
WordPressブログ運営で必要なページの1つが、プロフィールページです。
ブログを収益化させるためにクリック型広告のGoogleアドセンスを利用しますが、
Googleアドセンスの審査合格のために、プロフィールページの用意がほぼ必須です。
当サイトのプロフィールページはこちらで、普段はフッターにリンクを設置している他
サイドバー(PCで見た時のサイトの横の部分)にも簡単なプロフィールを設置しています。
プロフィールページを用意するのは、運営者情報を記載して信頼性を高めるためです。
実際には本名を載せる必要はありませんし、簡単な内容のプロフィールで大丈夫です。
ただし、プロフィールがあるのとないのとではサイトの信頼性の評価が変りますので
自分の写真・イラスト・似顔絵などと一緒にプロフィールを設定するのが一般的です。
こちらのページでは、プロフィールページの作り方や注意点についてご紹介します。
こちらはWordPressブログの初め方と収益化の手順を紹介する第16回の記事です。
始め方から収益化までの全手順は以下のページの目次からご確認ください。
\ 全22記事で解説 /
WordPressのプロフィールの作り方
WordPressでプロフィールを作るには、WordPressの固定ページ機能を利用します。
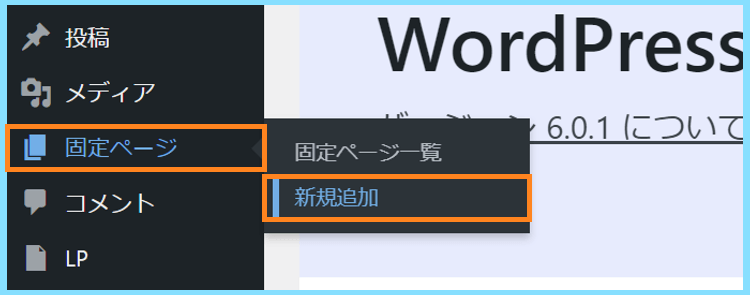
まずは、WordPress管理画面のメニューから、固定ページ⇒新規追加と進みます。

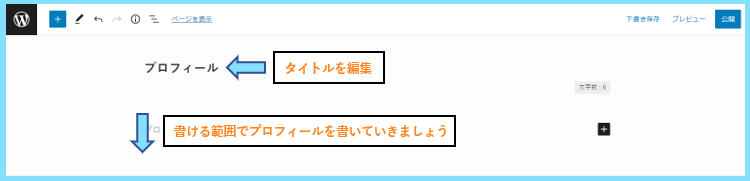
新しい固定ページが追加されますので、タイトルをプロフィールのように設定して
自分が撮影した写真やイラスト画像、そして自己紹介文などを追加していきましょう。

