
ブログの記事に設定するアイキャッチ画像の作成に使える無料サービスは色々ありますが
実はWindowsPCに入っているパワーポイント(PowerPoint)も画像作成におすすめです。
例えば以下の画像はラッコキーワードの使い方の説明記事のアイキャッチ画像になりますが

こちらの画像は、以下のような手順でパワーポイントで作成してブログで使っています。




これで完成です。
イラスト画像はunDrawを利用しています。
他に画像作成サービスとしてCanvaを利用してアイキャッチ画像を作る場合もありますが
パワーポイントを使えば、ネットに繋がっていないオフライン環境でも画像を作れますし
ファイルやデザインの複製、管理も簡単で、Canvaの様に画像の保存上限も気になりません。
パワーポイントでアイキャッチ画像を作る方法は慣れれば難しくありませんが、好みのサイズで保存する方法などにコツがありますので、実際の作り方の流れについてご紹介します。
アイキャッチ画像用のパワーポイントファイルを開く
それではまずは、自分のパソコンに入っているパワーポイントを開きましょう。

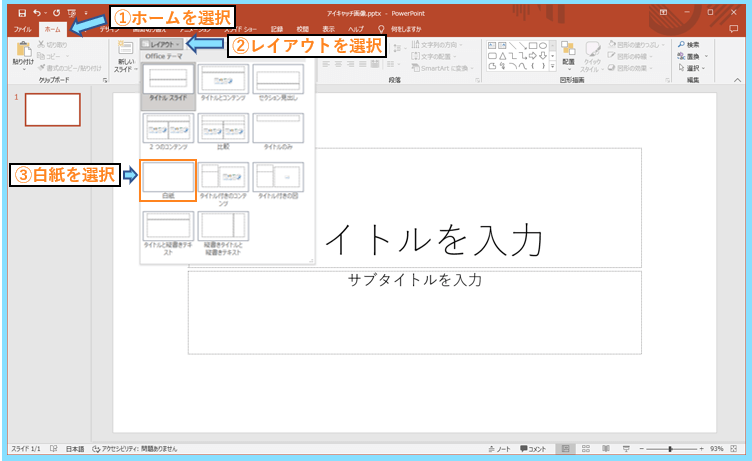
最初は、スライドの中に文字が入力できるようなレイアウトになっていると思いますので
①ホームを選択②レイアウトを選択③白紙を選択して、何もない状態のスライドにします。

