
WordPressで画像を挿入した時や、自分のサイトや外部のサイトを閲覧した時に
画像にalt属性が指定されていません。と表示され、画像が表示されないことがあります。

これを初めて見た方は何のことかさっぱりだと思いますが、これは文字そのままの意味で
画像に設定できるalt属性(代替テキスト)が設定されていないとこの表示が出てしまいます。
alt属性(代替テキスト)とは
何らかの理由によって画像が上手く読み込めない時に、代わりに表示される文字であり
音声読み上げ機能を使う時に、画像の代わりにその説明として読まれる文字のことです。
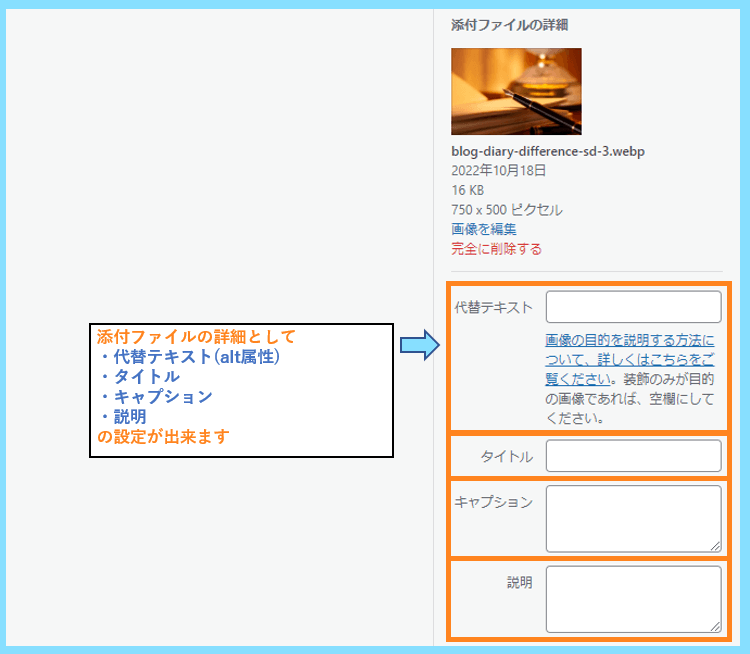
WordPressの場合は、アップロード画像に対してメディアライブラリから設定出来ます。

そしてこのalt属性(代替テキスト)を設定していないと、例えば画像が読み込めない時に
画像にalt属性が指定されていません。とだけ表示される仕組みになっているのです。
今回はこの画像にalt属性が指定されていません。の対処法について解説いたします。
記事の編集時に『この画像にalt属性が指定されていません。』と表示され画像が表示されない時の対処法
まずは、記事編集時にこの画像にalt属性が指定されていません。が出た時の対処法です。
つまり皆さんがサイト運営者の立場で、画像アップロード時にこの表示が出た時の話です。
このサイトはWordPressで運営していますが、実際にこの現象はたまに起こります。
これに関しては一時的なエラーとして以下の記事の中でも詳しく解説しているのですが

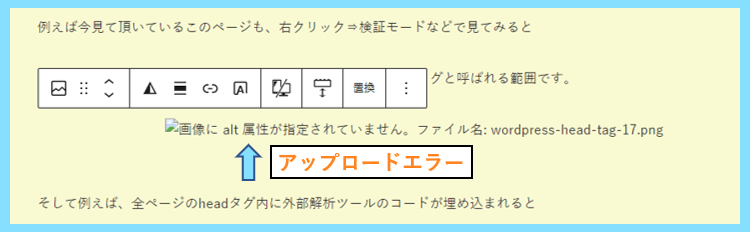
何らかの原因でアップロード時にエラーがあると上手く画像がアップロード出来ず
alt属性も設定していないと、この画像にalt属性が指定されていません。が出ます。

