
ブログでアフィリエイト(成果報酬型広告)を利用して収益化を行うためには
①ブログを用意してASPに登録
②ASPで広告主と提携&広告素材を取得
③ブログに広告素材を掲載して商品を紹介
④ブログの読者が広告素材をクリック
⑤広告主のサイトから読者が商品を購入
⑥ブロガーに成果報酬が支払われる
という流れとなります。
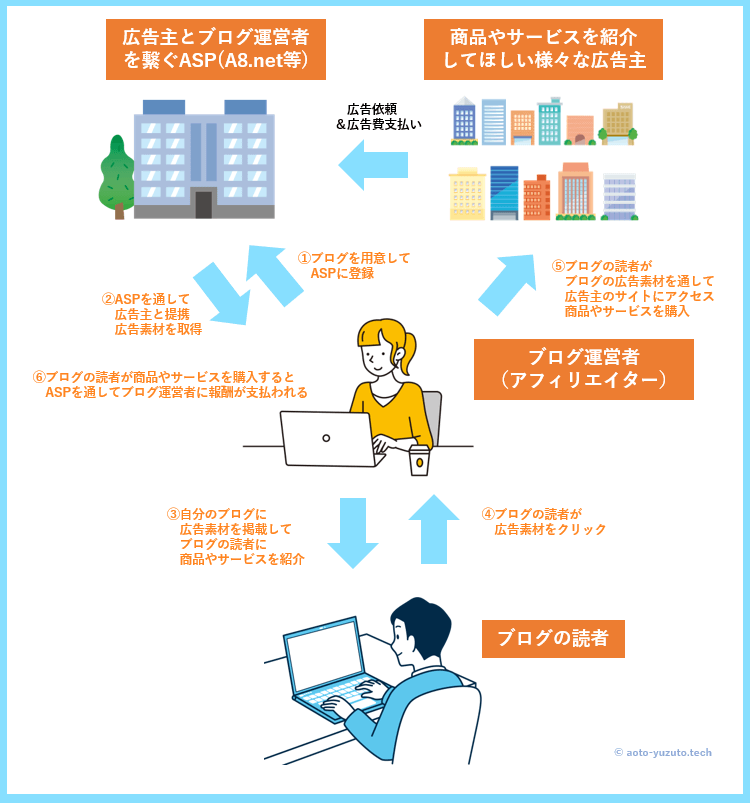
実際のブログアフィリエイトの流れをブロガー目線で画像にまとめてみました。
↓アフィリエイトの流れ↓

ASPとはアフィリエイト・サービス・プロバイダーの頭文字の略のことであり
商品を紹介したいアフィリエイターと商品を紹介してほしい広告主の仲介役です。
こちらでは、ASPに登録~アフィリエイト広告の貼り方についてご紹介します。
貼り方を完全にマスターできるように解説しますので、是非参考にしてください。
ブログに貼れるアフィリエイト広告の種類
ブログでアフィリエイトを行う場合、記事や外観に掲載出来る広告のタイプには
- バナー広告
- テキスト広告
の大きく2種類があります。
実際のバナー広告とテキスト広告の見た目のサンプルを用意したのでご確認ください。
| バナー広告 | テキスト広告 |
|---|---|
 | のりかえでお得な●●●! |
バナー広告とテキスト広告の両方を、必要な場面で使い分けて掲載することが大切です。
バナー広告
バナー広告とは、画像をクリックすることで広告主のサイトが開くタイプの広告です。
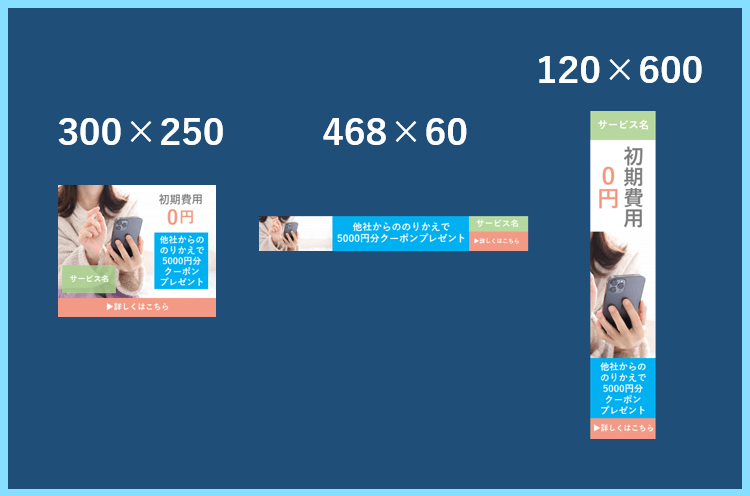
バナー広告には大きさも色々あり、掲載する場所などによってそれらを使い分けます。
↓バナー広告のサイズのサンプル↓