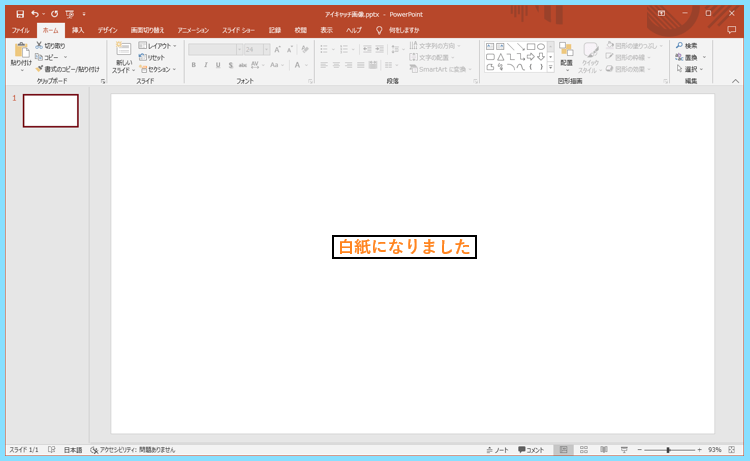
最後に、以下の様に真っ白で何もない状態のスライドになっていれば準備は完了です。

ここに図形や写真などを挿入したり、図形の色を変えたりしてアイキャッチ画像を作ります。
ブログのアイキャッチ画像の型となる図形を挿入する
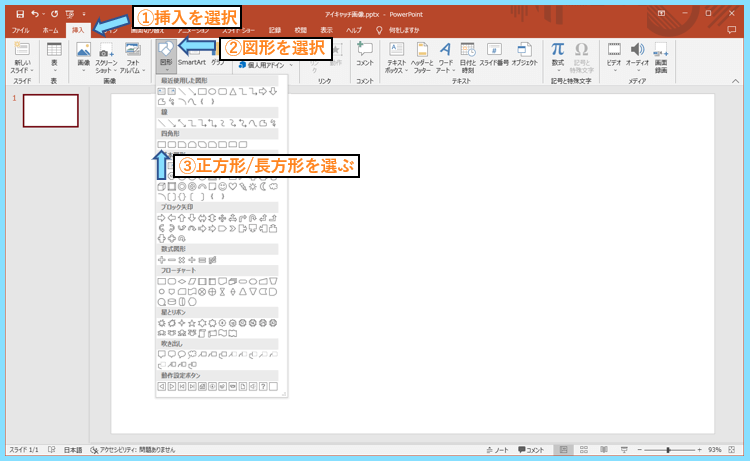
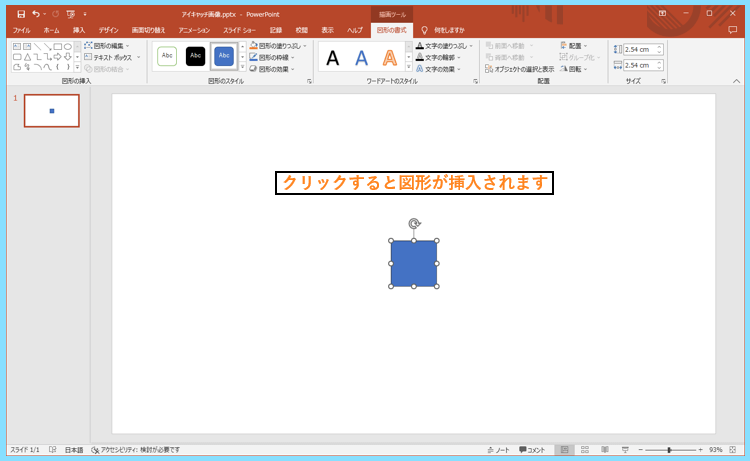
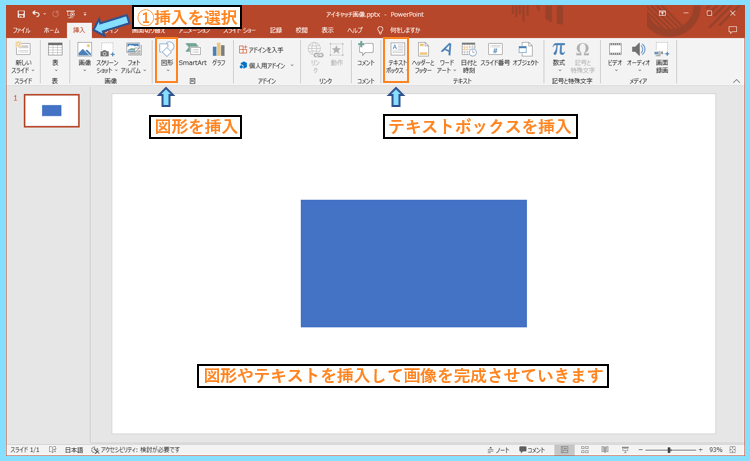
それでは次に①挿入を選択②図形を選択③正方形/長方形を選択の順に図形を選びましょう。

