
All in One SEOを利用すると
- XMLサイトマップ(xml sitemap)
- HTMLサイトマップ(html sitemap)
といったサイトマップを簡単に自動で生成することが可能となります。
サイトマップを生成するメリットは、記事をインデックス登録(検索エンジンに表示するページとして登録)するために活動しているクローラーの巡回をサポートしてくれることです。
分かりやすくいうと、サイトマップをAll in One SEOの機能で自動生成しておくことによって、自分が新しく書いたページが素早く検索エンジンから認知してもらえる可能性があります。
自分の記事をクローラーに早く見つけてもらえるほどブログの成長は早くなりますので、サイトマップを生成しておいて損はありません。こちらでその作成の方法についてご紹介します。
なお、基本はXMLサイトマップのみ作成しておけば問題ありませんが、HTMLサイトマップも作成することが可能ですので、それぞれの特徴も含めて詳しくご紹介させて頂きます。
XMLサイトマップとHTMLサイトマップの違い
XMLサイトマップとHTMLサイトマップの違いは、簡単に説明すると
- XMLサイトマップは
クローラーのためのサイトマップ - HTMLサイトマップは
読者(人間)の為のサイトマップ
ということです。
XMLサイトマップ
XMLサイトマップは、クローラー(ロボット)の為のサイトマップです。
クローラーとはインターネット上を巡回しているロボットのことで、私たちが新しく記事を更新した後、このクローラーがそのページを見つけてくれないと、検索結果には表示されません。
クローラーが新しいWEBページを見つけて、それを登録することをインデックス登録と呼び、XMLサイトマップはそのインデックス登録までの流れをサポートする効果があります。
HTMLサイトマップ
HTMLサイトマップは、読者(人間)の為のサイトマップです。
HTMLサイトマップを作成すると、以下のように投稿・固定ページ・カテゴリ等へのリンクが一覧で表示されたページを作成することが出来、読者(人間)の利便性を高める役割を果たしてくれます。

以前はこちらのHTMLサイトマップもクローラーの巡回に役立ち、SEOの為にも作ることが推奨されていましたが、現在はクローラーは他の方法で問題なく巡回出来るように成長しています。
内部リンクの構造がよほど悪いサイトでなければ、HTMLサイトマップはそれほど必要ないと思いますし、SEOという意味ではXMLサイトマップの方だけ作成しておけば基本的に大丈夫です。
ただし、サイトを見に来た読者の方々の利便性を高めるという意味ではもちろんあっても良いものですので、All in One SEOでHTMLサイトマップを作成する方法も併せてご紹介します。
All in One SEOをインストール
それではまず初めに、All in One SEOをWordPressにインストールしましょう。
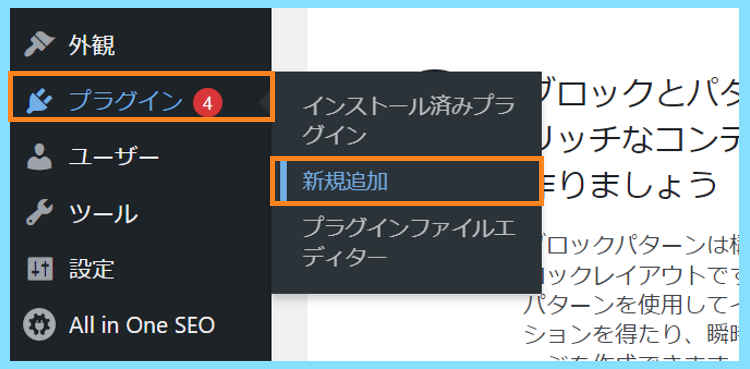
WordPress管理画面のメニューからプラグイン⇒新規追加と進みます。

