
WordPress(ワードプレス)の画像を挿入する際、なぜか自分が思っているより画像が小さくなるという現象に困ることがあるかもしれません。
特にWordpressを始めたばかりの頃は、画像の挿入と生成の仕組みについてよく知らないと思いますので、アップロードしたサイズの画像だけが挿入できると思いますよね。
例えば、横幅が1500pxの画像をWordPressの記事にアップロードすると、記事を編集する際にその横幅1500pxの画像の挿入できるのだろうと考えるのが普通だと思うのですが
実はWordPressには、デフォルトでアップロードした画像をリサイズして保存し、かつ記事への挿入の際に選択できる仕組みがあるので、画像が小さくなる理由はそれかもしれません。
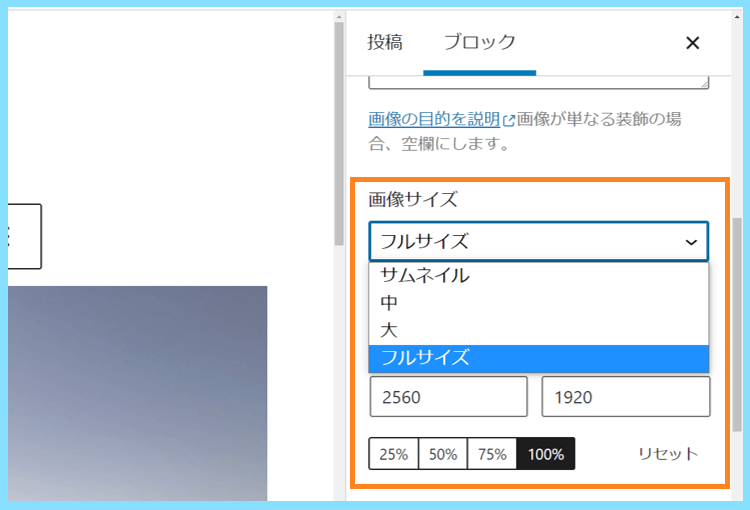
今もしこの記事をご覧になってくださっている方で、実際に画像が小さくなる現象に悩んでいる方は、まずは記事編集画面右側の画像サイズの項目をチェックしてみてください。

すると、上の画像のように、サムネイル、中、大、フルサイズといういくつかのサイズが選択できるようになっていると思います。
この時
サムネイルが選択されていると
幅や高さが150pxの画像として
ワードプレスに挿入され
中が選択されていると
幅や高さが300pxの画像として
ワードプレスに挿入され
大が選択されていると
幅や高さが1024pxの画像として
ワードプレスに挿入されます。
そしてフルサイズというのが、ほとんどの場合自分が用意したサイズとなりますが、幅が2560px以上の画像の場合は、上の様に幅2560pxまで小さくなる設定になっていると思います。
そしてもし画像が小さいサイズで記事に挿入されている場合には、その画像サイズの選択がサムネイル、中、大などになってしまっていることがその原因ではないでしょうか。
なので、単純に記事に挿入した画像のサイズが小さくなる問題にお困りの方は、画像サイズから自分の目的の挿入サイズを選択することで、多くの場合問題が解決すると思います。
画像サイズが小さくなる原因はメディア設定
上の様に画像サイズがいくつか選べるというのは便利であると感じる方もいらっしゃるかもしれませんが、実際にはサムネイルのサイズなどは特にほぼ必要のないものでしょう。
画像が生成されるということは、その画像が新たにサーバー上に保存されてしまっているということなので、長い目でみると無駄な容量を消費してしまっていることになります。
例えば横幅が1500pxの画像を実際にWordPressにアップロードした場合、サーバーの中には
- サムネイル(150×150)
- 中(300×300)
- 大(1024×1024)
- フルサイズ(幅1500)
が保存されており、その他に幅768pxの画像も生成されて保存されます。

