
WordPressのブロックエディター(Gutenberg)は2018年12月に発表されたWordPressの新しいエディターであり、約10年ぶりにWordPressの記事編集画面が大きく変わる出来事でした。
自分はこのGutenbergの登場より前のクラシックエディターの頃からブログを書いていましたので、初めてGutenbergブロックエディターを使った時は正直使いにくいなと感じました。
しかし今では、間違いなくブロックエディターの方が使いやすいと感じています。
これからWordPressを使っていく方は、ブロックエディターに慣れることは必須ですし
ブロックエディターでは出来ることがとても多く、使いこなすと効率が上がります。
そこでこちらでは、ブロックエディターが使いにくいと思う方でも使いやすいと感じられるように、明日からはブロックエディターを使いこなせるよう大切なポイントをご紹介します。
ブロックエディターが使いにくい方が一番最初に確認すること
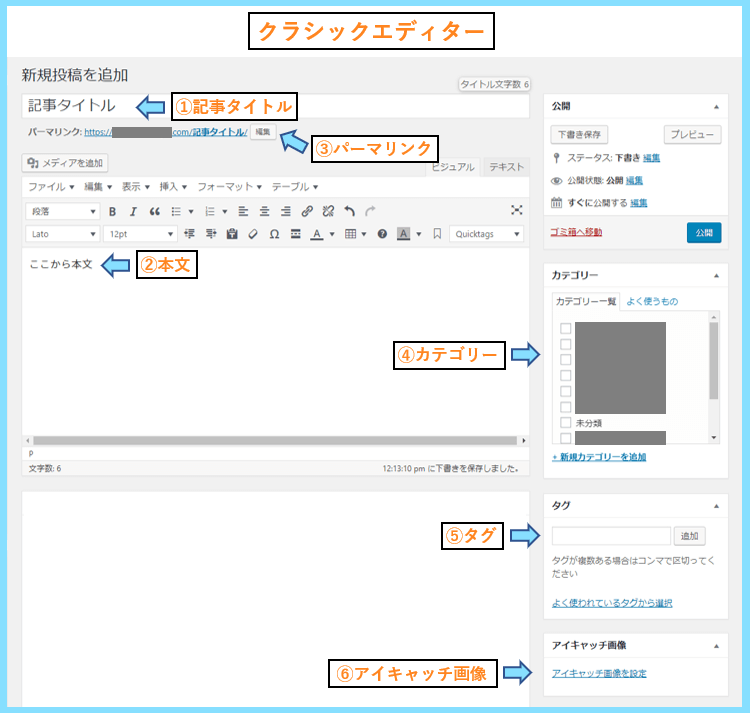
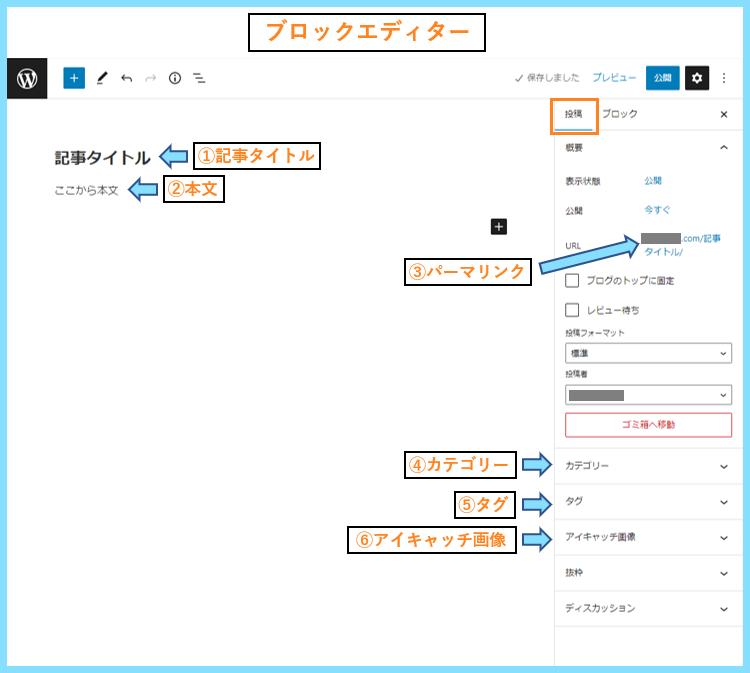
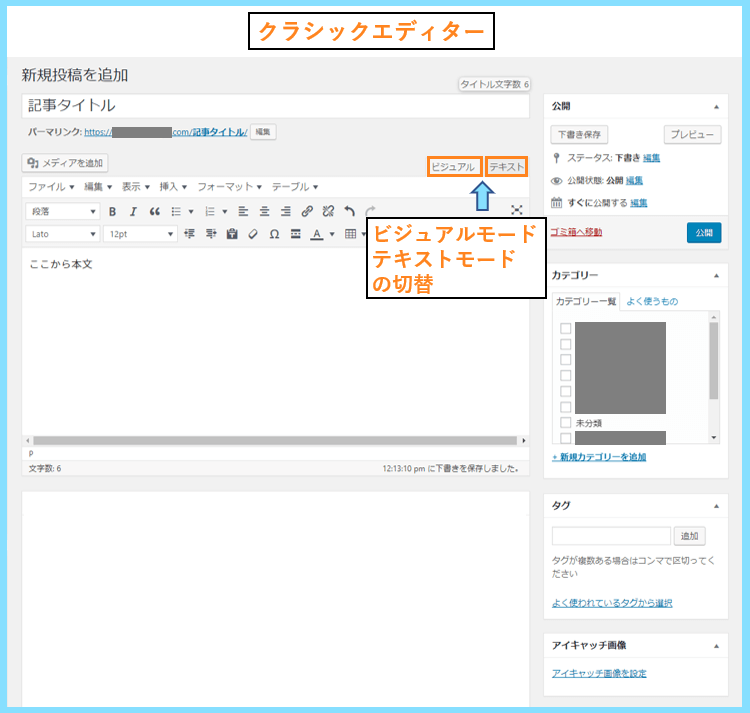
まずは、今までWordPressのクラシックエディターを使っていた方の為に、クラシックエディターとブロックエディターの記事編集画面における基本的な変更点についてご紹介します。
そもそもブロックエディターが使いにくいと感じる一番の理由は、これまで記事を書いて公開するために行っていた操作で必要な部分がどう変わったのかよく分からないことですよね。
例えば
- 記事のタイトル
- 本文
- パーマリンク
- カテゴリー
- タグ
- アイキャッチ画像
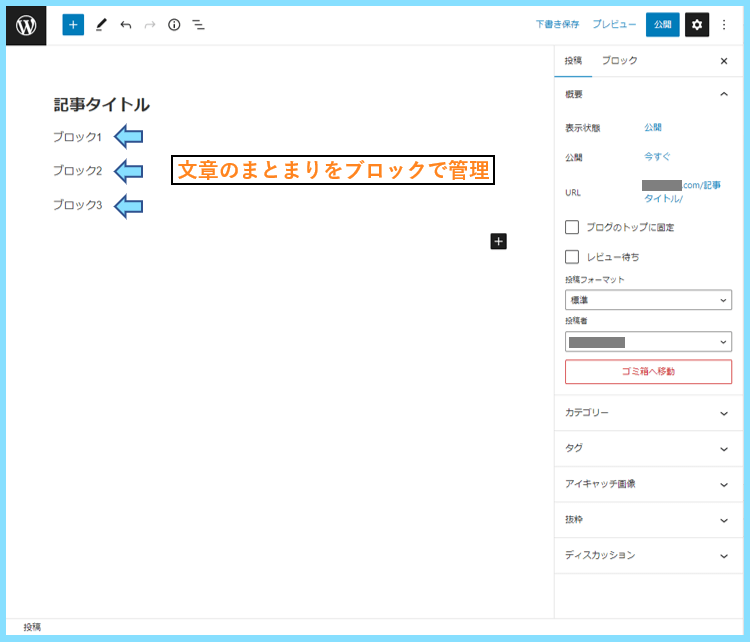
こういった部分の編集方法も少し変わったので、まずは以下の画像から変更点をご確認ください。
ブロックエディターから使い始めた方も、以下の設定をどこで行うのか再度確認しましょう。


