
Windowsの場合キーボード右上のスクリーンショットボタンを押すだけで簡単に画面を撮影することが出来ますが、今画面に表示されている範囲しか撮影することが出来ません。
つまり、基本的には画面と同じ形の横長の写真しか撮影できませんが、時には画面に含まれていない部分も含めて、ページ全体のスクリーンショットを撮影したい時もありますよね。
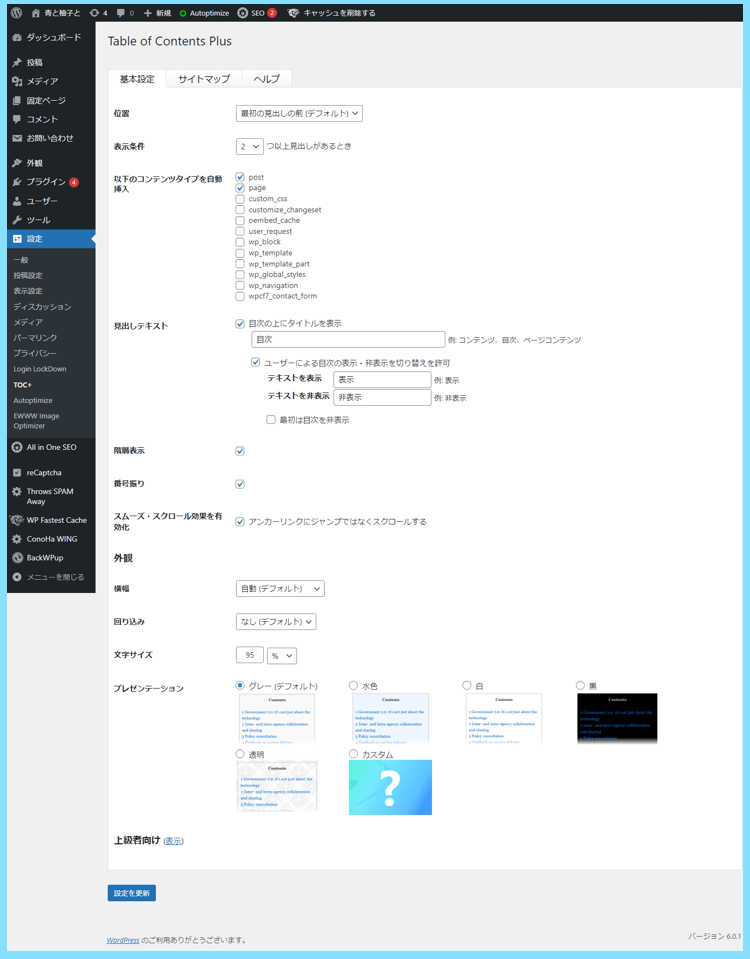
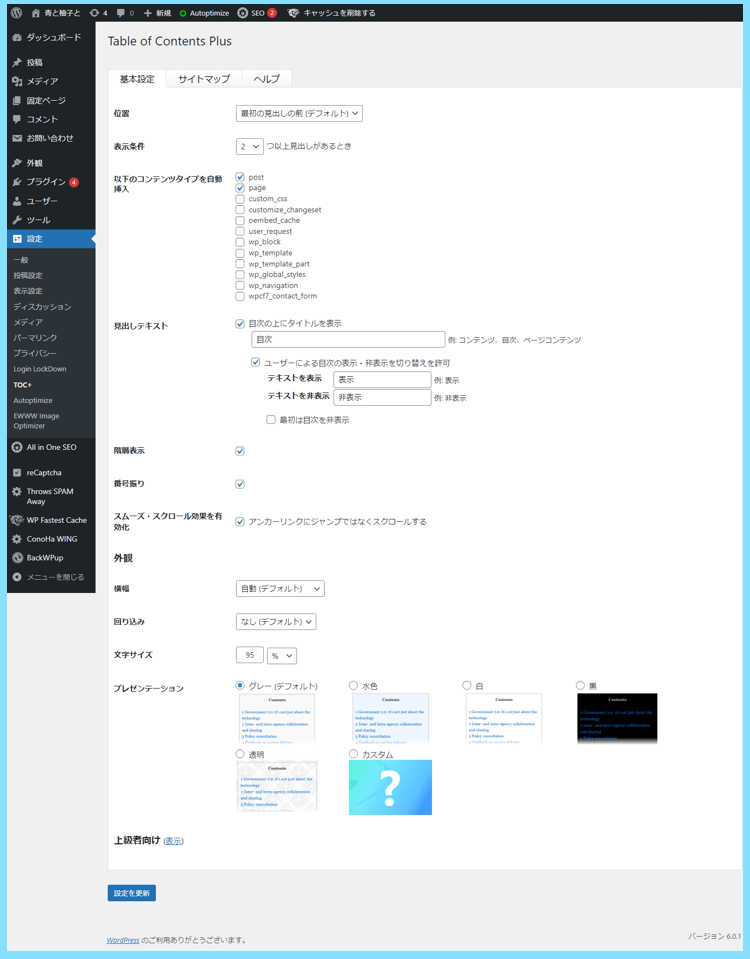
例えば、以下の画像はページ全体をスクリーンショットで撮影しました。

