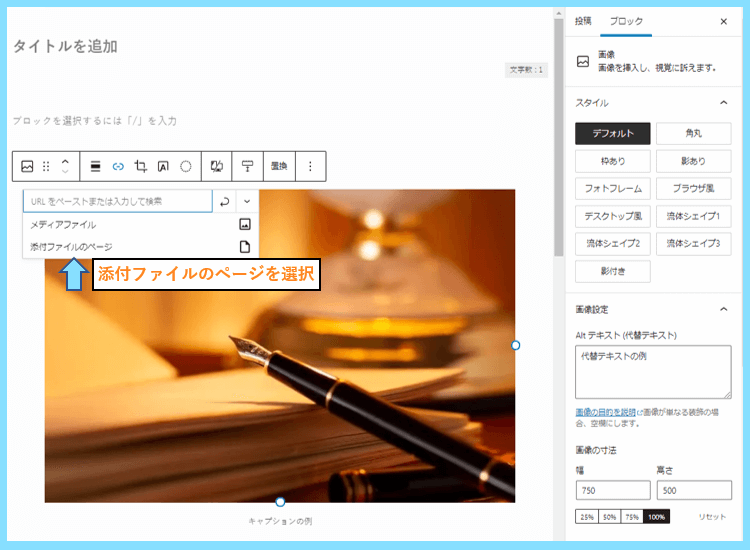
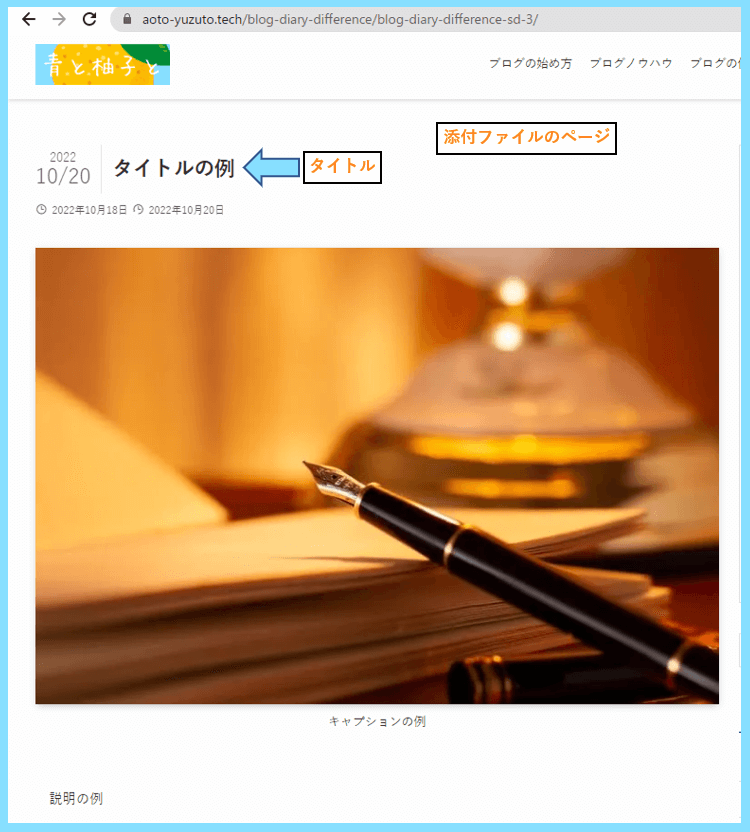
ではこのタイトルはどこで使われるのかというと、添付ファイルのページを開くと分かります。
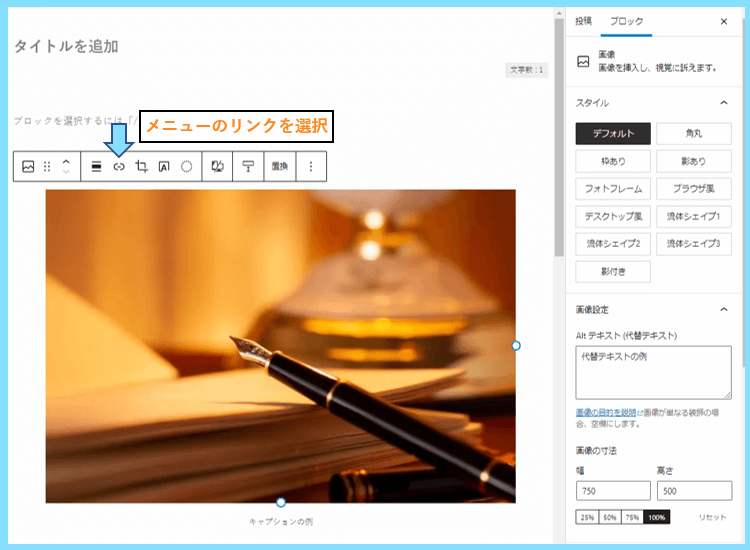
まず、通常通り画像ブロックで画像を挿入した後、メニューバーからリンクを選択して