クラシックエディターを使用している方も、上の2つの画像を見比べて頂くとわかる通り
それぞれの設定方法はあまり大きく変わっていませんので、一度記事を書けば慣れると思います。
ちなみに今、そもそもWordPress自体を使い始めたばかりの方もいらっしゃるかもしれません。
そういった方は是非以下の記事も参考にして頂いて、記事を書いて公開までしてみてください。

アクセスを集めるためのSEOを意識した文章の書き方とともにポイントを解説しています。
ブロックエディター(Gutenberg)の文章はブロック単位で管理
ブロックエディターの一番の特徴は、文章等をブロック単位で管理することです。

ここが最初は使いにくいと感じると思いますが、使ってみると非常に便利です。
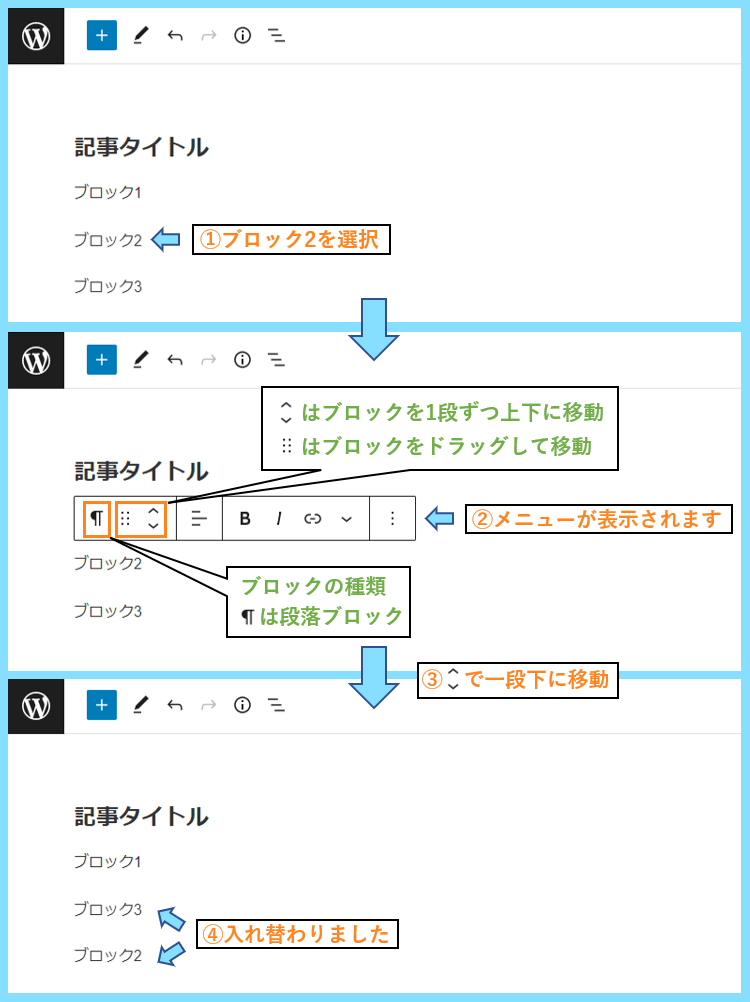
ブロックで管理するので、ブロック同士の上下の入れ替えなども簡単に出来ます。