このうちフルサイズである幅1500px以外の画像は、全て生成されなくすることが出来ます。
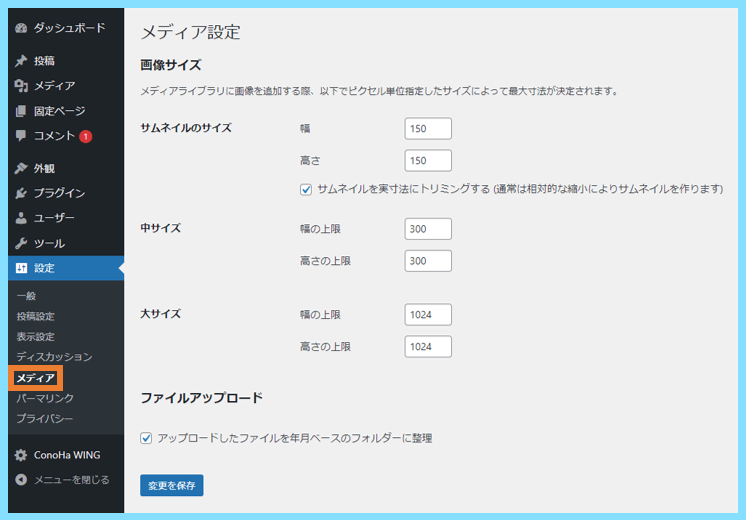
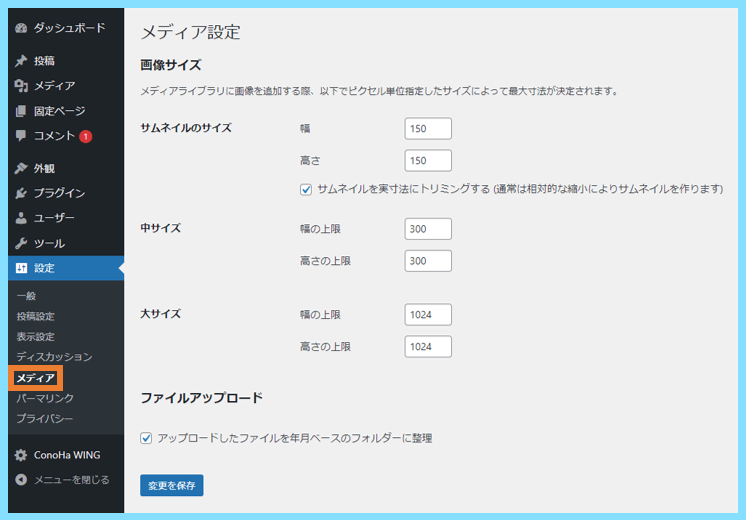
まずは150・300・1024に関しては、WordPress管理画面で設定⇒メディアと進んだ先の設定によって保存されてしまいます。