すると、図形の選択モードになるので、好きな場所でクリックすると図形が挿入されます。

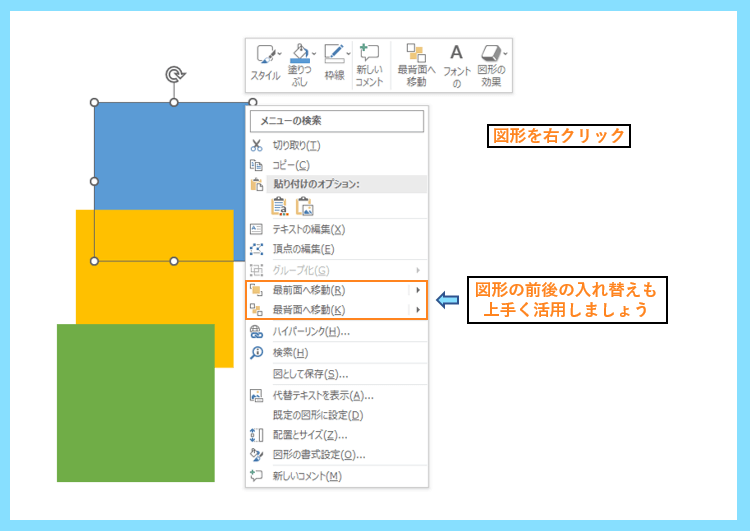
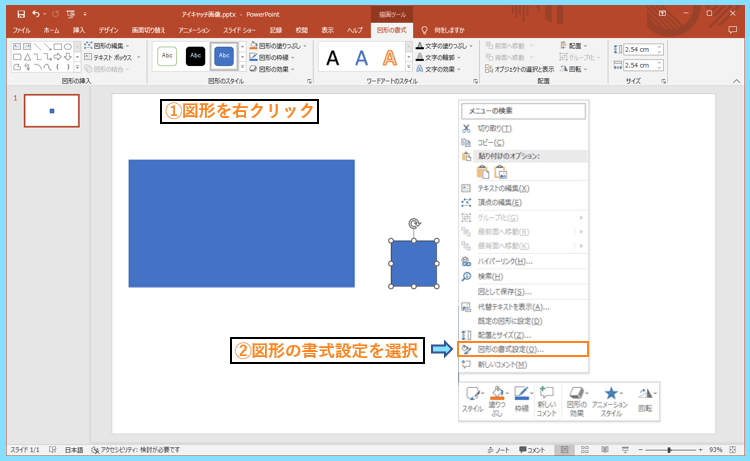
次に、図形を右クリックしてみると、図形や枠線の色の選択ができるメニューが現れます。

このメニューから色々な変更が可能なので、気になるものはどんどんいじってみましょう。
例えば、色の変更の際には、他の図形や外部から取り込んだ画像の色を抽出することも可能ですし

