
サーチコンソールのモバイルユーザビリティの問題の原因と解決方法を解説します。
モバイルユーザビリティとはモバイルのユーザビリティ(使いやすさ)のことで
つまりスマホ等のモバイルで表示に問題があるとサーチコンソールが教えてくれます。
モバイルユーザビリティの問題にはいくつか種類があり、誤検出の場合もあります。
モバイルユーザビリティの種類
モバイルユーザビリティには、テキストが小さすぎて読めませんの他にも種類があります。
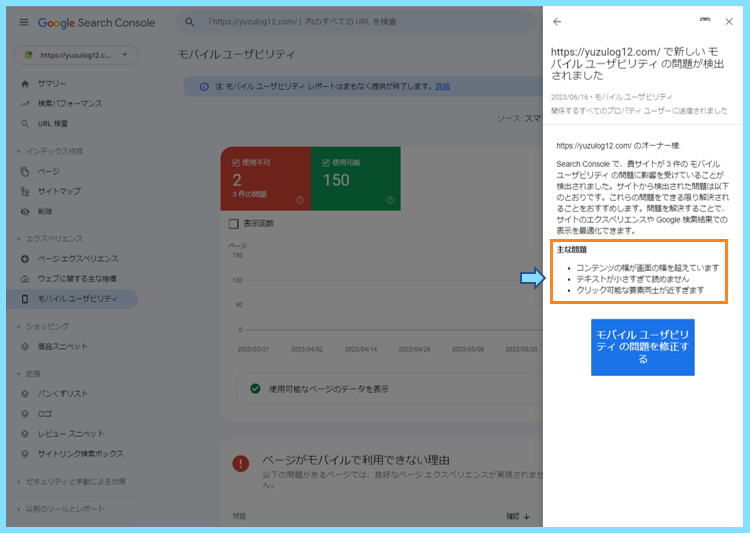
実際、新しいプロパティを作成したところ、作成から間もなくして以下の通知がきました。
- コンテンツの幅が画面の幅を超えています
- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
まさかのトリプルパンチ。これは、ブログ初心者の方が直面したら結構焦るはずです。

実際Twitterを見ていると、モバイルユーザビリティの通知で悩んでいる方も見かけます。
ただ、これまでの経験から、モバイルユーザビリティは誤検出が多いと感じています。
つまり、実際には問題がなければ、そのままにしておけば解決する場合がほとんどです。
何か原因がある場合も、その原因となっている箇所を修正すれば問題ありません。
モバイルユーザビリティ『テキストが小さすぎて読めません』の対処法
モバイルユーザビリティ『テキストが小さすぎて読めません』が出た時の対処法です。
まずは該当ページをチェック
まずは、テキストが小さすぎて読めませんと言われている該当記事を確認しましょう。