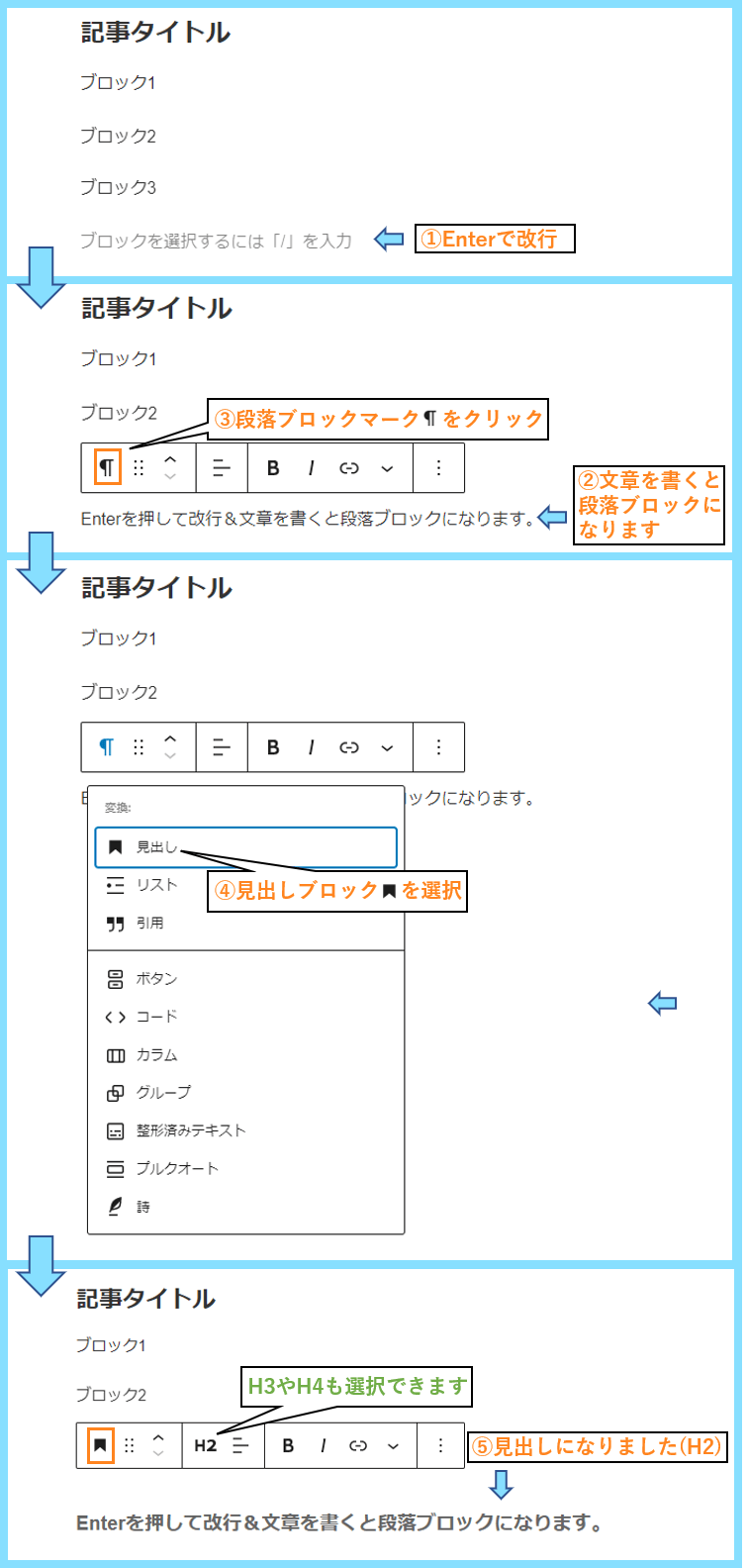
また、ブロックエディターではEnterで改行して文字を書くと自動で段落ブロックになるので
メニューから見出しブロックを選択すると、その文章を見出しに変更することが出来ます。

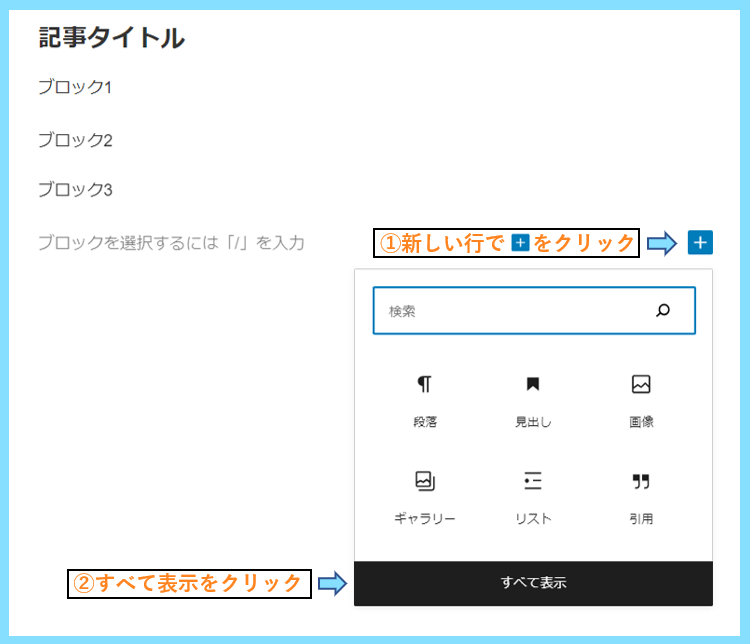
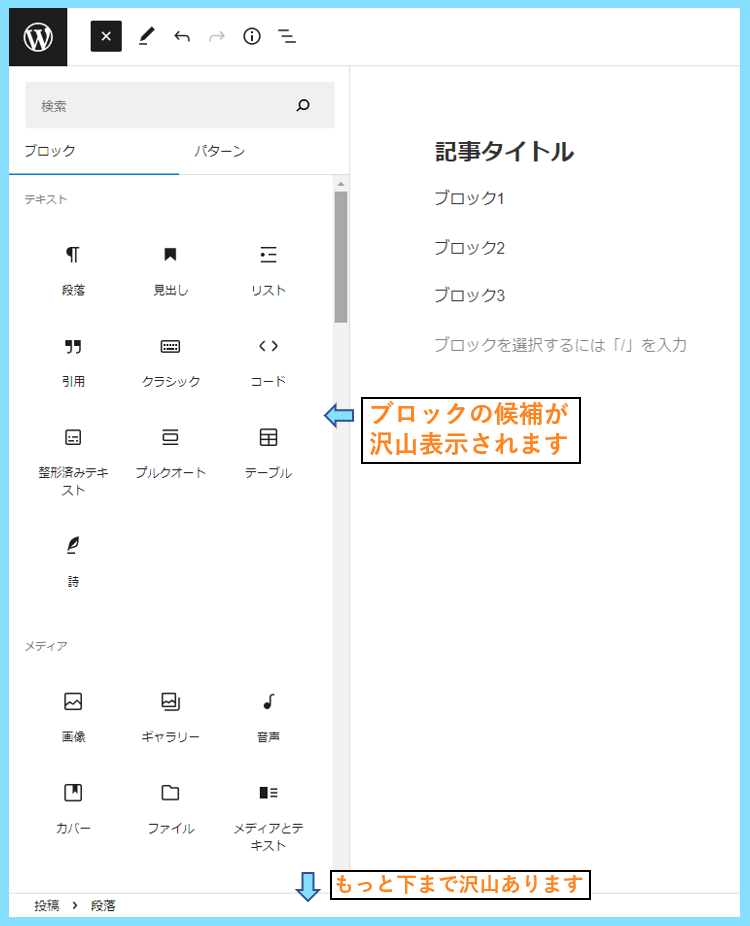
または、新しい行に表示される+ボタンを押して、すべて表示をクリックすると

