
WordPressで書いた記事を読者の方に見てもらう時、記事の最初の方に目次があった方が読者の方にも優しいですし、SEO的にも記事の目次はあった方が良いといわれています。
目次を作る方法にはいくつかありますが、一番簡単なのがプラグインを使用する方法です。
そして、目次を自動生成してくれるWordPressプラグインとして代表的なものが
- Table of Contents Plus
- Easy Table of Contents
の2種類で、目次を作るならこのどちらかを使用することになるでしょう。

Table of Contents PlusはEasy Table of Contentsよりも頻繁に更新されない印象ですが、目次を生成するだけのものですので、どちらでも特に問題なくお使い頂けると思います。
こちらでは、Table of Contents Plusの使い方やカスタマイズ方法について、初心者の方にも分かりやすいようご紹介いたします。
当サイトでは現在SWELLという有料テーマを使用しており、そちらには目次生成機能が標準で備わっていますので、プラグインを入れる必要はありません。
SWELLをはじめ、当サイトおすすめのテーマについては以下の記事で詳しくご紹介していますの、気になる方は是非ご覧になってみてください。
Table of Contents Plusをインストール
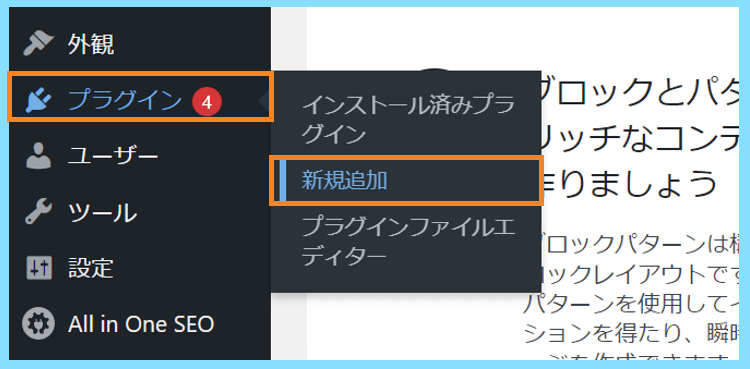
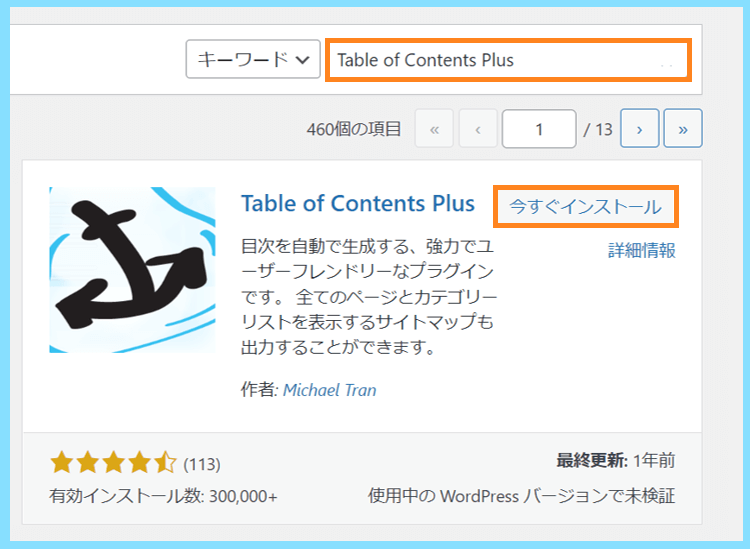
まずは、プラグイン⇒新規追加と進み、Table of Contents Plusを検索してインストールします。


インストールが完了したら有効化を行い、目次に必要な設定を行っていきます。
Table of Contents Plusの設定
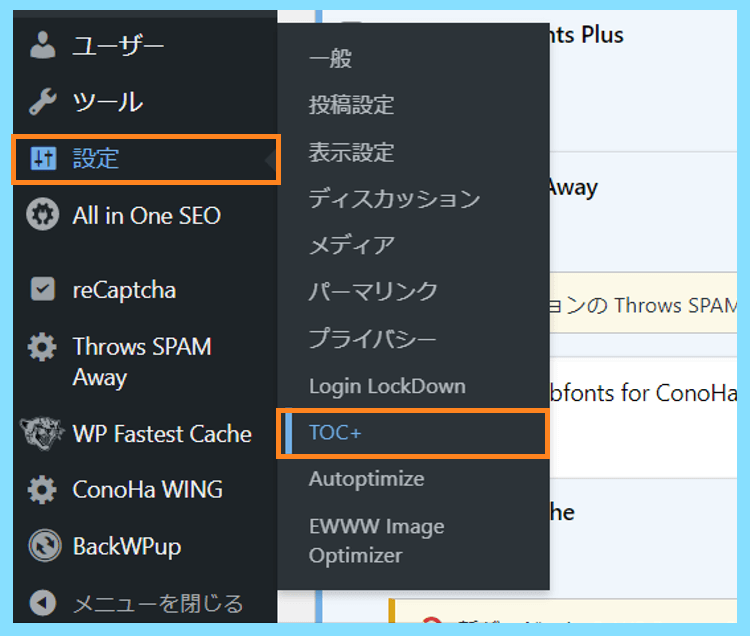
Table of Contents Plusの設定行うには、管理画面のメニューで設定⇒TOC+と進みます