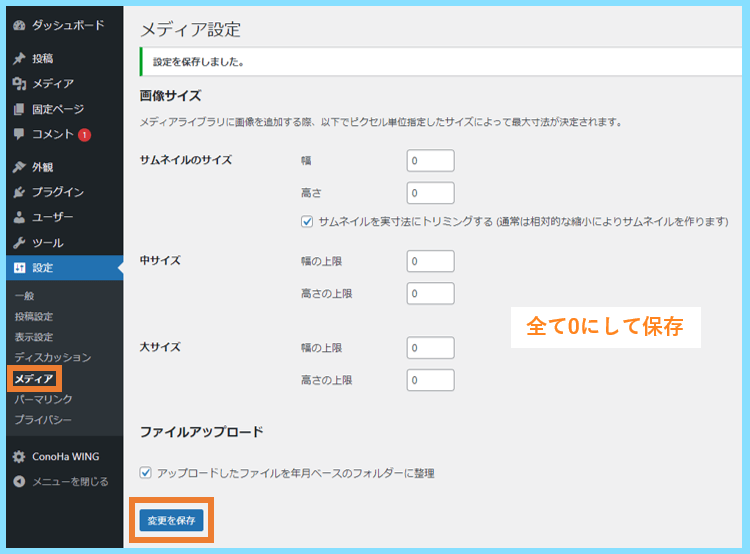
これを全て0にして保存することで、その全ての生成がストップします。

この設定にすると、記事挿入画面で選択できるサイズはフルサイズのみとなりますので、画像が小さくなることはないでしょう。
ちなみに、サーバーに保存されていた幅768pxの画像というのは、記事編集画面で選択できるわけでもないのに生成されている画像です。
この画像の生成をストップさせるためには、通常の管理画面からでは設定できないので
ドメイン/wp-admin/options.php
にアクセスする必要があります。
つまりサイトのURLがabc.comの場合
abc.com/wp-admin/options.php
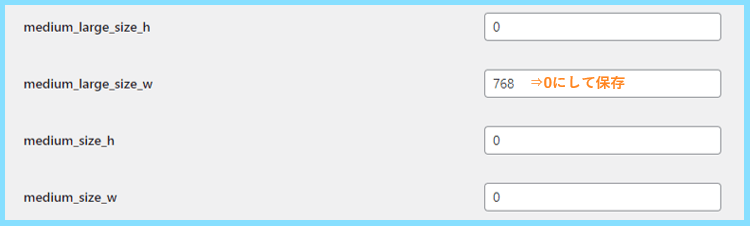
にアクセスして、その中で
medium_large_size_w
という項目を見つけてください。
すると、768と入力されていると思いますので、そちらを0にして保存します。

これによって、横幅768pxの画像もサーバー上に生成されなくなります。
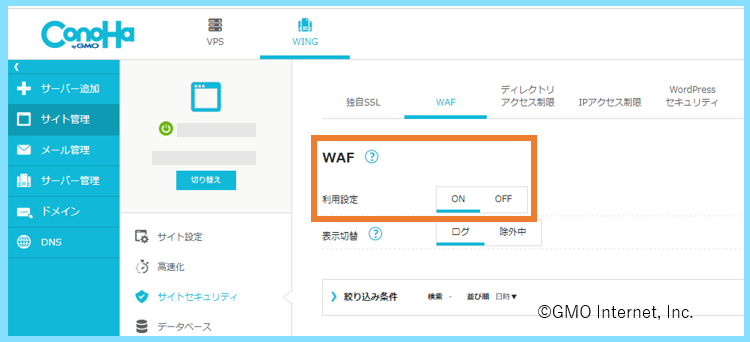
もし設定の保存がうまくいかない場合は、WordPressでお使いのサーバーのWAFの設定をオフにするとうまくいくと思います。

上の画像はConoHa WINGの場合ですが、他のサーバーでもWAFをオフにできます。
画像が2560pxまで小さくなる現象について
150pxや300pxに関する設定ではなく
例えば自分でWordPressに追加した幅4032pxの画像が、記事に挿入しようとしたらフルサイズで2560pxまで小さくなる現象を確認した、という方も中にはいるかもしれません。
4032pxというのはiPhoneで撮影した画像の横幅のサイズなので、例えばiPhoneで撮影した画像をそのままワードプレスにアップロードした時などには起こりうる状況です。
では実際にこの時にどのようなことが起こっているのかというと、WordPressに横幅4032pxの画像をアップロードすると、実際に横幅4032pxの画像もサーバー上に保存されるのですが
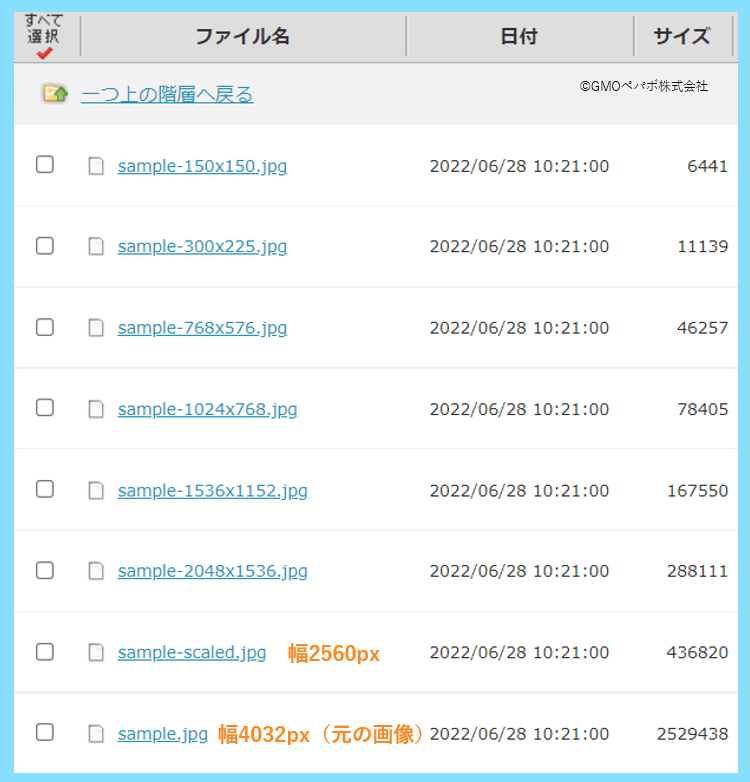
その4032pxの画像も含めて
- 150pxの画像
- 300pxの画像
- 768pxの画像
- 1024pxの画像
- 1536pxの画像
- 2048pxの画像
- 2560pxの画像
- 4032pxの画像
という色々な画像が保存されます。

