
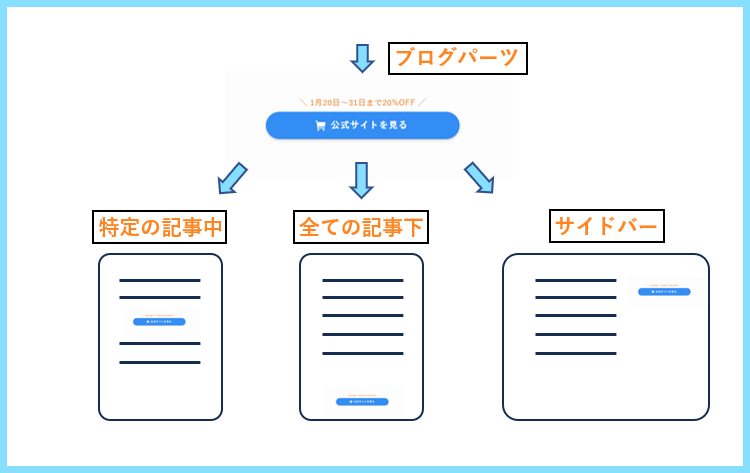
SWELLのブログパーツとは、自分で作ったパーツを色々な場所に呼び出せる機能です。

ブログパーツを使えば、複数の記事に一括で同じパーツを表示させることも可能ですし
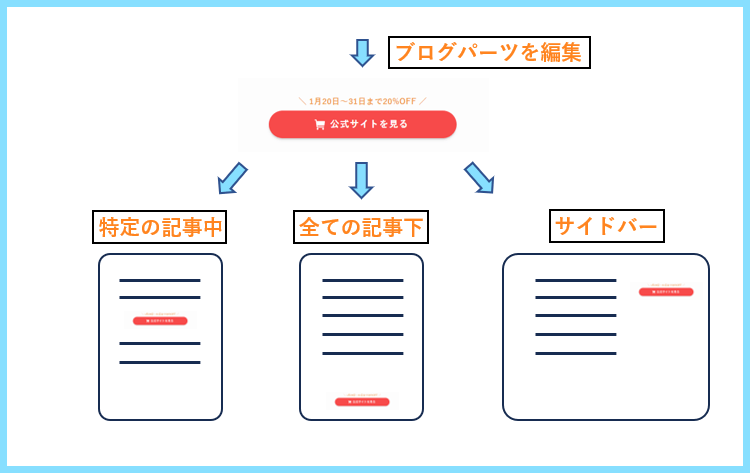
ブログパーツを編集するだけで、表示しているブログパーツ全てで変更が適用されます。

例えば、期間限定の情報を、全ての記事に1つずつ表示させると後で編集が大変ですが
ブログパーツで表示させれば、パーツを編集するだけで一括で情報を新しくできます。
作ったブログパーツは、記事を書きながら特定の記事中に表示させることも可能ですが
WordPressのウィジェット機能を使えば、全ての記事に一括で挿入することができます。

しかし、ウィジェット機能よりもっと細かい位置を指定してパーツを表示させたい時は
Ad Inserterというプラグインを使えば『1つ目の見出し2の上』のような指定も可能です。
また、記事の上の方、真ん中の方、下の方に表示、のような大体の位置指定も可能です。
特定のカテゴリーの記事、特定のタグが付いた記事は表示の対象外にも設定できます。
SWELLブログパーツ×ウィジェット×Ad Inserterをこの機会に覚えてしまいましょう。
SWELLブログパーツの作り方
まずは、SWELLのブログパーツの基本と、ブログパーツの作り方からご説明します。
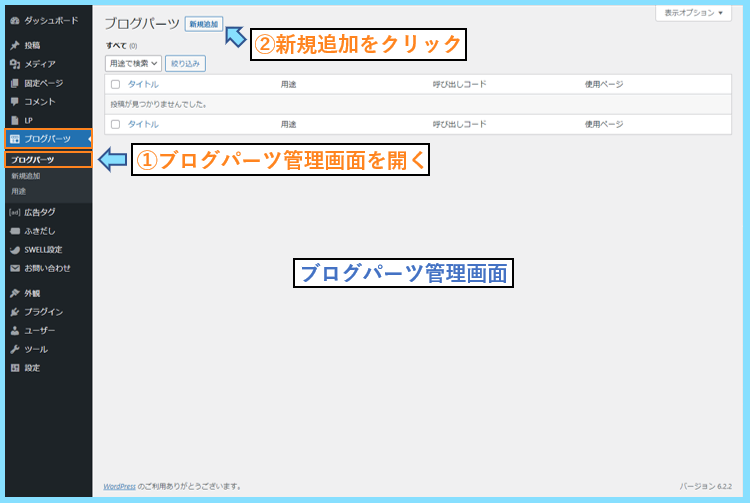
SWELL利用者の方は、ブログパーツの管理画面を開き、新規追加をクリックしましょう。

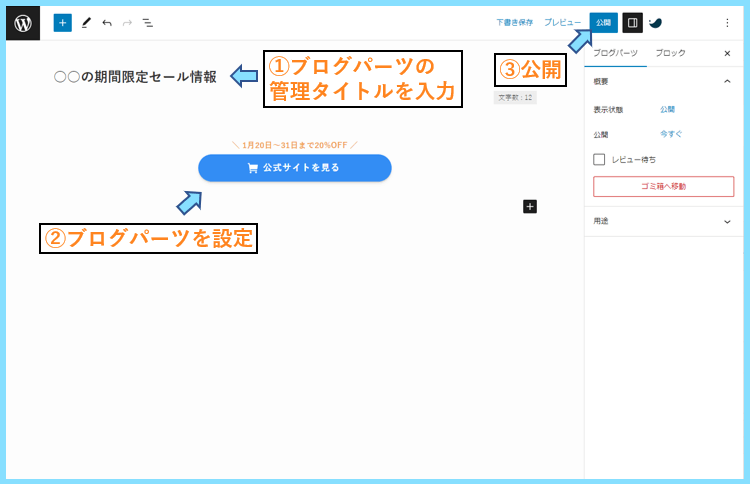
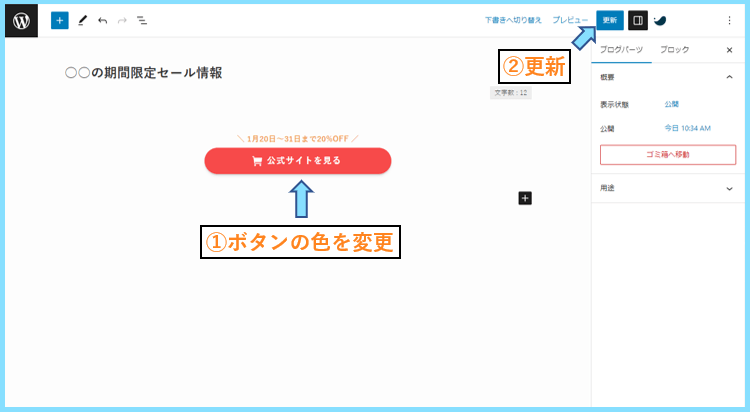
ブログパーツの編集画面は、通常のWordPressの記事編集画面とほぼ同じです。
ブログパーツとして管理したいものを、記事と同じように編集して公開します。

ちなみに、上の図の場合はマイクロコピー付きのボタンのみをブログパーツにしていますが
ボタン、文章、画像なども使いながら、もっと複雑なブログパーツも自由に作成できます。
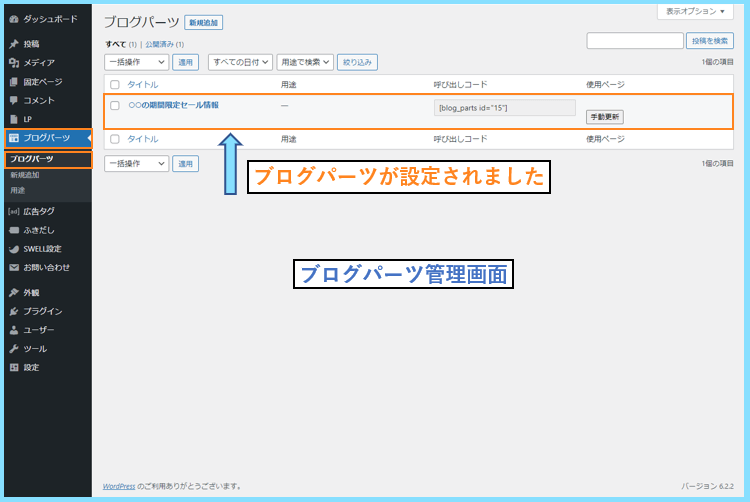
ブログパーツの公開まで完了すれば、管理画面に戻ると新しいパーツが追加されています。

このブログパーツをどこに呼び出すかによって、呼び出し方法が少し変わります。
SWELLブログパーツを記事中に呼び出す方法
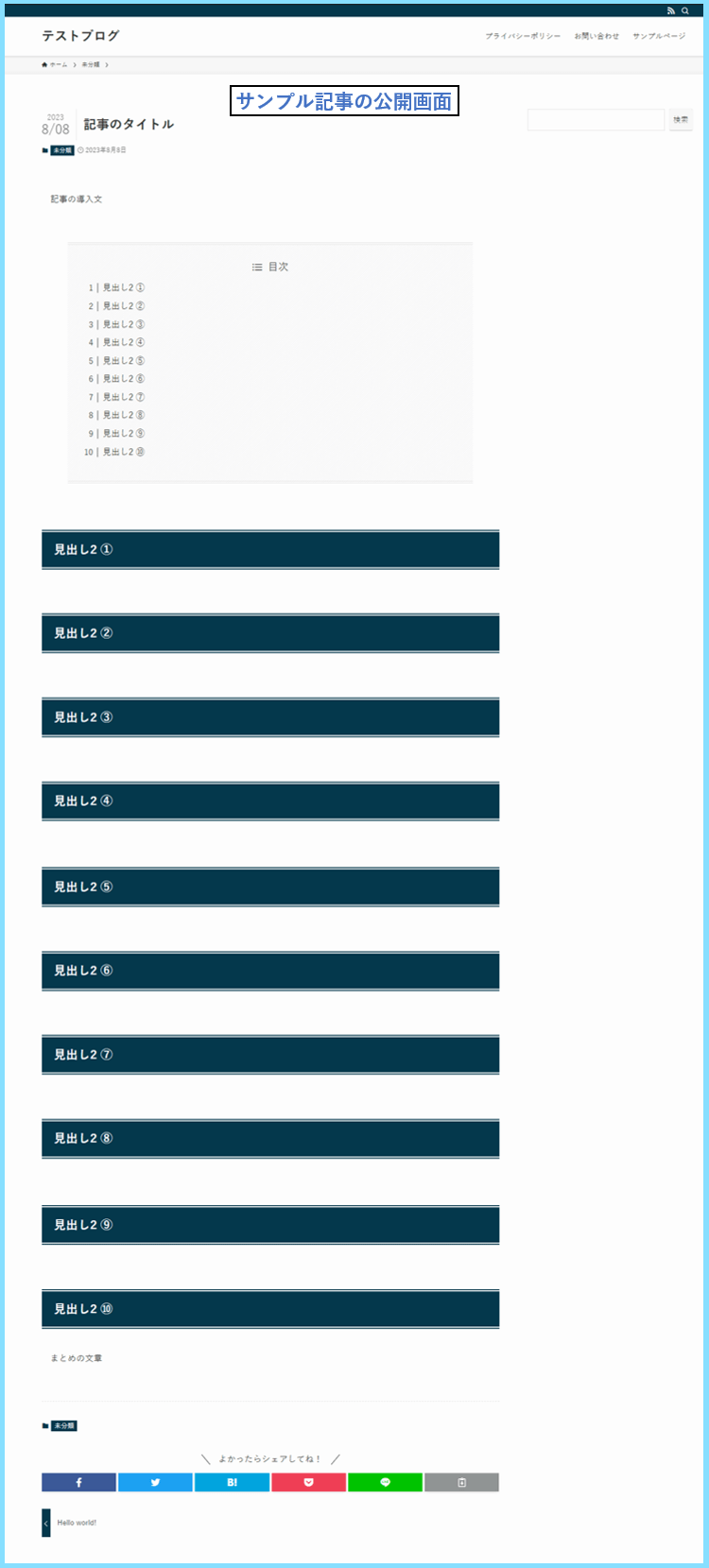
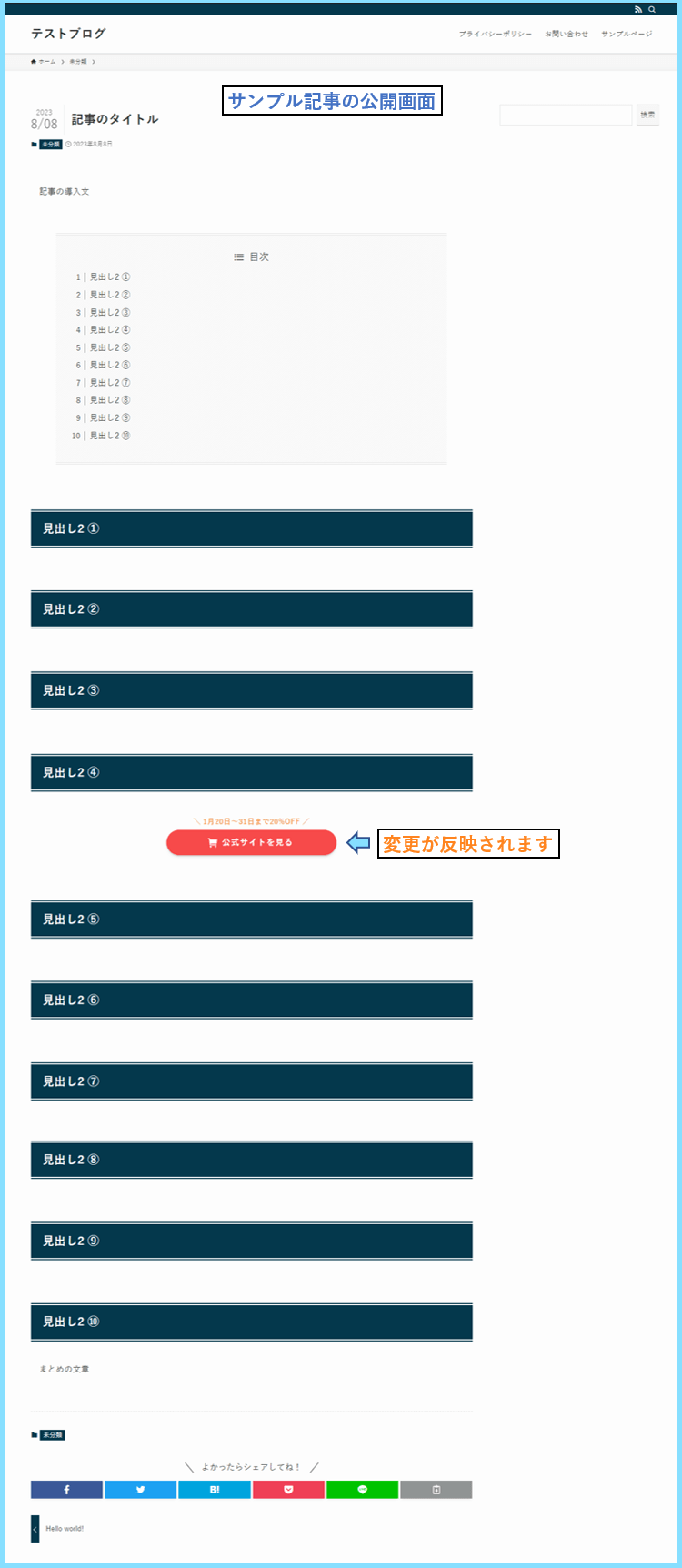
ブログパーツの呼び出し方法を説明するために、以下のようなサンプル記事を用意しました。
見出し2が①~⑩まであります。

