
HTML名刺とはWEB上のプロフィールページを簡単に作成できるサイトです。
Twitterアカウントと連携するだけで、あっという間にWEB上の名刺が出来ます。

また、HTML名刺に登録する際に自分のブログへのリンクを設定できるので
被リンクの獲得に繋がり、ブログのドメインパワーを上げることが出来ます。

ブログへの入り口も増やせるので、ブロガーの方は是非登録しましょう。
HTML名刺の概要と使うメリット
HTML名刺とは、Twitterとの連携で簡単にプロフィールを作れるサービスです。
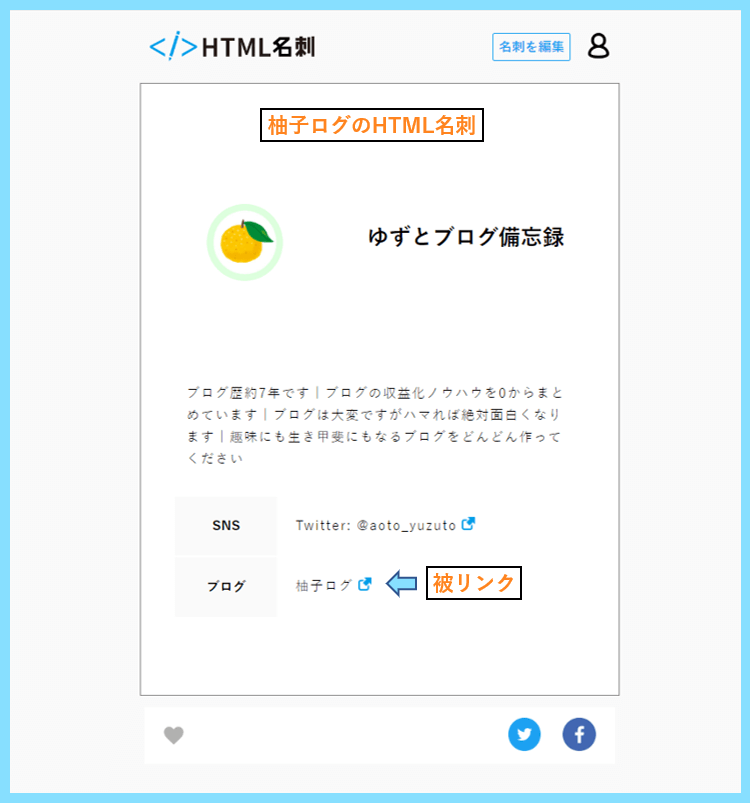
当サイト柚子ログのHTMLはこちらです。
つるの剛士さんのHTML名刺を見ると、しっかり作り込まれていてとても参考になります。
自分のプロフィールを紹介したい時に、こういったWEBページがあると便利ですよね。
HTML名刺を使うメリットは、Twitterでは書ききれない内容でもまとめられることです。
ブログやその他のSNSへのリンクをひとまとまりにしたい方にはとても便利ですね。
例えばTwitterからHTML名刺にリンクするとより詳しいプロフィールを見てもらえます。
HTML名刺のドメインパワーと被リンクの効果
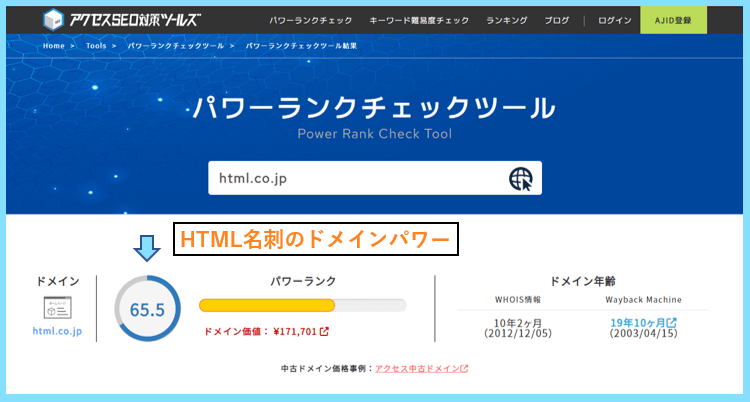
HTML名刺をブロガーが使うメリットとして、ドメインパワーの向上が挙げられます。
HTML名刺のドメインパワーは60を超えるので、HTML名刺からブログへリンクすると
良質な被リンク獲得に繋がりますので、ブログのドメインパワーを上げることが出来ます。