基本設定
現在はTOC+の基本設定のタブが開かれた状態になっていると思いますが
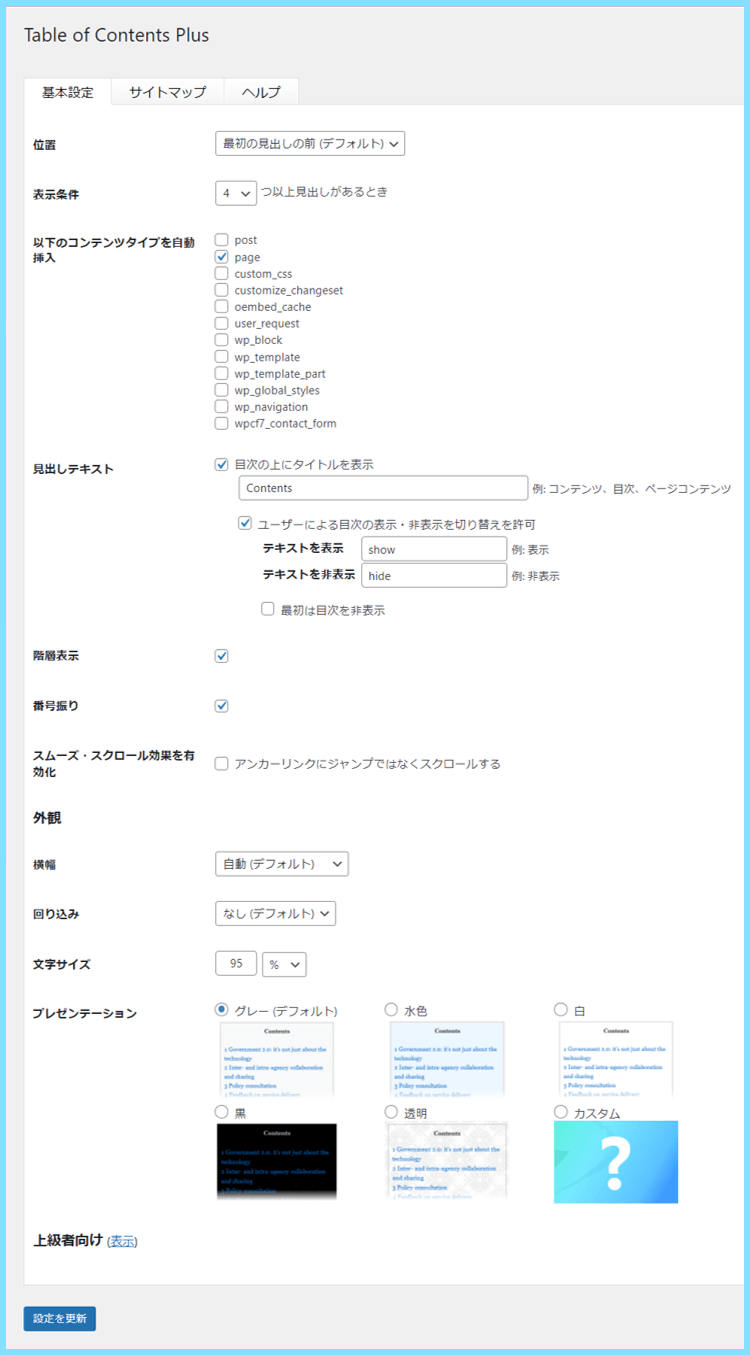
有効化したばかりの初期設定では以下の画像の様になっておりましたので

