
サイトを運営していると、その内部や外部からリンクを設定することがあります。
例えばTwitterとブログを運営している方は
- ブログからTwitterへのリンク(⇒)
- Twitterからブログへのリンク(⇒)
を設定する方も多いと思いますが
この際に1つポイントとなるのが、そのリンクが nofollow か dofollow かです。
nofollowのリンクとは、rel=”nofollow”が設定された評価を受け渡さないリンクで
dofollowのリンクとは、rel=”nofollow”が設定されていないリンクのことを言います。
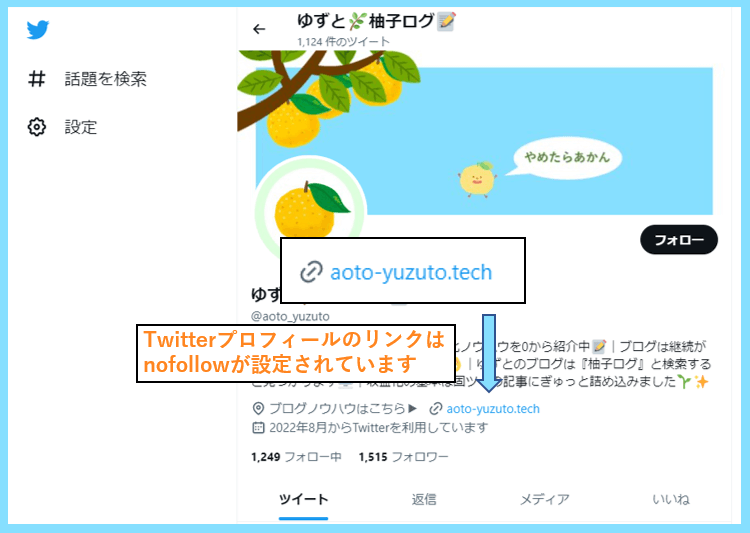
例えばTwitterで設定できるリンクを調べるとnofollowであることが分かります。

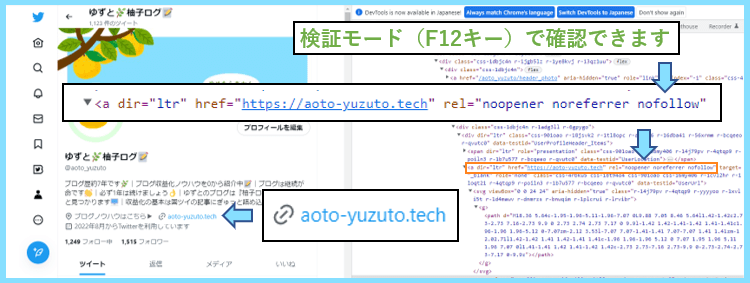
F12キーを押して検証モードにして調べるとrel=nofollowがの記述が確認できます。