この記事のみに、SWELLのブログパーツを呼び出す方法についてご説明します。
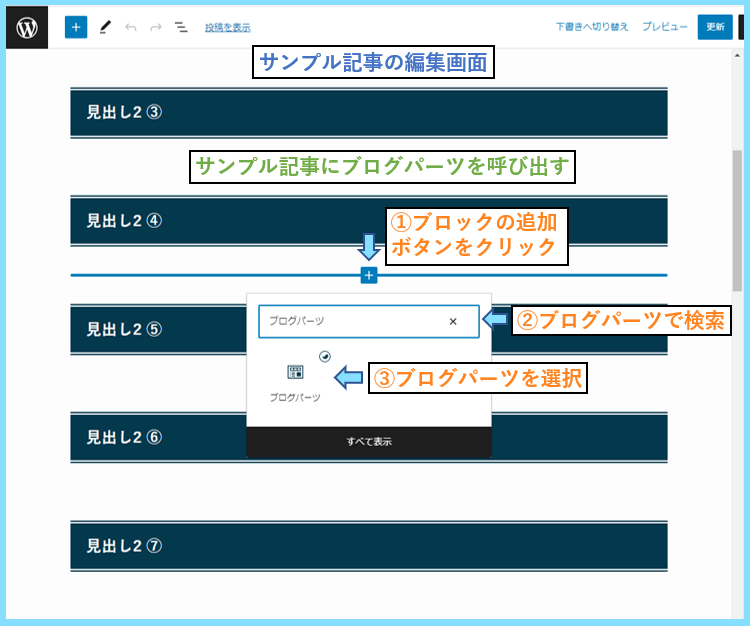
まずはサンプル記事の編集画面を開き、ブログパーツのブロックを追加します。

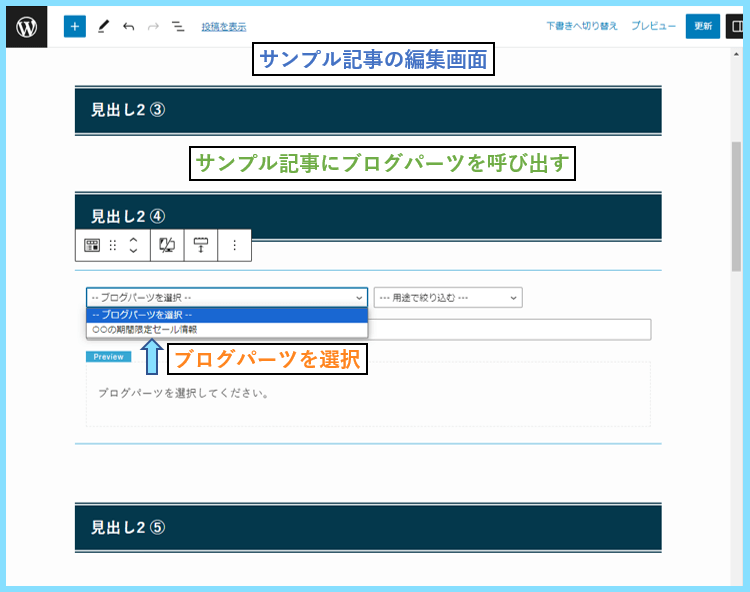
ブログパーツブロックが追加されるので、作成済みの中からブログパーツを選択します。

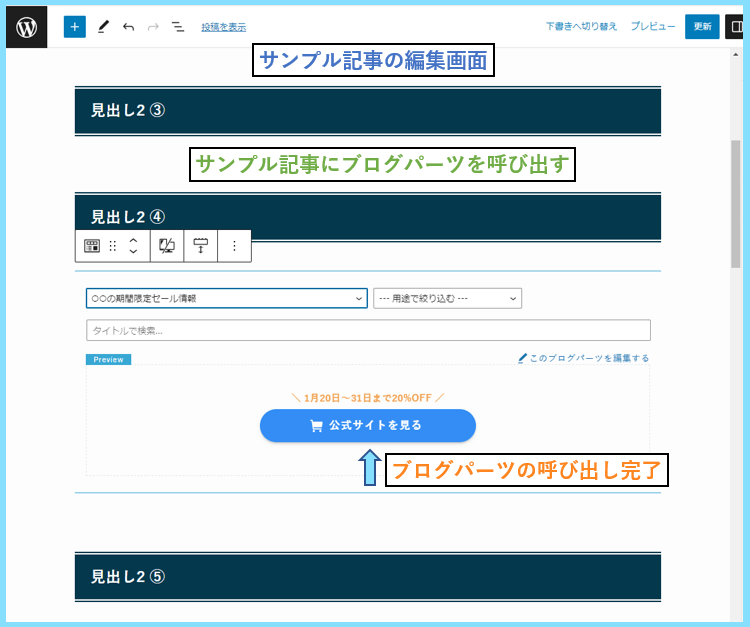
記事の中にブログパーツが呼び出されるので、あとは記事を更新すれば設定は完了です。

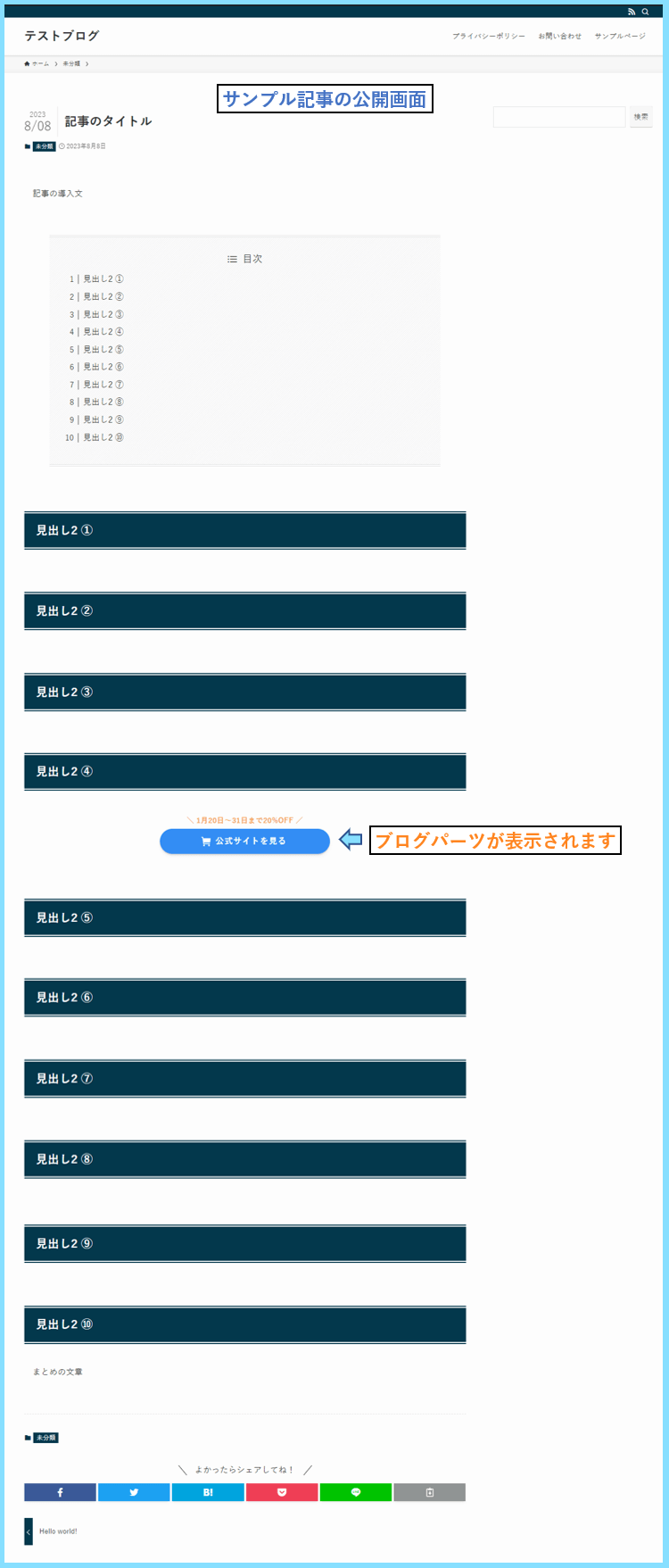
記事の公開画面を確認すると、ブログパーツが呼び出されていることが確認できます。

1つ1つの記事に個別に呼び出した方が都合が良い時は、この方法で表示させましょう。
例えば、ブログに300記事あり、その中の5記事でだけ期間限定情報を表示させたいとして
更に、記事中の適切なタイミングでそれぞれ呼び出したい時は、この方法で呼び出します。
また、前述の通り、ブログパーツを編集すれば、表示中のパーツに変更が適用されます。