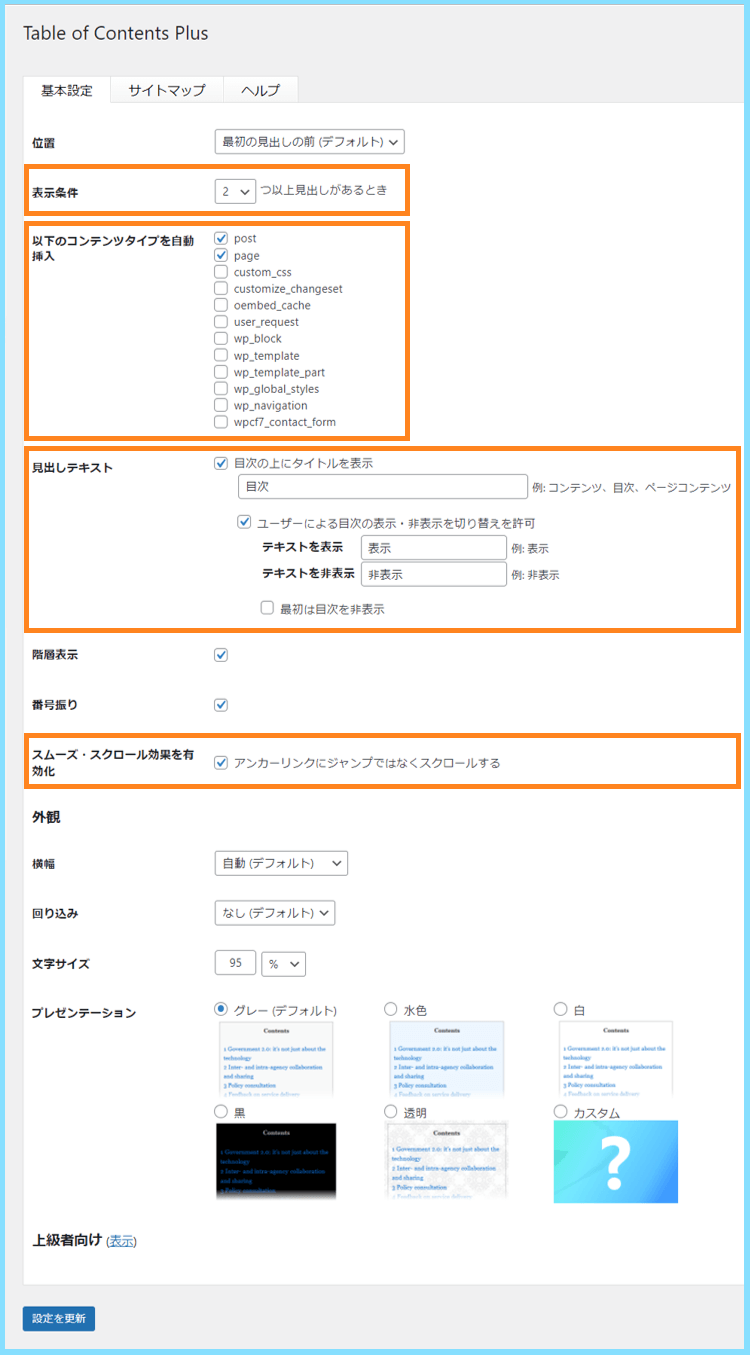
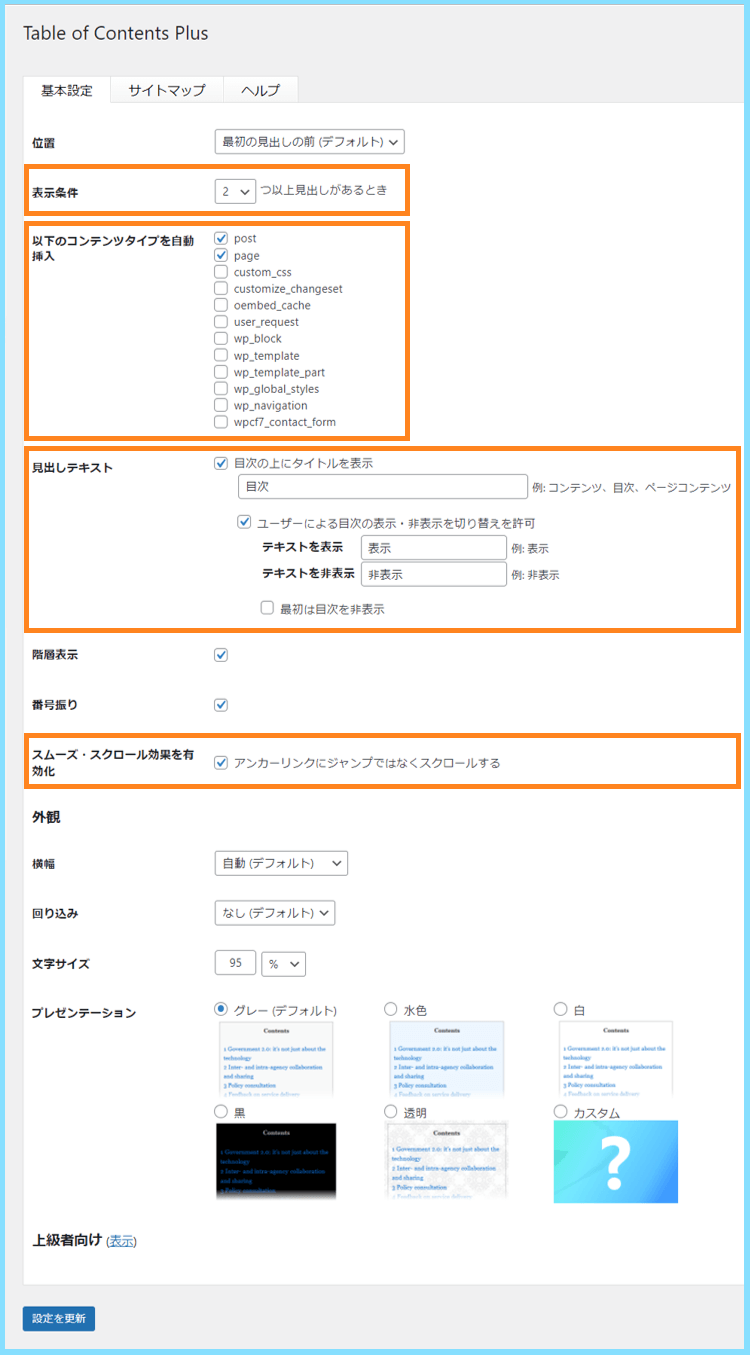
これを以下の様に変更しました。変更したところだけオレンジで囲っています。