図形や画像が複数ある場合には、それらの前後を簡単に入れ替えることも出来ます。

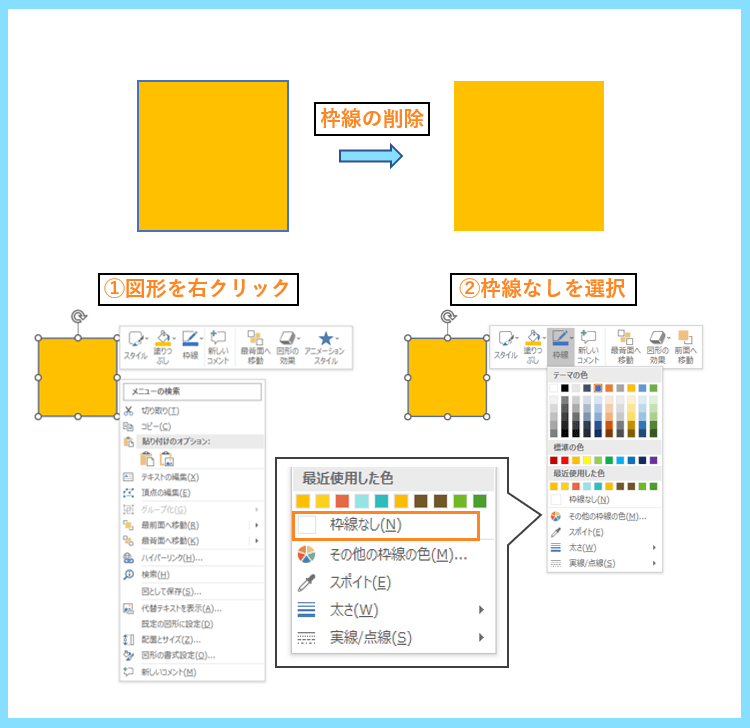
また、図形の枠線メニューから、図形の枠線を削除することが可能です。

ただ、アイキャッチ画像を作る際は、まずは一番奥の図形をアイキャッチ画像用の大きさにします。
型となる図形をアイキャッチ画像用の大きさに調整する
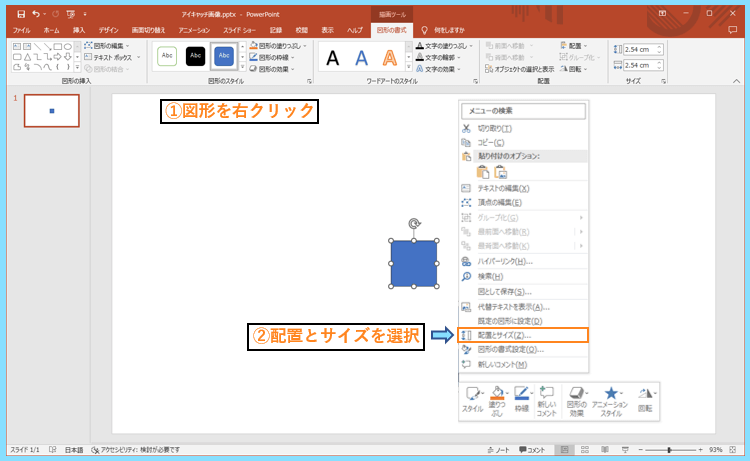
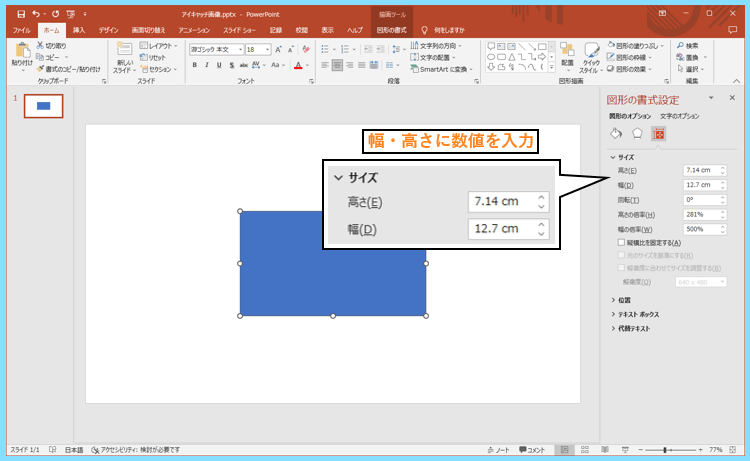
同じく図形を右クリックすると、現れるメニューの中に配置とサイズという項目があります。
そちらをクリックすると、図形の高さと幅をセンチメートル単位で調整することが出来ます。

ブログの画像の場合ピクセルという単位に馴染みがあると思いますが、パワーポイントの中では出力時にピクセル数を指定することはできませんので、このセンチメートルで調整します。
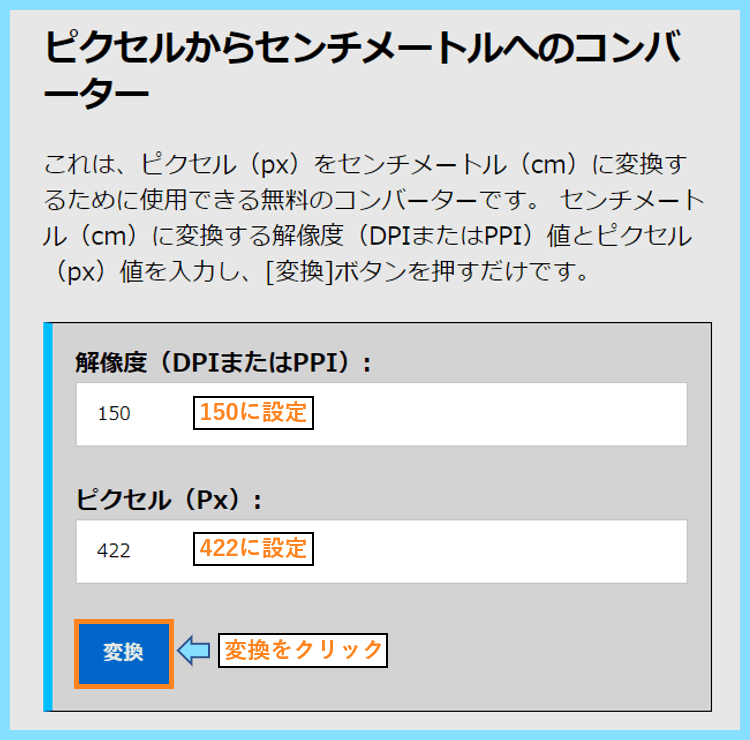
その為に、外部サイトのピクセルからセンチメートルのコンバーターを利用して、解像度(DPI)の数値を150に設定した上で、出力したいピクセル数を入力して変換ボタンを押します。