プロフィールには、書ける範囲で良いので以下のような情報を追加しましょう。
- 運営者の名前またはニックネーム
- 運営者の写真またはイラスト画像
- 性別
- 生年月日
- 居住地
- 経歴
上はあくまで一例なので、サイト運営者がどんな人物かが伝わる内容であればOKです。
もちろん、具体的な紹介を詳しく書けるなら書けるほどサイトの信頼性はアップします。
なぜそのブログを書いているのか、といった部分も書けるとより内容が良くなります。
プロフィールは通常の記事と違って、書ける範囲で文字数なども気にせず書いてOKです。
WordPressでプロフィールを作成する際の注意点
プロフィールは、もちろん正確に書けば書くほどサイトの信頼性もアップします。
しかし、フルネームを書いたり、身元を公開するのは怖いと感じるのが普通ですよね。
また、アイコンに自分が撮影した写真を使いたい場合、注意したいのがExif情報です。
Exif情報とは写真に保存される電子情報のことで、こちらはGPS情報も含んでいます。
実は、iPhoneなどで写真を撮影すると、撮影日時などと一緒にGPS情報も保存されていて
この情報はWordPressに画像をアップロードしても自動では削除されないものなのです。
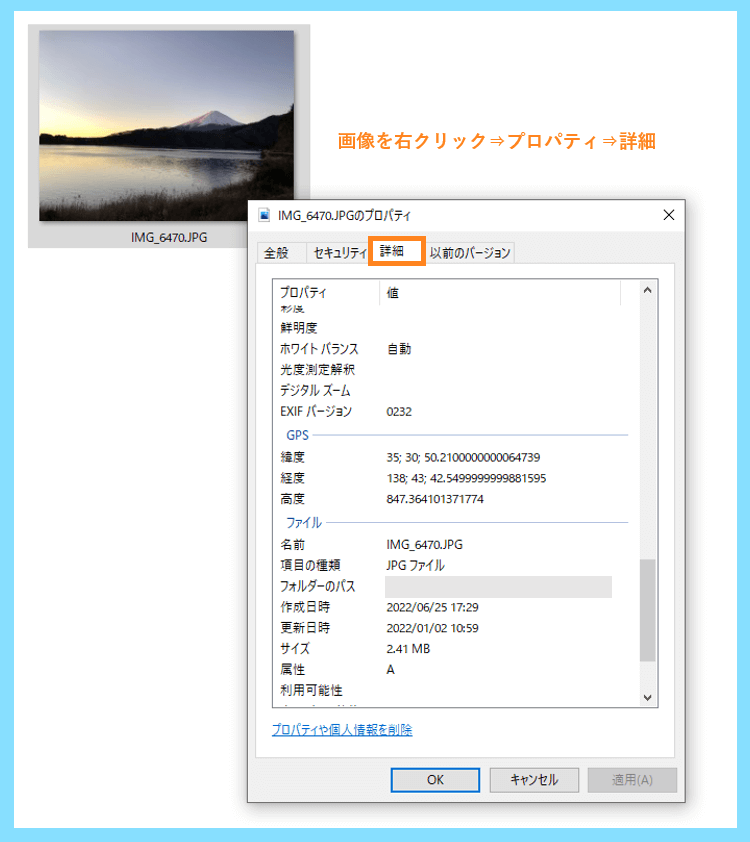
例えば以下の画像は、山梨県で初日の出を見た際に自分で撮影した画像なのですが
画像を右クリック⇒プロパティ⇒詳細でGPS情報が記録されていることが分かります。

なのでもしiPhpneの画像等を使う場合はTinyPNGに画像を通してから使用してください。
画像の軽量化を行える他、画像をアップロードすると簡単にExif情報も削除してくれます。

ちなみにTwitterやLINEなど普段から利用されている写真を取り扱うサービスでは
写真のアップロードをする時にExif情報が自動で削除される仕組みになっています。
ただ、WordPressにはデフォルトでExif情報を削除する機能は備わっていませんので
こういった無料のサービスを利用したり、プラグインで一括削除するのがおすすめです。
WordPressのプロフィール画像におすすめのアイコンサイト

プロフィールに使用する画像を、自分の写真ではなくイラストにしたい方も多いでしょう。
実際そういうブログは多いですし、イラストを利用する方が印象が良い場合もあります。
イラストアイコン画像はプロの方々にお金を支払い作ってもらう方もいますが
初心者の方は無料のサービスで作成すれば十分だと思いますし、無料でも色々あります。
イラストアイコンを作成できるおすすめのサイトをピックアップしてみましたので
ブログのアイコン画像を作りたい方は、是非以下のサービスを利用してみてください。
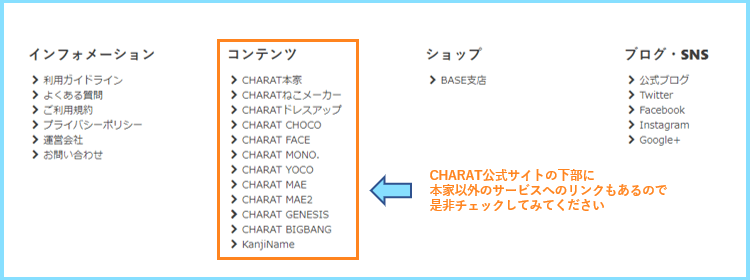
CHARATには本家の他にも様々なアイコンや全身の作成メーカーがあります。

