
当ブログでは、SWELLの機能を利用してピックアップバナーを設定しています。

ピックアップバナーには、それぞれブログ内のおすすめページがリンクされているので
ピックアップバナーを使えば、特に読んでほしい記事をピックアップして表示できます。
このピックアップバナーを表示する際に気を付けたいのが、各画像のサイズです。
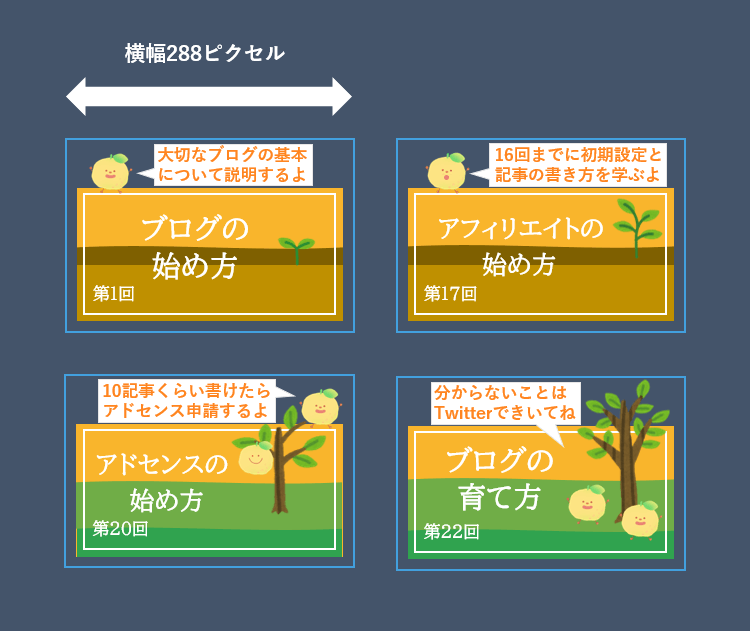
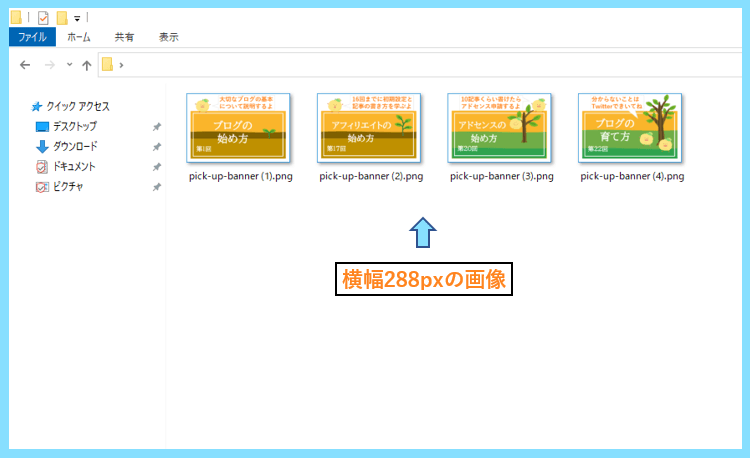
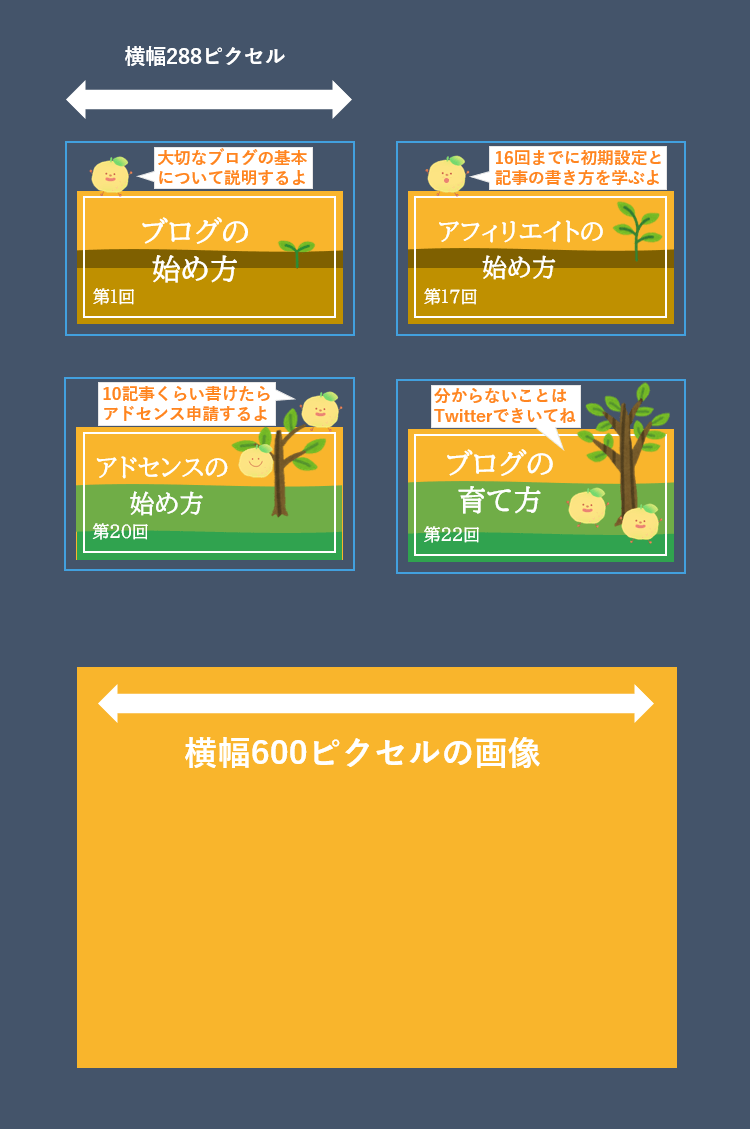
当ブログでは、ピックアップバナーのサイズは現在横幅288ピクセルで統一しています。

普段は透過させていますが、上の画像の青枠が各画像の本来のサイズになります。
透過させると木がはみ出して見えて面白いかなと思い、透過させてみました。笑
こちらの記事ではSWELLのピックアップバナーの設定方法について詳しく解説します。
また、最適なサイズの結論としては、大きくても横幅600ピクセルあれば十分です。
なぜその数値になるのか、当ブログが288にしている理由と併せて詳しくご紹介します。
SWELLのピックアップバナーの設定方法
SWELLのピックアップバナーの設定方法について、詳しい手順をご紹介します。
ピックアップバナー用のメニューを作成
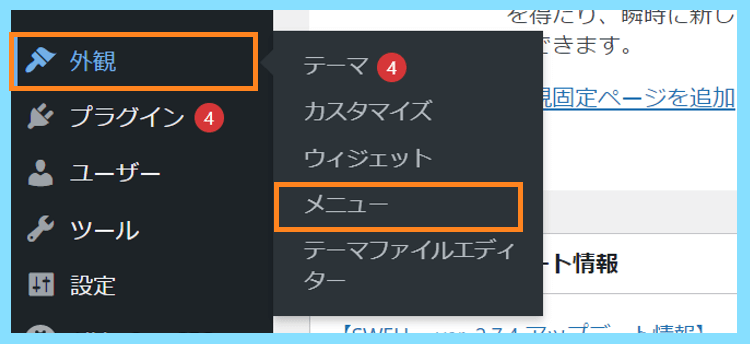
まずはピックアップバナー用のメニューを作るために、外観⇒メニューを開きます。