つまり、300記事中、5記事でそれぞれ同じブログパーツを呼び出している場合も
ブログパーツで内容を編集すれば、5記事全てでパーツ内容の変更が適用されます。
SWELLブログパーツをウィジェットで呼び出す方法
ブログに300記事あり、その300記事全ての記事上部にブログパーツを表示させたい。
ブログのサイドバーに、常にブログパーツで作成したパーツを表示させておきたい。
このような時は、SWELLのブログパーツ×WordPressのウィジェット機能で可能です。
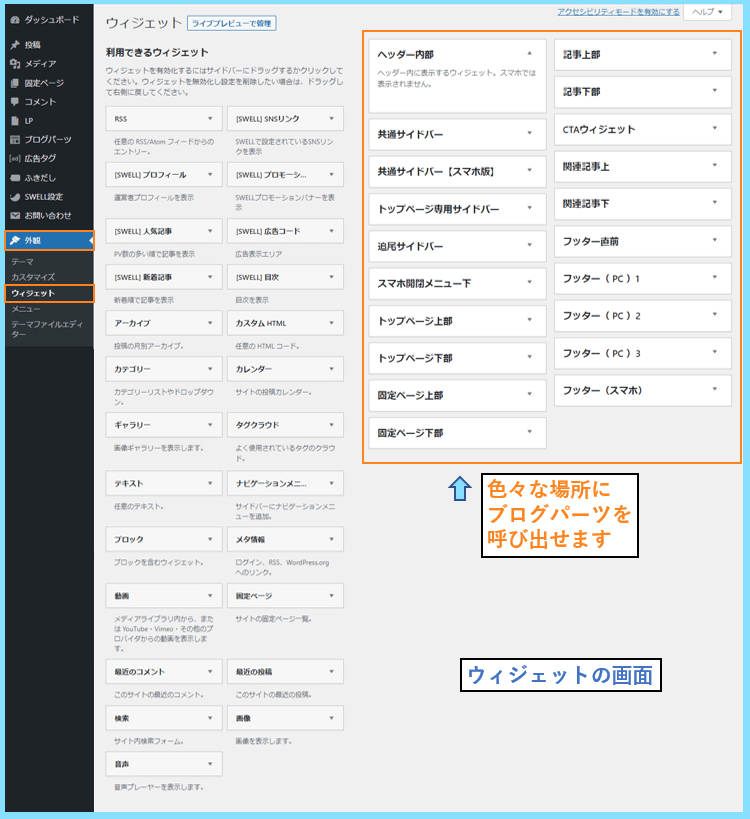
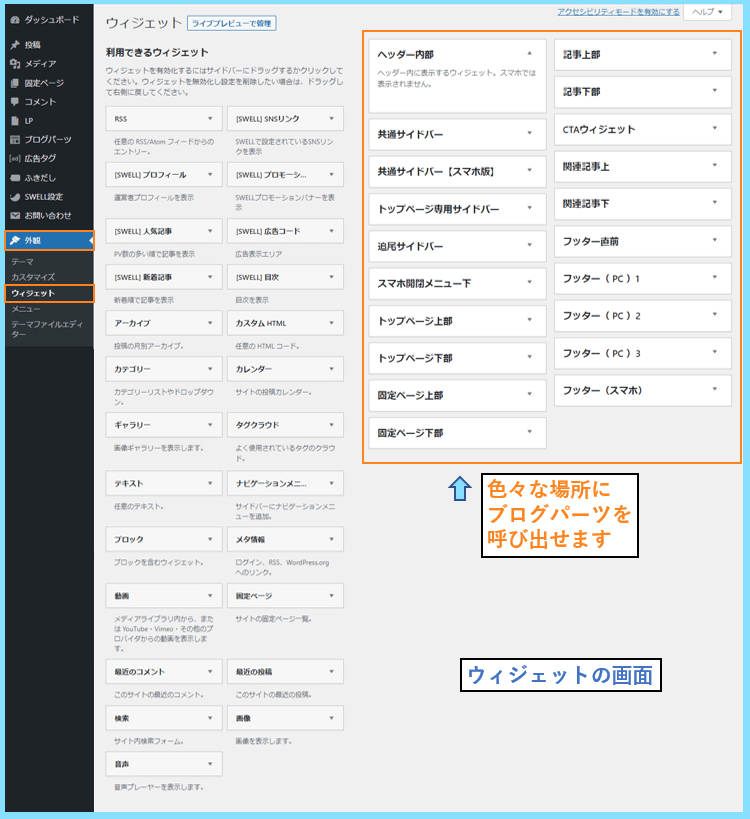
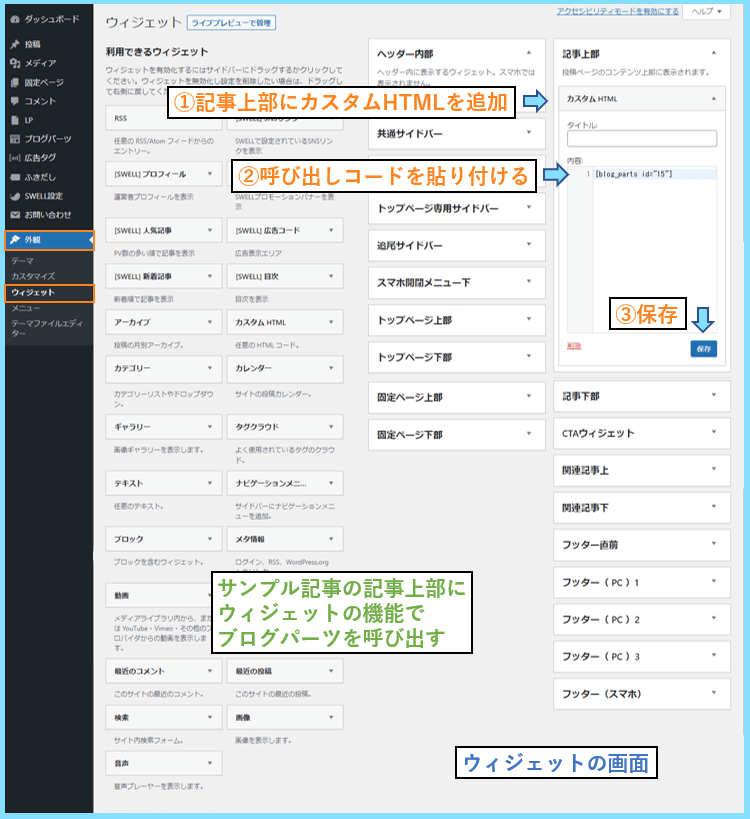
実際に外観⇒ウィジェットを開くと、色々な表示位置が選べることが確認できます。

そして、こういった場所に表示させたい時は、ブログパーツの呼び出しコードを使います。
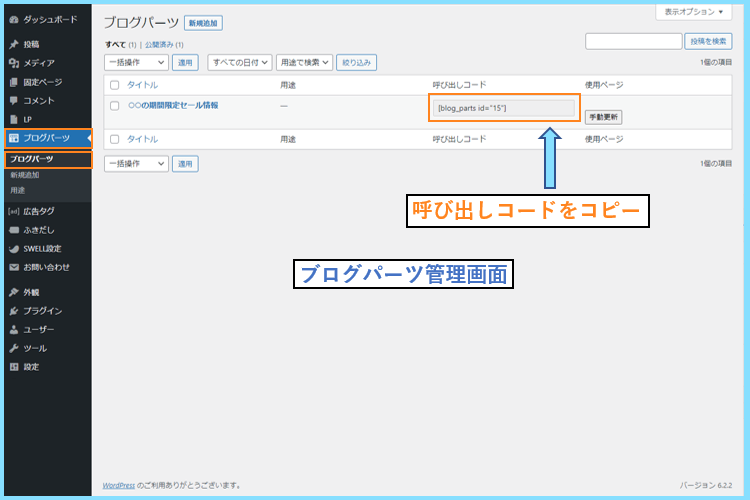
ブログパーツの管理画面を開き、作成済みブログパーツの呼び出しコードをコピーします。

表示させたい位置にカスタムHTMLを追加して、呼び出しコードを貼り付けて保存します。

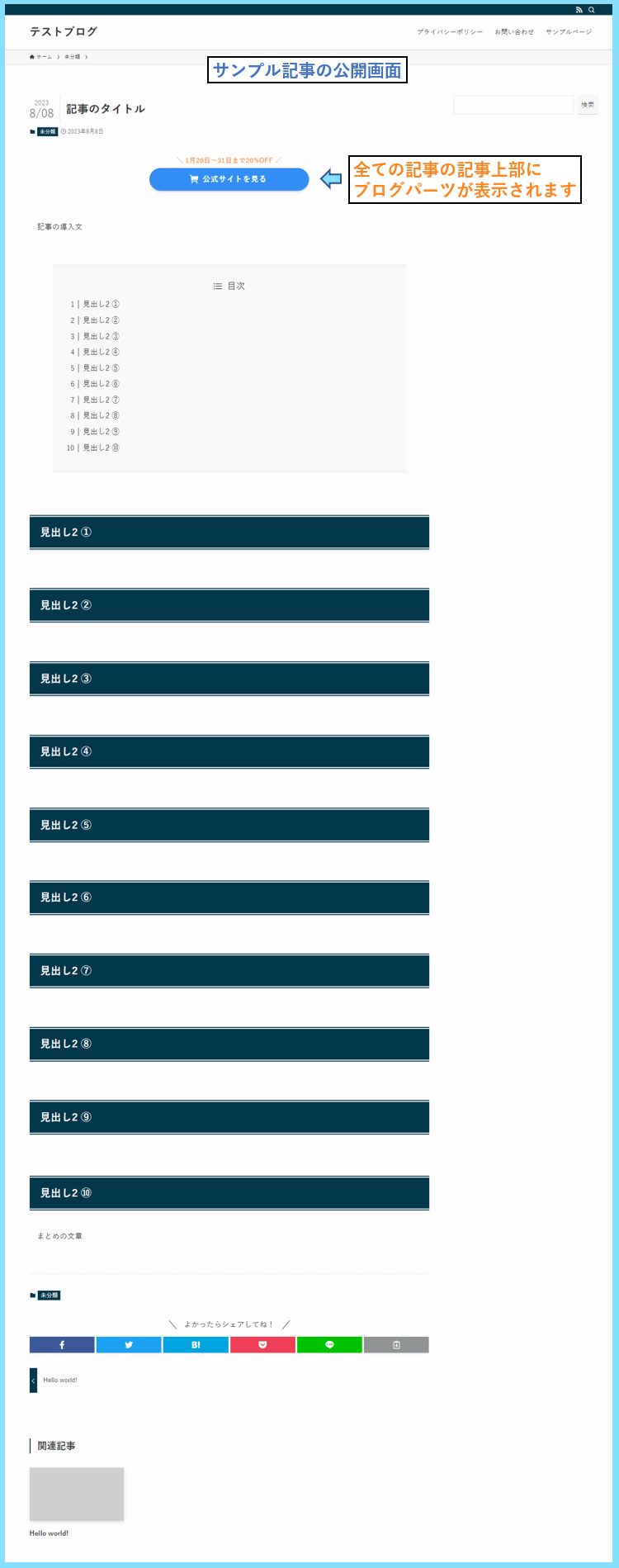
これで、サンプル記事も含め、ブログ上の全ての記事上部にパーツが表示されます。

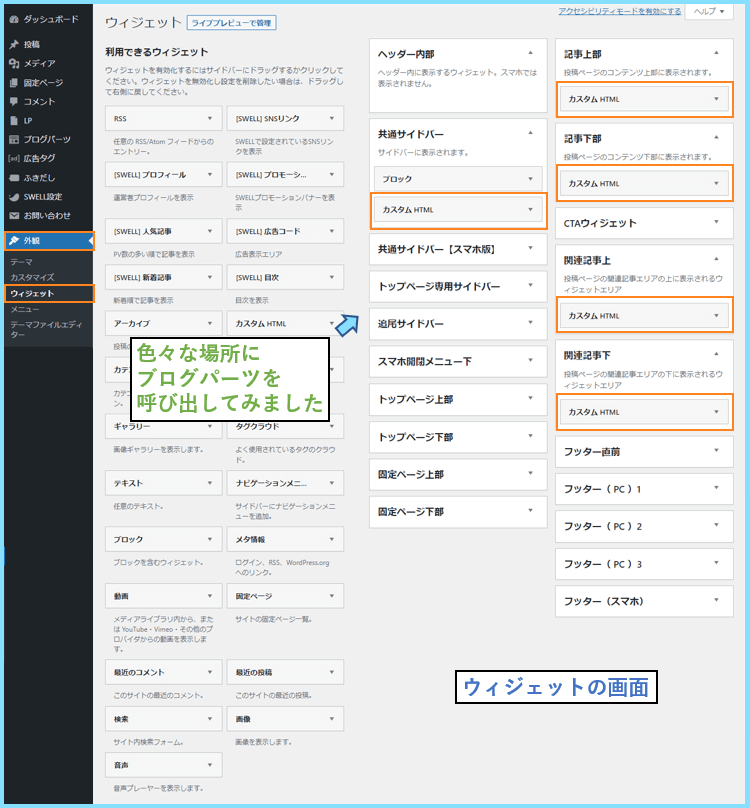
例として、ウィジェットの色々な場所に、同じように呼び出しコードを貼り付けてみました。

