
SWELLのテーブルブロックを使うと、以下のようなテーブルを簡単に挿入できます。
| 項目1 | 項目2 |
|---|---|
| 1列目の1行目 | 2列目の1行目 |
| 1列目の2行目 | 2列目の2行目 |
| 1列目の3行目 | 2列目の3行目 |
| 1列目の4行目 | 2列目の4行目 |
| 1列目の5行目 | 2列目の5行目 |
『項目1』などが書かれているヘッダー部分や、テーブルの背景の色も変更可能です。
| 項目1 | 項目2 |
|---|---|
| 1列目の1行目 | 2列目の1行目 |
| 1列目の2行目 | 2列目の2行目 |
| 1列目の3行目 | 2列目の3行目 |
| 1列目の4行目 | 2列目の4行目 |
| 1列目の5行目 | 2列目の5行目 |
メリット・デメリットの説明をしたい時に便利な、以下のような表もひな型から選べます。
| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
記事を見やすくしたり、説明を分かりやすくしたい時に、テーブルを使ってみましょう。
こちらではSWELLテーブルブロックの挿入方法、設定、使い方についてご紹介します。
SWELLテーブルの挿入方法
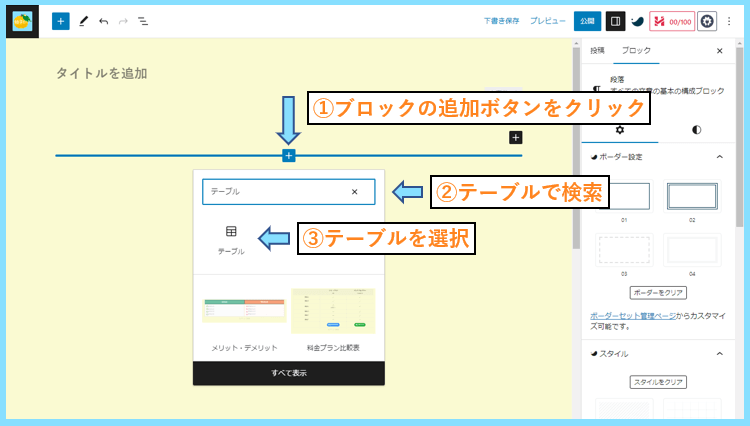
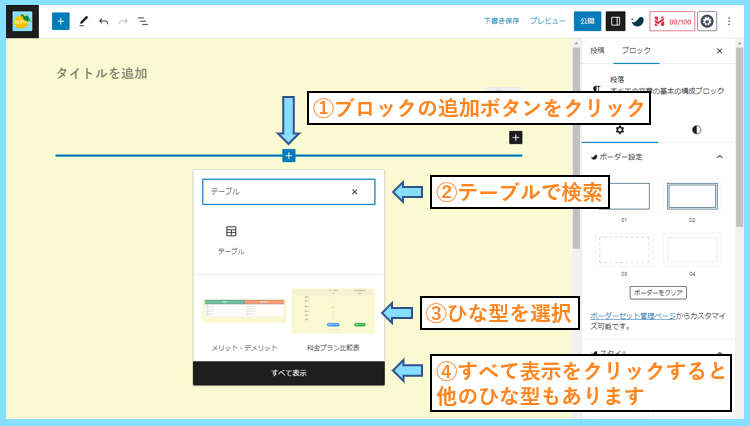
SWELLのテーブルを使いたい場合、ブロックの追加から、テーブルブロックを追加します。