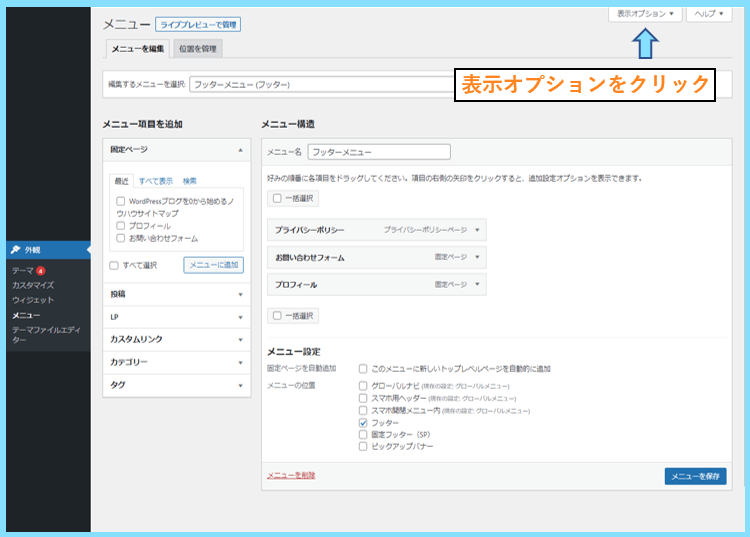
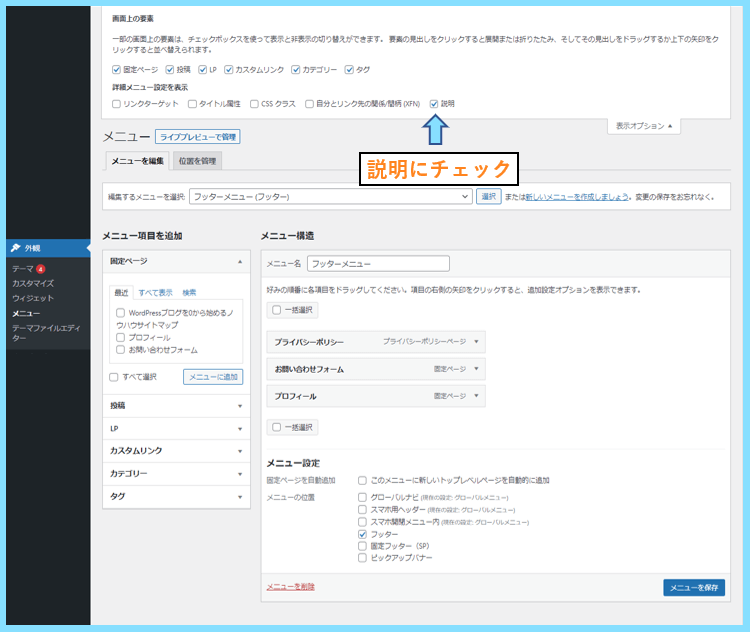
メニューのページが開いたら、画面右上の表示オプションを開いてください。

その中に『説明』というものがあるので、もしチェックされていない場合はチェックします。

この説明にチェックすると、メニューの各項目に説明欄が表示されるようになり
ピックアップバナーの設定では、その説明欄で画像のURLを指定する必要があります。
後ほど画像の設定の際にご説明しますので、とりあえずチェックして保存しましょう。
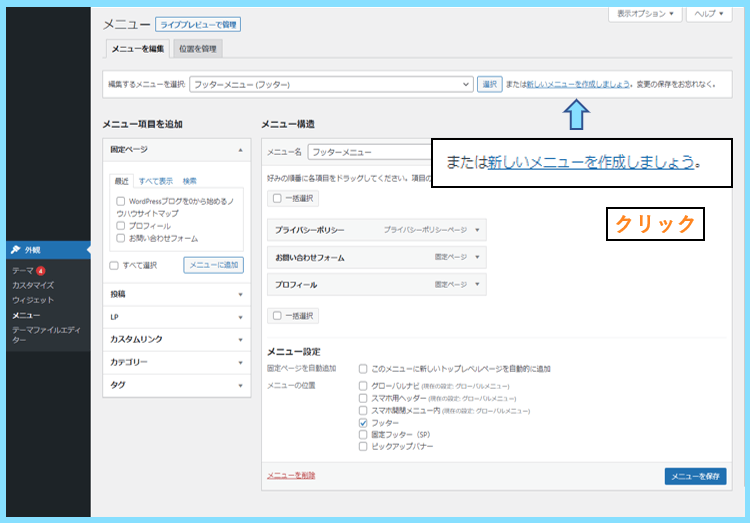
保存が完了したら『新しいメニューを作成しましょう。』をクリックしてください。