正方形バナーは記事、縦長はPC表示のサイドバーに設置のように使い分けます。
バナー広告にもメリットとデメリットがあり、例えば次のようなものが挙げられます。
| メリット | デメリット |
|---|---|
| 視覚的にアピールできる 商品の要点が伝わる | 広告とすぐに分かる 広告の質に左右される |
バナー広告は広告であるとすぐに分かるので、クリックのハードルが少し高いです。
広告素材自体の良し悪しもありますし、有益であると伝わらないとクリックされません。
掲載する記事の中で、その商品の有益性をしっかり伝えながら掲載する必要があります。
広告素材自体に要点が記載されているので、要点が伝わりやすいのはメリットです。
テキスト広告
テキスト広告は、文章の中に自然な形で掲載できるテキストリンクタイプの広告です。
バナー広告より広告感が無いことも含め、以下のようなメリット・デメリットがあります。
| メリット | デメリット |
|---|---|
| バナー広告より広告感がない ボタンリンクにできる | アピールが少し弱い 見逃される可能性がある |
テキスト広告はバナー広告よりも目立たないのがメリットにもデメリットにもなります。
アフィリエイトリンクは、広告がクリックされないと運営者の収益に結びつかないので
クリックしてもらえるように、しっかり読まれる部分に掲載するなどの工夫が必要です。
また、テキストタイプの広告素材はボタンタイプのアフィリエイトリンクに出来ます。
例えば乗り換えでお得な●●●!というテキスト広告をボタンタイプのリンクにする場合
\ 5000円分のポイントがもらえる /
のように出来ます。
\ 5000円分のポイントがもらえる /はマイクロコピーと呼ばれるものです。
ブログでアフィリエイトするなら、ボタンタイプの広告リンクはとても有効です。
通常のテキストリンク+ボタンリンクにも活用しながら掲載していきましょう。
アフィリエイト広告掲載の準備
まずはASPに登録
アフィリエイト広告を掲載するためには、まずはASPに登録する必要があります。
ブログで初心者にもおすすめなアフィリエイトASPは以下の記事でご紹介しています。

ASPの中で紹介したい商品の広告主と提携
ASPに登録した後は、ASPの中で紹介したい商品の広告主と提携する必要があります。
ここからの内容は、初心者にもおすすめなJANetを例に提携までの流れをご説明します。
ASPに登録している場合は、まずは設定したIDやパスワードでASPにログインします。

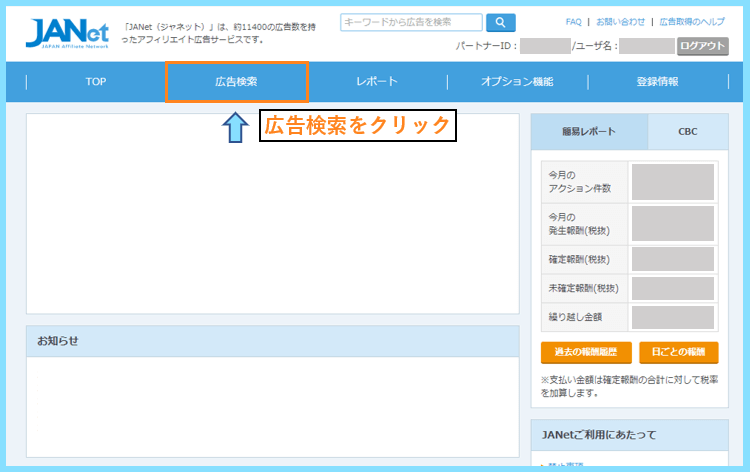
ASPにログインできたら、管理画面のメニューの中にある広告検索をクリックします。