初心者の方は、とりあえず上の様に設定して設定を更新すれば問題ないでしょう。
ここからは、どの設定にどんな意味があるのかを詳しく見ていきたいと思います。
位置

こちらは目次をどこに表示させるか、という設定で、デフォルトの状態でOKです。
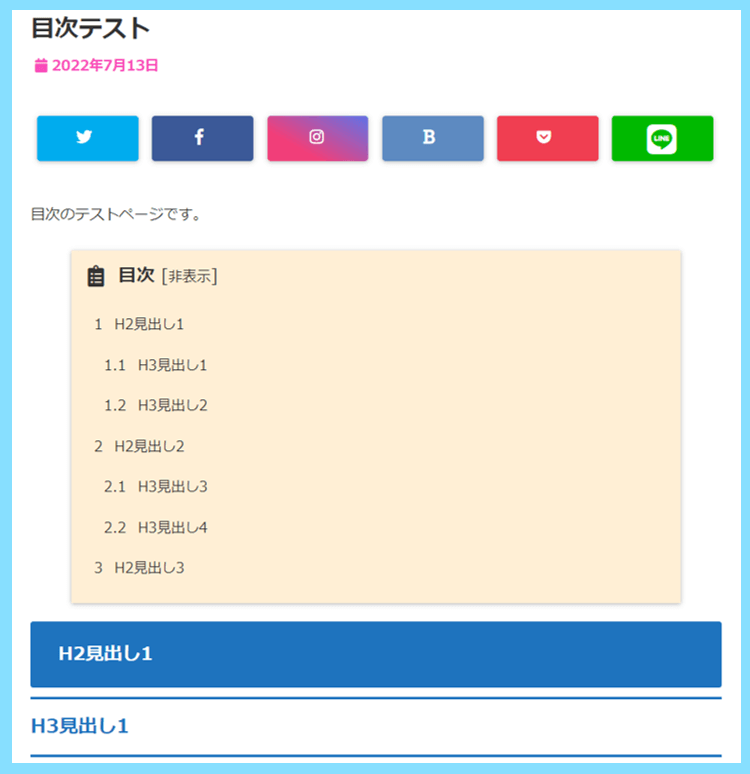
当記事の目次をご覧になって頂くと、最初の見出しの前にあるのが分かると思います。
表示条件