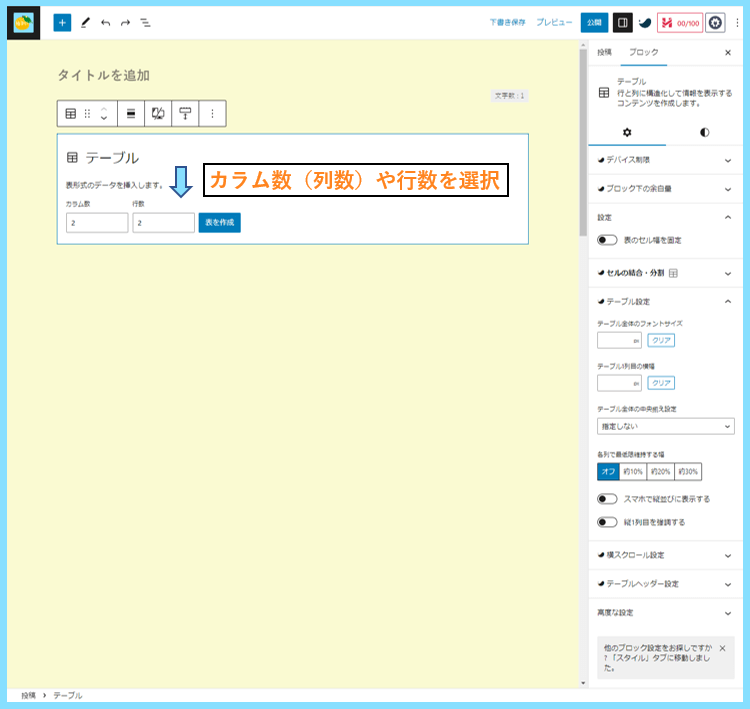
カラム数(列の数)と行数を設定できますので、目的の数に調整して表を作成します。

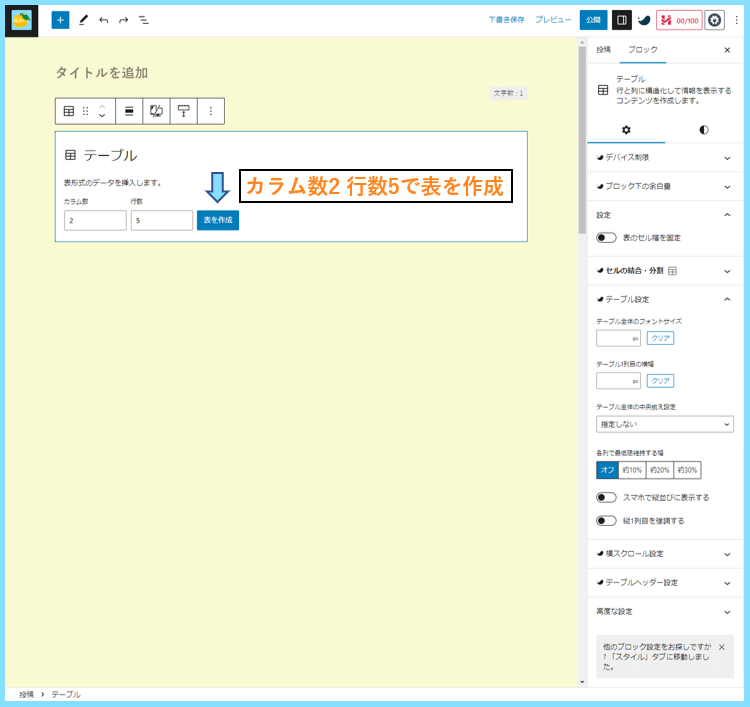
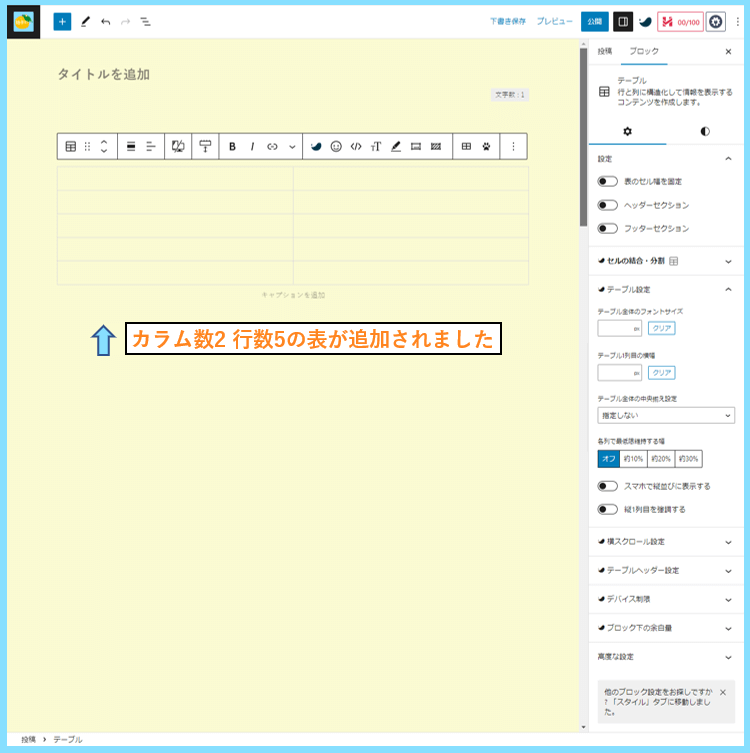
例として、以下のようにカラム数2(列数2)、行数5にしてテーブルを作成してみます。