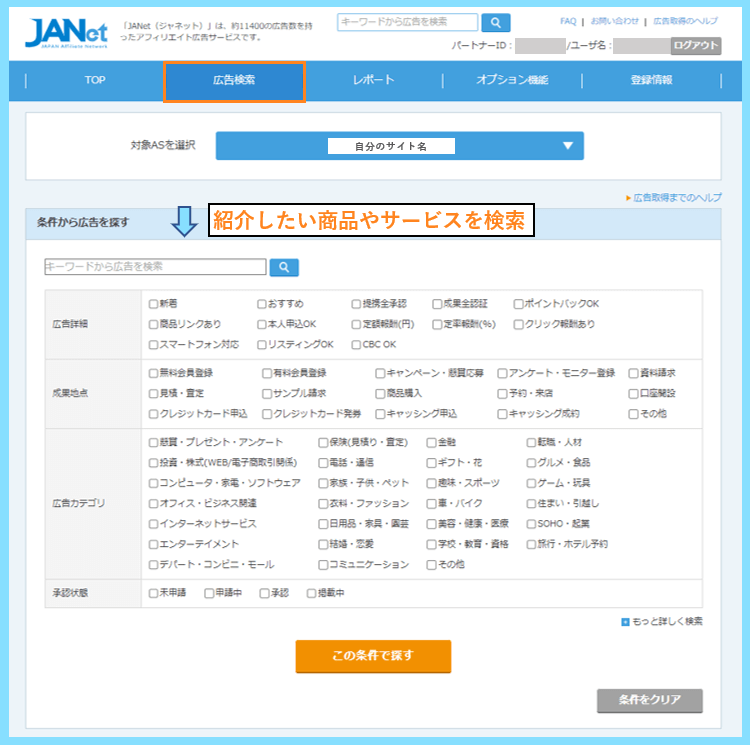
商品やサービスの検索画面になるので、条件を指定して紹介したいものを探します。

商品を検索する際に1つポイントとなるのが商品ごとの審査のありなしです。
広告主側の設定によって、提携審査が必要な場合と必要ない場合があります。
- 提携審査あり⇒提携申請をして審査後に承認されれば商品を紹介できます。
- 提携審査なし⇒提携申請をすると即時提携となりすぐに商品を紹介できます。
提携審査がある場合、審査には数日から1か月近くかかることもあります。
提携審査がなしの場合は、即時提携なので今日からでも商品を紹介できます。
なので商品検索の際は、審査のありなしも含めて検索してみると良いでしょう。
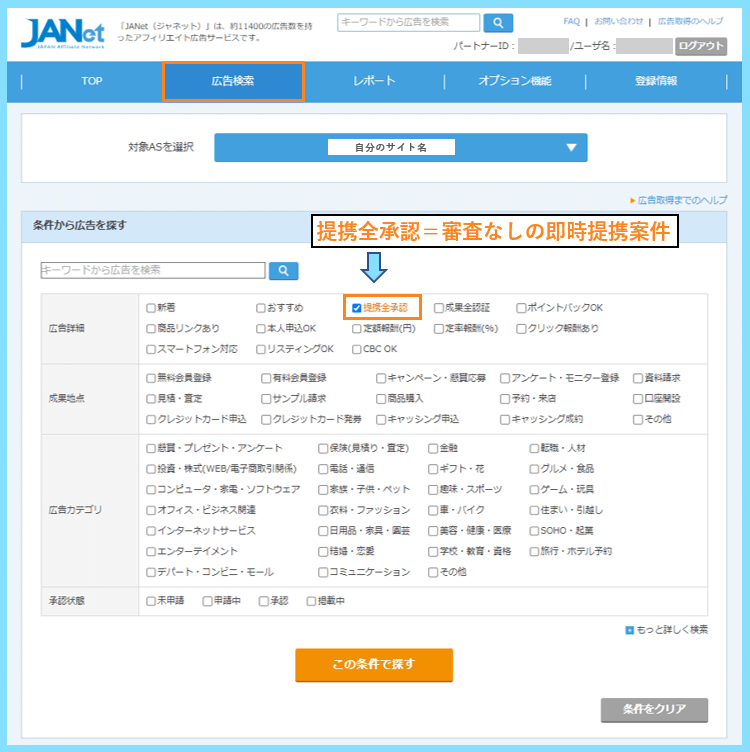
JANetでは『提携全承認』にチェックすると審査なしの商品が見つかります。

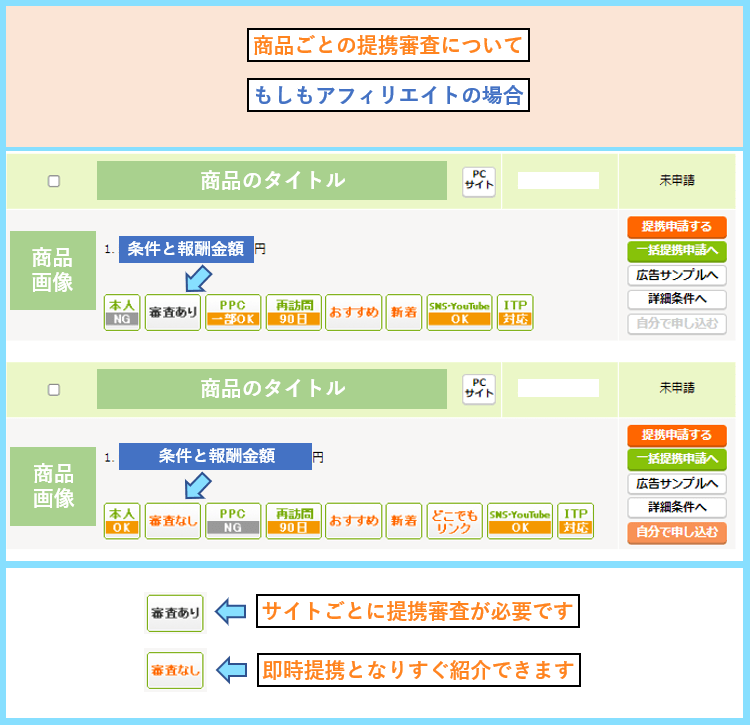
なお、JANetでは審査ありと審査なしの商品で以下のような表示の違いがあります。