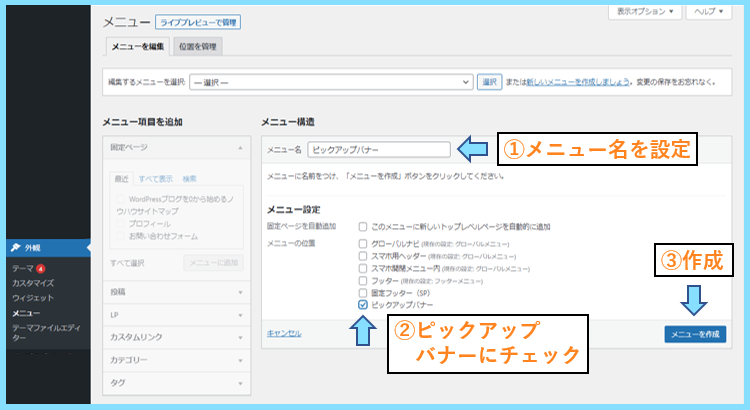
以下のようにメニュー名を決めて、ピックアップバナーにチェックして作成します。

これでピックアップバナー用のメニューが作成されますので、編集していきます。
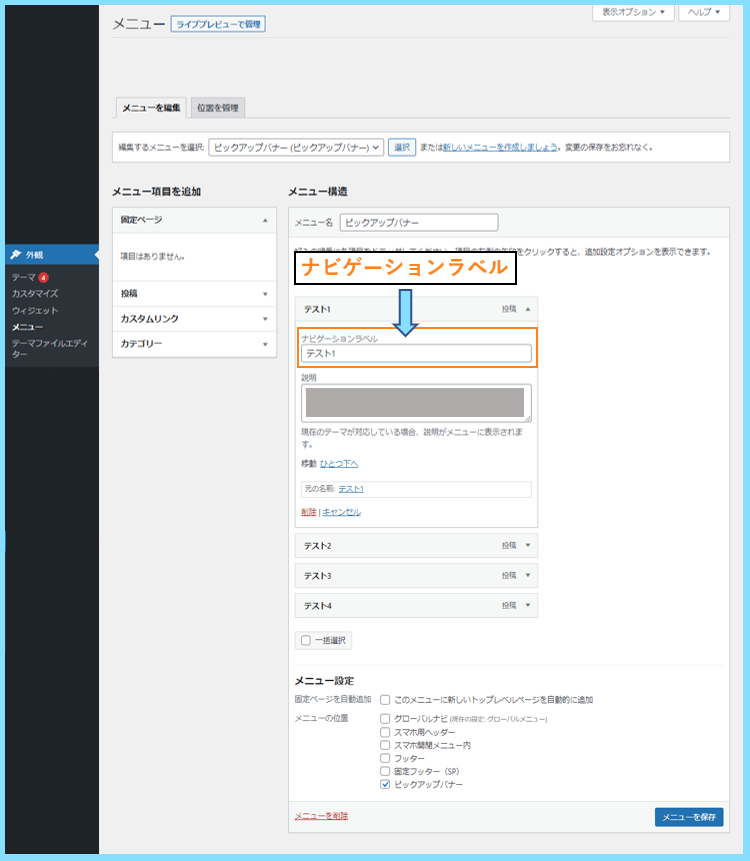
ピックアップバナー用のメニューを編集
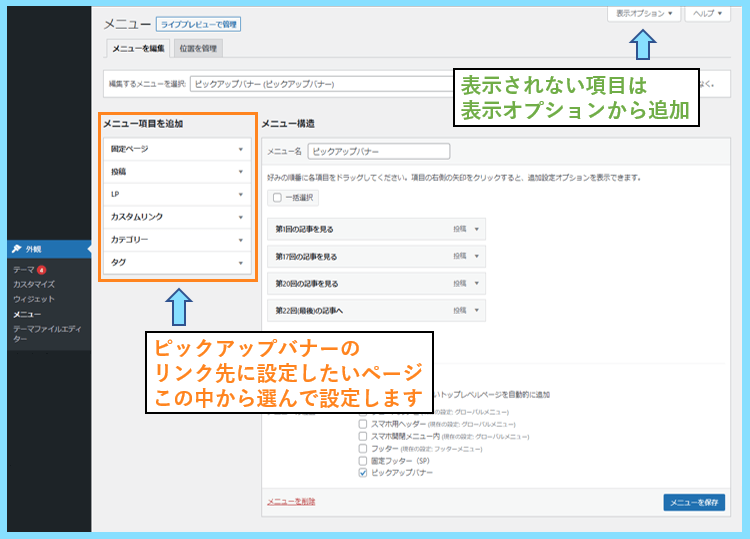
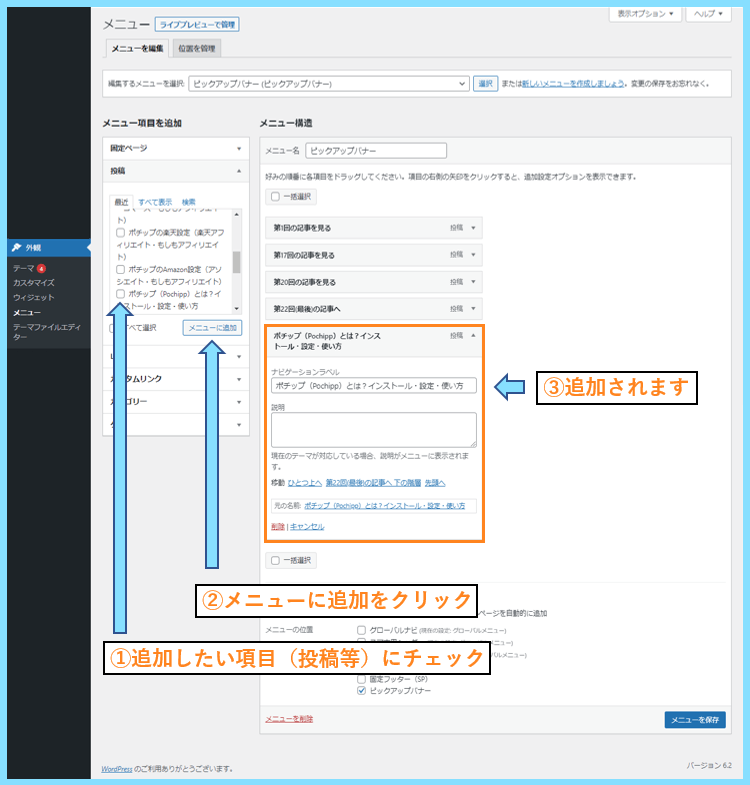
メニューが作成できたら『メニュー項目を追加』からメニューを追加していきます。
つまり、ピックアップバナーをクリックした時に開くリンク先を設定していきます。

『メニュー項目を追加』にタグなどの項目がない場合は表示オプションから表示できます。
メニュー項目の追加は簡単で、設定したい投稿等をチェックして追加をクリックするだけです。

各項目のナビゲーションラベルは最初記事のタイトルなどが自動で設定されていますが
ナビゲーションラベルは、ピックアップバナー画像の上に表示させることが可能です。
なので簡潔な文が望ましいです。
この時点ではまだよく分からないと思うので、とりあえず次に進んでみましょう。
ピックアップバナー用の画像を設定
次に、ピックアップバナーとして表示させたい画像を設定していきます。
例として、最初にご紹介した枠付きの横幅288ピクセルの画像を用意してみました。

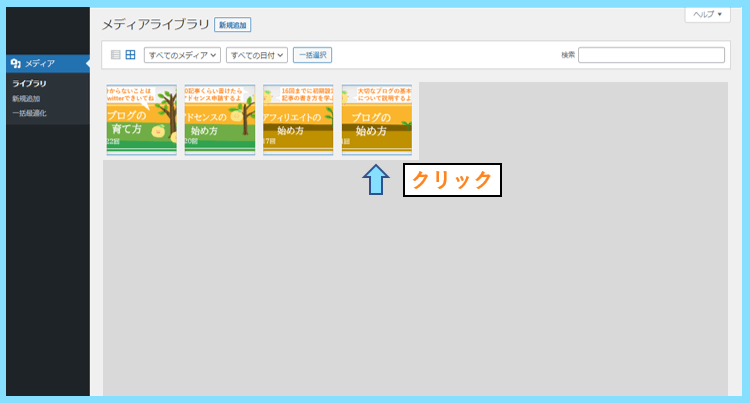
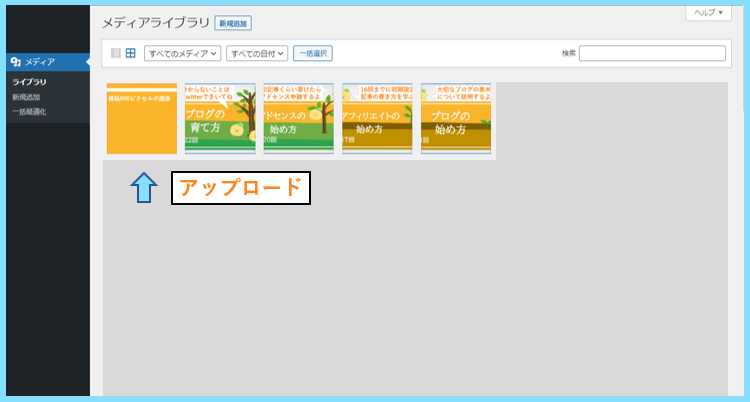
WordPressのメディアライブラリを開いて、画像をアップロードします。