見出しを何個以上設定すると目次を表示させるかをここで決めます。
基本的には、2つか3つ以上あるときに目次を表示させると良いでしょう。
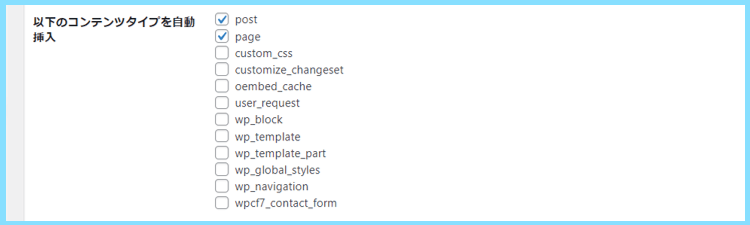
以下のコンテンツタイプを自動挿入

postは通常の記事のことで、pageは固定ページを意味しています。
通常の記事には基本的に目次を表示させたいので、postにはチェックを入れて
固定ページにも表示させたいという場合には、pageにもチェックをいれましょう。
なお、WordPressを始めたばかりの初心者の方だと、通常の記事と固定ページの違いがよく分からない方もいるかもしれませんが
固定ページとは、通常の記事とは異なる独立した記事を作りたい時に使用するページのことで、例えば個人のプロフィールや企業の概要などを固定ページで作成したりします。
通常の記事は公開するとサイトのトップ画面に表示されますが、固定ページはサイトのトップ画面には通常表示されません。
見出しテキスト

見出しで使用するテキストの設定です。ご自身の好みに合わせて設定しましょう。
もし特にこだわりがなければ、日本語で上の画像の様に設定すればOKです。
また、最初は目次を非表示にチェックを入れると、目次が非表示状態になります。
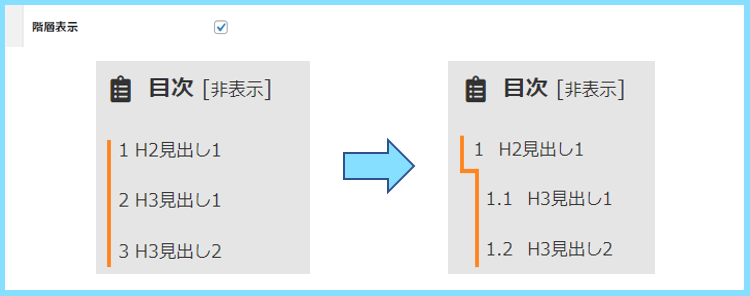
階層表示

目次の階層の設定です。チェックを入れるとH2とH3の違いによって階層が出来ます。
より目次の見た目が分かりやすくなりますので、チェックを入れておきましょう。
番号振り

目次の番号の設定です。
番号があった方が分かりやすいので、先ほどの階層と同様にチェックしておきましょう。
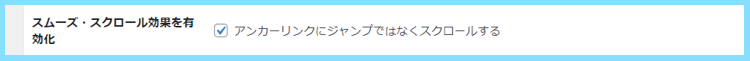
スムーズ・スクロール効果を有効化

アンカーリンクにジャンプではなくスクロールをするにチェックを入れておくと、気になる目次をクリックしたときに、パッと移動するのではなく、スクロールして移動します。
スムーズ・スクロールは、記事の中の移動が視覚的に分かりやすいのでおすすめです。
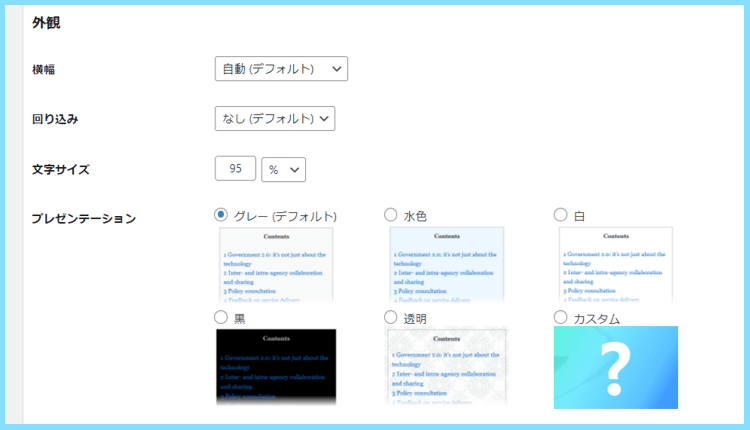
外観