全承認という記載がある商品は即時提携なので、申請するとすぐ広告素材を取得できます。
JANet以外のASPの場合も同じで、商品ごとに審査ありと審査なしの両方があります。
↓クリックで開きます
その他のASPの場合
例えばもしもアフィリエイトの場合は
- 審査がある商品には
審査ありと書いてあり - 審査がない商品には
審査なしと書いてあります。

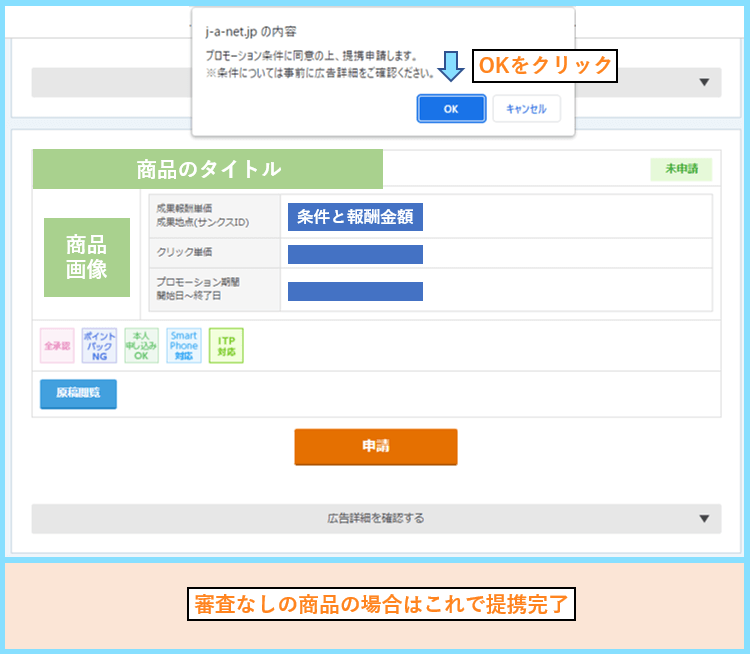
紹介したい商品を選んだら、広告詳細(条件)を確認してから申請をします。

JANetの場合は確認を求められるので、OKをクリックして提携申請をします。

審査なしの商品の場合はこれで承認されるので、提携完了となります。
その商品の広告素材を取得して、記事に貼り付ければ広告掲載が出来ます。
審査がある場合は、その後広告主がサイトの内容を審査して合否が決まります。
商品のイメージとサイトのイメージが合わない場合は不合格になることもあります。
紹介したい商品がある場合は、そのイメージに合うようにブログを育てましょう。
アフィリエイト広告の貼り方
実際に紹介したい商品と提携出来たら、いよいよ広告をサイト(ブログ)に掲載します。