Windowsの場合、画面のスクリーンショットの方法にはいくつかの種類がありますが
実はWindows標準の機能では、上のようなページ全体のスクリーンショットはとれません。
しかし、パソコンをお使いの方はGoogle Chromeを利用されている方が多いと思いますが
こういった画像は、Google Chromeを利用している方なら簡単に撮影できるんです。
Windowsでページ全体のスクリーンショットを撮影する方法
Google Chromeを利用している場合、ページ全体をスクリーンショットするための拡張機能を追加することでも撮影できますが、拡張機能が無くても簡単にページ全体が撮影出来ます。
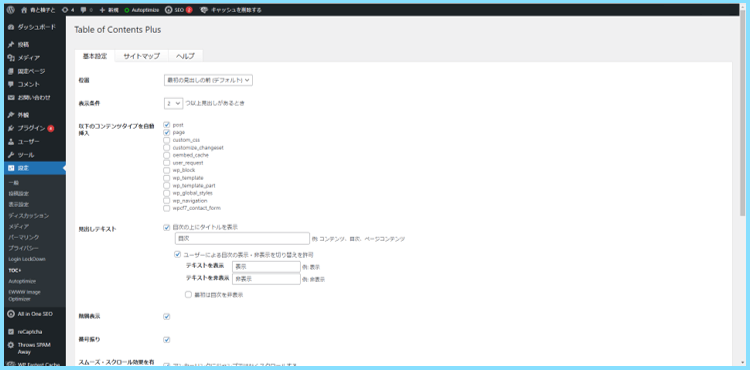
例えば以下の画面は下が切れていますが、実際にはもっと下までページが存在します。

この領域以外も含めたページ全体のスクリーンショットを撮影する場合
まずは
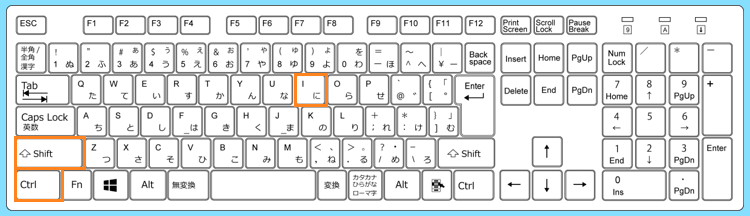
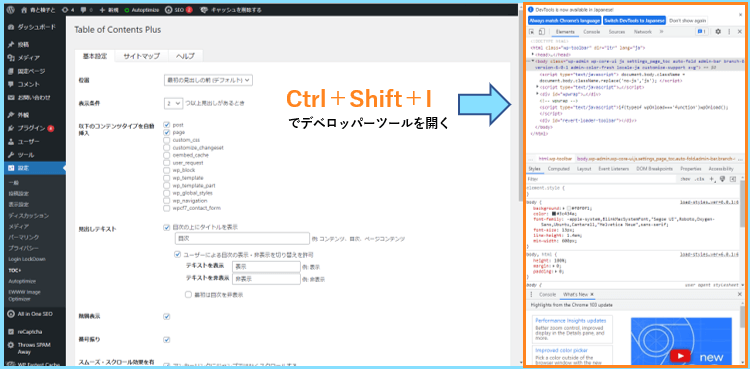
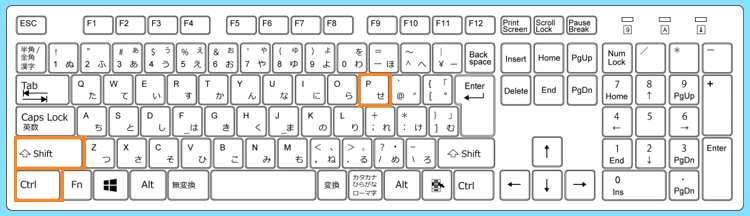
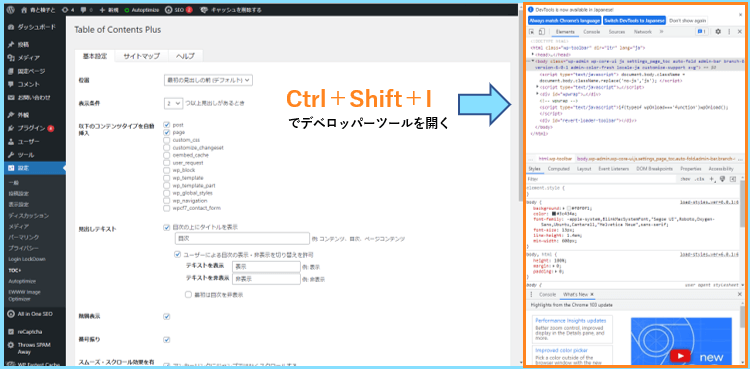
Ctrl+Shift+I を押すと、画面上にデベロッパーツールが開かれます。