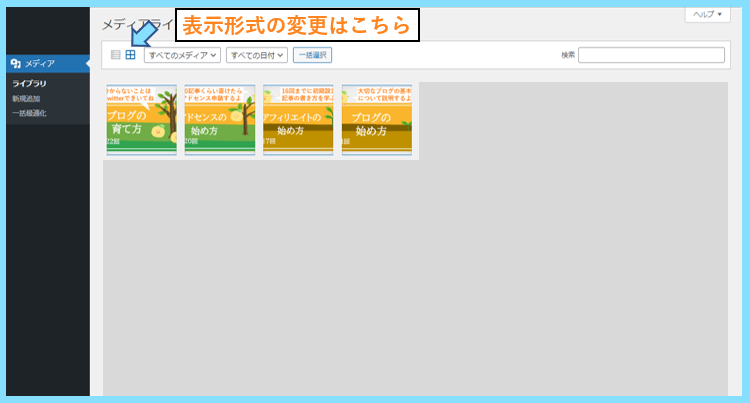
なお、この画面が自分の画面と違う!という方は左上から表示形式を切り替えられます。


WordPressではこのようにメディアライブラリの表示形式を切り替えられます。
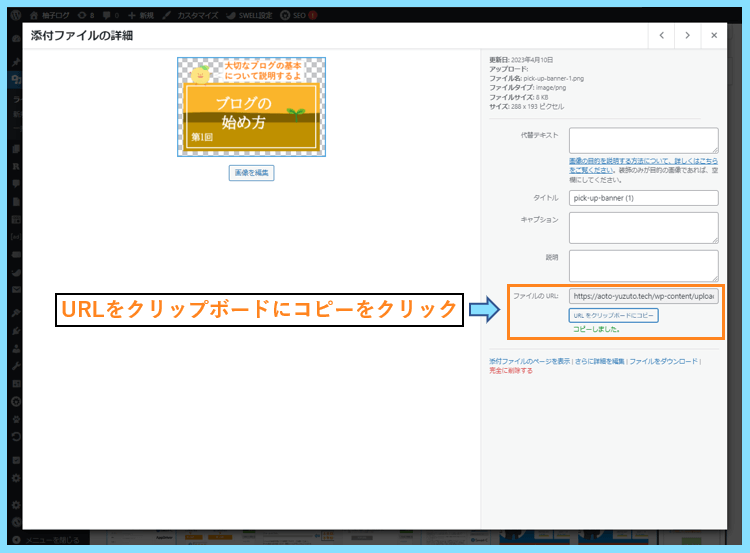
話は戻りますが、アップロードが完了したらそれぞれの画像をクリックします。

添付ファイルの詳細画面になったら、ファイルのURLをコピーしておきましょう。

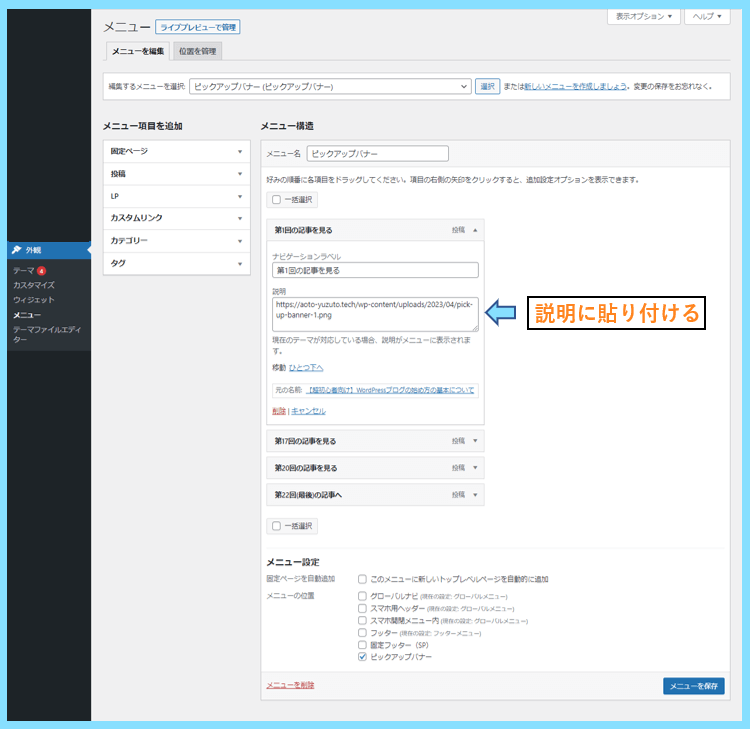
ピックアップバナーのメニューの画面に戻り、これを説明欄に貼り付けます。

これで、メニューで設定した各項目のピックアップバナー用の画像になります。
実際に4つとも設定してみました。以下のように表示されていれば設定完了です。

次に、ピックアップバナーのレイアウトやデザイン設定について解説します。
SWELLのピックアップバナーのレイアウトやデザイン設定
次に、ピックアップバナーを2列にしたり4列にするためのデザイン設定をご紹介します。
ピックアップバナーのレイアウト・デザイン設定を開く
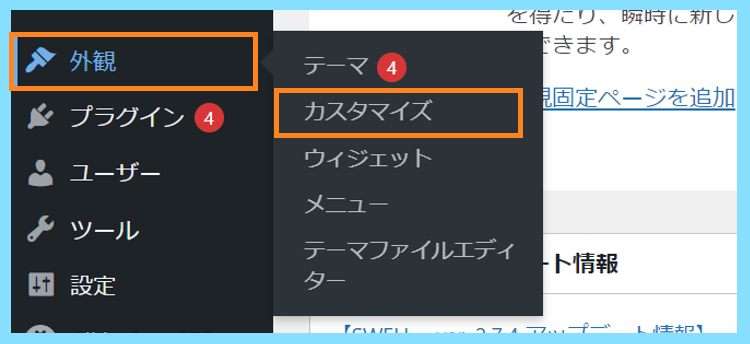
まずはレイアウト・デザイン設定を開きます。外観⇒カスタマイズを開きましょう。