色々なブロックが一覧で表示されますので、その中から好きなブロックを選びましょう。

とても沢山ブロックがありますが
主に使うのは段落ブロック、見出しブロック、そして次にお話しする画像ブロックです。
この3つさえ使えれば十分記事は書けますので、まずはこの3つを覚えましょう。
画像ブロックで画像を追加
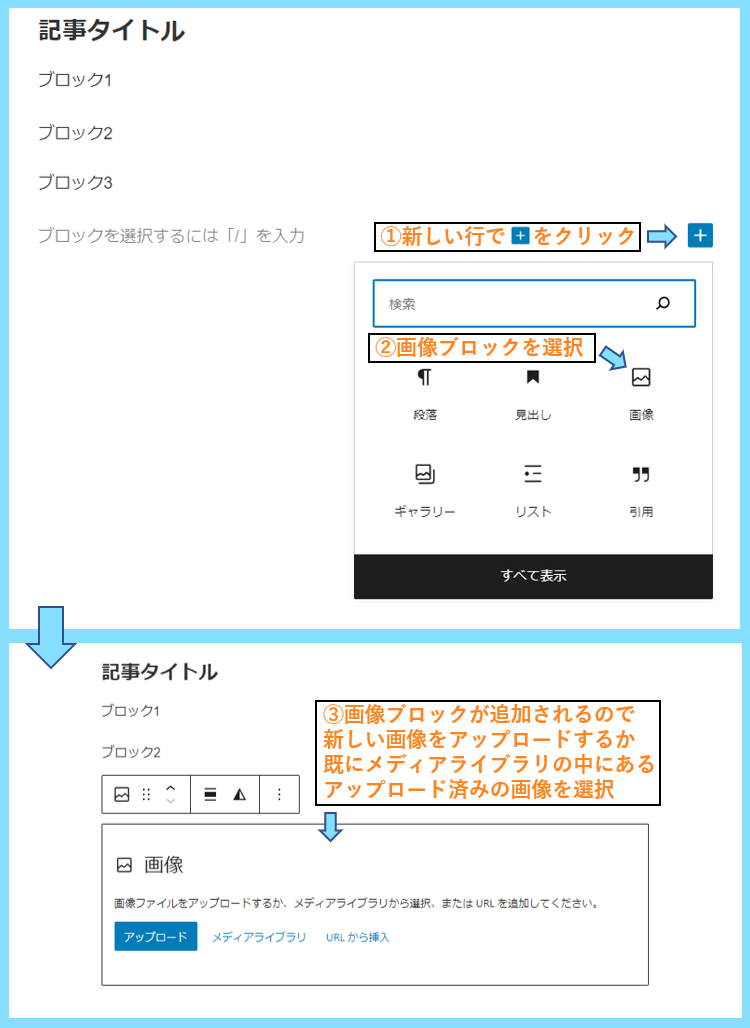
段落ブロックと見出しブロックと並んでよく使うことになるのが、画像ブロックです。
画像ブロックでは、画像の新規追加やWordPressに追加済みの画像を記事に挿入できます。

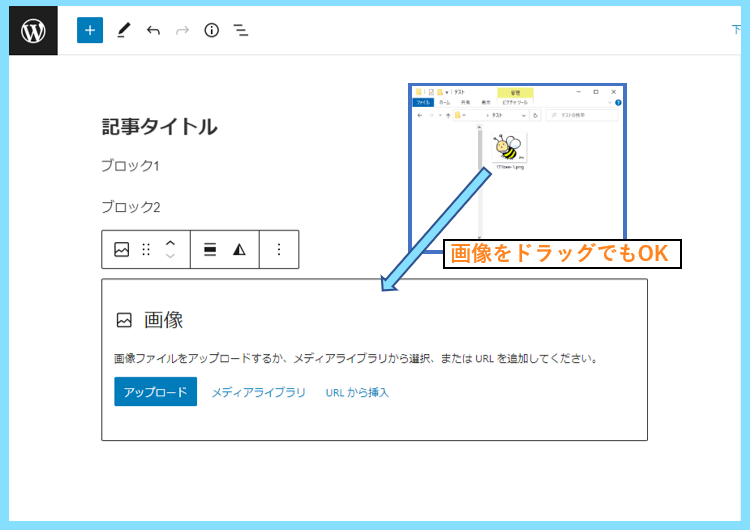
画像を追加する際には、フォルダーなどから画像をドラッグするだけでOKです。


WordPressに追加済みの画像を記事に挿入する際にはメディアライブラリを選択します。
たったこれだけですので、画像ブロックの使い方についても一度使えば慣れるでしょう。
段落ブロック・見出しブロック・画像ブロック、この3つの使い方をまず覚えましょう。
ちなみに、新しい行で『/』を入力しても追加するブロックの候補が表示されます。
ブロックエディターのブロックのグループ化も活用する
当サイトではSWELLというブロックエディター用のテーマを使用しているのですが
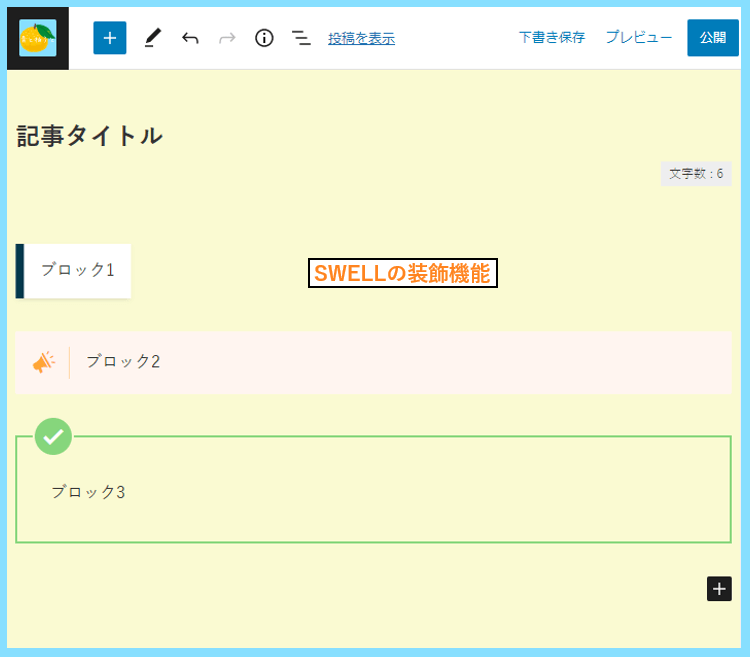
SWELLを使うと、各ブロックに次のような装飾を簡単に行うことが出来ます。