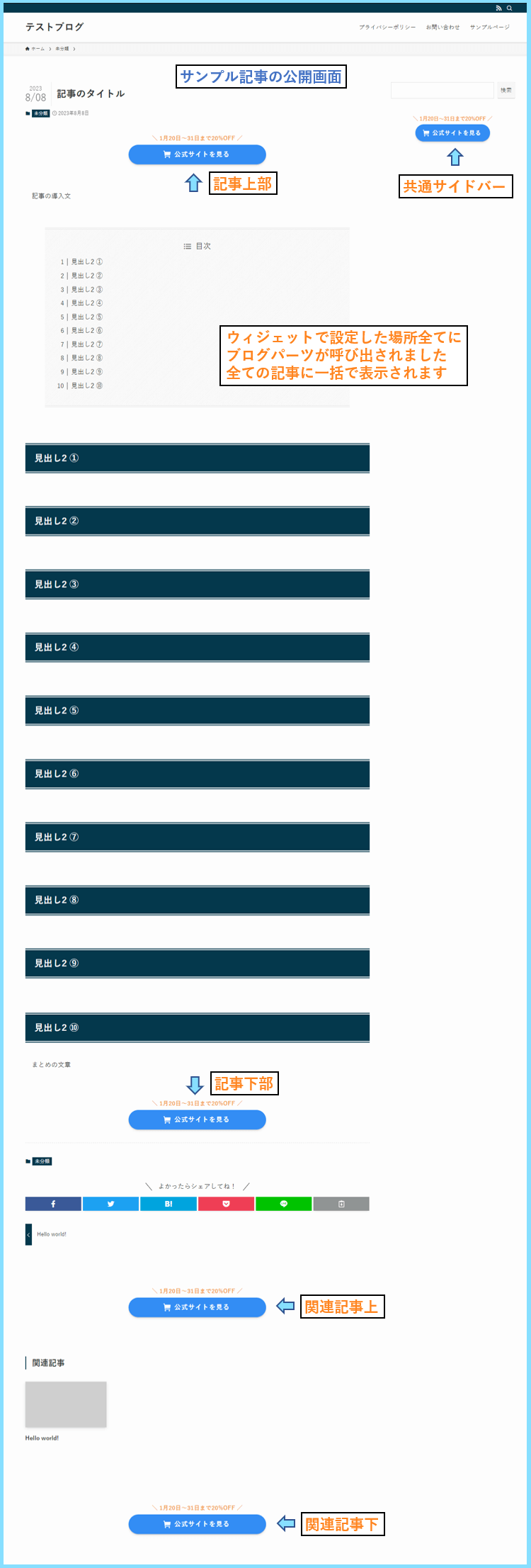
以下のように、ウィジェットで設定した位置に、常にブログパーツが表示されるようになります。

ブログの読者全員が興味を持ちそうな情報を、ブログの全ての記事に表示させたい!
このような時はブログパーツ×ウィジェットを使えば、ある程度自由に表示できます。
SWELLブログパーツをAd Inserterで呼び出す方法
Ad Inserterは、WordPressでかなり自由に広告挿入ができるとても便利なプラグインです。

例えば、特定のアフィリエイトリンクや、Googleアドセンスなどの広告挿入に使えますし
今回ご紹介するように、SWELLブログパーツ×Ad Inserterの組み合わせもおすすめです。
冒頭でもご紹介しましたが、特定のカテゴリーやタグは表示の対象外にも設定できます。
例えばブログに300記事あり、60記事×5つのカテゴリー(A,B,C,D,E)で成り立っている場合
カテゴリーA,B,Cではブログパーツを一括表示させたいけど、D,Eでは表示させたくない。
このような設定も可能です。
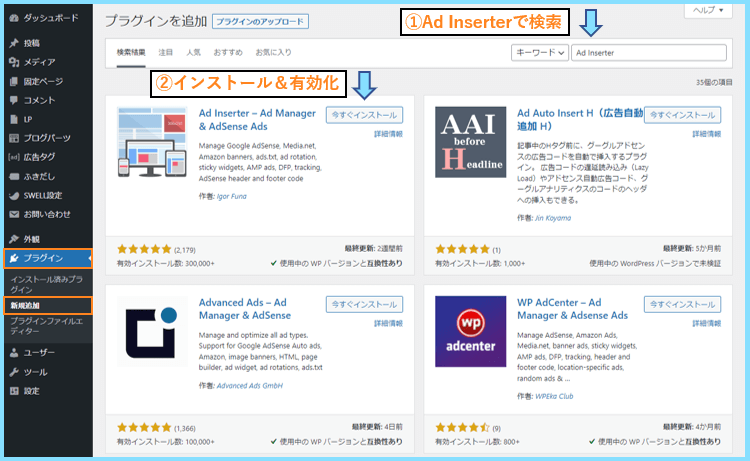
Ad Inserterをインストール&有効化
まずは、プラグイン⇒新規追加の画面から、Ad Inserterを検索して、有効化まで行いましょう。

Ad Inserterを設定
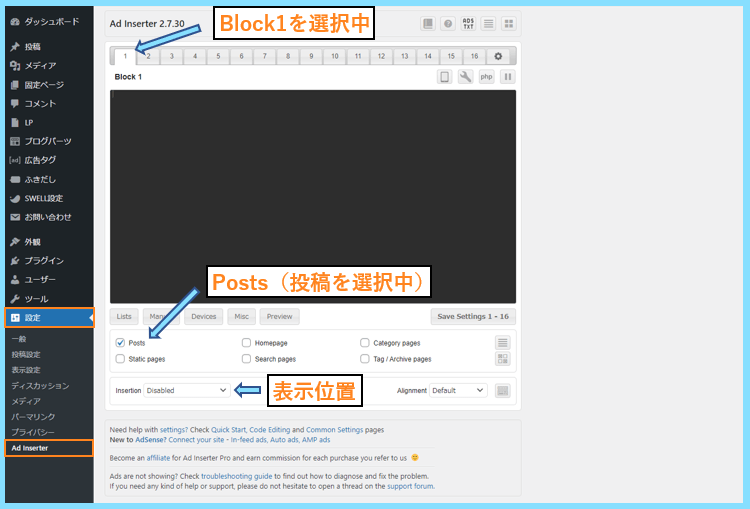
WordPress管理画面の設定メニューにAd Inserterの設定が現れるので、開いてみましょう。
初期設定ではBlock1を選択中で、Posts(通常の投稿)にチェックが入っています。

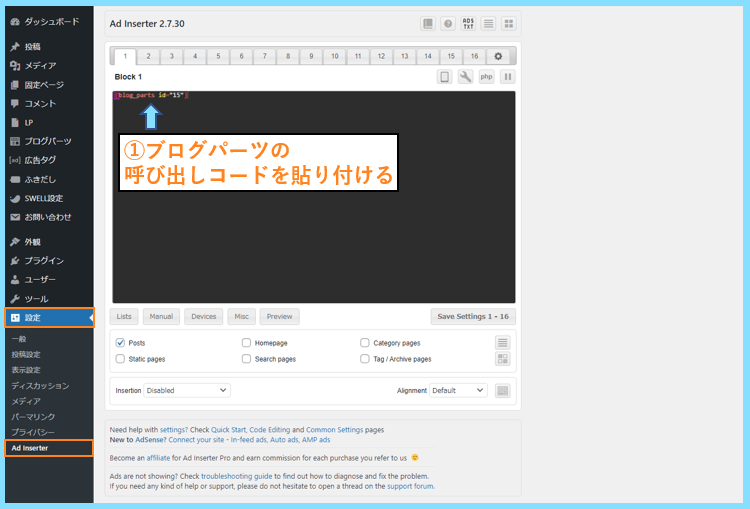
まずは、ブログパーツ管理画面を開き、コピーした呼び出しコードを貼り付けましょう。

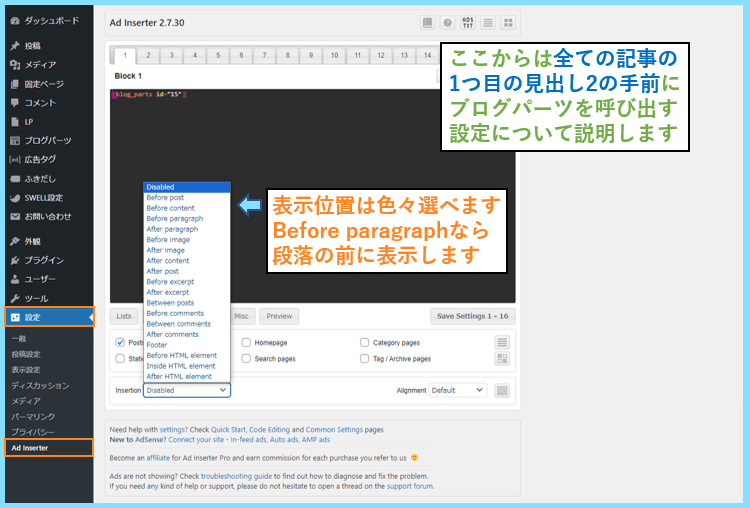
表示位置は色々選べますが、今回はBefore paragraph(段落の前)で解説します。
また、Before paragraphで、更に『1つ目の見出し2の前』に限定して表示させます。

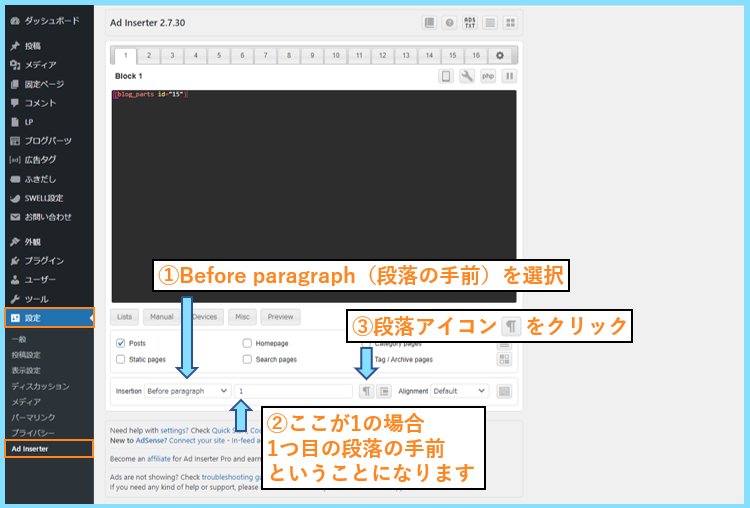
Before paragraph(段落の前)を選択すると、そのすぐ隣に”1″という数字が表示されますが
それは1つ目の段落を意味しており、まずはそのままで、隣の段落アイコンをクリックします。

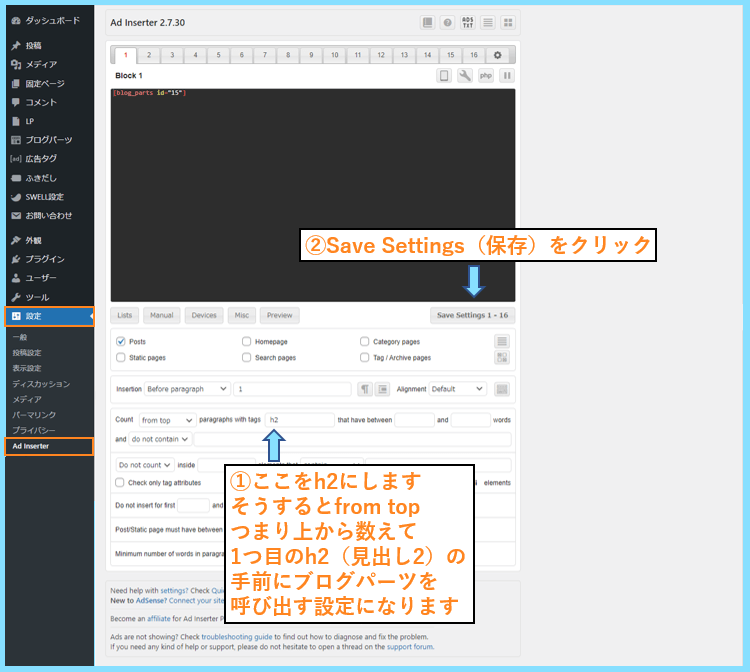
paragraph with tags の後に続く部分をh2にすると、段落=h2(見出し2)になります。