上の画像で『画像名-scaled』となっているのが幅2560pxにリサイズされた画像で、WordPressのデフォルト設定では、幅2560px以上の画像は自動でこのサイズまでリサイズされるようです。
そして、記事編集画面では、自分がワードプレスにアップロードした幅4032pxの画像ではなく、リサイズされた幅2560pxの画像がフルサイズの画像として選択できるようになります。
ブログに適した画像サイズについて
もしこの4032px⇒2560pxに小さくなるような現象に関して疑問に思い、こちらの記事をご覧になってくださっている方がいたら
ここで一度、ブログに適した画像サイズについて考えた方が良いかもしれません。
これまでは無料ブログなどを利用していて、初めてWordPressに挑戦するような方だと、もしかすると画像のサイズについてこれまで考えたことが無かった方もいるかもしれませんが
画像サイズは大きければ大きいほど容量が大きくなりますし、画像の容量が大きいと記事の表示速度に影響してきますので、画像は容量が軽ければ軽いほど良いのです。
実際には、画像の容量は軽いけれども、見た目はなるべく高画質というのが理想的で、その落としどころをどこにするかを自分で考えて、画像の最適化を行う必要があります。
例えばこちらのブログをPCから見た場合、記事の中に挿入されている画像は横幅いっぱいに表示されていると思いますが、その画像は全て横幅750pxに設定しております。
↓幅750pxの画像

こちらはiPhoneで撮影した画像なので、もともと幅が4032pxありましたが、実はPCの画面で横幅いっぱいに表示するためには、幅を750pxにすればこのブログの場合はぴったりなのです。
また、上の画像は幅が4032pxの時は容量が2471KBもありましたが、画像の幅を750pxまで縮小し、更にWebP化等の処理をしているため、なんと容量は20KBまで下がりました。
WebPとは、Googleが開発した次世代型静止画像フォーマットのことで、よく知られているPNGやJPGよりも更に容量を軽くすることが出来ることから、導入が推奨されています。
実際にブログで画像を使う時に、画像一枚のサイズが2471KBもあるというのは大きすぎますし、そういった画像を記事内でいくつも使うと、画像の表示速度にかなり影響すると思います。
ちなみに当ブログの場合、例えば幅が750px以上の画像をワードプレスにアップロードすると、結局はブログの幅である750pxにまで見た目の大きさが縮小されてしまいます。
実際のブログの幅については、ブログの記事画面で右クリック⇒検証を選択し、セレクトモードにしたうえで、横幅いっぱいに表示されている画像にカーソルを合わせると分かります。

また、PCからWordPressの記事を見た時に、実際に横幅いっぱいに画像を表示するために必要なサイズは、そのブログで使用しているWordPressテーマによって異なります。
WordPressを始めたら、テーマというものをアップロードして適用化することによってブログのデザインを簡単に変化させることが出来るというのはご存知かと思いますが
使用しているWordPressテーマによって記事画面の幅が異なるため、当ブログの場合は幅750pxですが、おそらく皆さんのブログではそれ以外のサイズである場合が多いと思います。
ちなみに、もし当ブログの記事に横幅2560pxの画像を追加すると、ブログを見た時にその見た目の大きさは幅750pxまで縮小されるわけですが、その容量まで縮小されるわけではありません。
例えば以下の2枚はブログ上では同じ大きさに見えていると思いますが、実は1枚目の幅は750pxですが、2枚目の幅は2560pxです。これは、実際に保存してみると分かります。
↓幅750pxの画像