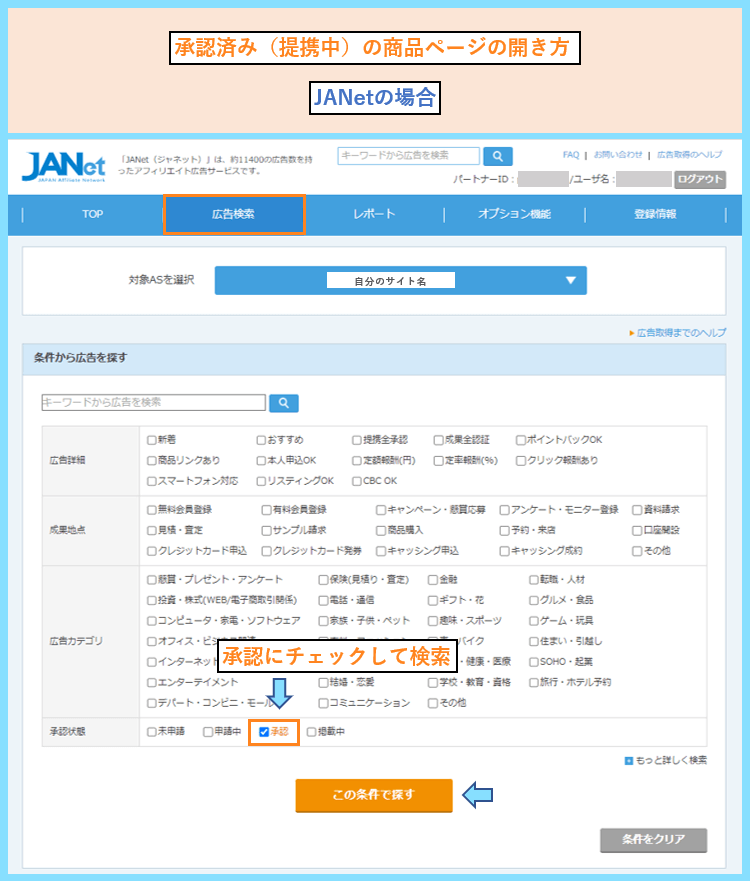
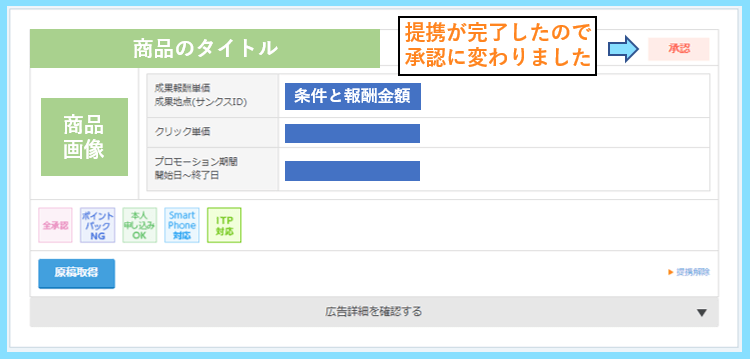
なお、JANetの場合は『承認』にチェックして検索すると承認済み商品が見つかります。

提携済み商品の場合、商品との提携状態の表示が未申請から承認に変わっています。

他のASPでも『提携済み』のようなメニューから提携済みの商品ページを開きましょう。
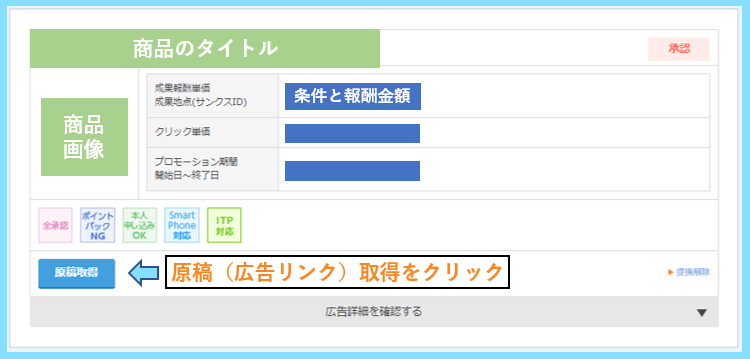
提携済みの商品ページに、広告素材の取得画面へと続くリンクがあるのでクリックします。

あとはバナー広告やテキスト広告の素材を取得してサイトに貼れば掲載できます。
バナー広告とテキスト広告で少し広告の貼り方が異なるのでそれぞれ解説します。
バナー広告の貼り方
バナー広告の場合は、先に申し上げたように色々な大きさのタイプがあります。
好みの大きさのバナーを選んだら、ソース(広告素材)全体をコピーします。

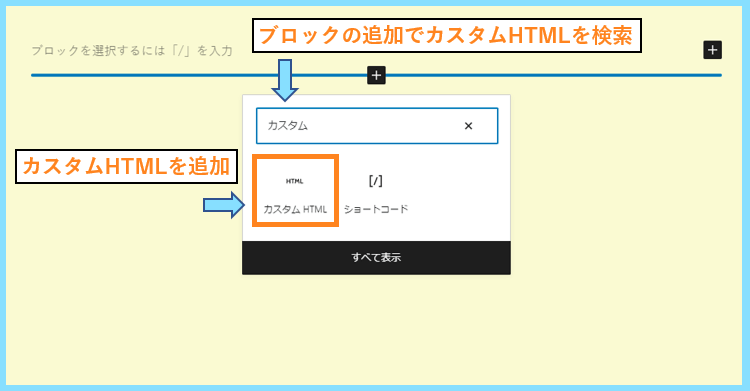
WordPressの場合は、ブロックエディタの場合はカスタムHTMLを記事に追加します。