ただ、このような装飾は1つ1つのブロック単位に適用されるものですので
例えば複数のブロックをこのような枠で囲みたい時にはブロックのグループ化が必要です。
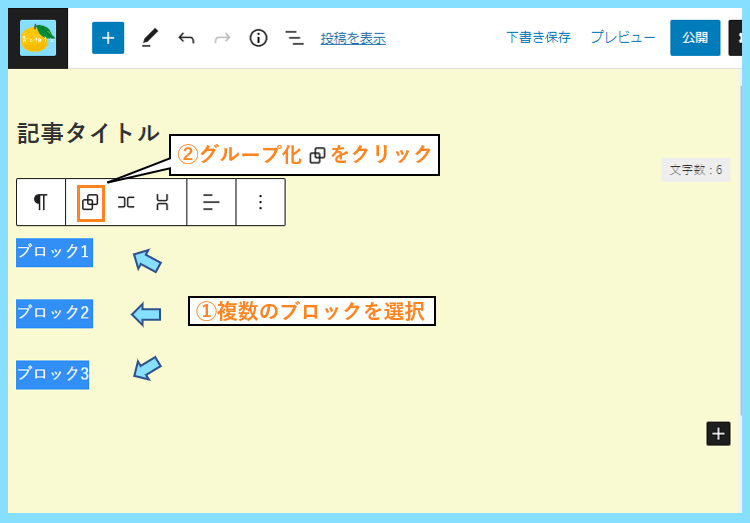
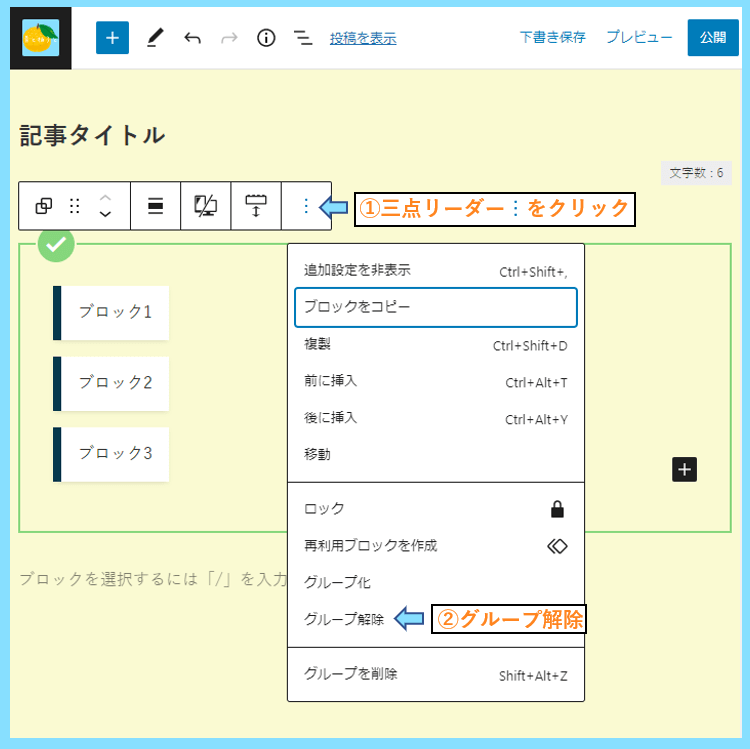
これも非常に簡単で、複数のブロックを選択した上でグループ化を押せばOKです。