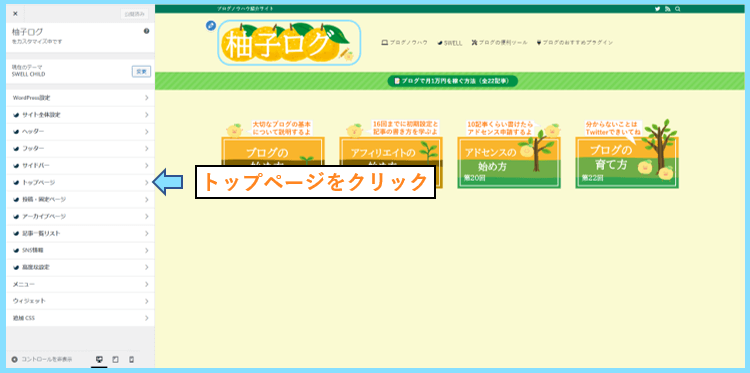
トップページを開きます。

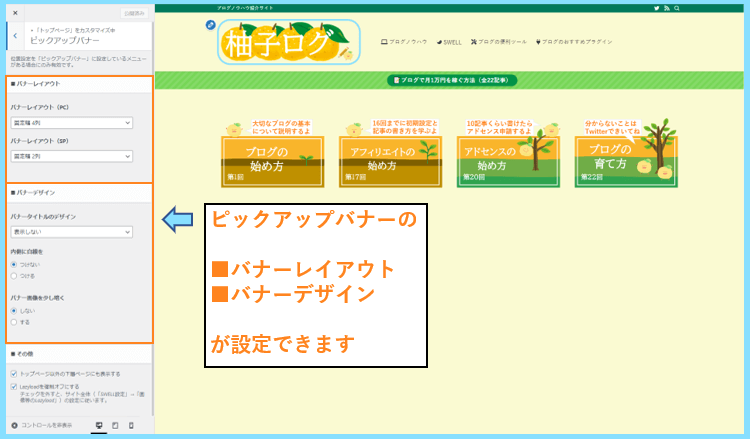
ピックアップバナーを開きます。

こちらの設定から、ピックアップバナーのレイアウトやデザインに関する設定が可能です。

パソコンの場合は4枚4列表示、スマホの場合は2枚2列表示のように設定できます。
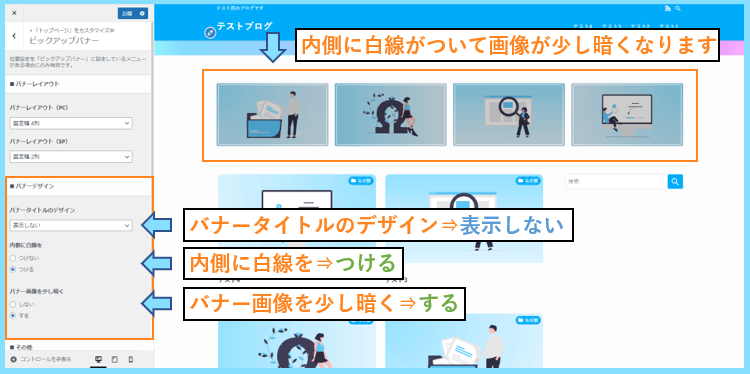
また、バナー画像に白線を暗くしたり、白線を付けたりといった設定が可能です。
ピックアップバナーのレイアウト・デザイン設定を編集
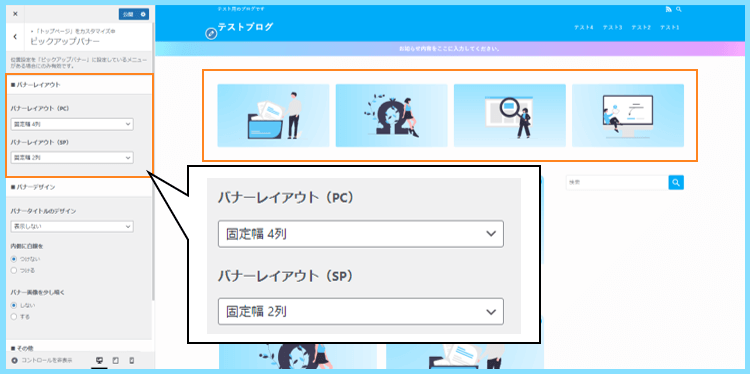
ここからは、説明の為に画像に文字などが入っていない別の画像を用意して解説します。
バナーレイアウト

バナーレイアウトは、固定幅4列などの意味もすぐ分かると思うので問題ないでしょう。
固定幅4列の場合は、ピックアップバナーの画像が4列(横一列)で表示されます。
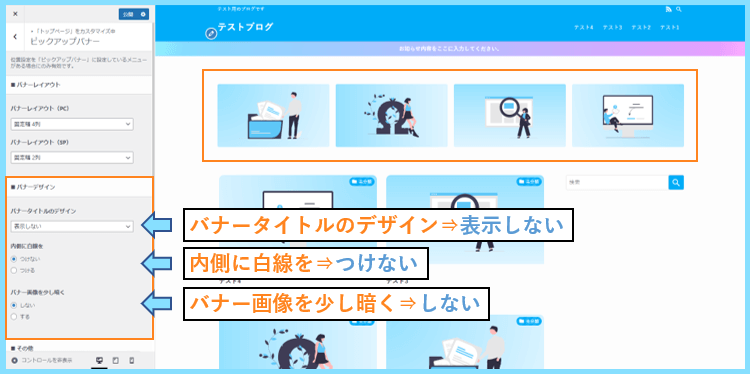
バナーデザイン
バナーデザインの方は、いくつか設定項目がありますので意味を確認していきましょう。
例えば、以下のように設定すると画像が初期設定のまま、そのままの姿で表示されます。
- バナータイトル⇒表示しない
- 内側に白線を⇒つけない
- バナー画像を少し暗く⇒しない