この場合は、画像のタイトルを1文字でもいいので変えて再アップロードが有効です。
例えば
- media.jpg
がアップロードできないなら - media2.jpg
にするとアップロードできます。
タイトルが同じままだと、WordPressに再アップロードしても上手く読み込めませんが
タイトルを変えることで別の画像として認識され、アップロードが出来るはずです。
もし同じ現象が起きる方は、先ほどご紹介した記事の内容を参考に原因を特定しましょう。
記事の閲覧時に『この画像にalt属性が指定されていません。』と表示され画像が表示されない時の対処法
次は記事の閲覧時にこの画像にalt属性が指定されていません。が出た時の対処法です。
つまり、皆さんが読者としてサイトを見ている時にこの問題で画像が表示されない場合
またはサイト運営者が、自分のサイトを閲覧した時にこの表示が出てしまう時の話です。
この場合の原因は、単純に何らかの理由でそのページを上手く読み込めなかっただけです。
例えばネット環境が不安定であったり、通信制限でサイトの読み込みに負荷がかかると
画像が上手く読み込めず、画像の代わりにalt属性(代替テキスト)が表示されますので
alt属性を設定していないと、この画像にalt属性が指定されていません。が表示されます。
画像の読み込みに時間がかかる理由は、ネット環境や通信制限だけが理由ではなく
そもそもその画像の容量が大きすぎることも、読み込みエラーの原因になります。
自分と全く関係ないサイトの場合は、画像の最適化についてはどうしようもできませんが
もし自分のサイトで使う画像を最適化しておらず、1枚1枚の容量が大きすぎる場合は
画像の幅の最適化+容量の最適化などを行うことで画像読み込みの負荷を軽減できます。
画像の最適化を行いたい方はサルワカ道具箱などが使いやすいのでおすすめです。
alt属性(代替テキスト)の設定について
ここまでの内容をおさらいしますが
画像にalt属性が指定されていません。と表示されて肝心の画像が表示されないのは
何らかの理由によって画像が上手くサイトにアップロード出来てないor読み込めない
代わりにalt属性(代替テキスト)が表示されたが、alt属性すらも設定されていない。
これらに該当する場合に、画像にalt属性が指定されていません。が表示されます。
ここまで読んでも、alt属性自体のイメージが湧かない方もいると思いますが
例えば餌を食べている子犬の画像なら
alt属性として
餌を食べている子犬
の様に設定するのです。
そうすれば画像が読み込めなかった時でも、それが子犬の画像であると伝わります。
また、音声読み上げ機能を利用する際にはこの代替テキストが文として読まれるので
例えば目が不自由な方にも配慮出来ますし、alt属性の設定はSEO上推奨されています。
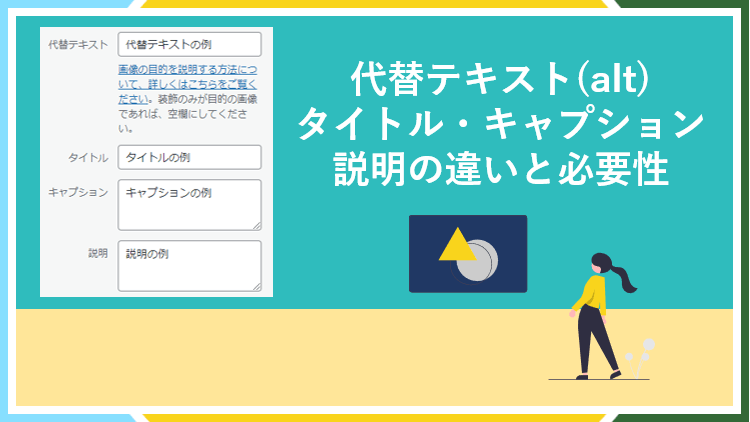
前述の通り、WordPressではメディアライブラリから代替テキストの設定が可能で
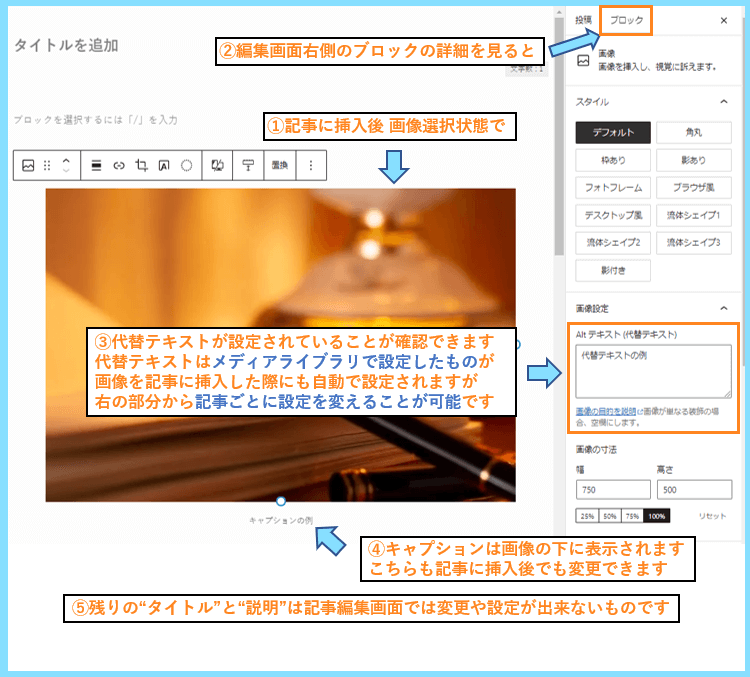
記事編集画面でも、画像を選択してalt属性(代替テキスト)の設定が出来ます。

alt属性の設定については以下の記事で詳しくまとめていますので是非参考にしてください。

alt属性は出来れば設定した方が良いものですが、全ての画像に必須ではありません。
記事の中で重要度が高い時は設定して、いざという時に役割を果たせればOKです。
つまり画像が表示されない時に、代替テキストがその画像の意味を読者に伝えます。
最後まで読んで頂きありがとうございました。









