
WordPressのアンカーリンクとは、記事内の任意の場所に移動させたい時に利用するリンクです。
ページ内リンクとも呼ばれ、例えば以下のリンクから記事の一番下のブロックまで移動できます。
つまりWordPressのアンカーリンクとは、ブロックAとブロックBを繋ぐリンクのことです。
ブロック同士なので、文字⇒文字だけではなく、見出しブロックなどにもリンクできます。
もちろんボタンブロックにリンクを設定すれば、アンカーリンクをボタンにもできます。
これが設定できると、記事を読んでいる読者に記事内で移動してほしい時に便利ですし
別の記事の途中まで移動してもらいたい時にも、アンカーリンクでスムーズに誘導できます。
WordPressのアンカーリンク(ページ内リンク)の設定方法
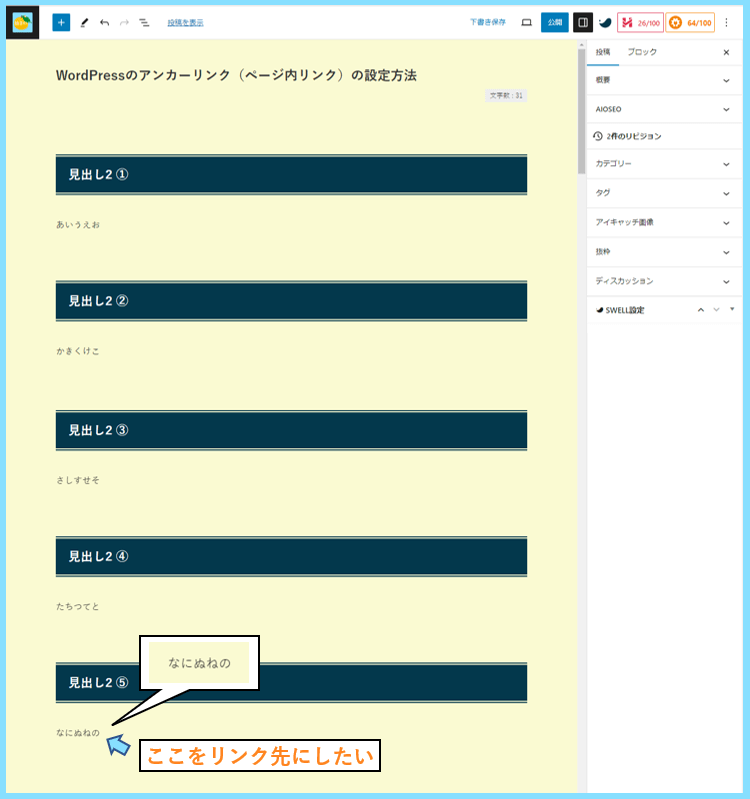
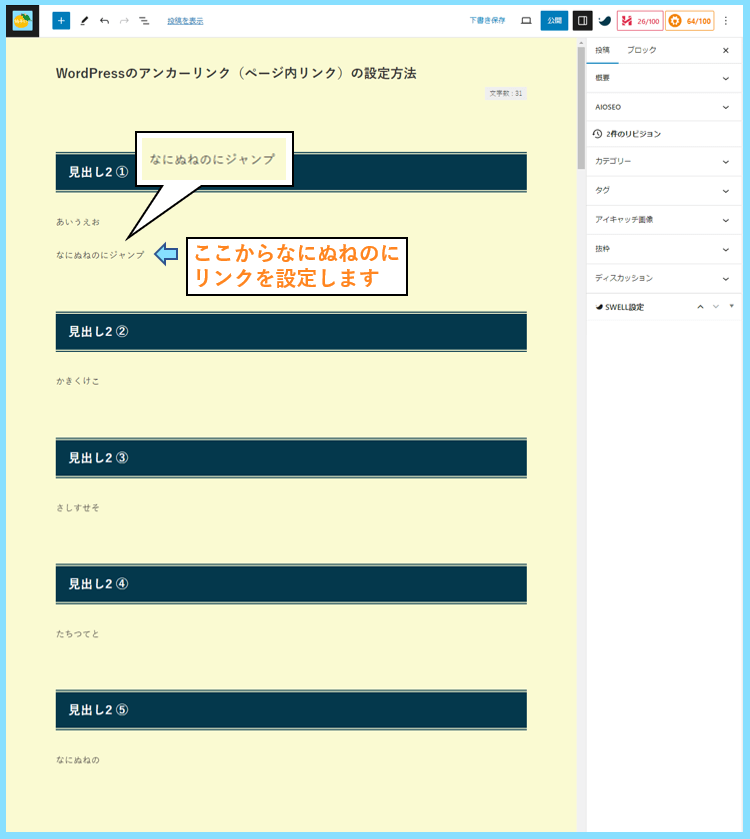
例として以下のような記事を用意して『なにぬねの』をリンク先に設定したいと思います。