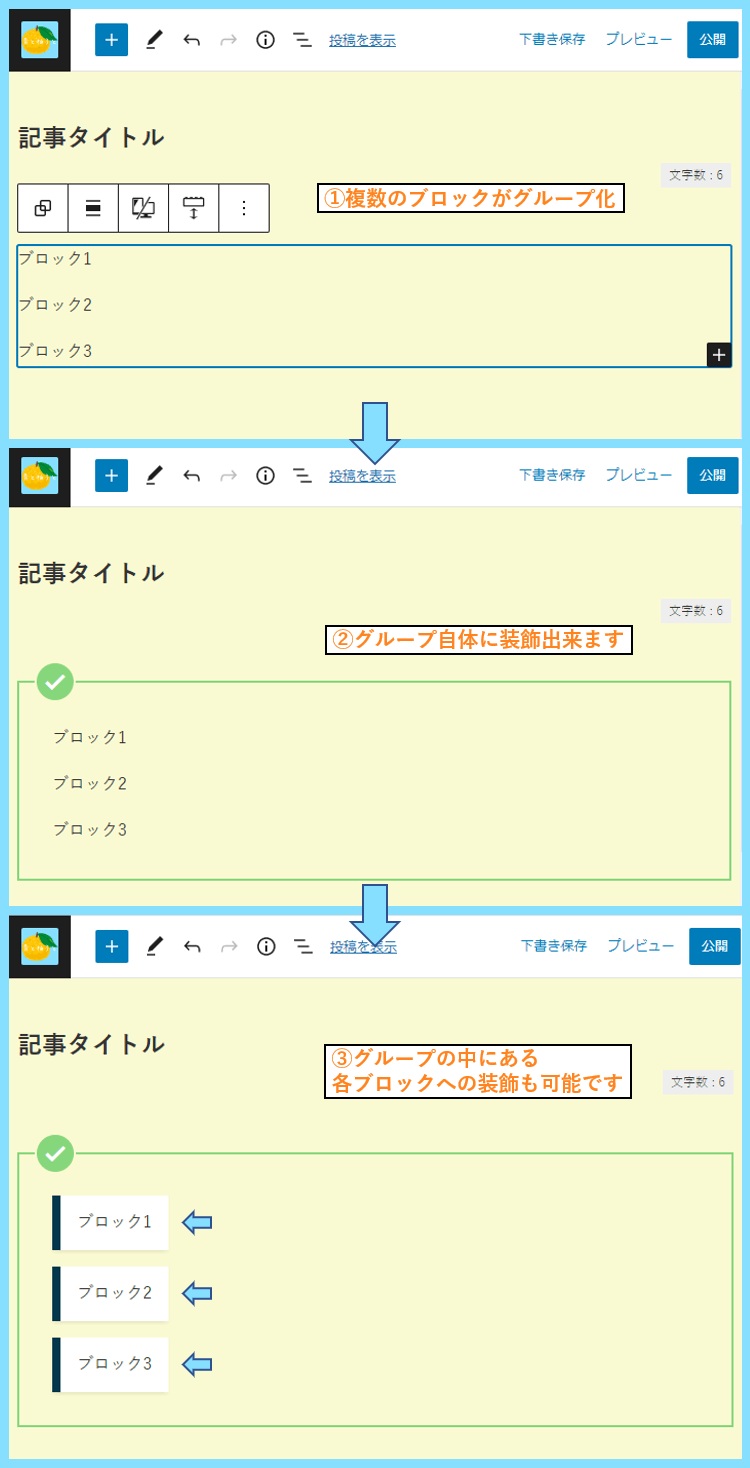
すると、複数のブロックを1つのブロックとして結合して管理できるようになるので
元々は複数のブロックであったものに対して、枠などの装飾を施すことが出来ます。

グループ化された中で、それぞれのブロックに対して装飾を施すことも可能です。
SWELLはこういった装飾機能が充実しているので、興味がある方にはおすすめです。
SWELLも含め、おすすめの無料&有料WordPressテーマは以下の記事でご紹介しています。

なお、グループ化を解除したい時は、メニューからグループ解除を選択すればOKです。

ブロックのグループ化も使いこなすと、より理想的なデザインの記事に仕上げることが出来ます。
ブロックエディターのHTMLモードでの編集方法
クラシックエディターからブロックエディターに乗り換えた方が困惑するポイントの1つが
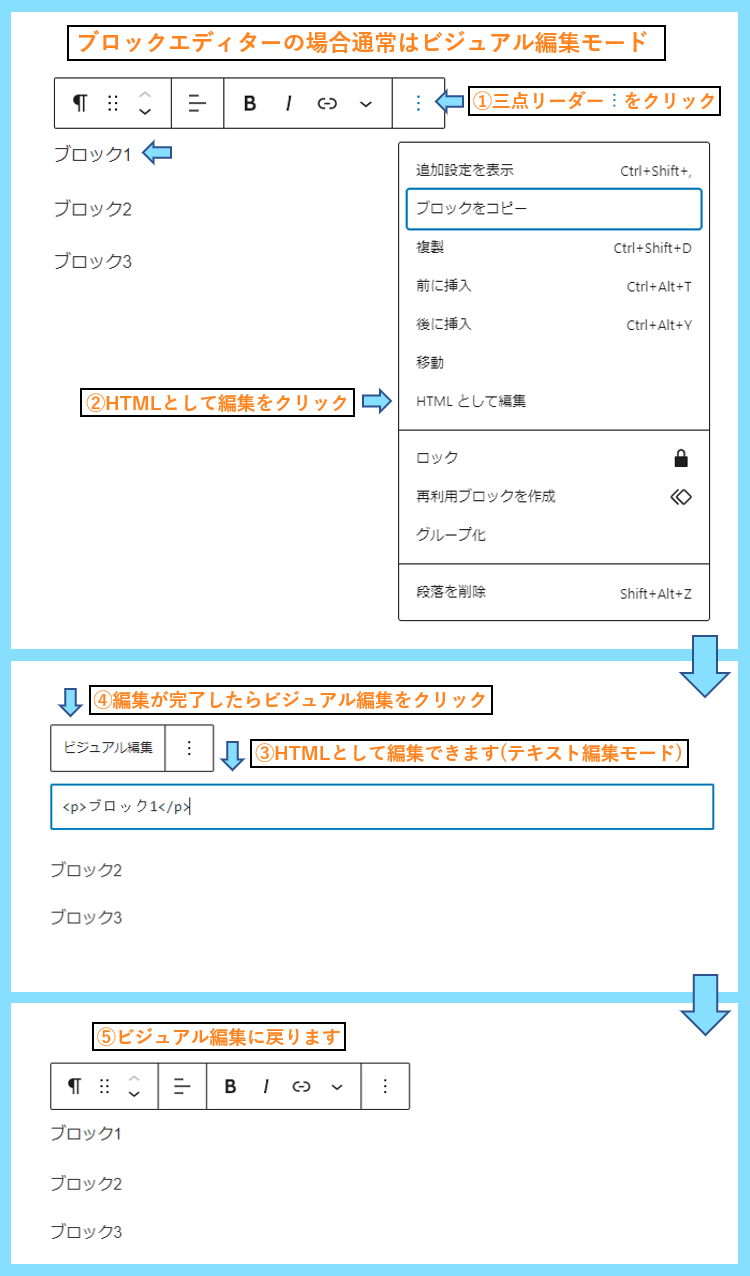
記事をHTMLモードで編集するにはどうしたら良いのか、というポイントだと思います。
クラシックエディターではビジュアルモードからHTMLモードへの切り替えが簡単でしたよね。