つまりこの設定だと『1つ目の見出し2の前にブログパーツを表示』という設定になります。
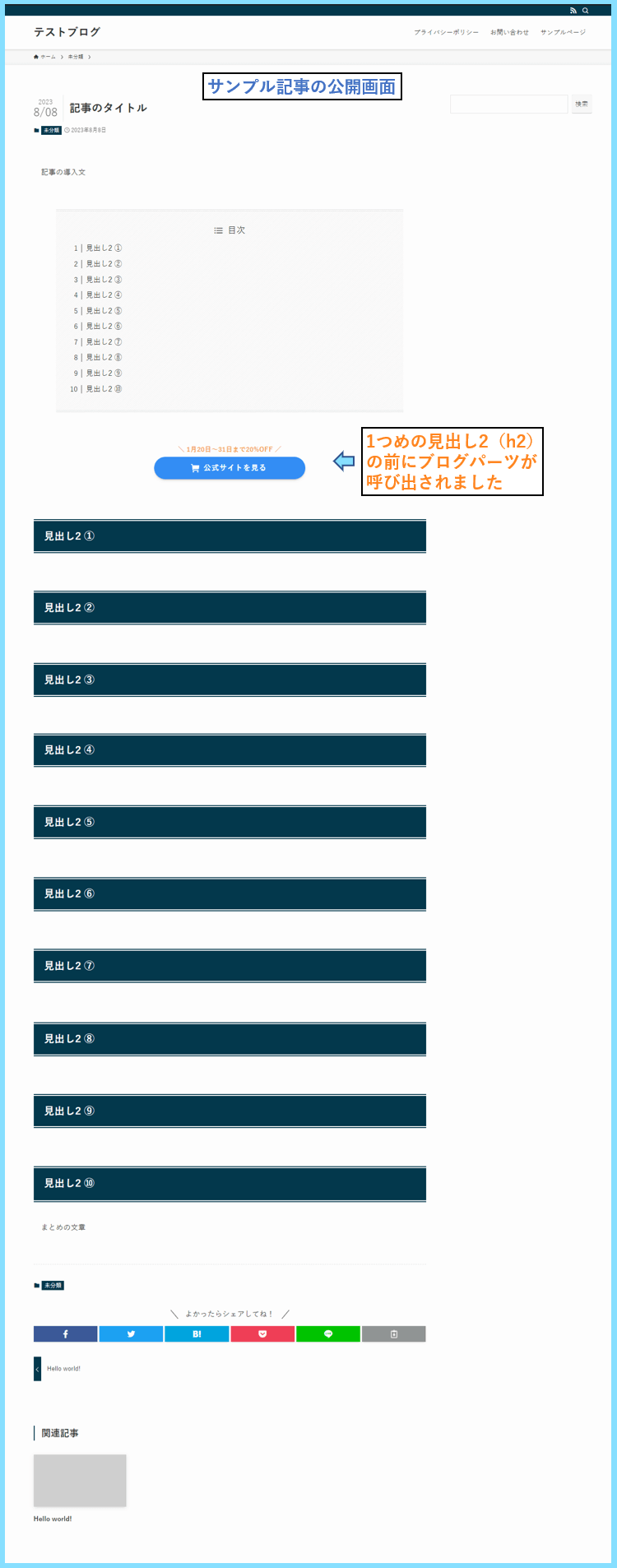
この状態で保存して、公開記事を確認すると、設定した通りの位置にパーツが表示されます。

少し難しいと思いますが、その分かなり自由に設定可能であることが分かりますよね。
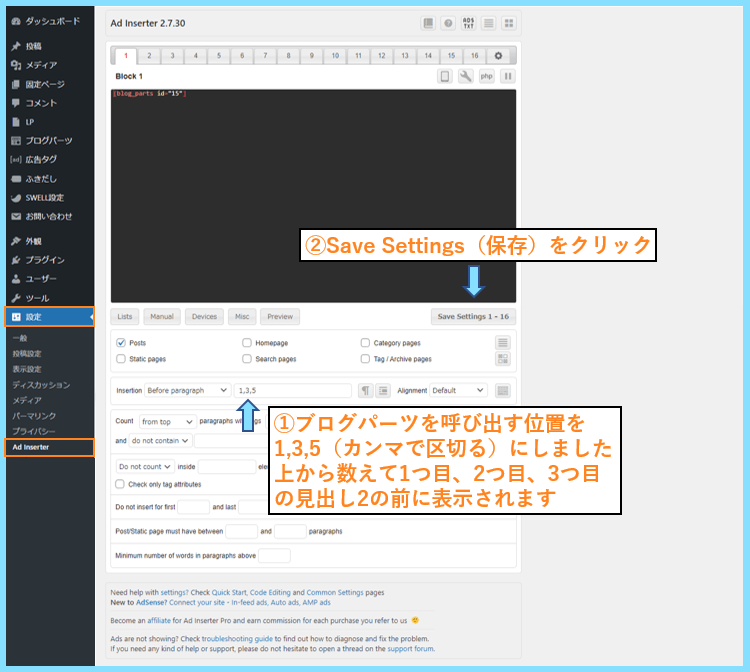
複数の位置に一括挿入も可能
また、表示させる位置の数字を、1,3,5のようにカンマで区切ると複数の表示が可能です。

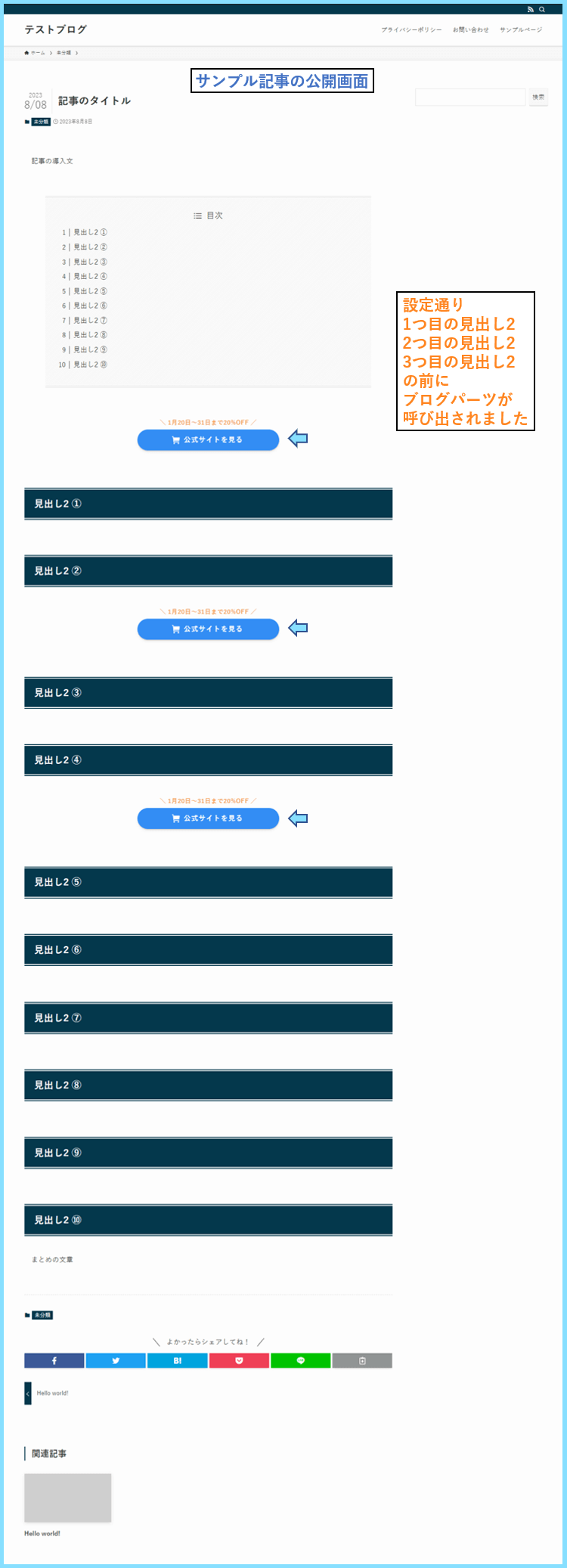
つまり、1つ目、2つ目、3つ目のh2(見出し2)の前にブログパーツが表示される設定になります。

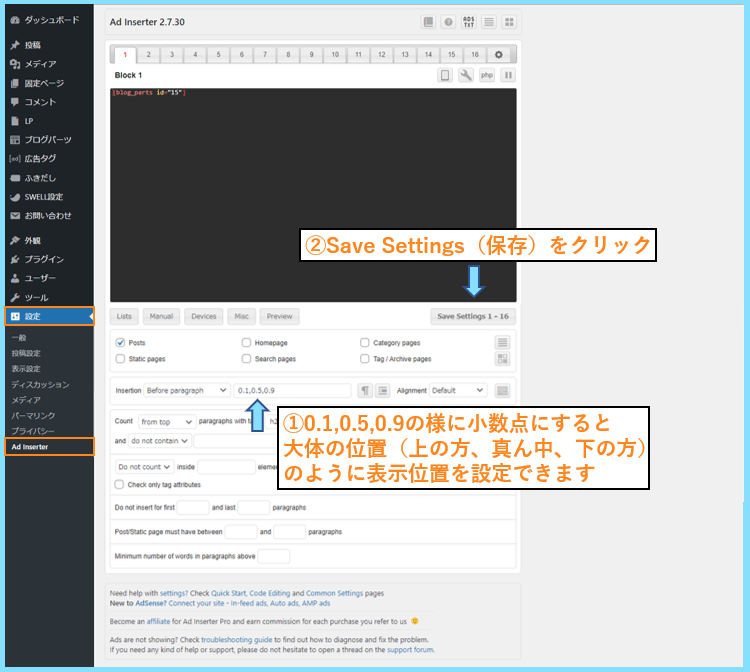
大体の位置指定も可能
また、ブログ記事の上の方、真ん中の方、下の方、のような大体の位置指定も可能です。
実際にはブログの記事はそれぞれ見出しの数も違うので、そういう時に便利な設定です。
大体の位置を指定したい場合は、数字の部分を、1を上限として小数点で区切ります。
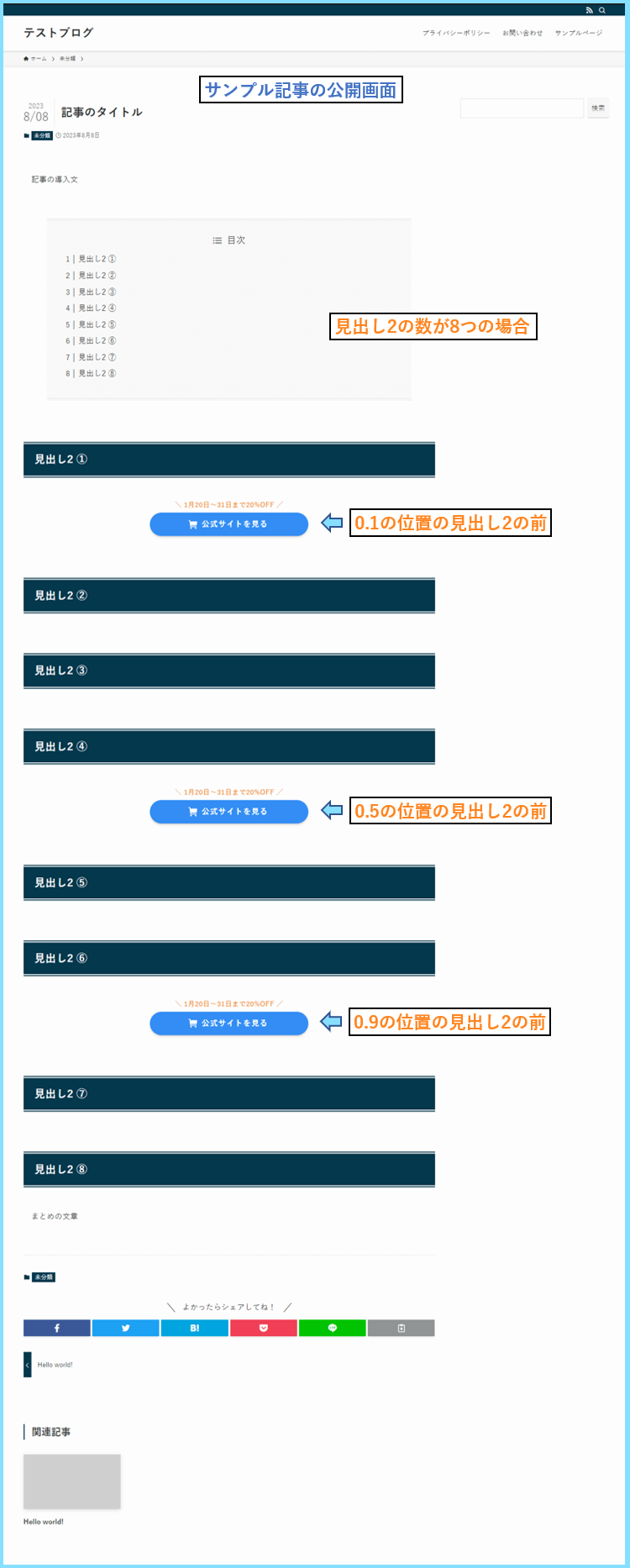
例として上から0.1,0.5,0.9の見出し2の前にブログパーツを表示させる設定にしました。