最後に外観の設定となりますが、ここで目次の横幅や文字のサイズなどを設定出来ます。
回り込みはなしでOKなので、その他の部分は自分で確認しながら好みで設定しましょう
プレゼンテーションでカスタムを選択すると、背景の色なども変更することが出来ます。
基本設定(上級者向け)
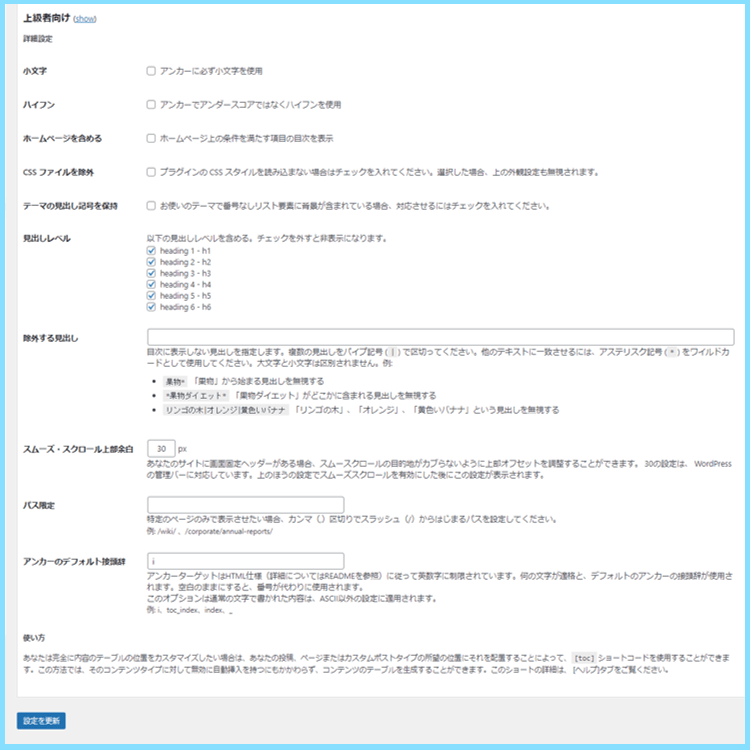
プレゼンテーションの部分に上級者向けと書かれているので表示してみましょう。

すると、このままでも特に問題ないので、必要なければそのままでOKなのですが

自分はこれを以下の様に変更しました。変更したところだけオレンジで囲っています。

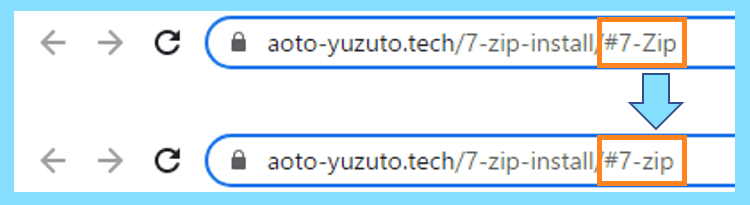
目次を生成した時に、その目次を右クリック⇒新しいタブで開くなどをして開いてみるとわかるのですが、目次には目次ごとにURLが自動で割り振られるようになっています。
このURLをアンカーというのですが、オレンジの枠の1つ目はここに含まれる文字を絶対に小文字にするかどうかという設定で、これをオンにすると例えば以下の様になります。

基本的にURLは大文字小文字を区別しないものですので、この設定は絶対に必要なものではないのですが、URLは小文字で設定するのが基本でもあるので、チェックを入れてみました。
また、アンカーでアンダースコア(_)を使うかハイフン(-)を使うかというのは、ハイフンにしてみました。これは好みの問題ですので、チェックを入れても入れなくてもOKです。
その次の見出しレベルの項目は、基本的に自分はH2とH3しか使用しないので、それ以外はチェックを外してあります。H4も使うけど目次には表示したくないという時には有効な設定です。
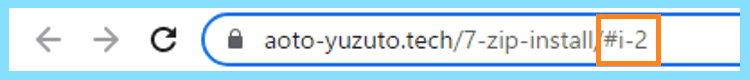
また、アンカーのデフォルトの接頭語というのは、自動で生成される目次のURLの接頭語が初期設定でiにしますよという設定ですので、特に変更せずそのままでOKだと思います。

この上級者向けの設定は、基本的にはそんなに触らなくても大丈夫な部分ですので
特にこだわりなどが無ければ、設定しなくても問題なく目次をお使い頂けます(^^)
サイトマップ
Table of Contents PlusにはHTMLサイトマップを表示する機能も搭載されています。