このままだと少し見づらいですが、カラム数2、行数5の表が記事に挿入されました。

テーブルの背景色は、初期設定ではサイトの背景色として設定している色になっています。
SWELLテーブルの色を変更
テーブルの背景色がサイトの背景色と同じだと、少し見づらいことがあるかもしれません。
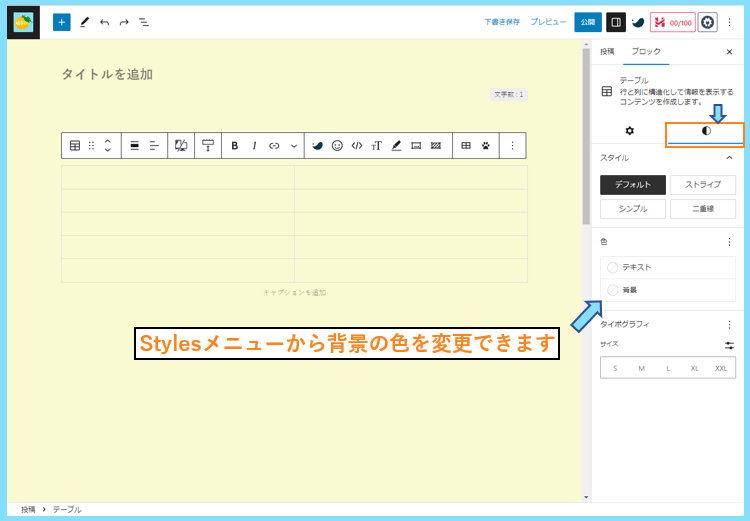
編集画面右側の半月のようなStylesメニューから、SWELLテーブルの背景色を変更できます。

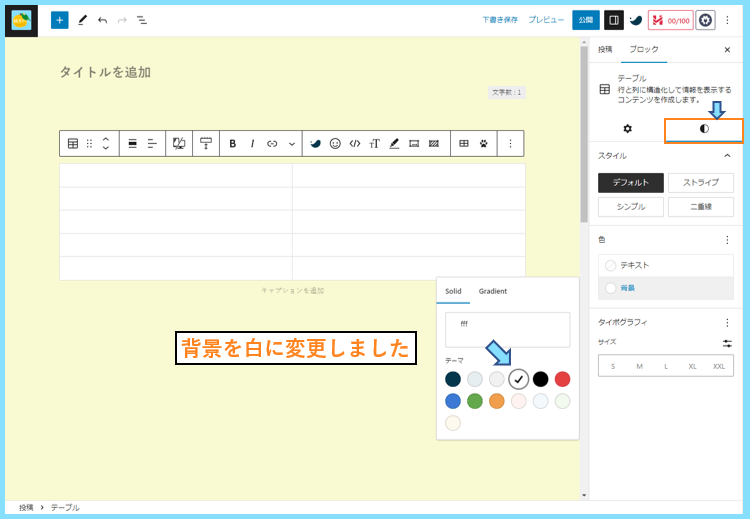
テーブルのテキストの色、背景の色が選べるので、背景の色のみ白に変更しました。

これで少し見やすくなりましたね。
SWELLテーブルのセル幅を固定
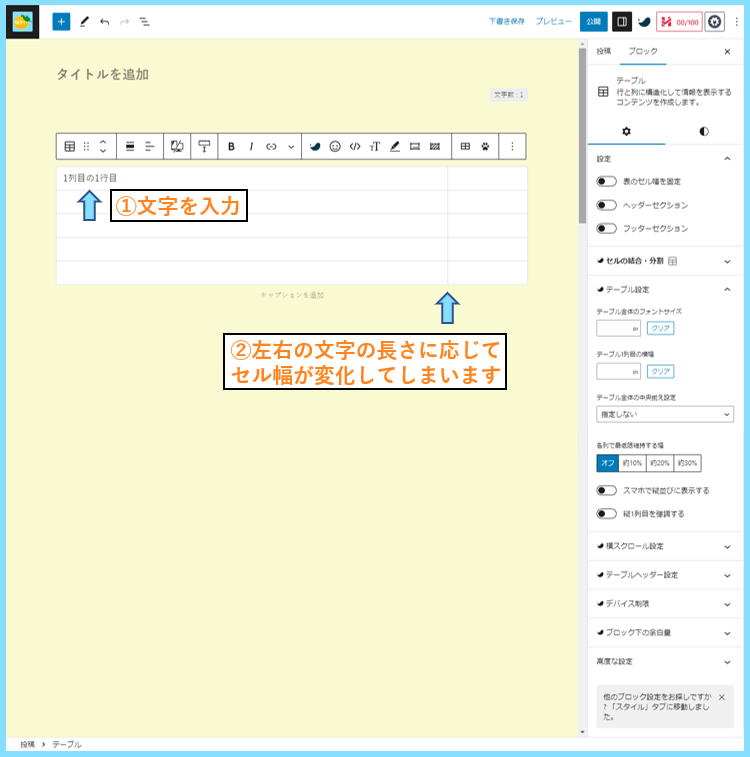
最初はテーブルのセル幅が固定されていないので、実際にテーブルに文字を入力すると
左右の文字の長さに応じて、テーブルのセル幅が以下のように変化してしまいます。