↓幅2560pxの画像

つまり改めて説明すると
2枚目の画像は本来の横幅は2560pxで、その分容量も大きな画像ですが、当ブログのWordPressテーマの設定に従って、見た目の大きさがPCの場合に幅750pxまで小さくなるということです。
ただ、○○KBのような容量自体は大きいわけですから、この画像のように幅750px以上の画像をブログで沢山使用してしまうと、それは記事の表示速度に大きく関係してきます。
なのでブログで使用する画像というのは、そのブログの幅にあわせて最適化すべきなのです。
もしかして画像が小さくなる、という疑問は、こういった大きな画像を追加した際に、ブログ上の見た目の大きさが小さくなる、ということに関する疑問なのかもしれませんね。
その場合は今の説明の通りで、当ブログの様に、幅が大きな画像をブログに追加すると、テーマの設定によって、例えば見た目の大きさが幅750pxで統一されて表示されるようになります。
画像を小さくする方法について
ワードプレスで画像が小さくなるという現象に関する説明は以上になりますが、逆にワードプレスを使用する際に画像を小さくするということに関して知りたい方もいるようです。
自分がアップロードした画像を小さくする方法には、先にお話ししたワードプレスのメディア設定の機能を利用して、自分の好みのサイズにリサイズしてもらうという方法があります。
つまり、下の画像のデフォルト設定の数値を変更すれば、自分の好みの画像をワードプレスに自動生成してもらい、編集画面から記事に追加するということが可能になります。

でも、もし実際に画像を小さくしてサーバー上に保存したいわけではなく、ブログ上の見た目の大きさを小さくするという場合には、もっと簡単に見た目の大きさを変更できます。
例えば、ここまでに何度も登場している幅750pxの画像がありますが
↓幅750pxの画像

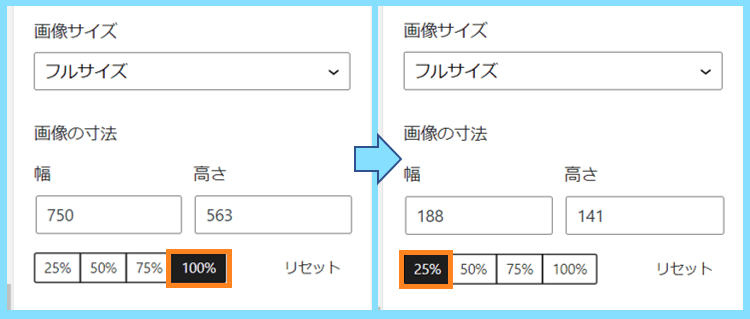
記事編集画面右側の『画像の寸法』の項目から、例えば比率を25%に設定してみると、以下のように見た目が小さくなりました。
↓幅750pxの画像(比率25%)

実際に記事編集画面の画像の寸法の変更をしてみると何を行っているのかが分かると思いますが、つまり以下のような変更を行いました。

これは何をしているのかというと、幅750pxの画像の見た目の大きさを変えるための設定で、つまり2枚の画像は本来は同じ大きさなのですが、その見た目の大きさが変わっているだけなのです。
なので、2枚とも容量は同じです。これは実際に保存してみると分かります。
先にお話ししたワードプレスのメディア設定で150や300といったサイズに小さくなるのは、実際にその150や300といった画像のサイズをサーバー上に生成しているという話でしたが
ワードプレスの記事編集画面で画像の寸法を変えるということは、その画像に対して見た目の大きさをどうするかという処理を施しております。
なので上の場合は、幅750pxの画像に対して、表示は幅188pxまで小さくしますね。(本当は幅750pxだけどね)ということです。
なので改めて説明すると、画像の寸法の設定から比率を変えることによって画像の大きさを変えるのは、新たにその画像のサイズをサーバー上に生成しているわけではありません。
この違いは重要なポイントですので、つまりそもそもの画像の大きさやサイズ自体を小さくする場合にはメディア設定を利用するのがよく
何らかの理由でブログ上の見た目の大きさを変えたいという場合には、記事編集画面の画像の寸法の設定が役に立つということですね。
最後まで読んで頂きありがとうございました。