ドメインパワーが上がると、ブログも早い段階で成長しやすくなりますし
ブログへの入り口が増える分、クローラーもブログに入りやすくなります。
ブログの情報を読み取るクローラーが入りやすい=成長が早くなるです。
登録も超簡単なので、Twitterアカウントをお持ちの方は是非登録しましょう。
HTML名刺に登録&被リンク獲得
先ほども申し上げましたが、HTML名刺への登録にはTwitterアカウントが必要です。
まずはTwitterアカウントを作って、ブラウザでログインした状態で始めてください。
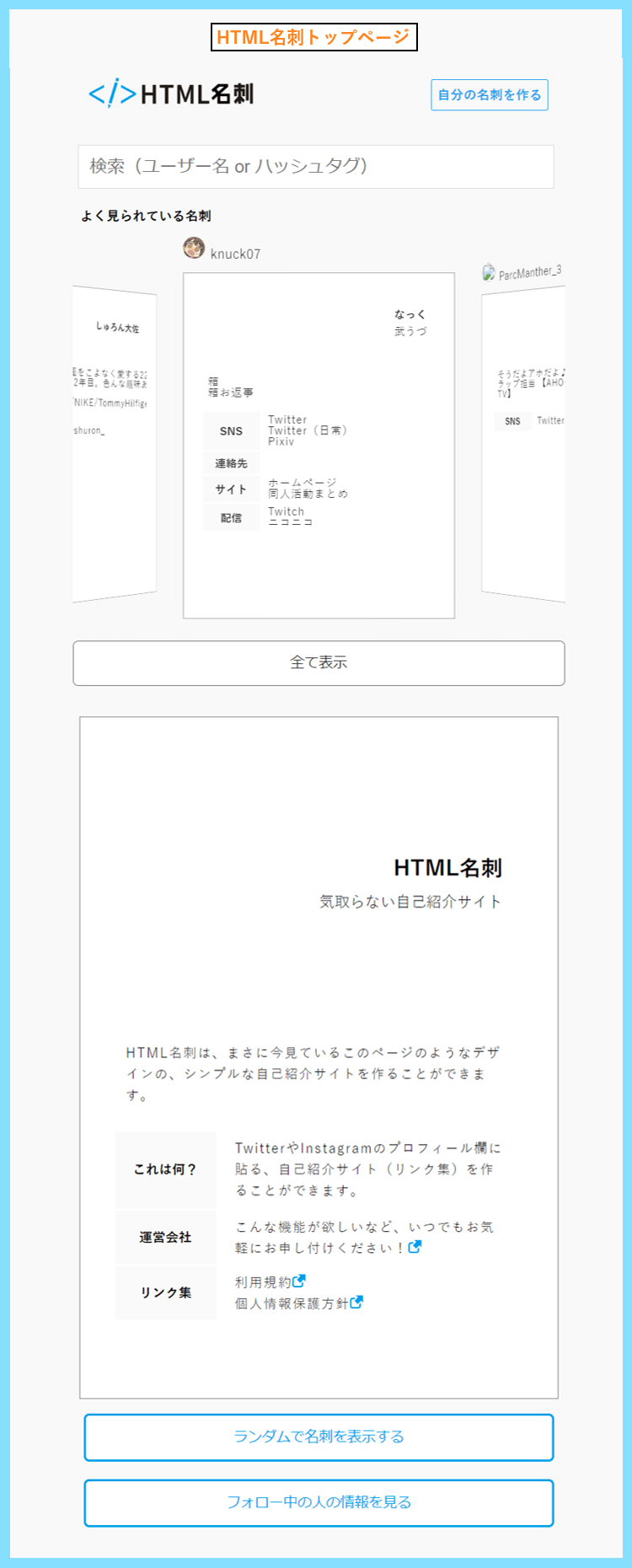
HTML名刺にアクセス
まずはHTML名刺にアクセスしましょう。
アクセスすると、上に登録者のHTML名刺がスライドショー形式で流れています。