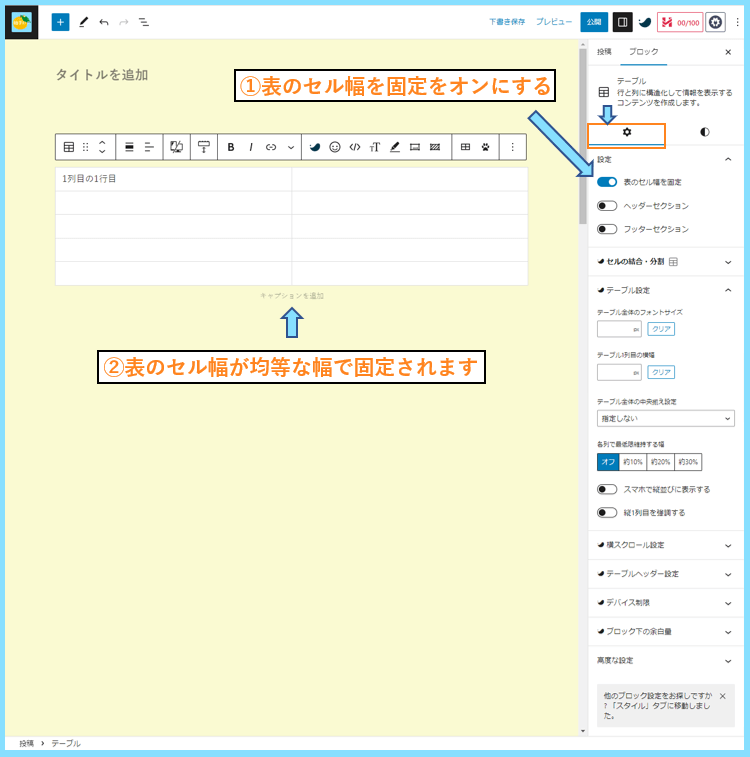
なので、各セル幅を固定したい場合は、Settings(歯車)の表のセル幅を固定をオンにします。