ブログの評価に関わる話として被リンク(外部からブログへのリンク)がありますが
これは基本的にはdofollowのリンクのことで、nofollowは間接的効果しかありません。
つまりTwitterからブログへのnofollowリンクは基本SEO的な効果はほぼありません。
このようなnofollowかdofollowかを調べたい時は検証モードでも調べられますが
とても面倒ですし、Chromeの拡張機能を使うと簡単に確認することができます。
nofollow dofollowを確認できるChrome拡張機能①:NoFollow
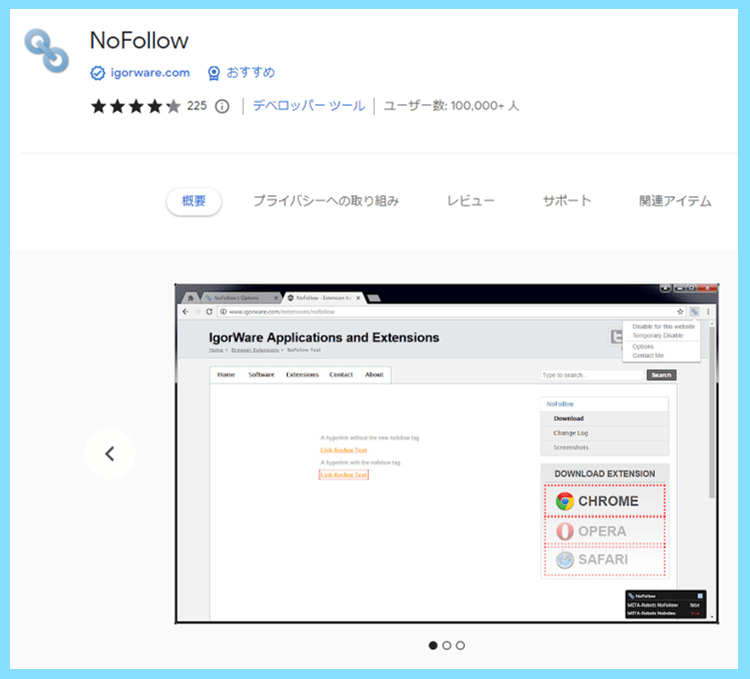
nofollow dofollowを確認できるChrome拡張機能1つ目は『NoFollow』です。
とてもシンプルな名前ですね。NoFollowを調べる拡張機能として一番人気です。

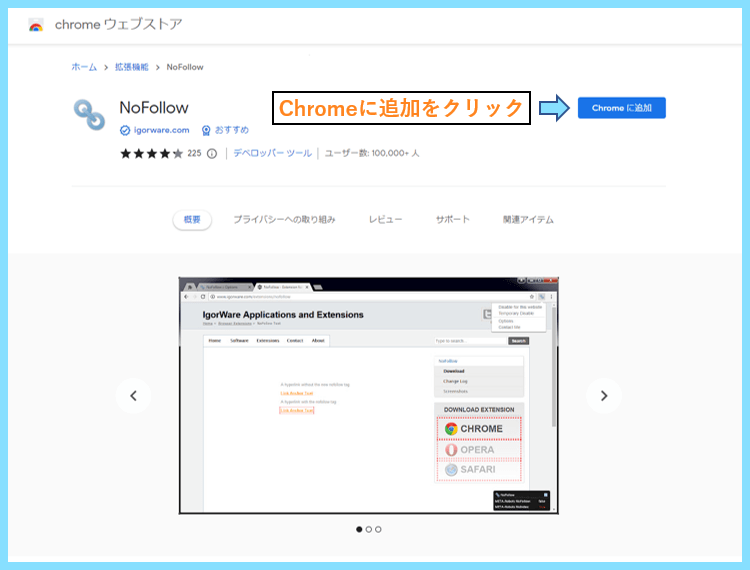
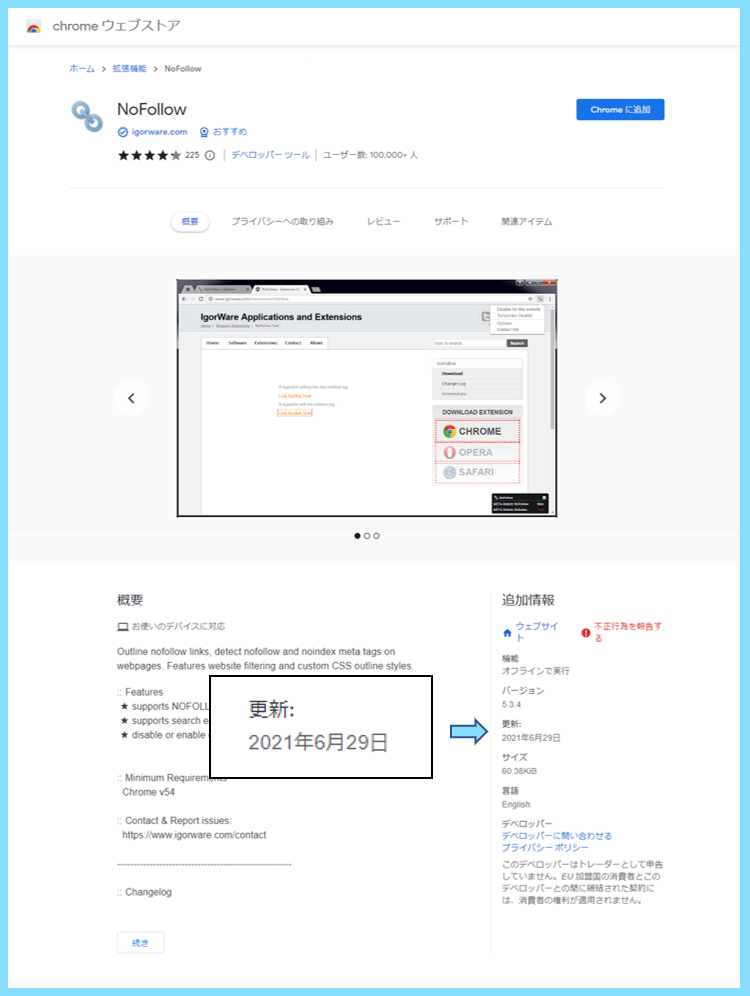
こちらを利用したい方は、まずは公式ページを開いてChromeに追加をクリックします。