添付ファイルのページを設定すると、画像をクリックすると添付ファイルのページに移動できます。

添付ファイルのページとは、画像1枚1枚に対して生成される記事ページのようなものです。
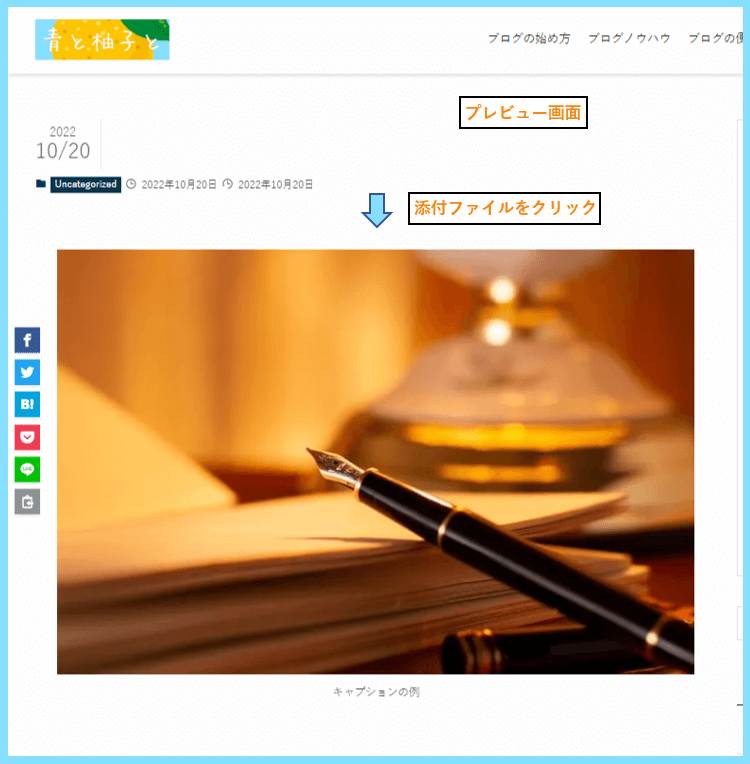
実際に記事をプレビュー画面にして、画像をクリックすると添付ファイルのページが開きます。

そしてこの添付ファイルのページのタイトルに、画像のタイトル設定が適用されているのです。

そしてタイトルだけではなく
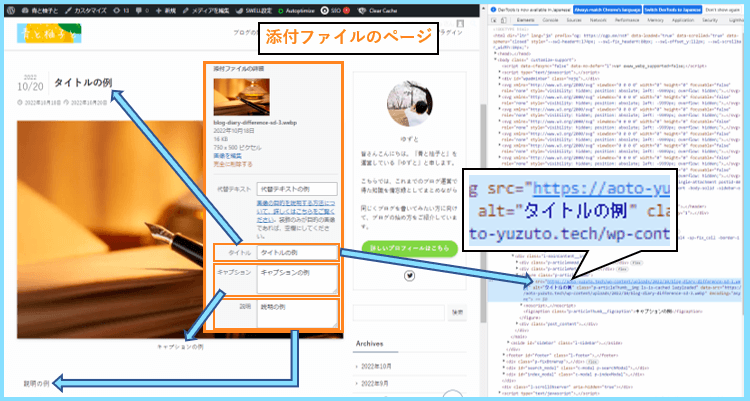
この添付ファイルのページの設定には、最初にメディアライブラリで行った設定が反映されています。
最初にメディアライブラリで行った設定とは、以下の画像のように例として行った設定です。