ブロックエディターの場合は、三点リーダーメニューからHTML編集モードに切り替えられます。

HTML編集モードにすると、アフィリエイトリンクの貼り付けなどが出来ます。
また、アフィリエイトリンク等をブロックエディターの記事に追加したい場合には
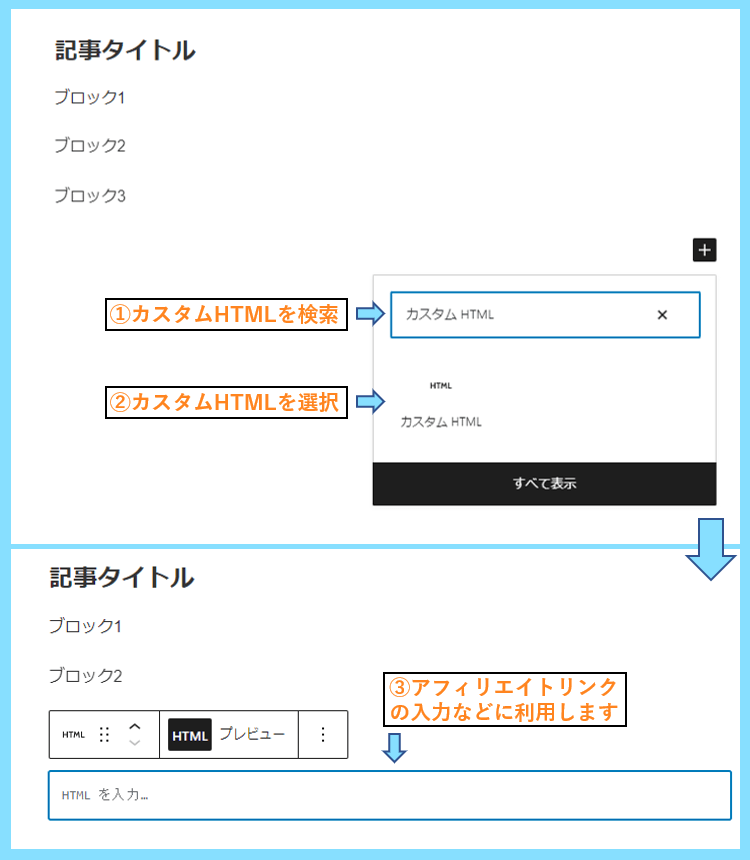
特にバナーリンクの場合は、カスタムHTMLブロックを追加して挿入するのが一般的です。

実際のアフィリエイトリンクの貼り付け手順についてはこちらで詳しく解説しています。
TwitterなどのSNSの埋め込みリンクもこのカスタムHTMLで追加することが出来ます。
ブロックエディターではブロックのコピーや複製も簡単
ブロックエディター(Gutenberg)では文章をブロック単位で管理しますので
前述の通り、上下のブロックをメニューから1段ずつ入れ替えることも簡単に出来ます。
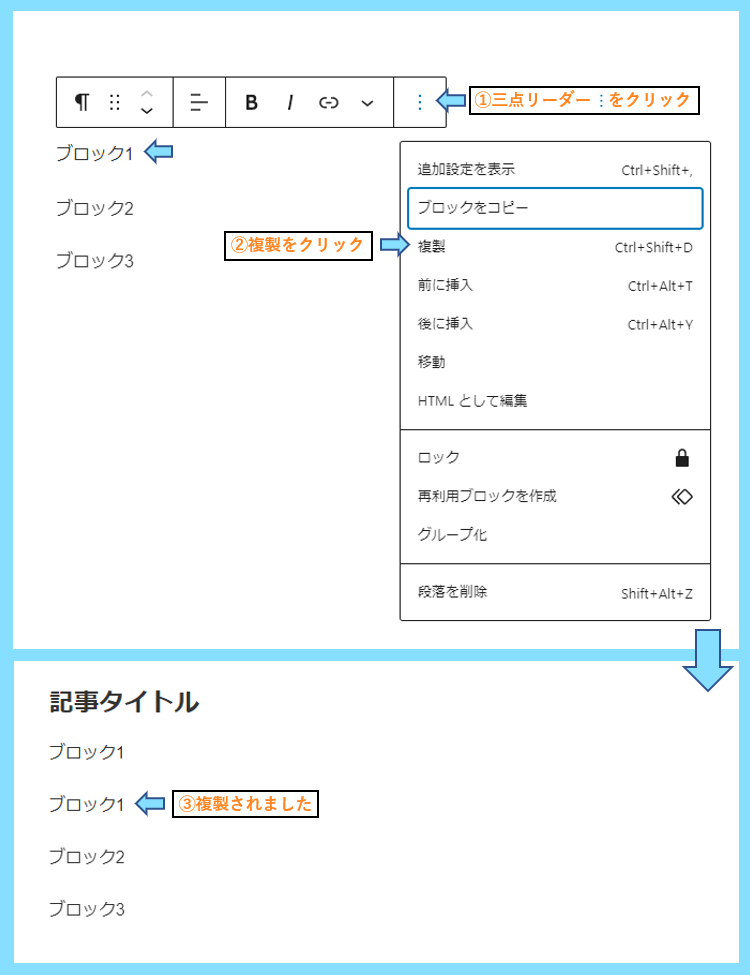
また、ブロックのコピーや複製なども三点リーダーメニューから簡単に出来ます。