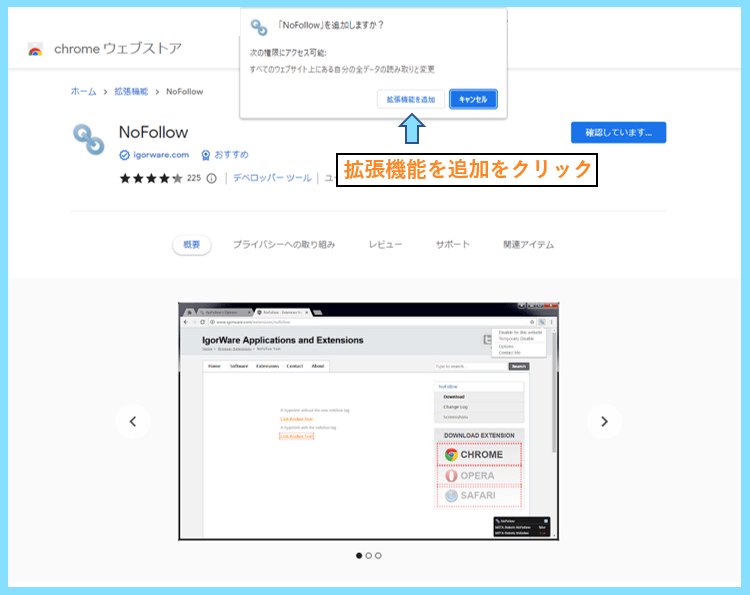
追加するかきかれるので、拡張機能を追加をクリックすれば導入完了です。

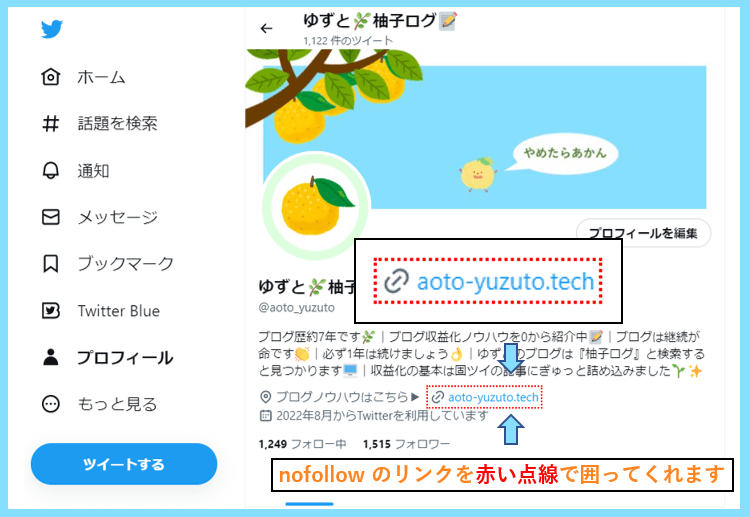
この拡張機能を追加すると、nofollowのリンクを赤い点線で囲ってくれるようになります。