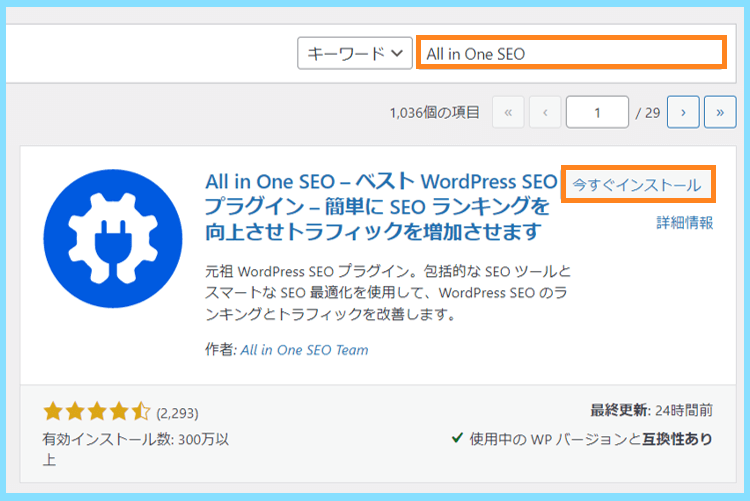
その後、All in One SEOと検索するとプラグインが見つかると思いますので
プラグインのインストールボタンを押して、その後有効化まで行ってみましょう。

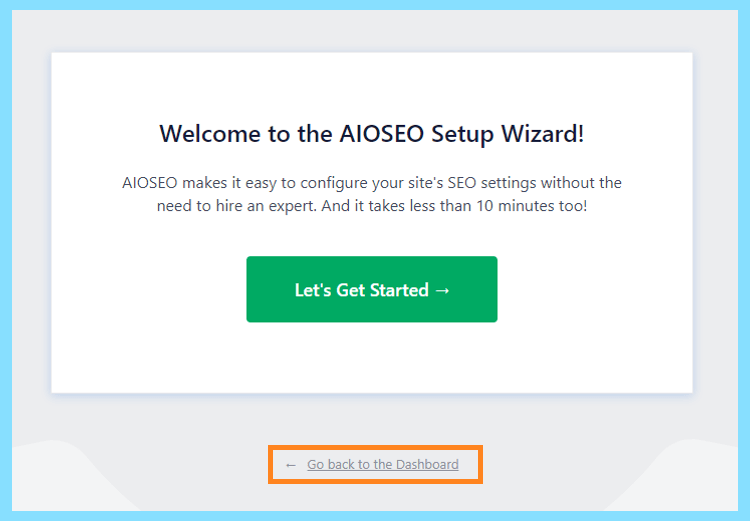
有効化を行うと以下のような画面になると思いますが、その下の方にある
『Go back to the Dashboard』をクリックして、管理画面に戻りましょう。