タイトルだけではなく、キャプションや説明に関してもこの記事に反映されていますよね。
つまりメディアライブラリで行う4つの設定は主にこの添付ファイルページにおける設定なのです。
ただし記事に挿入される際には、代替テキストやキャプションもそのままついてきます。
そして記事の中で編集したければ、代替テキストとキャプションは変更できるよということなんです。
ちなみにとても不思議なことに、添付ファイルのページで画像のHTMLを見てみると、なぜかalt属性としてタイトルが適用されています。ここまで知りたい方はほぼいないと思いますが笑

そしてここまでの意味を考えると
同じ画像をブログ内の色々な記事で使いまわす場合でも、画像自体はブログに1枚しかないので
タイトル設定はメディアライブラリで1つの画像に対して1つつけるものであることが分かります。
そうでなければ、画像を使うたびに添付ファイルのページがどんどん生成されることになります。
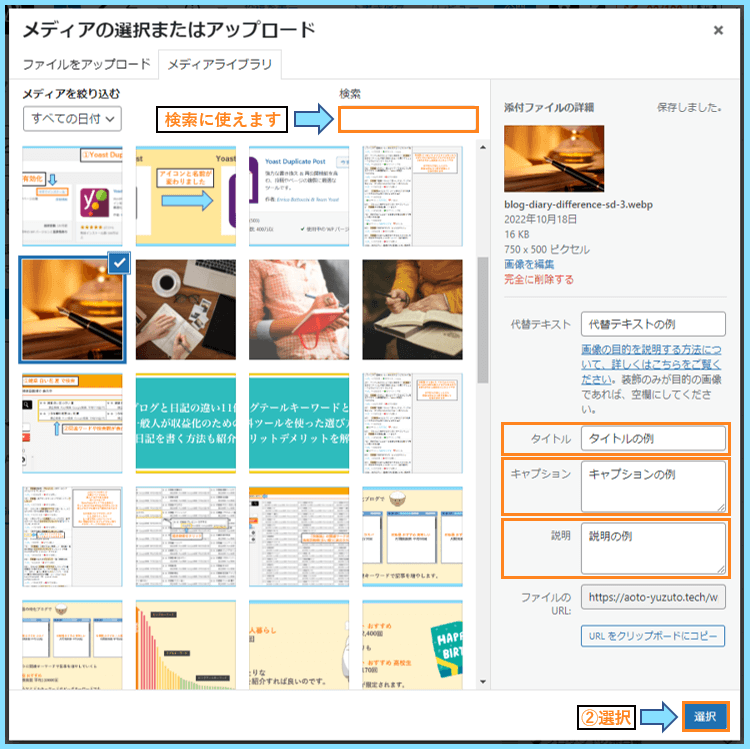
あとは、このWordPress画像のタイトルはメディアライブラリでの画像検索の際にも使えます。

ちなみに代替テキスト以外の3つならどれでも検索欄に入力すると反応してくれます。
WordPress画像のタイトルとtitle属性の違い
WordPress画像のタイトルと混同されているものに画像のtitle属性があります。
title属性はalt属性と同じく画像に対して付けられる属性で、こちらを付けると画像の上にマウスカーソルを持って行った時に、title属性で設定した内容が以下の様に表示されます。