HTMLサイトマップとは以下ようなサイト全体の目次のようなものなのです。

もしHTMLサイトマップページがない方は、使用してみると良いのではないでしょうか。
目次プラグインの比較
記事冒頭で、目次のプラグインは以下の2種類が代表的なものですとお伝えしました。
- Table of Contents Plus
- Easy Table of Contents
このどちらが良いかというのは、結論としてどちらでも良いのですが、皆さんが現在使用しているWordPressテーマにもよると思います。
というのも、自分の場合はTable of Contents Plusの方が使用テーマとの相性が良いのでTable of Contents Plusを採用していました。
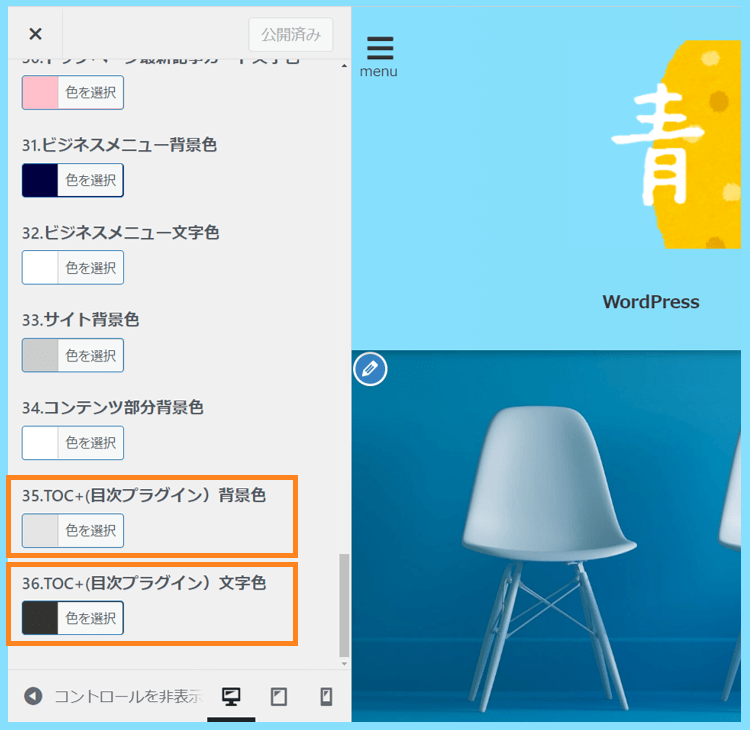
テーマとの相性が良いとはどういうことかというと、以前当サイトではSEAL ver.1.5というテーマを使用していたのですが、SEAL ver.1.5ではTable of Contents Plusをサポートしていて
カスタマイズから、Table of Contents Plusの背景色や文字色を簡単に設定出来るんです。

↓デフォルト設定

↓簡単に色が変えられます

もし皆さんも今お使いのテーマがあるなら、こういった機能があるか確認してみましょう。
目次のカスタマイズ方法
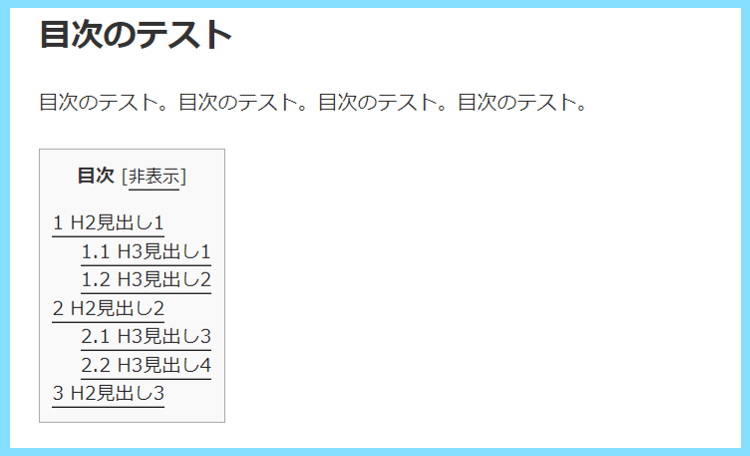
ちなみに、Table of Contents Plusの目次は、デフォルトでは左端に表示されてしまいます。