なお、All in One SEOはインストール後に有料版(AIOSEO Pro)へのアップグレードも可能ですが、無料版で十分です。基本的にAll in One SEOは無料で使用するプラグインと考えましょう。
他のサイトでもAll in One SEOの設定を解説しているページは多々ありますが、基本的にそれらも無料版について解説しています。ここからの内容も無料版で設定出来る内容となっています。
All in One SEOでXMLサイトマップを作成する方法
All in One SEOをインストールすると管理画面にメニューが現れますので
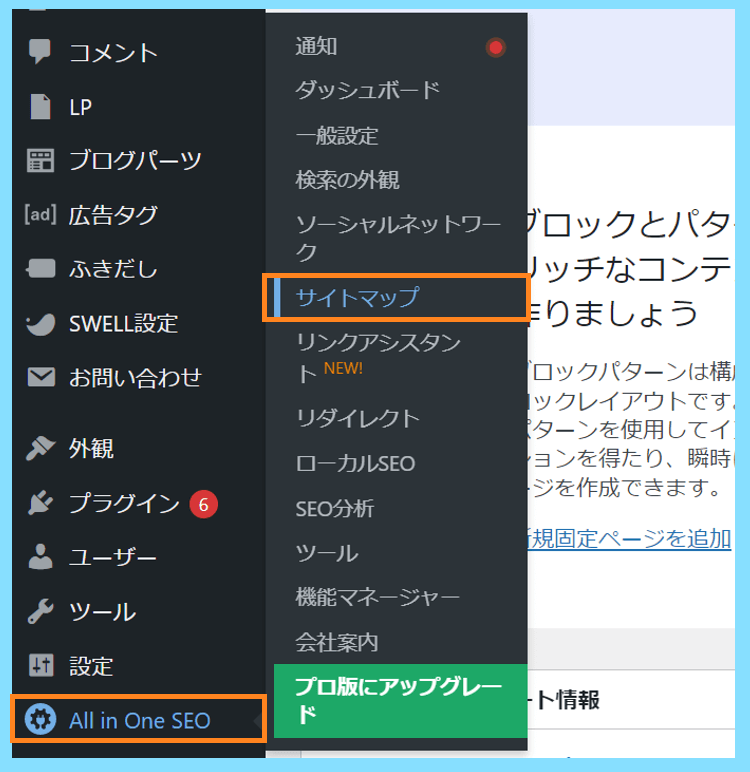
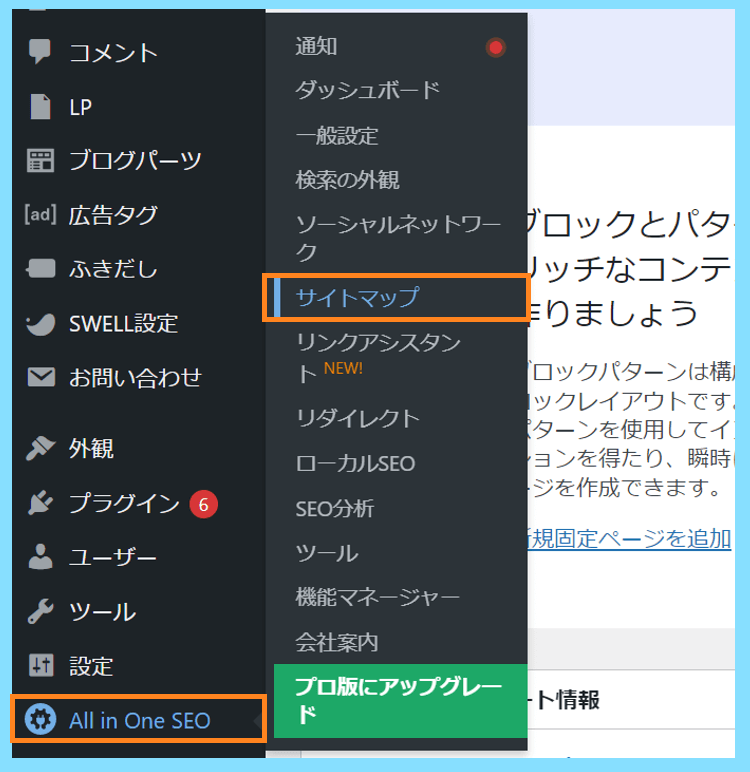
管理画面のメニューからAll in One SEO⇒サイトマップと進みます。

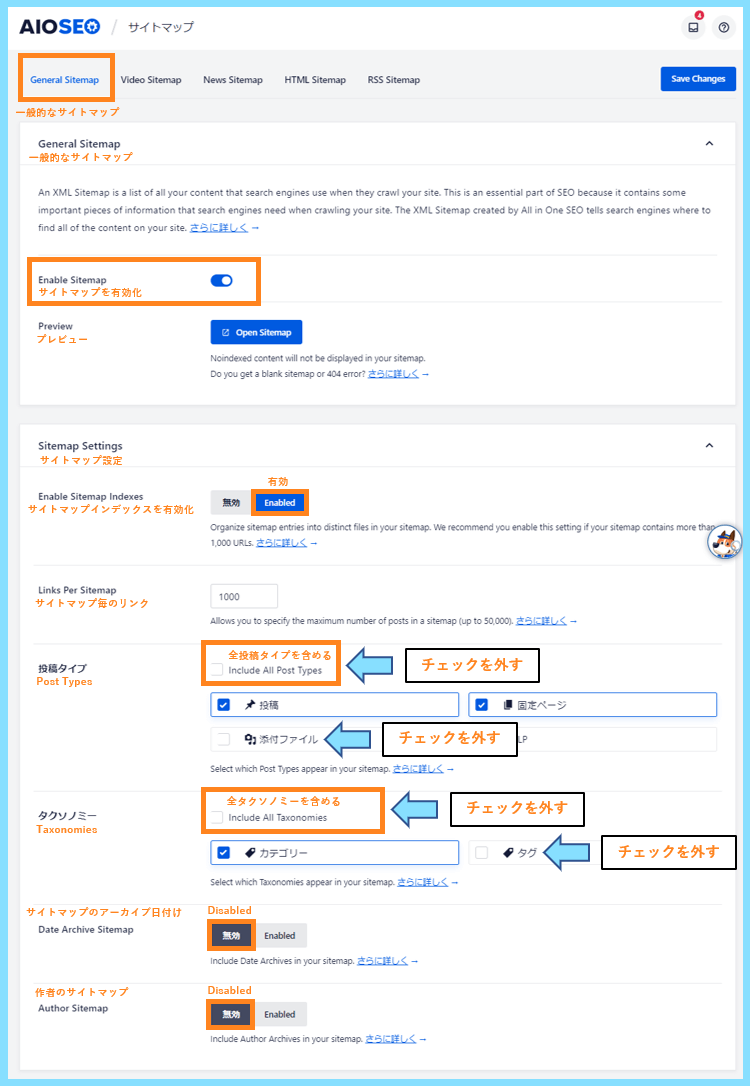
その後、General Sitemap(一般的なサイトマップ)のタブを開き、以下の画像の説明を参考にそれぞれの設定を行ってみてください。この一般的なサイトマップというのがXMLサイトマップです。