記事に追加したカスタムHTMLブロックにソース(広告素材)を貼り付けて

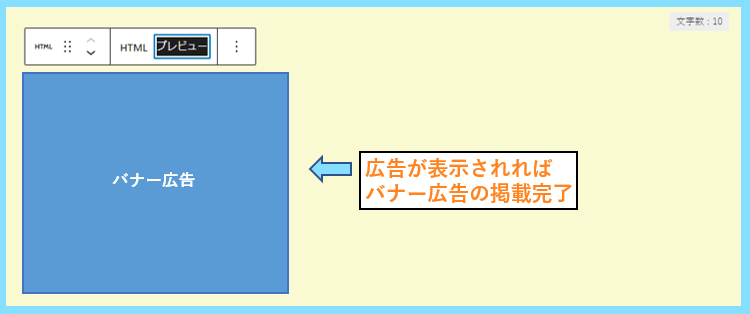
プレビューをクリックすると、実際のバナー広告の表示を確認できます。

自分が選んだ大きさのバナー広告が表示されていればバナー広告の掲載完了です。
ちなみに、基本的にただ素材を貼り付けただけではバナー広告は左寄せになります。
バナー広告を記事の中央に寄せたい場合は広告素材を次のコードで挟んでください。
<div align="center">ソース(広告素材)</div>これでバナー広告が中央に寄るので、記事の見やすさの向上にも繋がります。
テキスト広告の貼り方
テキスト広告の場合、バナーとは少し貼り方が変わるので詳しく解説します。
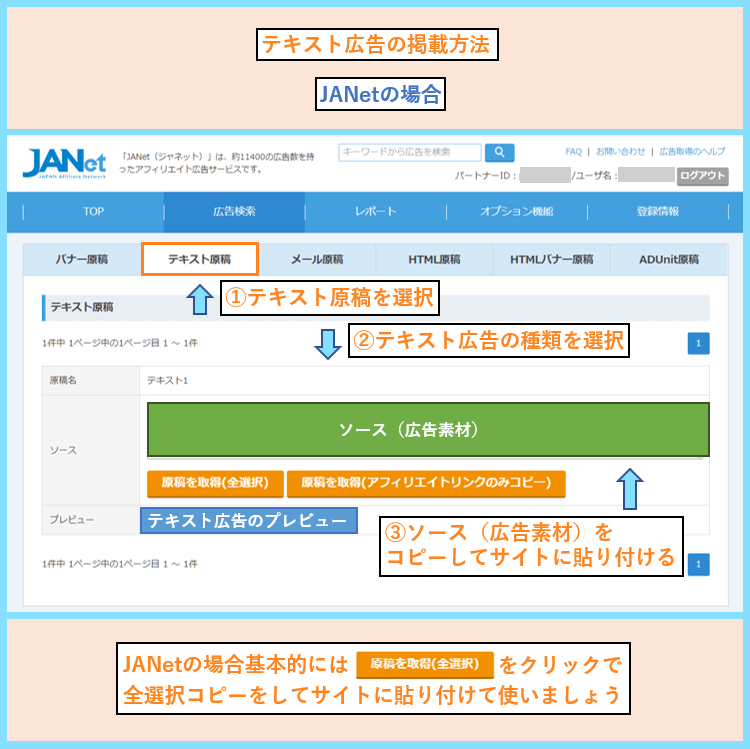
まずはASPの広告素材の画面で、テキストタイプの広告素材をコピーします。

テキスト広告とバナー広告で異なる点は、広告を表示させたい位置の問題です。
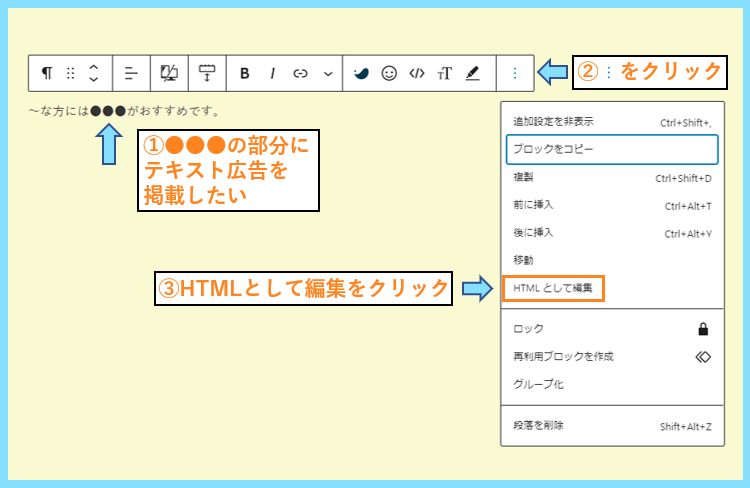
例えば『~な方には●●●がおすすめです。』の●●●の部分に設定したいなら
カスタムHTMLブロックではなく、HTML編集モードを利用して貼り付けます。
段落ブロックのメニューの三点メニューからHTMLとして編集をクリックします。