目次が左端に表示されてしまうかどうかというのもテーマによって異なり、SEAL ver.1.5をはじめとするいくつかのテーマでは最初から中央に寄せてくれているものもあるのですが
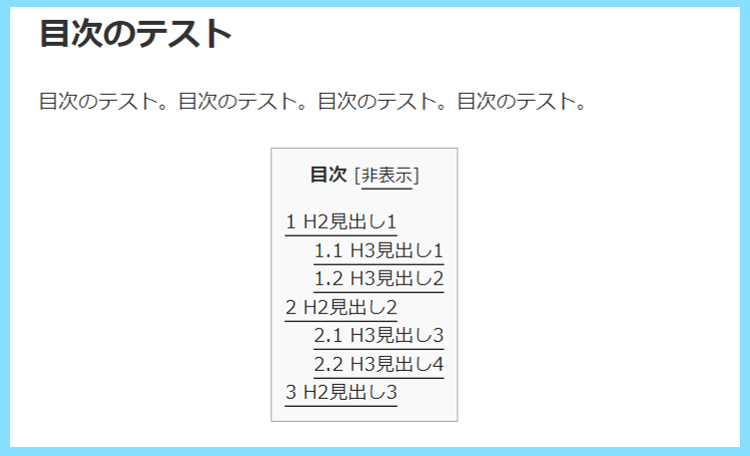
そうではない場合には、CSSを追加することによって以下の様に中央寄せに出来ます。

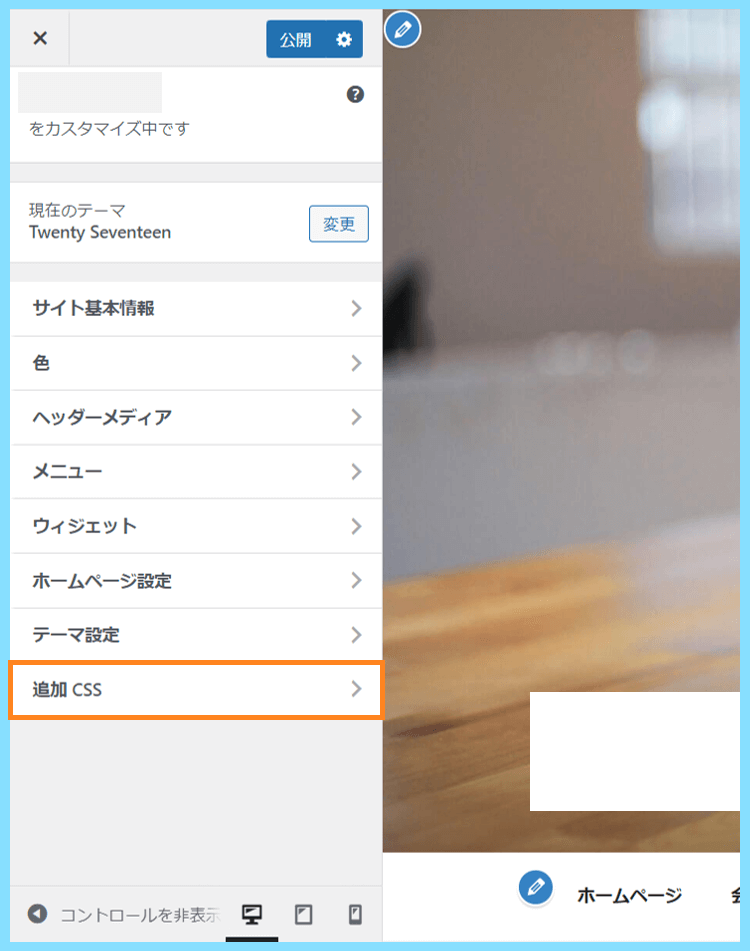
もし中央寄せにカスタマイズしたい場合はメニューから外観⇒カスタマイズと進み

メニューが表示されたら、一番下にある追加CSSをクリックします。

そして追加CSSの記入欄が表示されたら、以下のコードを入力します。
#toc_container {
margin: auto;
}実際に上記のコードを入力出来たら、公開ボタンを押してみましょう。

すると、左端に表示されていた目次がちゃんと中央に表示されているはずです。
もし目次のデザインをお洒落にカスタマイズしたい時も、この方法でCSSを追加することによってカスタマイズできます。
『Table of Contents Plus カスタマイズ おしゃれ』などと検索して見ると、目次のデザインをおしゃれにカスタマイズするためのCSSを紹介してくれている方がいらっしゃると思うので
そういった方のコードを参考にして、自分好みの目次を設定してみましょう(^^)
最後に
こちらでは、Table of Contents Plusの設定・使い方・カスタマイズ方法について、初心者にも分かりやすいようにご説明しました。
色々な設定項目がありますが、とにかく簡単に設定を済ませたいという方は、以下の部分だけ抑えて変更しておけばOKです。

目次があると記事の内容も読者により伝わりやすくなると思いますので、まだ導入していない方は今すぐ導入してしまいましょう。
最後まで読んで頂きありがとうございました。