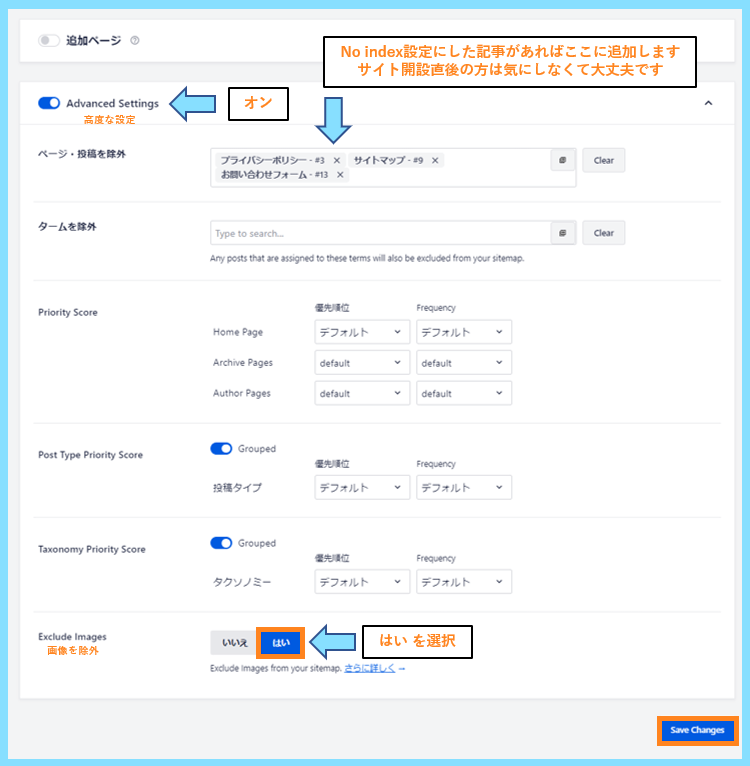
下に進むとAdvanced Setting(高度な設定)の設定も行うことが出来ますので、そちらをオンにして、画像を除外などを行います。

最後にAll in One SEOの設定を保存したらXMLサイトマップの設定は完了です。
もしAll in One SEOの設定が保存できない場合はこちらを参考に対処してください。
サーバーで設定されているWAFというセキュリティの設定が原因だと思われます。
XMLサイトマップをGoogleサーチコンソールへ登録
次に、XMLサイトマップをGoogleサーチコンソールに登録します。
XMLサイトマップをGoogleサーチコンソールに登録しておくことで、Googleが定期的にXMLサイトマップの変更を確認し、新しい記事を早くインデックス登録してもらえる可能性があります。
もしまだGoogleサーチコンソールに自分のブログを登録していないという方は、以下の記事を参考に、まずはGoogleアナリティクスの方に登録してから、サーチコンソールへ登録しましょう。
>>>WordPressとGoogleアナリティクスの連携方法
>>>WordPressとGoogleサーチコンソールの連携方法
既にWordPressとGoogleサーチコンソールとの連携が済んでいる方は
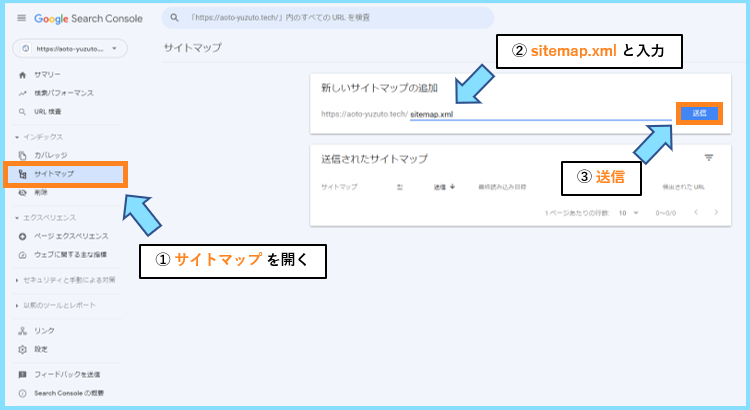
Googleサーチコンソール⇒サイトマップを開き
新しいサイトマップの追加に
『sitemap.xml』と入力して
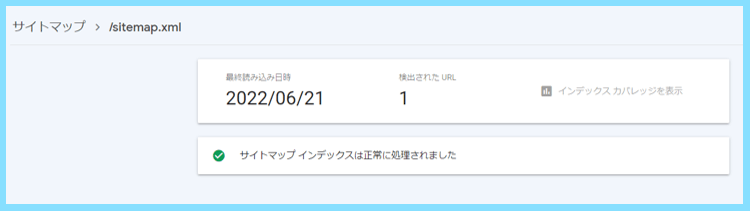
最後に送信をクリックすれば、Googleサーチコンソールへの登録は完了となります。