その状態で
Ctrl+Shift+P を押してコマンドの記入欄(コマンドパレット)を出現させます。


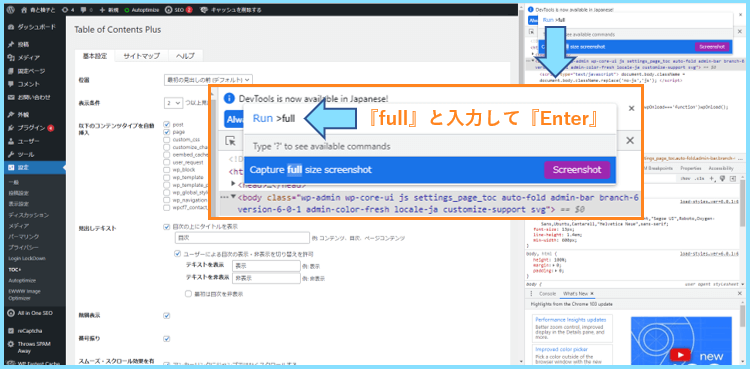
その後、記入欄のRun>の後の部分にfullと入力してEnterを押します。

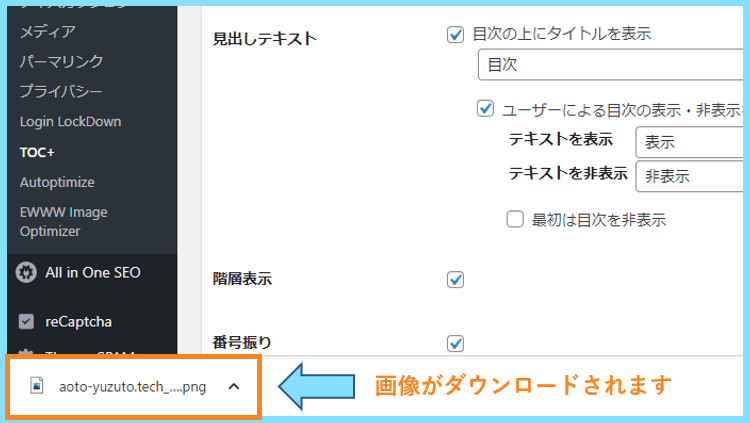
すると、ページ全体のスクリーンショットがパソコンにダウンロードされます。

開いてみると、切れていた下の部分も含めて全体がスクリーンショットされています。

ページ全体のスクリーンショットが簡単に撮影できるので、とても便利な機能ですね。
ちなみに、もう一度Ctrl+Shift+Iを押すとデベロッパーツールが閉じられます。
デベロッパーツールを開く場所の変更方法
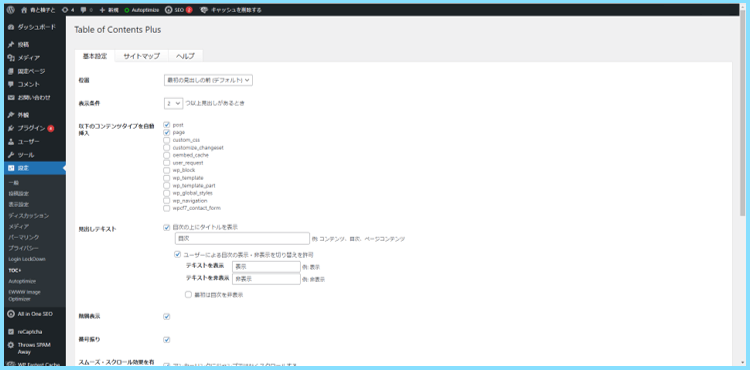
ここまでのご説明の内容で使用した画像では、デベロッパーツールが画面の右側に表示されていましたが、この設定だともしかすると都合が悪い時があるかもしれません。
というのも、デベロッパーツールが画面右側に出現すると、その分デベロッパーツール以外の画面左側が少し狭まりますので、つまり開いているページが若干縦長になるのです。
どういうことか分からないという方は、もう一度この2枚を見てみてください。