見出しの数が8つの場合、上から0.1、0.5、0.9の位置の見出し2の前は以下のようになります。

今回はSWELLのブログパーツ×Ad Inserterを使う方法ということで説明していますが
例えばGoogleアドセンスを使いたい場合で、一括挿入をしたい時にも便利な使い方です。
Googleアドセンスは自動広告機能がありますが、変な場所に挿入されることがありますよね。
文章の途中で広告が入ったりすると区切りが悪くなり、ストレスを与える原因にもなります。
自動広告では表示位置の除外設定もありますが、完璧ではないですし、ちょっと面倒です。
しかしAd Inserterなら『見出し2の前』を指定して広告を表示させることができますので
ある見出し2の説明文章が書き終わったタイミングで、広告を表示させることが可能です。
しかも、見出しの数に関係なく、0.1,0.5,0.9のような大体の位置を指定して挿入できますし
Googleアドセンスがいらなくなれば、全ての記事から一括で簡単に広告を削除できます。
特定のカテゴリーやタグを除外または優先
また、SWELLのブログパーツを一括表示させたい時に、除外設定をしたいこともあるでしょう。
- カテゴリー1
- カテゴリー2
- カテゴリー3
のように3つのカテゴリーがあった場合、カテゴリー1のみを、一括表示の対象外にしたい。
このような設定もAd Inserterなら可能ですし、逆にカテゴリーを優先させることもできます。
また、同じカテゴリーの記事でも、パソコンに関する記事でだけ表示させたいんだよな…
このような時は対象の記事を『パソコン』のようなタグで管理すれば、優先表示が可能です。
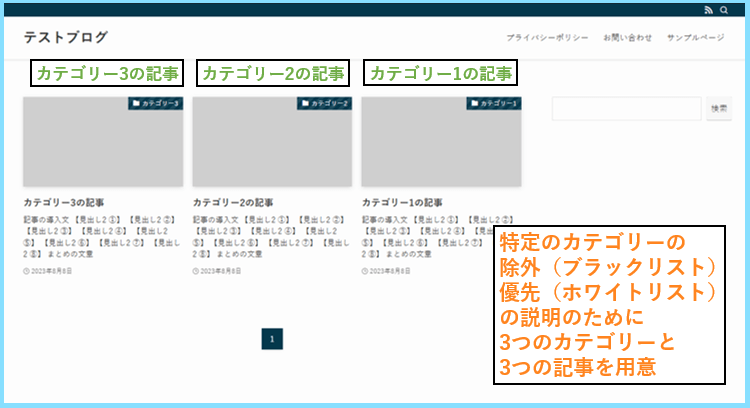
除外や優先設定の説明のために、3つのカテゴリーにそれぞれ1つずつ記事を用意しました。

これらを使って、特定のカテゴリーの除外、または優先の設定についてご紹介します。
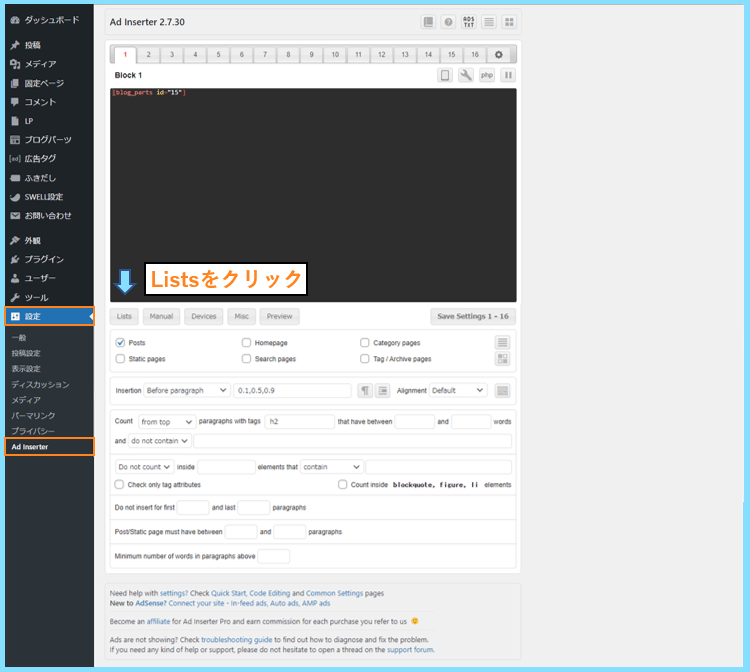
Ad Inserterの設定画面に戻り、Listsをクリックすると設定のためのメニューが現れます。

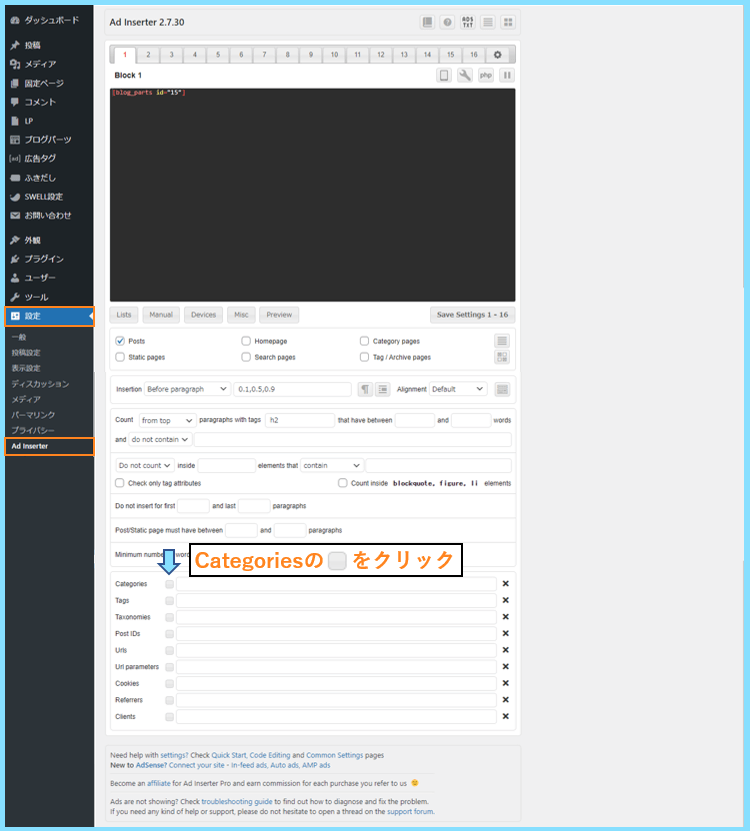
CategoriesやTagsなど色々表示されますので、Categoriesの□をクリックしましょう。

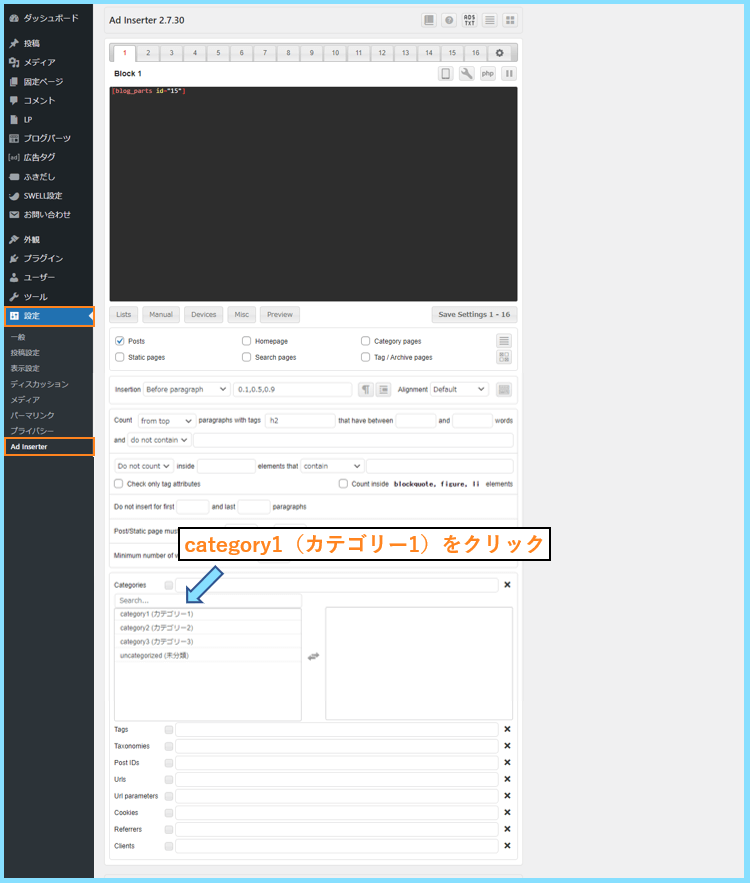
表示されるカテゴリーから、除外または優先したいカテゴリーをクリックします。
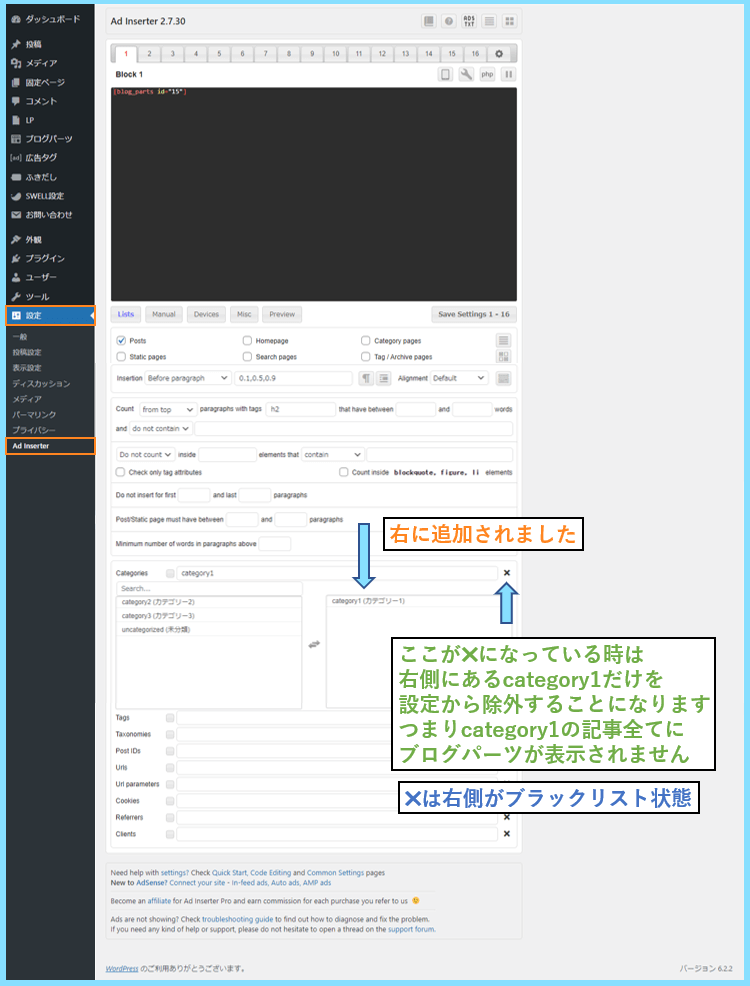
例として、以下の画像のようにcategory1をクリックすると、右側に追加されます。