HTML名刺に登録するためには、画面右上の自分の名刺を作るをクリックします。

HTML名刺とTwitterを連携
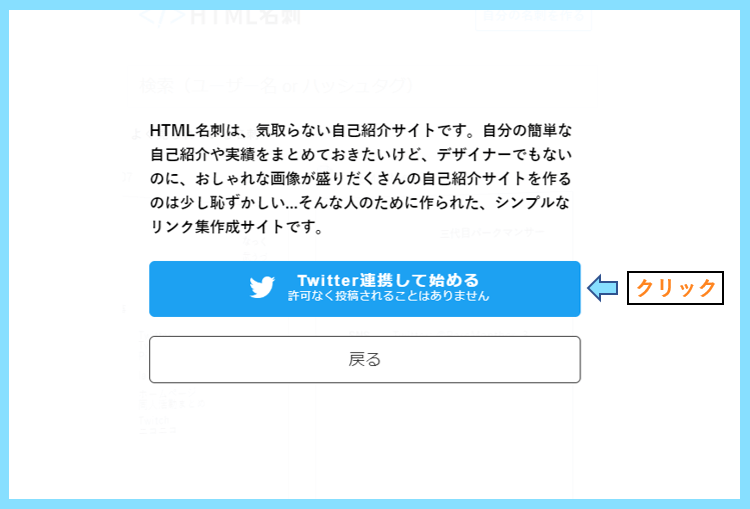
以下の画面になりましたら、説明を読み、Twitter連携して始めるをクリックします。

既にブラウザでTwitterにログインしていれば、アクセス許可の画面になるので
ログインしている方は、説明を読んで、連携アプリを認証をクリックします。

HTML名刺を編集&被リンク設定
連携出来ると最初の画面に戻るので、右上から名刺を編集をクリックします。

HTML名刺の編集画面が開き、Twitterの情報が連携されていることが分かります。

最初からSNS欄があり、そこにTwitterのユーザー名とリンクが設定されていますので
その下の欄にブログと追加して、右にブログ名とブログURLを入力しておきましょう。