これをツールチップと呼び、以前は今より重要視されていましたが、次第にマウスを使わないスマホやタブレットが普及したこともあり、title属性自体が徐々に使われなくなったようです。
なので、先ほどメディアライブラリで設定した画像のタイトルとは全く別のものです。
なお、WordPressがデフォルトでtitle属性をつける機能も随分前に廃止されたそうです。
これについて気になる方は『imgタグにtitle属性を復活したい』等も参照してみてください。
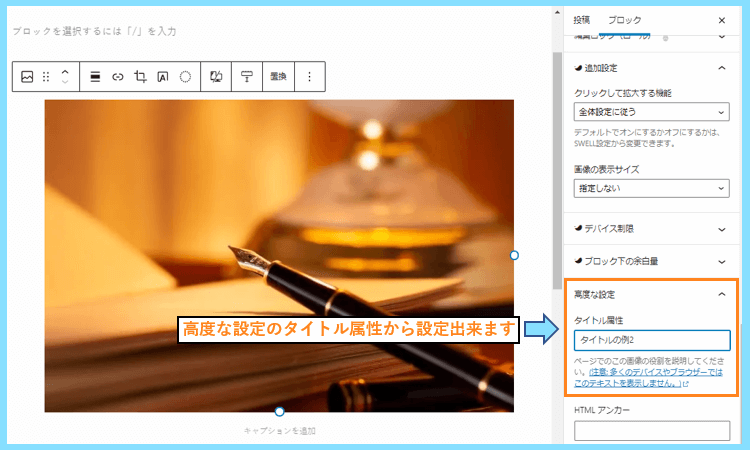
ただ、現在のWordPressでは高度な設定としてtitle属性をつけることが可能です。
画像を選択した上で、画像ブロックの詳細設定の一番下の高度な設定を開きます。
するとタイトル属性の設定欄がありますので、こちらに入力すると画像にtitle属性がつきます。

実際に記入するとツールチップが表示されるので、気になる方は試してみてください。
WordPress画像のキャプションの入力について
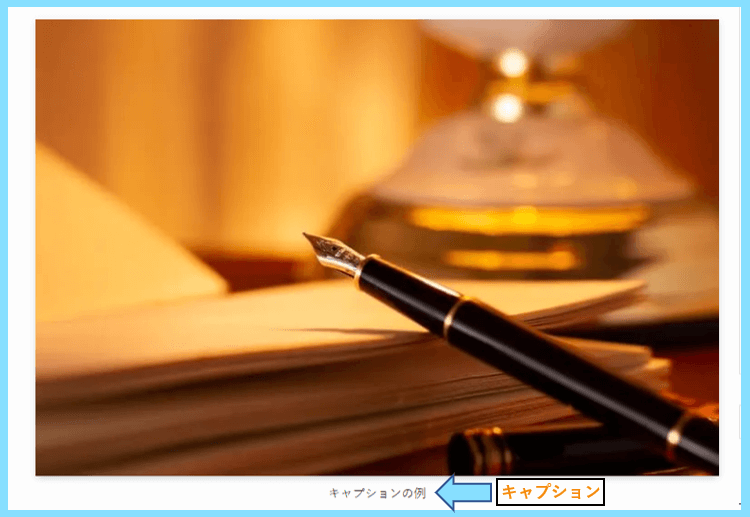
画像設定3つ目のキャプションは、その画像が何の画像か視覚的に伝える説明です。
画像の下部につけることが出来る説明文のことであり、説明が必要と思えば入力しましょう。

alt属性と同じように、前後の文章から画像の意味が伝わるのなら特に必要ないと思います。
メディアライブラリで入力したキャプションは、前述の通り添付ファイルページで適用されます。
WordPress画像の説明の入力について
4つ目のWordPress画像の説明は、その画像が何の画像なのかを説明するためのものです。
こちらは通常の記事に追加する際には全く関係ないもので、添付ファイルページで適用されます。