上の例では2列しかありませんが、列が3列以上の場合もそれぞれのセル幅が均等になります。
↓セル幅を固定しない場合↓
| あいうえお | あいう | あ |
| — | — | — |
| — | — | — |
| — | — | — |
| — | — | — |
↓セル幅を固定した場合↓
| あいうえお | あいう | あ |
| — | — | — |
| — | — | — |
| — | — | — |
| — | — | — |
SWELLテーブルのヘッダーセクション
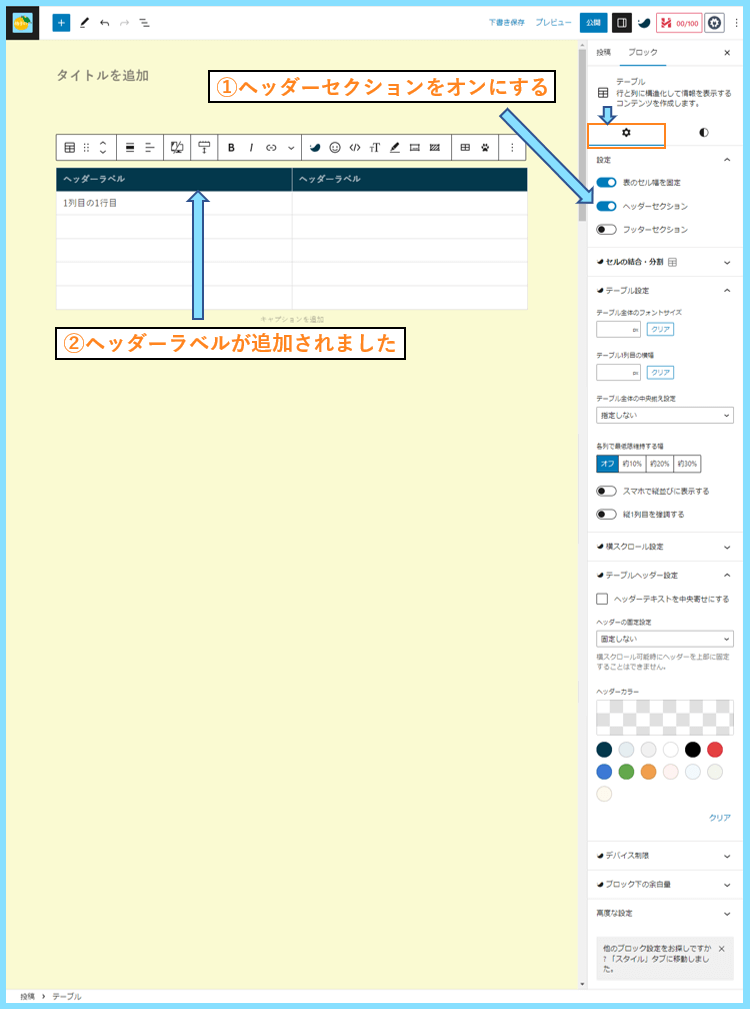
テーブルを追加後、ヘッダーセクションをオンにするとヘッダーラベルが追加されます。

ヘッダーカラーは右側のメニューから設定できますので、好みの色に設定しましょう。
| 項目1 | 項目2 | 項目3 |
|---|---|---|
| あいうえお | あいう | あ |
| — | — | — |
| — | — | — |
| — | — | — |
| — | — | — |
| 項目1 | 項目2 | 項目3 |
|---|---|---|
| あいうえお | あいう | あ |
| — | — | — |
| — | — | — |
| — | — | — |
| — | — | — |
| 項目1 | 項目2 | 項目3 |
|---|---|---|
| あいうえお | あいう | あ |
| — | — | — |
| — | — | — |
| — | — | — |
| — | — | — |
SWELLテーブルの中央揃え設定
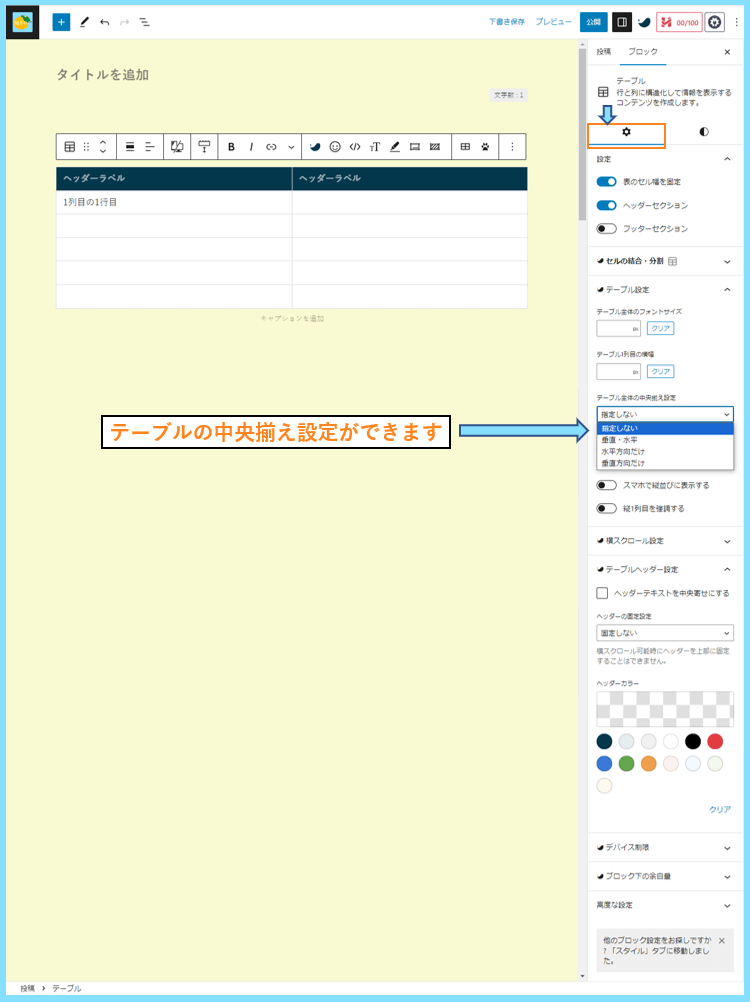
右側にある『テーブル全体の中央揃え設定』から、テーブルの中央揃え設定が可能です。