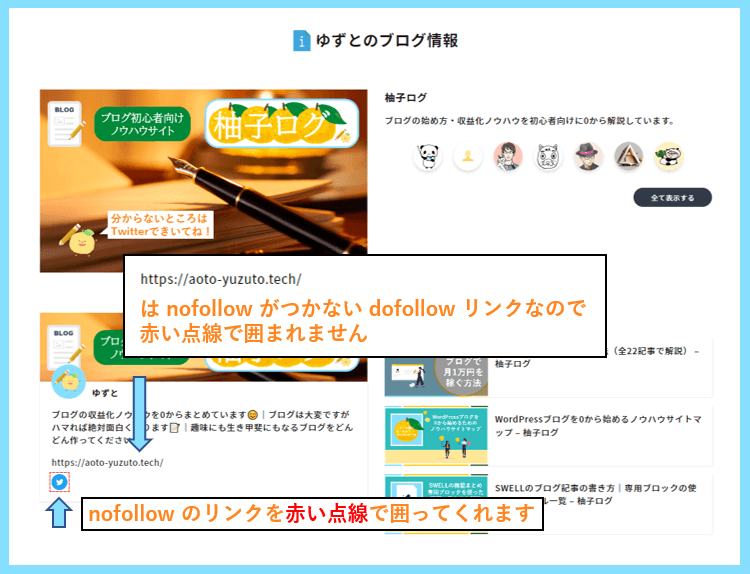
個人ブログ検索サービスブログマップでは(柚子ログのブログマップはこちら)
ブログへのリンクはdofollow、SNSへのリンクはnofollowで設定されるのですが
その場合は、以下のようにTwitterのアイコンリンクだけが赤い点線で囲まれます。

リンクの見た目に関わらず、nofollowかdofollowかがパッと確認できるのが凄いですね。
nofollow dofollowを確認できるChrome拡張機能②:Strike Out Nofollow Links
2つ目にご紹介するChrome拡張機能は『Strike Out Nofollow Links』です。
Strike Out Nofollow Linksの公式ページ
1つ目の『NoFollow』の方が人気ですが、覚えておいて損はありません。

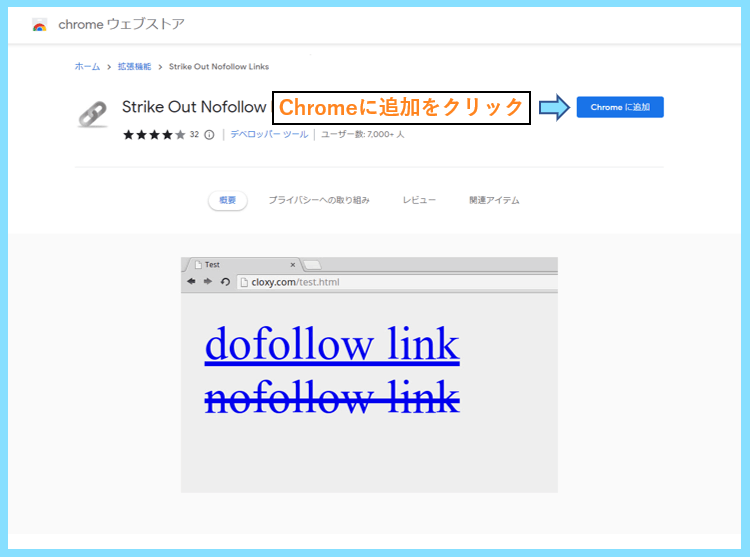
こちらも導入方法は同じで、公式ページを開いてChromeに追加をクリックします。