全身を作成するメーカーの場合は、顔の部分だけを切りとってアイコン画像にしましょう。
実際には他にも色々なアイコン作成メーカーがありますが、イラスト的に古いものも多いので
現在のブログにも合いそうな今風のアイコン作成サイトを厳選して5つ選んでみました。
Picrewはクリエイターの方々が作ったな画像メーカーで画像を作ることが出来るサービスです。
自分が気に入ったデザインのものがあれば、利用規約を確認の上で作って使用しましょう。
商用利用OKのものを選んでいますが、利用規約は皆様ご自身で今一度お確かめください。
WordPressのプロフィールをフッターに設置する方法
次に、自分のプロフィールページへのリンクをフッターに設置する方法をご紹介します。
フッターとはサイトの一番下の領域のことで、当サイトでもそちらに設置しています。

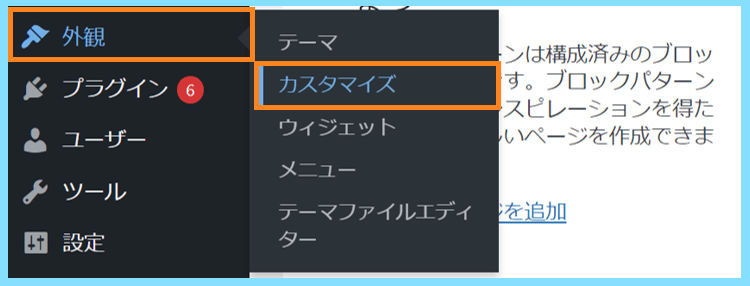
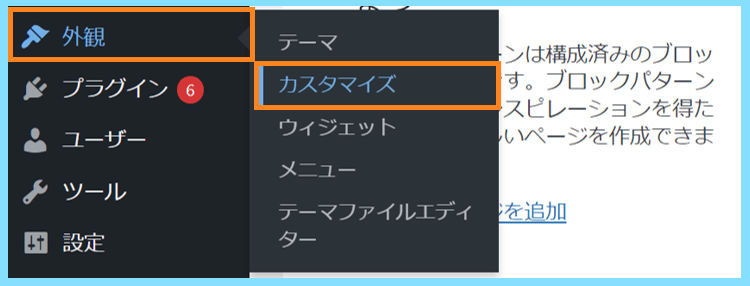
まずは、WordPress管理画面のメニューから外観⇒カスタマイズと進みます。

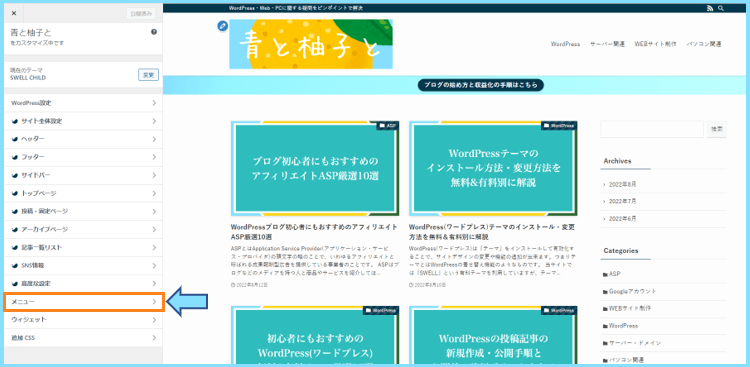
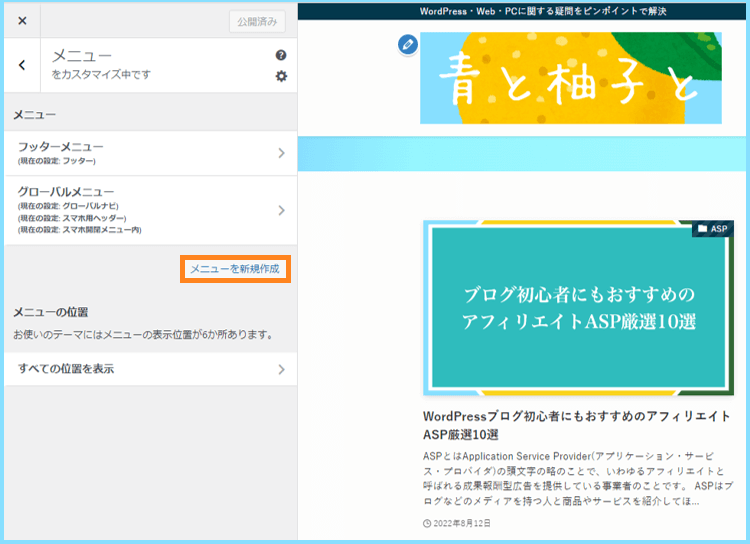
すると色々な設定項目があると思いますので、その中のメニューを選択します。