なお、複製はそのブロックのすぐ下に同じブロックを複製することで
コピーではそのブロックをコピー状態にして、新しい場所に貼り付けることが出来ます。
この辺りもすぐに慣れますし、クラシックエディターよりも明らかにスマートで便利です。
ブロックエディターの再利用ブロックも便利
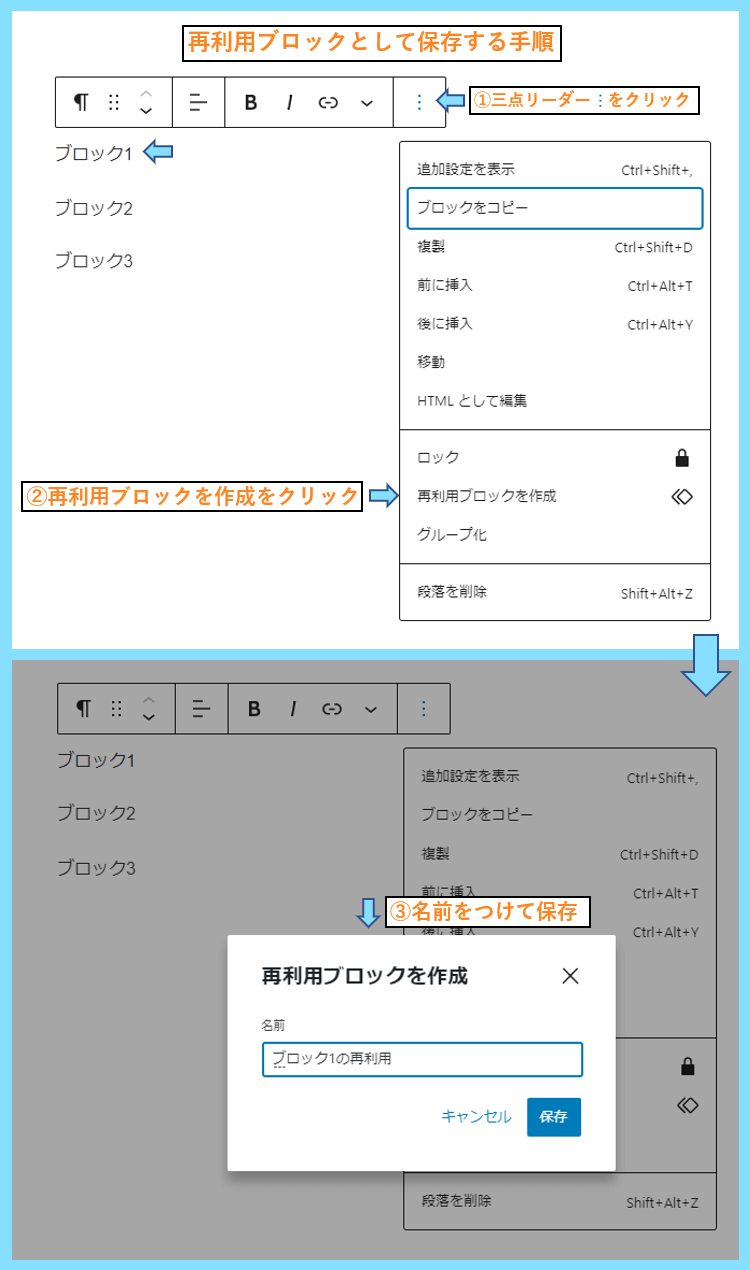
ブロックエディターでは、デフォルトで再利用ブロックという便利な機能が備わっています。
これは、ある特定のブロックを再利用ブロックとしてWordPressに登録しておくことによって
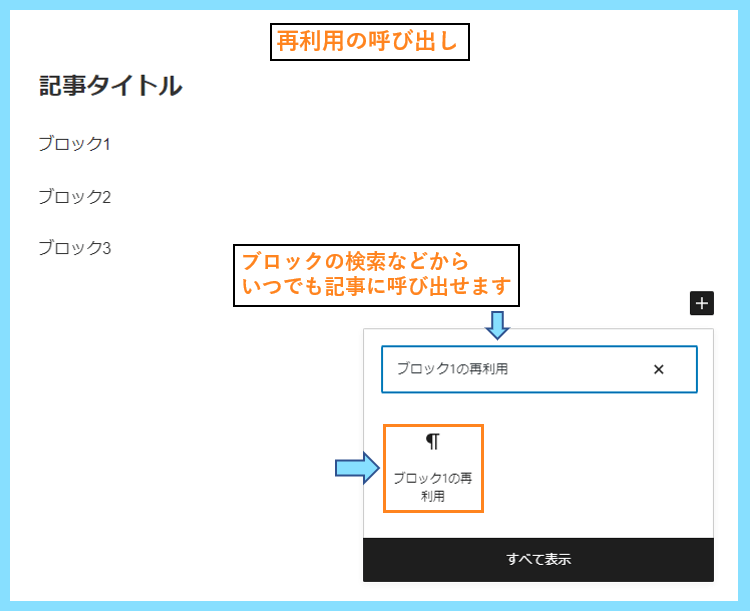
他の記事を書いている時などに、そのブロックを記事の中に呼び出すことが出来る機能です。

例えば、自己紹介を書いたブロックや、アフィリエイトリンクを貼ったブロックなど
他の記事でも使いまわしたいブロックは、再利用ブロックとして登録しておくと便利です。

実は簡単!ブロックエディターの押さえるべき使い方
ここまで、クラシックエディターとブロックエディターの違いや、ブロックエディターの基本的な使い方についてご紹介してきましたが、ここまでの内容を理解すればあとは慣れるだけです。
押さえるべきポイントはここまでに書いた通りで
まずは記事の公開前に必要になる
- 記事のタイトル
- パーマリンク
- カテゴリー
- タグ
- アイキャッチ画像
といった部分の設定方法を確認すること。
そして
- 段落ブロック
- 見出しブロック
- 画像ブロック
この辺りを使いながら、ブロックエディターの基本的な記事の書き方に慣れること。
最後に
それ以外のブロックを使ったり、ブロック単位の操作(移動やコピー)に慣れること。
そしてブロックの結合なども使うことで、より理想的なデザインの記事が作れます。
この辺りを意識的に行うことによって、すぐにブロックエディターに慣れることが出来ます。
使いにくいと感じるのは最初だけ

自分は何年もクラシックエディターを使っていたのですが、一度ブロックエディターにしたものの、覚えるのが面倒すぎてその後いったんクラシックエディターに戻して記事を書きました。
その後しばらくはクラシックエディターで書いていましたが、いよいよブロックエディターの方に乗り換えてみたところ、今では本当にブロックエディターの方が全然便利だなと感じます。
実際ちゃんと覚えようと思って使ってみると、使いにくいと感じたのは数日だけでした。
むしろブロックエディターに慣れると、クラシックエディターの方が使いにくいです。
今はまだ大丈夫ですが、クラシックエディターのサポート期限もいずれ終了しますし
もし、今まだクラシックエディターで書いている方は、なるべく早めに乗り換えましょう。
ちなみに、クラシックエディターは少なくとも2024年まではサポートされるようです。
Classic Editor is an official WordPress plugin, and will be fully supported and maintained until 2024, or as long as is necessary.
Classic Editor|WordPress Contributors
当初は2021年までのサポートのはずでしたが、やはり利用者が多いのか延びています。
ただ、早めにブロックエディターに慣れた方が良いので、皆さん乗り換えましょう。
最後まで読んで頂きありがとうございました。