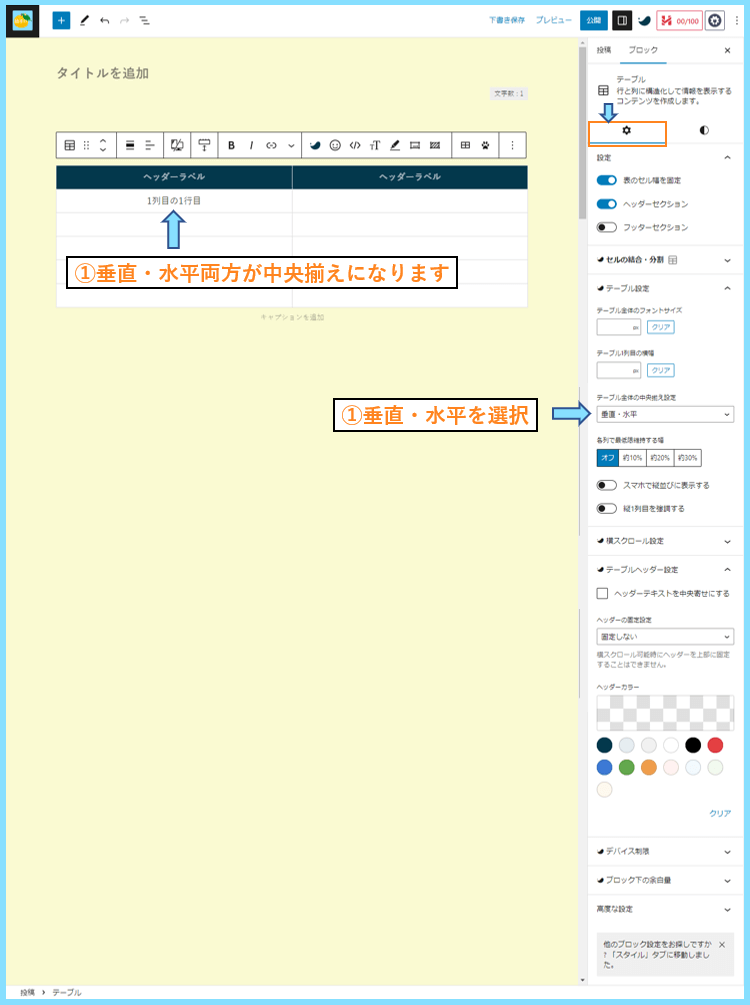
垂直・水平を選択すると、テーブル内の文章が全て垂直・水平方向に中央揃えになります。