WordPressは通常ビジュアル編集モードという編集モードになっているのですが
HTMLとして編集をクリックすることでHTML編集モードにすることができます。
アフィリエイト広告素材はHTMLソースなので、HTML編集モードで貼り付けます。
HTML編集モードになったら、広告を表示させたい位置に広告素材を貼り付けます。

例えばABCカードという商品のテキスト広告素材をHTML編集で貼り付けた場合は
ビジュアル編集モードに戻すことによって、テキスト広告の反映が確認できます。

ちなみに、テキスト編集モードにするとテキスト広告の文字も編集できますが
基本的にテキスト広告の文字を変えてしまうのは広告の改変となり禁止されています。
例えば
『ABCカード』
と表示されるはずの広告素材の
『ABCカード』の文字を編集して
『ABCカードが今だけお得』のように
編集するのは基本的にNGということです。
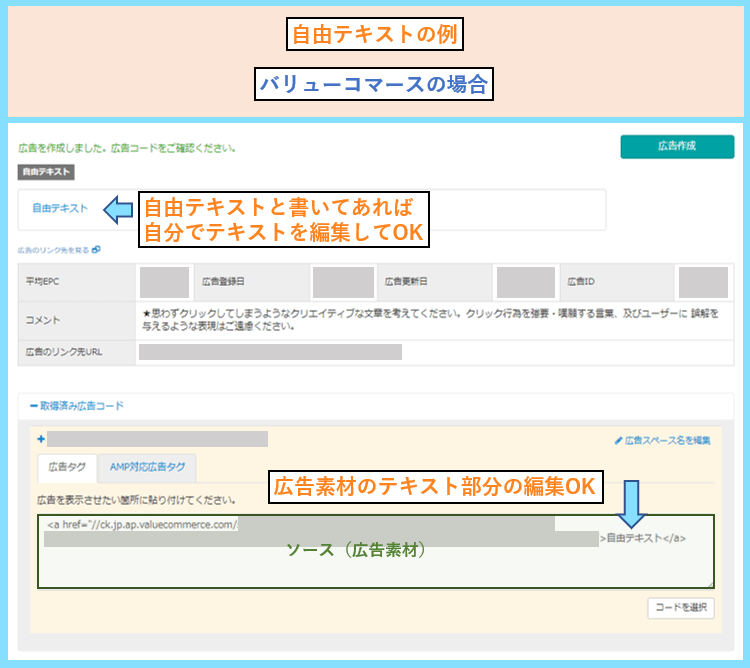
しかし自由テキストと書いてあるテキスト広告素材であればテキストの編集が可能です。

紹介したい商品のテキスト広告素材に自由テキストがあるか確認して使いましょう。
自由テキストがない場合、その商品のテキスト広告はテキストの改変NGとなります。
テキストの自由な変更は商品のイメージダウンにも繋がりかねないことから
自由テキストがない商品もありますので、紹介したい商品はどうか確認してみましょう。
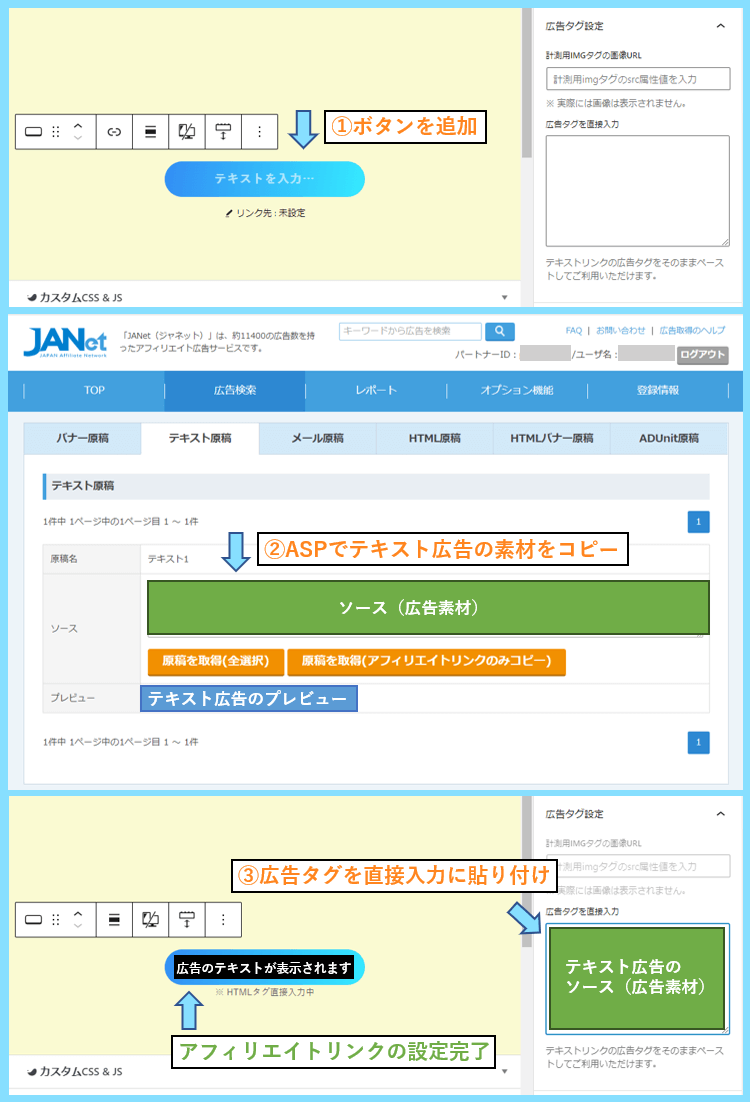
なお、テキストリンクをボタンにしたい時はWordPressテーマの機能などを活用します。
例えば当ブログで使用しているSWELLなら簡単にボタンの広告リンクが作れます。
↓SWELLのボタンリンクの作り方↓