しかし内側に白線をつけて、バナー画像を少し暗くすると以下のように変化します。

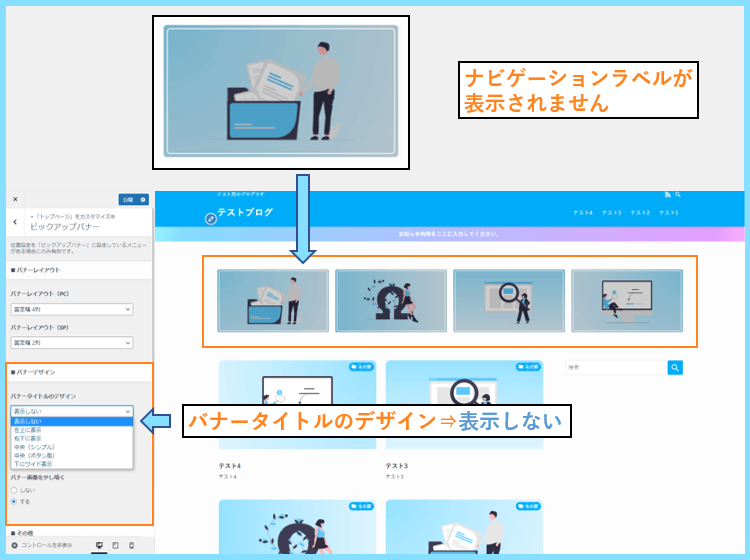
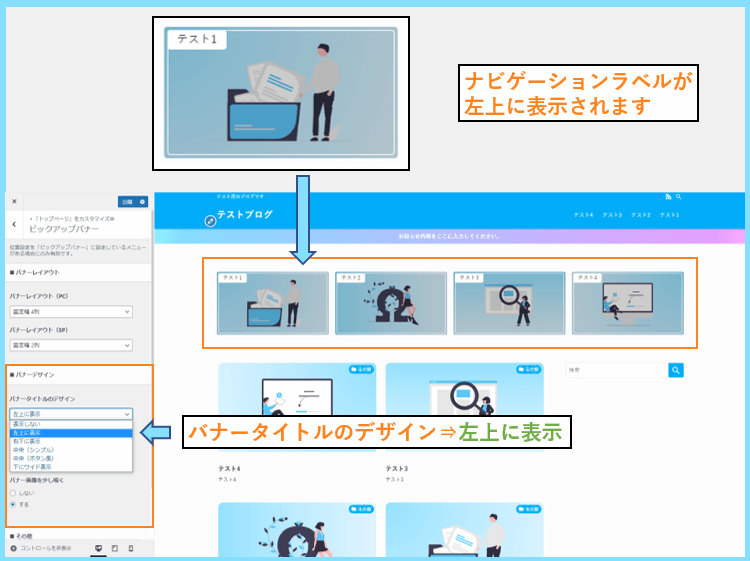
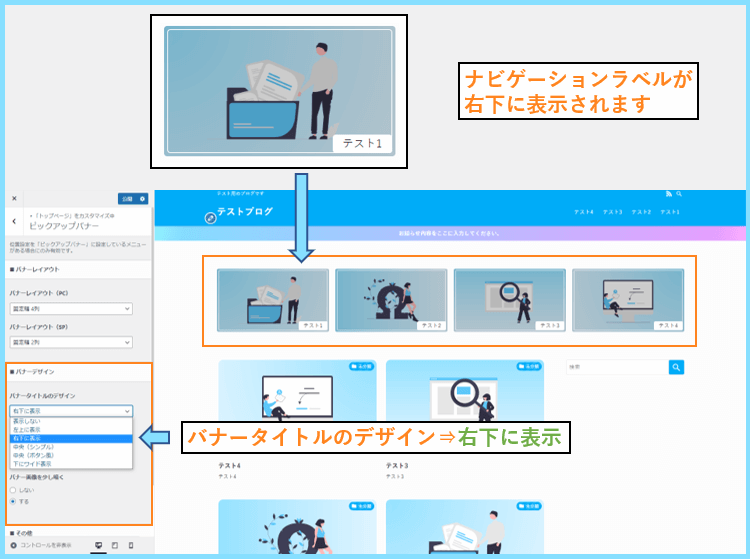
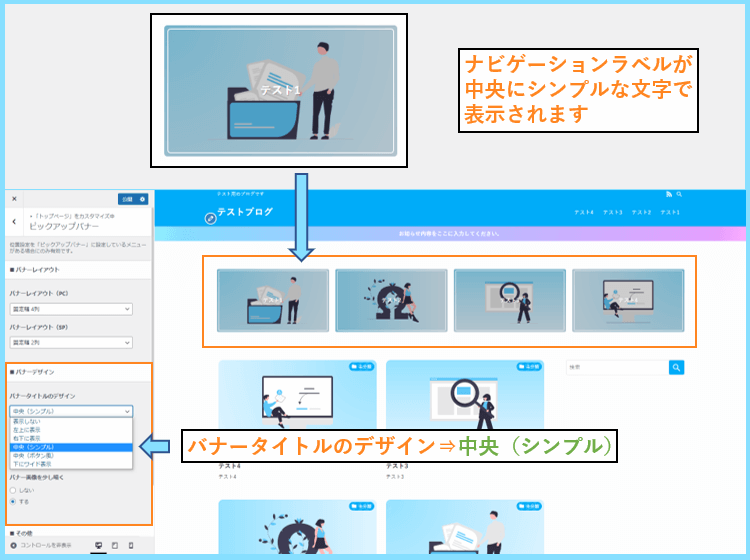
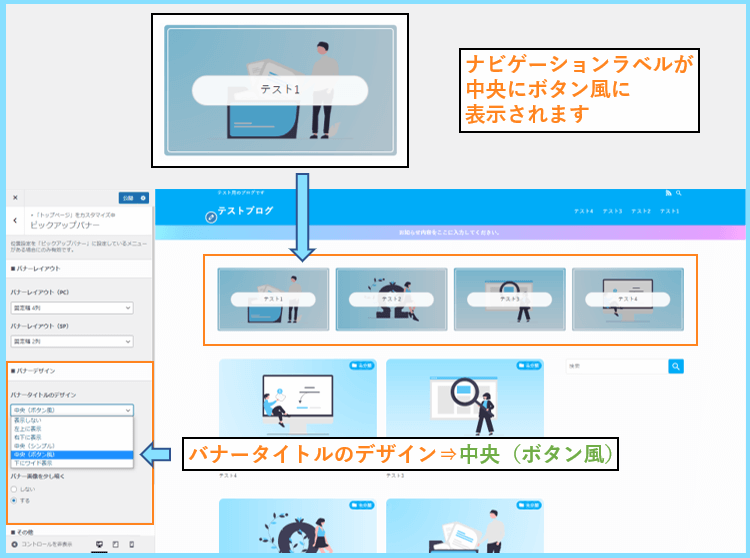
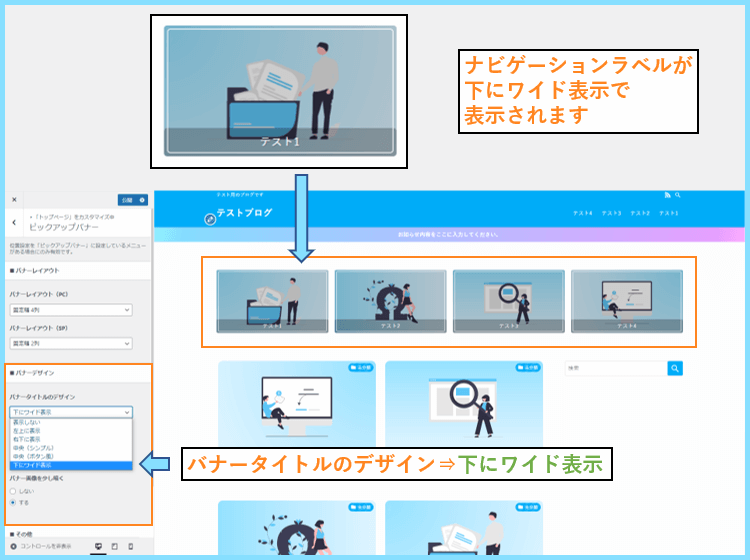
そしてバナータイトルのデザインとは、前述のナビゲーションラベルの表示設定です。

バナータイトルのデザインを変えると、それぞれ表示が以下のように変わります。
↓表示しない↓

↓左上に表示↓

↓右下に表示↓

↓中央(シンプル)↓

↓中央(ボタン風)↓

↓下にワイド表示↓

このようにSWELLの設定を利用するだけで、各画像が簡単にお洒落になります。
また、ナビゲーションラベルの編集で簡単に文字を入れられるのが嬉しいですね。
基本的な設定は以上になります。次に、最適な画像サイズについて解説してます。
SWELLのピックアップバナーに最適な画像サイズについて
当ブログではなぜ横幅288ピクセルの画像にしたのか、画像サイズについて解説します。
288ピクセルが唯一の正解というわけではないのですが、自分は288に設定しています。
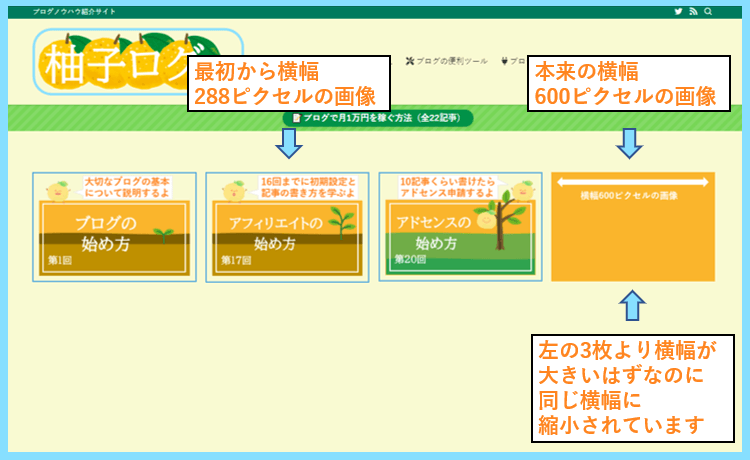
最適な画像サイズについて説明するために、横幅600ピクセルの画像を用意してみました。

見て頂けると分かる通り、最初に設定した4枚の画像よりも明らかに大きなサイズです。
こちらもWordPressにアップロードして、ピックアップバナーに設定してみます。