例えば自分の場合は、幅750ピクセル・高さ422ピクセルの16:9の比率の画像を作りたいので、それぞれを入力して変換を押すと、何センチメートルに設定すれば良いのかが分かります。
↓幅の変換↓


↓高さの変換↓


ん?と思うかもしれませんが、よく考えれば全然難しいことはしてないのですぐ分かると思います。
後はこれをパワーポイントで設定してあげると、先ほどの図形が16:9の比率の形になります。


ちなみにセンチメートルは小数点以下二位まで設定でき、7.145を小数点以下三位で四捨五入すると7.15ですが、それだと出力時に高さ423ピクセルになったので、高さ7.14で設定しました。
そしてこの画像を基準に保存することで、幅750ピクセル・高さ422ピクセルの画像が完成します。
これがどういうことかは、記事の後半まで読んで頂くと分かるのでそちらを参考にしてください。
パワーポイントでブログのアイキャッチ画像を作る
後は、新しい図形やテキストボックスを挿入して枠画像の中でデザインを作っていきます。

外部からダウンロードした写真を挿入したり、トリミングして形を整えることも可能です。
何か困ったら、右クリックの中にあるメニューを色々触ってみると解決すると思います。
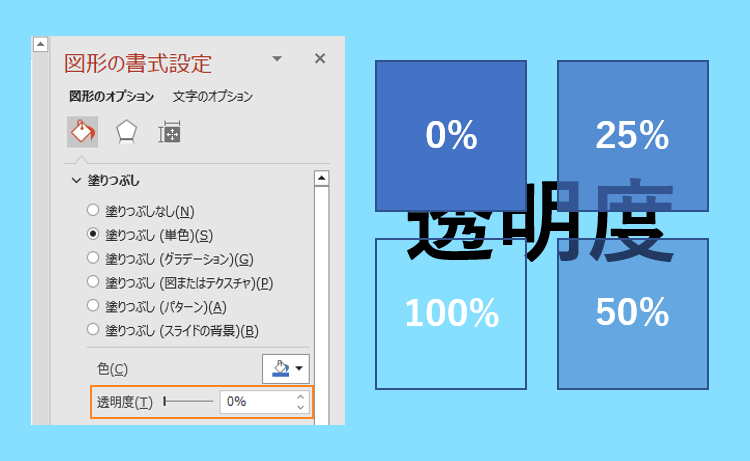
また、図形の書式設定をクリックすると、図形の透明度などを変更することも可能です。