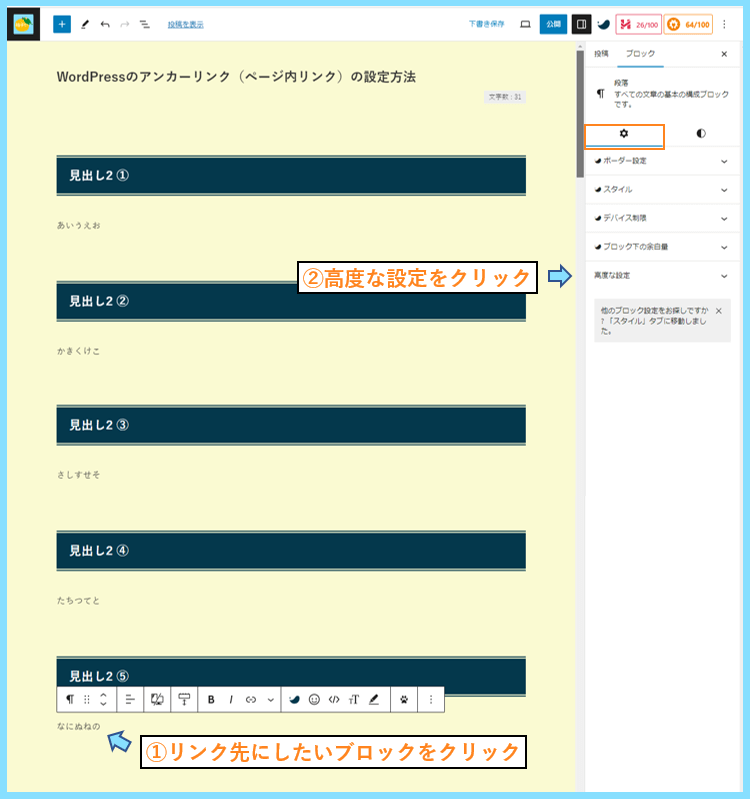
『なにぬねの』の段落ブロックをクリックして、設定メニューの高度な設定をクリックします。

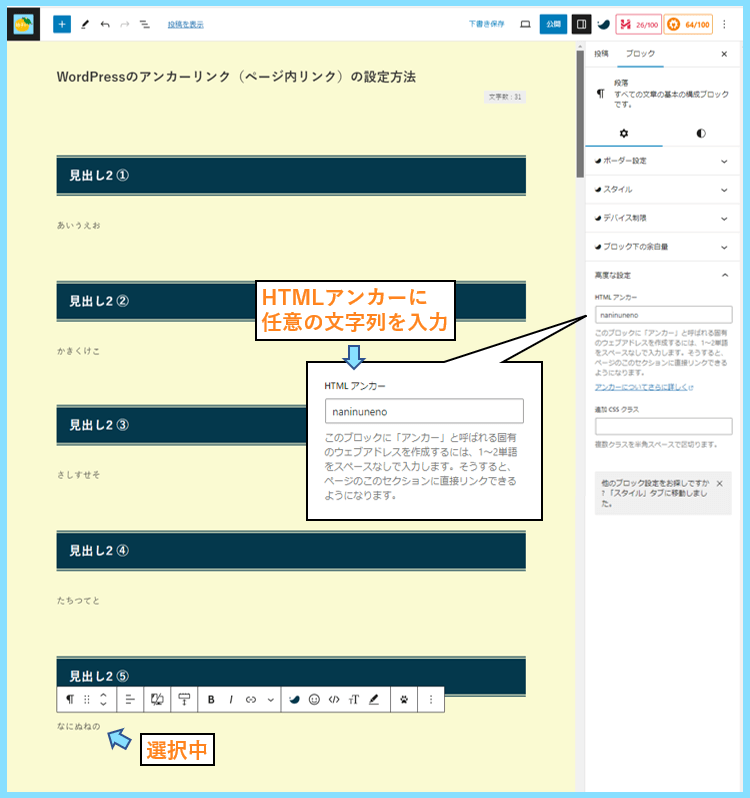
HTMLアンカーという入力欄がありますので、そちらに任意の文字列を入力します。
以下の画像の例では『なにぬねの』のHTMLアンカーを『naninuneno』にしました。

これでリンク先の設定は完了です。次にリンク元を決めて、リンク設定をします。

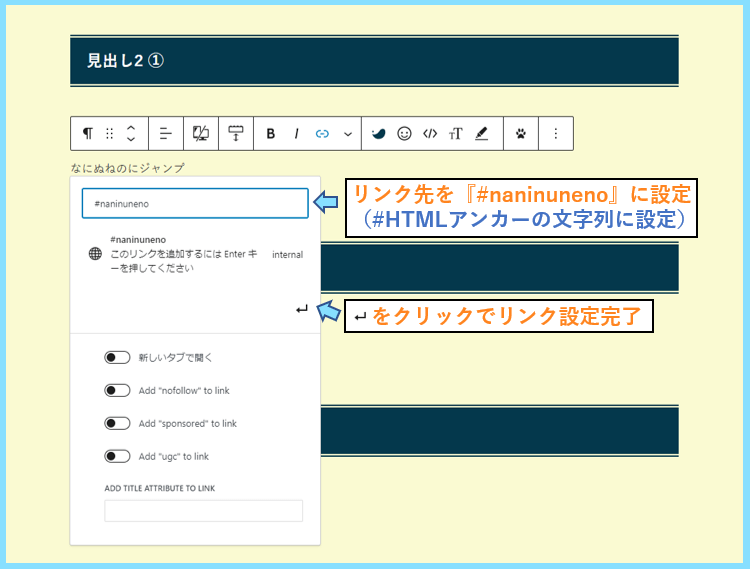
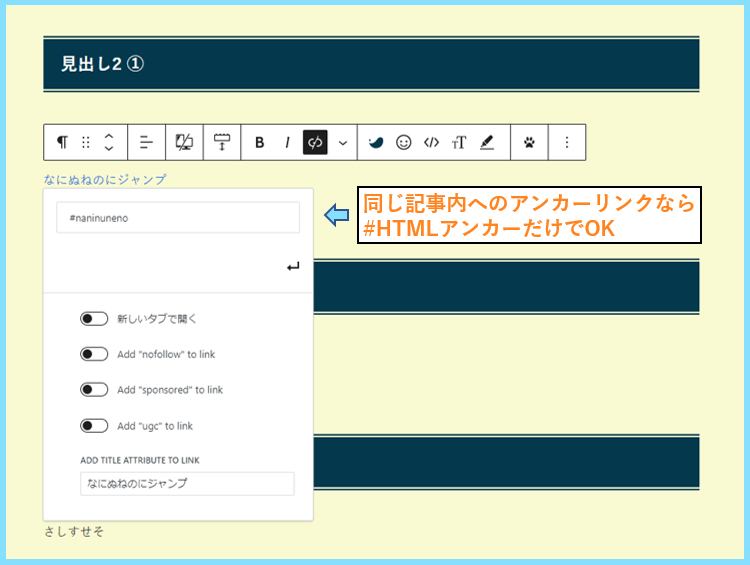
リンク元の文字列を選択して、リンク先を『#HTMLアンカーの文字列』に設定します。
以下の画像の場合だと、なにぬねのにジャンプするように『#naninuneno』に設定します。