上の2枚の場合、デベロッパーツールを開いたことで左側の内容自体(文章など)には大きな影響は出ていませんが、左側が狭まった分、画像が縦長になることが分かりますよね。
デベロッパーツールでページ全体のスクリーンショットを撮影するということは、デベロッパーツールが表示されている領域以外をスクリーンショットするということなので
例えば左側にぎっちりと文章が表示されているようなページをスクリーンショットする場合、もう少し横幅をもたせて撮影したいのにな…という機会がおそらくあると思います。
そういった場合に有効なのがデベロッパーツールを開く場所の変更で、これはとても簡単です。
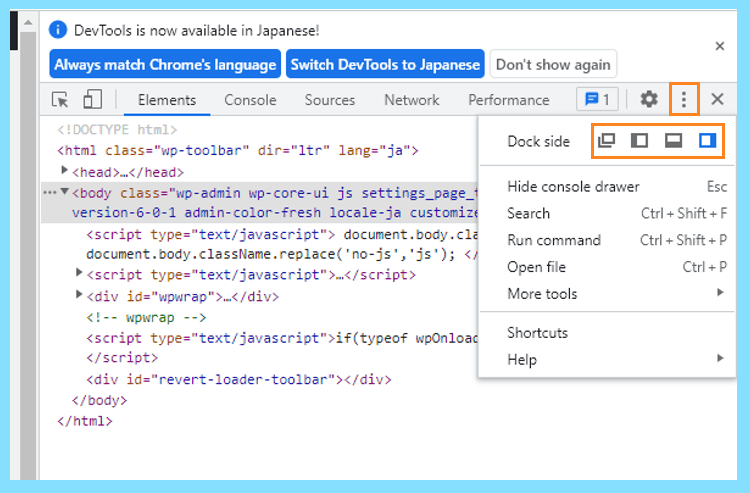
デベロッパーツールを開いたら、その右上にある3点リーダーアイコンをクリックすると、デベロッパーツールの表示位置の設定が現れますので、自分好みの設定を選びましょう。

また、開く場所を変更しなくても、左側の画面の比率をCtrl+マウスのスクロールホイールで変更することでも対応できると思いますので、そのあたりは臨機応変に対応しましょう。
デベロッパーツールについて
デベロッパーツールを使う機会は普段あまりないかもしれませんが、もしWordPressでサイトを作る機会があり、サイトの横幅を調べたい時などにはこの機能がとても役に立ちます。
WordPressサイトの場合、サイトの横幅はそのサイトで使用するWordPressテーマによって異なり、これを調べることによって、画像の幅の最適化などを行うことが可能です。
例えば当サイトで使用しているテーマでは、パソコンからサイトを見た時に、文章や画像が横幅750pxで表示される設定になっていて、それ以上の幅の画像は自動で縮小されます。
これを調べる事が出来るのがデベロッパーツールで、デベロッパーツールを開いた後にセレクトモードを選択して、調べたい場所にカーソルを移動させると横幅を教えてくれます。

なので当サイトでは、画像は常に横幅750pxのものを用意して使用しています。
横幅が750px以上の画像は自動で縮小されてしまうと言いましたが、それは画像の見た目の大きさが縮小されるだけであり、画像の容量まで縮小してくれるものではありません。
画像の容量はサイトの表示速度に関係しますので、出来るだけ軽くしたいものですが、一方で画像は横幅いっぱいに表示させたい場合には、サイトの横幅に合わせた最適化がおすすめです。
デベロッパーツールには他にもサイトの検証に役立つ色々な機能があるようで、全部を覚える必要はないと思いますが、こういった便利な機能は積極的に利用していきたいですね。
なお、WordPressの画像の最適化・自動生成されてしまう画像と自動生成の停止方法についてはこちらでご紹介しておりますので、興味のある方は是非ご覧になってみてください。
最後に
こちらでは、Windowsを利用されている方が表示領域以外も含めたページ全体のスクリーンショットを撮るために、デベロッパーツールを利用する方法をご紹介しました。
Windowsにも標準で備わっているスクリーンショットの方法はいくつかあり、中には利用してみるととても便利なものもあります。
Windowsのスクリーンショットの方法・便利なコマンドは次の記事でご紹介いたしますので、もう少々お待ちください。
最後まで読んで頂きありがとうございました。