まだ設定していない方はメニューが無いので、メニューを新規作成をクリックします。

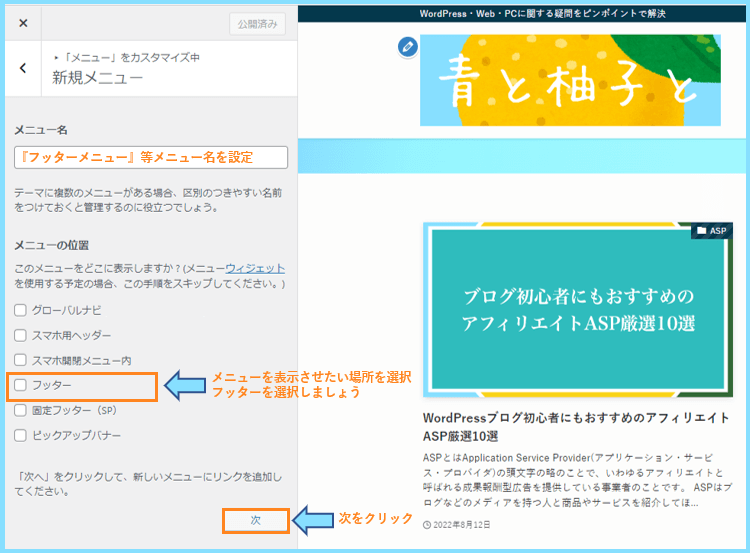
するとメニューの追加を行うことが出来ますので、メニュー名を分かりやすい名前にして
メニューの位置(メニューを表示させたい場所)を選択して、次をクリックします。