すると、実際にピックアップバナーにした時に、他の画像と同じ大きさになっています。

これはつまり、本来横幅600ピクセルの画像が縮小されてしまっているということです。
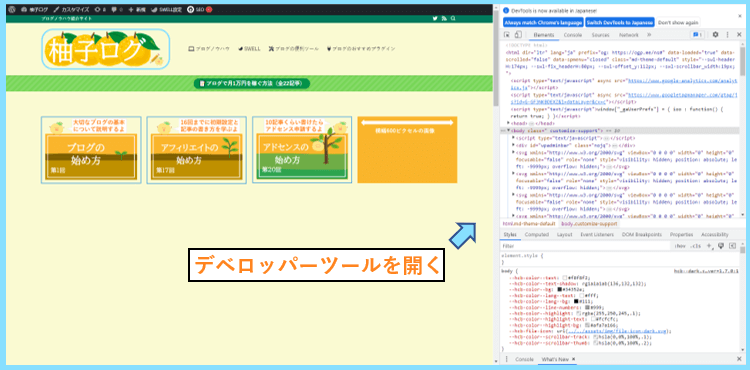
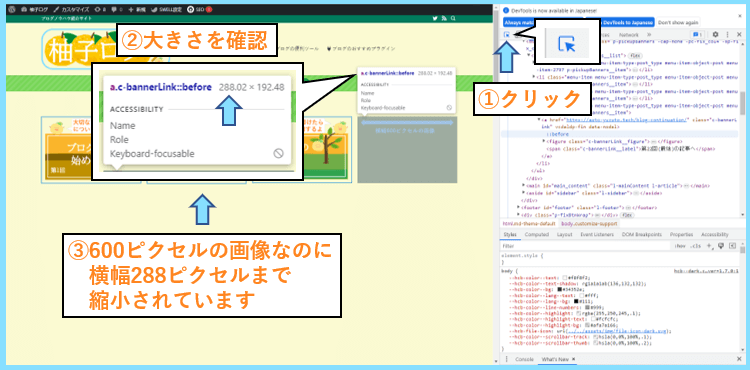
これを確認するために、Google Chromeのデベロッパーツールを開いて確認してみます。
Windowsの場合は
- F12キー
- 右クリック⇒検証
- Ctrl+Shift+i(アイ)
のどれかで以下のようにGoogle Chromeのデベロッパーツールが開きます。

セレクトモードをクリックして、カーソルを画像の上に移動させてみましょう。
すると、幅600ピクセルの画像が、幅288ピクセルになっていることが分かります。

当ブログで、ピックアップバナーのサイズを288ピクセルにした理由がこちらです。
つまり、288ピクセル以上の画像を設定しても、288ピクセルに縮小されるのです。
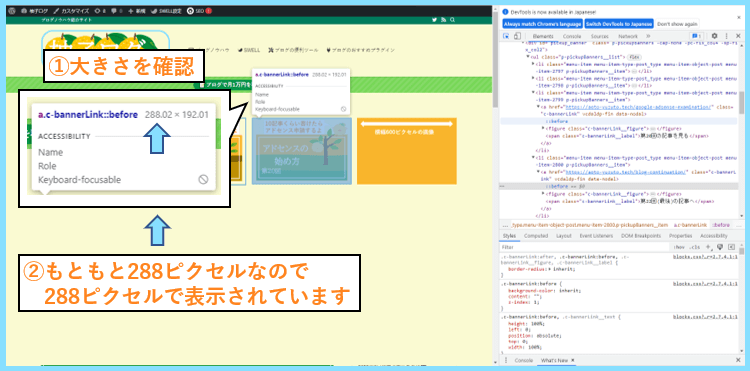
ちなみに、もともと288ピクセルの画像は、288ピクセルのまま表示されます。

それなら288ピクセル以上の画像を用意すれば良いのか、という話になりますが
それでも良いのですが、そうなると今度は画像一枚一枚の容量が気になってきます。
SWELLのピックアップバナー画像の容量まで含めた最適化
まず結論を書くと、もし難しい話は抜きにしておすすめの画像サイズを知りたい方は
ピックアップバナー画像サイズは幅350ピクセル~600ピクセルくらいがおすすめです。
このくらいのサイズなら、容量も軽く済みますし、様々なデバイスに対応できます。
画像の容量とは、ページの読み込み速度にも影響する○○KBのようなサイズのことです。
先ほど、幅600ピクセルの画像も幅288ピクセルまで縮小されるとお話ししましたが
実はこの画像をダウンロードすると、そのまま600ピクセルであることが分かります。
つまり、見た目の大きさが小さくなるだけで、画像の容量は大きいままなのです。
なので、例えばピックアップバナー画像として幅1000ピクセルの画像を使うと
無駄に画像の容量が大きいことになり、読み込み速度に影響する恐れがあります。
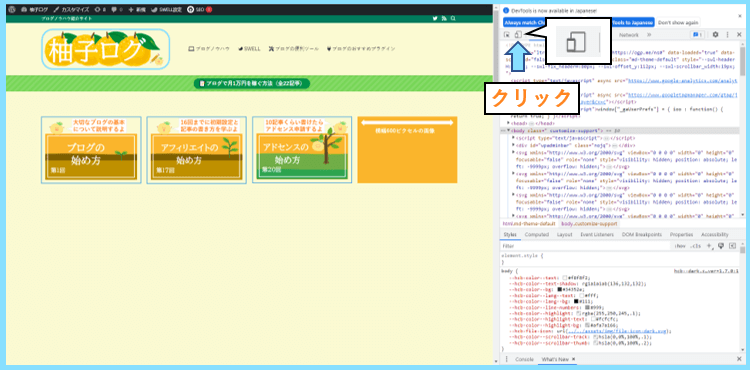
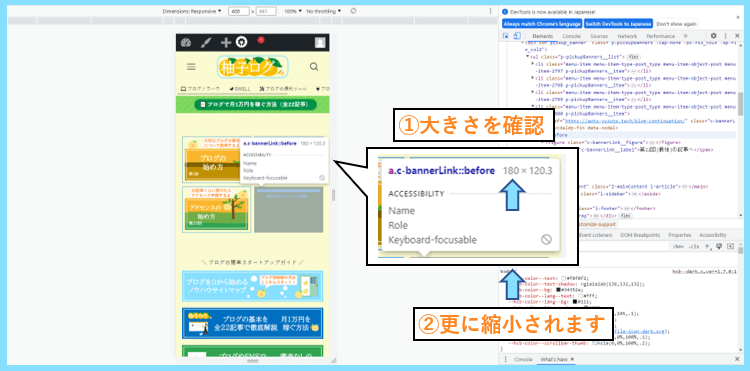
また、デベロッパーツールのデバイスツールバーもクリックしてみます。