先にご紹介したスポイト機能による塗りつぶしや前後の入れ替えも活用しましょう。
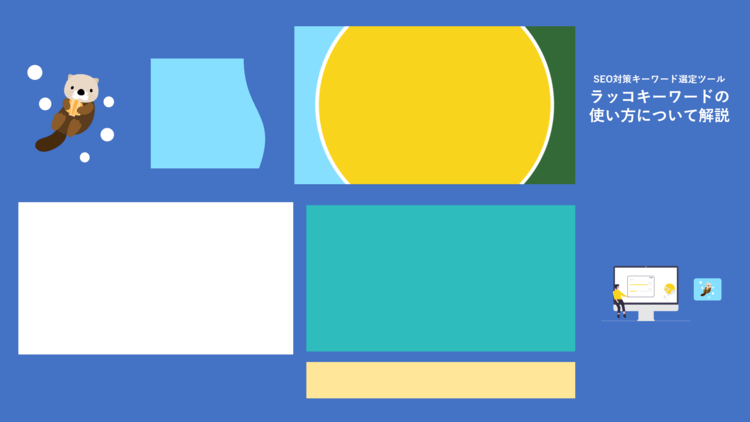
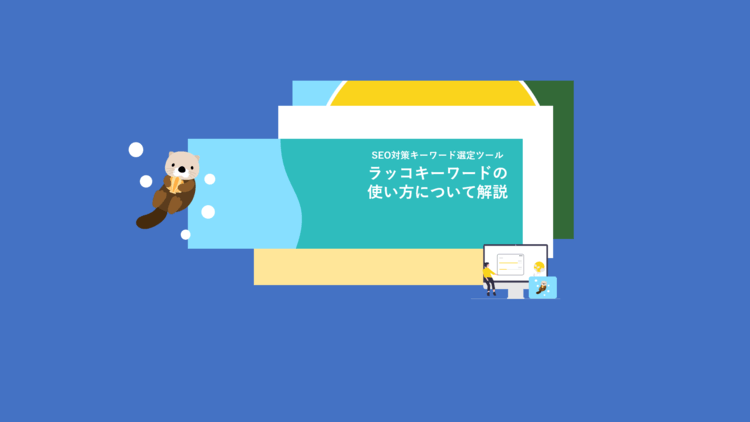
試しに、改めてアイキャッチ画像っぽいものをパワーポイントで作ってみました。

この画像をどうやって作ったのか、実際に組み合わせた図形や写真は以下の通りです。

図形を塗りつぶしたり、透明にしたり、枠だけ残したり、アイデア次第で色々な画像が作れます。
画像の取り込みは、画像をクリックした状態でパワーポイントの中に移動させればOKです。
パワーポイントで作ったアイキャッチ画像を保存する

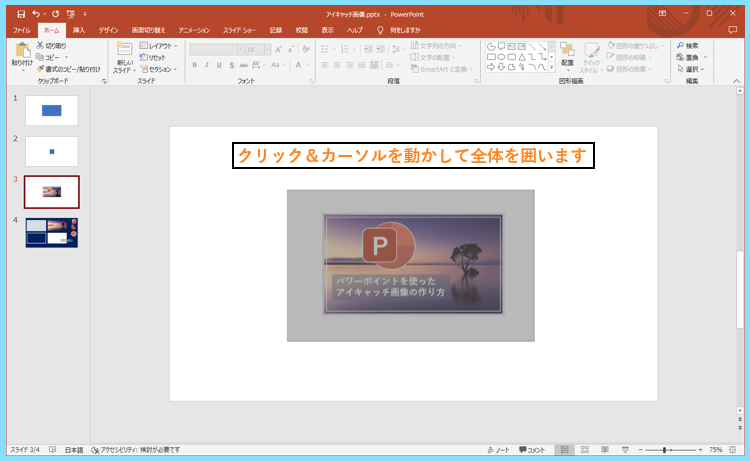
アイキャッチ画像の保存は、まずは適当な場所でクリックして、そのまま全体を囲います。