ちなみにこの時、ブログ名を書いたら改行はせずにURLを入力するのがおすすめです。
ちなみにリンクURLを設定するとのようなアイコンに変換されて表示されますので
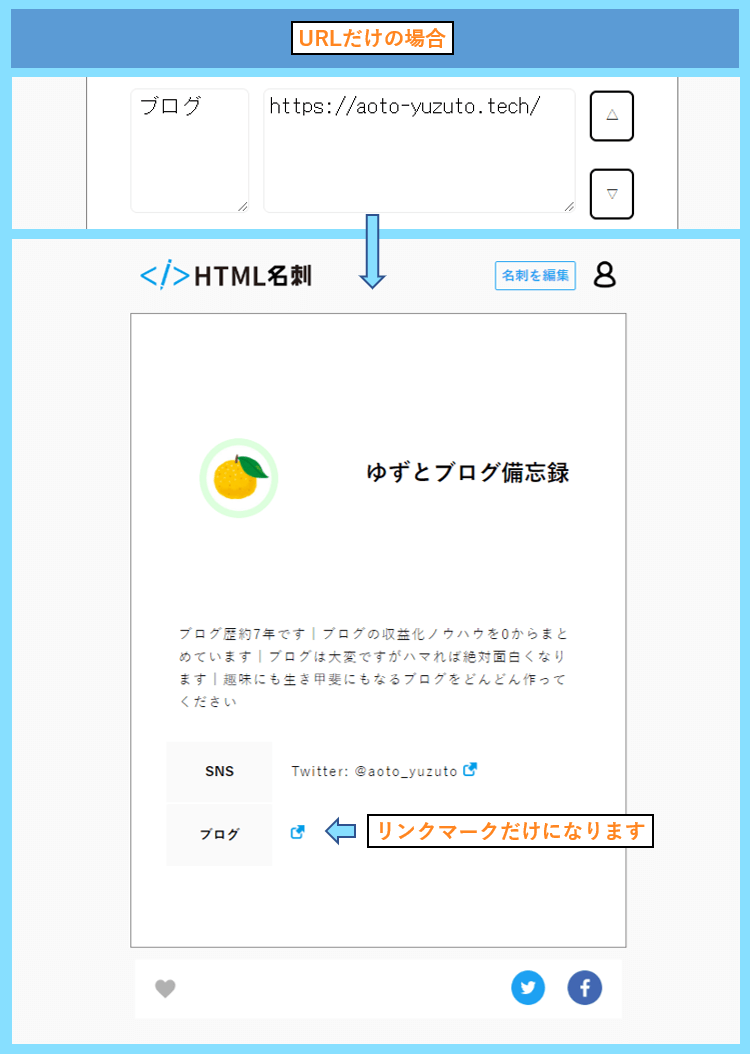
もしブログ名を入力せずにURLだけ入力すると以下のような表示になってしまいます。
URLだけ入力した場合

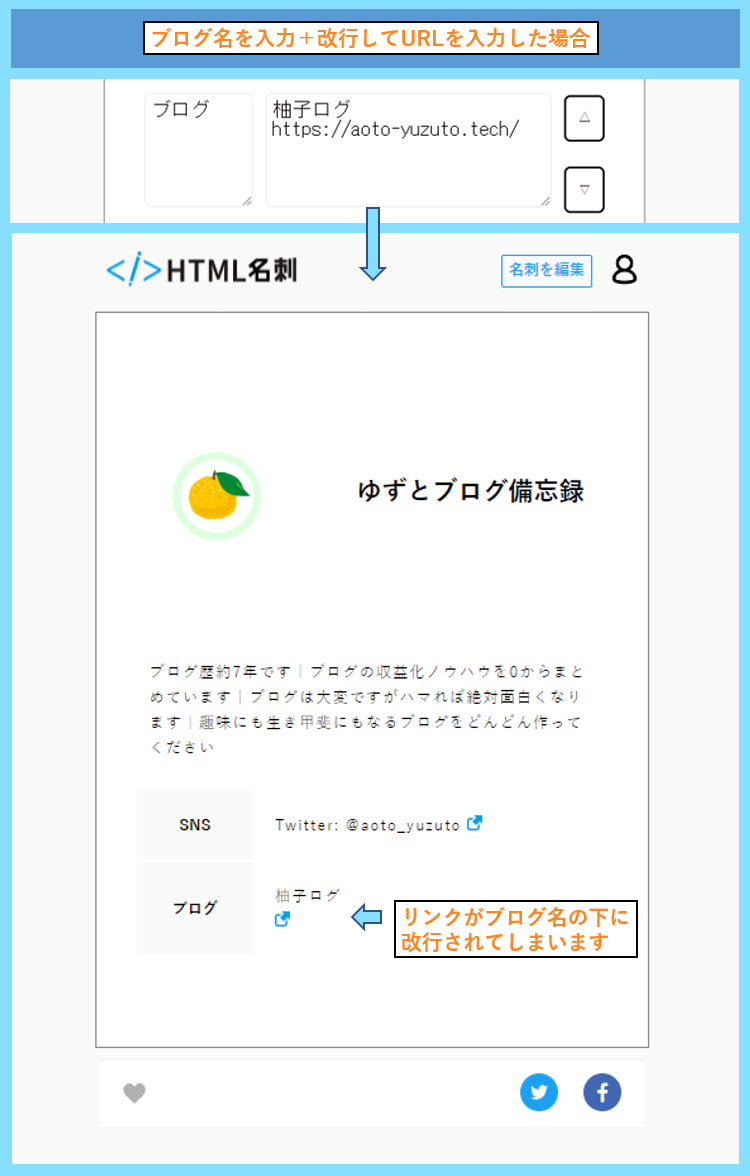
ちなみにブログ名を入力して、その後改行してURLを入力すると以下のようになります。
ブログ名入力+改行してURLを入力