この時、まだWordPressブログの開設直後で、ブログに記事が無い場合は『取得できませんでした』と表示されることがあるかもしれません。

しかし、記事を追加したり、数日時間を置いてから確認すると、きちんとインデックスが処理されていると思いますので慌てなくて大丈夫です。

これでXMLサイトマップの作成とサーチコンソールへの登録は完了となります。
HTMLサイトマップの作成方法
次に、読者(人間)の利便性を高めるHTMLサイトマップの作成方法ご紹介します。
まずは先ほどと同じように
管理画面のメニューからAll in One SEO⇒サイトマップと進みます。

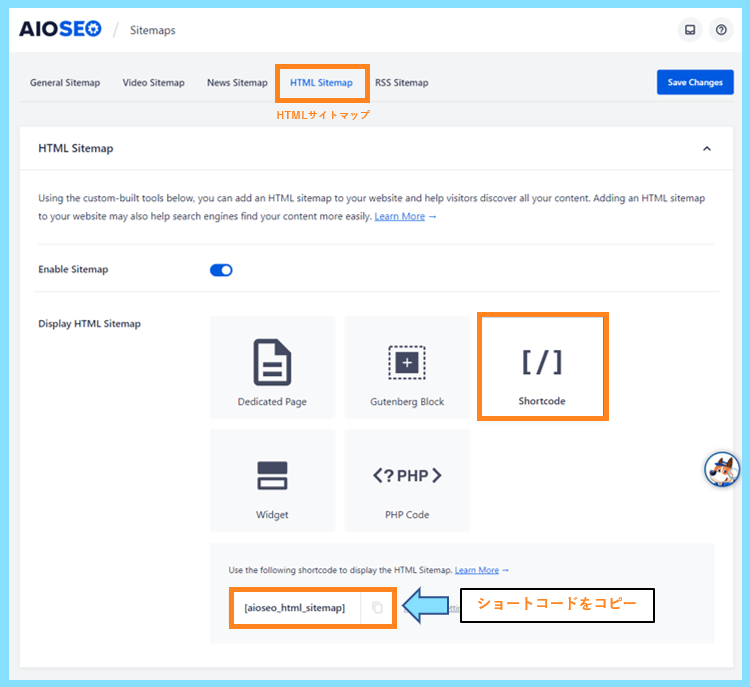
その後、HTML Sitemap(HTMLサイトマップ)のタブを開き、Shorcodeを選択して、表示されたショートコードをコピーしておきます。

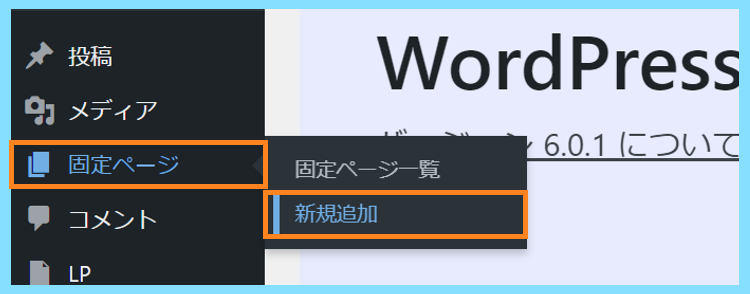
次に、WordPress管理画面のメニューから、固定ページ⇒新規追加と進みます。