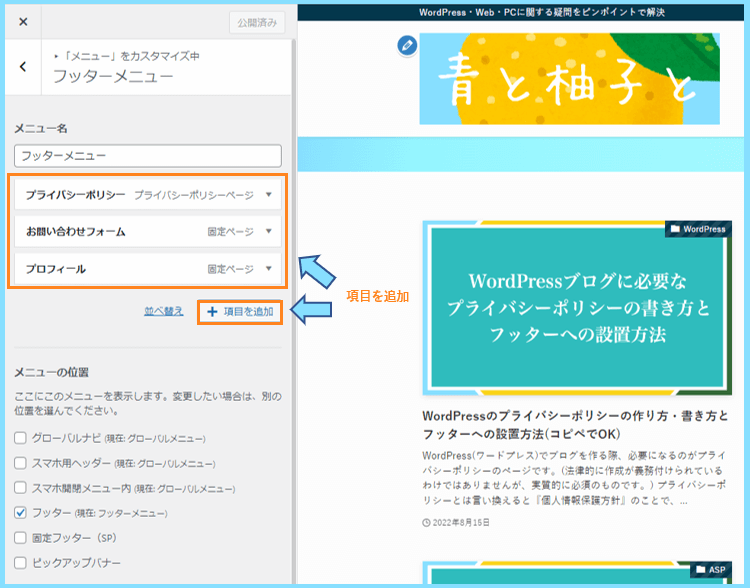
その後、メニューで表示する項目を『項目を追加』から追加していきます。

ここで固定ページの中から、プロフィールページを選択して追加しましょう。
プロフィールページを追加できたら、公開ボタンを押せば保存も完了です。
これでプロフィールのフッターへの設置まで完了なので確認してみてください。
WordPressのプロフィールをサイドバーに設置する方法
次に、自分のプロフィールをサイドバーに設置する方法についてご紹介します。

サイドバーに設置するプロフィールは、サイドバーの内容だけで完結させるのではなく
簡単な内容を記述して、詳しいプロフィールへのリンクを設置してあげると良いでしょう。
SWELL利用者の場合
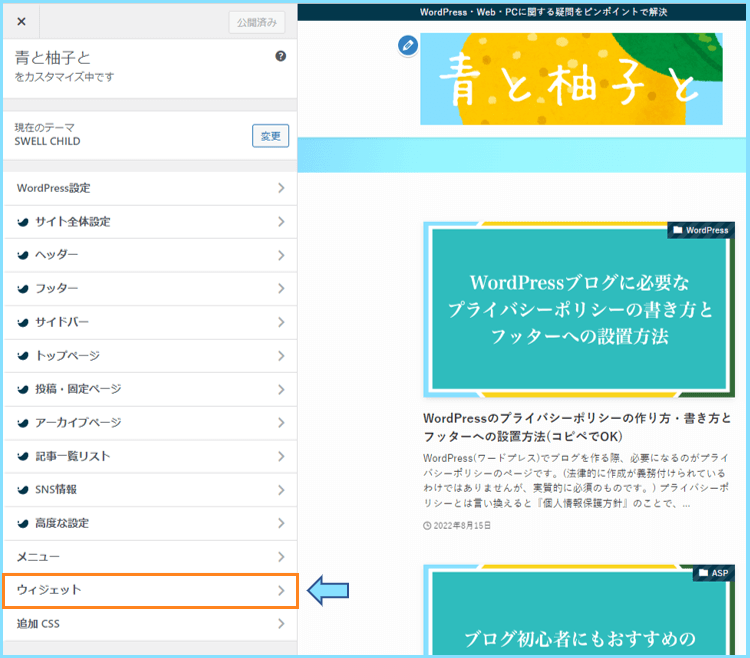
例えばSWELLを利用している方の場合、まずは外観⇒カスタマイズに進みましょう。