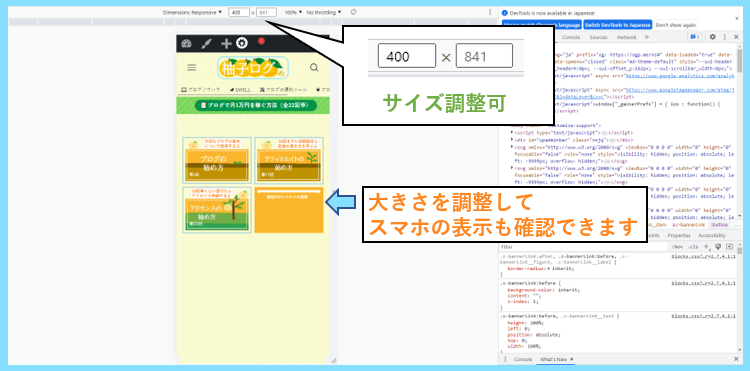
デバイスツールバーを使うと、スマホなどPC以外のデバイス表示も確認できます。

この状態でまた画像の大きさを確認すると、更に縮小されていることがわかります。

この画面は横幅400ピクセルとなっていますが、これが大体スマホ画面の大きさです。
そしてスマホ画面の場合は、幅600ピクセルの画像が180ピクセルまで縮小されています。
また、もともと288ピクセルの他の画像も、この場合は180ピクセルまで縮小されます。
しかし288⇒180の変化は些細なものなので、容量の問題を気にするほどでもありません。
ですがここに1000ピクセル以上の画像を設定すると、大きすぎるなと思いますよね。
なので画像のサイズは、こういったところも調べて最適化する必要があります。
ピックアップバナー画像は、PCやスマホそれぞれに設定することはできません。
なので大きい方に合わせて288か、それ以上の大きすぎないサイズがおすすめです。
そしてここにタブレットの話が関わってくると、また少しややこしくなります。
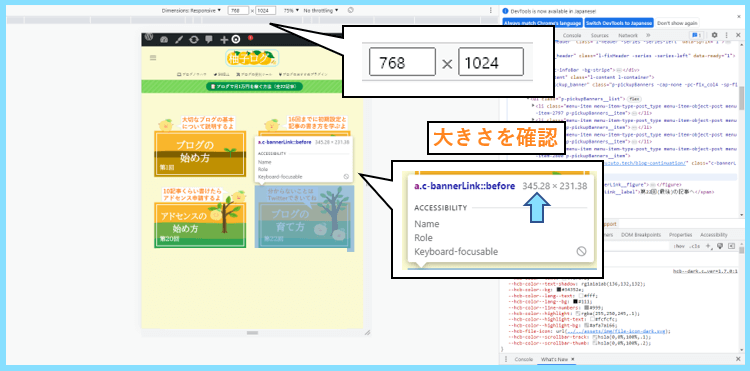
タブレット端末がスマホ表示の場合は、例えばスマホ表示を固定幅2列にすると
上下2枚ずつになり、1枚の見た目の幅が300ピクセルを超えるようになります。
↓例えばタブレットを想定して↓
768×1024に設定してみました

デベロッパーツールの簡易的な確認となりますが、288ピクセルより大きくなります。
つまりどういうことかというと、デベロッパーツールの表示をもとに考えると
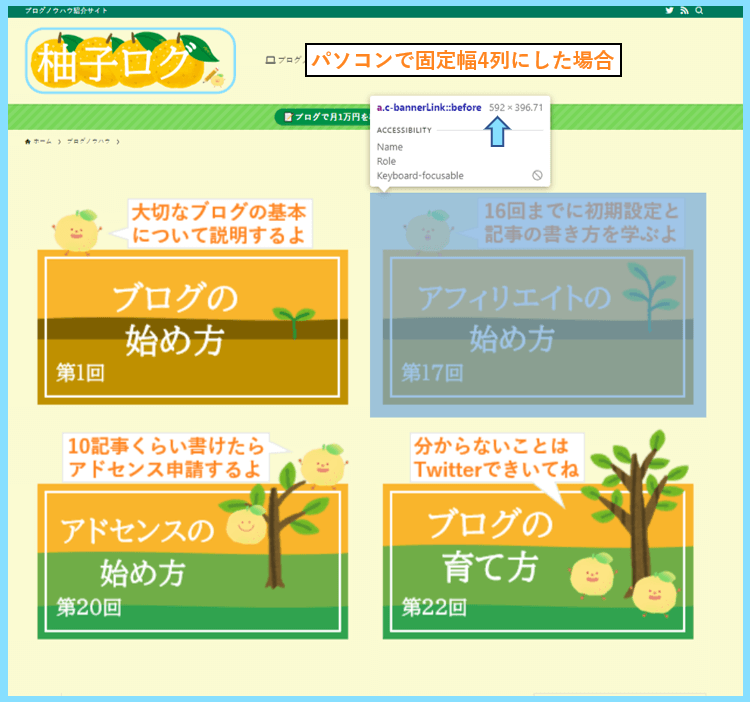
- パソコンで固定幅4列の場合は1枚288ピクセルでほぼぴったり
- この状態でスマホで固定幅2列だと1枚が約160~180まで縮小
- タブレットで固定幅2列だと逆に300ピクセルを超えてしまう
となります。
ややこしいですが、つまりデバイスや表示形式で最適なサイズが変わります。
パソコンも4列ではなく2列にすると幅389ピクセルになりまた話が変わります。
もし288ピクセルの画像を設定したけど、別の端末で300以上が望ましい場合は
288ピクセルより大きいので、例えばタブレットだと画像が少し引き伸ばされます。
画像は引き伸ばされるほど画質が劣化するので、できれば避けたいところです。
なので、全てのデバイスに対応するとなると、タブレット端末にもよりますが
幅350ピクセル~600ピクセルくらいにしておけば、縮小されるのみとなります。
つまり、大体の場合は縮小になりますが、画像の引き伸ばしにはなりません。
しかし自分の場合は、パソコンの表示に最適化したいという考えがあります。
例えば600ピクセルにした場合、パソコンで横1列にすると縮小されますが
自分のようにもともと画像に文字があると、縮小でも少しぼやけたりします。
なので、パソコン表示になるべくピッタリ合わせた方が表示が綺麗なのです。
そのため288ピクセルのままにしますが、もしかすると変えるかもしれません。
少しぼやけても問題ないような画像なら、600ピクセルくらいでOKです。
パソコン表示で固定幅2列にすると、各画像のサイズは592ピクセルになります。

パソコンの表示でこれより大きな表示はないので、つまり600あればOKです。
パソコン表示の場合は
- 固定幅4列⇒288ピクセル
- 固定幅3列⇒389ピクセル
- 固定幅2列⇒592ピクセル
となります。
スマホやタブレットでも
固定幅○列の設定によって
最適なサイズは変わります。
ここまでをまとめると、つまり1000ピクセル以上の幅は必要ありません。
画像の幅は小さいほど容量も軽いので、幅1000以下のサイズにしてください。
容量が気になるなら、TinyPNG等を利用して軽量化して使いましょう。
SWELLのピックアップバナーが表示されない場合の対処法
もしSWELLのピックアップバナーが表示されない…と困っている方がいたら
- ピックアップバナー用のメニューで『ピックアップバナー』にチェックが入っているか
- ピックアップバナー用のメニューの説明欄に記入している画像URLは正しいか
もう一度よく確認してください。
逆に言えば、もしピックアップバナーを非表示にしたい場合はこの設定で非表示にできます。
SWELLのピックアップバナーの設定方法と最適な画像サイズまとめ
SWELLのピックアップバナーの設定と最適なサイズについてご紹介しました。
今回の記事のまとめです。
- WordPressのメニューからピックアップバナー用のメニューを作成
- ピックアップバナー用に使う画像URLをメニューの説明欄に設定
- 画像の最適なサイズはデバイスや列(固定幅4列等)の設定で異なる
- なるべく幅が小さい画像の方が容量が軽量化されるので望ましい
- 大きくても幅1000ピクセルはいらない 幅600ピクセルで十分
この辺りを参考に、実際の表示も確認しながらピックアップバナーを設定してみましょう。
また、画像は軽量化できていた方が良いので、TinyPNG等も利用してみてください。
なお、説明の中で使用したSANGO風デザインサイトの作り方は以下の記事で紹介しています。

最後まで読んで頂きありがとうございました。