こちらは画像に関するただのメモ的なものと紹介されている記事などもお見かけしましたが
もし添付ファイルのページをインデックス登録&評価してもらいたい時はそうではないでしょう。
いうなれば、この説明こそが添付ファイルページにおける本文のような役割を果たしてくれます。
なお、もし説明を設定しない場合は、添付ファイルページはほぼ画像のみのページとなります。
SEO的に評価してもらう必要のないコンテンツがほぼ空のページということになりますので
これに該当する場合は、添付ファイルページは基本的にnoindex設定にしておきましょう。
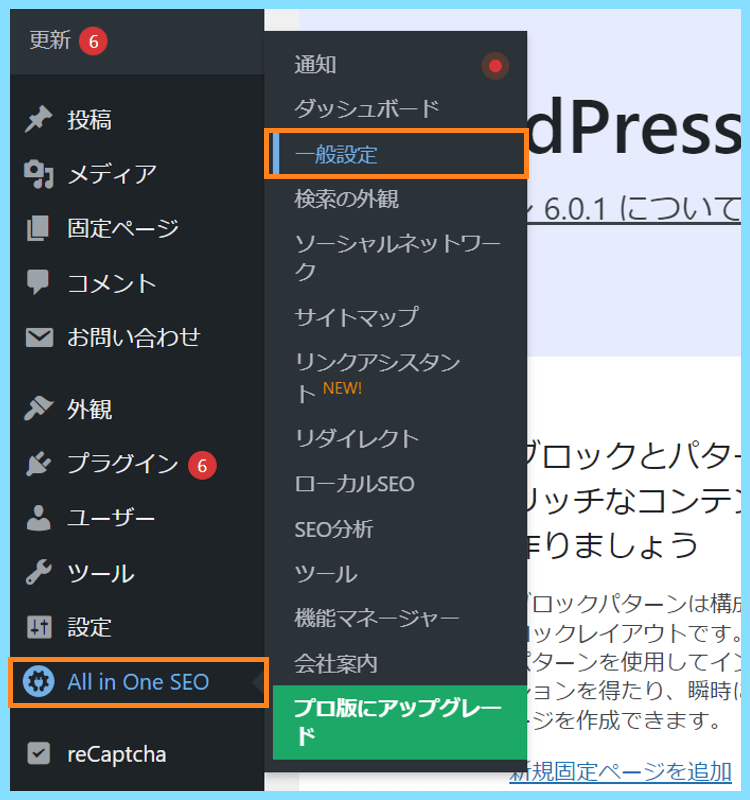
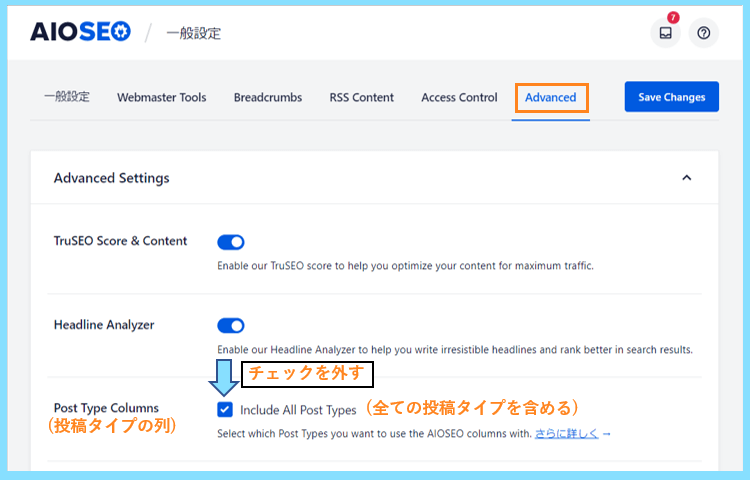
例えばAll in One SEOを利用されている方は、まず一般設定を開きましょう。

その後Advanced(高度な設定)を開きます。

するとPost Type Columns(投稿タイプの列)がありますので、チェックを外します。

そして添付ファイルのチェックを外して、最後に保存が完了すればOKです。

ここまで読むと、そもそも添付ファイルページが必要かという疑問が湧く方は多いと思いますが
通常のブログを書く際には、添付ファイルページに説明まで加える方はあまりいないと思いますし、基本必要ないでしょう。上記の手順のようにnoindexにした方が良いかもしれません。
ただし、ギャラリーのようなサイトを作り、色々な写真を見てもらいたいサイトを作る場合は
添付ファイルページも重要になってくるので、説明を記述&インデックスが望ましくなります。
WordPress画像には適切な説明を入力しましょう
WordPressで画像に設定できる代替テキスト(alt属性)、タイトル、キャプション、説明の4つの違いを説明させて頂きましたが、それぞれの意味や入力の必要性が分かりましたでしょうか?
ややこしいのが、それぞれ呼び名が違えど4つ全てが画像に対する説明であるということ。
このうち代替テキスト(alt属性)は記事編集画面から設定できるものであり、SEO効果を高めるためにも重要なものですので、明らかに装飾的な画像である場合を除き設定しておきましょう。
なお、画像の最適化という意味では、画像の幅の調整や自動生成の停止も重要になってきます。
以下の記事が参考になると思うので、画像の最適化をしたい方は参考にしてみてください。
>>>WordPress画像の自動生成を停止・削除する方法まとめ
最後まで読んで頂きありがとうございました。