右側に追加された時、右側が✖になっている時は、ブラックリスト(除外)の状態です。

つまりこの場合、右側にあるcategory1だけがブログパーツの表示対象外になっています。
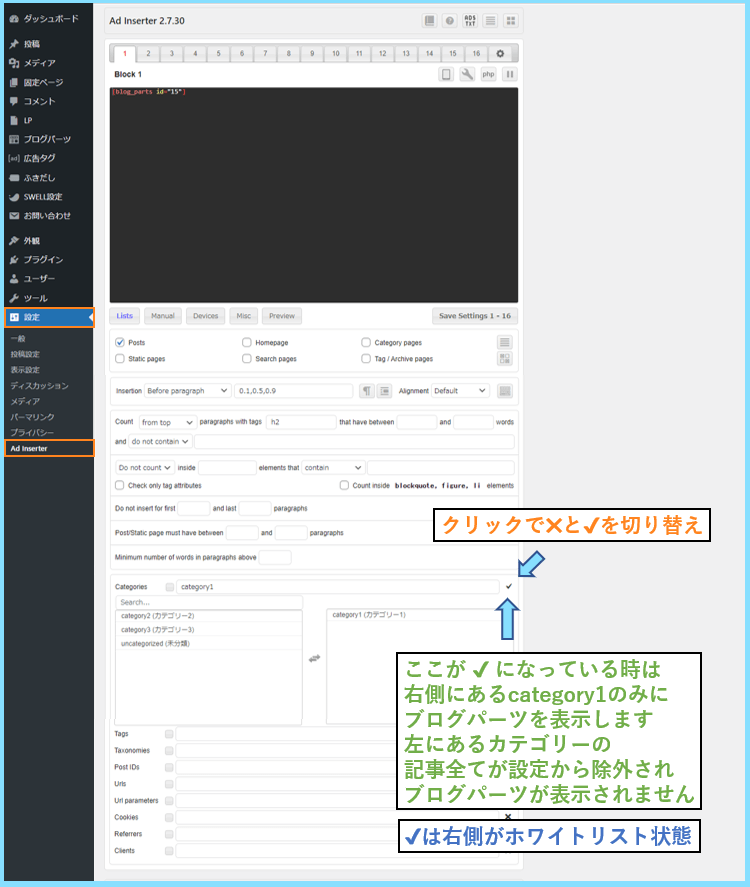
✖をクリックして✔に変えると、catrgory1がホワイトリスト(優先)状態になります。

つまりこの場合、右側にあるcategory1だけが、ブログパーツの表示対象になっています。
カテゴリーが10個あり、そのうち8個で表示させたい時は2つの除外設定の方が楽です。
カテゴリーが10個あり、そのうち2個で表示させたい時は2つの優先設定の方が楽です。
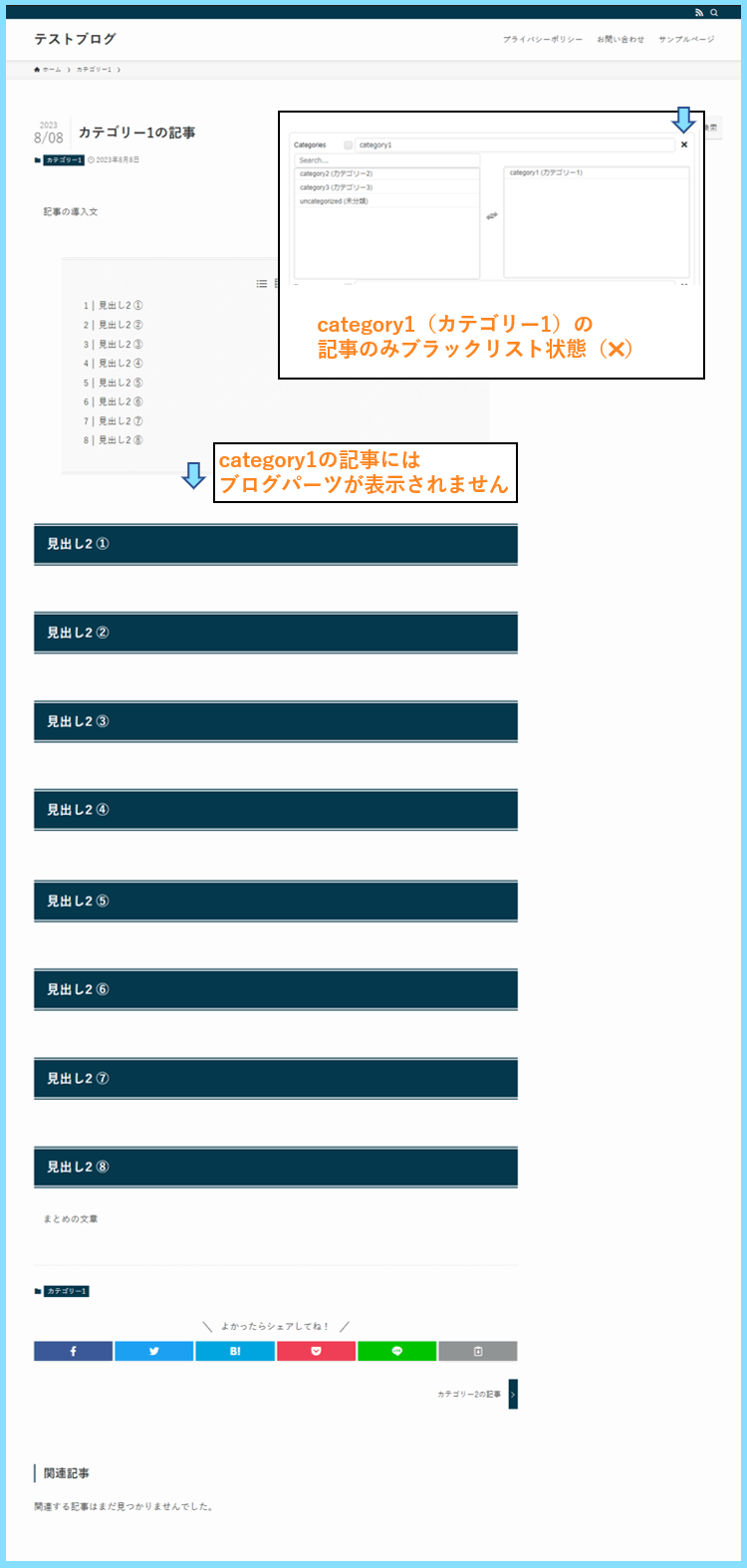
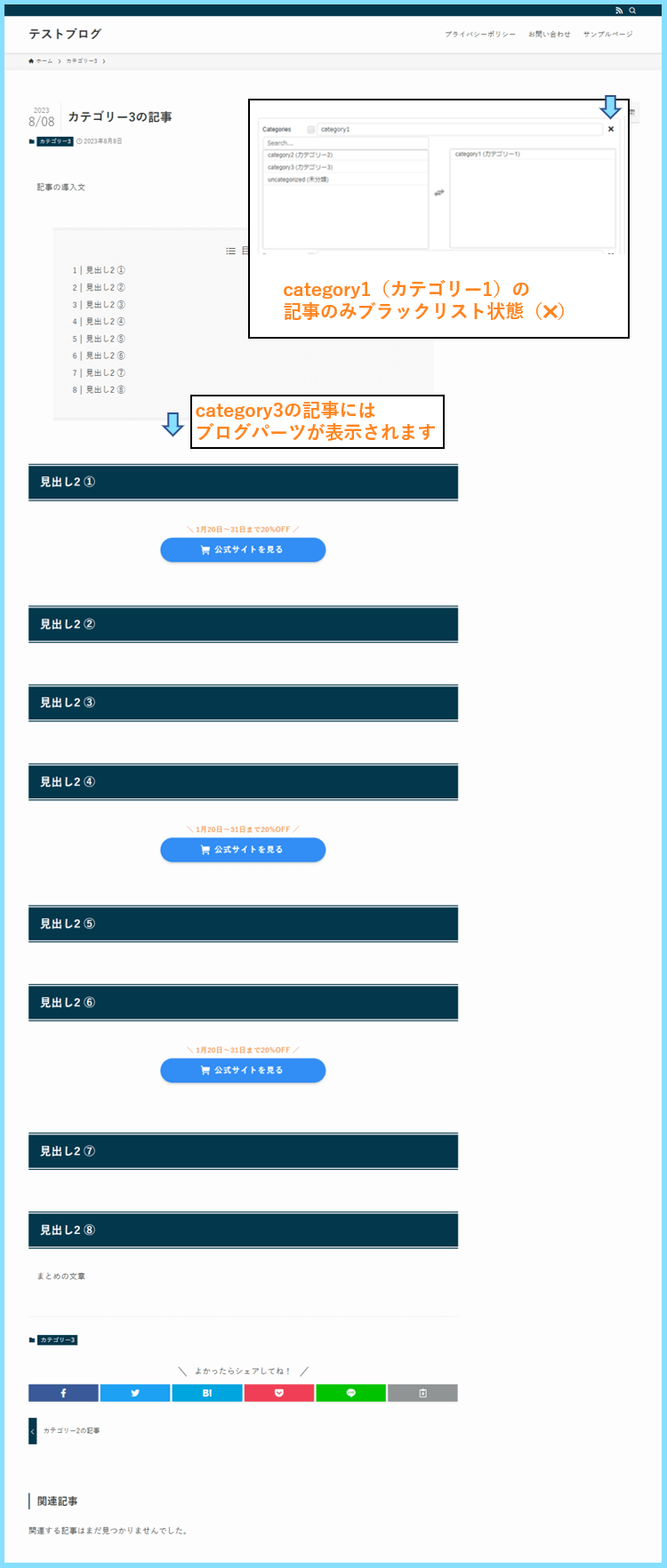
category1のみをブラックリスト(✖)状態にすると、それぞれの記事は以下のようになります。
category1のみ除外中(✖)