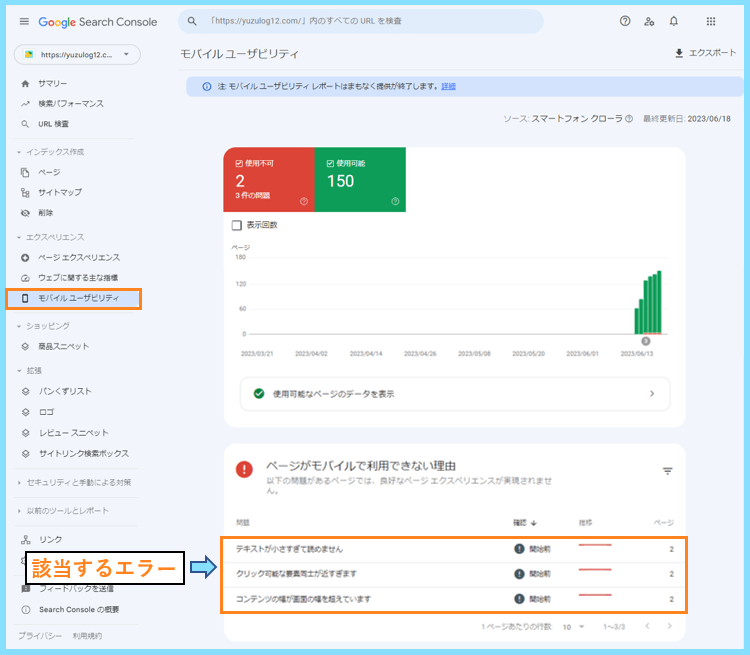
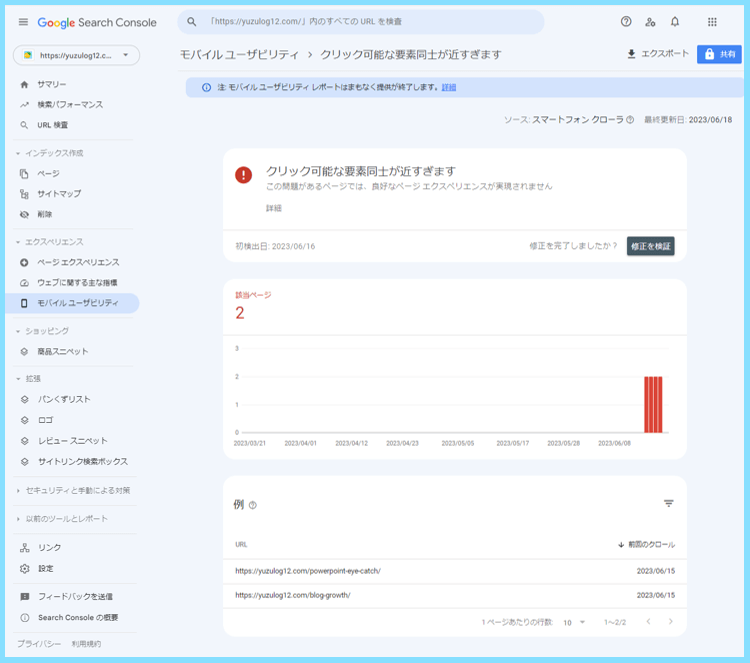
モバイルユーザビリティのメニューから、問題となっている記事をチェックします。
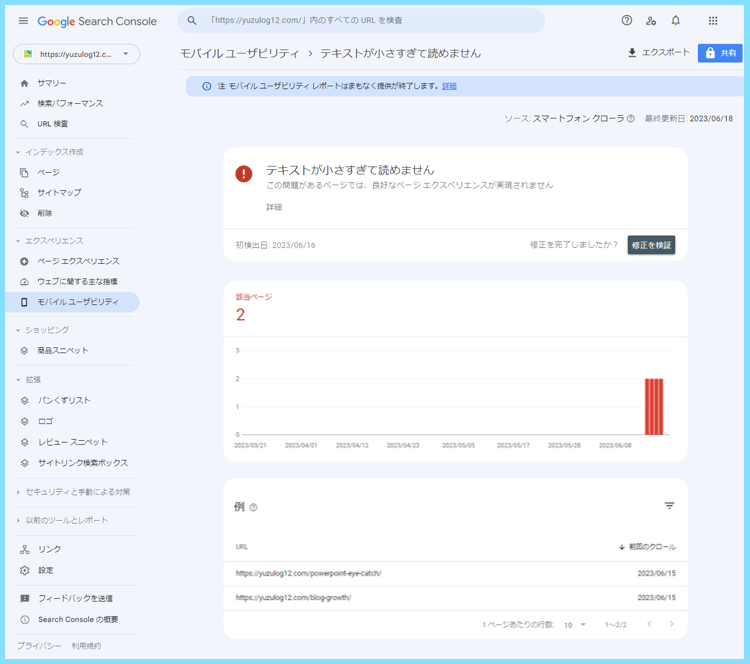
例のところに、テキストが小さすぎて読めませんに該当する記事のURLが表示されています↓
↓テキストが小さすぎて読めません↓

テキストが小さすぎて読めません、の他に出ているエラーも同様に確認してみました。
↓クリック可能な要素同士が近すぎます↓

↓コンテンツの幅が画面の幅を超えています↓

自分の場合は計3つのエラーが出ていますが、該当しているのは同じ2つの記事だけでした。
これは明らかにおかしいので、実際には問題はなく、誤検出によるものと思われます。
モバイルフレンドリーテストでチェック
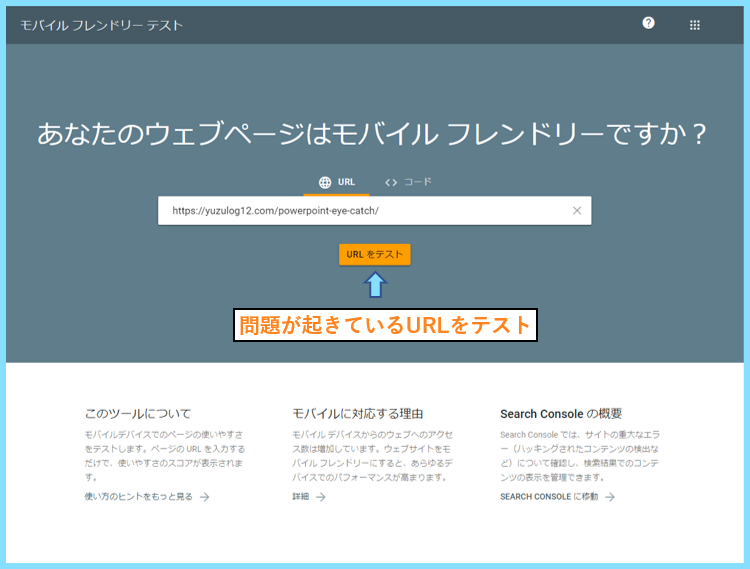
モバイルフレンドリーテストのページから、本当に問題があるのかチェックしましょう。
該当記事のURLを入力してURLをテストをクリックして、1分ほど待ちます。