『広告タグを直接入力』に素材を貼り付けるだけでボタンリンクになります。
詳しくは以下の記事でもご紹介しているので、そちらも参考にしてみてください。

サイドバーなど記事以外のアフィリエイト広告の貼り方
ここまでご紹介した内容はブログの記事へのアフィリエイト広告の貼り方ですが
ブログのサイドバーなど記事以外の場所に広告を掲載したいこともありますよね。
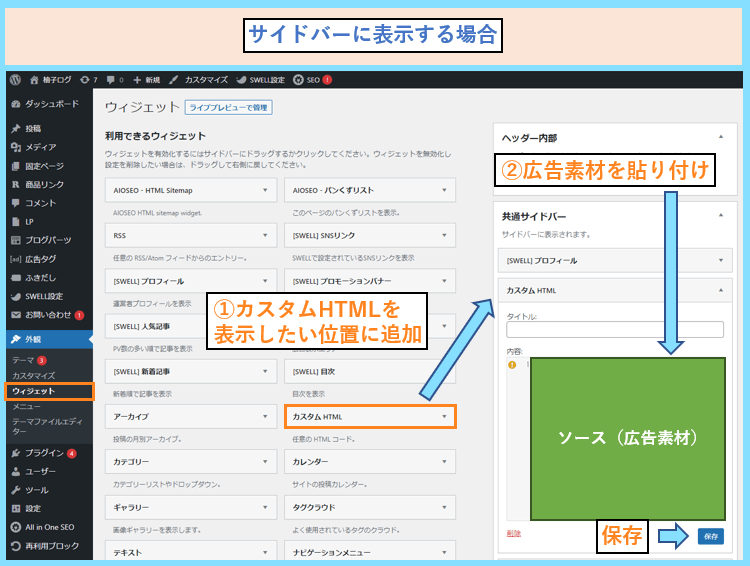
そのような場合は、WordPressなら外観⇒ウィジェットから設定を行います。

ウィジェットを開いたら、カスタムHTMLを外観の表示させたい位置に追加して
バナー広告であれば、バナー広告用の広告素材を貼り付けて保存で設定完了です。

例えばサイドバーに表示したい場合は、上の画像の手順で広告を設置できます。
中央寄せにしたい場合は、前述の中央寄せのdivタグで広告素材を挟んでください。
これでWordPressの記事と記事以外の部分への広告の貼り方も完了となります。
アフィリエイト広告の貼り方まとめ
こちらの記事では、アフィリエイト広告の貼り方の手順について解説しました。
バナー広告とテキスト広告の両方の素材を使用して分かりやすく設置しましょう。
バナー広告とテキスト広告の素材両方を使った以下のような表示もよく見ますよね。

\ 5000円分のポイントがもらえる /
ここまでの説明を読んで頂いた方には、このような貼り方も既に分かると思います。
まずはカスタムHTMLブロックでバナー広告素材を貼り付けて中央寄せにした後
ボタンを追加してテキスト広告素材を貼り付ければこのような見た目が作れます。
マイクロコピーはお好みで設定して、クリック率の向上を目指しましょう。
最後まで読んで頂きありがとうございました。