すると、その範囲にある全ての画像や図形が選択された状態になりますので
図形上で右クリックして、メニューの中の図として保存をクリックしましょう。

すると保存画面が開きますので
保存したい場所を選択して、出力形式はPNGにして、名前を付けて保存します。

これで保存されました。

実際に保存したフォルダを開き、画像を右クリックしてプロパティを確認してみると
幅750ピクセル・高さ422ピクセルで保存されていますので、これで作成完了です。

後は、一度TinyPNGなどに入れてあげるとかなり軽量のアイキャッチ画像になります。
図形を保存する際の注意点
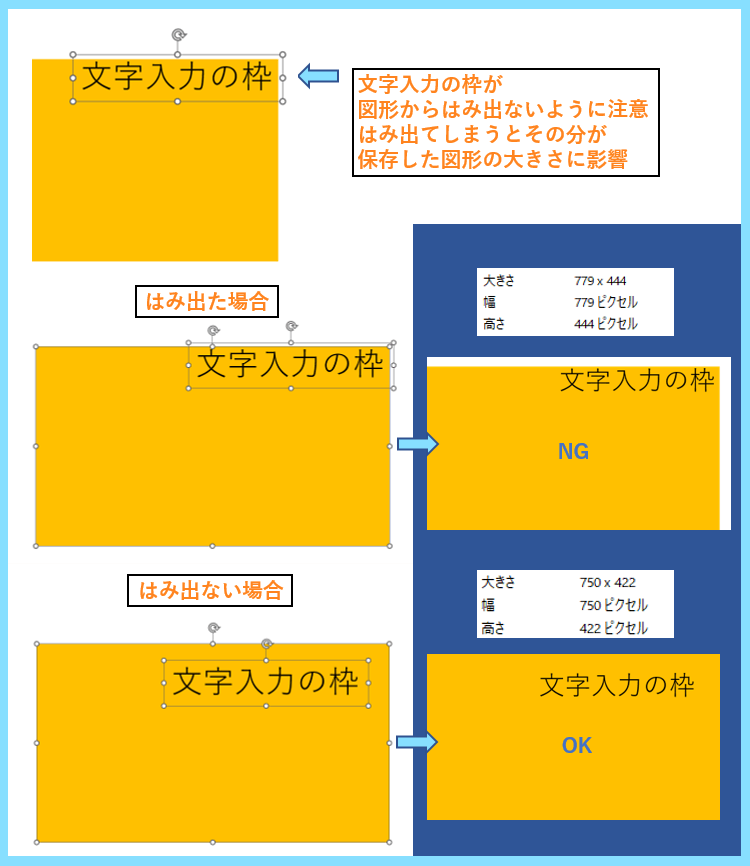
図形を保存する際に気を付けたいのが、文字入力の枠が図形の枠をはみ出さないことです。
一番外側のアイキャッチの枠になるはずの750×422の枠から文字の枠がはみ出てしまうと
その分も図形の大きさに影響してしまい、思ったサイズで保存できなくなってしまいます。

もし図形が狙った大きさで保存できない場合は、文字入力の枠をなるべく内側に配置しましょう。
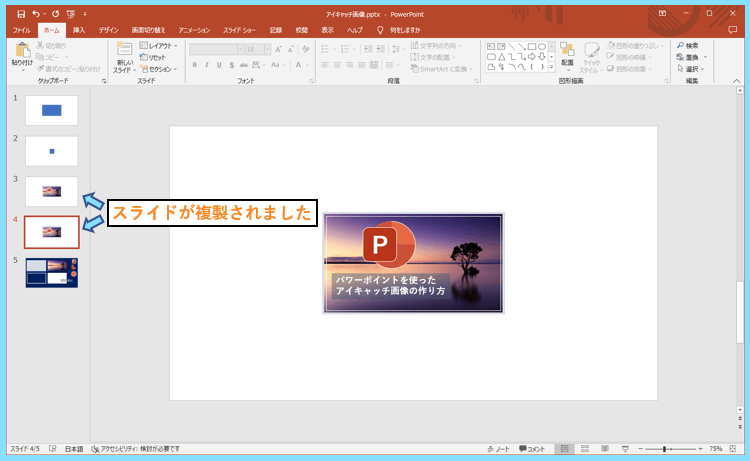
パワーポイントのスライドの複製機能も上手く活用しましょう
パワーポイントのスライドは右クリックのメニューから簡単に複製可能です。


この複製機能を使えば、それぞれのスライドでデザインの微調整を行うことが出来ますし
気に入ったデザインを残しつつ、再利用して、別のアイキャッチ画像を作ることも可能です。
以上、パワーポイントを使ったブログのアイキャッチ画像の作り方についてご紹介しました。
もしパソコンの中にパワーポイントが入っている方は、是非活用してみてはいかがでしょうか。
また、パワーポイントでアイキャッチ画像を作ったら、最後の保存も忘れずに!

このパワーポイントのファイル自体を複製して、記事ごとに管理しておくのもおすすめです。
最後まで読んで頂きありがとうございました。