すると色々なメニューが表示されますので、ウィジェットを選択します。

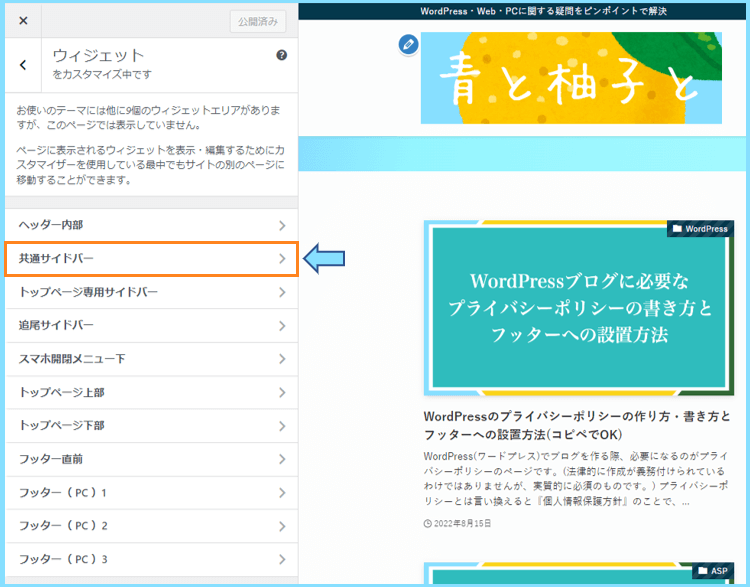
表示されるウィジェットのメニューの中から、共通サイドバーを選択します。

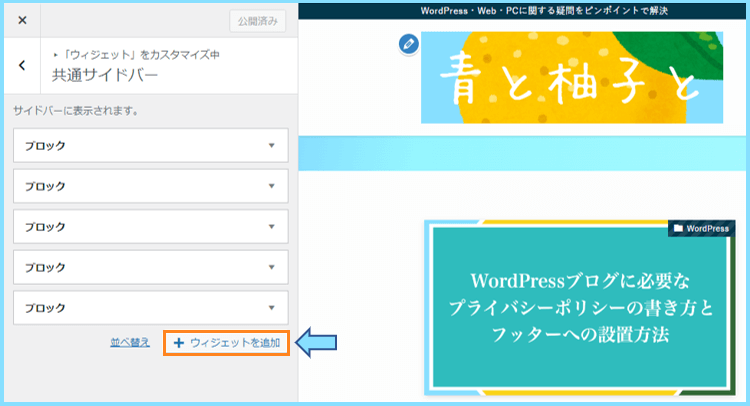
既にいくつかブロックがありますが、ここでプロフィール用のウィジェットを追加します。
ちなみに、ここに追加したウィジェットは上下の位置を入れ替えることも可能です。

追加できるウィジェットが一覧で表示されるので、SWELLプロフィールを選択します。

プロフィール用のウィジェットを追加でき、仕上がりを確認しながらプロフィールを設置出来ます。
リンクボタンも簡単に設置出来ますので、そちらにプロフィールページのリンクを貼りましょう。

最後に公開ボタンを押せば保存も完了です。
SWELL以外を利用している場合
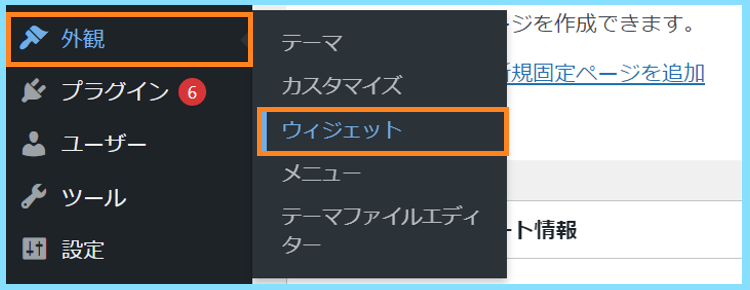
SWELL以外のテーマを利用している方は、WordPressの外観⇒ウィジェットと進みます。

以下のような画面になったら、ここで『共通サイドバー』のような項目を探して
①②③の手順でテキストウィジェットを追加して、画像や文章を追加していきます。

これで、自分の設定した文章・画像・リンク等をサイドバーに設置出来るはずです。
実際に自分のサイトのサイドバーを確認して、反映されているかお確かめください。
ウィジェットは上下の入れ替えが出来ますので、表示位置も調整してみてください。
WordPressのプロフィールの作り方と設置方法まとめ
こちらでは、WordPressブログでに必要なプロフィールの作り方・書き方と
ブログの外観のフッターやサイドバーへの設置方法についてご紹介しました。
プロフィールをサイドバーなどに設置すると、ブログの印象が残りやすくなります。
なのでアイコンは、イラストでも良いのでオリジナルで用意すると良いでしょう。
当サイトを参考にWordPressブログを作成中の方にはこちらが第16回の記事となります。
WordPressブログを作成中の方は以下の目次から第17回の記事へお進みください。
\ 全22記事で解説 /
最後まで読んで頂きありがとうございました。