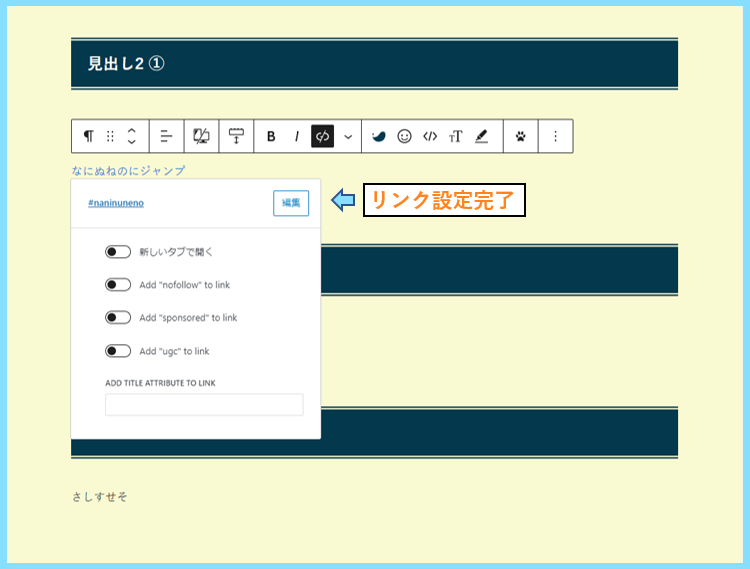
リンク設定を完了させましょう。

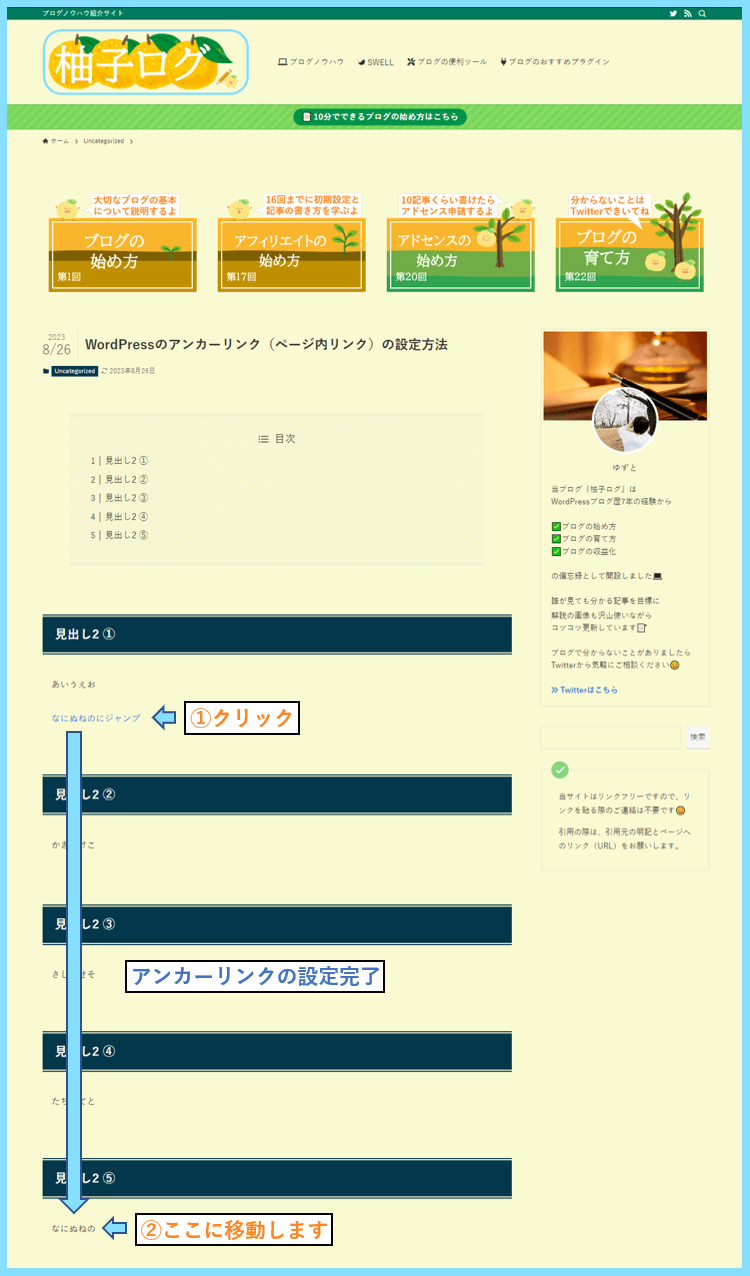
あとはそのリンクをクリックすると、ちゃんと『なにぬねの』に移動するのが確認できます。

WordPressの別の記事へのアンカーリンクを設定する方法
ここまでにの内容は、同じ記事中にあるブロック同士をアンカーリンクで繋ぐ方法でした。
そのためリンク元に『#naninuneno』のように設定するだけで、リンク設定が完了します。

しかし時には、別の記事の途中にあるブロックにアンカーリンクを設定したいこともあります。
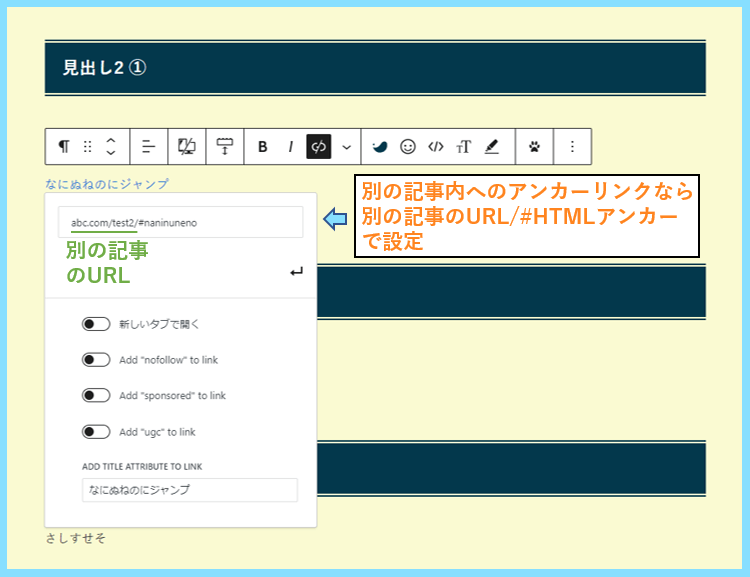
そのような場合はリンク元に『リンク先の記事のURL/#HTMLアンカー』のように設定します。
つまり
- abc.com/test1
- abc.com/test2