ですのでブログ名を入力したら、改行せずにURLを入力する方が綺麗な表示になります。

ちなみにこれでリンクを設定すればHTML名刺⇒ブログへのリンクが設定されるので
HTML名刺からの被リンク獲得が完了となり、ドメインパワーのアップに繋がります。
設定が完了したら保存して自分のページを見るをクリックすれば保存も完了します。
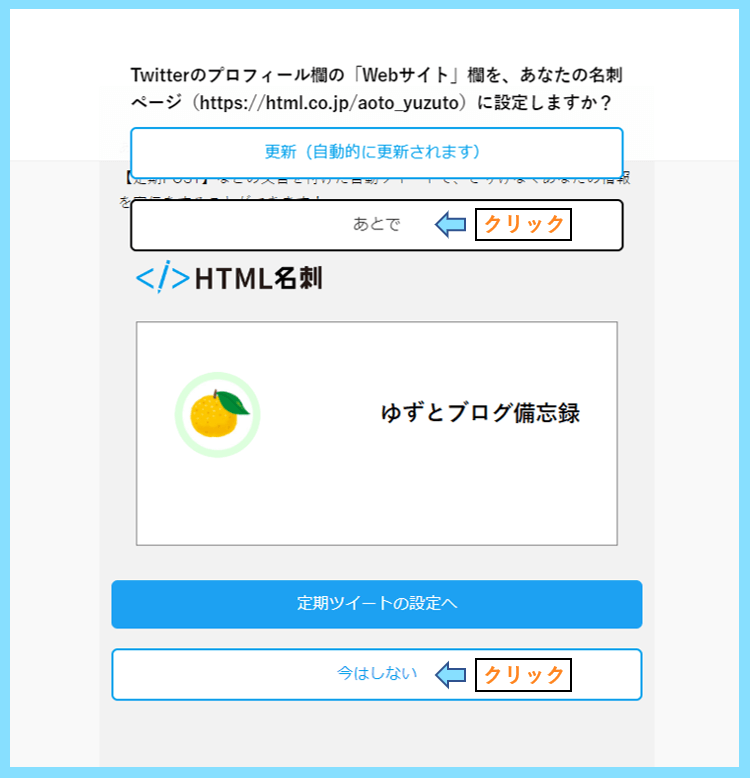
この時以下の画面になりますが、特に問題なければ以下のように設定しましょう。

TwitterのWebサイト欄は、自分はブログへの直接リンクにしたいのであとでを選択
定期ツイート設定も必要ないので、今はしないを選択するとHTML名刺画面が開きます。
Webサイト欄とは以下の場所で、このリンク先をHTML名刺にするかきかれています。

もしHTML名刺をTwitterのWebサイト欄のリンク先に設定したければ更新してください。
これでHTML名刺の作成とHTML名刺の被リンクの獲得までの作業は完了となります。
HTML名刺の非公開(検索避け設定)
HTML名刺のプロフィールを何らかの理由で検索されないようにしたい方もいるでしょう。
検索除け設定はHTML名刺編集画面の名刺をプライベートにするにチェックすれば完了です。
HTML名刺の被リンクの獲得条件
HTML名刺でリンクを設定しても、すぐには被リンクにならないかもしれません。
その場合は、自分のブログからも自分のHTML名刺に向けてリンクしてください。
相互リンクで繋がることにで、検索エンジンがそのリンクを見つけやすくなります。
最後まで読んで頂きありがとうございました。