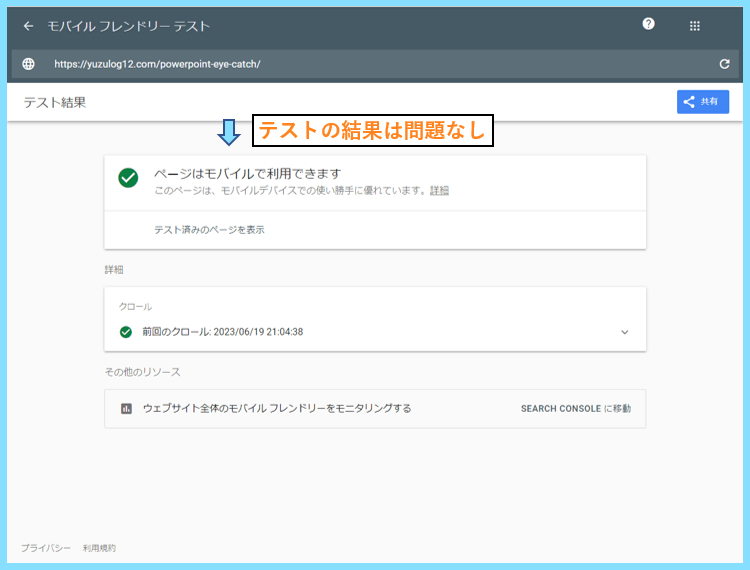
その結果『ページはモバイルで利用出来ます』と表示されれば問題はありません。

つまり、サーチコンソールで問題があるといわれているのは誤検出と分かります。
逆に、モバイルフレンドリーテストでもNG判定が出た場合は対処が必要です。
該当のページを修正
サーチコンソールでもNGが出て、モバイルフレンドリーテストでもNGが出た場合
そのページには明らかに問題がありますので、該当の箇所を探して修正しましょう。
『テキストが小さすぎて読めません』の原因となる読みづらい文字があるはずです。
小さい文字がない場合、CSSなどの追加が影響を与えていないか確認しましょう。
自分のブログをスマホで見た時、他の人のブログを同じようにスマホで見た時
画面を動かしたりして、何か自分のブログだけおかしな部分がないか確認します。
必ず原因がありますので、1つ1つ確認して、気になる箇所があれば修正しましょう。
モバイルフレンドリーテストに合格する
思い当たる箇所を修正したら、モバイルフレンドリーテストで合格を目指します。
サーチコンソールで修正を検証
無事合格できたら、サーチコンソールのモバイルユーザビリティから修正を検証します。

その後検証が始まりますので、数日ほど経てばモバイルユーザビリティのエラーも消えます。
モバイルユーザビリティの問題は誤検出が多い
今回、自分のサイトでは以下のページがモバイルユーザビリティに引っかかりました。
しかも
- コンテンツの幅が画面の幅を超えています
- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
この全てが該当すると通知されましたが、モバイルフレンドリーテストでは問題ありません。
ですのでこういったケースはほぼ誤検出なので、そのまま待っていれば大体が直ります。
モバイルユーザビリティ『テキストが小さすぎて読めません』の対処法まとめ
モバイルユーザビリティ『テキストが小さすぎて読めません』の対処法についてまとめました。
ちなみに、当記事でご紹介したモバイルユーザビリティとモバイルフレンドリーテストは
Google検索セントラルで、2023年12月1日以降提供が停止されることが発表されています。
なお、2023 年 12 月 1 日以降、Search Console の「モバイル ユーザビリティ」レポート、モバイル フレンドリー テストツール、Mobile-Friendly Test API については提供を終了する予定です。ただし、Google 検索でのランキングを上げるうえでモバイル ユーザビリティが重要でないから提供を終了するわけではありません。モバイル ユーザビリティは、かつてないほど頻繁にモバイル デバイスを利用しているユーザーにとって重要なことです。
Search Console レポート|Google検索セントラル
ですのでそれ以降は、また違った方法でモバイルフレンドリーを確認する必要があります。
また、Google検索セントラルにも書かれている通りモバイルフレンドリーは重要なので
- コンテンツの幅が画面の幅を超えています
- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
この3点はこれからも意識して、ブログで問題となる箇所を作らないようにしましょう。
例えば、モバイルフレンドリーとはスマホでの表示の使いやすさに関する話ですが
スマホの写真をそのままWordPressで使うのはモバイルフレンドリーではありません。
容量が大きすぎて読み込み速度に影響するので、必ず最適化してから使用しましょう。
横幅を最大で800pxくらいにしてTinyPNG等のツールで軽くして使うのがおすすめです。
最後まで読んで頂きありがとうございました。