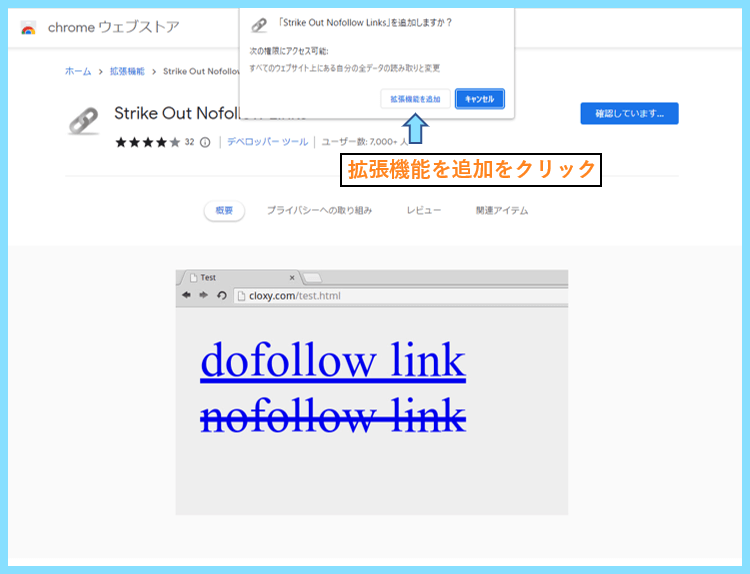
同じように追加するかきかれるので、拡張機能を追加をクリックします。

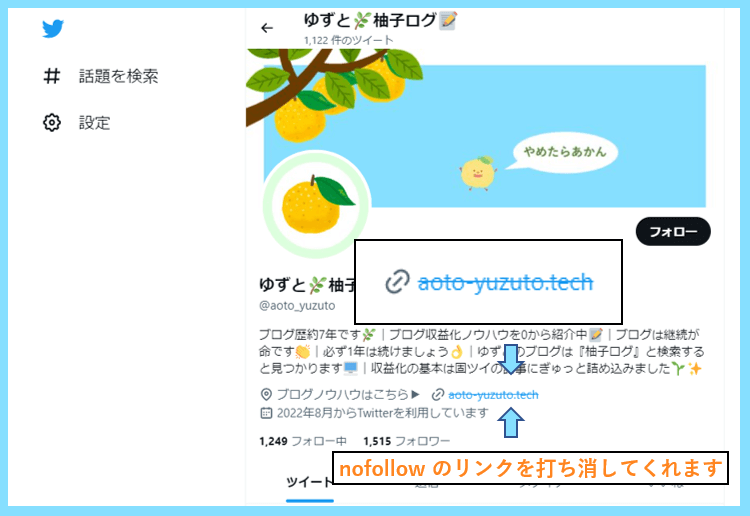
こちらの場合は、nofollowのテキストリンクがあるとそれを打ち消してくれます。

しかし1つ目では可能だったアイコン形式のリンクになると打ち消してくれません。

なので、テキスト形式のリンクのみnofollowかdofollowかを確認できます。
Chrome拡張機能『NoFollow』と『Strike Out Nofollow Links』はどっちが良い?
記事でご紹介した2つの拡張機能
- NoFollow
- Strike Out Nofollow Links
のどちらが良いかというと、それはもちろん1つ目にご紹介した『NoFollow』です。
更新の日付もNoFollowの方が新しいので、特に問題なければNoFollowを使いましょう。
↓NoFollow↓
の更新日

↓Strike Out Nofollow Links↓
の更新日

しかし、今後もしかすると何らかの理由からNoFollowが使えなくなる可能性もあるので
その場合は、Strike Out Nofollow Linksもあったなと覚えておいて損はありません。
どちらも導入するだけですぐ機能するので、気になる方は是非使ってみてください。
最後まで読んで頂きありがとうございました。