という2つの記事があり、test1の記事からtest2の記事の途中にあるブロックにリンクする場合
abc.com/test1のリンク元に
abc.com/test2/#naninuneno
のように設定すればOKです。

#HTMLアンカーの前にリンク先記事のURLを足せば、別記事へのアンカーリンクを設定できます。
WordPressのアンカーリンクを利用した応用方法
通常のアンカーリンクの使い方は以上ですので、ここから先は読まなくても大丈夫です。
WordPressのアンカーリンクは、SWELLのブログパーツなどを応用した使い方もあります。
ブログパーツとは、自分が登録したパーツをブログ内の好きな場所に呼び出せる機能です。
WordPressにも、標準で同期パターン(旧再利用ブロック)という似ている機能があります。
ブログパーツを使えば、WordPressのウィジェットで好きな場所にパーツを呼び出せますが
例えば2つのブログパーツを用意して、片方をリンク元、片方をリンク先に設定した場合
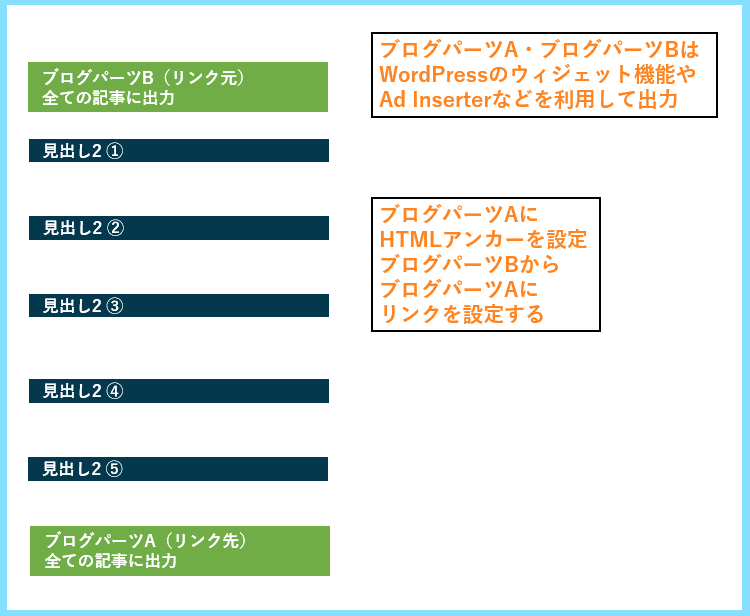
それを全ての記事に出力すると、2つのパーツ同士をアンカーリンクで結ぶこともできます。
ブログパーツAを作成して、そこにHTMLアンカーを設定して記事下に出力させる。
ブログパーツBを作成して、HTMLアンカーでAにリンクさせて記事の上に出力させる
このように設定して全ての記事に出力させると、BをクリックすればAに移動できます。

少し難しい内容になりますが、例えば全ての記事下に必ず読んでほしい情報を表示させて
そこに移動するためのリンクを記事の上の方や途中に出力させたい時に役に立ちます。
同一記事内で移動させることになりますので、リンクは#HTMLアンカーだけでOKです。
あまり使いどころはないかもしれませんが、知っておくと何かの機会に役に立つかも笑
そんなことするなら、読んでほしい情報を記事上に表示すれば良いという話になりますが
記事を読みに来た人に、関係ない情報を記事上に大きく表示させるのは多分迷惑なので
記事の導入文が終わったタイミングで、記事下コンテンツへの誘導リンクを設置するなど
ブログの目的次第では、ブログパーツ×アンカーリンクが役に立つかなと思います。
WordPressのアンカーリンク(ページ内リンク)の設定方法まとめ
WordPressのアンカーリンク(ページ内リンク)の設定方法についてご紹介しました。
HTMLアンカーを使えば、同一ページ・別ページ両方のページ内(途中)にリンクできます。
簡単に説明すると、特定の段落にマークを付けて、そのマークに向けてリンクを発する機能です。
これが使えるようになると複数の記事をスムーズにつなげられるようになるので便利です。
例えば『詳しい情報はこちらの記事でご紹介しています』と別の記事へのリンクを貼っても
その説明が記事の途中にある場合、記事の先頭に誘導するとストレスになるかもしれません。
ですので、読者が知りたい情報にピンポイントで誘導できるように、是非使ってみましょう。
最後まで読んで頂きありがとうございました。