テーブルのセル幅を固定した状態で、中央揃えにしない場合、した場合を比較してみます。
↓中央揃えにしない場合↓
| あいうえお | あいう | あ |
| — | — | — |
| — | — | — |
| — | — | — |
| — | — | — |
↓垂直・水平に中央揃えにした場合↓
| あいうえお | あいう | あ |
| — | — | — |
| — | — | — |
| — | — | — |
| — | — | — |
どのように使いたいかにもよりますが、垂直・水平に中央揃えにした方が綺麗に見えますね。
SWELLテーブルを仕上げる
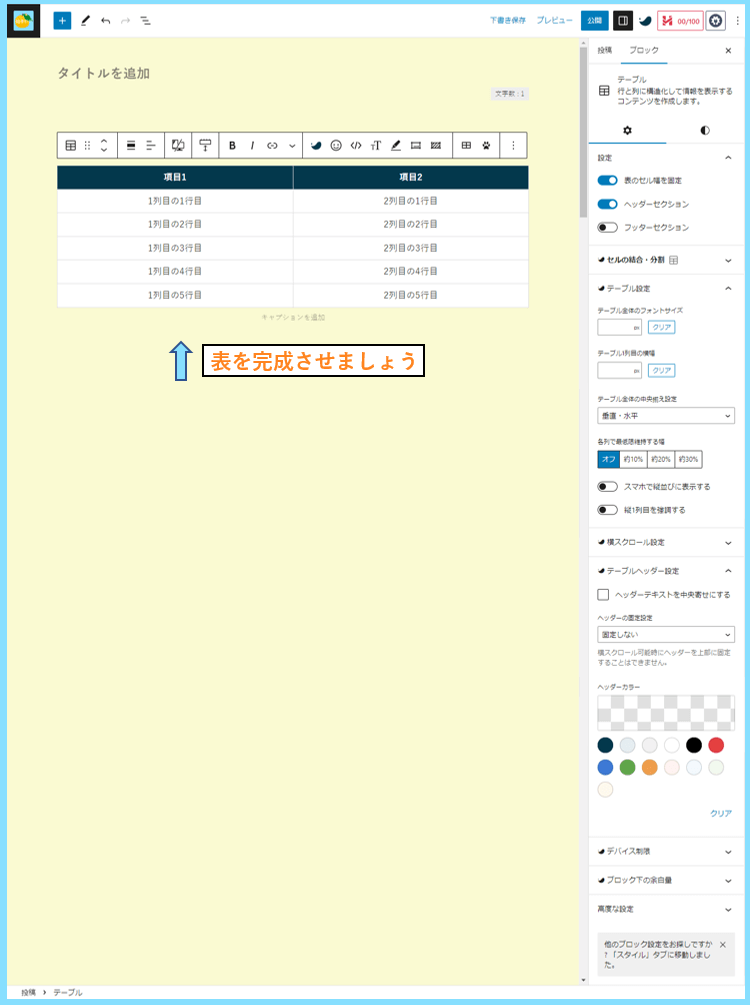
ここまでの内容を確認しながら、それぞれの列や行に入力してテーブルを仕上げましょう。

ここまでにご説明した内容から、実際に完成したSWELLのテーブルがこちらです。
| 項目1 | 項目2 |
|---|---|
| 1列目の1行目 | 2列目の1行目 |
| 1列目の2行目 | 2列目の2行目 |
| 1列目の3行目 | 2列目の3行目 |
| 1列目の4行目 | 2列目の4行目 |
| 1列目の5行目 | 2列目の5行目 |
設定は以下の通りです。
- 2列×5行のテーブルを追加
- 背景色⇒白に変更
- 表のセル幅を固定⇒オン
- ヘッダーセクション⇒オン
- 垂直・水平に中央揃え
その他にもいくつかの設定項目がありますので、あとは好みで調整してみましょう。
SWELLテーブルに列や行を追加
SWELLのテーブルを編集していて、新しい列や行を追加したい時もあると思います。
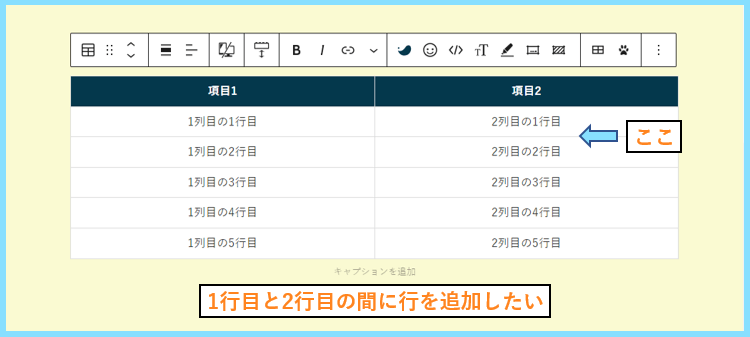
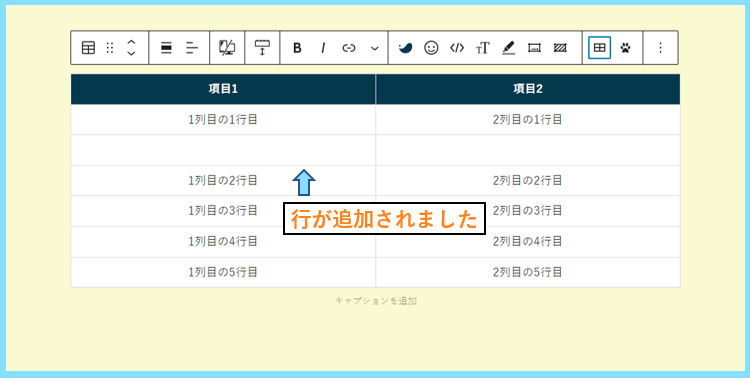
例えば以下のように、1行目と2行目の間に新しい行を追加したい場合を例に説明します。