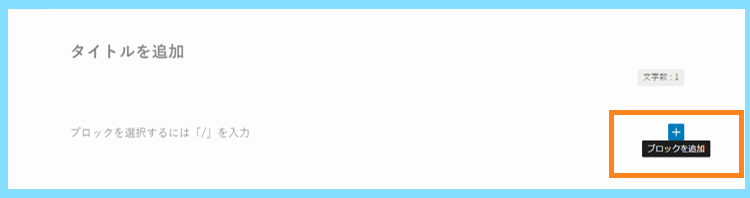
新しい固定ページの編集画面で、ブロックを追加をクリックします。

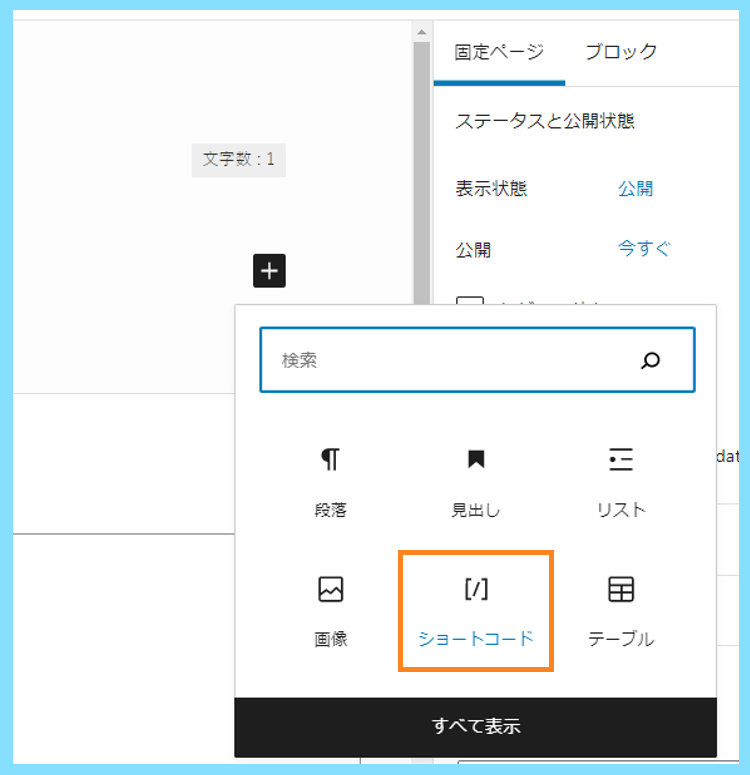
そしてショートコードのブロックを探して固定ページに追加します。

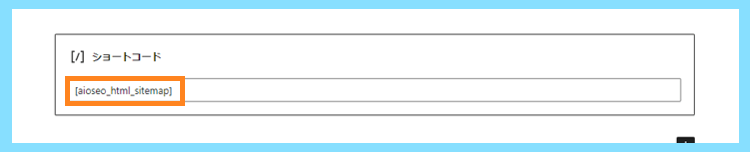
最後に、そのブロックの中に先ほどコピーしたショートコードを貼り付けます。

そして、記事のタイトルを『サイトマップ』等に設定して記事を公開します。
これで、先にご紹介したHTMLサイトマップが自動で生成されるようになります。

実際に記事を公開したら、HTMLサイトマップにアクセスして確認してみましょう。
ちなみにこちらのHTMLサイトマップの方も、サイトマップに何を含めるか細かい設定を行うことが出来ますので、お好みで設定してみてください。
最後に
こちらのページでは、All ine One SEOを利用したXMLサイトマップとHTMLサイトマップの作成方法についてご紹介させて頂きました。
ちなみに今はクローラーの性能も進化しており、サイトマップが無くてもサイト内のリンクを辿ってほぼ全てのページを検出できるそうなので、サイトマップは絶対に必要というわけではありません。
ただ、更新頻度をGoogleに自動で伝えられるというのは少なからずメリットがあると思いますので、XMLサイトマップを作成してGoogleサーチコンソールに登録しておきましょう。
最後まで読んで頂きありがとうございました。