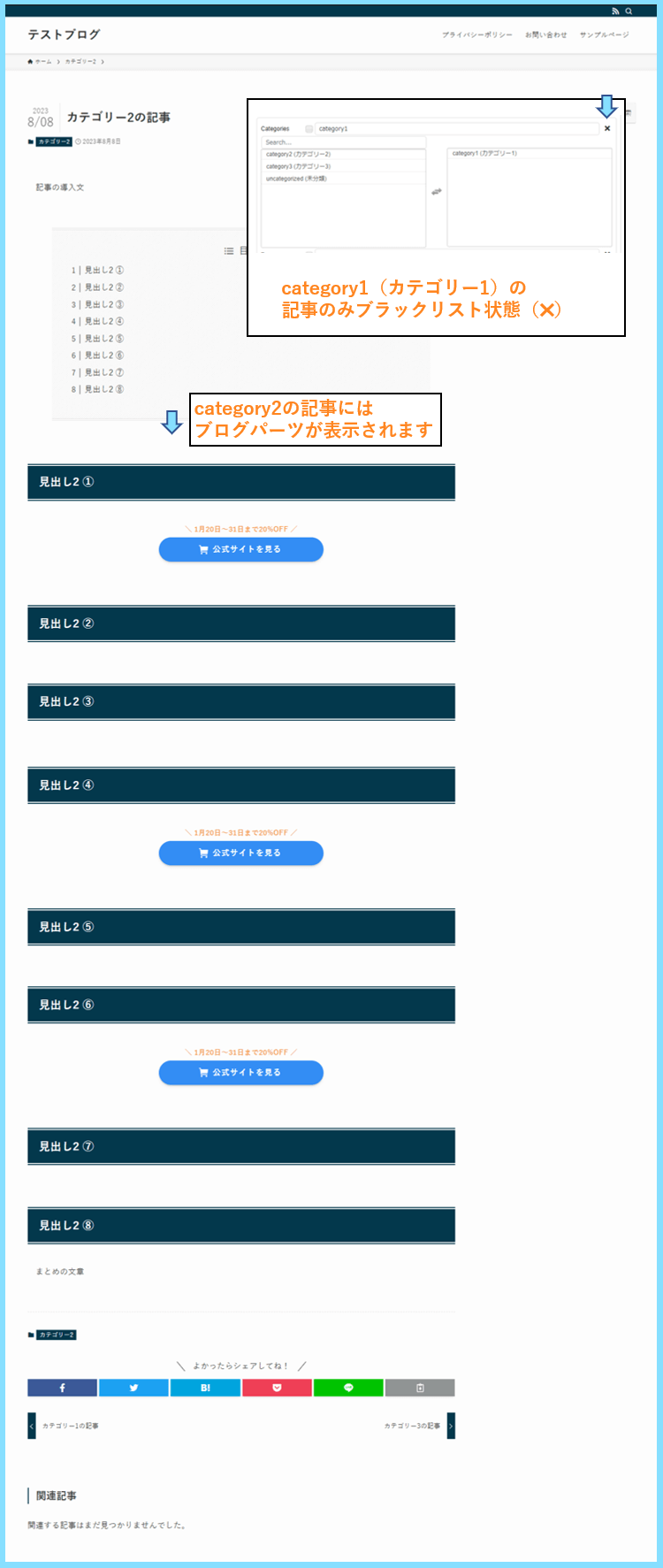
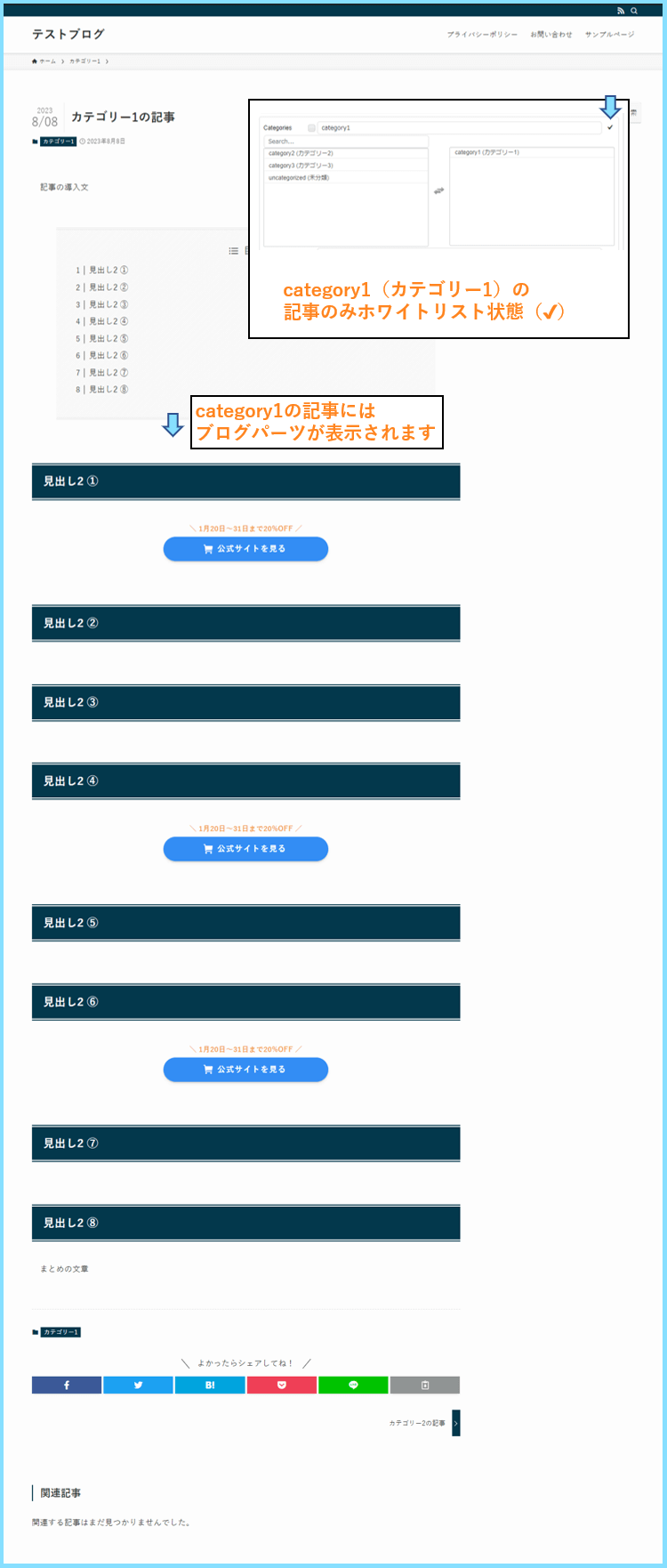
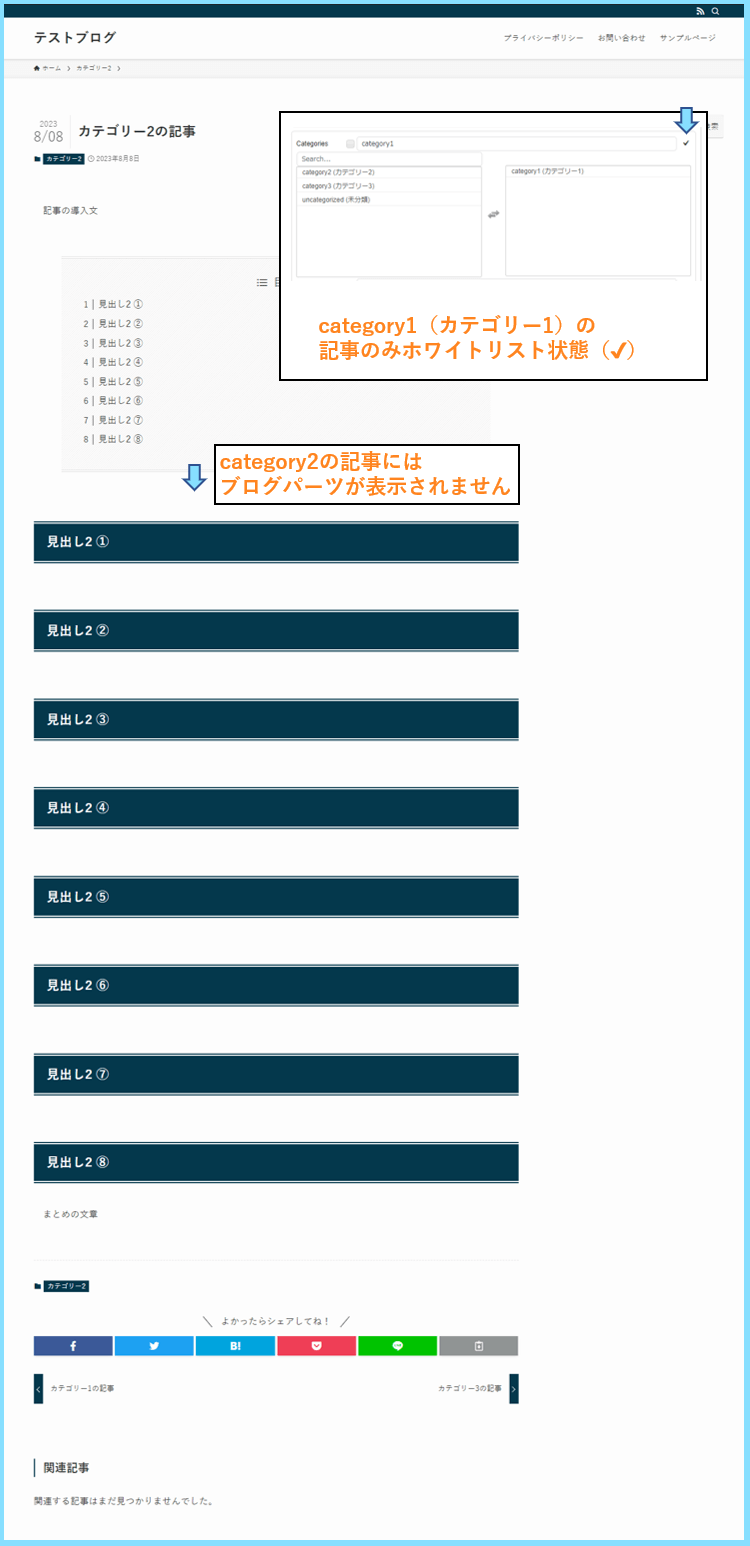
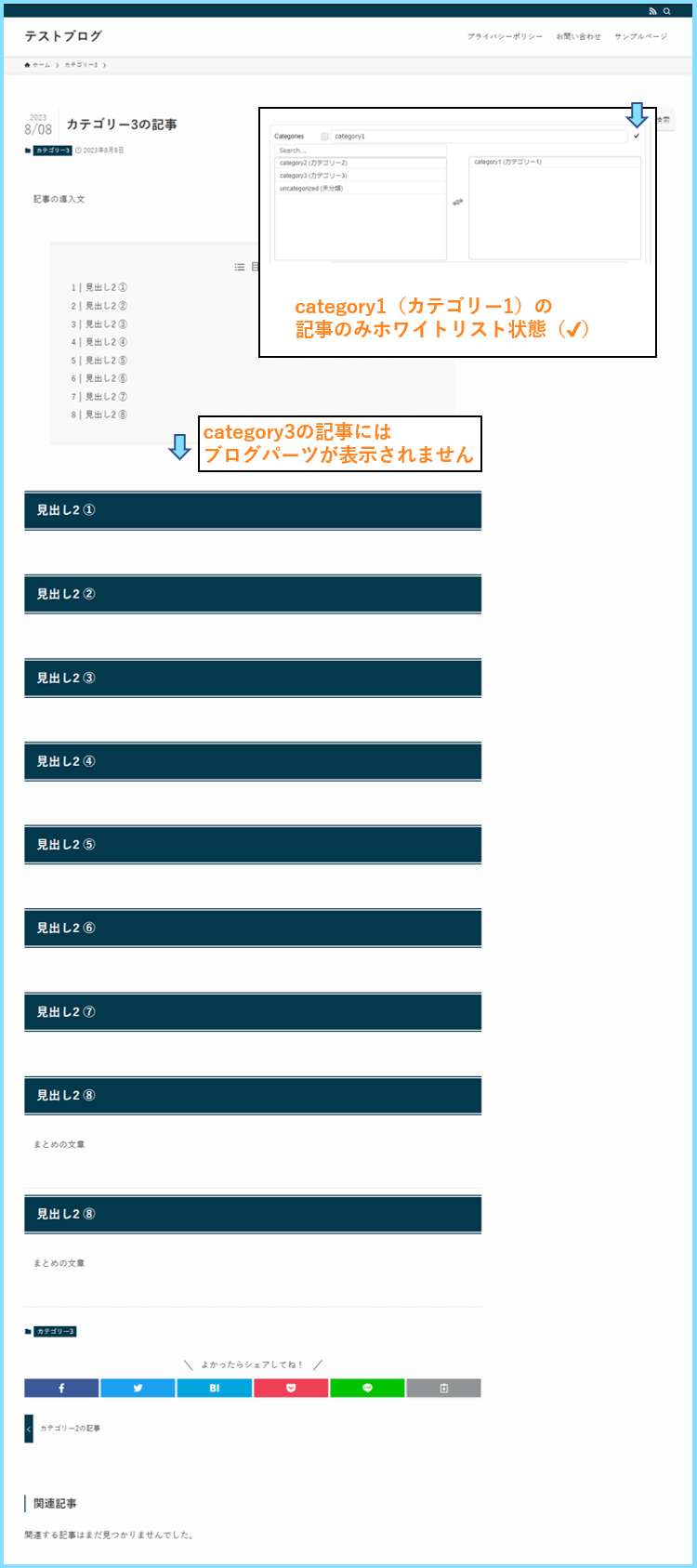
category1のみをホワイトリスト(✔)状態にすると、それぞれの記事は以下のようになります。
category1のみ優先中(✔)



同じカテゴリーの中で表示させたい記事、させたくない記事がある時はタグで設定します。
表示させたい記事を同じタグで管理して、右側に追加してホワイトリストにしましょう。
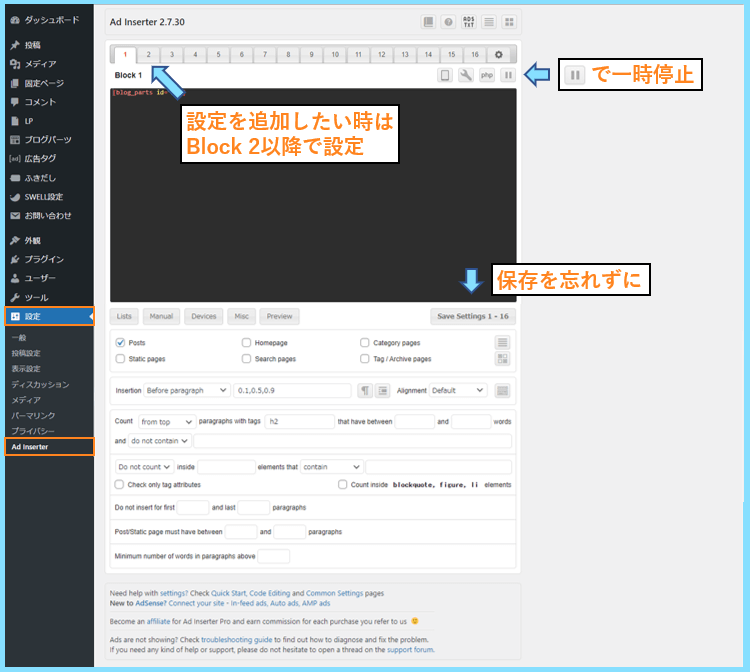
Ad Inserter設定の一時停止や追加
Ad Inserterで設定したブログパーツの表示を制限したい時は、一時停止ボタンを押します。
Ad Inserterで新しい設定を追加したい時は、Block 2以降を選択して追加してください。

Ad Inserterで何らかの変更をした時は、右下のSave Settingsボタンを忘れずに押しましょう。
SWELLブログパーツ×ウィジェット×Ad Inserterの便利な使い方まとめ
SWELLブログパーツの作り方、使い方、そしてブログ上への表示方法についてご紹介しました。
SWELLブログパーツ自体が大変便利ですし、表示方法も最適化してなるべく楽に管理しましょう。
期間限定の情報を、特定の記事にのみ表示させたい時は、是非Ad Inserterも使ってみてください。
最後まで読んで頂きありがとうございました。