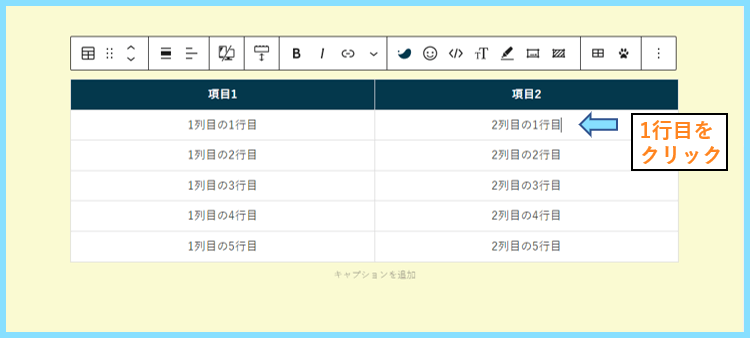
このような場合は、まずは1行目のどこでも良いので、クリックしておいてください。

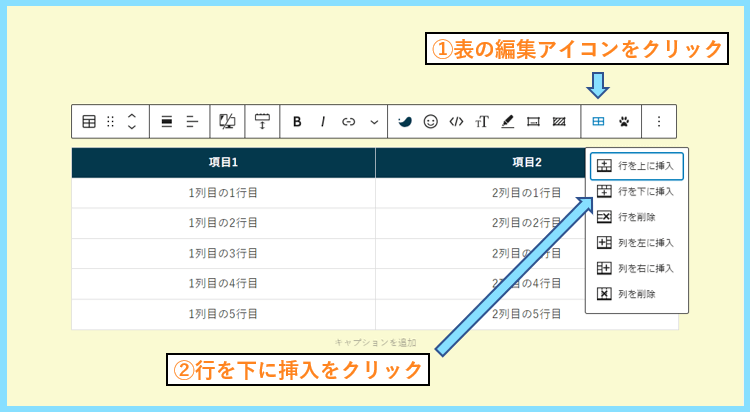
メニューバーの表の編集アイコンをクリックして、行を下に挿入をクリックします。

先に1行目を基準にしておいたので、1行目のすぐ下に新しい行が追加されました。

行と列の追加、または行と列の削除も、同じように表の編集アイコンから行いましょう。
SWELLテーブルの便利なひな型
SWELLテーブルを記事に追加する時に、あらかじめ用意された便利なひな型もあります。

テーブルを追加する際『すべて表示』をクリックすると以下のようなひな型が見つかります。
↓メリット・デメリット↓
| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
↓料金プラン比較表↓
↓商品比較表↓
 商品A |  商品B |  商品C | |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新機能 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
↓商品比較表2↓
 商品A |  商品B |  商品C | |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新版 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
↓商品比較表3↓
| 商品 | 特徴 | 価格 | 評価 |
|---|---|---|---|
 商品A | xxxが便利 xxxもできる xxxはできない | 1000円 | |
 商品B | xxxが便利 xxxもできる xxxはできない | 1000円 | |
 商品C | xxxが便利 xxxもできる xxxはできない | 1000円 |
実際こういった比較を書きたい時は多いと思いますので、是非うまく活用してみてください。
SWELLテーブルの使い方まとめ
こちらでは、SWELLテーブルの挿入方法や、基本的な設定、使い方をご紹介しました。
項目が多い時は『横スクロール設定』をオンにすると、以下のようなテーブルになります。
| 項目1 | 項目2 | 項目3 | 項目4 | 項目5 |
|---|---|---|---|---|
| あいうえおあいうえお | かきくけこかきくけこ | さしすせそさしすせそ | たちつてとたちつてと | なにぬねのなにぬねの |
| — | — | — | — | — |
| — | — | — | — | — |
| — | — | — | — | — |
| — | — | — | — | — |
ちなみにこのテーブルの『横スクロール設定』をオフにすると、以下のようになります。
| 項目1 | 項目2 | 項目3 | 項目4 | 項目5 |
|---|---|---|---|---|
| あいうえおあいうえお | かきくけこかきくけこ | さしすせそさしすせそ | たちつてとたちつてと | なにぬねのなにぬねの |
| — | — | — | — | — |
| — | — | — | — | — |
| — | — | — | — | — |
| — | — | — | — | — |
スマホはパソコンに比べて横幅が狭いので、横スクロール設定もうまく活用しましょう。
テーブルを使う場合は、どうすれば見やすいテーブルになるか色々試してみてください。
最後まで読んで頂きありがとうございました。









